Tal vez es la primera ocasión que diseñas un sitio o quieres refrescar la apariencia de tu web. En cualquier caso, aquí conocerás las tendencias de diseño web más importantes en la actualidad. Recuerda que el impacto visual que tus visitantes reciben influye en su decisión de quedarse.
Mira estas tendencias, inspírate para realizar tus proyectos de diseño web y hazlo con estilo.
![<< [Comienza ya] Gestiona tu contenido de una manera fácil con el software CMS gratuito de HubSpot>>](https://no-cache.hubspot.com/cta/default/53/97909d9e-20ba-41f6-9f35-5c4b00934f22.png)
21 tendencias de diseño web en 2023
- Degradados coloridos
- Texto simple y directo
- Neoformismo
- Composiciones de arte abstracto
- Título o imágenes en gran tamaño
- Diseños dinámicos y receptivos
- Sitios de una página
- Contenido incluyente
- Glasmorfismo
- Estética retro
- Páginas de inicio sin imágenes
- Sitios con pantalla dividida
- Tipografías interactivas
- Fotografía con mucho detalle
- Neobrutalismo
- Modo oscuro
- Estilo surrealista
- Tipografías fuera de lo común
- Colorido y diseño
- Navegación horizontal
- Realidad virtual y aumentada
1. Degradados coloridos
El efecto de degradado caleidoscópico es una tendencia que llegó en 2019 y hasta la fecha es uno de los preferidos en el diseño web. Utilizar los colores adecuados es clave para cualquier sitio web, por eso es importante que tengas noción de todas las combinaciones que puedes implementar. Para ello, es necesario crear una paleta de colores que vaya con la marca y los objetivos del sitio web.
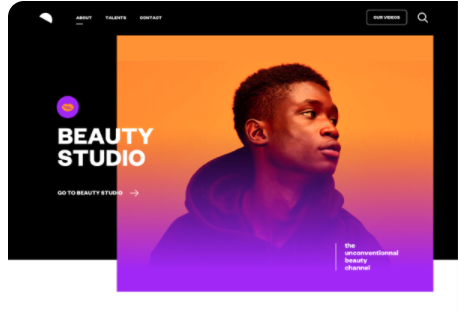
Ejemplo de sitio web con degradados coloridos:
La creación de Barthelemy Chalvet es el ejemplo perfecto sobre cómo el efecto de degradado (con dos tonalidades) da una apariencia moderna e innovadora a la imagen de su página principal.

Imagen de Spotify
2. Texto simple y directo
Algunos sitios han optado por eliminar las imágenes y secciones de navegación principales para reemplazarlas por un par de enunciados directos que transmiten el mensaje de la empresa a los visitantes. Esta tendencia es ideal cuando tienes un mensaje potente que puedes difundir sin la necesidad de aspectos visuales.
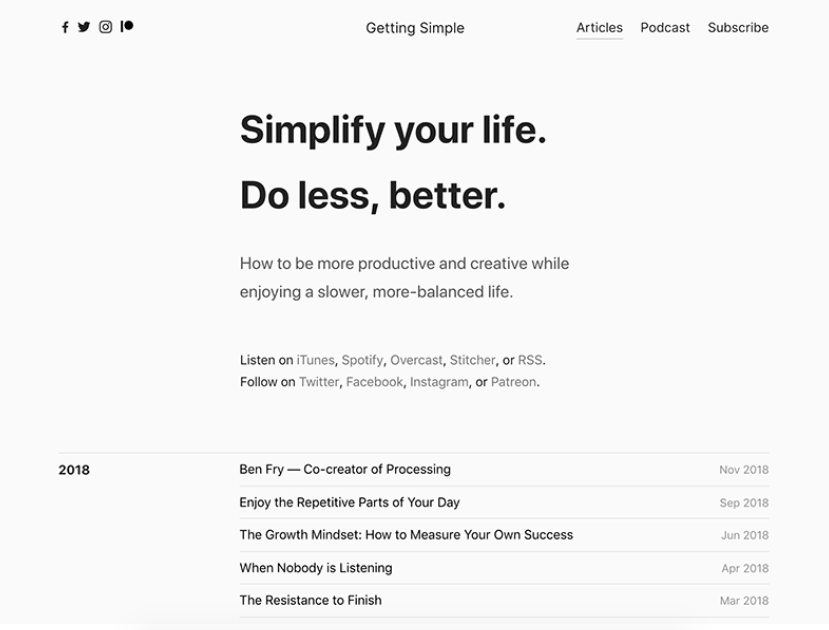
Ejemplo de sitio web con texto simple y directo:
El diseño de la página principal de Nono Martínez Alonso describe en pocas palabras los contenidos de sus podcasts. Es una estrategia moderna y ordenada para presentar información.
La tipografía sustenta todo el diseño. Si quieres implementar esta tendencia, debes elegir una tipografía que diga algo relevante sobre tu marca. En este caso, vemos una combinación entre tradición y eficiencia, con un toque distinto y audaz.

Imagen de Nono Martínez Alonso
3. Neoformismo
El neoformismo combina el diseño minimalista con un gran toque de realidad. Se caracteriza por tener fondos sobrios y su empleo de sombras y luces. Este trata de asemejarse a objetos o herramientas con los que se interactúa en la vida real o que evoquen esa misma sensación.
Esta tendencia en diseño web estará en auge en 2023 y podrá ayudarte a encontrar el contraste perfecto para tu producto o servicio y, así, hacerlo más atractivo a tus visitantes.
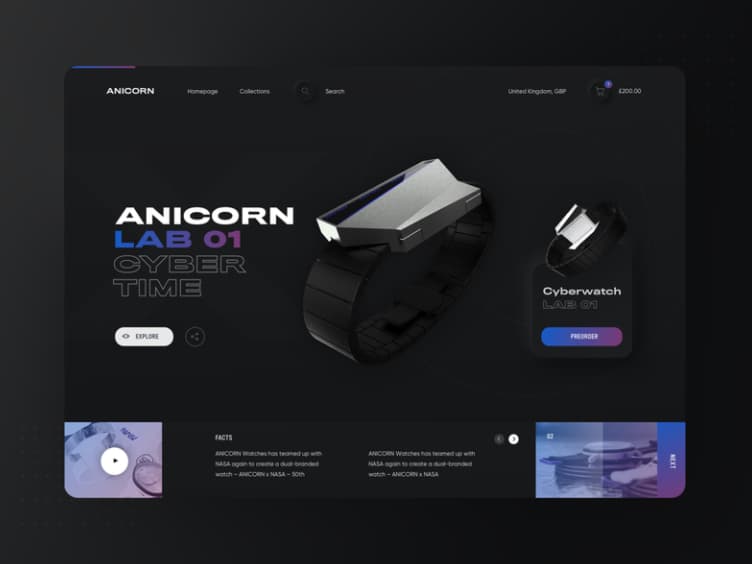
Ejemplo de sitio web con neoformismo:
Este sitio en negro fue creado por Dawid Tomczyk

Imagen de Dawid Tomczyk
Este estilo puede ser una gran opción: es atemporal y sus formas simples resaltan tus productos y servicios para que los usuarios puedan identificarlos más fácilmente.
4. Composiciones de arte abstracto
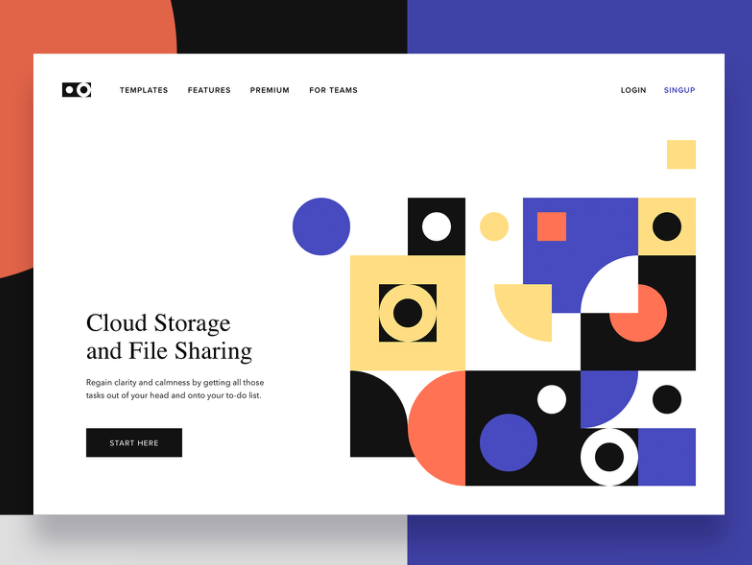
Las formas geométricas, como los círculos y cuadrados, continuarán en tendencia este 2023, sobre todo, cuando complementan un diseño simple y minimalista. Esta técnica de diseño incentiva la libertad creativa de los diseñadores web como de las marcas y empresas que desean plasmar su personalidad de manera distintiva.
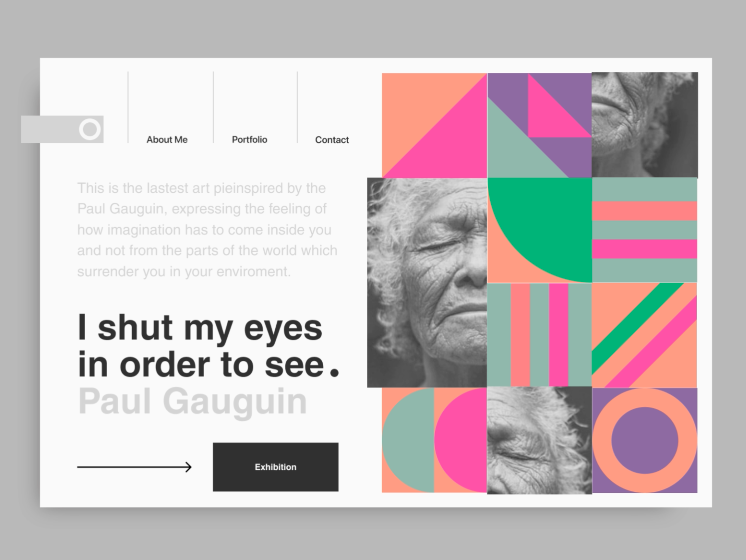
Ejemplo de sitio web con composiciones de arte abstracto:
Este diseño, creado por Second Eight, es una increíble muestra de esta tendencia: las fotografías e imágenes abstractas se combinan para evocar diferentes emociones y mensajes.

Imagen de Second Eight
Los colores enérgicos son una explosión de creatividad, vuelven al sitio web un lugar más cálido y agradable de explorar. Otro ejemplo de esto es la web diseñada por Tanya Tsiguleva.

Imagen de Tanya Tsiguleva
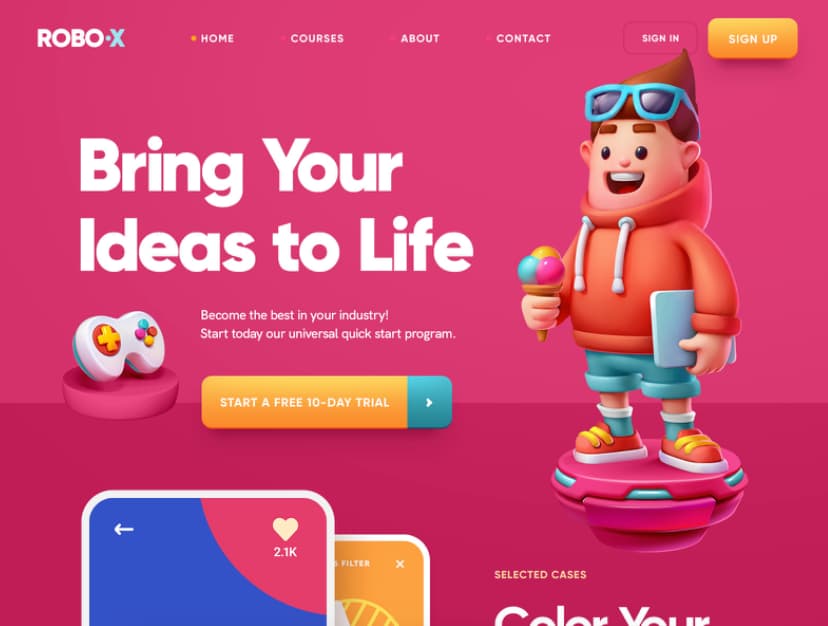
5. Título o imágenes en gran tamaño
Muchos usuarios no tienen tiempo para detenerse a contemplar todos los elementos de un sitio web. Esto es algo que los diseñadores y empresas atenderán en 2023 al crear sitios web con componentes más grandes de lo normal.
Con esta técnica, no olvides destacar los elementos de branding como el logotipo, ya que no debe verse disminuido ni afectado por el resto de imágenes. Crea un logo con formato apropiado que represente a la perfección la identidad de marca de tu organización.
Ejemplo de sitio web con título o imágenes en gran tamaño:
Los títulos muy grandes, en negritas, para mensajes abreviados captan rápidamente la atención de la audiencia. Este estilo también combina bien con otros, como la ilustración 3D, tal como lo hace Mike en esta muestra:

Imagen de Mike
También dale un vistazo a la propuesta de Mehmet Özsoy:

Imagen de Mehmet Özsoy
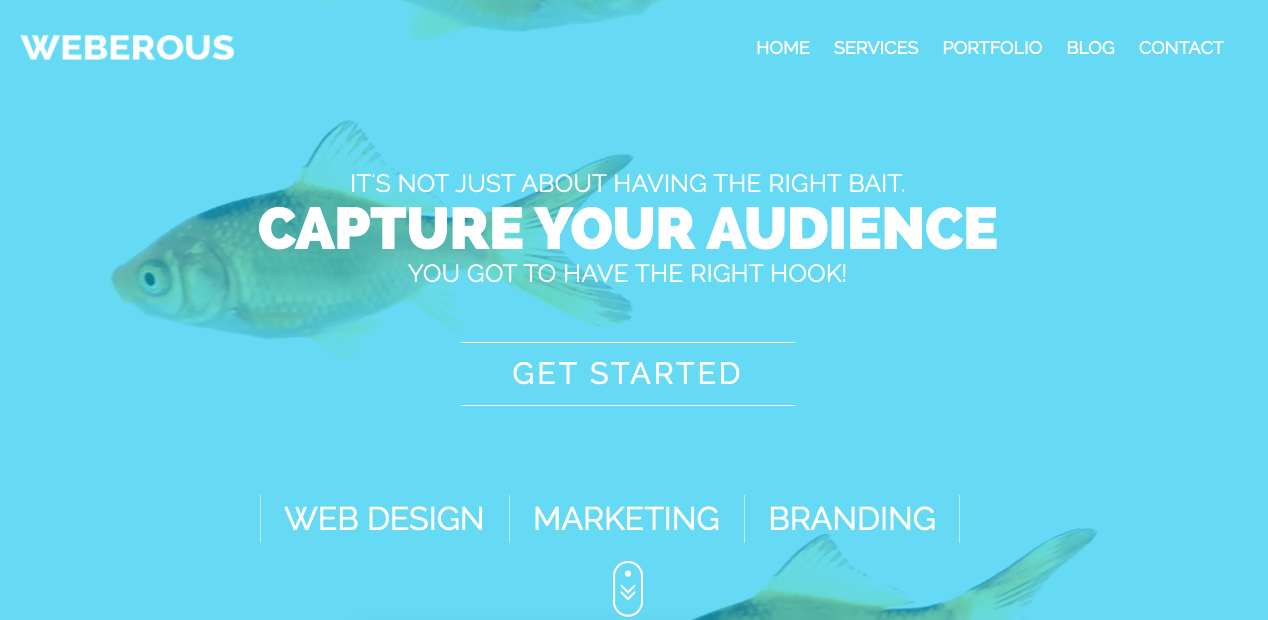
6. Diseños dinámicos y receptivos
Esta tendencia de diseño web propone que los sitios dejen de ser estáticos y tengan elementos receptivos e interactivos para retener a los usuarios por más tiempo. Por supuesto, pueden valerse de animaciones y videos.
Ejemplo de sitio web con diseños dinámicos y receptivos:
El sitio de Weberous se disfruta un buen rato al contemplar sus lindos peces en tu pantalla.

Imagen de Weberous
7. Sitios de una página
Esta tendencia no funcionará para todas las empresas o negocios, pero es una gran solución para las que cuentan con un catálogo sencillo de productos o una oferta de servicios corta, pero especializada.
Estos sitios ofrecen toda la información de manera directa y evitan que los usuarios se pierdan en menús o una larga biblioteca de contenidos. Esto ayuda a emprendimientos de reciente creación a incrementar sus visitantes y seguidores. Se asemeja a un póster de un evento o al flyer del nuevo café que abrió en tu colonia.
Este diseño es bastante creativo porque evita que los visitantes se desplacen hacia abajo para obtener datos o información de su interés.
Ejemplo de sitio web de una página:
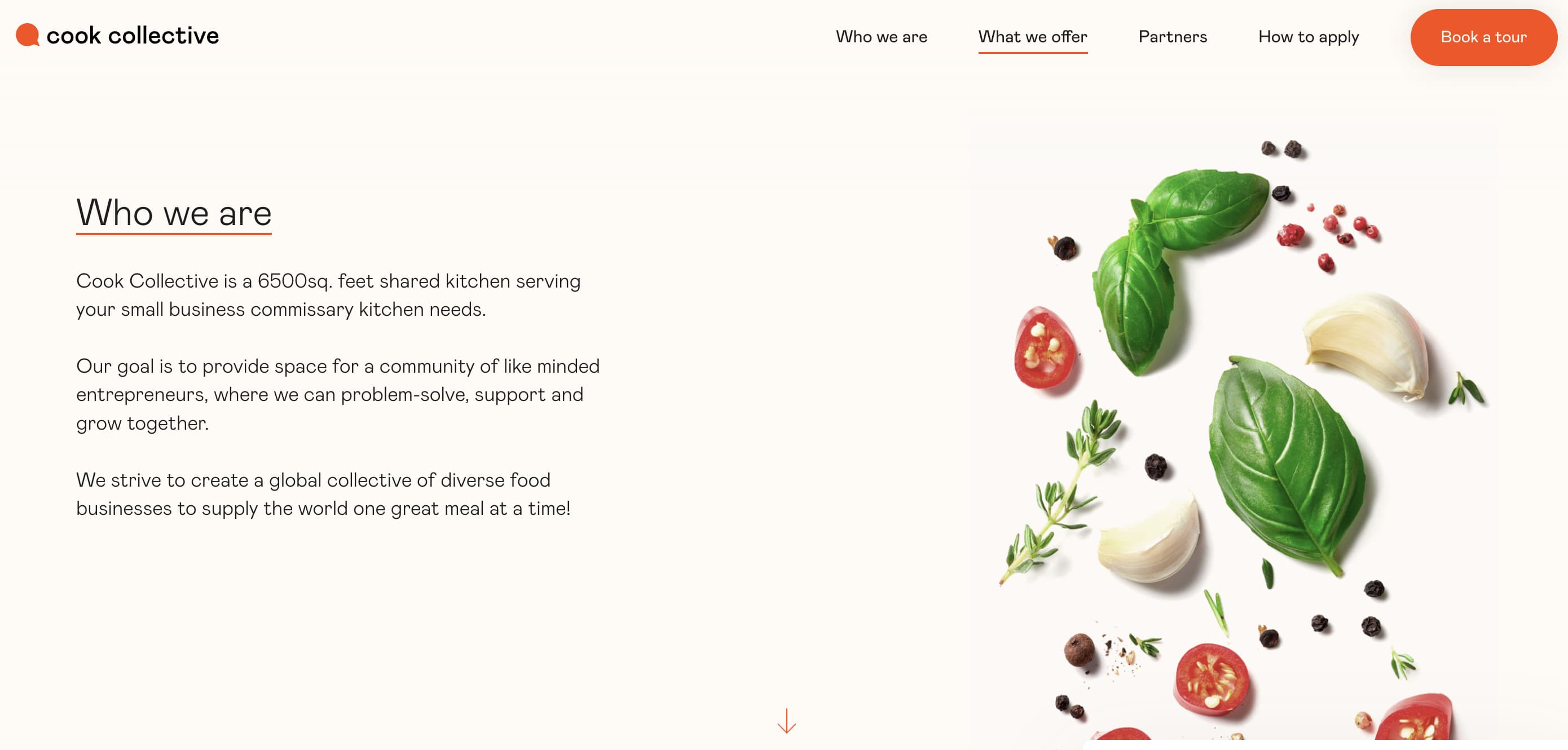
Los que emplean este formato cuentan con un menú en la parte superior que, al hacer clic en la sección deseada, lleva a las personas hacia el contenido sobre ese tema en un solo salto, como la página de Cookcollective.

Imagen de Cookcollective
8. Contenido incluyente
Todos los aspectos del contenido de tu sitio web: la paleta de colores, el copy, las imágenes y los alt texts de tus archivos deben procurar la accesibilidad para personas con problemas de visión o audición. Ya no es suficiente con tener la intención, tienes que poner manos a la obra. Si a tu marca le preocupa hablarles a segmentos del mercado que no había contemplado, esta tendencia les será muy útil.
Ejemplo de sitio web con contenido incluyente:
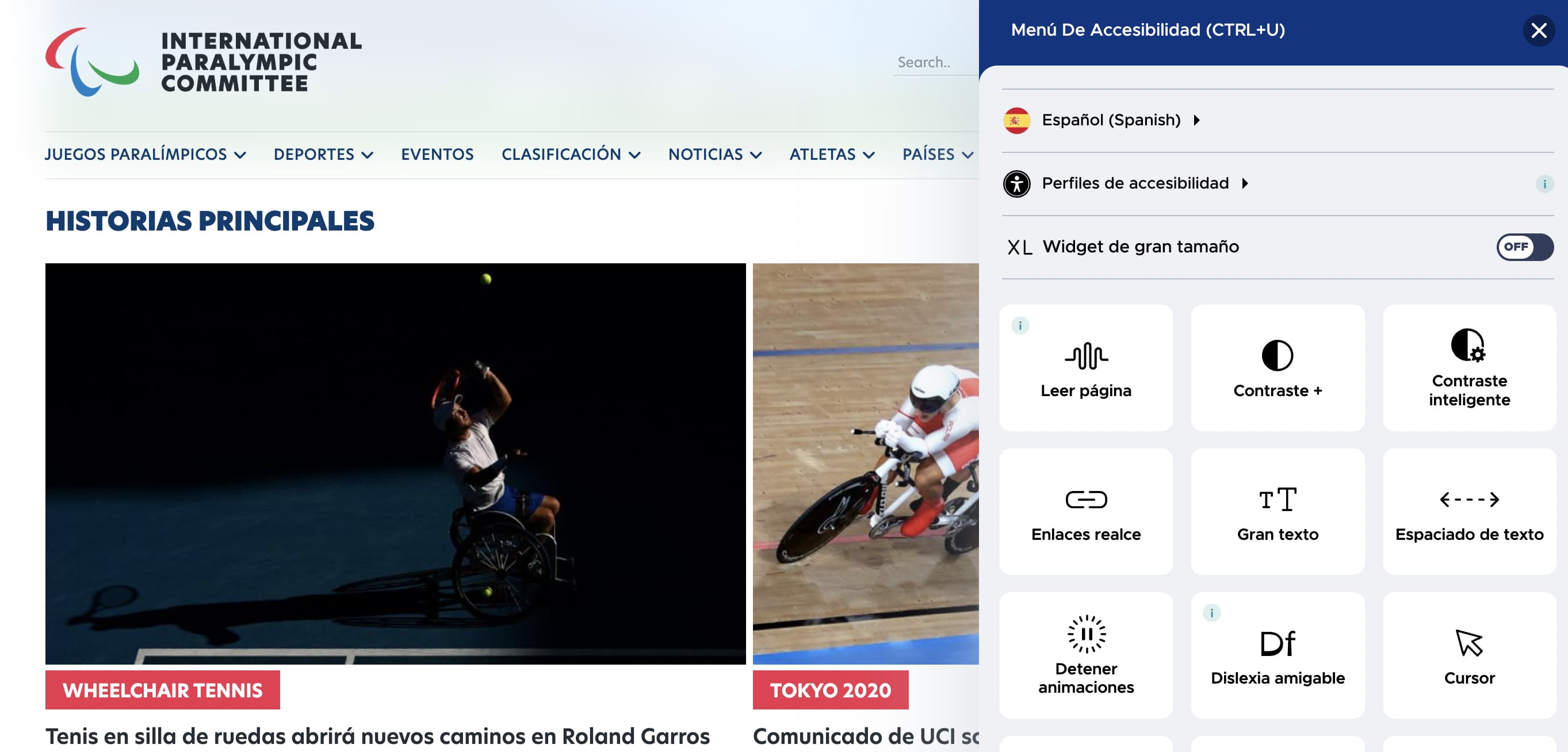
Diferentes funciones ayudan a que un diseño se vuelva más incluyente. Por ejemplo, el sitio del Comité Internacional Paralímpico ofrece varias opciones en su menú de Accesibilidad:

Imagen de Paralympic.org
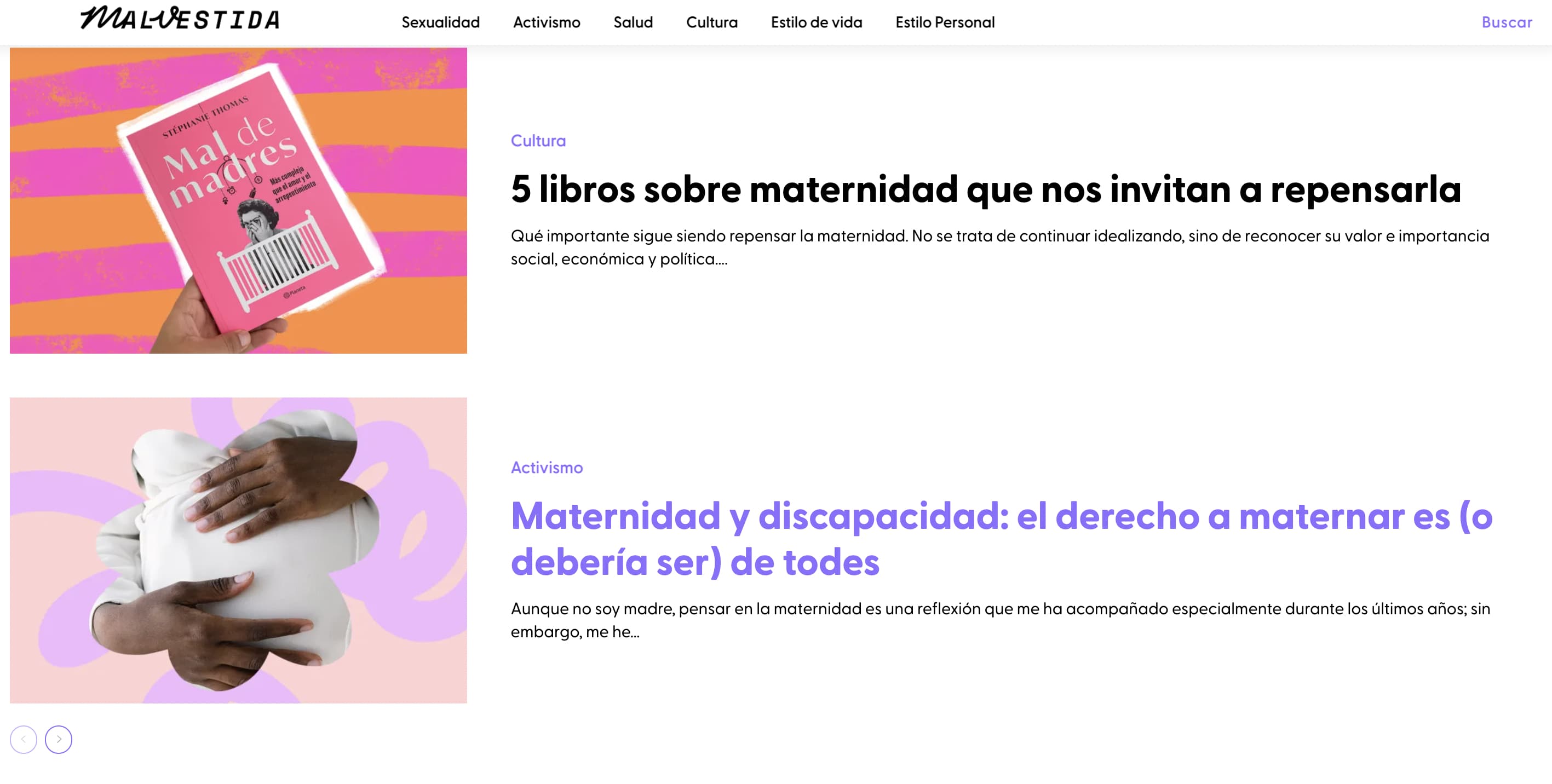
También, considera el lenguaje incluyente, que busca dirigir los textos a hombres, mujeres, personas trans y aquellas que no se identifican de forma binaria. Por supuesto, esto debe apoyarse en diseños que reflejen a través de los colores y personas representadas en las imágenes la inclusión. Un buen ejemplo es el sitio de Malvestida:

Imagen de Malvestida
9. Glasmorfismo
Esta tendencia comenzó en 2021, pero seguirá vigente este año. El glasmorfismo trata de crear imágenes que simulan el esmerilado de un vidrio o la combinación de transparencia, difuminado y movimiento que percibimos a través de un cristal.
Ejemplo de sitio web con glasformismo:
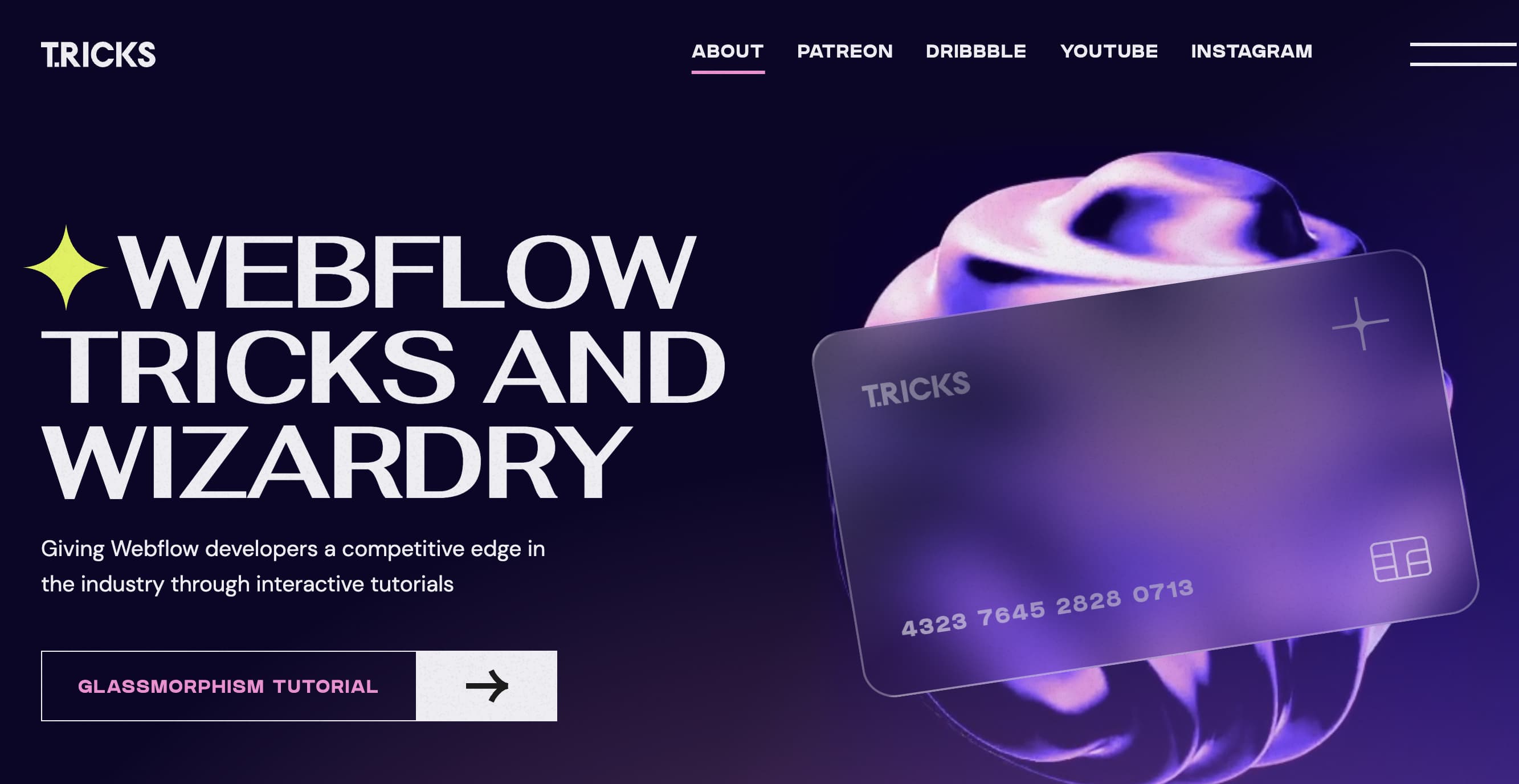
En este sitio web puedes notar tonos de color que dan una apariencia cristalina, mientras que las imágenes parecieran tener textura. Estos elementos son importantes para que una marca atraiga la atención, solo intenta no abusar de esta tendencia.

Imagen de T.ricks
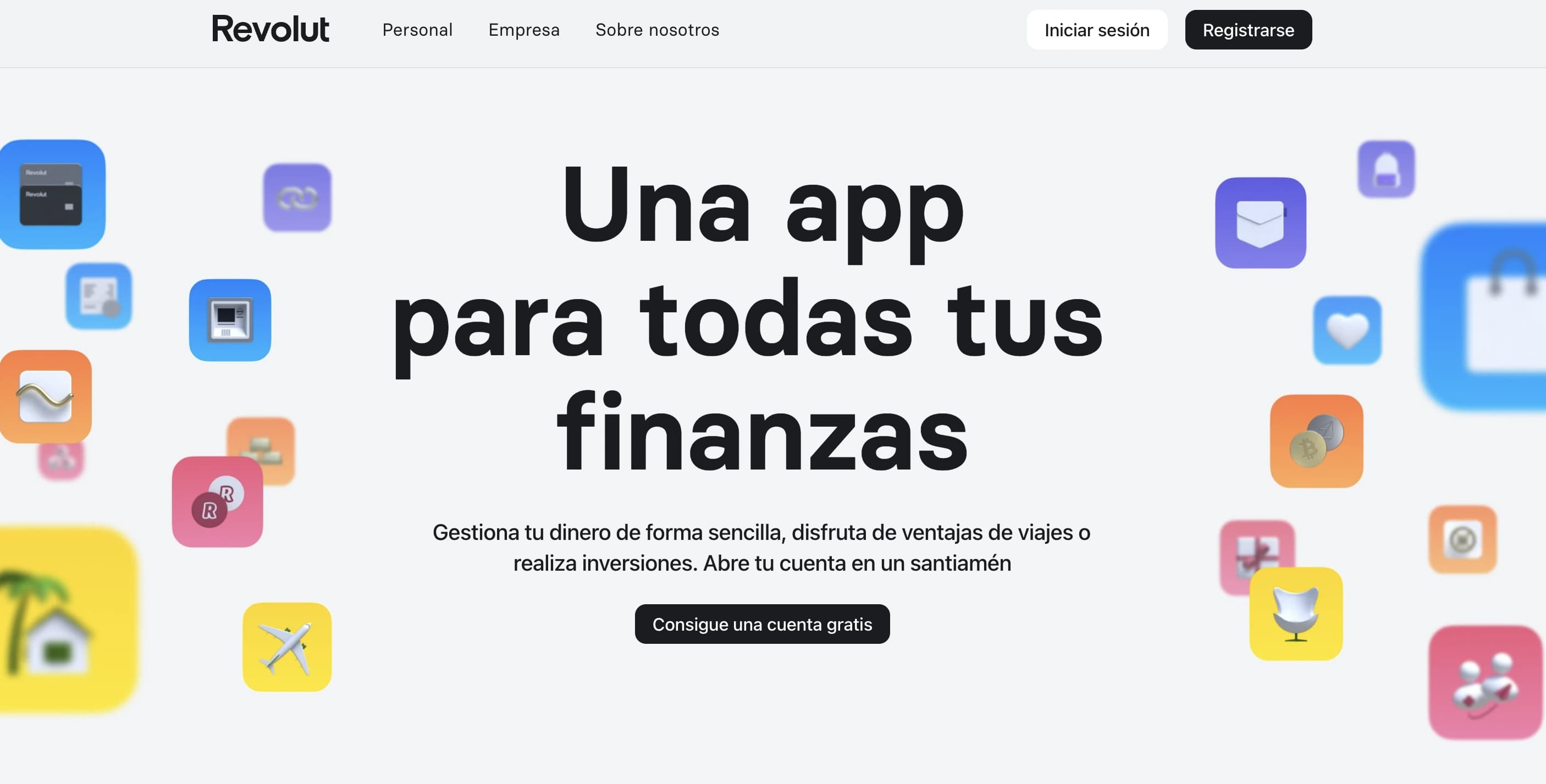
Con este estilo, los sitios agregan profundidad a sus diseños, aunque no sean objetos en 3D, y le dan un poco de movimiento:

Imagen de Revolut
10. Estética retro
Los años noventa del siglo pasado están de regreso, pero están por ceder su lugar a la primera década del siglo XXI. Las modas vuelven cada 20 años: la tendencia vintage o retro siempre permanece y todos los años se vuelve una gran opción para crear sitios web atractivos.
Ejemplo de sitio web con estética retro:
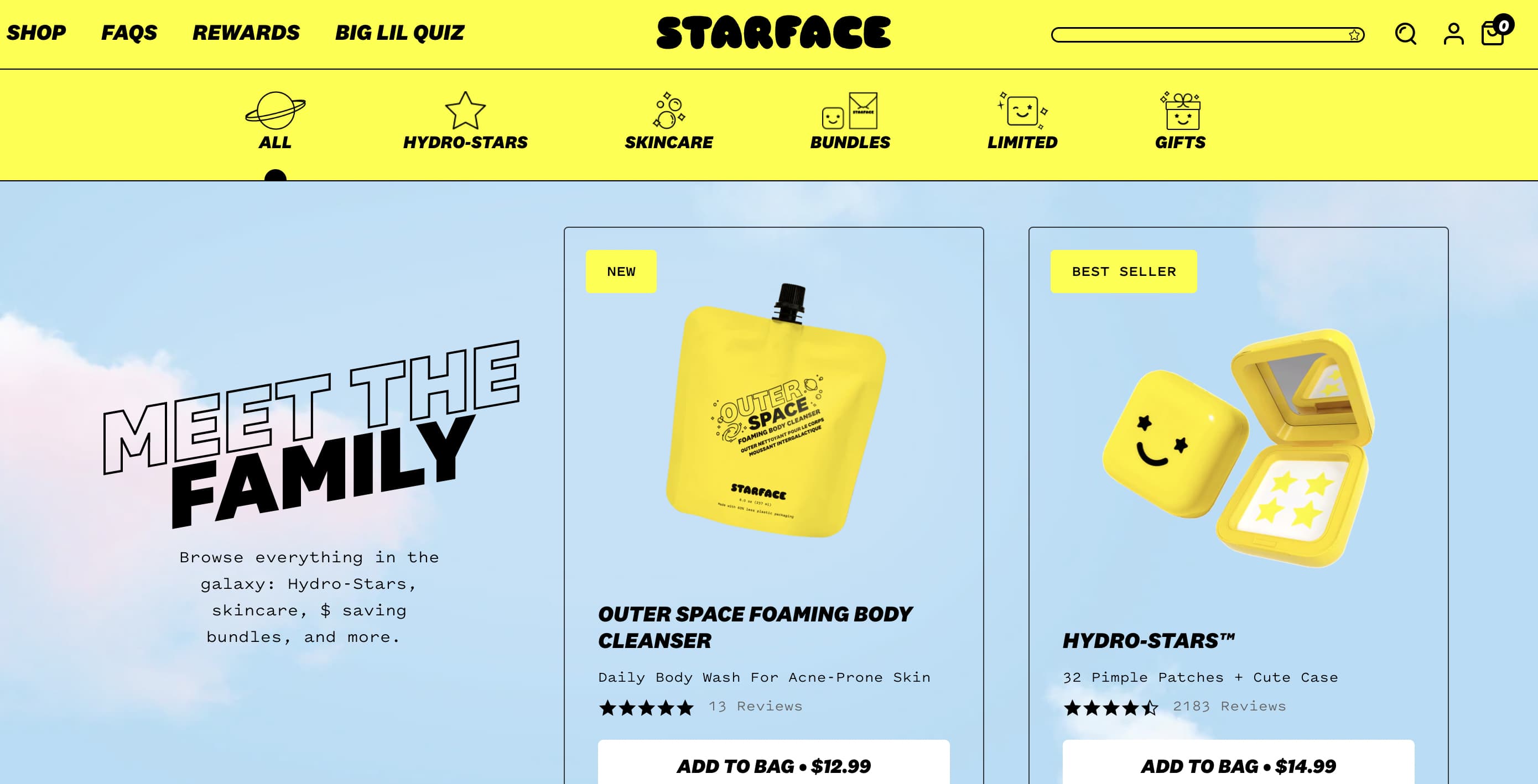
La ropa noventera regresó, por lo que los diseñadores web adoptaron la estética de esta época:

Imagen de Starface
Lo curioso de esta tendencia es que tienes que adaptar la estética vintage a la época actual, lo que significa recrear iconos actuales, como el carrito de compra, la sección de FAQ o el botón de búsqueda.
11. Páginas de inicio sin imágenes
Las imágenes no son una regla en el diseño web. La personalidad de una marca o negocio puede expresarse con tipografías, fondos de colores y las estrategias de interacción con el contenido.
Ejemplo de página de inicio sin imágenes:
El estudio creativo digital japonés Kirifuda le hace honor a su identidad con esta página de inicio:

Imagen de Kirifuda
Al desplazarte hacia abajo, verás lo divertido que es recorrer su contenido, el cual crea movimiento con palabras, sin mostrar una sola imagen. También es muestra de las tendencias que optan por diseños y tipografías interactivas.
12. Sitios con pantalla dividida
Dividir una pantalla puede otorgar dinamismo a un sitio, incluso si no cuenta con muchas páginas. Funcionan muy bien para quienes agregar variedad o hacer énfasis en ciertos contenidos en una sola página.
Ejemplo de sitio con pantalla dividida:
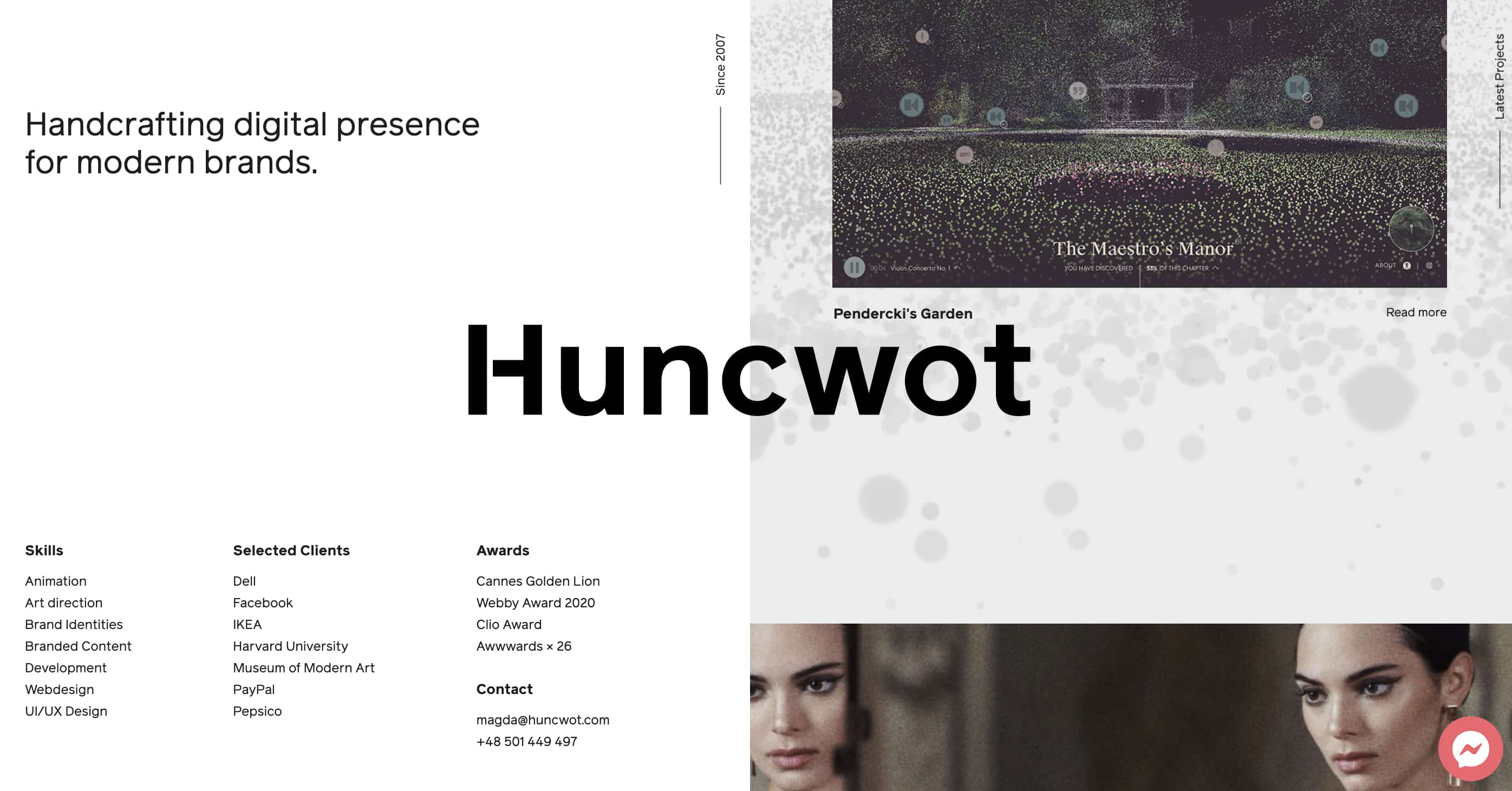
Huncwot es un estudio que se especializa en presencia digital para marcas. Ha trabajado con celebridades como Kendall Jenner, instituciones, por ejemplo, el Museo de Arte Moderno y empresas tal como PayPal e Ikea. Su sitio web se divide justo a la mitad: del lado derecho, aparecen sus credenciales (habilidades, premios, clientes y contacto) de forma estática y, del izquierdo, la muestra de su trabajo, el cual permite desplazarse hacia abajo mientras que el resto permanece inmóvil.

Imagen de Huncwot
13. Tipografías interactivas
La tipografía es uno de los elementos que más versatilidad brindan a un sitio web. Esta tendencia busca crear o usar tipografías interactivas que tengan fondo, cambios de color o movimiento, lo que dinamiza la navegación.
Ejemplo de tipografías interactivas:
Dillinger es un estudio parisino de cine que utiliza tipografías interactivas: estas son el único elemento que domina la pantalla. Tiene tres secciones principales: Directores, About y News. Al hacer clic en las palabras, la página te lleva a una imagen o un video que muestra su trabajo. Mientras tanto, solo se compone de las letras blancas y el fondo negro. Sin embargo, el cursor, que se ve a simple vista porque es una circunferencia de buen tamaño, hace más angostas las letras del objeto que seleccionas, lo que propicia una navegación sencilla y práctica.

Imagen de Dillinger
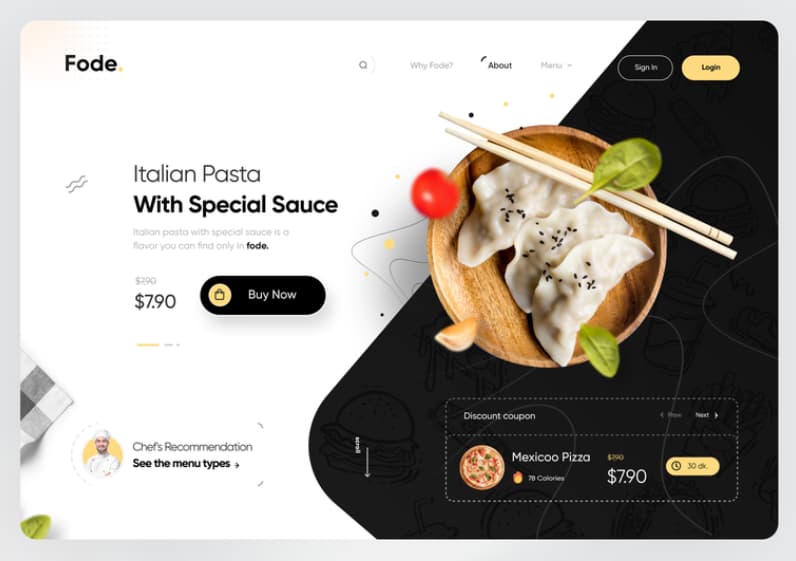
14. Fotografía con mucho detalle
Esta tendencia amplía las fotografías para mostrar detalles y las prioriza, por lo que es ideal para aquellas marcas que pueden lucir con sus entornos, productos o experiencias.
Ejemplo de sitio web con fotografía con mucho detalle:
Esta productora de cine de Venecia agrega imágenes de sus trabajos para que los visitantes los vean de cerca. Por ello, utiliza fotografías así de grandes en el carrete de la página de inicio, lo cual también favorece que el sitio se cargue rápidamente.

Imagen de Kplusfilm
Recuerda que es importante buscar soluciones de diseño que hagan atractivas tus páginas sin entorpecer la experiencia del usuario, así que no abuses de archivos pesados que ralentizan tu sitio.
15. Neobrutalismo
En el mundo de la arquitectura, el brutalismo fue una corriente que diseñaba edificios con formas geométricas básicas y materiales simples, como el concreto u hormigón expuestos, sin adorno, entre los años 50 y 70 del siglo XX. Aplicado en el diseño web, se traduce en sitios que usan elementos en su forma más cruda como tipografías preestablecidas, imágenes sin editar y acomodos asimétricos. Su forma atenuada es el neobrutalismo.
Ejemplo de sitio web con neobrutalismo:
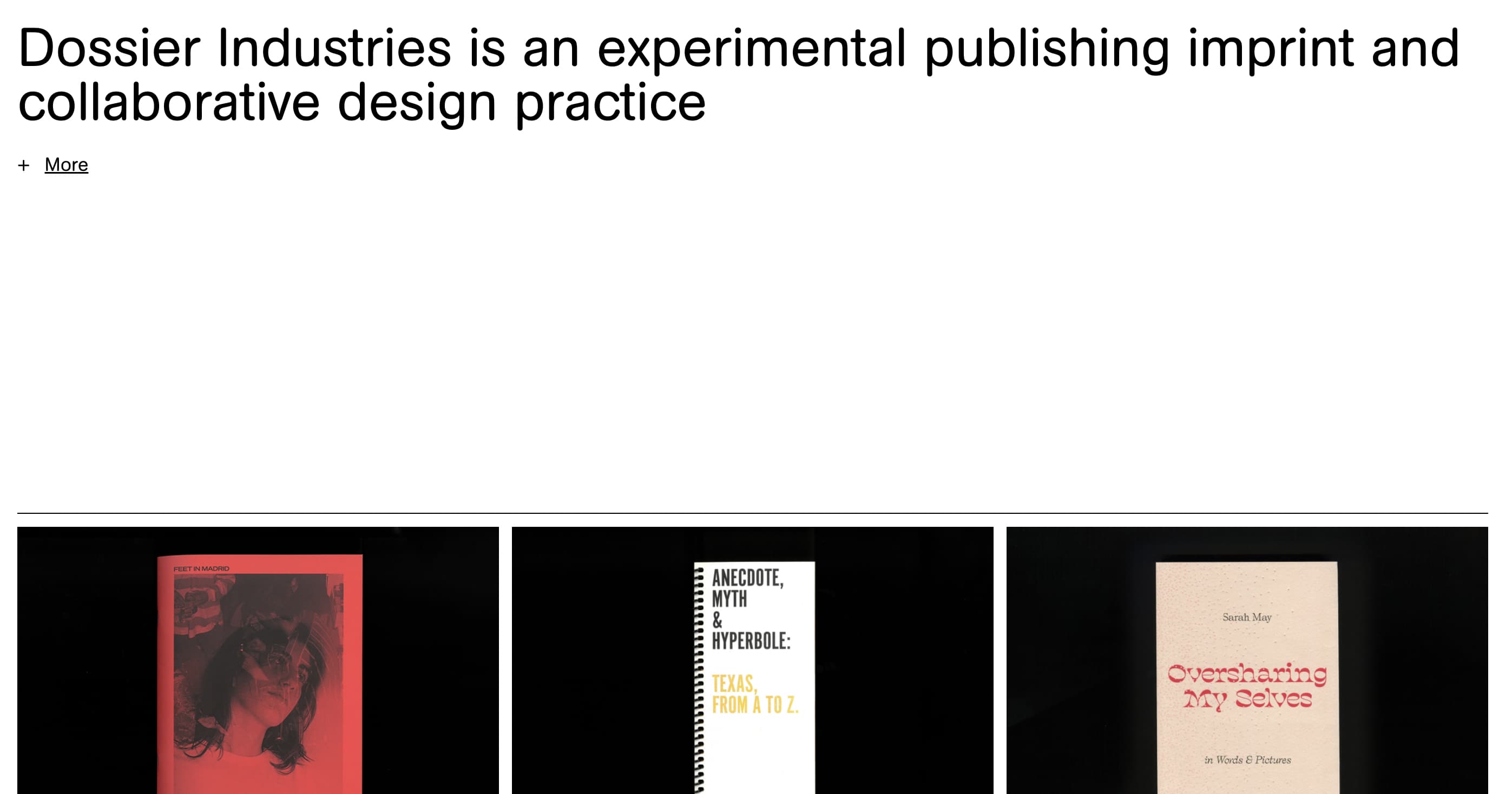
El sitio de la editorial y estudio de diseño Dossier Industries es una muestra de esta tendencia.

Imagen de Dossier Industries
16. Modo oscuro
Aunque esta tendencia de diseño web lleva varios años vigente, en el 2023 está presente, principalmente, en el diseño sobre fondos oscuros que dan un toque de elegancia y fuerza, al mismo tiempo que ayudan a bajar la luminosidad, lo cual beneficia a la vista y evita su desgaste al pasar tantas horas frente a las pantallas.
Ejemplo de sitio web con modo oscuro:
Observa como este sitio web emplea un fondo negro con letras blancas, algo que favorece la legibilidad del mensaje sin distractores visuales o gráficos.

Imagen de Wetransfer
Este otro ejemplo contrasta muy bien el fondo negro con sus elementos visuales a todo color.

Imagen de OpenAI
17. Estilo surrealista
El estilo surrealista utiliza elementos de mundos fantásticos, imágenes fuera de la realidad, así como creaciones oníricas y mágicas. Si bien es un estilo muy atractivo, no es para cualquier marca, así que analiza si es una buena forma para elevar tu página web.
Ejemplo de estilo surrealista:
En este par de sitios web el uso de imágenes coloridas, formas extravagantes y su dinamismo genera una atmósfera surreal.

Imagen de Museum of feelings

Imagen de Beakus
18. Tipografías fuera de lo común
En 2023, las tendencias de diseño web buscan explorar sin límites y romper reglas del diseño. Por esto, escogen tipografías fuera de lo común, es decir, de creación propia o con estilos modernos y hasta delirantes.
Ejemplo de diseño web con tipografías fuera de lo común:
Este sitio web prefiere una tipografía moderna que combina muy bien con el diseño de vanguardia, adecuado para el tipo de servicios que se ofrece (actividades creativas de escritura y diseño web).

Imagen de May Gauthier
19. Colorido y diseño
Los diseños coloridos e innovadores demuestran que no todo es igual en la red. La diferenciación se logra con detalles visuales y colores que llamen la atención, cuenten una historia y conecten con la audiencia.
Ejemplo de sitio web con colorido y diseño:
Esta página busca ser original y expresiva a través de un estilo personalizado, colorido y un gran diseño. Navega por este y pon atención en todos sus detalles visuales bien logrados.

Imagen de de Dopple Press
20. Navegación horizontal
Experimenta nuevas formas de navegación con esta tendencia que ha dado excelentes resultados últimamente. El reto para la navegación horizontal es no perder la funcionalidad al comunicarte con la audiencia.
Ejemplo de sitio web con navegación horizontal:
Nota la composición de imágenes amplias en estas muestras: el objetivo de la primera es lograr algo artístico, pero la segunda ayuda facilita la funcionalidad y ayuda a informar.

Imagen de Curious Space

Imagen de Cervecería Minerva
21. Realidad virtual y aumentada
Cada vez será más común que el diseño web utilice la realidad virtual o la realidad aumentada para generar nuevas experiencias, más vívidas y con mayor interacción. Por eso, es una tendencia del 2023 que verás en diversas composiciones.
Ejemplo de sitio web con realidad virtual y aumentada:
En esta página, el usuario puede girar el platillo para verlo con amplitud en un esfuerzo crear una realidad aumentada funcional y llamativa.

Imagen de Dakota & Durango
Si deseas conocer más sitios con este estilo, mira ejemplos de todo el mundo.
Muchas de las tendencias de diseño web que estarán en auge en 2023 buscan una combinación exitosa del mundo real con el digital. Además, responden a las nuevas necesidades de los usuarios, de esta manera ubican sus marcas y empresas en su vida cotidiana. Esperamos que estos increíbles diseños te inspiren y motiven a mejorar tu sitio de acuerdo a las necesidades de tu organización.
Mantén tu sitio en las tendencias de diseño web con CMS Hub
Si planeas cambiar el diseño de tu sitio web o estás pensando en lanzar uno, te recomendamos apoyarte en CMS Hub para crear, diseñar y gestionar tu sitio web de una forma sencilla y rápida. Podrás mantenerte al día con las tendencias, ya que te permite hacer ajustes necesarios en lo que concierne a aspectos de desarrollo y también en funciones que influyen en la navegación de tus páginas.

Con CMS Hub podrás:
- Crear un blog gratis para tu negocio: publica contenido optimizado para SEO que te ayude a mejorar tu posicionamiento web. El creador gratuito de blogs de HubSpot ampliará el impacto de tu marca y hará crecer tu audiencia.
- Utilizar web hosting gratuito: aloja tu sitio web de forma gratuita en una infraestructura 100% gestionada y optimizada que crece con tu negocio.
- Crear formularios online gratis: implementa formularios web inteligentes que convierten visitantes anónimos en leads para tu CRM.
Así, tus páginas estarán personalizadas y optimizadas para diferentes dispositivos móviles, listas para generar conversiones. El software te ayuda a agregar elementos interactivos, como registros de eventos, reservas de invitados y calculadoras, sin configurar un servidor externo, un certificado SSL ni procesos de transferencia de datos.
No te preocupes si no tienes todavía un diseño para tu sitio, porque en el CMS encontrarás temas predeterminados que puedes ajustar a las necesidades estéticas y funcionales de tu empresa sin descuidar la apariencia que conocerán tus visitantes.
Además, contarás con diseño adaptativo a dispositivos móviles y podrás realizar pruebas para que la plataforma monitoree el desempeño de tu sitio web global y por elementos. ¿Lo mejor? Tiene el CRM de HubSpot completamente integrado, así que de esta forma lograrás que tu sitio no solo se vea bien, sino que funcione con eficiencia para tu negocio.
Conoce más acerca de nuestro CMS y sus funciones integradas.

Diseño Web











