📋 Resumen Ejecutivo
Con un ROI promedio de 42 USD por cada dólar invertido, el email marketing sigue siendo una de las herramientas más rentables y potentes del marketing digital. Esta guía te enseñará a:
- Construir una base de datos sólida siguiendo buenas prácticas de captación y segmentación
- Diseñar campañas efectivas con contenido relevante, persuasivo y visualmente atractivo
- Automatizar procesos mediante flujos de trabajo y personalización avanzada
- Medir resultados clave como tasas de apertura, clics, rebote y conversiones
⏱️ Tiempo de lectura: 13 minutos
¿Sabías que un simple correo electrónico puede transformar completamente las ventas de tu negocio? En 1978, el primer email de marketing generó 13 millones de dólares en ventas, dando inicio a uno de los canales más poderosos en la historia del marketing digital.
Pero más allá de los números, lo que hace efectivo al email marketing es su capacidad para construir relaciones sólidas con tus clientes. No se trata solo de enviar mensajes; se trata de entender a tu audiencia y ofrecerles contenido que realmente les importa: es la oportunidad de llegar directamente a tus clientes con un mensaje personalizado y relevante.
En este artículo, descubrirás estrategias clave para crear campañas de email marketing efectivas que conviertan, cómo segmentar y personalizar tus correos para aumentar la relevancia y el impacto, encontrarás algunos consejos prácticos para evitar que tus correos terminen en la carpeta de spam y otras tácticas claves.
.png)
Descarga gratis la guía para ejecutar y medir campañas de email marketing
Descarga una guía gratuita que te proporciona instrucciones detalladas para gestionar y medir eficazmente tus campañas de email marketing, optimizando tus resultados.
- Descubre cómo aplicar el email marketing a tu empresa.
- Mira mensajes y plantillas que puedes usar para tu estrategia de email marketing.
- Aprende a priorizar tus objetivos y campañas de marketing.
- Construye toda tu estrategia de email marketing.
Descargar ahora
Todos los campos son obligatorios.
.png)
- Qué es email marketing
- Ventajas del email marketing
- Para qué sirven las campañas de email marketing a las empresas
- Tipos de email marketing
- Cómo hacer una estrategia de email marketing
- Buenas prácticas para tus campañas de email marketing
- Cómo analizar tus resultados de email marketing
- Cómo evitar los filtros de spam
- Cómo hacer email marketing con HubSpot
- Cuán efectivo es el email marketing
- Estadísticas de email marketing para pequeñas y medianas empresas
Tus clientes no ceden su información personal fácilmente, y es aquí donde radica la magia del email marketing: si sabes utilizar esos datos de manera ética y estratégica, puedes convertir una simple dirección de correo en una relación de largo plazo y, lo más importante, en ganancias sostenibles para tu negocio.
Qué es email marketing
El email marketing es una poderosa estrategia de comunicación digital que utiliza el correo electrónico como canal principal para conectar directamente con tu audiencia. Ya sea para promocionar ofertas, informar sobre nuevos lanzamientos o mantener una relación continua con tus clientes, este tipo de marketing te permite llegar de manera personal y efectiva.
Con el email marketing, no solo promocionas productos o servicios, sino que también educas a tu audiencia sobre el valor de tu marca, mantienes su interés y fomentas una relación duradera. Al ser un medio de comunicación cotidiano y personal, el correo electrónico ofrece una oportunidad única para crear conexiones auténticas con las personas que impulsan tu negocio, ayudándote a consolidar su lealtad y a impulsar las ventas de manera sostenida.

Analicemos por qué el email marketing es uno de los elementos más importantes de tu estrategia de marketing y cómo puedes emplearlo con responsabilidad y eficacia.
Cuáles son las ventajas del email marketing
- Es una forma de comunicación menos invasiva con el cliente
- Se basa en la creación de interés en el cliente
- Ofrece verificabilidad y seguimiento
- Permite la segmentación de tus bases de contactos
- Es una forma de contacto sencilla y eficiente
Como hemos visto, el email marketing es una forma de contacto con el cliente que aprovecha los medios electrónicos para hacerles llegar información relevante. Pero en esto coincide con otras estrategias como las campañas telefónicas, los mensajes de texto y hasta la publicidad en redes sociales.
Existen algunas ventajas y características propias de esta estrategia que vale la pena explorar. Veamos cuáles.
1. Es una forma de comunicación menos invasiva con el cliente
Una de las ventajas que ofrece el email marketing es que estableces contacto con tus clientes a través de un canal de uso cotidiano, pero sin forzar al cliente a atenderte en el momento de la comunicación. Por ello, el email marketing te será de gran utilidad para cumplir con tus objetivos de marketing y fomentar una relación con cada uno de tus leads.
2. Se basa en la creación de interés en el cliente
Esta estrategia mejora las relaciones existentes con tus contactos, ofreciéndoles información valiosa y relevante que los ayuda a alcanzar sus objetivos. Recuerda que lo importante en el email marketing no es tu empresa, sino tus clientes. Si logras centrar tu atención en ellos, los suscriptores no solo leerán tus correos, sino que esperarán ansiosos las próximas actualizaciones de tu empresa, pero siempre de acuerdo con su disponibilidad e interés.
3. Ofrece verificabilidad y seguimiento
Gracias a que el email marketing es medible, en cada una de sus etapas podrás conocer su efectividad por medio de métricas como la tasa de conversión o la apertura por clic. Al saber cuántas de tus comunicaciones son abiertas por tus contactos y el nivel de interacción con tus correos, puedes conocer también la manera en que este elemento está ayudando a tu organización.
4. Permite la segmentación de tus bases de contactos
Además, el email marketing te permite dirigirte a tu audiencia con una alta especificidad mediante la segmentación de leads que establezcas a través de tus estudios de mercado y analítica de datos; por lo que tendrás un mayor control de tus campañas desde su inicio. Así, podrás enviarle el mensaje oportuno a la persona correcta, en el momento adecuado.
5. Es una forma de contacto sencilla y eficiente
Según el software que uses para tus campañas de email marketing, encontrarás que esta estrategia es muy fácil de implementar y que sus beneficios son casi inmediatos. Una vez que se programan envíos y se crean plantillas para tus campañas, podrás destinar tu tiempo para medir la efectividad de tus comunicaciones y realizar los cambios que consideres oportunos en favor de tu empresa.
Para qué sirven las campañas de email marketing a las empresas
Si quieres ejemplos concretos para inspirarte y poner en práctica el email marketing, revisa la siguiente lista. Te muestra algunas de las maneras en que puedes usar el correo electrónico para tus estrategias de marketing:

Cuáles son los tipos de email marketing
- Promocional
- Estacional
- Dedicado
- Transaccional
- De noticias
- De seguimiento
- De recuperación
- De actualización
- De nutrición de leads
Si bien todas las estrategias de email marketing cumplen con las características que he enlistado más arriba, lo cierto es que no todas persiguen el mismo objetivo. En algunos casos, el interés será conectar con nuevos clientes; pero en otros, encantar a los antiguos o hasta reconectar con ellos.
Para cada uno de estos objetivos existe una forma ideal de email marketing. Veamos cuáles son los tipos más populares.
1. Promocional
Como su nombre lo indica, el email marketing promocional es aquel cuyo objetivo es ofertar un producto a un grupo de consumidores. Esto ocurre cuando hay un nuevo lanzamiento y quieres hacer del conocimiento de tus contactos la disponibilidad de la oferta o bien cuando hay algún descuento de por medio.
En este caso, la comunicación busca dar información relevante al cliente con el fin de promover el consumo y no tanto para educarlo o compartir noticias con él o ella. Por lo que es un tipo de campaña primordialmente comercial.
En estos casos, es de suma relevancia que pongas atención en el tipo de público al que te diriges. Si es un nicho muy pequeño o especializado, deberás ofertar tu producto con información técnica y avanzada; pero si se trata de un bien de consumo general, puedes hacer de tu comunicación algo lúdico y divertido.
2. Estacional
De la mano con los correos promocionales, podemos mencionar a la estrategia de estación como un tipo de marketing que busca generar atención en una oferta no en su lanzamiento o por un descuento especial, sino por su relevancia en un momento específico del año.
Por ejemplo, un negocio que vende flores a domicilio puede aprovechar las festividades por el Día de la Madre o por San Valentín para enviar correos electrónicos donde presente sus productos estrella para la temporada, o bien los paquetes de servicios para la ocasión. Esto permite generar un mayor tráfico de clientes en épocas concretas y generar campañas hechas a la medida de las necesidades de la empresa.
Estas campañas también funcionan para enviar mensajes no necesariamente comerciales, como son felicitaciones por el Año Nuevo o buenos deseos de Navidad.
3. Dedicado
El email marketing dedicado es, como su nombre lo indica, un conjunto de estrategias de comunicación por correo que envían un mensaje optimizado para un tema o momento específico de la relación con el cliente.
Esto ocurre, por ejemplo, cuando se le da la bienvenida a un nuevo usuario o a un reciente suscriptor de un servicio. En estos casos, debes contar con un correo prediseñado que congratule a tu nuevo contacto y que abra las futuras interacciones.
Pero no se trata de escribir un correo para cada uno de ellos, sino que debes contar con un correo dedicado a los diferentes escenarios con el fin de automatizar el proceso y hacerlo llegar de forma inmediata en cada etapa de consumo.
4. Transaccional
El email marketing transaccional consiste en el envío de correos electrónicos durante las etapas del ciclo de vida del cliente que tenga relación con el intercambio comercial con una empresa.
Por ejemplo, si tus métodos de pago cambiaran o si ofrecieras el servicio de envíos mediante una nueva empresa, será deseable que esto lo hagas del conocimiento de todos tus contactos y, preferentemente, de quienes ya han realizado una compra.
Estos correos sirven para enviar un mismo mensaje de relevancia a un número elevado de clientes sin tener que ponerte en contacto con cada uno de ellos.
5. De noticias
El email marketing de noticias, también conocido como de boletines, es aquel en el que la empresa automatiza el envío de notificaciones específicas a un amplio número de contactos.
Es común que este tipo de correos solo sean enviados a quienes se han suscrito a un servicio de newsletter o para clientes que han aceptado el envío de estas notificaciones al crear una cuenta en un portal web.
Estos correos puedes incluir noticias corporativas, invitaciones a eventos públicos, actualizaciones sobre el lanzamiento de un producto y hasta información sobre colaboraciones y promociones futuras. Por ello, son un gran medio para conectar con el cliente más allá de las puras operaciones comerciales.
6. De seguimiento
Supongamos que un cliente ha abandonado su carrito de compras sin llegar al paso en el que realiza el pago. Esto se debe a muchos motivos: tal vez perdió la conexión, se distrajo con otras tareas o bien simplemente no quiso efectuar la compra.
Si bien todos estos escenarios son válidos, no sabrás cuál es verdadero si no te acercas al consumidor. Y si fue por un simple descuido, estarás perdiendo a un cliente potencial.
Es por ello que el email marketing de seguimiento tiene como fin atender la evolución de cada una de las interacciones que tienes con tus clientes, con el objetivo de que no se pase por alto ninguna de sus necesidades. Gracias a estas estrategias, puedes optimizar el ciclo de vida del cliente y generar mayor confianza y un sentimiento de lealtad entre tus contactos.
7. De recuperación
Este tipo de email marketing tiene por objetivo revitalizar conexiones perdidas con los clientes. Esto puede tener como causa que un cliente haya cancelado su suscripción a un servicio o bien que no se haya recibido una respuesta a anteriores comunicaciones.
En algunos casos, las comunicaciones puedes ser directas, como cuando un correo dice «Te extrañamos». Pero también pueden ser mucho más sutiles, ya sea invitando al cliente a actualizar sus datos de contacto o recomendando productos nuevos con base en su historial de compra o búsqueda.
Lo más importante en este punto es que segmentes con gran cuidado tu lista de contactos y solo te dirijas a aquellos con los que no has tenido comunicación o a quienes les hace falta seguimiento.
8. De actualización
El email marketing de actualización es un tipo de comunicación enfocada en mantener al cliente al día por cada operación que surja del intercambio comercial entre ellos. Esto significa que este tipo de correos responden a las transacciones que un cliente lleva a cabo mediante un sitio web o a través de un gestor de ventas.
Por ejemplo, si un cliente ha comprado un producto en línea, será deseable que le informes que su pago ha sido validado, que se está procesando el pedido en almacén o que su producto ha sido enviado.
Este tipo de correos da mayor confianza en las empresas remitentes y asegura que los clientes no se perderán de ningún detalle durante el proceso de compra y recepción de sus mercancías.
9. De nutrición de leads
Un email de lead nurturing es una estrategia de marketing por correo electrónico diseñada para desarrollar y fortalecer las relaciones con potenciales clientes (leads) a lo largo de su proceso de compra.
El objetivo de estos correos electrónicos es guiar a los leads a través del embudo de ventas, proporcionando contenido relevante y personalizado en cada etapa para moverlos gradualmente hacia la conversión.
Cómo hacer una estrategia de email marketing
- Establece tus objetivos
- Define tu audiencia
- Conoce tu contexto
- Crea tu lista de emails
- Selecciona el tipo de campaña que quieres usar
- Ofrece una manera para que los usuarios se suscriban
- Crea un calendario
- Crea tu campaña e impleméntala
- Mide tus resultados.
1. Establece tus objetivos
La clave para establecer los objetivos correctos para tu iniciativa de email marketing es alinearlos a los objetivos de marketing y los indicadores generales de tu empresa. Los propósitos podrían orientarse a lo siguiente: ¿generar nuevas suscripciones para tu producto?, ¿nuevos leads para tu equipo de ventas?, ¿más asistentes para tu evento?, ¿más donaciones para tu causa?
El marketing por correo electrónico es el canal más poderoso para llegar a tu audiencia y lo puedes usar para lograr una serie de objetivos diferentes. Por ello vale la pena pasar un tiempo pensando en lo que quieres conseguir con este, antes de iniciar.
Esto hace más fácil que identifiques qué enviar y a quién; te permite crear campañas de email marketing enfocadas y con un buen desempeño para alcanzar tus objetivos de marketing.
2. Define tu audiencia
Un correo electrónico solo es efectivo si es relevante. Al igual que en la mayoría de los procesos de marketing, comienza con tu buyer persona: comprende qué busca y crea tu campaña de correo electrónico con base en sus necesidades.
3. Conoce tu contexto
Antes de desarrollar los objetivos de tu campaña, reúne un poco más de contexto. Investiga las estadísticas promedio del correo electrónico en tu industria y úsalas como puntos de referencia para establecer los objetivos de tu campaña de email marketing. Por ejemplo, la tasa de apertura promedio es del 19,8 %.
4. Crea tu lista de emails
Ahora que has establecido tus objetivos y lo que quieres lograr con tu estrategia de email marketing, es momento de crear tu lista de correo electrónico para que puedas comenzar a enviar campañas que cumplan con estos objetivos.
Si planeas usar el correo electrónico para mantenerte en contacto con los clientes existentes, entonces tu lista se puede construir importando los datos de tus clientes existentes en tu herramienta de email marketing.
En ocasiones, puedes cargar manualmente una relación existente (desde un archivo de Excel, por ejemplo) o puedes conectar tu cuenta a la herramienta que tiene los datos de tus clientes (como tu CRM, contabilidad, herramienta de ecommerce) para sincronizar automáticamente la información de tu cliente.
Si planeas usar el correo electrónico para comunicarte con una audiencia cuyo email aún no tienes, entonces, comienza capturando direcciones y crear tu lista desde cero. Ofrece a tus clientes potenciales un valioso incentivo y oportunidades simples de suscripción para obtener una lista de correo electrónico.

5. Selecciona el tipo de campaña que quieres usar
Hay muchos tipos de campañas de correo electrónico y elegir una no es tarea sencilla. ¿Quieres enviar un boletín de noticias semanal? ¿Deberías enviar nuevos anuncios sobre el producto? ¿Cuáles de tus publicaciones en el blog son lo suficientemente relevantes como para compartirlas?
Todos los profesionales del marketing se hacen estas preguntas alguna vez, pero obtener una respuesta no es fácil. Para resolver estos cuestionamientos, puedes comenzar por analizar a fondo cuáles son los distintos tipos de campañas de correo electrónico y luego seleccionar el mejor para tu audiencia. Otra alternativa es crear varias listas para distintos tipos de campañas de correo electrónico; así los clientes y prospectos podrán registrarse solo a las listas de correos que sean relevantes para ellos.
Una vez que tengas tus objetivos y listas de correos electrónicos, es momento de elegir qué tipo de campaña quieres utilizar. Aquí te menciono algunos de los contenidos más recurrentes que puedes emplear en tu campaña, dependiendo de tus objetivos.
Boletines
Un boletín de correo electrónico aborda un tema principal de interés y se distribuye periódicamente. Si tu objetivo es mantenerte en contacto con una lista de personas que ya son tus clientes, entonces un newsletter es el tipo de campaña ideal. Mantiene tu negocio y tus productos en su mente y atrae a las personas a visitar tu sitio web.
Oferta de marketing
Un correo electrónico de oferta de marketing es esencialmente cualquier campaña que envíes con el objetivo de generar una respuesta directa. Puede tratarse de una campaña que muestre algunas de las últimas existencias de tu producto y aliente a las personas a comprar, o bien una campaña que ofrezca un descuento o promoción especial de tus productos o servicios.
La oferta de marketing será efectiva si tu objetivo es impulsar directamente las ventas con el uso del correo electrónico. Solo bastará con que presentes tu oferta de producto o descuento e incluyas una llamada a la acción directa; así las personas podrán hacer clic en tu sitio web y realizar la compra.
Anuncio
Una campaña de anuncio es un correo electrónico enviado a tus suscriptores que comunica un nuevo producto, función o servicio.
Este tipo de correo es perfecto si deseas mantener actualizada a tu audiencia (es decir, clientes existentes) sobre tus últimos productos o funciones. Si bien el objetivo principal es compartir información, el correo electrónico puede tener el beneficio adicional de llevar a las personas a tu tienda o sitio web donde pueden realizar una compra.
Invitación a un evento
Un correo electrónico de invitación es una campaña diseñada para aumentar el conocimiento de un evento y alentar a las personas a asistir.
Recuerda que el tipo de campaña de correo electrónico que envíes depende completamente de tus objetivos con el email marketing.
6. Ofrece una manera para que los usuarios se suscriban
Para que el email marketing sea eficaz, en la estructura debes tener una base de contactos interesados. Aunque es cierto que puedes conseguir correos con diversos métodos, una lista de correo electrónico se compone de un grupo de usuarios que te han dado autorización para enviarles contenido relevante. Para crear esa lista, necesitas brindar distintas opciones para que los prospectos se suscriban voluntariamente para recibir tus mensajes.
Es normal que al principio solo tengas pocos usuarios en tu relación. Desarrollar una lista sólida puede llevar bastante tiempo. Mientras tanto, trata a cada suscriptor y lead como si fueran únicos, y pronto verás cómo tu lista crece de manera orgánica.
7. Crea un calendario
Una vez que ya tengas preparada la estrategia de email marketing y el contenido que la conforma, establece la frecuencia con la que planeas ponerte en contacto con tu lista de usuarios. Informa a tu audiencia de antemano la periodicidad para fijar las expectativas y respeta un programa consistente para generar confianza y convertirte en una opción de información constante para tus clientes.
8. Crea tu campaña e impleméntala
Con tu elección realizada, solo te faltará hacer tu campaña en la plataforma seleccionada. Piensa en una estructura sencilla y que fomente la lectura fácil, ya que la capacidad de atención promedio de un adulto es de ocho segundos. Las personas no leerán atentamente tus campañas palabra por palabra; en cambio, las examinarán en busca de algo que les despierte interés.
Debido a esto, hacer campañas de correo electrónico con mucho texto no es el mejor enfoque. Estructura tus correos electrónicos para motivar a las personas a leer tu contenido y guíalas hacia la llamada a la acción que agregues.
Si necesitas inspiración para hacer los tuyos, puedes revisar algunos ejemplos excelentes de email marketing.
Verás que al aplicar estos fundamentos y este proceso, tendrás campañas que generarán una alta conversión desde tu primer correo electrónico. Después de todo, estarás creando contenido altamente valioso, atractivo para tus suscriptores debido a su calidad y relevante por la información que les aportas.
Si quieres aprender más sobre este tema, te invito a tomar la Certificación gratuita de email marketing de HubSpot Academy. Al tener en cuenta los fundamentos del inbound marketing, las conversaciones por email representan una gran oportunidad de mostrar una marca humana y relevante, además, de desarrollar relaciones duraderas con los prospectos y clientes.
En este curso aprenderás lo siguiente:
- Reconocer los aspectos básicos del email marketing.
- Crear una estrategia de gestión y segmentación de contactos.
- Enviar el email correcto.
- Crear un correo de alto rendimiento.
- Identificar los aspectos básicos de la capacidad de entrega de emails.
- Crear un esquema para el diseño de los correos.
- Analizar y probar los emails de marketing.
- Desarrollar relaciones mediante la nutrición de leads.
9. Mide tus resultados
Para mejorar, es necesario que analices los resultados obtenidos. Si tienes cuidado con cada métrica clave, podrás hacer pequeños cambios a tus correos electrónicos que derivarán en grandes resultados. Más adelante, te hablaré de cuáles son los indicadores clave de rendimiento (KPI) que debes monitorizar.
Buenas prácticas para tus campañas de email marketing
- Analiza la estructura de tu correo de email marketing
- Perfecciona la segmentación de tu lista
- Personaliza tus mensajes
- Automatiza los envíos o autorrespuestas
- Respeta las normas aplicables acerca de la comunicación por correo
Si sigues todos los consejos correctamente, crearás una lista consolidada de suscriptores y leads que se interesan realmente por recibir tus mensajes. Sin embargo, no puedes comenzar a enviar correos de inmediato, a menos que quieras que tus mensajes terminen en la carpeta de spam o en una lista de correos bloqueados.
Aplica las siguientes recomendaciones y seguramente tendrás una tasa alta de recepción de tus correos electrónicos.
1. Analiza la estructura de tu correo de email marketing
Cuando envías correos electrónicos a tus amigos, es normal que no les des tanta importancia al formato ni a la línea de asunto de los mensajes. Sin embargo, los correos de las campañas de email marketing son muy diferentes. Existen muchos factores importantes: desde el horario en el que lo envías hasta los dispositivos para los que esté optimizado tu mensaje. Tu objetivo es generar más leads, por eso es preciso que le dediques mucho más tiempo y atención de lo que normalmente le destinas a cualquier otro tipo de comunicación.
Por eso es bueno que analicemos detalladamente los componentes de un correo electrónico de marketing eficaz, así podrás crear una estructura impecable.
- Línea de asunto: para este elemento usa un lenguaje atractivo, práctico y claro, personalizado y consistente con el cuerpo del correo.
- Texto: el texto del cuerpo de tu correo electrónico tendrá que ser consistente con la voz de tu marca y debe tratar un solo tema. Si necesitas inspiración para crear el contenido, puedes apoyarte en herramientas de IA gratuitas como el Asistente de Campañas de HubSpot.
- Imágenes: selecciona imágenes relevantes y llamativas que estén optimizadas para todos los dispositivos.
- Diseño: El diseño de tu correo electrónico debe ser limpio, responsivo y optimizado para todos los dispositivos, ya que el 50 % de los correos se abren en móviles. Un mal diseño puede llevar a una baja en las tasas de apertura y clics, además de frustrar a los usuarios, quienes podrían abandonar el correo antes de interactuar con él.
- CTA: tu llamada a la acción deberá redireccionar a una oferta relevante y destacarse del resto del correo.
- Momento adecuado: según varios estudios, los mejores días para enviar un mensaje es el martes o el jueves.
- Personalización: redacta cada correo electrónico como si se lo fueras a enviar a un amigo. Sé agradable y dirígete al lector usando un tono familiar.
En términos generales, las líneas de asunto que son claras, concisas y despiertan curiosidad tienden a ser más efectivas. Yo recomiendo utilizar líneas de asunto cortas que destaquen el valor o la relevancia del correo electrónico para el destinatario.
2. Perfecciona la segmentación de tu lista
Como sabes, la segmentación implica dividir tu lista completa de correos electrónicos en subcategorías que se adapten a las características, preferencias e intereses únicos de tus suscriptores.
Después de todo, nuestros suscriptores son personas y deberíamos hacer todo lo que esté a nuestro alcance para tratarlos como tales. Eso significa no enviarles mensajes masivos genéricos.
Cómo segmentar tu lista
El primer paso de la segmentación es crear contenido de valor para tus leads. Con ello podrás promover el uso de formularios de suscripción para captar nuevos prospectos en cada parte del recorrido del comprador. De esa manera, tus contactos se dividirán automáticamente en listas separadas.
Además, las plataformas de email marketing te permiten segmentar tu lista de correos electrónicos por datos y comportamiento de los contactos para ayudarte a enviar los mensajes correctos a los destinatarios adecuados.
Estas son algunas de las maneras en las que puedes segmentar tu lista:
- Ubicación geográfica.
- Etapa del ciclo de vida.
- Etapa de reconocimiento, consideración o decisión.
- Industria.
- Interacciones previas con tu marca.
- Idioma.
- Puesto.
De hecho, puedes segmentar tu lista de la forma en que prefieras. Al enviar correos a cada subgrupo, asegúrate de ser tan exclusivo como sea posible.
Dicho esto, la cantidad de segmentaciones que debes usar por cada número específico de contactos puede variar dependiendo de tus objetivos y la cantidad de información que tengas disponible.
Es importante segmentar tus contactos para enviar mensajes más personalizados, pero no hay una recomendación estándar de cuántas segmentaciones usar por cada número de contactos. En mi experiencia, lo ideal es comenzar con unas pocas segmentaciones y luego ajustar y crear más segmentaciones según sea necesario.
3. Personaliza tus mensajes
Ahora que ya sabes quiénes son los destinatarios y qué es lo más importante para ellos, será mucho más fácil enviar mensajes con detalles personalizados. Aunque es cierto que probablemente te dirijas a más de 100 receptores de email de una sola vez, tus contactos no tienen por qué saberlo.
Para comprender mejor esto, piensa en lo siguiente: los correos electrónicos personalizados obtienen tasas de apertura un 50 % más altas en comparación con los mensajes genéricos.
Has recopilado muchos datos únicos y tu software de email marketing te permite utilizar fichas de personalización. Eso significa que no tienes ninguna excusa para enviar correos no particularizados y hacer que tus destinatarios se sientan especiales.
Algunas formas de personalizar tus correos electrónicos son:
- Agrega un campo de nombre en tu línea de asunto o saludo.
- Incluye información específica de una región, como ciudad, cuando corresponda.
- Envía contenido que sea relevante según la etapa del ciclo de vida de tus leads.
- Solo envía correos electrónicos que se alineen con la última interacción que una oportunidad de venta tuvo con tu marca.
- Escribe sobre eventos significativos o personales, como festividades específicas de la región o cumpleaños.
- Finaliza tus correos electrónicos con una firma de un colaborador (y no de tu empresa en general).
- Usa una llamada a la acción relevante que redireccione a una oferta que sea útil para el lector.
Además de la personalización básica (como incluir el nombre del destinatario en el saludo), existen otros elementos de personalización que ayudan a aumentar las tasas de apertura y otros objetivos.
Algunos ejemplos podrían ser incluir información relevante basada en intereses o comportamiento anterior del contacto, crear ofertas o descuentos personalizados, e incorporar contenido dinámico en función de la ubicación geográfica del destinatario. En mi opinión, la clave es utilizar la información a la que tienes acceso para brindar a tus contactos una experiencia más relevante y personalizada.
4. Automatiza los envíos o autorrespuestas
La automatización te ayudará a poner la segmentación de tu lista en acción. Cuando ya hayas creado subgrupos específicos, puedes enviar correos electrónicos automatizados o correos de autorrespuesta. Estas son algunas maneras de hacerlo:
Sistema de respuestas automáticas
Este sistema, también conocido como campaña gradual, contempla una serie de correos electrónicos que se envían automáticamente una vez que se activa una acción determinada; por ejemplo, cuando alguien descarga tu ebook.
Usa las mismas pautas que te indiqué previamente para redactar tus correos electrónicos, de este modo serán útiles e interesantes para tus lectores. Deberás determinar cuál será la frecuencia con la que quieres enviar estos correos; por ejemplo, después de algunos días, semanas o, incluso, meses. Independientemente del ritmo, asegúrate de que el correo de bienvenida sea el primero que reciban —una vez, claro, que confirmen su suscripción—.
Lo mejor del sistema de respuestas automáticas es que no debes hacer nada más que configurarlo. Todos los usuarios que sean parte de este recibirán todos los correos electrónicos que hayas agregado a la serie.
Workflows
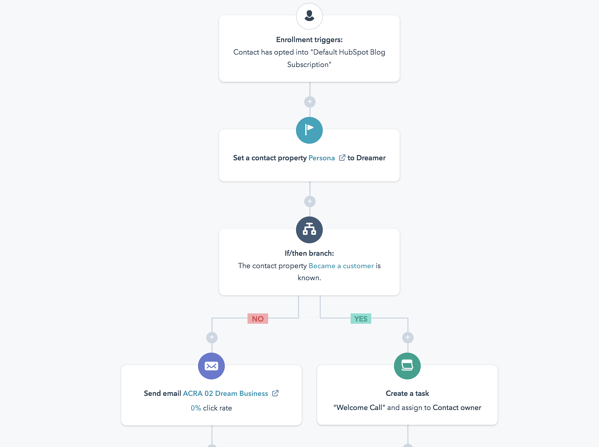
Los workflows mejoran considerablemente el sistema de respuestas automáticas. Piensa en los workflows como un esquema con bifurcaciones Sí/No que ejecutará acciones en función de los criterios que establezcas.
Los workflows tienen dos componentes clave:
- Criterios para la inscripción: es decir, la acción que califica a un usuario para añadirse al workflow.
- Objetivo: es decir, la acción que elimina al usuario del workflow.
Las herramientas de workflows son lo suficientemente inteligentes, pues detectan si un usuario abrió un correo o descargó una oferta para desencadenar una serie de acciones en función de esa conducta. Eso significa que puede enviar una serie de correos electrónicos o incluso cambiar la etapa del ciclo de vida de un prospecto según sus acciones.
Este es un ejemplo de cómo puede configurarse un workflow:

La principal diferencia con los sistemas de respuestas automáticas es que los workflows son inteligentes; es decir, pueden cambiar el curso de tus series automatizadas en función de lo que sea más útil y relevante para tu prospecto. Por ejemplo, si un suscriptor nuevo recibe un correo electrónico de bienvenida y la configuración indica que el siguiente correo sea una oferta, pero este ya la ha descargado de tu sitio, la herramienta de workflows tendrá esa información y adaptará su acción.
En cambio, en un sistema de respuestas automáticas, los usuarios reciben un conjunto de correos electrónicos predeterminados en intervalos de tiempo específicos, sin importar las acciones que han llevado a cabo.
¿Por qué esto es importante? Enviar los correos correctos en un mal momento, repercute negativamente sobre el resultado final de tu negocio. Las empresas perciben un aumento en sus ingresos cuando envían correos electrónicos basados en las etapas del ciclo de vida.
5. Respeta las normas aplicables acerca de la comunicación por correo
Otro de los aspectos importantes a considerar, previos a poner en marcha tu campaña, son las normas de correos electrónicos que establecen las necesidades de los consumidores de saber cómo y por qué se utiliza su información. Nada nos importa más que cumplir con lo que nuestros clientes y leads desean.
Normativa CAN-SPAM
Técnicamente, CAN-SPAM es el acrónimo en inglés de «Control del ataque por pornografía y marketing no solicitado».
En la práctica, esta norma es una manera de proteger los derechos de los suscriptores a recibir únicamente los correos electrónicos que han solicitado. Esta ley se aprobó en 2003 y se aplica a todos los correos electrónicos empresariales que se envían con objetivos comerciales.
Estos son algunos de los elementos a tener en cuenta para asegurarte de que tus mensajes cumplan con la normativa CAN-SPAM:
- Incluye el nombre y el domicilio de tu empresa en todos los correos electrónicos.
- Coloca enlaces visibles de cancelación de suscripción en todos los correos.
- Utiliza direcciones de correo electrónico reales en los campos «remitente» y «responder a».
- Introduce líneas de asunto que indiquen claramente cuál es el contenido de los mensajes.
Nota: Este artículo solo ofrece la información más pertinente respecto a la normativa, pero no debe considerarse como un asesoramiento legal. Consulta el sitio de la FTC para obtener más información sobre la ley CAN-SPAM.
RGPD
«El cumplimiento del RGPD va de la mano de la metodología inbound en el mundo de los negocios», declaró Brian Halligan, Cofundador de HubSpot.
Si bien muchos profesionales consideran estas nuevas normas de correo electrónico como perjudiciales e innecesarias, el Reglamento General de Protección de Datos (RGPD, por sus siglas) en realidad hace que sea más fácil para las empresas establecer relaciones leales y duraderas con sus clientes.
El objetivo principal del RGPD es ofrecer a los clientes el derecho a elegir; son ellos quienes deben escoger recibir tus correos, tus novedades o tus productos. Y en eso precisamente se basa el inbound marketing.
Es importante mencionar que el RGPD es válido solamente para las empresas que llevan a cabo negocios en la Unión Europea y para las organizaciones que administran datos de los ciudadanos de la UE. El incumplimiento de esta norma resulta en multas significativas, por lo que conviene que te asegures de leer todas las pautas del RGPD.
Este es un resumen breve sobre cómo puedes garantizar el cumplimiento de las normas del RGPD:
- Cuando solicites autorización para almacenar información personal, emplea un lenguaje claro y explícito.
- Únicamente recopila los datos que sean necesarios y relevantes para tu empresa.
- Almacena los datos de contacto de una manera segura y solo utilízalos en función de los propósitos acordados previamente.
- Guarda la información solamente con fines comerciales justificados.
- Elimina los datos de contacto de los usuarios que lo soliciten.
- Haz que sea fácil para los contactos cancelar la suscripción a tu lista o actualizar sus preferencias.
- Responde rápidamente a la solicitud de acceso a los datos de un contacto.
- Mantén los registros de empresas de modo que demuestren el cumplimiento con el RGPD.
Estas normas son muy importantes, por lo que deberías crear una estrategia específica para tu empresa, antes de comenzar a enviar correos electrónicos.
Cómo analizar tus resultados de email marketing
Después de que hayas implementado tu estrategia de marketing, lleva a cabo tu análisis con alguno de los siguientes métodos que te menciono a continuación: A/B testing, indicadores clave de rendimiento, informes de email marketing, entre otros. No dudes en incluir el uso de herramientas diseñadas especialmente para el email marketing; esto te permitirá mejorar en campañas próximas y potenciar la capacidad de estas estrategias en tu empresa.
1. A/B testing
No todas las listas de correos electrónicos se crean del mismo modo. Algunas audiencias prefieren la personalización, mientras que otras la consideran spam. A algunos usuarios les gustan los botones de CTA coloridos y llamativos, mientras que otros prefieren botones de llamadas a la acción más discretos.
Nunca sabrás qué tipo de audiencia compone tu lista hasta que pruebes las variantes. Aquí es donde entran en juego el A/B testing o pruebas A/B.
Estas evaluaciones, también conocidas como pruebas segmentadas, son un método para descubrir qué tipo de correo electrónico funciona mejor con tu audiencia, mediante el análisis de los resultados del correo A en comparación con el correo B.
Este es el proceso, paso a paso, para llevar a cabo pruebas A/B de tus correos electrónicos:
- Selecciona una variante por vez; por ejemplo, prueba la línea de asunto, la CTA o las imágenes.
- Crea dos versiones del correo electrónico: una con la variante y otra sin ella.
- Permite que tus correos puedan enviarse de manera simultánea durante un periodo determinado.
- Analiza los resultados y almacena únicamente la versión que presentó un mejor rendimiento.
- Prueba una nueva variante y repite el proceso.
La mayoría de los proveedores de servicio de correo electrónico tendrán pruebas A/B incorporadas en su software, lo que hace mucho más fácil para ti comparar los resultados sin trabajar demasiado.
2. Indicadores clave de rendimiento del email marketing
Existen muchos factores que afectan tus indicadores clave de rendimiento; por ello, deberás experimentar e investigar qué modificaciones en tus correos provocarán los cambios más importantes.
Si no obtienes los beneficios que deseas, intenta probar con estas variantes para mejorar los resultados de tus correos electrónicos. Hay cuatro métricas clave que debes tener en cuenta a la hora de evaluar la efectividad de tu campaña de email marketing.
Capacidad de entrega
Mide la tasa por la cual el correo electrónico se entrega a las bandejas de entrada correctas de tus suscriptores.
- Asegúrate de seguir las buenas prácticas recomendadas para evitar los filtros de spam.
- Elimina a los usuarios inactivos de tu lista de correo electrónico para conservar solo a los que demuestran compromiso.
- Verifica qué correos electrónicos obtuvieron rebotes duros y descarta esas direcciones de tu lista.
Tasa de apertura
Es el porcentaje de usuarios que abre tu correo electrónico una vez que lo reciben en sus bandejas de entrada. ¿Cómo aumentar la tasa de apertura? Considera:
- Captura la atención en un entorno competitivo: para sobresalir, es vital experimentar con líneas de asunto que no solo informan, sino que despierten la curiosidad, la urgencia o la emoción. Un asunto interesante y bien pensado es la clave para convencer a los usuarios de abrir tu correo en lugar de ignorarlo o eliminarlo.
- Ajusta el horario y el día en que envías tus correos para comprobar qué funciona mejor.
Tasa de clickthrough
Es el porcentaje de usuarios que hacen clic en tus CTA.
- Evalúa tu oferta y asegúrate de que ofrezca valor a tu lista segmentada.
- Vuelve a redactar el texto para garantizar que estén claramente establecidas las acciones que quieres que complete el lector.
- Prueba distintos CTA (por ejemplo, texto vs. imágenes o letras en negrita vs. letras simples).
Cancelaciones de suscripción
Mide el número de usuarios que cancelan su suscripción tras recibir un correo de tu empresa.
- En primer lugar, evalúa si esto no es en realidad algo positivo para tu empresa, ya que significa que usuarios desinteresados deciden eliminarse de tu lista por su cuenta.
- Analiza si el correo que enviaste era consistente con tu marca.
- Asegúrate de no haber engañado al destinatario prometiéndole algo en particular y ofreciéndole algo diferente.
- Comprueba que tus correos electrónicos ofrezcan valor a tu audiencia, antes de intentar aumentar las ventas.
3. Informes del email marketing
Ya te he hablado de varias métricas y métodos de análisis, pero no sirve recopilar una gran cantidad de datos si no los organizas correctamente.
Un informe de email marketing es una hoja de trabajo en la que registras tus resultados. Este informe te ayudará a sacar conclusiones sobre tus indicadores clave de rendimiento y ejecutar las acciones correspondientes para mejorarlos.
Los siguientes son distintos factores que te permitirán organizar tus datos en un informe:
Métricas
- Número total de correos electrónicos enviados
- Número total de correos electrónicos entregados
- Tasa de capacidad de entrega
- Tasa de rebote
- Tasa de apertura
- Tasa de clickthrough
- Tasa de cancelación de suscripción
Datos
- Línea de asunto
- Longitud del cuerpo del correo
- Oferta CTA (de texto o gráfica)
- Segmentos de listas
Preguntas importantes
- ¿Tu tasa de capacidad de entrega fue alta en comparación con los periodos previos?
- ¿Cuál fue el rendimiento de tu tasa de clickthrough o CTR en comparación con tu tasa de apertura?
- ¿Los números de las cancelaciones de suscripción fueron consistentes con otros correos?
- ¿Una línea de asunto específica presentó mejores resultados que otras?
- ¿La longitud del correo electrónico marcó una diferencia en la tasa de clickthrough?
- ¿Otro estilo de CTA pudo tener mejores resultados?
- ¿La oferta era adecuada para ese segmento de lista?
4. Tasa de conversión de email marketing
Esta métrica consiste en la medición de los clientes que hacen una conversión en tu sitio web, a partir de tu campaña de email marketing; por ejemplo: si el usuario toma la acción de registrarse, comprar, descargar o suscribirse. Esta variable depende del número de contactos que se alcanzan con la campaña y cuántos de ellos cumplieron con los objetivos deseados.
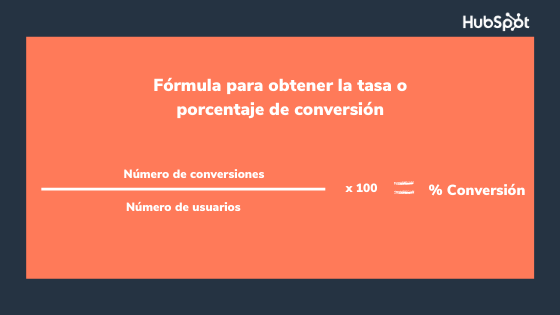
La tasa de conversión se calcula con la siguiente operación: (Número de conversiones / Números de usuarios) x 100 = % de conversión.

Para obtener un mejor porcentaje de conversión, optimiza tus campañas de correo electrónico: conoce a tu audiencia para enviarle contenido que le interese, entiende su comportamiento y su proceso de compra; desde tu correo electrónico, redirecciona a los usuarios a una landing page igual de completa y atractiva. Además, segmenta, personaliza y evita el uso excesivo de CTA.
Como te he mencionado en este artículo, la intención no es saturar a los clientes y abordarlos; se trata de guiarlos al sitio web o al propósito que tenga tu campaña, siempre ofreciéndoles algo de valor para ellos.
Cómo evitar los filtros de spam
- Haz que tu dirección de correo pertenezca a una lista blanca
- Ten cuidado con el texto
- Usa un proveedor de servicio de correo electrónico fiable
- Implementa la suscripción doble
Vas a dedicar mucho tiempo a crear el email perfecto y te asegurarás de que cumpla con todas las regulaciones vigentes; en consecuencia, lo menos que quieres es que tus correos lleguen a una carpeta de spam.
Además, debes evitar los filtros de spam por las siguientes razones:
- Afectan tus tasas de capacidad de entrega.
- Es probable que tus contactos se pierdan todos tus correos.
- No podrás medir con precisión la eficacia de tu estrategia de email marketing.
- Tus analíticas se verán distorsionadas.
Para evitar que tus mensajes acaben en la carpeta de spam, considera los siguientes consejos:
1. Haz que tu dirección de correo pertenezca a una lista blanca
Una lista blanca es exactamente lo opuesto a una lista negra; se trata de una lista de remitentes aprobados que tienen autorización para enviarse a la bandeja de entrada de los suscriptores. La manera más simple de hacerlo es solicitando al nuevo suscriptor que agregue tu dirección de correo electrónico a su libreta de contactos. Incluye instrucciones sobre cómo hacerlo en tu correo electrónico de bienvenida.
2. Ten cuidado con el texto
Evita escribir todo en mayúsculas y con múltiples signos de exclamación, así como emplear palabras que activen el filtro de spam como «suscríbete», «haz clic a continuación» o «solicitar», que son términos fáciles de detectar y de bloquear por los proveedores de servicios de internet.
3. Usa un proveedor de servicio de correo electrónico fiable
La reputación de tu proveedor de herramienta de correo electrónico puede afectar tu capacidad de entrega, así que cerciórate de usar solo las empresas conocidas y confiables. Además de cuidar el proveedor, es conveniente que evites utilizar direcciones no-reply, ya que esto podría ocasionar —entre otras cosas— que sean los usuarios quienes clasifiquen manualmente tus campañas de email marketing como spam.
4. Implementa la suscripción doble
Ya te había comentado sobre este mecanismo en esta misma guía. Después de que un usuario se suscribe voluntariamente a tu lista de correo electrónico, envíale un correo solicitando su confirmación. Así, te aseguras de que tu nuevo suscriptor está realmente comprometido con tu empresa e interesado en recibir tus correos electrónicos.
Si bien existen muchas reglas para enviar correos electrónicos de marketing, recuerda que lo más importante es tratar a tus suscriptores como personas. Podrás alcanzar todos tus objetivos de email marketing si aplicas esta regla de oro en todas tus respuestas automáticas.
En el mercado encontrarás algunas opciones de software para hacer más eficientes todos estos procesos. Te recomiendo elegir entre las mejores herramientas de email marketing para que tus campañas realmente sean exitosas. Para ayudarte, revisemos cómo puedes impulsar tu estrategia con las herramientas de HubSpot.
Cómo hacer email marketing con HubSpot
Como puedes ver, el email marketing puede ser realmente eficaz para conectar con el cliente, pero también puede resultar difícil de manejar debido a todos los aspectos que deben considerarse: crear imágenes, diseñar plantillas, redactar títulos y mantener actualizada tu base de contactos, entre muchas otras cosas.
Por ello, apoyarse en instrumentos de email marketing puede ser una gran opción. El Software de email marketing de HubSpot es justamente la mejor herramienta para que puedas crear, personalizar y optimizar tus campañas de correo electrónico para conseguir suscriptores, leads y clientes felices.

Algunas de las mejores características de este sistema son:
- Puedes crear diseños únicos sin conocimientos de HTML o CSS, por lo que cualquiera puede producir correos impactantes y poner todo su esfuerzo en el mensaje que se quiere transmitir.
- Cuenta con un editor de plantillas para que elijas el diseño, color y elementos gráficos que mejor representen a tu marca.
- Incluye una herramienta de IA que permite automatizar el proceso de diseño de los correos acorde a tus intereses y con el giro de tu empresa.
- Permite la segmentación avanzada para conectar con cada uno de tus contactos, ya sea tomando en cuenta la etapa del ciclo de vida, su perfil demográfico o cualquier otro parámetro de tu elección.
- Analiza automáticamente el éxito de tus campañas mediante métricas de pruebas A/B.
- Es un sistema emparentado con el CRM de HubSpot, por lo que es fácil de implementar, utilizar e integrar a tu ecosistema empresarial digital.
Tus suscriptores realmente quieren recibir tus novedades e interactuar contigo. Si logras darles recursos adecuados, tu audiencia esperará ansiosa recibir y abrir un correo electrónico de tu marca. Comienza con el Software de email marketing gratuito de HubSpot y saca el mayor provecho de estas acciones.
Adicionalmente, hemos lanzado la nueva certificación de email marketing en español de HubSpot Academy. Al final del curso habrás aprendido a:
- Atraer y convertir a leads en clientes utilizando las buenas prácticas del email marketing.
- Identificar los componentes esenciales del email marketing y las estrategias relacionadas.
- Explicar qué objetivo tienen la segmentación y los sistemas de gestión de contactos en el email marketing.
- Aplicar la personalización y la automatización en una estrategia de email marketing.
- Evaluar el texto de tus correos electrónicos para obtener el máximo rendimiento.
- Crear emails que permitan al usuario pasar a la acción.
- Podrás crear un correo electrónico en la herramienta gratuita de HubSpot.
Aprende a abordar el email marketing de manera estratégica e integral.
Cuán efectivo es el email marketing
Existen 4,5 miles de millones de usuarios de correo electrónico en todo el mundo; por lo tanto, si buscas una buena manera de llegar a tus clientes, este es el medio perfecto para hacerlo. En promedio, el correo electrónico genera 38 USD por cada dólar invertido.
A continuación, te muestro algunos datos que dejan ver la gran efectividad del email marketing:
- El correo electrónico es bueno para tu empresa. Puedes recordarles a clientes distraídos sobre su carrito de compras con correos electrónicos, y con ello te aseguras de obtener hasta un 69 % más de ventas.
- En cuanto a la adquisición de clientes, es conveniente que recuerdes que el correo electrónico es efectivo y tiene mayores cualidades para generar conciencia de marca que otros medios.
- Además, ya que tú eres el propietario del canal, no tendrás que preocuparte por las normas externas. Dispondrás completamente del canal y podrás determinar cómo, cuándo y por qué te pones en contacto con tus suscriptores.
A menos, claro, que tengas los recursos humanos, el tiempo y el capital necesarios para establecer relaciones personales e individuales con cada uno de tus prospectos y clientes. Por eso, el correo electrónico debería ser tu mejor aliado de marketing.
Estadísticas de email marketing para pequeñas y medianas empresas
Las reglas del email marketing varían en función de tu industria y tu audiencia. En seguida, revisa algunas tendencias para empresas B2B, B2C y de ecommerce que pueden contribuir a tu estrategia de email marketing.
Estadísticas de email marketing para empresas B2B
- El 78 % de los especialistas en marketing han visto un aumento en la participación del correo electrónico en los últimos 12 meses (HubSpot).
- El 31 % de los especialistas en marketing B2B dicen que los boletines electrónicos son la mejor manera de nutrir clientes potenciales (Content Marketing Institute).
- Las empresas de turismo, mayoristas y de bienes raíces tienen las tasas de apertura de correo electrónico más bajas, mientras que las tasas más altas pertenecen a los sectores de publicidad y agencias de marketing, agricultura, ganadería e industria automotriz (Campaign Monitor).
- El 87 % de los vendedores B2B afirman que el correo electrónico es uno de sus principales canales de distribución orgánica gratuita (Content Marketing Institute).
Estadísticas de email marketing para empresas B2C
- El 59 % de los encuestados afirman que el email marketing influye en sus decisiones de compra (SaleCycle).
- Entre los correos electrónicos que más se abren están los relacionados con pasatiempos y ocio, con una tasa de apertura del 27,74 % (MailChimp).
Estadísticas de email marketing para empresas de ecommerce
De acuerdo con las estadísticas que compilamos en HubSpot:
- El 99 % de las personas usuarias de email revisan su correo electrónico todos los días.
- El 64 % de los millennials prefieren comunicarse con las marcas por correo electrónico que por cualquier otro medio.
- El 59 % de los encuestados afirman que los correos electrónicos de marketing influyen en sus decisiones de compra.
Una vez que tengas presentes los elementos que te acabo de mencionar, podrás realizar tu estrategia de email marketing y ponerla en marcha con confianza.
Preguntas frecuentes sobre email marketing
A continuación encontrarás algunas de las preguntas más comunes que recibimos en la comunidad de HubSpot sobre este tema:
Cuáles son los elementos fundamentales que debe tener un buen email marketing
Un buen email marketing debe ser una combinación de estrategia y creatividad. Los elementos clave incluyen:
- Segmentación precisa: conocer a tu audiencia y dividirla en grupos específicos para enviar mensajes personalizados y relevantes.
- Contenido de valor: ofrece información útil que resuene con las necesidades e intereses de tus suscriptores, y que esté alineada con tus objetivos de negocio.
- Diseño atractivo y funcional: un diseño limpio y responsivo, que se vea bien en cualquier dispositivo, con imágenes optimizadas y un formato fácil de leer.
- Llamado a la acción (CTA) claro: un CTA que destaque y guíe al usuario hacia la acción que deseas, ya sea una compra, descarga o contacto.
- Automatización inteligente: utiliza la automatización para enviar correos en el momento adecuado, como secuencias de bienvenida, carritos abandonados, o emails de reactivación.
- Análisis y optimización: medir constantemente la tasa de apertura, clics y conversiones para ajustar la estrategia y mejorar los resultados.
Dónde hacer email marketing
El email marketing puede realizarse en plataformas especializadas que permiten no solo la creación y envío de correos electrónicos, sino también la gestión de listas, segmentación avanzada, automatización de campañas y análisis detallado de resultados. Algunas de las mejores opciones son:
- HubSpot: ideal para empresas que buscan una solución completa de marketing, ventas y servicio al cliente.
- Mailchimp: popular entre pequeñas y medianas empresas por su facilidad de uso y precios accesibles.
- Klaviyo: preferida por e-commerce por su capacidad de personalización y automatización basada en datos de compra.
- ActiveCampaign: combina email marketing con CRM y automatización avanzada. Cada plataforma ofrece diferentes funcionalidades, por lo que es importante elegir la que mejor se adapte a las necesidades y objetivos de tu negocio.
Cómo hacer publicidad por correo electrónico
Hacer publicidad efectiva por correo electrónico implica un enfoque más directo en la promoción de productos o servicios específicos. Aquí te explico cómo hacerlo:
- Selección del público objetivo: identifica y segmenta a los destinatarios que tienen más probabilidades de estar interesados en el producto o servicio que estás promocionando. Utiliza datos demográficos, comportamiento de compra previo, y patrones de interacción con tus correos anteriores.
- Ofertas claras y atractivas: el email publicitario debe centrarse en una oferta irresistible, ya sea un descuento exclusivo, una promoción limitada o un producto nuevo. La propuesta debe ser clara desde el asunto del correo, incentivando al destinatario a abrirlo.
- Llamado a la acción fuerte y visible: a diferencia de un correo informativo, en la publicidad por correo electrónico el CTA debe ser mucho más prominente y persuasivo, orientado a la conversión inmediata, como “Compra ahora,” “Obtén un 20 % de descuento,” o “Prueba gratis.” Uso de urgencia y escasez: Herramientas de marketing como la urgencia (ej. “Últimos días de la oferta”) y la escasez (ej. “Solo quedan 10 unidades”) son fundamentales para impulsar la acción en emails publicitarios. Estos elementos ayudan a motivar a los destinatarios a actuar rápidamente.
- Integración de pruebas sociales: añadir testimonios, reseñas, o casos de éxito en el email puede reforzar la credibilidad del producto o servicio que estás publicitando. Mostrar cómo otros han tenido experiencias positivas puede persuadir a los destinatarios indecisos.
- Optimización para dispositivos móviles: asegúrate de que el correo publicitario sea completamente responsivo y se vea perfecto en dispositivos móviles, ya que una gran parte de los usuarios abre sus correos en smartphones.
- Seguimiento y retargeting: monitorea quién interactuó con el correo (clics, aperturas) y utiliza esta información para enviar correos de seguimiento o realizar campañas de retargeting a aquellos que mostraron interés pero no completaron una compra.
Este enfoque es más específico para la publicidad a través del correo electrónico, diferenciándose de otras campañas de email marketing más informativas o de relación con el cliente.
Email Marketing








-1.png?width=595&height=400&name=Untitled%20design%20(72)-1.png)

