En el diseño de interfaces digitales y la ergonomía cognitiva, la Ley de Fitts emerge como un principio fundamental que moldea la forma en que interactuamos con la tecnología. Propuesta por el psicólogo Paul Fitts en 1954, esta ley establece una relación matemática entre la velocidad con la que los usuarios pueden alcanzar un objetivo y la distancia hasta dicho objetivo, junto con el tamaño del mismo.
En el contexto de la creciente importancia de la experiencia de usuario, comprender y aplicar los principios de la Ley de Fitts se convierte en un aspecto crucial para diseñadores y desarrolladores de interfaces. Este artículo profundizaré en los fundamentos de la Ley de Fitts, su aplicación práctica en el diseño de interfaces digitales, y su relevancia en la mejora de la usabilidad y la accesibilidad en entornos tecnológicos.
Qué es la Ley de Fitts en UX
Es un principio en la ergonomía y la psicología cognitiva que describe la relación entre la distancia, el tamaño y el tiempo requerido para moverse hacia un objetivo. En el contexto de la experiencia de usuario (UX), la Ley de Fitts se aplica a la interacción con interfaces de usuario y diseño de interacción.
La Ley de Fitts establece que el tiempo requerido para moverse hacia un objetivo es una función de la distancia al objetivo y su tamaño relativo. Específicamente, la ley establece que:
- El tiempo requerido para alcanzar un objetivo es proporcional a la distancia al objetivo.
- El tiempo requerido para alcanzar un objetivo es inversamente proporcional al tamaño del objetivo.
En términos más simples, esto significa que los elementos más grandes y más cercanos en una interfaz de usuario son más fáciles y rápidos de seleccionar que los elementos más pequeños y más lejanos. Esta ley se utiliza en el diseño de interfaces para mejorar la usabilidad y la experiencia del usuario al hacer que las acciones comunes sean más accesibles y fáciles de realizar.
La Ley de Fitts es un principio importante en el diseño de interfaces de usuario que ayuda a los diseñadores a optimizar la accesibilidad y la eficiencia de la interacción del usuario con una interfaz.
Ventajas
- Mejora de la usabilidad: al diseñar interfaces de usuario siguiendo los principios de la Ley de Fitts, se puede mejorar la usabilidad al hacer que las acciones comunes sean más fáciles y rápidas de realizar para los usuarios.
- Accesibilidad mejorada: los elementos más grandes y cercanos son más fáciles de alcanzar, lo que beneficia a los usuarios con habilidades motoras limitadas o que utilizan dispositivos de entrada menos precisos, como pantallas táctiles.
- Eficiencia en la interacción: al minimizar el tiempo y el esfuerzo requerido para realizar acciones en una interfaz, se puede aumentar la eficiencia general de la interacción del usuario.
- Reducción de errores: al hacer que los elementos de la interfaz sean más grandes y fáciles de alcanzar, se pueden reducir los errores de selección y mejorar la precisión de las acciones del usuario.
Desventajas
- Limitaciones de espacio: a veces, el diseño de una interfaz puede requerir la colocación de elementos en espacios limitados, lo que puede dificultar el cumplimiento total de los principios de la Ley de Fitts.
- Estética comprometida: a veces, hacer que los elementos de la interfaz sean más grandes para cumplir con los principios de la Ley de Fitts puede afectar la estética del diseño, lo que puede ser un compromiso para los diseñadores.
- Posible sobrecarga visual: hacer que todos los elementos de la interfaz sean grandes y fáciles de alcanzar puede provocar una sobrecarga visual y hacer que la interfaz parezca abrumadora para los usuarios.
- Requiere adaptación: Algunos usuarios pueden necesitar tiempo para adaptarse a una interfaz que sigue estrictamente los principios de la Ley de Fitts, especialmente si están acostumbrados a interfaces que no lo hacen.
La Ley de Fitts es una herramienta valiosa en el diseño de interfaces de usuario, pero como con cualquier principio de diseño, debe aplicarse con consideración del contexto y las necesidades específicas de los usuarios y del proyecto en general.

Cuál es el principio básico de la Ley de Fitts
El principio básico de la Ley de Fitts establece que el tiempo requerido para alcanzar un objetivo es una función tanto de la distancia al objetivo como de su tamaño relativo. En resumen, cuanto más cerca y más grande sea un objetivo, más rápido será seleccionado por el usuario.
Este principio es fundamental en el diseño de interfaces de usuario y la ergonomía cognitiva, ya que influye en cómo se diseñan y organizan los elementos de la interfaz para mejorar la usabilidad y la experiencia del usuario.
Consejos básicos según la Ley de Fitts

Cómo se aplica la Ley de Fitts en el diseño de interfaces de usuario
La Ley de Fitts se aplica en el diseño de interfaces de usuario para mejorar la usabilidad y la eficiencia de la interacción del usuario. Aquí te dejo algunas formas de aplicar la Ley de Fitts en el diseño de interfaces:
1. Tamaño y ubicación de los elementos de la interfaz
Los elementos que los usuarios necesitan seleccionar con frecuencia deben ser más grandes y estar ubicados más cerca de la posición habitual del cursor o del área de interacción. Por ejemplo, los botones de acción importantes como "Enviar", "Guardar" o "Cerrar sesión" deben ser más grandes y fáciles de alcanzar.
2. Agrupación lógica de elementos
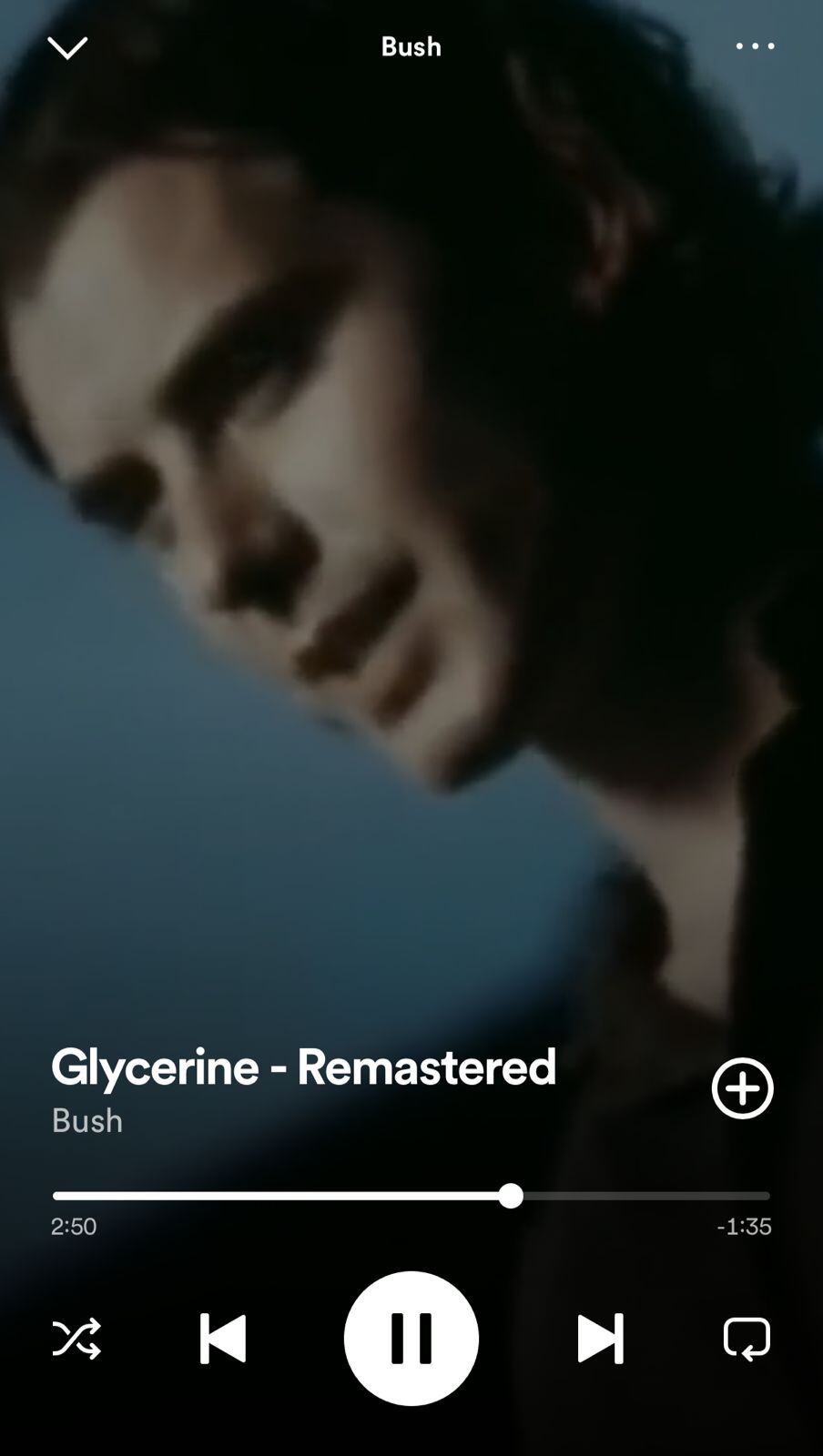
Agrupa elementos relacionados o acciones similares en áreas específicas de la interfaz para reducir la distancia de viaje entre ellos. Por ejemplo, agrupa los controles de reproducción de un reproductor de música cerca de la pantalla principal donde se muestra la lista de reproducción.
3. Diseño de menús y navegación
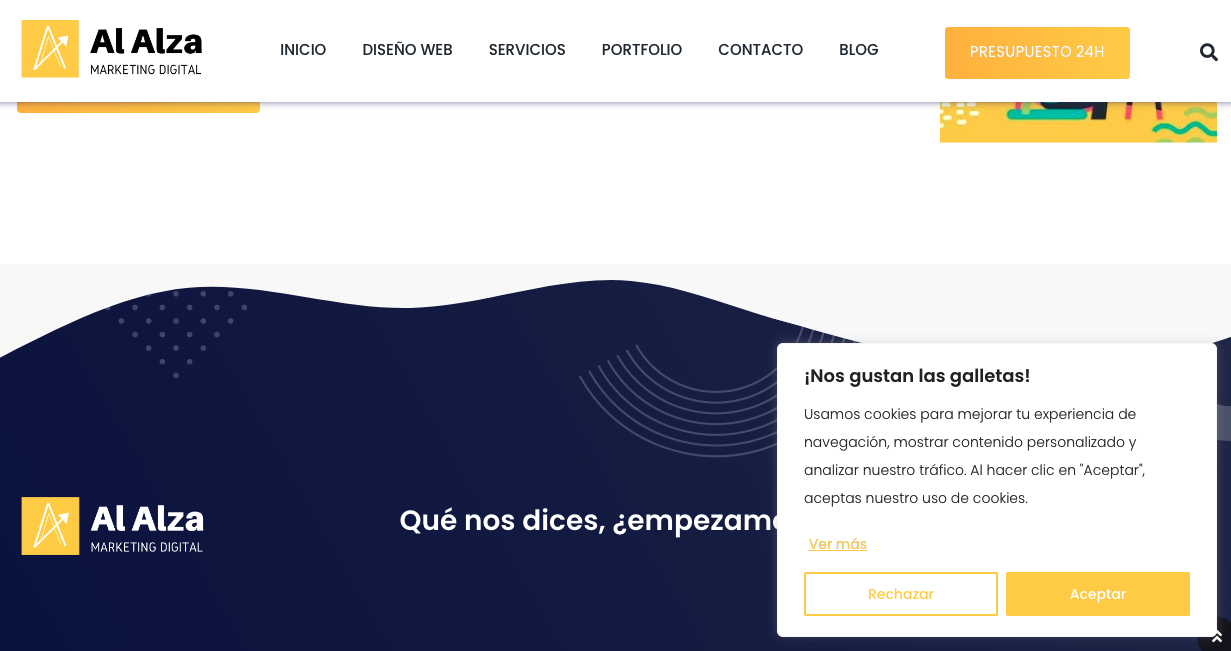
Los menús y los elementos de navegación deben ser lo suficientemente grandes y estar ubicados en lugares estratégicos para facilitar su acceso. Por ejemplo, los enlaces de navegación principales en un sitio web deben estar ubicados en la parte superior de la página y tener suficiente espacio entre ellos para evitar toques accidentales.
4. Optimización para dispositivos táctiles
En el diseño de aplicaciones y sitios web para dispositivos táctiles, es importante hacer que los elementos de la interfaz sean lo suficientemente grandes para que los usuarios puedan tocarlos fácilmente con sus dedos. Además, es fundamental proporcionar suficiente espacio entre los elementos para evitar toques accidentales.
5. Feedback visual
Proporciona retroalimentación visual clara cuando los usuarios interactúan con elementos de la interfaz. Por ejemplo, cambia el color o el estado de un botón cuando se selecciona para indicar que la acción se ha realizado correctamente.
6. Pruebas de usabilidad
Realiza pruebas de usabilidad con usuarios reales para evaluar cómo interactúan con la interfaz y para identificar áreas de mejora. Observa cómo se mueven los usuarios por la interfaz y cómo seleccionan los elementos para ajustar el diseño según sea necesario.
Se aplica en el diseño de interfaces de usuario para optimizar la accesibilidad y la eficiencia de la interacción del usuario, lo que resulta en una experiencia más satisfactoria y fácil de usar.
Cuál es el proceso para realizar pruebas de usabilidad basadas en la Ley de Fitts
Al seguir este proceso, los equipos de diseño pueden realizar pruebas de usabilidad efectivas basadas en la Ley de Fitts para mejorar la accesibilidad y la eficiencia de sus interfaces de usuario.

Ejemplos de la Ley de Fitts
Aquí te muestro algunos ejemplos prácticos que ilustran la aplicación de la Ley de Fitts en el diseño de interfaces de usuario:
1. Botones de navegación en un sitio web
En un sitio web, los botones de navegación principales, como "Inicio", "Acerca de nosotros", "Productos" y "Contacto", suelen ser más grandes y están ubicados en una posición prominente en la parte superior de la página. Esto facilita que los usuarios accedan rápidamente a estas secciones clave del sitio.

2. Iconos de aplicaciones en una pantalla táctil
En una aplicación para dispositivos móviles o una pantalla táctil, los iconos de las aplicaciones más utilizadas suelen ser más grandes y estar ubicados en la parte frontal y central de la pantalla de inicio. Esto facilita que los usuarios toquen y abran rápidamente las aplicaciones que necesitan con frecuencia.
3. Controles de reproducción en un reproductor de música
En un reproductor de música digital, los controles de reproducción, como "Reproducir", "Pausa" y "Siguiente pista", suelen ser grandes y estar ubicados en la parte inferior o lateral de la pantalla. Esto permite que los usuarios accedan fácilmente a estos controles mientras están reproduciendo música.

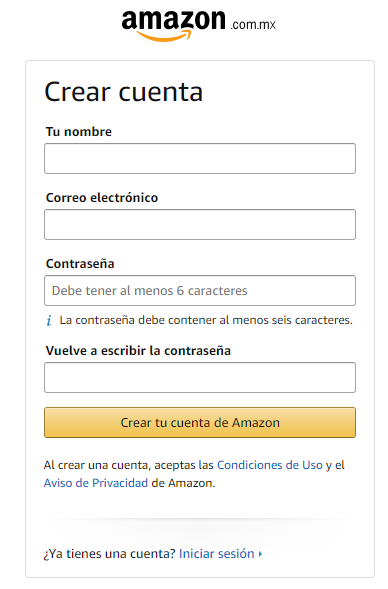
4. Botones de acción en formularios en línea
En un formulario en línea, los botones de acción, como "Enviar" o "Guardar", suelen ser grandes y estar ubicados cerca del final del formulario. Esto facilita que los usuarios encuentren y seleccionen rápidamente el botón de acción deseado después de completar el formulario.

5. Puntos de acceso en un mapa interactivo
En un mapa interactivo en línea, los puntos de acceso, como marcadores de ubicación o puntos de interés, suelen ser más grandes y estar ubicados en áreas de interés cercanas a la posición del usuario. Esto facilita que los usuarios hagan clic o toquen los puntos de acceso para obtener más información sobre ubicaciones específicas.

Preguntas frecuentes sobre la Ley de Fitts
A continuación encontrarás algunas de las preguntas más comunes que recibimos en la comunidad de HubSpot sobre este tema:
Qué es la Ley de Jakob
La Ley de Jakob establece que "Los usuarios pasan la mayor parte de su tiempo en otros sitios web", lo que implica que los usuarios tienden a esperar que un nuevo sitio web o una nueva aplicación se comporte de manera similar a los sitios web o aplicaciones que ya utilizan con regularidad.
Qué dice la Ley de Fitts
La Ley de Fitts establece una relación matemática entre la velocidad con la que una persona puede alcanzar un objetivo (por ejemplo, un botón en una pantalla táctil o un elemento de menú en una interfaz de usuario) y la distancia hasta ese objetivo, así como el tamaño del objetivo. La ley fue propuesta por el psicólogo estadounidense Paul Fitts en 1954.
La fórmula matemática de la Ley de Fitts se expresa como:
MT=a+b×log2(WD+1)𝑇
Donde:
- MT es el tiempo de movimiento requerido para alcanzar el objetivo.
- a y 𝑏 son constantes que dependen de las unidades de medida utilizadas y de la precisión del movimiento.
- D es la distancia al objetivo.
- W es el ancho (o tamaño) del objetivo.
En términos más simples, la Ley de Fitts establece que el tiempo necesario para alcanzar un objetivo es proporcional a la distancia al objetivo y al tamaño relativo del objetivo. Específicamente, cuanto más lejos y más pequeño sea el objetivo, más tiempo tardará un usuario en alcanzarlo. Este principio se utiliza en el diseño de interfaces de usuario para optimizar la ubicación y el tamaño de los elementos interactivos, lo que mejora la usabilidad y la experiencia del usuario.
¿La Ley de Fitts se aplica únicamente a interfaces digitales?
La Ley de Fitts, un principio fundamental en el diseño de interfaces y la ergonomía, no se limita únicamente a entornos digitales, sino que también se aplica en una variedad de contextos físicos.
Esta ley, propuesta por Paul Fitts en 1954, establece una relación matemática entre la velocidad con la que una persona puede alcanzar un objetivo y la distancia hasta ese objetivo, así como el tamaño del mismo. Si bien es comúnmente citada en el diseño de interfaces de usuario en aplicaciones y sitios web, los principios de la Ley de Fitts también se aplican en el diseño de dispositivos físicos, espacios arquitectónicos y productos industriales.
En todos estos contextos, la Ley de Fitts se utiliza para optimizar la accesibilidad y la eficiencia de la interacción del usuario, asegurando que los elementos interactivos sean fáciles de alcanzar y utilizar.