El diseño web inclusivo se ha convertido en una prioridad esencial para garantizar que todos los usuarios, independientemente de sus capacidades, puedan acceder a la información y servicios en línea. El diseño web inclusivo no solo cumple con regulaciones legales y estándares internacionales, sino que también promueve una experiencia de usuario más equitativa y satisfactoria.
Según la Organización Mundial de la Salud, más de mil millones de personas viven con algún tipo de discapacidad, lo que representa aproximadamente el 15 % de la población mundial. Este dato subraya la importancia de diseñar sitios web que sean accesibles para todos.
Rediseñar tu sitio web es mucho más que cambiar su apariencia
Descubre la importancia de un rediseño web estratégico orientado a mejorar la experiencia del usuario, optimizar la navegación y potenciar la conversión.
Descargar ahora
Todos los campos son obligatorios.
- Qué es una web inclusiva.
- Principios clave del diseño web accesible.
- Características de una web inclusiva.
- Importancia del diseño inclusivo en la experiencia del usuario.
- Herramientas y recursos para evaluar y mejorar la accesibilidad de un sitio web.
- Mejores prácticas en el diseño de interfaces accesibles.
- Casos de estudio de sitios web que priorizan la accesibilidad.
- Cómo es la colaboración con personas con diversidad funcional en el proceso de diseño.
- El futuro del diseño web inclusivo y las tendencias emergentes.
- Cómo se puede hacer que el contenido web sea más comprensible.
- Cómo afecta la accesibilidad web al SEO (Search Engine Optimization).
Qué es una web inclusiva
Una web inclusiva es aquella diseñada y desarrollada para ser accesible y usable por el mayor número de personas posible, independientemente de sus capacidades, discapacidades, edad, idioma, o tecnología utilizada.
La inclusividad en la web implica eliminar barreras que puedan impedir la interacción o el acceso a la información y los servicios ofrecidos en un sitio web.

Principios clave del diseño web accesible
Implementar una web inclusiva no solo es una práctica ética, sino que también amplía la audiencia potencial de un sitio web y mejora la experiencia de todos los usuarios. Las directrices del World Wide Web Consortium (W3C), como las Pautas de Accesibilidad para el Contenido Web (WCAG), proporcionan estándares y recomendaciones para lograr estos objetivos.

Características de una web inclusiva
Una web inclusiva es aquella que está diseñada para ser accesible y usable por el mayor número de personas posible, independientemente de sus capacidades, discapacidades, edad, idioma o tecnología utilizada. Las características clave de una web inclusiva incluyen:
1. Accesibilidad
- Compatibilidad con lectores de pantalla: proporciona descripciones de texto alternativas para imágenes, videos y otros contenidos multimedia mediante el uso de atributos como alt y aria-label.
- Navegación por teclado: todas las funcionalidades deben ser accesibles mediante el teclado, asegurando que los usuarios puedan navegar sin necesidad de un ratón.
- Subtítulos y transcripciones: incluir subtítulos en videos y proporcionar transcripciones para contenido de audio.
2. Contraste de color adecuado
- Contraste de texto: Asegurar un contraste suficiente entre el texto y el fondo para facilitar la lectura, utilizando herramientas como el Contrast Checker.
- Evitar el uso exclusivo del color: No depender únicamente del color para transmitir información, utilizando también texto, íconos o patrones.
3. Estructura semántica y coherente
- Uso de HTML semántico: Utilizar etiquetas HTML semánticas como <header>, <nav>, <main>, <section>, y <footer> para estructurar el contenido.
- Encabezados claros: Organizar el contenido con encabezados claros y jerárquicos (<h1>, <h2>, <h3>, etc.) para facilitar la navegación y comprensión.
4. Contenido comprensible
- Lenguaje claro y sencillo: utilizar un lenguaje claro y directo, evitando jergas y términos técnicos complicados.
- Instrucciones y feedback: proporcionar instrucciones claras para formularios y botones, así como feedback inmediato y comprensible para las acciones del usuario.
5. Diseño responsivo
- Adaptabilidad a dispositivos: el diseño debe ser responsivo, ajustándose a diferentes tamaños de pantalla y dispositivos, desde computadoras de escritorio hasta teléfonos móviles.
- Media queries: utilizar media queries en CSS para adaptar el diseño y el contenido según el tamaño de la pantalla.
6. Tiempo suficiente y control del usuario
- No imponer límites de tiempo estrictos: Evitar límites de tiempo o proporcionar mecanismos para extenderlos cuando sea necesario.
- Control del usuario: Permitir a los usuarios controlar la reproducción de contenido multimedia, como pausar, detener y ajustar el volumen.
7. Compatibilidad tecnológica
- Soporte para diversas tecnologías: asegurarse de que el sitio web funcione correctamente en diferentes navegadores y dispositivos.
- Degradación elegante: proporcionar versiones funcionales del contenido para navegadores más antiguos o menos capaces.
8. Asistencia en la navegación
- Mapas del sitio y menús claros: Incluir un mapa del sitio y menús de navegación claros y consistentes.
- Breadcrumbs: Usar breadcrumbs (migas de pan) para ayudar a los usuarios a entender su ubicación dentro del sitio.
9. Inclusión cultural y lingüística
- Traducciones y localización: Proveer contenido en múltiples idiomas y considerar la localización cultural en el diseño y el contenido.
- Compatibilidad con lenguajes de derecha a izquierda: Asegurarse de que el sitio soporte idiomas que se leen de derecha a izquierda, como el árabe y el hebreo.
10. Implementación de ARIA (Accessible Rich Internet Applications)
- Roles y propiedades ARIA: Utilizar roles y propiedades ARIA para mejorar la accesibilidad de las aplicaciones web dinámicas.
- Feedback en vivo: Implementar aria-live para proporcionar feedback en tiempo real sobre cambios de contenido.
11. Pruebas y mantenimiento continuo
- Pruebas de usuario: Realizar pruebas de usabilidad con personas que tengan diversas discapacidades para obtener feedback real.
- Evaluación regular: Utilizar herramientas de evaluación de accesibilidad regularmente para identificar y corregir problemas.
Una web inclusiva no solo mejora la accesibilidad para personas con discapacidades, sino que también enriquece la experiencia de todos los usuarios, promoviendo una mayor usabilidad, eficiencia y satisfacción.
⏩ El dato:
“El argumento más importante para la accesibilidad que no se hace con la frecuencia suficiente es lo extraordinariamente mejor que hace la vida de algunas personas".
- Fuente: Steve Krug, autor de 'Don't Make Me Think'
Importancia del diseño inclusivo en la experiencia del usuario.
El diseño inclusivo es fundamental para la experiencia del usuario (UX) por varias razones, ya que se enfoca en crear productos y servicios que sean accesibles y utilizables para la mayor cantidad de personas posible.
Aquí te detallo algunas de las principales razones de su importancia:
Accesibilidad
- Igualdad de acceso: el diseño inclusivo asegura que las personas con discapacidades puedan acceder y usar los productos y servicios de manera efectiva, eliminando barreras físicas, visuales, auditivas o cognitivas.
- Cumplimiento legal: en muchos países, existen leyes y normativas que exigen la accesibilidad en sitios web y aplicaciones, como la Ley de Estadounidenses con Discapacidades (ADA) en los EE. UU. o la Ley de Servicios Digitales en la Unión Europea.
Ampliación del mercado
- Mayor audiencia: al diseñar para la inclusividad, se atrae a una base de usuarios más amplia, incluyendo a personas mayores, personas con discapacidades temporales o permanentes y personas con diferentes niveles de habilidad tecnológica.
- Diversidad cultural y lingüística: considerar diferentes idiomas y culturas en el diseño puede atraer a un público global más diverso.
Mejora de la experiencia del usuario (UX)
- Usabilidad: un diseño inclusivo tiende a ser más intuitivo y fácil de usar para todos los usuarios, mejorando la experiencia general y reduciendo la fricción en la interacción.
- Satisfacción del usuario: los usuarios que encuentran un producto fácil de usar y accesible tienden a estar más satisfechos y a tener una mejor percepción de la marca.
Innovación y creatividad
- Soluciones creativas: el enfoque en la inclusividad a menudo impulsa la innovación, ya que los diseñadores deben pensar en soluciones creativas para abordar diversas necesidades y contextos de uso.
- Diseño centrado en el usuario: el diseño inclusivo promueve un enfoque centrado en el usuario, lo que lleva a productos más efectivos y eficientes.
Responsabilidad social y ética
- Inclusión social: el diseño inclusivo contribuye a una sociedad más equitativa e inclusiva, donde todas las personas tienen la oportunidad de participar plenamente en la vida digital.
- Imagen y reputación: las empresas que invierten en diseño inclusivo mejoran su reputación como responsables y comprometidas con la diversidad y la inclusión.
Beneficios económicos
- Retorno de inversión: mejorar la accesibilidad y la usabilidad puede resultar en un mayor retorno de inversión debido a la lealtad del cliente, la reducción de la tasa de abandono y la mejora de la conversión.
- Reducción de costos: diseñar con inclusividad desde el principio puede reducir los costos asociados a futuras adaptaciones y revisiones necesarias para cumplir con las normativas de accesibilidad.
El diseño inclusivo no solo es crucial para garantizar que todos los usuarios tengan acceso y puedan usar un producto o servicio, sino que también mejora significativamente la experiencia del usuario, promueve la innovación y beneficia a las empresas tanto a nivel económico como de imagen.
Herramientas y recursos para evaluar y mejorar la accesibilidad de un sitio web
Evaluar y mejorar la accesibilidad de un sitio web es un proceso continuo que implica el uso de diversas herramientas y recursos. Aquí hay una lista de herramientas y recursos útiles para este propósito:
Herramientas de Evaluación de Accesibilidad
1. WAVE (Web Accessibility Evaluation Tool)
- Descripción: una herramienta que proporciona un análisis visual de la accesibilidad de una página web.
- Uso: Identifica errores de accesibilidad y sugiere mejoras.
- Enlace: WAVE
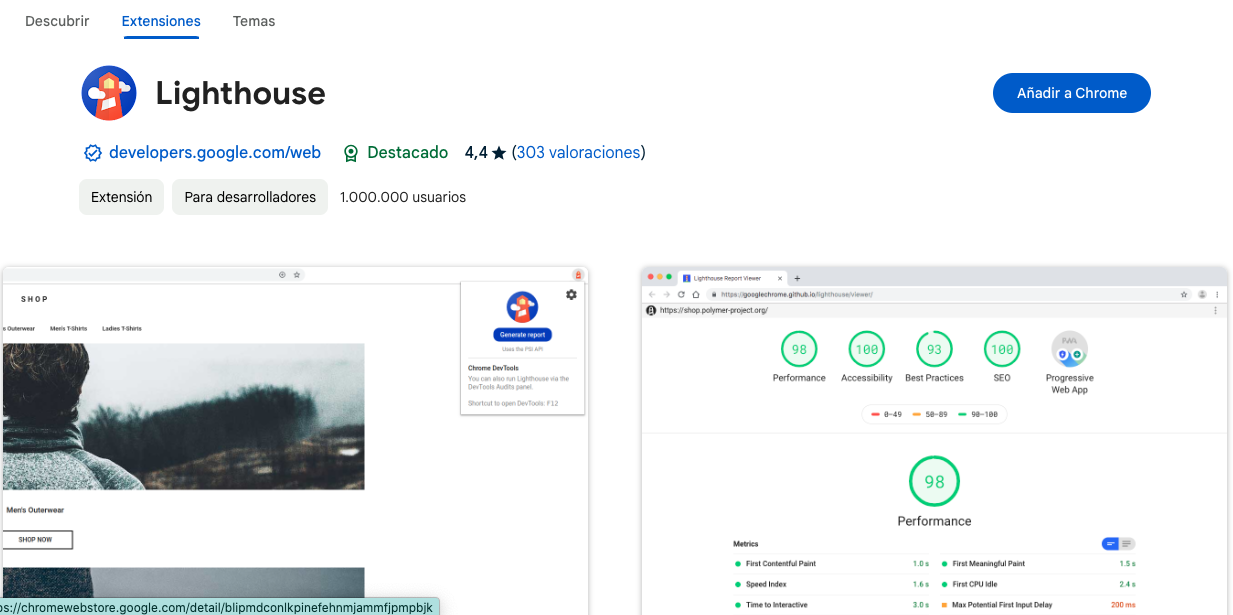
2. Lighthouse
- Descripción: una herramienta automatizada de Google integrada en Chrome DevTools que audita varios aspectos de una página web, incluida la accesibilidad.
- Uso: genera informes sobre la accesibilidad y proporciona recomendaciones específicas.
- Enlace: disponible en las DevTools de Google Chrome.
QQQ

3. Axe
- Descripción: una herramienta de Deque Systems que se puede integrar en los navegadores o usar como una biblioteca de JavaScript para pruebas automatizadas.
- Uso: detecta problemas de accesibilidad y proporciona detalles sobre cómo resolverlos.
- Enlace: axe
QQQ

4. Tenon
- Descripción: una herramienta de evaluación de accesibilidad que se puede integrar en flujos de trabajo de desarrollo.
- Uso: proporciona informes detallados sobre problemas de accesibilidad con explicaciones y soluciones.
- Enlace: Tenon

5. Siteimprove Accessibility Checker
- Descripción: un complemento para navegadores que permite verificar la accesibilidad de cualquier página web.
- Uso: analiza la accesibilidad y ofrece una lista de problemas y sugerencias para mejorar.
- Enlace: Siteimprove

Recursos educativos y de referencia
1. Pautas de Accesibilidad para el Contenido Web (WCAG)
- Descripción: conjunto de directrices desarrolladas por el W3C que proporcionan estándares internacionales para la accesibilidad web.
- Uso: referencia principal para entender y aplicar principios de accesibilidad.
- Enlace: WCAG
2. WebAIM (Web Accessibility In Mind)
- Descripción: proporciona una amplia gama de recursos, guías y herramientas para mejorar la accesibilidad web.
- Uso: artículos, tutoriales y recomendaciones sobre prácticas de accesibilidad.
- Enlace: WebAIM
3. Inclusive Design Principles
- Descripción: principios que guían el diseño inclusivo, asegurando que se consideren diversas necesidades de los usuarios.
- Uso: aplicación de principios prácticos para crear interfaces accesibles.
- Enlace: Inclusive Design Principles
4. MDN Web Docs - Accessibility
Descripción: documentación y recursos sobre accesibilidad en el desarrollo web, ofrecidos por Mozilla.
Uso: guías prácticas y ejemplos de código para implementar características accesibles.
Enlace: MDN Web Docs
5. A11y Project
- Descripción: un esfuerzo comunitario para crear y compartir recursos sobre accesibilidad web.
- Uso: artículos, herramientas, listas de verificación y más.
- Enlace: A11y Project
Herramientas de Navegación y Pruebas de Usuario
1. NVDA (NonVisual Desktop Access)
- Descripción: un lector de pantalla gratuito para Windows.
- Uso: permite a los desarrolladores probar cómo los usuarios ciegos interactúan con su sitio web.
- Enlace: NVDA
2. VoiceOver
- Descripción: el lector de pantalla integrado en los dispositivos Apple.
- Uso: pruebas de accesibilidad en dispositivos iOS y macOS.
- Enlace: disponible en dispositivos Apple.
3. JAWS (Job Access With Speech)
- Descripción: un lector de pantalla popular para usuarios de Windows.
- Uso: pruebas de accesibilidad para usuarios con discapacidades visuales.
- Enlace: JAWS
4. Keyboard Navigation
- Descripción: probar la navegabilidad de un sitio web solo usando el teclado.
- Uso: asegurarse de que todas las funciones sean accesibles sin necesidad de un ratón.
Implementar y mantener la accesibilidad web requiere una combinación de estas herramientas y recursos, junto con un compromiso constante para aprender y aplicar mejores prácticas de accesibilidad.

Mejores prácticas en el diseño de interfaces accesibles
El diseño de interfaces accesibles es crucial para garantizar que todas las personas, independientemente de sus habilidades, puedan interactuar con productos digitales de manera efectiva. Aquí se presentan algunas de las mejores prácticas para diseñar interfaces accesibles:
1. Estructura semántica y ordenada
- HTML semántico: utilizar etiquetas HTML semánticas como <header>, <nav>, <main>, <section>, y <footer> para definir la estructura del contenido de manera lógica.
- Encabezados claros: utilizar una jerarquía de encabezados (<h1>, <h2>, <h3>, etc.) para organizar el contenido, facilitando la navegación y comprensión.
2. Texto Alternativo para Imágenes
- Atributo alt: proporcionar descripciones alternativas para todas las imágenes. Ejemplo: <img src="imagen.jpg" alt="Descripción de la imagen">.
3. Contraste de Color Adecuado
- Contraste de texto: asegurarse de que el contraste entre el texto y el fondo sea suficiente para ser legible, utilizando herramientas como el Contrast Checker.
- Evitar el uso exclusivo de color: no depender únicamente del color para transmitir información; usar también texto o iconografía adicional.
4. Navegación por teclado
Acceso completo por teclado: asegurarse de que todas las funcionalidades del sitio sean accesibles mediante el teclado, utilizando la tecla Tab para la navegación y Enter o Espacio para las acciones.
5. Subtítulos y Transcripciones
Contenido Multimedia: incluir subtítulos para todos los videos y proporcionar transcripciones de audio para contenido multimedia.
6. Formularios accesibles
-
Etiquetas de formulario: asociar etiquetas a todos los campos de formulario utilizando la etiqueta <label>. Ejemplo: <label for="nombre">Nombre:</label> <input type="text" id="nombre">.
-
Mensajes de error claros: proporcionar mensajes de error descriptivos y específicos que ayuden al usuario a corregir problemas.
7. Diseño Responsivo
- Adaptación a dispositivos: asegurar que el diseño sea responsivo y funcione bien en diferentes tamaños de pantalla y dispositivos.
- Media Queries: utilizar media queries en CSS para ajustar el diseño según el tamaño de la pantalla.
8. Uso Correcto de ARIA (Accessible Rich Internet Applications)
- Roles y propiedades ARIA: implementar roles y propiedades ARIA para mejorar la accesibilidad de componentes interactivos. Ejemplo: <button aria-label="Cerrar">X</button>.
- Estados y propiedades dinámicas: utilizar aria-live para anunciar cambios dinámicos en el contenido.
9. Contenido Comprensible
- Lenguaje claro: utilizar un lenguaje sencillo y directo, evitando jergas y términos técnicos complejos.
- Instrucciones claras: proporcionar instrucciones claras para la navegación y el uso de formularios.
10. Indicaciones y Feedback
- Indicaciones visuales: proporcionar indicaciones visuales y auditivas claras para acciones y eventos, como la validación de formularios o confirmaciones de acción.
- Feedback inmediato: asegurar que los usuarios reciban feedback inmediato sobre sus acciones.
11. Pruebas de accesibilidad
- Herramientas automáticas: utilizar herramientas como WAVE, Lighthouse y axe para realizar evaluaciones automáticas de accesibilidad.
- Pruebas con usuarios reales: realizar pruebas de usabilidad con personas que tengan diversas discapacidades para obtener feedback valioso y real.
12. Documentación y educación
- Guía de estilo de accesibilidad: documentar las prácticas y estándares de accesibilidad en una guía de estilo que sea accesible para todo el equipo de desarrollo.
- Capacitación continua: asegurar que todos los miembros del equipo estén informados y capacitados en accesibilidad web.
Implementar estas mejores prácticas no solo mejora la accesibilidad para personas con discapacidades, sino que también enriquece la experiencia de todos los usuarios, haciendo que los productos digitales sean más usables, eficientes y agradables de utilizar.
Casos de estudio de sitios web que priorizan la accesibilidad
A continuación te presento algunos casos de estudio de sitios web que han priorizado la accesibilidad en su diseño y desarrollo. Estos ejemplos destacan cómo diferentes organizaciones han implementado prácticas inclusivas para mejorar la accesibilidad de sus sitios.
1. BBC
La BBC es conocida por su compromiso con la accesibilidad y ha implementado diversas prácticas para asegurar que su contenido sea accesible para todos.

Resultados: mejoras significativas en la satisfacción del usuario y cumplimiento con las normas de accesibilidad.
QQQ

2. GOV.UK
El sitio web del gobierno del Reino Unido es un ejemplo destacado de accesibilidad web en el sector público.

Resultados: reconocido por su alto nivel de accesibilidad y utilizado como modelo para otros sitios gubernamentales.
QQQ

3. Apple
Apple ha sido un líder en accesibilidad, no solo en sus dispositivos, sino también en su sitio web.

Alta satisfacción del usuario y reconocimiento como uno de los líderes en accesibilidad digital.
QQQ

Cómo es la colaboración con personas con diversidades funcionales en el proceso de diseño
Colaborar con personas con diversidades funcionales en el proceso de diseño accesible de sitios web es fundamental para crear experiencias digitales verdaderamente inclusivas.
Aquí te describo algunas estrategias y prácticas para involucrar a personas con discapacidad en el diseño accesible:
1. Formación de equipos diversos
- Contratar personas con discapacidad: incluir a personas con discapacidad en el equipo de diseño y desarrollo puede ofrecer perspectivas valiosas desde el inicio.
- Consultores de accesibilidad: colaborar con expertos en accesibilidad y personas con experiencia en diversas discapacidades.
2. Pruebas de usabilidad con usuarios reales
- Reclutamiento de participantes: incluir personas con diversas discapacidades (visuales, auditivas, motrices, cognitivas) en las pruebas de usabilidad.
- Pruebas en diversos contextos: realizar pruebas en diferentes dispositivos y entornos para asegurar una experiencia inclusiva.
3. Involucrar a personas con discapacidad en el ciclo de desarrollo
- Etapa de planificación: consultar con personas con discapacidad durante la fase de planificación para identificar necesidades y desafíos específicos.
- Diseño y prototipos: recoger feedback sobre prototipos y diseños preliminares, asegurando que las soluciones propuestas sean efectivas.
4. Recoger y analizar feedback continuamente
- Encuestas y Entrevistas: realizar encuestas y entrevistas con usuarios con discapacidad para obtener feedback detallado.
- Sesiones de Feedback: organizar sesiones regulares de feedback para discutir mejoras y ajustes necesarios.
5. Metodologías de diseño centrado en el usuario (UCD)
- Personas y escenarios: crear personas y escenarios de uso basados en usuarios reales con discapacidades para guiar el diseño.
- Iteración basada en feedback: implementar ciclos iterativos de diseño y pruebas, ajustando el diseño según el feedback recibido.
6. Accesibilidad integrada en el desarrollo ágil
- Historias de usuario: incluir criterios de accesibilidad en las historias de usuario y criterios de aceptación en el desarrollo ágil.
- Revisiones y auditorías: realizar revisiones y auditorías de accesibilidad en cada sprint de desarrollo.
7. Capacitación y sensibilización del equipo
- Entrenamiento en accesibilidad: proveer capacitación continua en accesibilidad para todos los miembros del equipo de desarrollo y diseño.
- Talleres y seminarios: organizar talleres y seminarios con expertos en accesibilidad y personas con discapacidad.
8. Uso de herramientas de evaluación de accesibilidad
- Herramientas automatizadas: utilizar herramientas como WAVE, axe y Lighthouse para identificar problemas de accesibilidad.
- Pruebas manuales: complementar las pruebas automatizadas con evaluaciones manuales realizadas por personas con discapacidad.
9. Documentación y mejores prácticas
- Guías y manuales: crear y mantener guías y manuales de mejores prácticas en accesibilidad basadas en el feedback de usuarios con discapacidad.
- Bibliotecas de componentes accesibles: desarrollar y utilizar bibliotecas de componentes accesibles para asegurar la consistencia.
10. Transparencia y comunicación
- Compartir progresos: mantener una comunicación abierta con los usuarios sobre los progresos y mejoras en accesibilidad.
- Feedback abierto: facilitar canales de comunicación donde los usuarios puedan reportar problemas de accesibilidad y sugerir mejoras.
El futuro del diseño web inclusivo y las tendencias emergentes
El futuro del diseño web inclusivo está evolucionando rápidamente, impulsado por avances tecnológicos, cambios en las normativas y una creciente conciencia sobre la importancia de la accesibilidad. A continuación, se presentan algunas de las tendencias emergentes y predicciones sobre el futuro del diseño web inclusivo:
1. Inteligencia artificial y accesibilidad
- Descripción automática de imágenes: utilización de IA para generar descripciones de texto alternativas para imágenes automáticamente.
- Asistentes virtuales: desarrollo de asistentes virtuales accesibles que pueden ayudar a los usuarios a navegar y realizar tareas en sitios web.
- Personalización dinámica: sistemas de IA que ajustan automáticamente la interfaz y el contenido según las necesidades individuales de accesibilidad del usuario.
2. Realidad aumentada (AR) y realidad virtual (VR)
- Experiencias inmersivas accesibles: creación de entornos AR y VR que sean inclusivos, con opciones de navegación y feedback accesible para personas con diversas discapacidades.
- Interacción multisensorial: implementación de interfaces que utilizan múltiples sentidos (visual, auditivo, táctil) para mejorar la accesibilidad.
3. Diseño inclusivo universal
- Principios de diseño universal: adopción más amplia de principios de diseño universal que beneficien a todos los usuarios, no solo a aquellos con discapacidades.
- Inclusión desde el Inicio: incorporación de accesibilidad desde la fase de conceptualización y planificación, no como una adición posterior.
4. Mejoras en herramientas y tecnologías de desarrollo
- Frameworks y Librerías Accesibles: desarrollo de frameworks y librerías que faciliten la creación de interfaces accesibles.
- Herramientas de pruebas automatizadas avanzadas: herramientas más sofisticadas que pueden detectar una gama más amplia de problemas de accesibilidad y ofrecer soluciones específicas.
5. Normativas y estándares más rigurosos
- Regulaciones globales: implementación de regulaciones más estrictas en diferentes países que obliguen a cumplir con los estándares de accesibilidad.
- WCAG 3.0: la evolución de las Directrices de Accesibilidad para el Contenido Web (WCAG) hacia la versión 3.0, que promete ser más comprehensiva y adaptable.
6. Experiencias personalizadas
- Preferencias del usuario: sitios web que permiten a los usuarios ajustar las configuraciones de accesibilidad según sus necesidades individuales.
- Perfiles de accesibilidad: creación de perfiles de accesibilidad que pueden ser transportados de un sitio a otro para mantener la experiencia personalizada.
7. Interacción multimodal
- Voz y asistentes de voz: incremento en el uso de comandos de voz y asistentes de voz accesibles que pueden interpretar y ejecutar órdenes para navegar y utilizar sitios web.
- Tecnologías hápticas: uso de feedback táctil para mejorar la experiencia de navegación para personas con discapacidades visuales.
8. Educación y conciencia
- Formación en accesibilidad: aumento en la disponibilidad y calidad de los recursos educativos sobre accesibilidad para diseñadores y desarrolladores.
- Conciencia pública: mayor conciencia pública sobre la importancia de la accesibilidad digital, impulsada por campañas y organizaciones dedicadas.
9. Datos y Analítica para Accesibilidad
- Análisis de usabilidad: uso de analítica avanzada para entender cómo las personas con discapacidades interactúan con los sitios web y para identificar áreas de mejora.
- Optimización continua: implementación de procesos de mejora continua basados en datos reales de uso.
10. Innovaciones en tecnologías de asistencia
- Lectores de Pantalla Mejorados: Avances en tecnologías de lectores de pantalla que ofrecen una experiencia más fluida y comprensible.
- Dispositivos de Entrada Adaptativos: Nuevas tecnologías de entrada que permiten a personas con discapacidades motoras interactuar con sitios web de manera más efectiva.
Cómo se puede hacer que el contenido web sea más comprensible
Para hacer que el contenido web sea más comprensible, es fundamental seguir una serie de mejores prácticas que faciliten la lectura, comprensión y navegación del contenido para una amplia audiencia.

- Usar un lenguaje claro y sencillo.
- Organizar el contenido con encabezados.
- Utilizar listas con viñetas o numeradas.
- Incluir ejemplos y casos prácticos.
- Implementar elementos visuales.
- Usar diseño responsivo.
- Proveer feedback inmediato.
- Utilizar contraste de color adecuado.
- Incluir subtítulos y transcripciones.
- Proveer enlaces claros y descriptivos.
- Implementar herramientas de accesibilidad.
- Ofrecer opciones de personalización.
Implementar estas prácticas puede hacer que el contenido web sea más accesible y comprensible para una audiencia más amplia, incluyendo personas con discapacidades.
Cómo afecta la accesibilidad web al SEO (Search Engine Optimization)
La accesibilidad web y el SEO (Search Engine Optimization) están estrechamente relacionados y, a menudo, las prácticas que mejoran la accesibilidad también tienen un impacto positivo en el SEO.
Aquí te explico algunas formas en las que la accesibilidad web afecta al SEO:
1. Mejora de la experiencia del usuario
- Tiempo de permanencia y tasa de rebote: un sitio accesible proporciona una mejor experiencia de usuario, lo que puede aumentar el tiempo de permanencia en la página y reducir la tasa de rebote, factores que los motores de búsqueda consideran para el ranking.
- Navegación intuitiva: una estructura de navegación clara y lógica no solo ayuda a los usuarios con discapacidades, sino que también facilita a los motores de búsqueda rastrear e indexar el sitio.
2. Contenido alternativo y etiquetas descriptivas
- Etiquetas alt en Imágenes: proporcionar descripciones textuales para las imágenes mediante el atributo alt no solo ayuda a los usuarios con discapacidades visuales, sino que también proporciona a los motores de búsqueda información adicional sobre el contenido de las imágenes.
- Etiquetas ARIA: las etiquetas ARIA (Accessible Rich Internet Applications) mejoran la accesibilidad para los usuarios de tecnologías asistivas y pueden ayudar a los motores de búsqueda a entender mejor la estructura y funcionalidad de una página web.
3. HTML semántico
- Uso de etiquetas semánticas: el uso de etiquetas HTML semánticas como <header>, <nav>, <main>, <article>, y <footer> mejora la accesibilidad y proporciona a los motores de búsqueda una estructura clara del contenido.
- Encabezados jerárquicos: utilizar una jerarquía adecuada de encabezados (<h1>, <h2>, <h3>, etc.) facilita tanto la accesibilidad como la comprensión del contenido por parte de los motores de búsqueda.
4. Velocidad del sitio
- Optimización del Rendimiento: Muchas prácticas de accesibilidad, como la optimización de imágenes y la minimización de archivos, también mejoran la velocidad de carga del sitio, un factor importante para el SEO.
5. Diseño responsivo
- Compatibilidad móvil: asegurar que el sitio sea accesible en dispositivos móviles también mejora el ranking en motores de búsqueda, ya que Google utiliza la indexación móvil primero (mobile-first indexing).
- Adaptación a diferentes tamaños de pantalla: un diseño responsivo que se ajusta a diferentes tamaños de pantalla mejora tanto la accesibilidad como el SEO.
6. Transcripciones y subtítulos
- Contenido de video y audio: proporcionar transcripciones y subtítulos para contenido de video y audio no solo mejora la accesibilidad, sino que también permite a los motores de búsqueda indexar ese contenido adicional, mejorando la visibilidad en las búsquedas.
7. URLs claras y descriptivas
- URLs amigables: utilizar URLs claras y descriptivas que reflejen el contenido de la página ayuda a la accesibilidad y facilita a los motores de búsqueda entender y categorizar el contenido.
8. Mapas del sitio y estructura de enlaces
- Sitemaps XML: proveer un sitemap XML facilita a los motores de búsqueda rastrear e indexar todas las páginas de un sitio, lo cual es beneficioso tanto para el SEO como para la accesibilidad.
- Estructura de enlaces internos: una estructura de enlaces internos bien organizada mejora la navegación para todos los usuarios y ayuda a los motores de búsqueda a entender la relación entre las páginas.
9. Feedback y formularios accesibles
- Formularios bien etiquetados: Formularios con etiquetas claras y descripciones mejoran la accesibilidad y pueden reducir la tasa de errores, mejorando la experiencia del usuario y el SEO.
- Mensajes de error claros: Proporcionar mensajes de error claros y accesibles mejora la usabilidad del sitio y la experiencia del usuario.
10. Contenido accesible y de calidad
- Contenido Claro y Conciso: crear contenido que sea claro, conciso y fácil de leer mejora la accesibilidad y es favorecido por los motores de búsqueda.
- Uso de listas y tablas: utilizar listas y tablas correctamente etiquetadas mejora la organización del contenido, beneficiando tanto la accesibilidad como el SEO.
La accesibilidad web y el SEO están intrínsecamente vinculados. Las prácticas que mejoran la accesibilidad, como el uso de HTML semántico, la optimización de imágenes, la provisión de transcripciones y una navegación clara, también tienden a mejorar el SEO.
Al diseñar sitios web que sean accesibles para todos los usuarios, no solo se cumple con las normativas de accesibilidad, sino que también se mejora la visibilidad y el rendimiento en los motores de búsqueda.
Preguntas frecuentes sobre el diseño web inclusivo
A continuación encontrarás algunas de las preguntas más comunes que recibimos en la comunidad de HubSpot sobre este tema:
Qué leyes y regulaciones existen sobre la accesibilidad web
A nivel internacional, existen varias leyes y regulaciones que abordan la accesibilidad web, asegurando que las personas con discapacidades puedan acceder a la información y servicios en línea.
- La Convención sobre los Derechos de las Personas con Discapacidad (CDPD) de las Naciones Unidas obliga a los países signatarios a garantizar el acceso a las TIC para las personas con discapacidades.
- En Estados Unidos, la Ley de Estadounidenses con Discapacidades (ADA) y la Sección 508 del Acta de Rehabilitación requieren que los sitios web sean accesibles, considerándolos como "lugares de acomodación pública" y estableciendo estándares para las tecnologías de información utilizadas por el gobierno federal.
- En la Unión Europea, la Directiva de Accesibilidad Web y el Acta de Accesibilidad Europea establecen requisitos que obligan a los sitios web y aplicaciones móviles del sector público a cumplir con las Pautas de Accesibilidad para el Contenido Web (WCAG) 2.1.
- En Canadá, la Ley Canadiense de Accesibilidad (Accessible Canada Act) y las Normas de Accesibilidad de Ontario (AODA) imponen estándares para la accesibilidad de sitios web.
- En el Reino Unido, la Ley de Igualdad de 2010 (Equality Act 2010) y las regulaciones de accesibilidad de 2018 establecen obligaciones similares para las entidades del sector público.
Qué es WCAG y por qué es relevante para el diseño web inclusivo
Las Pautas de Accesibilidad para el Contenido Web (WCAG) son un conjunto de recomendaciones desarrolladas por la Iniciativa de Accesibilidad Web (WAI) del Consorcio World Wide Web (W3C). Estas pautas, actualmente en su versión 2.1, están diseñadas para hacer que el contenido web sea más accesible para personas con discapacidades.
WCAG se basa en cuatro principios fundamentales: perceptible, operable, comprensible y robusto. Estos principios aseguran que el contenido web sea visible, navegable, entendible y tecnológicamente compatible con diversas herramientas asistivas.
La relevancia de WCAG radica en su adopción como estándar internacional para la accesibilidad web.
Cómo la flexibilidad en el diseño web beneficia a la inclusión
La flexibilidad en el diseño web es crucial para crear experiencias inclusivas que se adapten a las necesidades de una amplia gama de usuarios. Permitir ajustes personalizados, como cambios en el tamaño de la fuente y el contraste de colores, puede mejorar significativamente la accesibilidad para personas con discapacidades visuales.
Un diseño responsivo, que se adapta a diferentes dispositivos y tamaños de pantalla, asegura que el contenido sea accesible tanto en computadoras de escritorio como en dispositivos móviles.
La inclusión de opciones como el modo oscuro, la lectura en voz alta y la navegación por teclado puede beneficiar a usuarios con diversas necesidades. La interacción multimodal, que permite el uso de comandos de voz, pantallas táctiles y otros métodos, también contribuye a una mayor accesibilidad.
Estas prácticas no solo ayudan a las personas con discapacidades, sino que también mejoran la usabilidad general del sitio web, proporcionando una experiencia más flexible y adaptable para todos los usuarios.