En años recientes, el diseño urbano ha implementado más estrategias que procuran accesibilidad a las personas que tienen algún tipo de discapacidad, pero ¿qué hay del mundo virtual?
- Qué es la accesibilidad web
- Para qué sirve la accesibilidad web
- Características de la accesibilidad web
- Diferencias entre usabilidad y accesibilidad web
- Los 4 principios de la accesibilidad web
- Los 5 usos de la accesibilidad web
- Cómo se logra la accesibilidad web
- Test de accesibilidad web
- Ejemplos de accesibilidad web
- Cómo puedes crear web accesibles con ayuda del CMS de HubSpot
Descarga la guía sobre diseño web para dispositivos móviles
Obtén consejos y directrices detalladas sobre cómo diseñar un sitio web optimizado para dispositivos móviles y mejorar la experiencia del usuario móvil.
Descargar ahora
Todos los campos son obligatorios.
La accesibilidad web contempla acciones para la adaptación de los sistemas informáticos, con el propósito de volverlos más inclusivos. Aquí examinaremos este concepto del diseño web a detalle para que puedas inspirarte y adoptarlo en los espacios digitales de tu organización.
Qué es la accesibilidad web
La accesibilidad web es la característica de los productos digitales que permite a los usuarios con alguna discapacidad navegar por sus interfaces con la menor dificultad posible. Esta función se dirige a personas con debilidad visual, fotosensibilidad y otras condiciones, de salud o sociales, como es el caso del analfabetismo.
Su objetivo es reducir el capacitismo, un fenómeno en el que se obvian a las poblaciones con necesidades especiales y se les excluye por no tener las habilidades requeridas para hacer una actividad tal como la haría una persona sin discapacidad.
Para qué sirve la accesibilidad web
Cerca del 15 % de la población mundial presenta algún tipo de discapacidad. Esto deja en evidencia la importancia de crear sitios adecuados para sus requerimientos físicos y cognitivos. De forma adicional, puede traer los siguientes beneficios:
- Facilita la vida de las personas: gracias a los sitios accesibles, las personas pueden consultar información relevante, usar aplicaciones cotidianas y herramientas complejas en la red en un menor tiempo y con poco esfuerzo.
- Promueve la inclusividad digital: en los últimos años, se ha observado un descenso del uso del internet por este grupo, así que las webs accesibles ayudan a empoderar a las personas con discapacidad e invitarlas a participar en el entorno digital.
- Amplía el alcance de una marca: debido a que, en el pasado, la mayoría de las experiencias digitales se pensaron para personas sin discapacidades, promover la accesibilidad es una nueva oportunidad de que las marcas lleguen a nuevos públicos que fueron descuidados por sus competidores.
- Crea espacios de oportunidad comercial: estos nuevos grupos de usuarios pueden corresponder perfectamente con el público objetivo de tu organización.
- Mejora el posicionamiento en buscadores: esto como producto de la aspiración por hacer del internet un lugar de acceso universal. Si tu sitio es accesible para todos, notarás una ventaja en tu SERP.
Cuidar este aspecto formal es esencial para lograr la inclusividad digital. Por ello, es tan relevante impulsar estas estrategias con la seguridad, pues se está en favor de una causa social importante.
Características de la accesibilidad web
Esta estrategia busca que cualquier página web y su contenido sean más fáciles de usar y entender para los visitantes. Sin embargo, sus optimizaciones van más allá de lo acostumbrado para una experiencia de usuario general. Aquí destacamos las características que las distinguen:
- Incluye a personas con ceguera, debilidad visual, sordera y otras discapacidades como del habla, movilidad o bien en el aprendizaje.
- Muestra a los visitantes de tu sitio web que valoras y te preocupas por su experiencia particular de compra. Esto aumenta la lealtad y la credibilidad de la marca.
- Tiene la capacidad de adaptarse para que todos lo puedan consultar sin complicaciones a través de los diferentes dispositivos.
- Dispone su contenido de forma clara y sencilla para su compresión por todo aquel que lo revise.
Diferencias entre usabilidad y accesibilidad web
Si bien ambos conceptos buscan que los usuarios tengan una mejor experiencia al navegar por un sitio web, hay un par de distinciones claras entre ambos.
Mientras que la usabilidad busca mejorar la experiencia del visitante, la accesibilidad web incorpora acciones para romper las barreras que enfrentan ciertos grupos de usuarios para que puedan acceder a la información que necesitan.
Por un lado, la accesibilidad se encarga de que un sitio web cuente con todo lo necesario para ser flexible y manejable para todos. Por otro lado, la usabilidad permite que esas cualidades sean atractivas, rápidas y fáciles de alcanzar.
Es importante resaltar que hay una correlación entre estos términos, puesto que una no puede existir sin la otra, un diseño web accesible para personas con discapacidad tiene que ser usable. De lo contrario, no cumpliría su función.
Los 4 principios de la accesibilidad web
Según la Iniciativa de Accesibilidad Web del Consorcio WWW, estos son los principios a deben de regir a los sitios accesibles:
1. Perceptibilidad
Este término enfatiza la necesidad de que el contenido web sea perceptible para la mayoría de los usuarios. Por ello, presenta alternativas auditivas al contenido en imágenes (como es el caso del texto alternativo, que es comprensible para programas de voz que ayudan a personas con alguna discapacidad visual), así como etiquetas para botones y otros componentes visuales.
También engloba la implementación de versiones en audio de los contenidos en texto y el uso de iconos para entender las funciones de un sitio web o aplicación.
2. Operabilidad
La operabilidad indica que los usuarios pueden operar o manejar la experiencia digital a su gusto. Por esto, son cada vez son menos usuales los avances automáticos en un blog o el pase automático de diapositivas en una presentación, porque la idea es que el usuario decida cuánto tiempo invertirá en cada contenido.
Por ejemplo, una persona con dislexia o debilidad visual podrá pasar tanto tiempo como necesite para comprender un texto. Aquí, también entra la función de zoom con plataformas enfocadas en sus necesidades.
Además, en estos casos, la usabilidad también controla que el contenido no cuente con destellos u otro tipo de animaciones que resulten agresivas para personas con lesiones cerebrales, enfermedad de Alzheimer, epilepsia u otras condiciones neurológicas.
3. Comprensión
Este elemento es importante para todos los usuarios, pues transmite la necesidad de que un texto sea legible y claro. En general, los contenidos deben tener una disposición y estructura que resulten intuitivas para todas las personas que comparten un idioma y cultura.
En el caso de los grupos de usuarios con alguna discapacidad intelectual o de aprendizaje, es útil evitar tecnicismos, añadir diccionarios y brindar esquemas o guías visuales que condensen la información.
4. Robustez
Este precepto indica que los productos virtuales deben funcionar en distintos tipos de dispositivos y navegadores, así como ser compatibles con las herramientas de apoyo de los usuarios. ¿Cuántas veces te has topado con sitios web que no funcionan en ciertos navegadores al 100 %? Esto resulta frustrante para las personas que requieren usar cierto software adicional y que, a menudo, se encuentran con funciones limitadas en las plataformas.
Por ello, busca que tus activos digitales sean adaptables, que las funciones estén íntegramente disponibles en varios dispositivos y navegadores y que sean compatibles con los programas de accesibilidad más populares como Voice Access, Google Talkback, TapTapSee, entre otros.
Los 5 usos de la accesibilidad web
Ya mencionamos algunos de sus usos, los cuales se ajustan a diferentes condiciones. Aquí damos un repaso breve a algunos de ellos:
1. Uso de la accesibilidad web para personas con discapacidad visual
Las personas con ceguera, debilidad visual o incluso con altos grados de miopía o hipermetropía pueden verse beneficiadas de transcripciones auditivas de texto, opciones de acercamiento, textos alternativos para imágenes y otras adaptaciones visuales.
2. Uso de la accesibilidad web para personas con alguna discapacidad cognitiva o de aprendizaje
Para adaptar tu contenido a los requerimientos de este sector, debes evitar textos largos y complejos y preferir textos cortos con imágenes. Tampoco utilices lenguaje poético o sentido figurado. Asimismo, debes evitar el uso de tipografías manuscritas o muy pequeñas.
También serán favorables los recursos en video para clarificar los contenidos a este tipo de audiencia.
3. Uso de la accesibilidad web para personas con condiciones neurológicas
Las personas que padecen alguna enfermedad neurológica, tales como la epilepsia fotosensible, se beneficiarán si no añades animaciones ni contenidos que puedan ser detonantes de un episodio por estimulación luminosa. Aunque es útil la leyenda: «Las imágenes siguientes no son aptas para personas fotosensibles», es mejor que no incluyas ese tipo de estímulos en lo absoluto.
4. Uso de la accesibilidad web para personas con analfabetismo digital
El uso de iconos y flujos de control intuitivos ayuda a las personas con analfabetismo digital a entender más fácilmente cómo funciona tu app o plataforma. Además, las guías de usuario con un lenguaje sencillo, disponibles en un solo clic, serán un recurso valioso.
5. Uso de la accesibilidad web para personas con discapacidad auditiva
Las personas con discapacidad auditiva pueden acceder a tus contenidos en audio o video con la ayuda de transcripciones adecuadas. Recuerda que las transcripciones automáticas, como las que provee YouTube, pueden arrojar errores que harán difícil su comprensión. Por ello, es importante que inviertas el presupuesto necesario para generar un texto optimizado y útil.
Cómo se logra la accesibilidad web
Es posible que te hayas dado cuenta de que tu sitio no cumple con ninguna o con muy pocas de las cualidades para ser accesible, así que revisemos algunas acciones que puedes implementar para tener una plataforma inclusiva.
1. Infórmate sobre los estándares existentes
Este es un tema tan importante que, hoy, existen estándares ideados con el propósito de que las empresas y sus páginas web cumplan con los requisitos mínimos para que todas las personas puedan disfrutar de su contenido.
El W3C ofrece algunas normas que te permiten asegurarte de que todos los públicos pueden consultar tu sitio. Puedes inspirarte en ellos para cumplir con los estándares y mantenerte a la vanguardia.
2. Usa alternativas de texto
Todos los elementos que no son texto dentro de tu web (imágenes y gráficos) deben tener un atributo de texto que describa su contenido para que las personas con discapacidades visuales puedan acceder a estos (siempre deben estar debidamente etiquetados en las metadescripciones).
Para el contenido decorativo, también es necesario incluir un texto alternativo para resaltar su existencia.
3. Busca que tus contenidos sean multimedia
Los medios basados en el tiempo se refieren al contenido de audio y video. Para hacerlo más accesible, puedes incluir una transcripción completa de la grabación o usar subtítulos.
Por ejemplo, el sitio oficial de TED incluye una sección de transcripción que ayuda a las personas a seguir las conferencias y charlas mediante entradas de texto.

Imagen de TED
De este modo, este elemento puede explorarse por cualquier persona, sin importar que tenga una debilidad visual o auditiva.
4. Crea contenido fácil de ver y escuchar
Si deseas que tu contenido sea más accesible para personas con discapacidades visuales, modifica el contraste y color para que los usuarios puedan ajustarlos en su navegador según lo que les resulte más fácil de leer.
En el caso de las discapacidades auditivas, debes incluir controles de volumen adaptables, añadir instrucciones y comentarios en lengua de señas y evitar timbres, alarmas de error o sugerencias de sonido.

Imagen de Prime Video
Por ejemplo, servicios de streaming como Prime Video permiten que los usuarios modifiquen el tamaño, color y contraste de los subtítulos en sus plataformas.
5. Asegúrate de que tu sitio se pueda navegar con medios alternativos
Ten en mente que muchas personas tienen dificultades motrices para controlar dispositivos como ratones electrónicos o pantallas táctiles.
Por eso, revisa que tus páginas respondan bien a comandos con teclado y voz, para que nadie tenga problemas al interactuar con tus botones y funcionalidades.
6. Permite la personalización de la experiencia
Un aspecto a considerar es que no puedes invadir a todos tus visitantes con contenidos multimedia, sonidos altos y colores sin contraste. Si bien esto puede ayudar a algunos, puede resultar molesto para otros. Por ello, es muy importante permitir la personalización.

Imagen de IPACIDEVI
Por ejemplo, puedes poner un menú de selección para que cada visitante navegue en el modo que lo necesite. Una muestra de ello es el sitio del Instituto para Ciegos y Débiles Visuales, el cual tiene un diseño que es amigable con todos.
7. Prueba el correcto funcionamiento de tu sitio
A pesar de que hayas seguido las recomendaciones y estándares punto por punto, tus esfuerzos quizá no resulten fecundos si solo los has mirado desde un punto de vista capacitista. Por este motivo, prueba reiteradamente tus páginas con la ayuda de personas discapacitadas y a través de software.
Solo de este modo sabrás si realmente la gente se siente cómoda al usar tu sitio y si has cumplido con los requisitos para ofrecer una experiencia inclusiva.
Test de accesibilidad web
Este tipo de test son una de las mejores estrategias para corroborar que tus páginas corren de manera correcta antes de lanzar un sitio web y que sus funciones son útiles para las personas que viven con alguna discapacidad.
Existen muchas formas de poner a prueba esto. Las siguientes son las más comunes:
- Pruebas de funcionamiento de teclado: sirve para saber si tus visitantes pueden desplazarse por el sitio con las flechas del teclado o la barra espaciadora o mediante comandos predeterminados por el sistema operativo.
- Pruebas de navegabilidad: revisa que los usuarios puedan acceder a información completa sobre lo que se muestra en tu página. Esto es importante para quienes usan asistentes de lectura durante la navegación.
- Pruebas de percepción: implica que todas las personas puedan ver y oír los elementos en tu sitio, ya sea con una opción de subir volumen, ampliar imágenes y ser responsivos a las necesidades del usuario.
Existen algunas herramientas web que pueden auditar de forma automática tu sitio para comprobar que cumple con los estándares debidos. Por ejemplo: EqualWeb, Lighthouse o Wave. Estos programas analizan el código HTML de tu página para verificar que la podrán emplear todas las personas.
Ejemplos de accesibilidad web: 5 sitios que lo están haciendo bien
1. Udemy

Imagen de Udemy
Esta plataforma educativa cuenta con un diseño en blanco y negro que es, al mismo tiempo, muy gráfico y comprensible. Por lo tanto, su sitio es apto para las personas con discapacidad visual, daltonismo e incluso para usuarios con dificultades en la comprensión lectora.
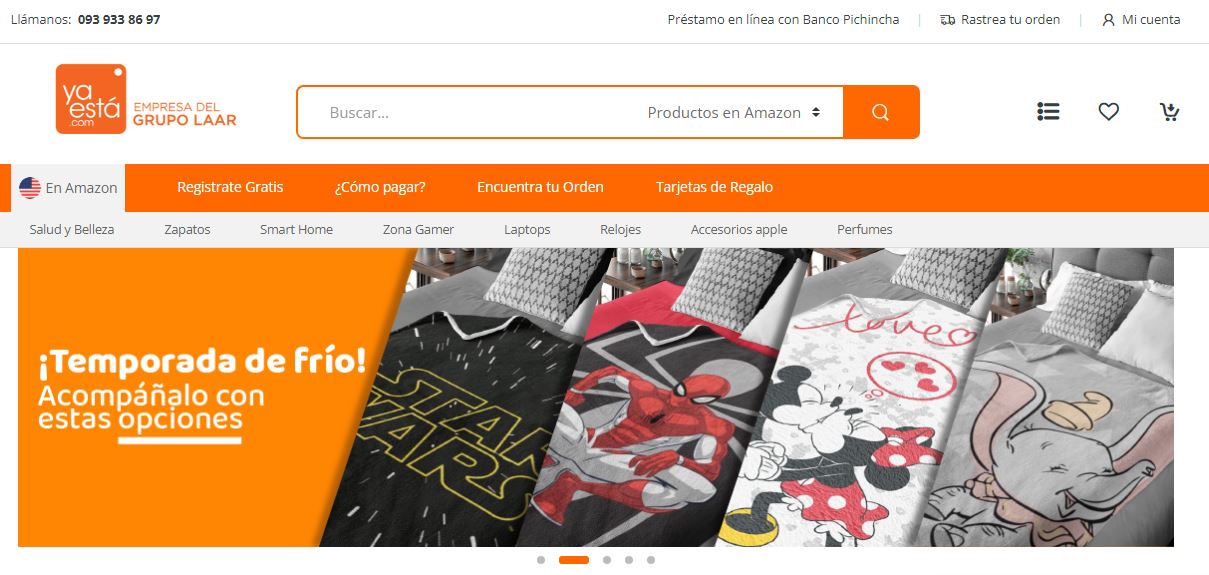
2. YaEstá

Imagen de YaEstá
La empresa ecuatoriana YaEstá muestra en su sitio web el principio de operabilidad: su carrusel no avanza de forma automática, sino que permite que los usuarios hagan clic por su cuenta cuando deseen ver otro de sus elementos. Además, cuenta con una barra gráfica de uso intuitivo que hace más fácil la interacción.
Finalmente, sus imágenes de producto están optimizadas con texto alternativo.
3. Capterra

Imagen de Capterra
El sitio web de Capterra, la guía de software empresarial, permite hacer zoom sin afectar negativamente la experiencia de usuario.
Incluso con un aumento considerable, la configuración permanece óptima y las imágenes no sufren alteraciones. Esto ayuda a una persona con debilidad visual o que necesite cambiar la visualización para su mejor comprensión.
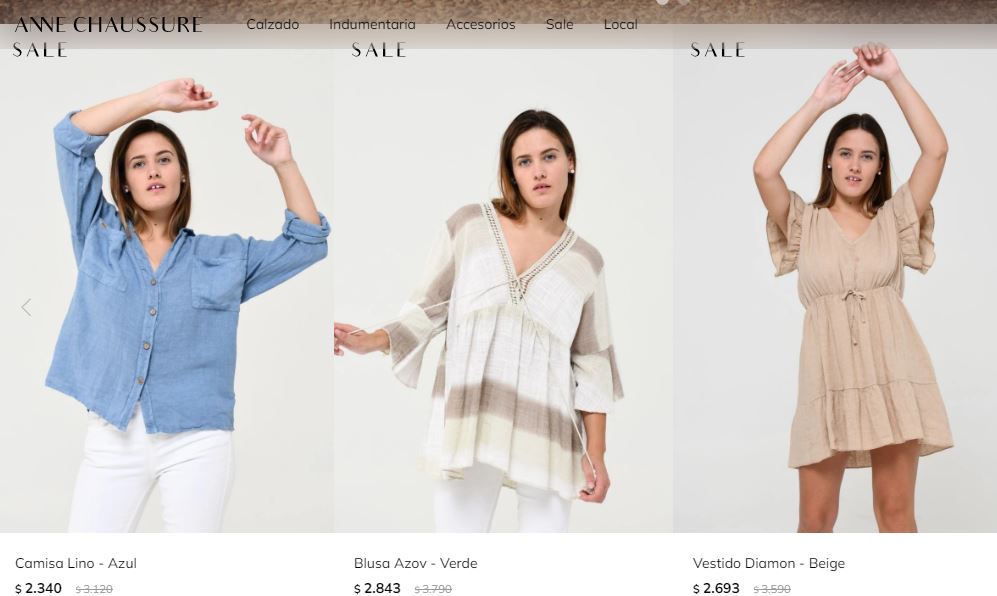
4. Anne Chaussure

Imagen de Anne Chaussure
Esta marca uruguaya de ropa agrega textos alternativos a todas las imágenes de sus productos. De esta forma, las personas con discapacidad visual pueden emplear diversos recursos para conocer el contenido de las imágenes y ampliar la información de descripción de las prendas.
5. Museo Reina Sofía

Imagen del Museo Reina Sofía
El Museo Reina Sofía, con sede en Madrid, muestra en su página «migas de pan» o breadcrumbs que les facilitan a las personas ubicar dónde se encuentran. Esta función beneficia el acceso de todo tipo de usuarios, especialmente de personas con discapacidades cognitivas, con el fin de que no pierdan el rastro de su navegación y hallen el camino de regreso a otras páginas de su interés.
Cuáles navegadores tienen la función de accesibilidad web
Ya sea que uses un servidor gratuito o uno de paga, en el presente, es casi un requisito que los navegadores web contengan funciones de accesibilidad incorporadas para que los sitios se muestren para todos. Estas permiten que las personas modifiquen la apariencia de las páginas para que puedan consultar la información de forma más sencilla. Pero, sobre todo, tienen como objetivo que el proceso de búsqueda y navegación sea más simple.
Algunos ofrecen dictado por voz, modo nocturno o diferentes tamaños de letra para que cada persona pueda sacar el mayor provecho de estas herramientas. Aquí te decimos cómo lo hacen.
Chrome
Chrome es uno de los navegadores más populares en el mercado. Al ser utilizado por varios millones de personas, la empresa decidió incluir funcionalidades de accesibilidad, que si bien no son propias del navegador, pueden integrarse como extensiones. Estas son:
- Navegación por cursor de texto.
- Potenciador de color.
- Contraste alto.
- Descripciones largas en el menú contextual.
Safari
Safari es el navegador oficial de Apple y uno de los más usados. Este ofrece la opción de activar funciones de accesibilidad como:
- VoiceOver, que funciona como un lector de pantalla.
- Zoom, que ayuda a agrandar el texto mediante comandos.
- Dictado de voz, que permite la entrada de texto mediante lenguaje oral.
- Atajos personalizables, para que las personas configuren sus propios comandos.
Microsoft Edge
Microsoft Edge también tiene opciones dirigidas a la accesibilidad web. En este caso, se pueden activar directamente en la configuración de la plataforma. Algunas de ellas son:
- Aumento del tamaño del texto.
- Lectura en voz alta.
- Obtención de descripciones de imágenes para lectores de pantalla.
- Esquema de alta visibilidad.
- Uso del teclado para navegar por internet.
- Exploración mediante el símbolo de intercalación.
- Exploración con pestañas.
- Contraste alto para mejorar la legibilidad.
- Preguntas de confirmación antes de cerrar ventanas con pestañas.
- Personalización del estilo del subtítulo.
Mozilla Firefox
Por su parte, Mozilla Firefox es uno de los navegadores favoritos de las personas que viven con alguna limitación física, motriz o cognitiva debido a que incluye un servicio de accesibilidad incorporado directamente en la aplicación y que altera los contenidos de los sitios web para hacerlos más accesibles.
Su listado de funciones de es el más extenso e incluye:
- Uso el teclado para navegar por las páginas web.
- Búsqueda del texto mientras se escribe.
- Teclas de acceso HTML.
- Atajos de ratón.
- Cambios de tamaño, tipografía y colores: tamaño de la página y texto; configuración de tipografía y colores; personalización del tamaño mínimo de letra; reemplazo de las tipografías de la página y de sus colores.
- Implementación de un tema de alto contraste.
- Control del contenido web: bloqueo de las ventanas emergentes y contención del comportamiento de JavaScript.
- Compatibilidad con tecnologías adaptadas como lectores de pantalla.
- Enlaces útiles relacionados con la accesibilidad.
Cómo puedes crear webs accesibles con ayuda del CMS de HubSpot
La mayor parte de las modificaciones que hagas en tu sitio para procurar la accesibilidad, tendrás que pensarlas de forma estratégica. Sin embargo, con el CMS de HubSpot puedes acceder a funciones y herramientas con más facilidad y lograr tus objetivos de diseño. En este software, encontrarás:
- Módulos y plantillas personalizados con las mejores prácticas de accesibilidad web.
- Recomendaciones y documentos para desarrolladores de HubSpot.
- Podcast y contenidos en audiovisuales con las mejores prácticas.
Todavía queda mucho por hacer en términos de accesibilidad web. No obstante, te invitamos a que el diseño web de tu página adopte estas recomendaciones y crees entornos digitales aptos para más personas y así llegar a públicos que no están siendo considerados.
Diseño Web











