Piensa en un sitio web o aplicación que te encante: ¿qué es lo que más te gusta? ¿Te permite recopilar información relevante de manera fácil? ¿Puedes comprar artículos con un solo clic (y recibirlo al día siguiente)? ¿Qué tan rápido responde tus preguntas?
Ahora reflexiona sobre las personas que crearon esa página: ¿cuál fue su objetivo al diseñar y construirla? Seguro era lograr una experiencia satisfactoria que tuviera las características que más te gustan y que te permitiera tomar decisiones inteligentes según tus desafíos o inquietudes.
- Qué es la experiencia de usuario o UX
- Tipos de experiencia de usuario (UX)
- Elementos de la experiencia de usuario (UX)
- Diferencias entre el diseño de experiencia de usuario (UX) y el diseño de interfaz de usuario (UI)
- Qué es el proceso de experiencia del usuario
- Qué es la investigación de experiencia de usuario
- Herramientas de pruebas de usabilidad
- Las 5 etapas de una estrategia de experiencia de usuario
- Ejemplos de experiencia de usuario (UX)
- Cómo mejorar la experiencia del usuario
- Beneficios de mejorar la experiencia del usuario
Para ello, probablemente tuvieron en mente el concepto de la experiencia de usuario (UX). En esta publicación, te diré en qué consiste este término.
![<< [Guía gratuita] >> Descubre la importancia de la experiencia de usuario o UX en tu negocio](https://no-cache.hubspot.com/cta/default/53/451590ec-fd6b-42fa-8d0d-8e4e313b03f7.png)
Qué es la experiencia de usuario o UX
La experiencia de usuario, también conocida como UX (user experience), son las percepciones, sentimientos y respuestas de las personas a los productos, plataforma o servicio de una empresa. Se define por criterios como la facilidad de uso, accesibilidad y la conveniencia.
Este concepto se utiliza con frecuencia en el sector tecnológico para referirse a smartphones, computadoras, software y sitios web. No es ningún secreto que los clientes de hoy quieran formas rápidas y simples de satisfacer sus necesidades, así como para resolver sus puntos débiles. Por ejemplo, existe una probabilidad de 53 % de que los usuarios de dispositivos móviles abandonen una página web que tarde más de 3 segundos en cargar.
Por eso, si tu empresa tiene un sitio, debe asegurarse de que sus visitantes encuentren algo útil en ella y que sea fácil de usar, para que, en los 15 segundos que la gente tarda en decidir si quieren o no quedarse, opten por seguir navegando en tu web.

Tipos de experiencia de usuario (UX)
Reconocer las múltiples variables que pueden afectar las vivencias de las personas al utilizar un sitio o aplicación web es muy importante. Por ello, resulta necesario que evalúes los tipos de experiencia que pueden ocurrir en estos espacios.
De forma general, podemos hablar de tres variantes. Revisemos aquí sus características.
Experiencia de navegación
La experiencia de navegación se refiere a los aspectos involucrados en el desplazamiento de un visitante dentro de un sitio web. Estos pueden ser su navegación y movimiento a través de las páginas, así como la lógica que las conecta.
Por ejemplo, si un usuario puede acceder a la página que le interesa, pero encuentra enlaces rotos que no lo dejan llegar a su lugar de destino, sentirá frustración y abandonará decepcionado el sitio.
Experiencia de usabilidad
Por su parte, las experiencias de usabilidad son todas aquellas que se relacionan con la interacción entre las personas y los elementos de un sitio web. Estas van de la mano con la navegación, pero se enfocan en el correcto funcionamiento de todos los objetos dentro de una página.
En este nivel, los programadores deben revisar que los botones, barras de desplazamiento y videos respondan y cumplan con lo que el cliente espera. Además. que el sitio sea responsivo y accesible.
Experiencia sensorial
Por último, la experiencia sensorial engloba a los elementos que impactan, en un nivel sensible, al usuario. Por ejemplo, los colores del sitio, la distribución de los elementos, los sonidos y hasta las animaciones.
Estos recursos pueden generar efectos muy positivos cuando se usan para potenciar la experiencia de los usuarios, pero, negativos si se descuidan o no responden a las necesidades de los visitantes.
Elementos de la experiencia de usuario (UX)
1. Usabilidad
Este término se refiere a la facilidad con la que un usuario puede emplear un producto, un servicio o sitio web. Para ello, procura brindar las herramientas indispensables para que las personas interactúen de forma intuitiva sin tantas instrucciones, a la vez que ahorren tiempo.
2. Accesibilidad
Este otro explica la posibilidad que tiene una persona para contactar una marca, sobre todo, a través de su página o sus sucursales físicas.
Abarca aspectos de diseño responsivo e inclusividad, es decir, toma en consideración: desde qué dispositivo navega el público (móvil, laptop, tablet, etc.) hasta si tienen una discapacidad (física, visual, motriz, auditiva o cognitiva) que requiera de modificaciones extras.
3. Funcionalidad
Por otro lado, la funcionalidad es el desempeño técnico de los productos, los servicios, la atención al cliente, el sitio y la aplicación móvil de una organización. Por ejemplo, en el mundo digital, es de suma importancia la velocidad de carga, las formas de pago seguras para comprar en línea, la solicitud de cotizaciones y demás funciones digitales.
4. Innovación
Esta es la capacidad de una empresa para solucionar las necesidades de los clientes a través de ideas nuevas, con la ayuda de la tecnología. Hoy, casi todas las personas cuentan con un móvil con acceso a internet. Estos son una mina de oportunidades para que las marcas puedan acercarse a ellas.
5. Diseño y navegación
Estos elementos definen la identidad de la marca: su logotipo, paleta de colores, tipografía, eslogan, favicon, entre otros objetos gráficos de su presencia digital. Es relevante, sobre todo, en los sitios web, donde se busca una interacción gratificante. También entra en juego cuán navegable es una página como resultado de su arquitectura de la información.
Diferencias entre el diseño de experiencia de usuario (UX) y el diseño de interfaz de usuario (UI)
Aunque el diseño de la experiencia de usuario y el diseño UI son similares, resulta fundamental entender las diferencias clave que los separan. Veamos en qué consisten.
Tienen diferentes enfoques para satisfacer al usuario
El diseño de experiencia de usuario (UX) se enfoca en el recorrido del usuario en una aplicación o proceso, así como en la forma y función general de un producto o tecnología.
En cambio, el diseño de interfaz de usuario (UI) se centra en cómo se ve y funciona el exterior de un producto (los elementos tangibles del proceso). En resumen, el UI se enfoca en las apariencias y superficies de un producto, mientras que el UX está en cómo interactúan las personas con un sitio.
Emplean diferentes métodos y herramientas de trabajo
Los diseñadores de UI usan componentes informativos para mejorar la experiencia de la lectura o para mostrar más información. Algunos ejemplos son las barras de progreso, las notificaciones y los cuadros de mensaje, los cuales sirven para informarle al usuario que ha completado una tarea o para notificarle que es necesaria una acción de su parte.
Por su parte, los expertos en UX coordinan los esfuerzos de diseño, pues estipulan qué es lo que el cliente requiere, cómo debe responder un sitio y en qué medida se puede optimizar el uso de una plataforma digital o en línea.
Recopilan y entregan diferente información
Las breadcrumbs o migas de pan son una herramienta de diseño utilizada por los diseñadores UI para aumentar visualmente la usabilidad de un sitio. Estas permiten a los usuarios ver su ubicación en relación con una estructura jerárquica. Para ello, por ejemplo, usan enlaces en la parte superior de las páginas mientras los usuarios hacen compras en línea.
Por su parte, el UX recaba información de los usuarios para que las empresas potencien su experiencia mediante acciones de mejora. Esto significa que no entrega información a los visitantes, sino que aprovecha su navegación para futuras optimizaciones.
Los controles de entrada, por ejemplo, le brindan a las personas múltiples opciones en respuesta a una pregunta. Estas pueden ser casillas de verificación, listas desplegables y toggles. Además, mantienen simple y directo el acceso a la información que solicitas para que la encuentres de manera fácil e inmediata.

Imagen de Justinmind
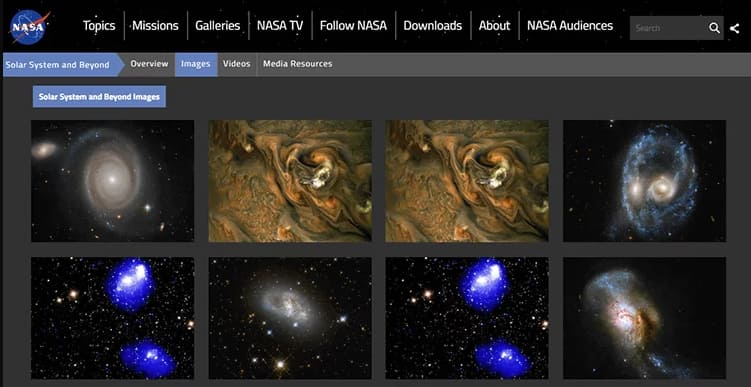
Por ejemplo, el sitio web de la NASA desenfoca las líneas entre una barra de navegación secundaria y las breadcrumbs para ayudar a los usuarios a obtener contexto sobre lo que ven. También les muestra qué otras cosas podrían encontrar al seguir en una misma categoría.
Qué es el proceso de experiencia del usuario
La experiencia del usuario es un proceso que nunca acaba. Por el contrario, podemos decir que es un ciclo en el que no solo se ven involucrados los profesionales de UX, sino también los usuarios mismos y los avances tecnológicos. Este recorre las siguientes grandes etapas:
- Investigación: ocurre cuando se evalúan las necesidades de los clientes para saber qué es lo que quieren de tus plataformas o bien cómo interactúan actualmente con ellas.
- Diseño: consiste en planificar una propuesta para optimizar la forma en que los usuarios navegan y para adecuarlas a sus hábitos.
- Construcción: implica la programación de los sitios y aplicaciones con el fin de llevar el diseño y la lógica de navegación al espacio virtual de navegación.
- Prueba: conlleva la evaluación de la propuesta aterrizada en la web, ya sea mediante estudios de mercado o pruebas de usabilidad internas.
- Lanzamiento: sucede cuando ya se comprobó que el sistema funciona, que agrada a los usuarios y que está lista para usarse.
Qué es la investigación de experiencia de usuario
Una investigación de experiencia de usuario consiste en analizar a los usuarios y sus necesidades para robustecer el proceso de diseño correspondiente. Las empresas y los diseñadores la utilizan para llegar a conclusiones específicas sobre lo que funciona para quienes navegan por la página y qué debe cambiarse.
Aquí te presentamos a detalle un método para realizar una investigación UX: las pruebas de usabilidad.
Pruebas de usabilidad
Las pruebas de usabilidad evalúan el éxito de un producto al probarlo con usuarios reales. Estas brindan a las compañías información real sobre cómo las personas usan un producto o sistema y cómo funcionan para ellas. Hay dos métodos principales para realizar este tipo de pruebas:
- Pruebas Hallway: son una forma rápida y económica para que las empresas obtengan información sobre los usuarios. Aquí varios individuos al azar emplean los productos y dan su opinión sobre su experiencia.
- Pruebas de usabilidad remota: permiten investigar el uso de la plataforma o producto en el medio natural de las personas (como en su hogar u oficina). Estas se pueden moderar de manera fácil por las organizaciones.
Herramientas de pruebas de usabilidad
Las siguientes herramientas permiten a los investigadores y diseñadores recopilar comentarios precisos de los usuarios. De esta manera, obtienen información suficiente para hacer cambios prácticos y objetivos.
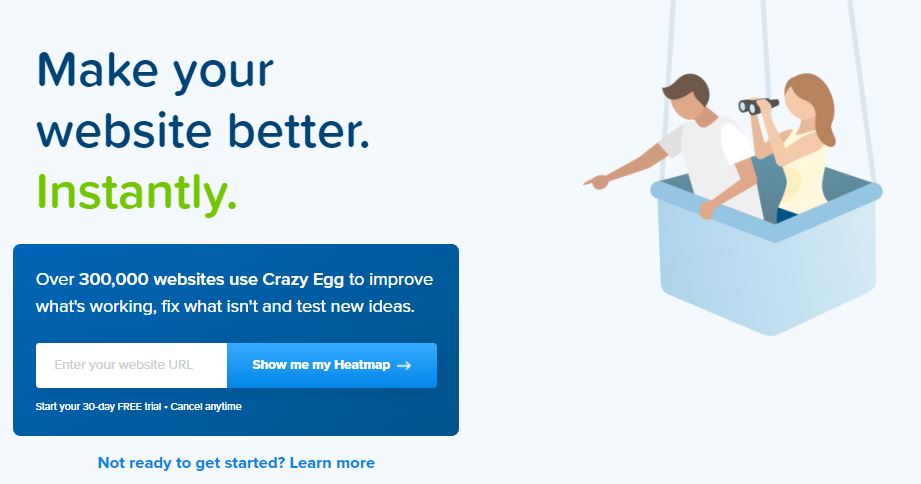
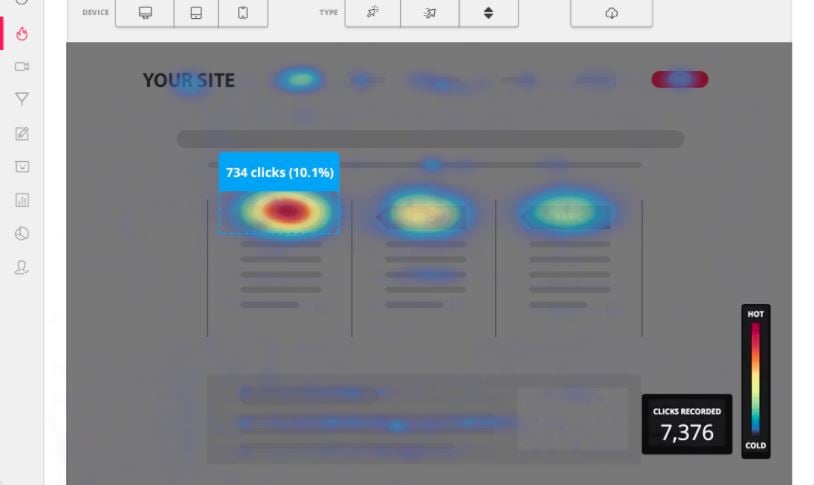
1. Crazy Egg

Imagen de Crazy Egg
Esta plataforma permite a las empresas ver exactamente en qué hacen clic los usuarios mientras están en un sitio web. También registra de dónde provienen los visitantes del sitio, incluida la ubicación geográfica o si fueron referidos desde otro sitio.
2. Hotjar

Imagen de Hotjar
Este programa combina análisis y comentarios para brindar una visión general sobre cómo mejorar la experiencia del usuario. Esto lo hace mediante mapas de calor, tasas de visitantes, embudos de conversión, entre otras funciones.
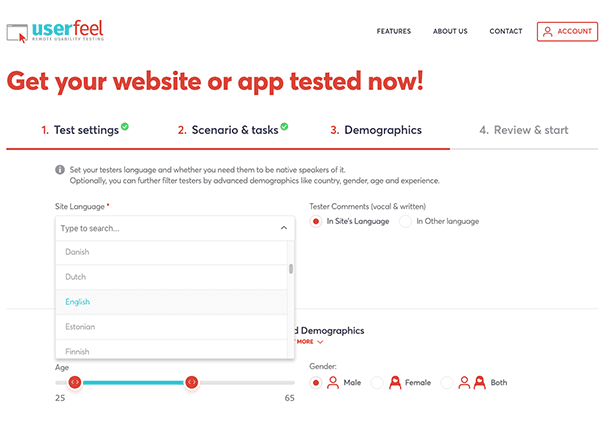
3. Userfeel

Imagen de Userfeel
Userfeel es un servicio en línea que te ayudará a entender por qué cierta página recibe más o menos atención. Una de sus características más atractivas es que puede analizar sitios en 40 idiomas, lo que te servirá para tus campañas y clientes globales.
Las 5 etapas de una estrategia de experiencia de usuario
Una estrategia de usuario se desarrolla en varias etapas, todas ellas con un enfoque centrado en el usuario. Por eso, consideran las necesidades de tus prospectos en cada momento para que logres resolver los problemas que enfrentan, crees alternativas e implementes la mejor solución para ellos.
1. Comprende los puntos de dolor de tu usuario
Dado que el propósito principal es mejorar la experiencia del usuario, tu primer paso tiene que ser descubrir cuáles son los desafíos y expectativas de tu audiencia. Una vez que los comprendas, podrás resolverlos.
En un artículo para Career Foundry, Rosie Allabarton destaca el papel de la empatía en esta etapa:
«Trabajarás con grupos de usuarios con diversos orígenes y que tienen experiencias diversas. Tu trabajo es tratar de entender por qué se comportan de la manera en que lo hacen; no tratar de cambiar ese comportamiento o influir en él, sino acomodarlo en el producto».
Puedes usar diferentes métodos para recopilar información sobre los usuarios, por ejemplo:
Entrevista de experiencia de usuario
Las entrevistas de usuarios consisten en que un grupo de usuarios navegue a través de un sitio o pruebe un producto, tuyo o de un competidor, mientras tu equipo lo observa.
De esa manera, podrás mirar cómo interactúa la gente con tu web, mercancía o servicio y recopilar comentarios en tiempo real. Por ejemplo, tal vez los usuarios ni siquiera miren el botón de llamada a la acción en tu página de inicio; quizá quieran un recuadro de búsqueda para navegar mejor o no entienden el instructivo de tus artículos. Al final, puedes incorporar este feedback en tu estrategia.
Si no puedes realizar este proceso en persona, siempre puedes optar por sesiones de prueba de forma remota.
Encuesta de experiencia de usuario en línea
Las encuestas en línea son una excelente manera de recopilar comentarios de una audiencia más amplia. Estas consisten en una serie de preguntas específicas para un público muestra, las cuales pueden adoptar una variedad de formatos, como:
- «Sí» o «no»
- Opción múltiple
- Casillas de verificación
- Opciones de menú desplegable
- Clasificación
- Escalas de clasificación
- Respuestas de cuadro de texto
Por lo general, se distribuyen por medio de formularios y luego se recopilan en una base de datos, para que tu equipo y otras partes interesadas puedan revisarlas.
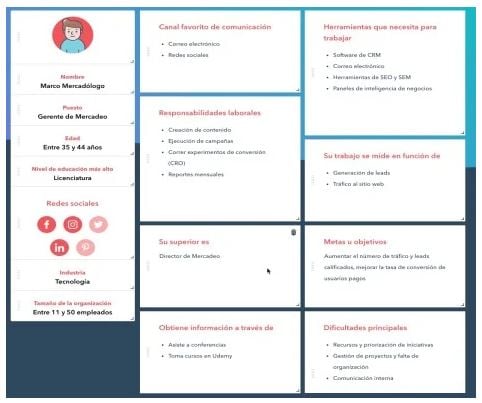
2. Haz user personas (representaciones de usuario)
Ahora es tiempo de resumir la información que recopilaste. Para esto, crear user (buyer personas), los cuales son representaciones semificticias de tus clientes ideales basadas en datos e investigaciones. Estas te ayudarán a comprender mejor a tus clientes actuales y prospectos, de modo que puedas personalizar tus productos, servicios, contenido y mensajes para satisfacer sus necesidades, comportamientos y preocupaciones específicas.

Además, ayudan a garantizar que todos los miembros de tu equipo comprendan, recuerden y se centren en el usuario final durante todo el proceso. Si quieres saber más sobre este proceso, ingresa al generador gratuito de buyer personas de HubSpot.
3. Crea un mapa de experiencia de usuario
Aunque es útil clasificar a tu público en varios user personas, cada usuario es único, es decir, que las personas interactuarán con tu negocio de distintas maneras, incluso, si tienen el mismo objetivo. Por eso, localiza el patrón que más se repite para crear un mapa de experiencia de usuario e identifica de dónde llega más tráfico a tu sitio o cuál canal de comunicación es el más saturado.
Digamos que un grupo de personas está buscando postularse para un puesto en tu empresa. Algunos navegarán en tu página de inicio, harán clic en «Trabaja con nosotros» en la barra de navegación y luego buscarán las plazas laborales. Sin embargo, otros ingresarán el nombre de tu empresa más «vacantes» en Google.
El mapa de viaje del usuario tiene que abarcar todo su recorrido: desde el primer contacto que hace un usuario con tu marca hasta la posventa. En el siguiente ejemplo de un hotel, el proceso de reservación de sus clientes inicia con un mensaje y termina con una encuesta de experiencia por email. Este gráfico también indica cómo oscila la perspectiva desde lo positivo a lo negativo.

Imagen de Blanca B
Tu propósito será identificar los principales objetivos de los usuarios y asegurarte de que puedas cumplirlos. Un sitio de comercio electrónico, por ejemplo, deberá identificar todas las formas en que un cliente completaría una compra para asegurarse de que el sitio le ayude en cada paso. Asimismo, tendrá que mejorar la funcionalidad para que un cliente pueda comprar desde un equipo de escritorio, en una tableta o en un smartphone, entre otros aspectos.
4. Crea un plan de acción
Ahora que has trazado los recorridos de tus usuarios, es hora de convertirlos en procesos para tu empresa.
Comienza por evaluar la funcionalidad de tu producto o servicio. Para ello, puede ayudarte el comportamiento del usuario previsto para encontrar problemas potenciales o pasos sobrantes que obstaculicen las conversiones o las ventas. Por ejemplo, muchos negocios han adoptado la aplicación de WhatsApp para comunicarse de manera más rápida con sus clientes y realizar cotizaciones, solucionar dudas o recibir pedidos de mejor manera.
Ahora traza una estructura de cómo vas a aplicar esas mejoras, en cuánto tiempo y quiénes serán los responsables. De esa manera, podrás aplicar cambios de forma organizada, obtener la aprobación de otras partes interesadas y pasar con confianza a la etapa siguiente.
5. Implementa la estrategia
En esta fase, ejecutarás los cambios para descubrir si hay problemas. Tu labor será monitorear si la experiencia de los usuarios es positiva o negativa y cuáles son los motivos por los que expresan una opinión u otra. Esto te servirá como retroalimentación para hacer cualquier tipo de ajuste.
Ejemplos de experiencia de usuario (UX)
1. Nintendo Switch
Nintendo Switch agregó en sus consolas portátiles un pequeño sensor para regular los niveles de brillo óptimos para los ojos. Además, te permite ahorrar batería en caso de ser necesario. Por eso, es un elemento muy funcional y brinda altos beneficios a los usuarios.

Imagen de Hobby Consolas
2. Uber
Otro ejemplo de experiencia innovadora lo podemos ver en Uber, quien desarrolló una aplicación móvil para que sus clientes soliciten servicio de transporte; pedir comida y contratar servicios de paquetería. También la interfaz de la app está bien adaptada para que las personas puedan navegar en ella de manera fácil.
Asimismo, les ofrece la posibilidad de cambiar rápidamente la modalidad de pago con tarjeta a pago en efectivo, algo que hace algunos años no era tan sencillo (incluso había zonas donde no aparecía tal opción).

3. Chili’s
La cadena de comida estadounidense implementó un acceso a su menú por medio de códigos QR. Esta medida surgió dentro del contexto de la emergencia sanitaria, donde la distancia social era muy importante. Así que, gracias a este cambio, los usuarios se sintieron mucho más seguros al no tener que compartir un panfleto impreso tocado por muchas personas. Además, durante todo este periodo, les brindó servicio de wifi gratuito a sus clientes.

Imagen de Chili’s
4. Santander
Santander es una de las instituciones bancarias con mayor reconocimiento en el mundo. Esto como resultado de su servicio al cliente, productos financieros y porque ha invertido grandes cantidades de recursos en el diseño de la experiencia de sus usuarios. Esto es cierto tanto para sus sucursales físicas como para su banca en línea.
Uno de sus cambios más importantes en este sentido es la integración de sus dos aplicaciones principales: SuperMóvil y Super Wallet. Hasta hace poco, su distribución generaba confusión entre sus usuarios. Por eso, ahora los clientes tienen un mejor servicio, ya que pueden bloquear sus tarjetas desde una misma app, así como validar trámites y procesos de manera sencilla.

5. Amazon
Si alguna vez has visitado el sitio de Amazon, sabrás que encontrar productos es una tarea sencilla, incluso si no sabes qué es lo que estás buscando. La empresa consiguió este objetivo por su manera de mostrar recomendaciones personalizadas en la página de inicio, así como bloques con categorías relevantes, como ofertas o promociones bancarias.
De este modo, el visitante no tiene que navegar durante mucho tiempo para encontrar un producto hecho a la medida de sus gustos y necesidades.

Imagen de Amazon
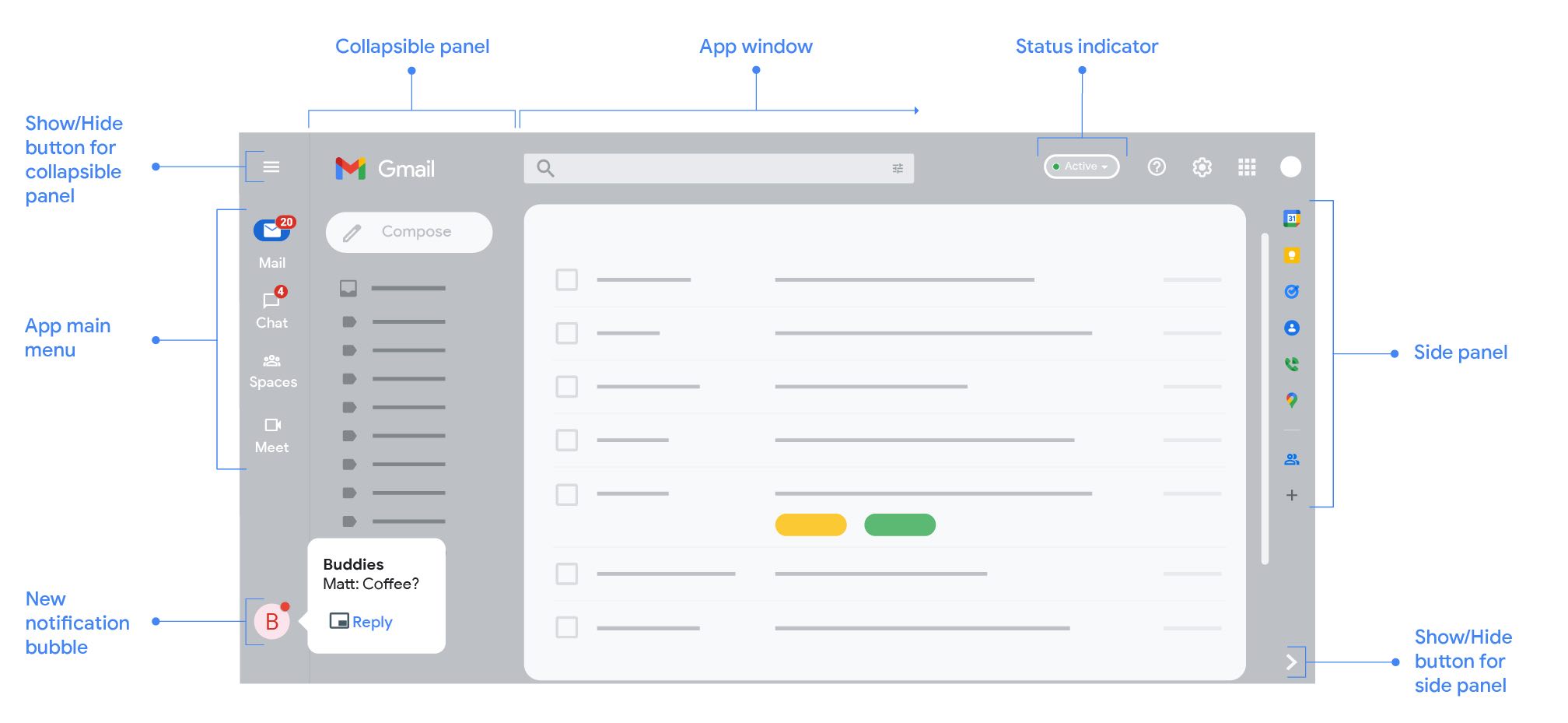
6. Gmail
Por último, tenemos la experiencia creada por Google en su plataforma de correo electrónico. Gmail es una herramienta usada por más de 1.8 mil millones de usuarios, lo que deja ver que es uno de los servicios de email favoritos debido a su gran diseño detrás de su interfaz.
En contraposición a otras plataformas, Gmail ha puesto la velocidad y simplicidad en el corazón de su estrategia de UX. Seguro has notado las modificaciones que han integrado a lo largo del tiempo en sus funcionalidades para acceder, responder y eliminar comunicaciones.

Imagen de Gmail
Cómo mejorar la experiencia del usuario
Ahora que conoces ejemplos de UX exitosos, te damos algunos consejos breves que te ayudarán a cumplir con este proceso según las necesidades de tu negocio.
1. Pon a tu público ideal como protagonista
En vez de pensar en lo que tú quieres para tu sitio web, céntrate en la experiencia de tus visitantes. Pregúntate:
- ¿Cómo se sienten cuando interactúan con tu sitio? (esto te ayudará a enfocar el diseño emocional).
- ¿Les es fácil encontrar lo que buscan?
- ¿Llegaron con preguntas y se fueron con respuestas?
- ¿Su experiencia es de deleite o de frustración?
- ¿Cumplieron su objetivo?
Más allá del motivo de la visita, tu sitio debe ayudar a tus clientes a alcanzar sus objetivos de manera fácil y eficiente. De lo contrario, corres el riesgo de perderlos para siempre. Cuando identifiques aquello que le interesa a tus visitantes, será momento de comenzar tu proceso de diseño web y de tus aplicaciones.
2. Verifica que tu sitio web sea útil
Los usuarios llegan a tu sitio por una razón (puede que quieran ver tus precios, chatear con alguien del equipo de atención al cliente o leer el blog). Para analizar qué tan útil es tu web, puedes realizar alguna de estas acciones:
- Analiza constantemente las métricas del sitio web: revisa el número de visualizaciones de la página, las entradas, el tiempo de visita y la tasa de rebote. Esto te dará una idea del tráfico que tienes en la página y qué tan relevante es el contenido para los visitantes.
- Realiza encuestas para los visitantes: las encuestas son una excelente forma de conocer la opinión de tu audiencia sobre tu sitio o producto. Haz preguntas específicas, como: «¿Por qué visitaste el sitio?» o «¿Qué es lo que buscabas?». Puedes realizar encuestas en tu página, por correo electrónico o en tus redes sociales.
- Usa un software de mapas de calor: recoge información sin interactuar con los clientes. Programas como Hotjar analizan cuáles secciones de tu sitio visitan los usuarios y en dónde encuentran más dificultades. También puedes emplear un software de eye tracking que te ayude a saber cuáles áreas de tu página miran tus usuarios y durante cuánto tiempo.
3. Asegúrate de que también sea intuitivo
Si los usuarios no saben dónde buscar o qué es lo más relevante para ellos, su experiencia puede ser confusa y negativa. Ofrecerles mucha información o pedirles demasiado a tus visitantes solo los confundirá y provocará que abandonen el sitio. Así que procura simplificar para que hagas más con menos recursos.
Por ejemplo, la ley de Fitts es un modelo predictivo que determina la cantidad de tiempo que le toma a un usuario específico mover su cursor a un área objetivo dentro de una página web. Este principio dice que «el tiempo requerido para moverse a un objetivo depende de la distancia a él, pero se relaciona inversamente con su tamaño». Este recurso se usa de manera amplia para mejorar la ergonomía, además de la usabilidad para los visitantes.
Cuando no sepas cómo puedes hacer más simple e intuitiva la navegación de tu sitio, puedes usar esta ley para distribuir mejor tus elementos y poner a disposición del usuario lo que más necesita.
3. Genera consistencia en todo el sitio
A los seres humanos nos gusta la familiaridad por naturaleza, por lo que cuanto más habituados estamos con algo, más nos gusta. Aprovecha este efecto y crea consistencia para tu sitio o productos. Busca la uniformidad en el diseño, en la disposición de los elementos, los colores, las fuentes y el contenido que uses.
Para garantizar este efecto, define guías para el contenido visual y escrito. Un documento de este tipo establece las pautas para los logotipos, las opciones de fuentes, los colores y la distribución de los elementos. Además, te permiten determinar el tono de tu empresa, cómo dirigirte a tus clientes, entre otros aspectos.
4. Fomenta que tu sitio sea accesible
Maneja estándares de accesibilidad para elementos como la lectura en pantalla, el contraste de color y el tamaño de las fuentes. Puedes empezar por revisar las opciones de validadores de accesibilidad en sitios web para evaluar tu sitio.
Ayuda a los visitantes a encontrar fácilmente lo que buscan con un menú de navegación claro, por ejemplo, y usa la técnica de ordenación de tarjetas o card sorting para definir su aspecto.
También puedes hacer pruebas de usabilidad para notar las dificultades que tengan las personas al usar tu página o aplicación, como problemas para usar el menú principal o encontrar la información que necesitan.
Luego, realiza modificaciones en función de los resultados y recuerda:
- Tip de experto 1: intenta no rebasar más de 7 elementos en el menú principal y en la mayoría de los casos, evita tener más de 3 niveles de navegación secundaria.
- Tip de experto 2: incluye el menú en el encabezado y en el pie de página de tu sitio para simplificar la navegación y mantener el interés de los visitantes.
5. Ten en cuenta que tu sitio web debe ser atractivo
Lo simple también puede ser atractivo. Cuando las personas entienden el objetivo de una página y su contenido a primera vista, gracias a su simplicidad y orden, se genera una experiencia de usuario positiva.
Puedes valerte de estos elementos para mejorar la organización de tus plataformas:
- Usa espacio en blanco en las páginas del sitio web para destacar información importante y centrar la atención del lector.
- Las imágenes relevantes son una excelente forma de transmitir información, aumentar el atractivo visual de la página y complementar su objetivo.
- El tiempo promedio de navegación en los sitios aumenta al añadir videos, así que no dudes en usarlos.
- Mantén un diseño simple y despejado. Asegúrate de que los colores y las fuentes que elijas reflejen tu marca. Busca un equilibrio entre los colores de contraste y los más neutros, así como intenta no usar más de dos familias de fuentes.
- Plantea un objetivo por página para que elijas cuidadosamente el diseño y la disposición de los elementos.
6. Mide y mejora su rendimiento
Por último, no olvides que tu sitio web debe evolucionar constantemente, pues los usuarios, las herramientas tecnológicas y los temas de conversación cambian todo el tiempo.
Así que no está de más innovar en las maneras que tienes para conectar con tu público. Lo que funcionó ayer podría no funcionar hoy. Sé crítico y pregúntate cómo crear una experiencia renovada y excepcional. No olvides que es una tarea que requiere de mucha constancia y nunca termina.
Beneficios de mejorar la experiencia del usuario
La experiencia de usuario no es un campo nuevo: las marcas siempre se han preocupado por darle a los clientes vivencias únicas y hechas a la medida de sus gustos, incluso antes de la invención de la internet. Esto porque un consumidor satisfecho es un cliente en potencia dispuesto a adquirir las ofertas de una marca.
Por esto, podemos deducir que el mayor beneficio de mejorar la experiencia del usuario no es para los consumidores, sino para las empresas, Esto se debe a que les permite conocer a detalle a sus clientes, responder mejor a sus deseos y asegurar su preferencia, lo que garantiza el éxito de un negocio.
¿Quieres saber más sobre cómo crear un sitio web excepcional tanto para los usuarios como para los motores de búsqueda? Visita el curso de certificación gratuito de CMS Hub para marketers.
Esta certificación está dirigida a profesionales de marketing, administradores, creadores de contenido y otros usuarios no técnicos que quieran aprender a implementar y administrar su CMS (gestor de contenidos), diseñar un sitio web enfocado en el usuario y generar informes de rendimiento, así como estructurar y administrar los materiales del sitio.