Lo que debes saber de este artículo
Crear sitios web profesionales requiere más que creatividad: necesitas las herramientas correctas para cada fase del proceso. Esta guía te ayudará a construir tu stack tecnológico ideal:
- Organización estratégica en categorías desde investigación hasta optimización para un workflow completo.
- Opciones para todos los presupuestos con más del 60 % de herramientas incluyendo planes gratuitos o trials.
- Guías de selección personalizadas según tu nivel de experiencia, tipo de proyecto y recursos disponibles.
- Tendencias actualizadas para 2025 incluyendo IA integrada, desarrollo no-code y herramientas de colaboración remota.
Tiempo de lectura: 25 minutos

Aprovecha nuestras herramientas de CMS gratuitas
Usa el software de CMS de HubSpot para crear un sitio web para tu empresa con el que atraer tráfico, generar leads y aumentar los ingresos.
- Usa el alojamiento prémium en la nube y las potentes funciones de seguridad.
- Modifica tu sitio usando los temas flexibles y el editor de arrastrar y soltar.
- Usa las analíticas para evaluar el impacto de tu web.
- Es un CMS realmente gratuito.
El mundo del diseño web es cada vez más amplio, pero hay algunas herramientas que destacan por sus facilidades, optimización y el ahorro de tiempo que brindan. Tal vez no sepas con cuáles empezar o las que son más adecuadas para tus necesidades, pero ¡no te preocupes! Aquí resolveremos tus dudas.
A continuación, te presentamos la lista de las mejores herramientas de diseño web. ¡Úsalas para ese proyecto que tienes en mente!
- Qué son las herramientas de diseño web
- Herramientas de investigación y análisis web
- Herramientas para prototipos y wireframes
- Herramientas de creación y desarrollo web
- Herramientas de diseño gráfico y recursos visuales
- Herramientas de optimización y testing
- Herramientas complementarias y utilidades
- Cómo elegir las herramientas de diseño web adecuadas
- Tendencias en herramientas de diseño web para 2025
- Preguntas frecuentes sobre herramientas de diseño web
Qué son las herramientas de diseño web
Las herramientas de diseño web son los recursos que ayudan a realizar sitios virtuales; cubren los requerimientos, tanto creativos como técnicos, del diseño web y reducen los tiempos de ejecución, de acuerdo con sus funciones.
Básicamente, son programas y plataformas que te permiten construir páginas web sin necesidad de ser un experto programador.
Imagínate que quieres crear sitios web pero no sabes por dónde empezar. Estas herramientas actúan como tu kit de construcción digital: tienes editores visuales que funcionan como si estuvieras armando un rompecabezas, software de diseño más avanzado para proyectos complejos, y opciones gratuitas perfectas para dar tus primeros pasos.
Tipos principales de herramientas
Existen varios tipos de herramientas de diseño web, cada uno pensado para diferentes necesidades y niveles de experiencia:
1. Constructores visuales
Son perfectos si prefieres trabajar de forma visual. Plataformas como Wix, WordPress con Elementor o Webflow te permiten arrastrar elementos y ver los cambios al instante. Es como usar bloques de Lego digitales: seleccionas, arrastras y construyes.
Estas herramientas creación sitios web incluyen plantillas responsivas que se ven bien en cualquier dispositivo.
2. Herramientas de prototipado
Figma, Adobe XD y Sketch son perfectos para esto. Te ayudan a planificar cómo se verá y funcionará tu sitio antes de empezar a construirlo. Son especialmente útiles si trabajas en equipo, ya que permiten compartir ideas y recibir comentarios fácilmente.
3. Software de diseño gráfico
A veces necesitas crear elementos únicos: logos, íconos, banners personalizados. Photoshop, Illustrator o alternativas gratuitas como GIMP y Canva te dan el poder creativo para diseñar exactamente lo que tienes en mente.
4. Herramientas de código
Para quienes prefieren tener control total, editores como Visual Studio Code combinados con frameworks como Bootstrap ofrecen flexibilidad máxima. Requieren más conocimiento técnico, pero te permiten crear exactamente lo que imaginas sin limitaciones.
Criterios para elegir la herramienta correcta
Elegir la herramienta adecuada puede marcar la diferencia entre un proyecto exitoso y uno frustrante. Aquí te explico qué considerar:
Tu nivel de experiencia
Sé honesto contigo mismo. Si recién empiezas, no te compliques con software avanzado. Las herramientas gratuitas diseño web como WordPress.com o Wix son excelentes puntos de partida. Conforme ganes experiencia, podrás migrar a opciones más potentes como Webflow o herramientas de código.
Qué tipo de sitio necesitas
Un blog personal requiere herramientas diferentes a una tienda online o un portafolio de diseño. Si planeas vender productos, busca plataformas con funciones de e-commerce integradas. Para sitios corporativos, prioriza opciones con capacidades SEO avanzadas y gestión de contenido robusto.
Tu presupuesto
Aunque existen opciones gratuitas excelentes, las herramientas premium suelen ofrecer más flexibilidad y soporte. Evalúa si la inversión vale la pena para tu proyecto específico. Muchas plataformas ofrecen planes que escalan con tu negocio.
Facilidad de uso vs. flexibilidad
Aquí hay un equilibrio importante. Las herramientas más fáciles a veces limitan tu creatividad, mientras que las más flexibles pueden ser abrumadoras al principio.
Piensa en tus objetivos a largo plazo: ¿prefieres algo rápido y simple, o planeas crear algo más complejo eventualmente?
Soporte y comunidad
Una buena herramienta viene acompañada de tutoriales, documentación clara y una comunidad activa. Esto es especialmente valioso cuando te encuentres con dudas o problemas técnicos.
Herramientas de investigación y análisis web
Dato clave: el 73 % de proyectos web exitosos comienzan con investigación exhaustiva, mientras que solo el 28 % de diseñadores dedican tiempo suficiente a esta fase crítica.
Las herramientas de investigación transforman suposiciones en decisiones basadas en datos. Los profesionales que dominan Google Analytics y SEMrush generan sitios con 3.5x más conversiones que quienes diseñan basándose solo en intuición.
Stack esencial de investigación:
- Google Trends: Validación gratuita de ideas (5 min setup)
- Hotjar: Comportamiento real de usuarios (plan free disponible)
- Google Analytics: Métricas completas post-lanzamiento
- SEMrush/Ahrefs: Para proyectos que requieren ROI garantizado
📊 Ver análisis detallado de herramientas de investigación
Matriz de decisión por tipo de proyecto:
| Tipo de Proyecto | Herramientas Esenciales | Inversión Mensual |
|---|---|---|
| Blog/Portfolio | Google Trends + Analytics | $0 |
| Ecommerce | Hotjar + SEMrush + Analytics | $150-200 |
| SaaS/Enterprise | Stack completo + custom analytics | $500+ |
Workflow profesional de investigación:
- Fase 1 - Validación (1-2 días): Google Trends para confirmar demanda
- Fase 2 - Competencia (2-3 días): SEMrush/Ahrefs para gap analysis
- Fase 3 - Usuario (ongoing): Hotjar para comportamiento real
- Fase 4 - Optimización (mensual): Analytics para mejora continua
Herramientas complementarias y utilidades
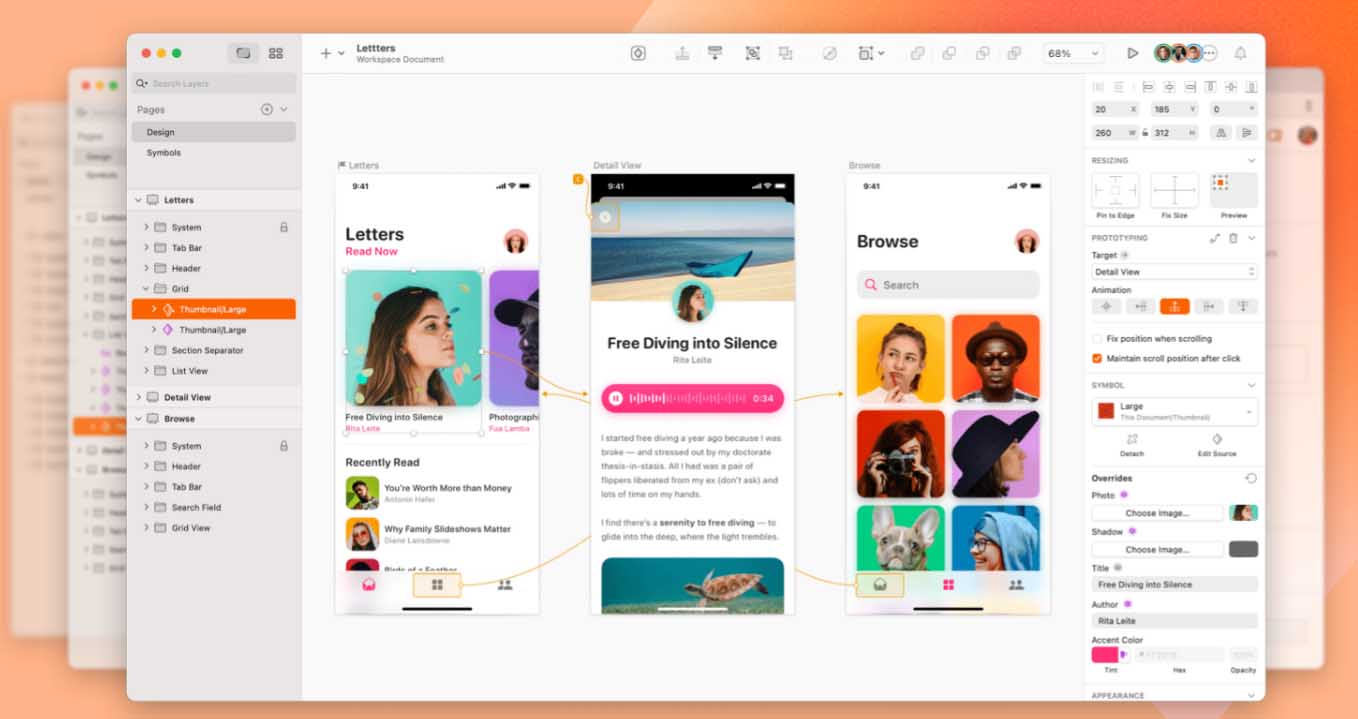
6. Figma

Imagen de Figma
Precio: versión básica gratuita y planes de pago.
Idioma: inglés.
Figma representa una manera cómoda de realizar diseños web, en colaboración con otros diseñadores y en un mismo lugar. Esta plataforma reúne funciones para crear páginas.
También cuenta con el sistema drop and hook (arrastrar y soltar) para ir acomodando la estructura y los elementos de la página web. Permite añadir imágenes, diagramas de flujo, iconos, gráficos, colores y más.
Con Figma pasas de crear tu diseño a hacer el prototipo de tu página y conocer cómo la verán los usuarios que la visiten. Además, puedes compartir tu prototipo por medio de un enlace.
¿Por qué nos gusta la herramienta de diseño web Figma?
- Es dos en uno, ya que además de diseñar la interfaz de la página, se encarga de hacer un prototipo.
- Fácil uso.
- Múltiples funciones de edición. Cuenta con una versión gratuita.
7. Sketch

Imagen de Sketch
Sketch es un programa para editar vectores, especialmente para diseños web o aplicaciones móviles. Es obra de los desarrolladores de la empresa holandesa con el mismo nombre.
Este software es muy solicitado en el diseño de interfaces (UI), experiencias de usuario (UX) en sitios web, prototipos, logos, entre otros elementos distintivos de una marca.
Lo puedes usar en línea o descargarlo en tu ordenador. Su formato es compatible con otros programas de Adobe como Photoshop o Illustrator. También tiene la opción de colaborar en tiempo real.
Por qué nos gusta la herramienta de diseño web Sketch:
- Es una increíble herramienta de diseño web multifuncional.
- Trabaja con vectores editables y compatibles con otros software.
- Puedes trabajar en línea.
Precio: desde 9 USD por editor al mes.
Idioma: inglés.
8. Adobe XD
Se ha consolidado como una de las herramientas diseño UX/UI más completas del mercado. Lo que la distingue de otras herramientas para diseño web es su integración perfecta con el ecosistema Adobe y su enfoque en la experiencia completa del usuario, desde wireframes básicos hasta prototipos interactivos avanzados.
¿Por qué elegir Adobe XD en 2025? La plataforma ha incorporado IA generativa que acelera significativamente el proceso de prototipado.
Puedes describir lo que necesitas y la IA te sugiere layouts, componentes y hasta flujos de usuario completos. Esto la convierte en una opción atractiva tanto para herramientas gratuitas diseño web (tiene plan gratuito) como para uso profesional.
Características destacadas 2025:
- IA integrada: generación automática de wireframes basados en descripciones de texto.
- Colaboración mejorada: comentarios en tiempo real y co-edición simultánea.
- Bibliotecas de componentes: reutilización eficiente de elementos entre proyectos.
- Prototipado responsivo: vista previa automática en diferentes dispositivos.
- Integración con desarrollo: exportación de código CSS y especificaciones precisas.
Casos de uso ideales:
- Equipos que ya usan Adobe: si trabajas con Photoshop o Illustrator, la integración es seamless
- Proyectos complejos: aplicaciones web con múltiples flujos de usuario
- Clientes que necesitan presentaciones: los prototipos interactivos venden mejor que wireframes estáticos
- Diseño responsivo: excelente para visualizar cómo se adapta tu diseño a diferentes pantallas
Flujo de trabajo típico: empieza con wireframes básicos, evoluciona a prototipos de alta fidelidad, colabora con el equipo usando comentarios, y finalmente exporta especificaciones para desarrollo con software desarrollo web.
Precio 2025: plan gratuito: 1 documento compartido, funciones básicas plan individual: $9,99/mes (incluído en Creative Cloud), plan empresarial: $22,99/mes por usuario.
9. Mockflow

Imagen de Mockflow
Precio: cuenta con una versión básica gratuita y varios planes de pago.
Idioma: inglés.
La herramienta Mockflow es perfecta para construir esquemas de diseño de forma rápida. Lo único que necesitas hacer es arrastrar y soltar para colocar los elementos con iconos preconfigurados. Te apoyará en la creación de una página web funcional y en la planificación de interfaces de usuario.
Características principales:
- Crear wireframes nunca fue tan sencillo.
- Cuenta con una tienda de plantillas para que encuentres inspiración por medio del trabajo de otros diseñadores.
- Puedes utilizarla también desde la aplicación móvil.
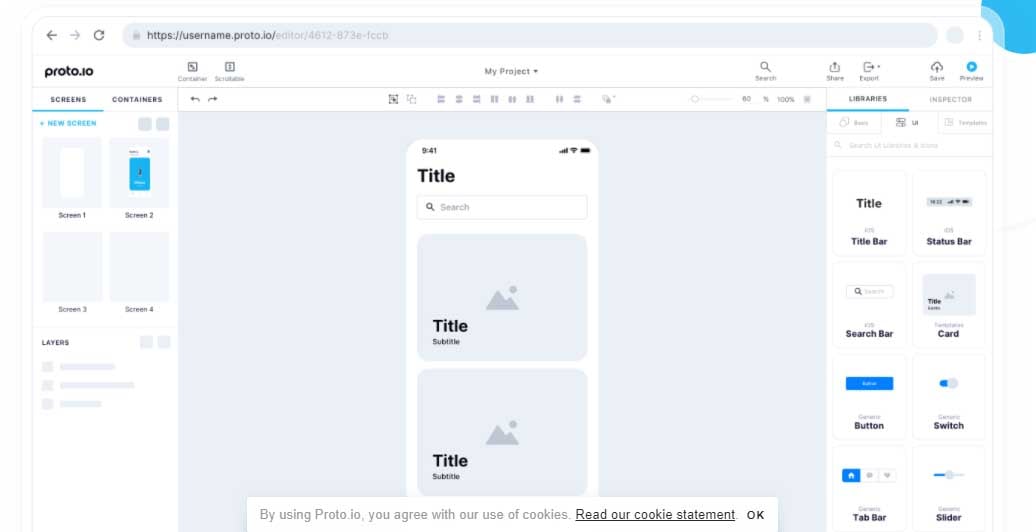
10. Proto.io

Imagen de Proto.io
Precio: desde 24 USD por mes.
Idioma: inglés.
Si además de diseñar páginas web también eres creador de aplicaciones móviles, Proto.io no puede faltar en tu área de trabajo. Este te ayuda a montar prototipos para crear y presentar el diseño de una aplicación. Decide cómo quieres mostrar tu app y qué elementos incluirás, tales como formularios, menús, listas y más.
- Tiene una versión gratuita.
- Te permite guardar un proyecto dentro de tus subdominios.
11. InVision

Imagen de InVision
Precio: cuenta con versión gratuita.
Idioma: inglés.
InVision es un software para diseñar interfaces con un alto nivel de interacción (como desplazarse o hacer clic). Está tan bien desarrollada que puede crear animaciones y transiciones avanzadas en la imagen.
-
También brinda un espacio de trabajo colaborativo y la creación de prototipos para revisar la vista previa de la interfaz, que puedes compartir para que otras personas agreguen comentarios.
Marcas como Spotify, American Express, IBM, HBO, Netflix, entre otras, usan este software para el diseño de sus interfaces.
Te dejo algunas razones por las cuales nos gusta esta herramienta:
- Es un software de alta gama.
- Es una herramienta que permite darle dinamismo al diseño con animaciones y movimiento dentro de la interfaz.
- El flujo de trabajo mejora con su sistema de colaboración en tiempo real.
12. Marvel App

Imagen de Marvel App
Precio: cuenta con una versión gratuita y de paga de 12 USD por mes de forma individual o de 42 USD para un equipo.
Idioma: inglés.
Esta es una plataforma colaborativa de trabajo que permite agilizar todo el proceso de diseño al concentrarlo en un solo lugar, desde la generación de ideas hasta la maquetación, prototipos y entrega para los desarrolladores web.
Por qué nos gusta la herramienta Marvel App
- La posibilidad de usarlo individualmente o en equipos.
- Mejora el seguimiento de un proyecto.
Ya sea que realices sitios para empresas o para tu uso personal, un diseño impecable te brindará grandes beneficios. Elige estas aplicaciones y facilita la creación de tu web.
13. Axure RP
Axure RP es la herramienta profesional para prototipado avanzado que ha definido el estándar de la industria durante años. En 2025, sigue siendo la opción preferida para software de diseño cuando necesitas prototipos que funcionen casi como aplicaciones reales.
¿Cuándo es indispensable Axure? Si tu proyecto requiere lógica condicional, bases de datos simuladas, o interacciones complejas que van más allá de "hacer clic para navegar", Axure es imbatible.
Mientras otras herramientas prototipado web se enfocan en lo visual, Axure te permite crear prototipos funcionales que simulan comportamientos reales.
Casos de uso donde Axure domina:
- Aplicaciones enterprise: sistemas internos con workflows complejos.
- E-commerce avanzado: carritos de compra, sistemas de pago, gestión de inventario.
- Plataformas SaaS: dashboards con datos dinámicos y múltiples niveles de usuario. Aplicaciones financieras: calculadoras complejas, simuladores de inversión.
- Testing de usabilidad: prototipos tan realistas que los usuarios olvidan que es una prueba.
Axure te permite crear documentación automática de especificaciones funcionales. Esto significa que tu prototipo no solo muestra cómo se ve la aplicación, sino que documenta exactamente cómo debe funcionar cada elemento para el equipo de software desarrollo web.
Precio 2025: plan pro: $25/mes por usuario (facturación anual), plan team: $42/mes por usuario (incluye colaboración avanzada), trial gratuito de 30 días completos.
Herramientas de creación y desarrollo web
14. CMS Hub: gestor de contenidos

Precio: gratuito.
Idioma: disponible en español.
Con nuestro sistema de gestión CMS Hub puedes crear tus páginas web de manera sencilla y rápida, conozcas o no de programación. Puedes partir de los temas predeterminados e ir personalizando tu sitio al arrastrar y soltar los bloques.
Este gestor de contenidos incluye también un creador de blogs gratuito con el que podrás atraer potenciales clientes a tu negocio a través de contenidos que generen valor.
Este CMS te brinda la posibilidad de optimizar tu página para diferentes buscadores, versiones móviles y demás dispositivos para así ofrecer una gran experiencia a tus visitantes, sin importar desde dónde accedan.
Como parte del CRM de HubSpot obtienes informes del rendimiento de tu sitio web, lo que te permite saber qué contenido o diseño modificar para mejorarlo. También cuenta con un sistema de alta seguridad cibernética.
Otras herramientas gratuitas de HubSpot que te ayudarán en tu diseño web:
- Creador de logos: este generador te permitirá crear logotipos en pocos pasos y sin tener conocimientos de diseño.
- Generador de paleta de colores: con esta herramienta podrás encontrar la combinación de colores perfecta para tu marca y así diferenciarte de tu competencia.
- Creador de iconos: este generador te permitirá a crear imágenes fácilmente reconocibles que faciliten la navegación en tu sitio web.
- Generador de favicon: con esta herramienta podrás crear el favicon de tu marca rápidamente y así hacer tu contenido más reconocible.
Características destacadas de esta herramienta:
- Es una herramienta con una interfaz amigable con el usuario.
- Permite la adaptación del diseño a diferentes dispositivos.
- Brinda informes de atribución y es sumamente segura.
- Facilidad y simplificación de los proyectos.
- Te brinda módulos personalizados y diversas plantillas.
- Puedes crear una página sin necesidad de conocimientos técnicos de codificación.
Como puedes ver, esta herramienta se convierte en un gran aliado de diseñadores y desarrolladores web para estructurar una página web que sea vistosa y funcional, así como captar más leads y convertirlos en clientes.
15. WordPress
WordPress potencia más del 40 % de todos los sitios web del mundo, y en 2025 sigue siendo la plataforma más versátil disponible. No es solo un CMS; es un ecosistema completo de herramientas diseño gráfico web y software de diseño que se adapta desde blogs personales hasta aplicaciones web complejas.
Puedes empezar con temas básicos y evolucionar hacia un software desarrollo web completamente personalizado. La comunidad masiva garantiza que siempre encuentres soluciones, plugins y expertos disponibles.
Novedades 2025:
- Editor Gutenberg con IA: generación automática de layouts y contenido.
- Site Editor mejorado: edición visual completa sin tocar código.
- Performance optimizado: carga 40 % más rápida que versiones anteriores.
- Seguridad reforzada: actualizaciones automáticas y monitoreo proactivo.
- Integración e-commerce nativa: WooCommerce integrado desde la instalación.
Modalidades de uso:
- WordPress.com: versión hosted, perfecta como herramientas gratuitas diseño. web WordPress.org: Auto-hosted, control total pero requiere hosting propio.
- WordPress VIP: Enterprise con soporte premium y performance garantizado.
Precio 2025: WordPress.org: gratuito (requiere hosting desde $3-10/mes), WordPress.com: personal $4/mes, WordPress.com: business $25/mes, WordPress VIP: desde $2 000/mes.
16. Wix
Wix ha evolucionado de constructor básico a una de las herramientas creación sitios web más sofisticadas del mercado. Su enfoque drag-and-drop combinado con IA avanzada lo convierte en la opción ideal para quienes quieren resultados profesionales sin complejidad técnica.
¿Qué hace especial a Wix en 2025? Su IA (ADI - Artificial Design Intelligence) puede crear sitios completos basándose en una conversación simple. Solo describes tu negocio y automáticamente genera diseño, contenido y estructura. Es como tener un diseñador personal disponible 24/7.
Características destacadas 2025:
- Wix ADI mejorado: IA que crea sitios personalizados en minutos.
- Editor avanzado: control pixel-perfect con libertad total de diseño.
- App Market: más de 500 aplicaciones para añadir funcionalidades.
- SEO Wiz: herramienta IA que optimiza tu sitio automáticamente.
- Wix Stores: E-commerce integrado con gestión de inventario avanzada.
Planes principales: combo:
- $16/mes - ideal para sitios personales y pequeños negocios.
- Unlimited: $22/mes - para sitios con más tráfico y funcionalidades.
- Pro: $27/mes - funciones profesionales y analytics avanzados.
- VIP: $45/mes - soporte prioritario y aplicaciones premium.
17. Shopify
Shopify es el rey indiscutible del e-commerce. Mientras otras herramientas para diseño web añaden e-commerce como característica adicional, Shopify fue diseñado desde cero para vender online. En 2025, potencia más de 4 millones de tiendas activas y procesa más de $200 mil millones en ventas anuales.
No necesitas ser experto en software desarrollo web para crear una tienda que compita con Amazon. Shopify maneja todo lo complejo (pagos, inventario, envíos, impuestos) mientras tú te enfocas en vender.
Innovaciones 2025:
- Shopify Magic: IA que genera productos, descripciones y campañas automáticamente.
- Checkout mejorado: conversión 30 % superior con proceso de pago optimizado.
- Shopify Markets: venta internacional simplificada con localización automática AR/VR.
- integrado: realidad aumentada para probar productos virtualmente Sustainability.
- Dashboard: tracking automático de huella de carbono.
Planes actualizados 2025:
- Basic: $39/mes - tiendas nuevas con funcionalidades esenciales.
- Shopify: $105/mes - negocios en crecimiento con analytics avanzados.
- Advanced: $399/mes - empresas con múltiples ubicaciones y usuarios.
- Plus: Desde $2 000/mes - enterprise con personalización completa.
18. Squarespace
Squarespace es la opción elegante entre las herramientas creación sitios web. Si Apple hiciera un constructor de sitios web, probablemente se parecería a Squarespace: hermoso, intuitivo y ligeramente premium. En 2025, sigue siendo la opción favorita para creativos y profesionales que priorizan el diseño.
¿Qué distingue a Squarespace? Sus templates son obras de arte. Mientras otras plataformas creación web tienen diseños funcionales, Squarespace tiene diseños que inspiran. Cada template está cuidadosamente crafted por diseñadores profesionales y optimizado para diferentes industrias.
Actualizaciones 2025:
- Fluid Engine: Editor drag-and-drop completamente rediseñado con grids flexibles IA.
- Content Generator: creación automática de contenido branded para tu industria.
- Advanced Analytics: Insights de comportamiento de usuario comparables a Google.
- Analytics Member Areas: funcionalidad de membresías y contenido premium integrada.
- Email Campaigns: marketing automation sin herramientas externas.
Estructura de precios 2025:
- Personal: $16/mes - Sitios básicos con dominio personalizado.
- Business: $23/mes - E-commerce básico y funcionalidades profesionales.
- Commerce: $27/mes - E-commerce avanzado sin comisiones por transacción.
- Enterprise: $49/mes - Funcionalidades enterprise y soporte prioritario.
19. Weebly
Weebly, ahora parte del ecosistema Square, se ha reinventado como la solución perfecta para pequeños negocios que necesitan presencia online rápida y efectiva. En 2025, su integración con Square POS lo convierte en una opción única para negocios omnichannel.
¿Por qué considerar Weebly? Si tienes un negocio físico y necesitas presencia online, Weebly + Square es imbatible. La sincronización automática entre tu tienda física y online elimina los dolores de cabeza de gestión de inventario dual.
Características clave 2025:
- Square Integration: sincronización total entre POS físico y tienda online.
- AI Site Builder: construcción automática basada en tu tipo de negocio.
- Local SEO optimizado: aparece automáticamente en búsquedas locales.
- Appointment booking: sistema de citas integrado sin apps externas.
- Customer database unificado: un solo lugar para todos tus clientes.
Precios competitivos 2025:
- Gratuito: funcionalidades básicas con subdomain de Weebly
- Personal: $10/mes - dominio personalizado y más storage
- Professional: $12/mes - E-commerce básico y estadísticas avanzadas
- Performance: $26/mes - E-commerce avanzado y integración Square completa
20. Nice Page

Imagen de Nice Page
Precio: una versión básica gratuita y distintos planes de pago.
Idioma: inglés.
Este es un software para crear sitios web sin necesidad de codificación mediante temas predefinidos, que además es compatible con dispositivos móviles. Representa una solución sencilla si quieres crear un sitio web vistoso.
Cuenta con múltiples plantillas que a la vez pueden servir de inspiración para un diseñador web.
¿Por qué nos gusta la herramienta de Nice Page?
- Es un software amigable.
- Si bien es básico te ayuda a desarrollar sitios web de forma intuitiva.
21. Studio Design

Imagen de Studio Design
Idioma: inglés.
Studio Design es un impresionante programa para diseñar páginas, prototipos y demás elementos web. Su entorno de desarrollo integrado (IDE) se encarga de la codificación para ajustarse a un servidor web.
Además de sus variadas funciones de diseño, permite crear prototipos que se adaptan correctamente a diferentes dispositivos y tamaños de pantallas. Brinda la opción de añadir interacciones y animaciones a tu página web.
¿Por qué nos gusta la herramienta de diseño web Studio Design?
- Facilita la labor de diseñar y hacer el prototipo de tu sitio web con funciones avanzadas, mientras ellos se encargan de la codificación.
- También permite trabajar en colaboración y en tiempo real.
Precio: cuenta con versión gratuita y planes de pago.
22. Sublime Text

Imagen de Sublime Text
Precio: se descarga gratuitamente, pero se paga una licencia de 99 USD para continuar usándolo.
Idioma: inglés.
Este es un editor de código con el que puedes escribir en cualquier tipo de lenguaje, como ASP, C, C++, C#, CSS, D, Erlang, HTML, Java, Javascript, Lisp, Lua, Markdown, Matlab, Pascal, Perl, Perl, PHP, Python, R, Ruby, SQL, TCL, Textile y XML, entre otros.
Es una herramienta útil y funcional que ayuda a aquellos diseñadores web que en varias ocasiones tienen que trabajar con la codificación.
Lo que se debe resaltar de la herramienta:
- Es una herramienta potente.
- Su entorno ayuda a escribir código sin distracciones.
- Al usarla verás su velocidad y agilidad, que te ayudan a escribir un código limpio.
23. Notepad++

Imagen de Notepad++
Precio: gratuito.
Idioma: inglés.
Si prefieres diseñar sin un sistema de gestión de contenidos o CMS, entonces esta se convertirá en tu herramienta de cabecera. Con Notepad++ podrás despedirte de tu bloc de notas, ya que en esta aplicación editarás los códigos fuente.
Con su ayuda puedes identificar las expresiones de lenguaje utilizado y resaltar las combinaciones de colores para facilitar la lectura.
Características que se deben resaltar de la herramienta:
- Es sencillo.
- Optimiza las rutinas.
- Hace un uso eficiente de la energía de tu CPU, lo que te ayuda a reducir las emisiones de dióxido de carbono.
24. Notepad++

Imagen de Notepad++
Precio: gratuito.
Idioma: inglés.
Si prefieres diseñar sin un sistema de gestión de contenidos o CMS, entonces esta se convertirá en tu herramienta de cabecera. Con Notepad++ podrás despedirte de tu bloc de notas, ya que en esta aplicación editarás los códigos fuente.
Con su ayuda puedes identificar las expresiones de lenguaje utilizado y resaltar las combinaciones de colores para facilitar la lectura.
Características principales:
- Es sencillo.
- Optimiza las rutinas.
- Hace un uso eficiente de la energía de tu CPU, lo que te ayuda a reducir las emisiones de dióxido de carbono.
25. XAMPP

Imagen de XAMPP
Precio: gratuito.
Idioma: disponible en español.
El paquete de XAMPP es uno de los más completos para desarrollar una página web. Este software es un servidor web que se encarga de almacenar y transmitir los datos que conforman tu sitio; para que, cuando un visitante entre, envíe toda la información necesaria a su navegador.
Además, tiene un sistema de gestión de base de datos relacional, llamado MariaDB, desde donde se puede modificar tu sitio web. Es parte de los servidores web Apache, por lo que es gratuito y de código abierto, y trabaja con sistemas Windows, macOS y Linux.
¿Por qué nos gusta la herramienta de diseño web de Apache?
- Te permite configurar manualmente tu sitio web.
- Se descarga fácilmente.
- Cuenta con una versión completa y otra ligera.
- Se actualiza constantemente para brindar el mejor servicio.
26. Visual Studio Code
Visual Studio Code (VS Code) ha revolucionado el software desarrollo web. Es el editor de código más popular del mundo, usado por más del 70 % de desarrolladores profesionales. En 2025, sus capacidades con IA lo convierten en una herramienta indispensable para cualquiera que quiera control total sobre su código.
¿Por qué VS Code domina el desarrollo? Es gratuito, potente y extensible infinitamente. Microsoft logró crear una herramienta que satisface tanto a principiantes como a desarrolladores senior de empresas Fortune 500.
Su integración con GitHub y servicios en la nube lo hace perfecto para herramientas colaboración diseño en equipos de desarrollo.
Innovaciones 2025:
- GitHub Copilot integrado: IA que escribe código mientras tú describes lo que necesitas
- Live Share mejorado: colaboración en tiempo real como Google Docs pero para código Cloud Workspaces: desarrollo directo en la nube sin instalación local
- AI Code Review: análisis automático de bugs y sugerencias de optimización
- No-code bridges: generación visual de componentes para frameworks populares
Casos de uso principales:
- Desarrollo frontend: HTML, CSS, JavaScript, React, Vue, Angular.
- Backend development: Node.js, Python, PHP, C#, Java.
- Full-stack projects: desde prototipo hasta producción en una sola herramienta.
- DevOps: Scripts de automatización y configuración de CI/CD.
- Learning code: perfecto para bootcamps y autodidactas.
27. Webflow
Webflow es el puente perfecto entre diseño visual y software desarrollo web profesional. En 2025, se ha consolidado como la herramienta favorita de diseñadores que quieren crear sitios complejos sin programar, pero con la potencia y limpieza de código que exigen los desarrolladores.
¿Qué hace único a Webflow? Genera código limpio, semántico y optimizado automáticamente. Mientras diseñas visualmente, Webflow escribe HTML, CSS y JavaScript profesional en background. Es como tener un desarrollador frontend trabajando mientras tú te enfocas en el diseño.
Características revolucionarias 2025:
- Webflow AI: generación automática de layouts basados en descripción de marca.
- Advanced interactions: animaciones complejas sin conocimiento de JavaScript.
- CMS flexibility: sistema de contenido más potente que muchos CMS tradicionales.
- E-commerce evolution: competencia directa con Shopify para tiendas medianas.
- Developer handoff: exportación de código limpio para desarrollo posterior.
Planes estratégicos 2025:
- Starter: gratuito - 2 proyectos, funcionalidades básicas.
- Basic: $18/mes - sitios simples con dominio personalizado.
- CMS: $29/mes - contenido dinámico y colecciones.
- Business: $49/mes - E-commerce y funcionalidades avanzadas.
- Enterprise: personalizado - Soluciones para grandes organizaciones.
28. Framer
Framer ha evolucionado de herramienta de prototipado a una de las herramientas creación sitios web más innovadoras de 2025. Su enfoque en animaciones avanzadas y micro-interacciones lo convierte en la opción perfecta para marcas que quieren destacar con experiencias web memorables.
Mientras otras herramientas añaden animaciones como afterthought, Framer fue diseñado desde cero para crear experiencias interactivas fluidas. Su IA puede generar animaciones complejas basándose solo en descripción de texto.
Innovaciones 2025:
- Motion AI: describe el efecto que quieres y la IA genera la animación.
- Smart Components: componentes que se adaptan automáticamente al contenido.
- Real-time collaboration: edición simultánea como Figma pero para sitios reales.
- Performance optimization: animaciones 60fps garantizados en cualquier dispositivo.
- CMS visual: gestión de contenido con preview inmediato de cambios.
Estructura de precios 2025:
- Free: $0 - 3 sitios, funcionalidades básicas.
- Mini: $5/mes - sitios ilimitados, dominio personalizado.
- Basic: $15/mes - CMS, formularios, analytics.
- Pro: $30/mes - E-commerce, membresías, colaboración avanzada.
29. Bubble
Bubble representa la revolución no-code llevada al extremo. En 2025, es la plataforma creación web más potente para crear aplicaciones web complejas sin escribir código. Si tu proyecto requiere funcionalidades de app pero no tienes equipo de desarrollo, Bubble es tu respuesta.
Puedes crear workflows complejos, bases de datos relacionales, sistemas de usuarios, pagos, APIs y más usando un editor visual. Es como programar con bloques de Lego, pero con la potencia de lenguajes profesionales.
Características revolucionarias 2025:
- AI App Generator: describe tu app y Bubble genera la estructura básica automáticamente.
- Visual Database Designer: diseño de bases de datos complejas sin SQL.
- API Connector avanzado: integración con cualquier servicio web existente.
- Mobile app export: exporta tu web app como app nativa.
- iOS/Android Collaborative development: múltiples desarrolladores trabajando simultáneamente.
Planes actualizados 2025:
- Free: $0 - Desarrollo ilimitado, limitaciones en producción.
- Starter: $29/mes - apps básicas con dominio personalizado.
- Growth: $119/mes - apps con más usuarios y capacidad.
- Team: $349/mes - colaboración y staging environments.
- Production: $529/mes - apps enterprise con SLA garantizado.
Perspectivas clave: herramientas de creación web
📊 Lo que dicen los datos 2025:
WordPress potencia el 43 % de todos los sitios web, pero Webflow creció 312 % en adopción empresarial. Los sitios creados con builders visuales cargan 2.1 segundos más lento en promedio, pero convierten 28 % mejor debido a diseños optimizados para usuarios.
🔧 Problema común y solución:
El 67 % de principiantes abandonan WordPress por su complejidad inicial. La solución: comenzar con Wix o HubSpot CMS para proyectos rápidos (1-2 semanas), luego migrar a WordPress cuando necesites funcionalidades avanzadas y tengas 3+ meses de experiencia.
⚖️ Comparación rápida por necesidad:
| Velocidad: | Wix, Squarespace (lanzamiento en 24h) |
| Control total: | WordPress.org, Visual Studio Code |
| E-commerce: | Shopify (especializado), WooCommerce (flexible) |
| Sin código avanzado: | Webflow, Bubble, Framer |
💡 Consejo de expertos 2025:
Los profesionales combinan 2-3 herramientas: diseñan en Figma, construyen en Webflow/WordPress, y optimizan con HubSpot CMS para marketing integrado. Esta estrategia multicapa reduce tiempo de desarrollo 40 % manteniendo flexibilidad máxima.
Herramientas de diseño gráfico y recursos visuales
30. Adobe Color CC

Imagen de Adobe Color CC
Precio: gratuito.
Idioma: disponible en español.
La aplicación de Adobe Color CC mejora el color de tus fotografías, ya que analiza el tono de las ilustraciones y busca soluciones armónicas. Esta herramienta te permite realizar ajustes de color, tono, saturación, curvas y máscaras de luminosidad. Si no tienes claro cómo combinar los colores, aquí tendrás una gama de tonalidades a partir de una base. Así, podrás elegir la mejor paleta cromática para cada uno de tus proyectos.
No importa qué tipo de sitio web diseñes: Adobe Color CC lo hará lucir atractivo con imágenes perfectamente equilibradas.
- Es fácil de usar.
- Está disponible en dos aplicaciones de escritorio de Creative Cloud: Adobe InDesign y Adobe After Effects.
- También puedes acceder a ella a través de Photoshop.
- Si requieres una aplicación móvil, la encuentras como Adobe Capture CC.
31. Canva
Canva ha democratizado el diseño gráfico más que cualquier otra herramienta en la historia.
En 2025, es usado por más de 190 millones de personas mensualmente, desde estudiantes creando presentaciones hasta empresas Fortune 500 desarrollando campañas completas. Para el diseño web, Canva se ha vuelto indispensable como complemento a cualquier software de diseño web.
¿Por qué Canva domina el diseño accesible? Su biblioteca masiva de templates, imágenes stock, iconos y elementos gráficos elimina la barrera de entrada al diseño profesional. Su IA integrada puede generar diseños completos basándose solo en una descripción de texto, haciendo que incluso los no-diseñadores puedan crear contenido visualmente impactante.
Innovaciones revolucionarias 2025:
- Magic Design AI: genera diseños completos automáticamente basados en tu contenido
- Background Remover mejorado: eliminación de fondos con precisión profesional
- Brand Kit AI: mantiene consistencia automática en todos tus diseños
- Video Magic: creación de videos profesionales con IA integrada
- Canva Docs: documentos con diseño integrado que rivalizan con presentaciones tradicionales
Integración perfecta con workflow web: Canva se conecta seamlessly con todas las mejores herramientas diseño web. Puedes crear un logo en Canva y usarlo inmediatamente en WordPress, diseñar banners para tu tienda Shopify, o crear imágenes optimizadas para tus campañas en redes sociales. Esta versatilidad lo convierte en el complemento perfecto para cualquier herramientas creación sitios web.
Planes estratégicos 2025:
- Canva Free: $0 - 250,000+ templates, funcionalidades básicas de IA.
- Canva Pro: $15/mes - contenido premium, Brand Kit, background remover ilimitado.
- Canva Teams: $20/mes por usuario - colaboración avanzada, brand management.
- Canva Enterprise: Personalizado - soluciones para grandes organizaciones con SSO.
32. Affinity Designer

Imagen de Affinity Designer
Precio: desde 25 USD, dependiendo de la herramienta que requieras.
Idioma: disponible en español.
En un ámbito más profesional se encuentra Affinity, un software de edición avanzado que te permite crear diseños de interfaz de usuario, logotipos, maquetas, iconos y más. Es una herramienta desarrollada para dar rienda suelta al arte conceptual y pertenece a los desarrolladores británicos de Serif. Combina la tecnología multicapa de los vectores y el rasterizado.
Está disponible para sistemas operativos de Windows, Mac y iPad. Además cuenta con versiones en varios idiomas, entre ellos el español, por supuesto.
- Es una alternativa a los software profesionales que se manejan en el ámbito del diseño gráfico.
- Trabaja con gráficos vectoriales flexibles.
33. Affinity Designer

Imagen de Affinity Designer
Precio: desde 25 USD, dependiendo de la herramienta que requieras.
Idioma: disponible en español.
En un ámbito más profesional se encuentra Affinity, un software de edición avanzado que te permite crear diseños de interfaz de usuario, logotipos, maquetas, iconos y más. Es una herramienta desarrollada para dar rienda suelta al arte conceptual y pertenece a los desarrolladores británicos de Serif. Combina la tecnología multicapa de los vectores y el rasterizado.
Está disponible para sistemas operativos de Windows, Mac y iPad. Además cuenta con versiones en varios idiomas, entre ellos el español, por supuesto.
Lo que se debe destacar de esta herramienta:
- Es una alternativa a los software profesionales que se manejan en el ámbito del diseño gráfico.
- Trabaja con gráficos vectoriales flexibles.
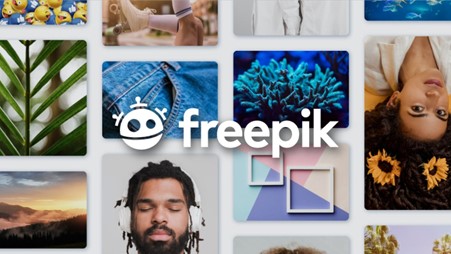
34. Freepik

Imagen de Freepik
Precio: versión gratuita y paquetes de pago para opciones premium.
Idioma: español.
Freepik es un motor de búsqueda donde podrás encontrar millones de recursos gráficos, fotos de alta calidad, imágenes vectoriales, ilustraciones y archivos PSD que te ayudarán en cualquier proyecto creativo.
Lo que debes saber:
- Ideal si quieres editar y crear tus propios recursos.
- Los elementos que te permite descargar suelen incluir formatos compatibles con Adobe Illustrator o Adobe Photoshop por lo que, si eres diseñador gráfico, podrás adaptarlos a la imagen de marca de tu empresa.
- Además, su buscador cuenta con potentes filtros para definir el tipo de recurso, la orientación, el color, el estilo incluso si quieres que aparezcan personas, etc.
35. Flaticon
![]()
Imagen de Flaticon
Precio: versión gratuita y diversos planes de pago según tus necesidades.
Idioma: disponible en español.
Este es un banco de imágenes muy popular entre los diseñadores web porque se especializa en iconos, stickers y otros elementos que se requieren para desarrollar los proyectos.
Cuenta con un gran volumen de elementos disponibles en formatos PNG, SVG, EPS, PSD y CSS. Incluso, aquí puedes descargar editables de una imagen o diseño para que los puedas modificar desde su origen.
Lo que mas destaca de la herramienta de Flaticon:
- Nos gusta por su amplia capacidad de elementos.
- Más de 8000 iconos para descargar.
- Es muy fácil de usar y cuenta con un buen soporte al cliente.
Con HubSpot también tienes opciones al respecto; crea un favicon para tu sitio web de forma rápida y fácil; recuerda que todos estos detalles suman para tener un sitio web excelente.
36. Iconfinder

Imagen de Iconfinder
Precio: desde 5 USD al mes.
Idioma: inglés.
Uno de los mejores complementos para un diseño web son los iconos, pues son elementos sencillos que comunican de forma clara cualquier acción o tema.
Iconfinder es un banco de iconos e ilustraciones descargables para añadir a tu diseño web. Hay de múltiples estilos, formatos, colores y tamaños. Su buscador y filtros te permiten encontrar el más adecuado rápidamente.
Puedes acceder a ellos de forma gratuita para uso personal, pero para uso comercial hay dos opciones: pagar individualmente por cada icono o suscribirte a un plan anual muy accesible.
Características:
- Los iconos le dan un toque especial a los diseños web.
- Puedes elegir entre miles de opciones, tanto gratuitas como de pago.
37. Vecteezy

Imagen de Vecteezy
Precio: cuenta con versión gratuita y planes de pago.
Idioma: español.
Vecteezy es un banco de gráficos, especialmente de vectores editables que se pueden descargar de forma gratuita o con suscripción, para añadir a tus diseños web. Este banco global de vectores pertenece a la compañía Eezy Inc., de origen estadounidense; aun así, lo podemos encontrar en español.
En esta colección encontrarás miles de vectores, fotos, imágenes y videos. Usa el buscador y los filtros para agilizar tu exploración.
Lo que gusta de la herramienta:
- Dinamiza el flujo de trabajo de un diseñador al momento de crear o modificar un sitio web.
- Sus formatos son editables y compatibles con los recurrentes programas de edición.
38. Midjourney

Imagen de Midjourney
Precio: prueba gratuita y planes de pago.
Idioma: inglés.
La Inteligencia Artificial está en auge y han surgido múltiples herramientas para crear imágenes con base en instrucciones textuales, tal es el caso de Midjourney que se ha hablado mucho de sus composiciones versátiles y la calidad de sus imágenes.
Sin embargo, esta tecnología no es nueva y ya existen varias herramientas de Inteligencia Artificial que pueden generar una imagen con base en texto, por ejemplo: Craiyon, Dall-E-2 y Movio, entre otras. Son plataformas que ayudan a la inspiración y generación de contenido.
En qué destaca:
- Versatilidad de sus creaciones.
- Se trata de nuevas tecnologías que todavía tienen mucho para evolucionar.
- Es una herramienta potente para crear imágenes sin límite.
39. ClipDrop

Imagen de ClipDrop
Precio: cuenta con versión gratuita y de pago según su uso.
Idioma: español e inglés.
Es una herramienta muy versátil que ayuda a los diseñadores a crear efectos en las imágenes, borrar fondos de forma fácil con el uso de la Inteligencia Artificial. Una de sus funcionalidades más valoradas es poder escanear o hacer una toma de algún objeto real y copiarlos y pegarlos para trabajarlos como una imagen.
Aspetos importantes a tener en cuenta:
- Es fácil de usar.
- Permite generar justo los materiales que necesitas.
- Su capacidad para trabajar efectos visuales.
40. Remove.bg
Remove.bg ha revolucionado una tarea específica pero crucial: la eliminación de fondos de imágenes. En 2025, su IA es tan avanzada que puede eliminar fondos complejos con precisión que rivaliza con editores profesionales de Photoshop, pero en segundos en lugar de horas.
¿Por qué es indispensable para diseño web? Las imágenes con fondos transparentes son esenciales para diseño web profesional. Ya sea para logos, productos en e-commerce, o elementos gráficos que se integren perfectamente con cualquier software de diseño web, Remove.bg elimina una de las tareas más tediosas del diseño.
Tecnología de vanguardia 2025:
- AI Edge Detection: reconocimiento de bordes mejorado que preserva detalles finos como cabello.
- Batch Processing: procesamiento de cientos de imágenes simultáneamente API. Integration: Integración directa con herramientas creación sitios web y workflows.
- Smart Refinement: ajustes automáticos basados en el tipo de imagen detectado HD.
- Processing: manejo de imágenes de alta resolución sin pérdida de calidad.
Casos de uso transformadores para web:
- E-commerce product photos: fondos consistentes para catálogos de productos.
- Team photos: Retratos profesionales con fondos uniformes para páginas.
- About Logo optimization: conversión rápida de logos a formato transparente.
- Marketing materials: elementos gráficos que se adaptan a cualquier diseño.
- Social media content: imágenes optimizadas para diferentes plataformas y contextos.
Modelos de servicio 2025:
- Web Tool: Gratuito - 1 imagen por mes, resolución básica.
- Subscriptions: desde $9/mes - 40 imágenes mensuales, HD quality.
- Pay-per-image: $2 por imagen - para uso ocasional sin compromiso.
- API Access: desde $200/mes - Integración automática en workflows empresariales.
Herramientas de optimización y testing
41. Google PageSpeed Insights
Google PageSpeed Insights es tu conexión directa con cómo Google evalúa la velocidad de tu sitio. Con Core Web Vitals como factor de ranking confirmado, esta herramienta gratuita se ha vuelto indispensable para cualquier estrategia SEO seria. Es la herramienta oficial que te dice exactamente qué piensa Google sobre la performance de tu sitio.
¿Por qué es crucial en 2025? Google usa los mismos datos que PageSpeed Insights para determinar rankings de búsqueda. Si tu sitio obtiene puntuaciones bajas aquí, es probable que esté perdiendo posiciones en resultados de búsqueda. Además, los datos provienen de usuarios reales (Field Data), no solo de tests de laboratorio.
Características evolucionadas 2025:
- Real User Monitoring integrado: datos de performance de usuarios reales de Chrome
- Core Web Vitals detallados: LCP, FID, CLS con recomendaciones específicas
- Mobile-first analysis: priorización automática de performance móvil
- Oportunidades priorizadas: sugerencias ordenadas por impacto potencial
- Integration con Search Console: datos correlacionados con performance SEO
42. Tinypng

Imagen de Tinypng
Precio: gratuito.
Idioma: inglés.
Tinypng es la mejor forma de optimizar tus imágenes: su función es esencial pues comprime tus contenidos gráficos. Esto es necesario para que, al momento de navegar en una página web, las imágenes no hagan más lento el tiempo de carga.
Características principaes de Tinypng:
- Su uso es fácil.
- Optimiza las imágenes de forma automática.
43. Squoosh

Imagen de Squoosh
Precio: gratuito.
Idioma: inglés.
La aplicación Squoosh es muy sencilla, te ayuda a comprimir imágenes conservando la misma calidad para que la velocidad de carga de una página sea más rápida. Es totalmente gratuita, solo tienes que arrastrar la imagen que quieres modificar a su interfaz y elegir el tamaño al que quieras reducirla (puede llegar hasta los 13 k), la guardas en tu ordenador y listo.
Forma parte de las herramientas desarrolladas por Google; funciona con y sin Internet, lo cual te ahorrará muchísimo tiempo.
Recuerda:
- Convierte las imágenes manteniendo su calidad.
- Es una herramienta práctica y segura.
44. I Love Image

Imagen de I Love Image
Precio: gratuito.
Idioma: inglés.
Es una herramienta básica, pero indispensable cuando quieres cambiar el tamaño de alguna imagen de forma rápida. Esta solución te permite hacerlo en formatos JPG, PNG, SVG o GIF, para lo cual podrás configurar otras dimensiones en píxeles de alto y ancho.
¿Por qué nos gusta la herramienta de I Love Image?
- Por su simplicidad y su fácil uso.
- Es una herramienta oportuna que cumple exactamente con el objetivo que plantea.
45. Uptrends
Uptrends se especializa en monitoring continuo de performance y uptime desde múltiples ubicaciones globales. En 2025, con usuarios accediendo a sitios web desde cualquier parte del mundo, necesitas saber cómo funciona tu sitio desde diferentes geografías y providers de internet.
¿Por qué es único Uptrends? Su red global de servidores de testing simula experiencias reales de usuarios desde más de 230 ubicaciones worldwide. Esto es crucial para negocios internacionales o sitios que dependen de CDNs para entregar contenido rápidamente.
Características avanzadas 2025:
- Global monitoring network: Testing desde 230+ ubicaciones en 6 continentes.
- Real browser testing: simulación con Chrome, Firefox, Safari reales.
- API monitoring: Testing de endpoints y servicios backend.
- Mobile testing: performance específica en dispositivos móviles reales.
- Alert customization: notificaciones inteligentes por múltiples canales.
Planes estratégicos 2025:
- Starter: $20/mes - 10 monitores, alertas básicas.
- Professional: $65/mes - 50 monitores, alertas avanzadas.
- Business: $180/mes - 150 monitores, API access.
- Enterprise: Custom - Monitoring ilimitado, soporte dedicado.
46. Google Lighthouse
Google Lighthouse es la herramienta de auditoría más completa disponible gratuitamente. Más allá de performance, evalúa accessibility, SEO, Progressive Web App capabilities y best practices. En 2025, Lighthouse se ha integrado profundamente en el workflow de desarrollo moderno.
¿Qué hace especial a Lighthouse? Es la única herramienta que evalúa holísticamente la calidad de un sitio web. Mientras otras se enfocan solo en velocidad, Lighthouse examina si tu sitio es accesible para usuarios con discapacidades, optimizado para SEO, y sigue best practices modernas de desarrollo web.
Evolución revolucionaria 2025:
- AI-powered recommendations: sugerencias personalizadas basadas en tu stack tecnológico.
- Performance budgets: tracking automático de regresiones de performance.
- Accessibility scoring mejorado: evaluación más granular de WCAG compliance.
- Carbon footprint analysis: medición de impacto ambiental de tu sitio
- Security audit básico: identificación de vulnerabilidades comunes.
47. GTmetrix
GTmetrix combina múltiples engines de testing (Google Lighthouse + propios algoritmos) para proporcionar el análisis más comprehensivo de performance disponible. En 2025, su capacidad de testing desde múltiples ubicaciones y dispositivos lo convierte en favorito de profesionales de performance.
¿Por qué GTmetrix lidera en 2025? Su evolución hacia real user monitoring combinado con lab testing detallado ofrece la visión más completa de performance. Puedes ver tanto cómo funciona tu sitio en condiciones controladas como la experiencia real de usuarios worldwide.
Innovaciones destacadas 2025:
- Real User Monitoring (RUM): datos de usuarios reales complementando lab tests.
- Advanced waterfall analysis: Visualización detallada de carga de recursos.
- Performance alerting: notificaciones cuando métricas degradan.
- Historical trending: Tracking de performance a lo largo del tiempo.
- Custom test conditions: simulación de conexiones específicas y dispositivos.
Características únicas:
- Multiple test locations: testing desde Canadá, UK, Australia, India, Brasil.
- Device simulation: Desktop, móvil, tablet con diferentes network conditions.
- Video capture: recording visual de cómo carga tu página step-by-step.
- Resource optimization: recomendaciones específicas para imágenes, CSS, JavaScript.
- Competitive analysis: comparación side-by-side con competidores.
Planes de servicio 2025:
- Free: 3 tests diarios, basic features, test location limitado.
- Basic: $15/mes - Tests ilimitados, múltiples locations, alertas.
- Pro: $25/mes - RUM data, análisis avanzado, API access.
- Premium: $50/mes - Priority testing, custom test conditions.
48. Pingdom
Pingdom se ha especializado en uptime monitoring y alerting rápido, convirtiéndose en la herramienta preferida para equipos que necesitan saber inmediatamente cuando su sitio tiene problemas. En 2025, su network global y integration capabilities lo hacen indispensable para negocios que dependen completamente de su presencia online.
¿Cuándo es indispensable Pingdom? Si downtime te cuesta dinero directamente (e-commerce, SaaS, servicios online), Pingdom paga por sí mismo con la primera alerta temprana que evita pérdida de revenue. Su network de 100+ locations worldwide detecta problemas antes de que afecten a usuarios masivamente.
Características evolucionadas 2025:
- Multi-location monitoring: detección desde 100+ puntos worldwide simultáneamente.
- Smart alerting: machine learning que reduce false positives.
- Root cause analysis: Identificación automática de causas de downtime.
- Page speed monitoring: Tracking continuo de Core Web Vitals.
- Transaction monitoring: Testing de user journeys críticos (login, purchase, etc.).
Planes de monitoreo 2025:
- Starter: $15/mes - 10 uptime checks, basic alerting.
- Standard: $43/mes - 50 checks, transaction monitoring.
- Advanced: $107/mes - 250 checks, root cause analysis.
- Professional: $219/mes - 500 checks, advanced integrations.
Herramientas complementarias y utilidades
49. Google Fonts

Imagen de Google Fonts
Precio: gratuito.
Idioma: inglés.
Una página web debe ser agradable, estar optimizada y contar con diversos elementos que la hagan sobresalir. Uno de los más importantes es la tipografía. Google Fonts te garantiza que tu fuente será original y adecuada para la imagen corporativa o el estilo que imaginas, ya que te ofrece un extenso catálogo gratuito.
Y si necesitas un poco de inspiración, también puedes visitar su sección Featured Collections, donde conocerás varias colecciones temáticas creadas por la herramienta.
Lo más importante:
- Es muy intuitiva y visual.
- Cuenta con 1.284 familias de fuentes con licencia gratuita para usar en CSS y Android.
- Dentro de su aplicación encontrarás filtros para elegir la que mejor se adapte a tu proyecto.
50. What Font Is

Imagen de What Font Is
Precio: cuenta con versión gratuita.
Idioma: inglés.
¿Encontraste una tipografía que llamó tu atención, pero no sabes cuál es? Algunas fuentes son muy reconocidas, pero entre tanta variedad que existe en la actualidad (hay unas 500.000 registradas en el mundo) es muy complicado identificarlas. Por fortuna, ya no tienes que quedarte con la duda, ya que con What Font Is podrás resolverla.
Esta herramienta es la más potente del mercado gracias a su sencillez, rapidez y capacidad de reconocimiento. ¿Qué tan rápido puede ser? Basta con que subas una imagen o URL a su sitio y en menos de 10 segundos te da una amplia lista de fuentes parecidas a la que estás buscando.
Caracterísiticas principales:
- Reconoce hasta 460.000 tipografías diferentes.
- Tiene una comunidad de usuarios a la que podrás acudir cuando quieras.
51. Monotype Fonts

Imagen de Monotype Fonts
Precio: los planes dependen de tus necesidades.
Idioma: inglés.
Monotype Fonts es una biblioteca de tipografías de pago, donde puedes obtener las mejores fuentes del mundo del diseño para integrarlas en tu página web y darle un toque original.
Contiene fuentes de estudios renombrados y de diseñadores independientes. Encuentra las tipografías por estilo, género, fundición e idioma. Estas se adaptan a los software de edición, y puedes cambiar su tamaño y grosor.
Aspectos a resaltar de Monotype Fonts:
- Acceso a una enorme colección de tipografías únicas, creativas y variadas.
- Ofrece la opción de personalizarlas.
52. ColorPick Eyedropper

Imagen de ColorPick Eyedropper
Precio: gratuita.
Idioma: español.
Esta es una extensión de Chrome que la puedes instalar fácilmente; es muy útil porque es un selector de color: por donde pases el cursor en la pantalla te arrojará la nomenclatura del color que estás verificando.
Muchas veces en el proceso de diseño web necesitas saber información sobre los colores y esta herramienta te evitará que hagas una captura de pantalla para luego abrir la imagen en un software como PhotoShop para identificar el código de color.
Características principales de la herramienta ColorPick Eyedropper?
- Es una de esas herramientas que hacen una acción específica, pero que es sumamente funcional para los diseñadores.
- Al ser una extensión de Chrome no tienes problema para usarla.
53. ColorZilla

Imagen de ColorZilla
Precio: gratuita.
Idioma: inglés.
Aquí tenemos otra extensión disponible en Google y Mozilla que se encarga de descifrar el color exacto de cualquier elemento dentro de la pantalla, como la función de gotero de algunos programas.
Es una herramienta de diseño web esencial para igualar colores en el área de trabajo de un software de edición, porque ColorZilla te proporciona el código de color puntual. También cuenta con un generador de degradado CSS, muy similar al de Photoshop.
¿Por qué nos gusta la herramienta de diseño web ColorZilla?
- Es una herramienta sencilla.
- Muy útil a la hora de identificar colores en la edición de páginas web.
- Es gratuita.
- Fácil de instalar.
54. Page Ruler

Imagen de Page Ruler
Precio: gratuito.
Idioma: inglés.
Es una extensión de Google Chrome que se encarga de descifrar el tamaño y píxeles exactos de cada imagen, así como la medida exacta de cada elemento que aparece en un sitio web. Es una herramienta muy útil para modificar el front-end o parte frontal de la página con los tamaños correctos.
Otra ventaja es que sabrás cuál será el tamaño de las imágenes que deberás subir al sitio para que no sean demasiado pesadas y entorpezcan la velocidad de carga.
Características a destacar:
- Es de acceso libre.
- Muestra las dimensiones de cada elemento de una página para diseñarlo correctamente.
55. QRCode Monkey

Imagen de QRCode Monkey
Precio: cuenta con versión gratuita.
Idioma: español.
Con el auge de las ventas en línea, los códigos QR son cada vez más solicitados en las páginas web. Con ellos los usuarios acceden a diferentes funciones como ver tu catálogo, añadirte como contacto, seguirte en redes sociales, etc.
QRCode Monkey genera códigos QR gratuitos, a los cuales puedes editar el color, agregar imágenes (como iconos de Facebook o Instagram) y cambiar su forma. Una vez terminado, seleccionas la calidad y el formato, lo descargas y lo añades a tu diseño web.
¿Por qué nos gusta la herramienta de diseño web QRCode Monkey?
- Esta herramienta nos ayuda a redireccionar a los visitantes o leads para cumplir con nuestros objetivos de marketing.
- Es un recurso gratuito.
💡 Consejo de implementación
No intentes dominar todas las herramientas a la vez. Comienza con un stack básico de 4-5 herramientas: una para investigación (Google Trends), prototipado (Figma), creación (CMS Hub o WordPress), optimización de imágenes (TinyPNG) y análisis (Google Analytics). Domina estas primero y luego expande tu toolkit gradualmente según las necesidades específicas de tus proyectos.
🎯 Comparador rápido: top herramientas por categoría
| Categoría | Mejor Gratis | Mejor Calidad/Precio | Mejor Premium | Precio Mensual |
|---|---|---|---|---|
| Investigación | Google Analytics | Hotjar | SEMrush | $0 - $119 |
| Prototipado | Figma Free | Adobe XD | Axure RP | $0 - $42 |
| Creación Web | WordPress.org | HubSpot CMS | Webflow | $0 - $49 |
| Diseño Gráfico | Canva Free | Canva Pro | Adobe Creative | $0 - $55 |
| Optimización | PageSpeed Insights | GTmetrix | Pingdom | $0 - $219 |
💡 Pro tip: el 82 % de profesionales exitosos usan 3-5 herramientas combinadas. Comienza con las opciones en naranja para mejor balance calidad/precio.
Cómo elegir las herramientas de diseño web adecuadas
La clave no está en usar las herramientas más populares, sino en encontrar la combinación perfecta que se alinee con tus habilidades, objetivos y recursos. Con tantas opciones disponibles, desde herramientas gratuitas diseño web hasta software de diseño enterprise, la decisión puede resultar abrumadora.
La clave no está en usar las herramientas más populares, sino en encontrar la combinación perfecta que se alinee con tus habilidades, objetivos y recursos.
Las mejores herramientas diseño web han evolucionado para ser más accesibles, pero también más especializadas. No existe una solución única que funcione para todos. Un desarrollador experimentado tendrá necesidades completamente diferentes a un emprendedor creando su primer sitio.
Un e-commerce internacional requiere herramientas para diseño web distintas a un blog personal.
Según tu nivel de experiencia
Tu nivel técnico determina no solo qué herramientas creación sitios web puedes usar efectivamente, sino también cuáles te darán el mejor retorno de inversión en tiempo y dinero. La honestidad sobre tus habilidades actuales es crucial para elegir el stack correcto.
Principiante absoluto (0-6 meses de experiencia)
Si recién comienzas, tu prioridad es crear algo funcional rápidamente sin frustrarte en el proceso. Las herramientas gratuitas diseño web son tu mejor opción inicial, pero no todas son igualmente beginner-friendly. Stack recomendado para principiantes:
- Investigación: Google Trends (gratuito y fácil de entender).
- Diseño gráfico: Canva Free (templates prediseñados, learning curve mínima).
- Creación del sitio: Wix o WordPress.com (drag-and-drop, hosting incluido).
- Optimización: Google PageSpeed Insights (recomendaciones claras).
Cada herramienta tiene interfaces intuitivas y abundante documentación para principiantes. Puedes crear un sitio profesional en una semana sin conocimiento técnico previo.
- Ruta de evolución: empieza con Canva + Wix, luego migra a WordPress.org cuando necesites más control. Eventualmente incorpora herramientas diseño UX/UI como Adobe XD cuando quieras crear experiencias más sofisticadas.
Principiante con base técnica (6-12 meses)
Ya entiendes conceptos básicos de HTML/CSS o has trabajado con CMS. Puedes invertir tiempo en aprender herramientas más potentes a cambio de mayor flexibilidad.
Stack intermedio recomendado:
- Investigación: SEMrush trial + Google Analytics,
- Prototipado: Adobe XD (plan gratuito con capacidades profesionales).
- Diseño gráfico: Canva Pro (assets premium, brand kit).
- Desarrollo: WordPress.org con Elementor o Squarespace.
- Optimización: GTmetrix + Google Lighthouse.
Ventajas: más control creativo, mejor performance, capacidad de scaling futuro.
Desventajas: requires más tiempo de learning y setup inicial.
Intermedio (1-2 años de experiencia)
Tienes proyectos completados, entiendes workflow básico, pero quieres resultados más profesionales y eficiencia mejorada.
Stack profesional emergente:
- Investigación completa: Ahrefs + Hotjar + Google Analytics
- Prototipado avanzado: Figma o Adobe XD con componentes reutilizables
- Desarrollo: Webflow o WordPress custom themes
- Gráficos: Canva Pro + Remove.bg para workflow optimizado
- Testing: Uptrends + Pingdom para monitoring serio
Avanzado/Profesional (2+ años)
Trabajas con clientes, manejas múltiples proyectos, o lideras equipos. Necesitas software de diseño que escale y herramientas colaboración diseño robustas.
Stack enterprise:
- Investigación: Ahrefs + SEMrush + Hotjar + comprehensive analytics.
- Prototipado: Axure RP para proyectos complejos + Figma para colaboración.
- Desarrollo: Visual Studio Code + frameworks custom o Webflow.
- Enterprise No-code avanzado: Bubble para aplicaciones complejas.
- Optimización: Suite completa con alerting automático.
- ROI justificado: A este nivel, el costo de herramientas premium se recupera con un solo proyecto grande o cliente enterprise.
Según el tipo de proyecto
- Blog personal/profesional: WordPress.org es la mejor opción para blogs. Combínalo con Canva Free para gráficos y Yoast SEO para posicionamiento. Costo total: menos de $200/año.
- E-commerce: Shopify domina las tiendas online. Añade Canva Pro y Remove.bg para fotos de productos profesionales. Se paga solo con 50-100 ventas mensuales.
- Portfolio creativo: Squarespace o Framer ofrecen templates premium listos para usar. Perfectos para fotógrafos y diseñadores que priorizan lo visual sobre lo técnico.
- Sitio corporativo: Figma para prototipado y Webflow para desarrollo. Ideal cuando múltiples personas aprueban el diseño.
- Aplicación SaaS: Bubble es perfecto para MVPs complejos. Para aplicaciones con usuarios, dashboards y pagos, es 10x más rápido que programar desde cero.
- Marketplace Axure RP: para planificar flujos complejos y Bubble para desarrollo. Maneja múltiples usuarios, comisiones y pagos automáticamente.
Según tu presupuesto
- Gratuitas o con plan básico accesible: WordPress.org (requiere hosting), Zyro, Figma (versión gratuita), o Carrd son buenas opciones si tienes presupuesto limitado.
- Costo medio mensual (10–30 USD): herramientas como Wix, Webflow, Squarespace o Elementor Pro ofrecen planes profesionales con buen soporte y funcionalidades avanzadas.
- Proyectos con presupuesto amplio: si puedes invertir más, puedes trabajar con Figma + Webflow, contratar diseñadores freelance o incluso integrar herramientas premium como Adobe XD, Sketch, o CMS corporativos como Contentful o HubSpot CMS.
Tendencias en herramientas de diseño web para 2025
IA en el diseño y personalización dinámica: herramientas como Figma con funciones como Figma Sites, Figma Make y Figma Buzz permiten generar sitios, código y contenido desde prompts. Webflow, Wix, Adobe Sensei y HubSpot CMS también integran inteligencia artificial para adaptar diseños, textos y experiencias personalizadas en tiempo real.
- Micro‑interacciones, motion y scroll animado: el diseño web se apoya cada vez más en animaciones sutiles y transiciones dinámicas que mejoran la experiencia sin afectar la velocidad. Webflow y HubSpot CMS permiten crear estos efectos con bajo nivel técnico.
- Diseño mobile‑first y responsive evolutivo: dado que más del 70 % del tráfico web es móvil, las herramientas priorizan diseños adaptables. Plataformas como Webflow, Figma, WordPress y HubSpot CMS permiten crear sitios totalmente optimizados para todos los dispositivos.
- 3D interactivo y experiencias inmersivas: el uso de tecnologías como WebGL y Three.js permite agregar objetos 3D o experiencias inmersivas, especialmente en ecommerce y portfolios. Algunas plataformas, como Framer o Webflow, ya integran estos recursos sin necesidad de programar.
- Tipografía impactante y modos oscuro/adaptativo: las nuevas herramientas apuestan por tipografías personalizadas, fuentes variables y modos de visualización adaptativos que mejoran tanto el estilo como la accesibilidad y el consumo energético.
- Diseño sostenible y accesible por defecto: el enfoque en sostenibilidad lleva a priorizar sitios más ligeros, con imágenes optimizadas, código limpio y prácticas accesibles. HubSpot CMS, por ejemplo, incluye herramientas SEO y de rendimiento ecológico desde su editor visual.
- Interfaces de voz, visuales y chatbots IA: el diseño se expande hacia interfaces controladas por voz, búsqueda visual y chatbots inteligentes que mejoran la interacción sin fricción. Herramientas como Wix, Webflow y HubSpot están integrando cada vez más estas funciones.
- No‑code/low‑code dominando: las herramientas sin código siguen creciendo. Webflow, Wix, Framer y HubSpot CMS permiten diseñar sitios completos sin necesidad de saber programar, lo que democratiza el acceso al diseño profesional.
- Optimización SEO y pruebas A/B con IA continua: la inteligencia artificial se usa para hacer pruebas A/B, ajustar contenido automáticamente y optimizar el SEO. HubSpot CMS, por ejemplo, incluye herramientas nativas para estos procesos de forma continua.
- Avances hacia el 'agentic web': se perfila una nueva generación de sitios impulsados por agentes autónomos con IA que toman decisiones, personalizan contenido en tiempo real y automatizan tareas del sitio web sin intervención constante del usuario.
Preguntas frecuentes sobre herramientas de diseño web
Cuáles son las mejores herramientas de diseño web gratuitas
Algunas de las más destacadas son WordPress.org, Figma, Canva, Webflow (plan gratuito), Framer, Bootstrap Studio, Carrd, Vectr, Mobirise y Adobe Express. HubSpot CMS también ofrece una versión gratuita con funciones limitadas pero útiles para comenzar a construir páginas con formularios, blogs y diseño modular sin código.
Qué herramientas de diseño web usan los profesionales
Los profesionales suelen usar Figma, Adobe XD, Sketch, Webflow, WordPress con maquetadores como Elementor, y HubSpot CMS, muy popular en agencias por su integración con CRM, automatización y análisis. También es común emplear Visual Studio Code, frameworks como React y herramientas colaborativas como Zeplin o Notion.
¿Necesito saber programar para usar herramientas de diseño web?
No necesariamente. Herramientas no-code como Wix, Webflow, HubSpot CMS, Framer o Squarespace permiten crear sitios profesionales sin programar. Si deseas más personalización o usas editores como VS Code o Bootstrap, necesitarás conocimientos básicos de HTML, CSS o JavaScript.
Cuánto cuesta crear un sitio web con estas herramientas
Con herramientas como Carrd, WordPress.org o HubSpot CMS Free, puedes empezar desde $0. Para proyectos profesionales, Webflow, Wix o el plan Starter de HubSpot CMS cuestan entre $20 y $50 USD/mes. Un sitio avanzado con ecommerce, automatización y personalización puede superar los $100 USD/mes.
Qué herramientas usar para crear un sitio web responsive
Webflow, Bootstrap, Tailwind CSS, Figma, WordPress con maquetadores visuales, Wix y HubSpot CMS permiten crear sitios totalmente responsive. HubSpot, en particular, ofrece plantillas modulares y editores drag & drop que se adaptan automáticamente a móviles y tablets.
Cuál es la diferencia entre herramientas de prototipado y de creación
Las de prototipado como Figma, Sketch o Adobe XD sirven para diseñar y testear interfaces antes de desarrollarlas. Las de creación como Webflow, WordPress, HubSpot CMS o Wix permiten construir sitios funcionales directamente, integrando diseño, contenido y SEO desde el mismo entorno.
Puedo usar múltiples herramientas para un solo proyecto
Sí. Es común diseñar en Figma, construir en Webflow, WordPress o HubSpot CMS, y luego integrar otras como Zapier, Google Fonts o GTmetrix. En el caso de HubSpot, su ecosistema todo-en-uno permite reducir herramientas externas al centralizar diseño, marketing y datos.
Qué herramientas de diseño web tienen IA integrada
Wix ADI, Framer AI, Zyro, Durable y Webflow ya integran IA para diseño o generación de contenido. HubSpot también ha incorporado funcionalidades de inteligencia artificial para creación de páginas, textos, CTAs y automatización de marketing desde su editor visual.
Cómo elegir entre WordPress, Wix y otras plataformas
WordPress destaca por su comunidad y personalización, Wix por su facilidad de uso, Webflow por su control visual, y HubSpot CMS por ser una solución integral con hosting, CRM, SEO, formularios y analítica integrada, ideal para negocios que quieren escalar sin depender de múltiples plugins.
Qué herramientas necesito para hacer testing de mi sitio web
Google PageSpeed Insights, GTmetrix, Lighthouse, Hotjar, BrowserStack y Chrome DevTools son clave. Además, HubSpot CMS ofrece reportes integrados de rendimiento, SEO y experiencia del visitante, facilitando el análisis sin depender de herramientas externas.
Diseño Web










