Tus diseñadores dedicaron tiempo y su visión a crear tu producto o sitio web. Ahora que necesitas evaluarlo, requieres un punto de vista distinto.
Las pruebas de usabilidad están enfocadas en el usuario final y te ayudan a crear la mejor experiencia de usuario (también conocida como UX), en cuanto que obtendrás sus comentarios de forma directa.
- Qué es la usabilidad
- Los 10 principios de la usabilidad
- Qué son las pruebas de usabilidad
- 5 beneficios de las pruebas de usabilidad
- 3 tipos de pruebas de usabilidad
- Cómo hacer pruebas de usabilidad: 9 fases
- 3 métricas de usabilidad
- 3 herramientas para pruebas de usabilidad
- 3 ejemplos de pruebas de usabilidad
Aquí, conocerás qué son las pruebas de usabilidad, cuáles son sus beneficios y cómo realizar tu propio estudio de manera efectiva, de acuerdo con expertas y expertos. Pero antes veamos qué es la usabilidad en general.
Qué es la usabilidad
La usabilidad se refiere a la facilidad con que las personas pueden utilizar una interfaz o producto para lograr una tarea específica. Esta se cumple cuando el diseño es intuitivo, eficiente, satisfactorio y accesible para todo tipo de usuarios.
Abarca tanto la experiencia del usuario como la sencillez para lograr un objetivo por medio de un sistema o dispositivo, por lo que es aplicable tanto a software como a hardware.
Cuando desarrollas un sitio web o cuando, incluso, trabajas en la creación de páginas de aterrizaje, la usabilidad consiste en que los usuarios naveguen por ellas sin inconvenientes. Además, que su experiencia sea lo más natural posible.
Los 10 principios de la usabilidad
La usabilidad es un aspecto fundamental en el diseño de productos y sistemas interactivos. Un producto con buena usabilidad, tal como lo mencionamos anteriormente, permite a los usuarios realizar tareas específicas con eficacia, eficiencia y satisfacción; mientras que un producto con mala usabilidad puede generar frustración, errores y abandono.
Jakob Nielsen, un reconocido experto en usabilidad, ha definido los 10 principios de usabilidad que deben ser considerados en el diseño de productos y sistemas interactivos. Estos, se basan en la idea de que la interfaz debe ser fácil de aprender y de utilizar, así como permitir a los usuarios completar tareas de manera eficiente y efectiva.
Los principios de usabilidad de Nielsen son ampliamente utilizados en la industria del diseño de productos y sistemas interactivos, y son considerados como una guía esencial para lograr una buena usabilidad. Aquí te los presentamos:
1. Visibilidad del estado del sistema
Requiere mantener a los usuarios informados sobre lo que está sucediendo en el sistema, mediante indicadores claros y mensajes apropiados. Esto significa que tu usuario sabe exactamente qué está pasando, en el momento preciso.
Ejemplo: al rellenar un formulario, el usuario sabe si el envío fue procesado y cuándo lo contactarás.
2. Relación entre el sistema y el mundo real
Implica utilizar un lenguaje y convenciones familiares a los usuarios, con base en su conocimiento previo. Es decir, la información está disponible en un orden lógico y en un lenguaje convencional.
Ejemplo: eliminas el lenguaje técnico en las páginas dedicadas a los consumidores finales.
3. Control y libertad del usuario
Consiste en permitir a los usuarios retroceder y salir de situaciones no deseadas, así como ofrecer un camino claro para completar tareas. Esto brinda oportunidad a que tus usuarios pueden rehacer o deshacer sus pasos al navegar.
Ejemplo: pones un botón de «Ir atrás» en una página de producto.
4. Estándares y consistencia
Implica utilizar convenciones de diseño y patrones de interacción comunes en la industria, para que los usuarios se sientan familiarizados. Cada término o situación está utilizado de manera unívoca y no hay formas distintas de nombrar o mostrar una misma cosa.
Ejemplo: haces que todos los botones de «Seguir» tengan la misma apariencia.
5. Prevención de errores
Hay que evitar que los usuarios cometan errores mediante mensajes claros y elementos de diseños preventivos. Existen varias maneras de minimizar las equivocaciones en la plataforma.
Ejemplo: añades un mensaje de «Confirmar envío de los datos» antes de que el usuario pase a la etapa siguiente.
6. Reconocimiento en vez de recuerdo
Es necesario reducir la carga cognitiva de los usuarios, permitiéndoles identificar objetos y opciones en lugar de requerir que los recuerden. Esto significa que tus usuarios no deban memorizar continuamente lo que necesitan hacer, ya que tienen sus opciones visibles.
Ejemplo: instalas botones con iconos fácilmente reconocibles.
7. Flexibilidad y eficiencia en el uso
Debes permitir que los usuarios personalicen y adapten la interfaz a sus necesidades, así como ofrecer atajos y funciones avanzadas para usuarios con mayor experiencia. Esto significa que tus distintos tipos de usuarios encuentran un uso adecuado a sus necesidades.
Ejemplo: tienes opciones visibles para los usuarios nuevos, a la vez que cuentas con atajos para los más experimentados.
8. Diseño minimalista y estético
Prefiere utilizar un diseño atractivo, equilibrado y sencillo que no distraiga de la tarea principal. Cada pieza de información es relevante. Lo superfluo es eliminado.
Ejemplo: suprimes los botones que son raramente utilizados, con el fin de que las opciones más importantes aparezcan de manera clara.
9. Ayuda y documentación
Proporciona ayuda y documentación clara y útil que los usuarios puedan buscar fácilmente. Como parte de esto, indicas los errores de manera comprensible, sin lenguaje técnico y con una solución rápida.
Ejemplo: haces que tus páginas rotas no muestren un simple código, sino que explicas al usuario qué significa y qué puede hacer.
10. Retroalimentación y confirmación
Proporciona retroalimentación al usuario en cada paso del proceso y confirma que se han realizado las acciones deseadas. Para ello, también es indispensable que los usuarios dispongan de una base de conocimiento enfocada en acciones.
Ejemplo: añades una lista de preguntas frecuentes.
Qué son las pruebas de usabilidad
Las pruebas de usabilidad son una técnica de evaluación en la que los usuarios interactúan con un producto, sistema o sitio web y se observa su comportamiento. Se utilizan para identificar problemas de usabilidad y mejorar la experiencia del usuario.
Las pruebas de usabilidad pueden realizarse de forma remota o personal e incluir varios métodos como observación, registro de pantalla o retroalimentación verbal. Gracias a ellas, los evaluadores de UX saben si los usuarios reales del producto o sitio web navegan de manera fácil e intuitiva.
Generalmente, los investigadores y evaluadores de UX llevan a cabo estudios de usabilidad en cada iteración del producto, desde su desarrollo inicial hasta el lanzamiento del mismo. Esto permite descubrir cualquier problema con el producto a partir de la experiencia del usuario, decidir cómo solucionar estos problemas y, en última instancia, determinar si el producto es realmente útil.
Identificar y solucionar estos problemas iniciales ahorra a las empresas tiempo y dinero: los desarrolladores no tienen que revisar el código de un producto terminado con un diseño deficiente, y es más probable que el equipo de producto lo lance a tiempo.
Durante un estudio de usabilidad, el moderador pide a los participantes en sus sesiones individuales que completen una serie de tareas, mientras que el resto del equipo observa y toma notas. Al observar a los usuarios reales navegar por el producto o sitio web y escuchar sus elogios e inquietudes, podrás identificar dónde logran completar las tareas de forma rápida y exitosa, así como dónde disfrutan más la experiencia y dónde encuentran problemas y experimentan confusión.
Después de realizar el estudio, es importante analizar los resultados e informar al líder del proyecto sobre cualquier idea interesante.
5 beneficios de las pruebas de usabilidad
Hay cinco ventajas principales sobre otros métodos para examinar la experiencia del usuario, tales como los cuestionarios. En general, las pruebas de usabilidad:
- Brindan un examen imparcial, preciso y directo de la experiencia del usuario sobre el producto o sitio web. Al probar la usabilidad en una muestra de usuarios reales (que no están sesgados por las emociones que experimentan los creadores y diseñadores), sus comentarios resolverán la mayoría de los debates internos del equipo.
- Son convenientes, pues requieren pocas adecuaciones. Para llevar a cabo el estudio, todo lo que tienes que hacer es encontrar una habitación tranquila y traer un equipo de grabación portátil. Si no tienes equipo de grabación, alguien de tu equipo puede tomar notas.
- Pueden evidenciar qué hacen los usuarios con tu producto o en tu sitio web y por qué realizan esas acciones.
- Te permiten abordar los problemas del producto o sitio web antes de gastar recursos en un diseño potencialmente deficiente.
- Posibilitan un diseño intuitivo que, a su vez, aumenta el uso, mejora los resultados que obtienen los usuarios y fomenta una mayor demanda del sitio web o producto.
3 tipos de pruebas de usabilidad
- Pruebas de usabilidad de guerrilla o de pasillo
- Pruebas de usabilidad remota no moderada
- Pruebas de usabilidad moderadas
1. Pruebas de usabilidad de guerrilla o de pasillo
Este tipo de estudio se realiza en algún lugar con mucho tránsito peatonal. Esto te permite que, entre los transeúntes, selecciones al azar personas que tal vez nunca hayan oído hablar de tu producto o sitio web y solicitarles evalúen la experiencia.
2. Pruebas de usabilidad remota no moderada
La prueba de usabilidad remota no moderada tiene dos ventajas principales: utiliza un software de terceros para reclutar participantes objetivo para el estudio, de modo que puedes dedicar menos tiempo en reclutar y más tiempo a investigar. También, permite a los participantes interactuar con tu interfaz por sí mismos y en su entorno natural: el software puede grabar video y audio del usuario completando tareas.
Permitir que los participantes interactúen con el diseño en su entorno natural, sin que nadie los observe, puede brindarte una retroalimentación más realista y objetiva. Cuando te encuentras en la misma sala que los participantes, puedes motivarlos a que hagan un mayor esfuerzo para completar las tareas, ya que no quieren parecer incompetentes frente a un experto. Su experiencia percibida también puede llevarlos a complacerte en lugar de ser honestos cuando les pides su opinión, sesgando las reacciones y comentarios de su experiencia de usuario.
3. Pruebas de usabilidad moderadas
La prueba de usabilidad moderada tiene dos ventajas principales. Interactuar con los participantes en persona o mediante una llamada de video te permite pedirles que expliquen sus comentarios si no los comprendes, lo que es imposible de hacer en un estudio de usabilidad no moderado. También, podrá ayudar a los usuarios a entender la tarea y mantenerlos en el camino.
Cómo hacer pruebas de usabilidad: 9 fases
1. Decide qué parte de tu producto o sitio web quieres probar
¿Tienes alguna pregunta urgente sobre cómo interactúan los usuarios con ciertas partes de tu diseño, una interacción o flujo de trabajo en particular? ¿Te preguntas qué harán primero los usuarios, cuando lleguen a la página o conozcan tu producto? Reúne tus ideas sobre las ventajas, desventajas y áreas de mejora de tu producto o sitio web para que puedas crear una hipótesis sólida para tu estudio.
2. Elige las tareas de tu estudio
Las tareas de tus participantes deben ser los objetivos más comunes de tus usuarios cuando interactúan con tu producto o sitio web, como hacer una compra, por ejemplo.
3. Establece un estándar para el éxito de cada tarea
Una vez que decidas qué probar y cómo probarlo, asegúrate de establecer criterios claros para determinar el éxito de cada tarea. Por ejemplo, en una de las pruebas de usabilidad para la herramienta Estrategia de Contenido de HubSpot, teníamos que añadir una publicación de blog a un cluster e informar cada paso que dimos.
Si registras cuáles son los pasos que deben dar tus usuarios, podrás establecer un umbral de éxito o fracaso para cada tarea, y determinar si la experiencia de usuario es lo suficientemente intuitiva o no.
4. Redacta un plan de estudio y un guion
Al comienzo de tu guion, debes incluir el propósito del estudio. Anuncia si vas a grabar las sesiones, da algunos antecedentes del producto o sitio web y haz preguntas para determinar cuánto saben los participantes acerca del objeto de estudio. Por último, los moderadores deben seguir el mismo guion en cada sesión de usuario, a fin de que el estudio sea coherente, imparcial y con un enfoque científico.
5. Delega las funciones
Durante el estudio de usabilidad, el moderador debe encaminar cuidadosamente a los participantes y seguir estrictamente el guion. Debe mantenerse neutral, no ceder ante la presión social y hacer que los participantes se sientan cómodos, mientras los impulsa a completar las tareas. Piensa en cuál miembro de tu equipo va mejor con este rol.
Tomar notas durante el estudio también es igual de importante. Si no hay datos registrados, no puedes extraer ninguna información que pruebe o refute tu hipótesis. El oyente más atento de tu equipo debe ser quien tome las notas.
6. Encuentra a tus participantes
La detección y reclutamiento de los participantes correctos es la parte más difícil de las pruebas de usabilidad. La mayoría de los expertos en usabilidad sugieren que solo debes evaluar a 5 participantes durante cada estudio, cuidando que su perfil coincida con tu base de usuarios real. Con una muestra tan reducida será un reto replicarla.
Para reclutar a los participantes ideales para el estudio, crea el user/buyer persona más detallado y específico que puedas y motívalos a participar con una tarjeta de regalo u otra recompensa atractiva.
Reclutar colegas de otros departamentos que potencialmente usarían tu producto, también es otra opción. Cuidado con dejar que uno de los miembros de tu equipo conozca a los participantes, porque entonces esa relación personal puede crear un sesgo, ya que van a procurar ser amables entre sí, por ejemplo: el investigador podría ayudar al usuario a completar una tarea o el usuario podría no querer criticar el diseño del producto del investigador.
7. Realiza el estudio
Durante el estudio, debes pedir a los participantes que completen una tarea a la vez, sin ayuda u orientación. Si el participante te pregunta cómo hacer algo, no digas nada, ya que es importante registrar cuánto tiempo les lleva a los usuarios descubrir tu interfaz.
Pedirles a los participantes que «piensen en voz alta» es una táctica efectiva. De este modo sabrás lo que pasa por la cabeza de un usuario cuando interactúa con tu producto o sitio web.
Después de completar cada tarea, solicita comentarios acerca de si esperarían ver en el mercado tu producto tal cual es ahora; si habrían completado la tarea si no fuera una prueba; si recomendarían tu producto a un amigo, y qué cambiarían. Estos datos cualitativos pueden ayudarte a identificar más ventajas y desventajas del diseño.
8. Analiza tus datos
Vas a recolectar muchos datos cualitativos después del estudio. Analizarlos te ayudará a descubrir patrones de cualquier asunto, así como medir la gravedad de cada problema de usabilidad y proporcionar recomendaciones de diseño al equipo de ingeniería.
Cuando analices tus datos, asegúrate de prestar atención tanto al rendimiento de los usuarios como a sus sentimientos sobre el producto. No es inusual que un participante logre su objetivo de manera rápida y exitosa, y aun así, se exprese de forma negativa sobre la experiencia.
9. Informa tus hallazgos
Después de extraer información de los datos, informa las conclusiones principales. Determina los pasos a seguir para perfeccionar el diseño del producto o sitio web y las mejoras que esperas ver durante la próxima ronda de pruebas.
Cómo hacer preguntas en una prueba o test de usabilidad
Seguir un guion o incluso una plantilla de preguntas para cada uno de los estudios de usabilidad no tendría ningún sentido, ya que el tema de cada estudio es diferente. Tendrás que adaptar las preguntas a los aspectos que deseas conocer, pero lo más importante: deberás saber cómo hacer buenas preguntas.
Los siguientes consejos de la investigadora senior de UX de HubSpot Julie Fischer te enseñarán cómo hacer las preguntas correctas durante un estudio de usabilidad:
- No elabores preguntas clave que inserten tu propio sesgo u opinión en la mente de los participantes, ya que terminarán haciendo lo que tu quieres, en lugar de que lo resuelvan solos.
- Pregunta a los participantes cómo completarían una meta o tarea en el producto o en el sitio web, en lugar de decirles qué hacer a continuación.
- Cuando los participantes pregunten: «¿Qué hace esto?» deberás contestar con otra interrogante: «¿Qué esperas que haga?», en lugar de darles la respuesta.
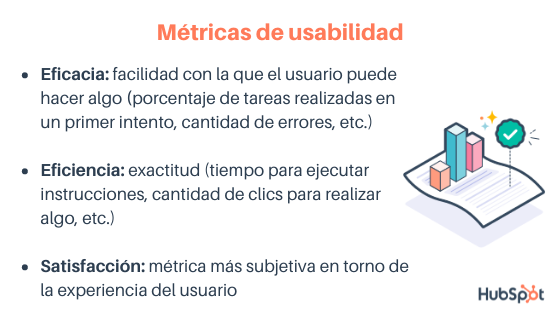
3 métricas de usabilidad
Una vez que hayas realizado tus pruebas de usabilidad, el siguiente paso es medir tus resultados para obtener respuestas que te ayuden a optimizar tu sitio web. Entre las métricas de usabilidad más útiles se encuentran las siguientes:

1. Eficacia
La eficacia mide la facilidad que los usuarios tienen al visitar tu sitio web. Entre los aspectos más importantes a tener en cuenta están:
- Porcentaje de tareas realizadas con éxito en un primer intento.
- Cantidad de errores por unidad de tiempo.
- Cantidad de solicitudes de asistencia.
- Porcentaje de usuarios que pueden navegar por tu sitio sin necesidad de una previa orientación (de forma intuitiva).
2. Eficiencia
La eficiencia mide todo lo relacionado con la exactitud. Esto puede referirse al nivel de esfuerzo que un usuario debe emplear para navegar por tu sitio web. Cuantos más objetivos alcanzados con facilidad, mejor será el nivel de usabilidad. Algunas claves a medir son las siguientes:
- Tiempo para ejecutar instrucciones.
- Tiempo empleado en el primer intento.
- Tiempo para realizar alguna labor dentro del sitio.
- Cantidad de clics, toques o teclas utilizadas dentro del sitio para lograr una actividad.
- Tiempo dedicado a la corrección de errores.
3. Satisfacción
Esta métrica podría pensarse que es muy subjetiva, pero es importante conocer el nivel de satisfacción que un usuario tiene con tu sitio web y saber cuáles son sus pensamientos finales después de su navegación. De esto depende su índice de aceptación o rechazo. Algunos puntos importantes a considerar en esta métrica son:
- Porcentaje de clientes satisfechos.
- Porcentaje de clientes que recomendarían el sitio.
- Porcentaje de clientes que califican al sitio como accesible.
1. UserTesting
Usertesting es una plataforma de pruebas de usabilidad en línea que permite a los diseñadores y equipos de producto enviar sus prototipos o el diseño de páginas web a una comunidad de usuarios para obtener comentarios en video y en tiempo real. También ofrece funciones de seguimiento y análisis.

Imagen de UserTesting
2. Optimal Workshop
Optimal Workshop ofrece un conjunto de herramientas de investigación de usuario que incluye una amplia variedad de pruebas de usabilidad, por ejemplo, pruebas de árbol de navegación, cartas de clasificación y pruebas de búsqueda. Cada herramienta está diseñada para evaluar un aspecto específico de la usabilidad y proporcionar datos útiles para el diseño de una interfaz.

Imagen de Optimal Workshop
3. UserZoom
UserZoom es una plataforma de pruebas de usabilidad en línea que permite a los diseñadores y equipos de producto realizar estas tareas remotas y en persona, así como encuestas y entrevistas con usuarios. Ofrece funciones de seguimiento y análisis, como mapas de calor y grabación de pantallas para ayudar a los diseñadores a identificar problemas y áreas de mejora.

Imagen de UserZoom
3 ejemplos de pruebas de usabilidad
1. Google
Google es una empresa que ha realizado numerosas pruebas de usabilidad a lo largo de los años para mejorar la experiencia del usuario en sus productos, por ejemplo, el motor de búsqueda, Gmail y Google Maps.
Un ejemplo más concreto de una prueba de usabilidad realizada por Google, fue aquella donde los usuarios estaban teniendo dificultades para encontrar la función de «Guardar imagen» en Gmail, lo que llevó a la empresa a agregar un botón específico para facilitar la tarea.

2. Amazon
Amazon es conocido por su enfoque en la experiencia del usuario y ha realizado varias pruebas de usabilidad en su sitio web y aplicación móvil para mejorar la navegación, el proceso de compra y la búsqueda de productos.
Aun así, muchas pruebas y mejoras de usabilidad también pueden verse solicitadas por agentes externos en favor del consumidor. Tal es el caso cuando la Unión Europea solicitó a Amazon simplificar su proceso de cancelación en Europa.
Si has sido afín a esta plataforma, recordarás que antes, en caso de querer cancelar tu suscripción, parecía una misión imposible. Tanto, que incluso había blogs y notas informativas proporcionado el paso a paso para lograrlo. Esto no sucede más y debido a muchas peticiones, hoy en día puedes hacerlo en tan solo dos clics.
3. Dropbox
Dropbox ha realizado pruebas de usabilidad para mejorar la navegación y la experiencia del usuario en su plataforma de almacenamiento en la nube. Por ejemplo, en una de ellas, los usuarios encontraron difícil compartir carpetas con otras personas, lo que llevó a la compañía a simplificar el proceso y agregar funciones adicionales para organizar mejor los archivos y compartirlos de manera más sencilla.

Imagen de AS
Dejar que otra persona revise tu trabajo requiere valentía, ya que nadie quiere salir lastimado por una crítica, aunque sea constructiva. En realidad, cuando permites que los usuarios califiquen el diseño de tu producto, el resultado será mejor de lo que imaginas. A fin de cuentas, tu objetivo es ayudar a esas personas a tener la mejor experiencia posible.
Conoce nuestras herramientas si quieres comenzar en el diseño de páginas web con una usabilidad óptima, sin esfuerzo ni uso de código por tu parte.
Experiencia de usuario