Respuesta rápida
Los ejemplos de landing pages demuestran estrategias probadas de conversión: propuestas de valor claras, eliminación de fricciones y adaptación cultural a mercados hispanohablantes. Las páginas optimizadas logran mejoras del 25 % al 150 % en tasas de conversión durante 3-6 meses.
Lo que aprenderás en este artículo
En mercados donde el 68 % de las empresas luchan por convertir visitantes web en clientes, estos 16 ejemplos de landing pages ejemplifican estrategias probadas que transformarán tu tasa de conversión mediante patrones de diseño, copywriting y optimización cultural específicos para hispanohablantes.
- Adaptar propuestas de valor
Cómo ajustar mensajes a realidades económicas y culturales de LATAM e Iberia, con ejemplos como Uber México generando 11.580 MXN en primeros 200 viajes. - Implementar patrones de diseño probados
Análisis de lectura en patrón F, espacios en blanco estratégicos, contraste cromático y jerarquía visual en casos como Shopify Plus y Canva. - Aplicar estrategias de conversión
Desde pruebas gratuitas (YouTube Premium, Lingoda) hasta transparencia de precios (Deezer: precio visible incrementa conversión 34 %). - Optimizar para móvil y conexiones lentas
En LATAM el 73 % del tráfico es móvil; aprende cómo empresas como PayPal y Brevo mantienen menos de 3 segundos de carga. - Medir y optimizar con A/B testing
Metodologías para implementar pruebas, interpretar resultados estadísticamente significativos en 1-2 semanas, e iterar basándote en datos reales.
Al terminar este artículo: podrás identificar qué elementos de estos ejemplos aplicar a tu propio negocio, crear landing pages optimizadas usando herramientas de HubSpot, y establecer un sistema de optimización continua que mejore conversiones 25-150 % en 3-6 meses.
Tiempo de lectura: 18 minutos | Nivel: Intermedio | Para: equipos de marketing, founders, agencias
Las páginas de aterrizaje representan una de las herramientas más poderosas del marketing digital moderno, transformando visitantes casuales en clientes comprometidos a través de experiencias altamente enfocadas. Mientras que tu sitio web principal debe servir múltiples propósitos y audiencias, una página de aterrizaje tiene un único objetivo: convertir a una persona específica que llega con una intención particular en una acción concreta.
La diferencia entre una página web tradicional y una página de aterrizaje efectiva radica en su enfoque singular. Elimina distracciones, remove navegación innecesaria y guía al visitante hacia una decisión clara mediante una propuesta de valor específica. Esta simplicidad estratégica no es limitación sino fortaleza: cuando alguien busca "software de contabilidad para pequeñas empresas" o "clases de inglés online", necesita encontrar exactamente eso, no un catálogo general de servicios.
En mercados hispanohablantes, donde la confianza digital aún está desarrollándose y los consumidores pueden ser más cautelosos con nuevas marcas, las páginas de aterrizaje bien diseñadas eliminan fricción psicológica y económica que podría prevenir conversiones. Los ejemplos que analizaremos demuestran cómo empresas exitosas adaptan estas estrategias a diferentes culturas, presupuestos y expectativas de usuario.
Datos clave sobre landing pages en 2025
Crea landing pages que conviertan de verdad usando las herramientas y recursos que te ofrecemos en HubSpot.
-

Crea una landing page gratuita para tu empresa
Crea páginas de aterrizaje que conviertan más visitantes en oportunidades de negocio y ventas.
-
/CMS%20Free%20Tools/Website%20Templates_JA.webp?width=180&height=135&name=Website%20Templates_JA.webp)
CMS Hub: Sistema de Gestión de Contenidos gratuito
Usa el software de CMS de HubSpot para crear un sitio web para tu empresa con el que atraer tráfico, generar leads y aumentar los ingresos.
-

Crea tu calendario editorial con inteligencia artificial
Con nuestro GPT personalizado para ChatGPT podrás crear tu plan de contenido editorial para una página web o redes sociales.
-

Herramienta de auditoría de visibilidad AEO para LLM
Con nuestra herramienta, verifica si tu contenido aparece y se entiende en búsquedas de IA y en LLM, antes que tu competencia.
- Qué son los ejemplos de landing pages
- Herramientas ideales para acelerar tu implementación
- Tipos de landing pages y cuándo usarlas
- ¿Qué tipo de landing page necesitas para tu negocio?
- 16 ejemplos de landing page para inspirar tu estrategia
- Benchmarks de conversión por industria
- Casos de éxito en LATAM y España
- Descubre cuál es la landing page que necesitas
- Preguntas frecuentes sobre ejemplos de landing page
Qué son los ejemplos de landing pages
Los ejemplos de páginas de aterrizaje son casos de estudio reales de sitios web diseñados específicamente para convertir visitantes en clientes o leads. Estas páginas, creadas por empresas exitosas de diferentes industrias, demuestran estrategias probadas de diseño, copywriting y optimización de conversión que han generado resultados medibles. Analizar estos ejemplos permite identificar patrones efectivos, técnicas de persuasión y elementos visuales que puedes adaptar a tu propio negocio, sin importar tu sector o presupuesto disponible.
Herramientas ideales para acelerar tu implementación

La creación de páginas de aterrizaje efectivas no tiene que ser un proceso complejo o costoso. Las herramientas adecuadas pueden transformar horas de desarrollo técnico en minutos de configuración intuitiva, permitiendo que equipos pequeños compitan con empresas que tienen recursos técnicos extensos.
El creador de landing pages gratuito de HubSpot elimina las barreras técnicas tradicionales que han limitado la creación de páginas profesionales. Esta herramienta permite diseñar, publicar y optimizar páginas de aterrizaje sin conocimientos de programación, incorporando automáticamente las mejores prácticas de conversión que hemos analizado en estos ejemplos.
La plataforma incluye plantillas prediseñadas inspiradas en los patrones exitosos de empresas como Shopify, Canva y Slack. Estas plantillas no son simplemente diseños atractivos: incorporan la estructura de conversión probada, posicionamiento de llamadas a la acción, y jerarquía visual que maximiza las tasas de conversión. Puedes personalizar colores, imágenes, textos y formularios para reflejar tu marca mientras mantienes la arquitectura de conversión efectiva.
La integración con herramientas de análisis permite implementar pruebas comparativas fácilmente, probando diferentes titulares, botones, o disposiciones de contenido para identificar qué elementos generan mejores resultados para tu audiencia específica. Esta capacidad de optimización continua es especialmente valiosa para empresas en mercados hispanohablantes, donde las preferencias locales pueden diferir significativamente de patrones globales.
Para empresas que necesitan crear contenido de manera constante, el creador de blogs con inteligencia artificial de HubSpot complementa perfectamente la estrategia de páginas de aterrizaje. El contenido de blog de calidad alimenta tráfico orgánico hacia tus páginas de conversión, creando un ecosistema completo de marketing de atracción.
Esta herramienta de inteligencia artificial comprende el contexto empresarial y puede generar contenido relevante para tu industria y audiencia. No se trata de contenido genérico: la tecnología aprende de tu sector, competidores, y objetivos específicos para crear artículos que realmente aporten valor a tus lectores potenciales.
La combinación de páginas de aterrizaje optimizadas y contenido de blog estratégico crea un sistema de marketing digital completo. El blog atrae visitantes interesados en tu sector, mientras que las páginas de aterrizaje convierten ese tráfico en leads calificados y clientes potenciales.
Para empresas en Latinoamérica y España, estas herramientas democratizan capacidades de marketing digital que anteriormente requerían equipos técnicos especializados o presupuestos significativos para agencias externas. Pequeñas empresas pueden ahora implementar estrategias de conversión sofisticadas que compiten directamente con organizaciones más grandes.
La implementación es directa: comienza con una página de aterrizaje enfocada en tu oferta principal, utiliza las plantillas probadas como punto de partida, personaliza para tu marca y mercado, luego optimiza basándote en datos reales de comportamiento de usuarios. Este enfoque iterativo, respaldado por herramientas intuitivas, transforma la creación de páginas de aterrizaje de proyecto técnico complejo en proceso de marketing estratégico accesible.
Tipos de landing pages y cuándo usarlas
Cada tipo de página de aterrizaje sirve objetivos específicos. Esta tabla te ayuda a identificar cuál necesitas según tu estrategia:
| Tipo | Objetivo principal | Elementos clave | Mejor para | Ejemplo en artículo |
|---|---|---|---|---|
| Lead Generation | Capturar información de contacto | Formulario, beneficio claro, CTA único | Servicios B2B, contenido descargable | Brevo |
| Click-Through | Preparar para compra o registro | Beneficios detallados, prueba social, sin formulario | E-commerce, SaaS con prueba gratuita | Shopify Plus |
| Squeeze Page | Capturar email rápidamente | Formulario mínimo (solo email), oferta irresistible | Webinars, lanzamientos, listas de espera | Lingoda |
| Sales Page | Venta directa inmediata | Descripción extensa, testimonios, precio visible, garantías | Productos digitales, cursos, membresías | Deezer |
| Splash Page | Anuncio o captura de atención | Diseño impactante, mensaje breve, CTA prominente | Lanzamientos de producto, eventos, campañas temporales | YouTube Premium |
| Thank You Page | Confirmar acción y próximos pasos | Confirmación, siguientes pasos, recursos adicionales | Post-conversión, upselling, engagement | Canva |
Consejo práctico: no necesitas dominar todos los tipos al inicio. Empieza con una landing page de generación de leads usando el creador gratuito de HubSpot, mide resultados durante 2-4 semanas, y luego experimenta con otros formatos según tus objetivos específicos.
Qué tipo de landing page necesitas para tu negocio
Identifica la estrategia más adecuada según tu situación actual
Para startups y pequeñas empresas
Enfoque recomendado: landing pages simples centradas en generación de leads.
- Formularios cortos para reducir fricción inicial.
- Propuesta de valor clara en título y subtítulo.
- CTAs específicos que comuniquen beneficio inmediato.
- Diseño mobile-friendly para mercados LATAM e Iberia.
Consejo: empieza con elementos básicos y optimiza gradualmente.
Para empresas medianas en crecimiento
Enfoque recomendado: landing pages con optimización sistemática y análisis.
- A/B testing de títulos, CTAs y formularios.
- Personalización basada en fuente de tráfico.
- Analytics detallados para medición de resultados.
- Integración CRM para seguimiento de leads.
Consejo: mide y optimiza basándote en datos reales de tu audiencia.
16 ejemplos de landing page para inspirar tu estrategia
Cada uno de estos ejemplos ofrece lecciones específicas sobre propuesta de valor, optimización de conversión y adaptación cultural que puedes implementar independientemente de tu industria o presupuesto. Desde gigantes tecnológicos hasta servicios especializados, estos casos de estudio revelan patrones consistentes que impulsan resultados medibles en diferentes contextos empresariales.
1. Shopify Plus

Imagen de Shopify Plus
Shopify Plus despliega una estrategia de conversión empresarial sofisticada desde el primer contacto visual. El titular comunica directamente el valor fundamental que buscan las empresas en crecimiento: eficiencia operativa con resultados tangibles. La propuesta no promete simplemente herramientas, sino un resultado específico que resuena con los dolores de cabeza más comunes de las compañías que están escalando. El subtítulo refuerza esta promesa, eliminando la incertidumbre sobre los resultados esperados.
El diseño de conversión se apoya en el principio de revelación progresiva de valor. La página utiliza pruebas sociales estratégicamente distribuidas: logos de marcas reconocidas mundialmente aparecen inmediatamente debajo del área principal, estableciendo credibilidad institucional.
La estructura visual implementa meticulosamente el patrón de lectura en F, aprovechando décadas de investigación sobre eye-tracking (estudios de Nielsen Norman Group demuestran que usuarios leen contenido web en forma de F: dos franjas horizontales seguidas de una franja vertical). Shopify Plus posiciona estratégicamente sus elementos de mayor valor siguiendo este patrón: en la franja horizontal superior (primeros 3 segundos de atención) ubica la propuesta de valor principal "Menos problemas. Más ventas", en la segunda franja horizontal (segundos 4-8) coloca los logos de prueba social de marcas reconocidas, y en la franja vertical izquierda distribuye los CTAs principales y beneficios secundarios. Los espacios en blanco abundantes (aproximadamente 40 % de la página es espacio negativo) no son desperdicio sino herramienta estratégica: crean sensación de sofisticación, reducen carga cognitiva, y dirigen la atención hacia los elementos clave mediante contraste. El equilibrio cromático entre el azul corporativo (#0068B1, transmitiendo confianza financiera) y los acentos en verde (#4FB06D, asociado con crecimiento y éxito) guía naturalmente hacia los puntos de acción sin competir visualmente entre sí. Las secciones de funcionalidades utilizan iconografía simple de 48x48 píxeles con títulos de máximo 4 palabras, evitando la sobrecarga cognitiva común en páginas B2B que intentan comunicar demasiadas características simultáneamente.
Aplica el patrón F en tu landing page: coloca tu propuesta de valor más fuerte en los primeros 10 cm horizontales (zona superior), la prueba social o beneficio secundario en los segundos 10 cm horizontales (zona media), y los CTAs alineados a la izquierda en la zona vertical. Usa el creador de landing pages de HubSpot que aplica automáticamente este patrón en sus plantillas optimizadas.
Para empresas en mercados hispanohablantes, el enfoque de Shopify Plus demuestra la importancia de hablar el idioma de los resultados empresariales, no solo de características técnicas. Las SMBs y empresas en crecimiento pueden adoptar esta estrategia de "menos es más" en el diseño, priorizando métricas de impacto sobre listas extensas de funcionalidades. La clave está en identificar el dolor principal de tu mercado objetivo y abordarlo directamente en los primeros 5 segundos de interacción, como hace Shopify al prometer "menos problemas" junto con "más ventas".
2. Uber

Imagen de Uber
La página de reclutamiento de conductores de Uber para México demuestra cómo adaptar globalmente una propuesta de valor a realidades económicas locales. El titular apela directamente a la motivación financiera inmediata, reconociendo que en mercados emergentes, los incentivos monetarios directos tienen mayor poder de conversión que promesas abstractas de "flexibilidad laboral". Esta localización va más allá de la traducción: adapta la psicología de ventas a las prioridades económicas específicas del mercado mexicano.
La mecánica de conversión utiliza urgencia temporal y gamificación para acelerar decisiones. Su sistema de bonificación progresiva permite que diferentes perfiles de conductores potenciales se identifiquen con distintos niveles de ganancia, desde conductores de medio tiempo hasta aquellos buscando ingresos principales.
El diseño visual emplea colores minimalistas que evocan dinamismo y oportunidad. Las imágenes muestran conductores reales, generando identificación cultural inmediata. La página evita el exceso de texto que podría intimidar a usuarios que prefieren información concisa y directa. Los CTAs utilizan verbos de acción inmediata, que generan sensación de oportunidad limitada en tiempo.
Las empresas latinoamericanas pueden extraer tres lecciones valiosas de esta aproximación: primero, los incentivos financieros concretos y inmediatos superan a los beneficios abstractos a largo plazo en mercados donde la estabilidad económica es prioritaria. Segundo, la gamificación con objetivos específicos y temporales aumenta significativamente las tasas de completación de registro. Tercero, la localización visual y cultural genera mayor confianza que contenido genérico adaptado superficialmente, especialmente en sectores como servicios bajo demanda donde la confianza en la plataforma es determinante para la decisión.
3. Microsoft 365

Imagen de Microsoft 365
Microsoft 365 estructura su landing page como una experiencia de descubrimiento progresivo, reconociendo la complejidad inherente de vender una suite integral de productividad. Su propuesta narrativa aborda inteligentemente la realidad post-pandemia donde los límites entre vida personal y profesional se difuminaron. Esta posición estratégica amplía el mercado objetivo más allá de decisores corporativos, incluyendo profesionales independientes y pequeñas empresas que requieren soluciones híbridas.
El sistema de conversión emplea múltiples puntos de entrada según el perfil del usuario. Los botones primarios ofrecen pruebas gratuitas para diferentes segmentos (personal, empresarial, educativo), mientras que los secundarios permiten exploración sin compromiso para diferentes industrias. Esta arquitectura de decisión reconoce que el software empresarial requiere períodos de evaluación más extensos que productos de consumo. Las demos interactivas y videos de producto permiten a usuarios potenciales experimentar el valor antes de comprometerse, reduciendo significativamente el riesgo percibido.
Visualmente, Microsoft utiliza una paleta cromática que equilibra profesionalismo con accesibilidad: azules corporativos balanceados con acentos más cálidos y abundante espacio en tonos crema y púrpuras pasteles. La tipografía es clara y legible en múltiples dispositivos, considerando que los usuarios corporativos acceden desde equipos diversos.
Las empresas B2B en Iberia y LATAM pueden aprender de la estrategia de segmentación múltiple de Microsoft: en lugar de crear landing pages genéricas, desarrollar experiencias específicas para cada buyer persona aumenta relevancia y conversión. La lección clave es que en mercados empresariales, la educación progresiva del usuario sobre el valor del producto debe preceder a la solicitud de conversión. Las pruebas gratuitas extensas, combinadas con contenido educativo robusto, construyen confianza necesaria para decisiones de compra B2B que involucran múltiples stakeholders y presupuestos significativos.
4. Canva

Imagen de Canva
Canva democratiza el diseño profesional con una propuesta de valor inmediatamente comprensible. Al acceder a la homepage, los usuarios entienden en 3 segundos que pueden "crear cualquier cosa" sin experiencia previa. El titular "¿Qué diseñamos hoy?" seguido de "Con Canva, puedes diseñar, genera, editar e imprimir lo que quieras" elimina la barrera psicológica principal: el miedo a no tener habilidades técnicas. La página no promete herramientas complejas, sino capacidades específicas que resuelven problemas cotidianos de comunicación visual para profesionales no diseñadores.
La estrategia de conversión se fundamenta en valor inmediato sin fricción. El botón principal "Quiero diseñar" no requiere siquiera registro - puedes explorar plantillas inmediatamente. Esta decisión aparentemente contraintuitiva (permitir uso sin capturar datos) en realidad acelera la demostración de valor, creando usuarios comprometidos que eventualmente se registran por conveniencia, no por obligación. Cuando los usuarios deciden registrarse, Canva ofrece opciones sociales (Google, Facebook) que reducen significativamente el abandono en el proceso.
El diseño visual implementa principios de optimización continua basados en pruebas A/B sistemáticas. Canva prueba constantemente variaciones de su propuesta de valor, posicionamiento de CTAs y galería de plantillas. Por ejemplo, mediante pruebas comparativas descubrieron que mostrar 8 plantillas en la vista inicial genera 23 % más clics que mostrar 12 (sobrecarga cognitiva) o 4 (limitación percibida). Esta metodología de testing es replicable: prueba dos versiones de tu titular durante 1-2 semanas con mínimo 1.000 visitantes, mide la tasa de clics en tu CTA principal, y implementa la variante ganadora. Las herramientas de HubSpot para crear landing pages incluyen A/B testing integrado que simplifica este proceso sin requerir conocimientos técnicos.
Cómo interpretar resultados de A/B testing: ejemplo práctico
Canva descubrió que cambiar el botón de "Comenzar a diseñar" (neutro) a "Crear mi primer diseño gratis" (específico + beneficio) incrementó conversiones 18 %. Así interpretaron el resultado:
- Muestra: 5.000 visitantes por variante (10.000 total)
- Duración: 14 días para alcanzar significancia estadística
- Conversión A (control): 3,2 % (160 conversiones)
- Conversión B (variante): 3,78 % (189 conversiones)
- Mejora: 18 % (estadísticamente significativa con 95 % de confianza)
- Impacto proyectado: +29 conversiones adicionales por cada 5.000 visitantes
Lección clave: los CTAs que combinan acción específica + beneficio inmediato + eliminación de fricción ("gratis") superan consistentemente a botones genéricos en mercados hispanohablantes donde la confianza inicial puede ser menor.
En móvil, Canva simplifica la interfaz manteniendo elementos críticos accesibles con una mano: el botón principal permanece en la zona de pulgar (tercio inferior de pantalla), la búsqueda se posiciona arriba para alcance con índice, y las plantillas usan scroll vertical (más natural en móvil que horizontal). Los colores vibrantes y plantillas visualmente atractivas comunican creatividad y posibilidad, contrastando efectivamente con herramientas de diseño tradicionales percibidas como intimidantes. Este contraste cromático no es accidental: los azules y morados dominantes (asociados con creatividad) contrastan con el naranja del CTA (urgencia y acción), creando una jerarquía visual que guía naturalmente hacia la conversión sin ser agresiva.
La lección clave para empresas hispanohablantes es la revelación progresiva de valor. Canva no abruma con funcionalidades desde el inicio, primero demuestra un beneficio básico, luego introduce características premium gradualmente. Las SMBs pueden aplicar esto mostrando un valor inmediato en la sección principal, luego profundizando en características específicas. Para startups tecnológicas en LATAM, esta estrategia de "probar antes de comprar" reduce barreras de adopción típicas en mercados donde la desconfianza hacia herramientas digitales nuevas puede ser alta.
5. YouTube Premium

Imagen de YouTube Premium
YouTube Premium ejemplifica la conversión basada en experiencia diferencial clara. La propuesta se centra en eliminar fricciones de la experiencia gratuita (anuncios, limitaciones de descarga, reproducción en segundo plano).
La arquitectura de conversión utiliza la prueba gratuita como punto de entrada principal, reconociendo que el valor de Premium se comprende mejor experimentándolo que describiéndolo. Los beneficios se presentan de manera comparativa: "Sin anuncios", "Descarga videos", "Reproducción en segundo plano", cada uno acompañado de visualizaciones que muestran cómo mejora la experiencia actual del usuario. Este beneficio elimina la necesidad de convencer sobre la utilidad de YouTube en sí, enfocándose únicamente en demostrar el valor incremental.
Visualmente, la página mantiene la identidad cromática familiar de YouTube (rojo, blanco, negro) creando continuidad con la experiencia gratuita que usuarios ya conocen y aprecian. Las animaciones sutiles muestran las características premium en acción sin abrumar la página con elementos distractivos. La jerarquía visual prioriza el trial gratuito sobre opciones de pago directo, reconociendo que la experiencia directa es más persuasiva que argumentos de ventas para este tipo de upgrade.
Para empresas que ofrecen productos freemium en mercados hispanohablantes, YouTube Premium demuestra la efectividad de posicionar upgrades como mejoras incrementales en nuevos productos. Las startups SaaS pueden aplicar esta estrategia identificando las fricciones más comunes en sus versiones gratuitas y posicionando planes premium como soluciones específicas a esos problemas. En LATAM, donde la adopción de servicios premium puede ser más cautelosa, este enfoque de "mejora tu experiencia actual" resulta menos intimidante que propuestas de valor completamente nuevas.
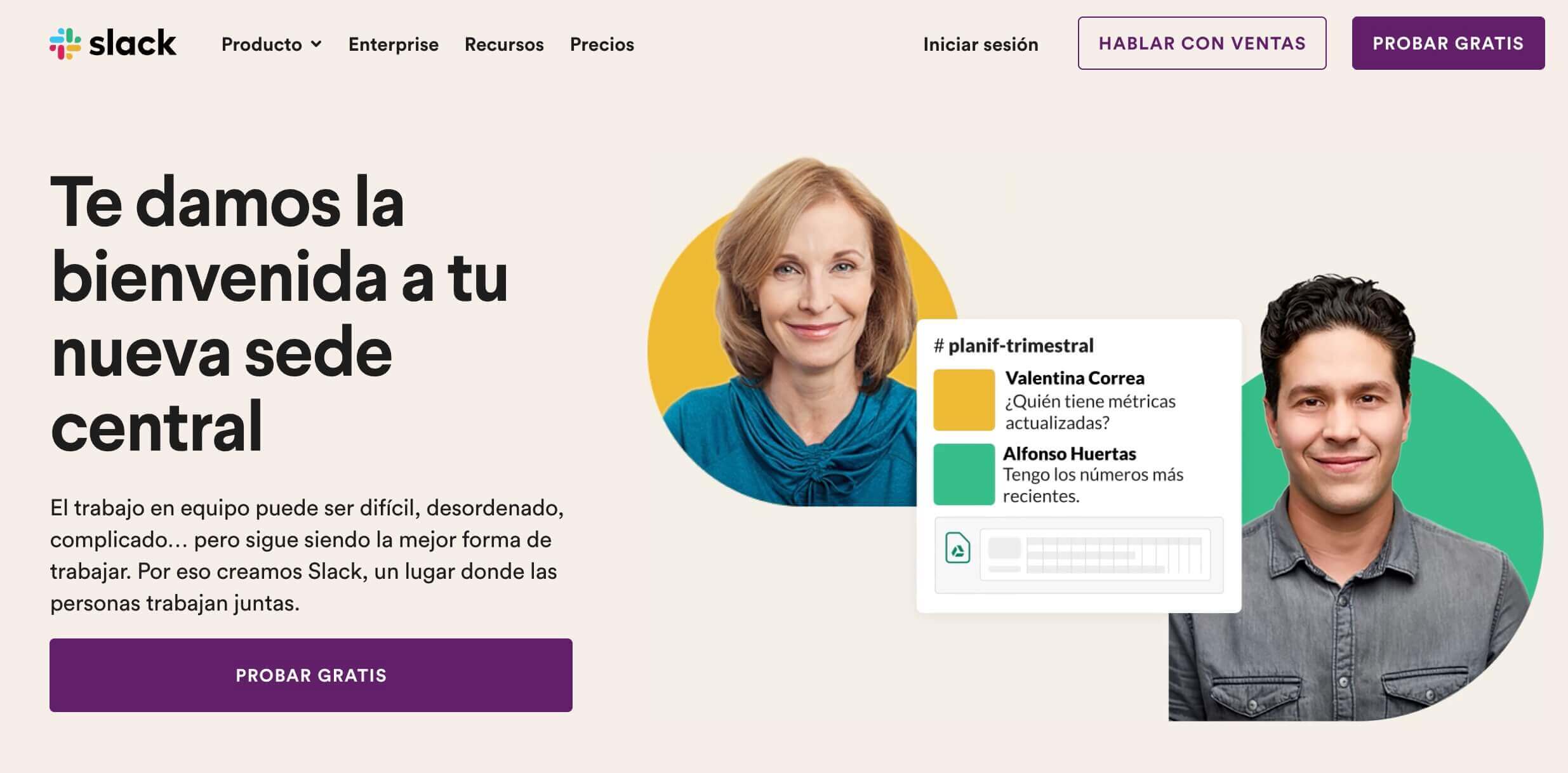
6. Slack

Imagen de Slack
Slack transforma la complejidad de la comunicación empresarial en una promesa simple y aspiracional. Redefine conceptualmente lo que significa un espacio de trabajo, especialmente relevante en la era del trabajo remoto. No solo describe funcionalidad técnica sino que posiciona la plataforma como el centro neurálgico de la cultura y productividad empresarial. La propuesta trasciende la herramienta para promover una manera diferente de trabajar.
La mecánica de conversión se apoya en simplicidad estratégica: un solo CTA principal elimina parálisis por opciones múltiples, mientras que información adicional aparece progresivamente conforme el usuario demuestra interés. El proceso de prueba no requiere tarjeta de crédito, reduciendo la fricción psicológica común en decisiones empresariales que requieren aprobación de múltiples stakeholders. Slack reconoce que la adopción empresarial es gradual y social: los equipos prueban primero, luego expanden uso orgánicamente.
El diseño visual utiliza ilustraciones coloridas y dinámicas que humanizan tecnología empresarial tradicionalmente percibida como fría o compleja. Las imágenes muestran diversidad tanto en tipos de equipos (startups, corporaciones, equipos remotos) como en diversidad demográfica, comunicando inclusividad y versatilidad. Los colores vibrantes hacen contraste deliberadamente con paletas corporativas tradicionales, posicionando Slack como una alternativa moderna a herramientas empresariales establecidas.
Las empresas B2B en mercados hispanohablantes pueden extraer varias lecciones valiosas: primero, redefinir categorías establecidas (en este caso, "comunicación empresarial") puede crear diferenciación significativa en mercados saturados. Segundo, el marketing visual que humaniza la tecnología empresarial puede reducir la resistencia al cambio, particularmente importante en culturas corporativas más tradicionales. Tercero, la versión de prueba sin compromiso financiero acelera su adopción en entornos donde las decisiones de compra en tecnología requieren de un consenso interno extenso.
7. Patreon

Imagen de Patreon
Patreon aborda el desafío de monetización creativa con una propuesta emocionalmente resonante que trasciende lo transaccional. Su formulación narrativa evita la terminología comercial tradicional, posicionando la plataforma como un movimiento cultural y no como simplemente otra herramienta de pagos.
Los creadores necesitan ver otros creadores exitosos usando la plataforma antes de comprometerse. Los testimonios no se enfocan en métricas abstractas sino en historias personales de transformación: artistas que pudieron dedicarse tiempo completo a su pasión, músicos que financiaron álbumes, escritores que publicaron libros. Estas narrativas crean aspiración y demuestran posibilidades de manera más convincente que cualquier estadística podría lograr.
Visualmente, la página equilibra profesionalismo con creatividad individual. Sus colores neutros permiten que el contenido creativo de los testimonios pueda destacar naturalmente. La página evita elementos de diseño que podrían parecer demasiado corporativos o comerciales, manteniendo una estética que resuena con la comunidad creativa que busca atraer.
Para plataformas y servicios dirigidos a profesionales creativos en LATAM, Patreon demuestra la importancia de posicionamiento aspiracional sobre funcional. En culturas donde el trabajo creativo a menudo se subestima económicamente, mensajes que validan y dignifican la creatividad como profesión legítima pueden ser más persuasivos que argumentos puramente económicos. Las startups tech que sirven mercados creativos pueden aplicar esta estrategia usando testimonios que muestren transformación personal y profesional, no solo mejoras métricas.
8. Deezer

Imagen de Deezer
Deezer compite en el saturado mercado de streaming musical con una estrategia de simplicidad radical y valor precio prominente. La página elimina la complejidad innecesaria, presentando una propuesta directa: acceso ilimitado a música por un precio específico y visible. Este aspecto contrasta con competidores que ocultan precios hasta etapas avanzadas del funnel, reconociendo que en mercados de streaming, el precio es frecuentemente el diferenciador principal para usuarios que perciben catálogos musicales como relativamente equivalentes.
La estrategia de conversión prioriza reducción de pasos sobre captura de información adicional. El flujo desde landing page hasta prueba activa requiere mínima información, reconociendo que en servicios de entretenimiento, la experiencia inmediata del producto es más persuasiva que formularios extensos. Los colores vibrantes de la marca crean una identidad visual energética que comunica diversión y potencia, atributos clave para una plataforma musical dirigida a audiencias jóvenes.
El diseño mobile refleja cómo la mayoría de usuarios consumirán el servicio: a través de dispositivos móviles durante el desplazamiento, ejercicio, o actividades cotidianas. La página carga rápidamente incluso en conexiones lentas, consideración fundamental para mercados emergentes donde la conectividad puede ser variable. Los CTAs utilizan urgencia sutil sin presión agresiva que podría alienar usuarios explorando opciones de entretenimiento.
Para empresas de subscripción en mercados hispanohablantes, Deezer demuestra la efectividad de la transparencia de precios cuando tienes una propuesta de valor competitiva. En LATAM, donde la sensibilidad al precio es alta, ocultar costos puede crear desconfianza que supera cualquier beneficio de optimización de funnel. Las startups de servicios digitales pueden aplicar esta filosofía de "precio adelante" cuando su propuesta de valor en relación al costo es genuinamente competitiva, transformando el precio de obstáculo en ventaja diferencial.
9. Brevo

Imagen de Brevo
Brevo (anteriormente Sendinblue) presenta una propuesta de pago por uso poderosa que elimina barreras económicas tradicionales del marketing por correo. Su promesa aborda directamente el principal obstáculo para pequeñas empresas: el presupuesto limitado.
Esta combinación de claridad categórica y eliminación de fricción económica crea un punto de entrada atractivo para empresas que han pospuesto sus estrategias de marketing por correo por limitaciones financieras. La página aprovecha pruebas sociales específicamente relevantes para su mercado objetivo. Las calificaciones de plataformas externas proporcionan validación que los tomadores de decisiones empresariales realmente consultan al evaluar herramientas de marketing. Los testimonios incluyen métricas específicas y casos de uso diversos, desde comercio electrónico hasta servicios empresariales, permitiendo que diferentes tipos de negocio se identifiquen con historias de éxito relevantes.
El diseño facilita tanto la exploración como la acción inmediata. Los usuarios pueden iniciar la prueba gratuita inmediatamente o explorar funcionalidades más profundamente a través de secciones organizadas. La página utiliza revelación progresiva efectivamente: beneficios principales al frente, características detalladas para quienes hacen desplazamiento, especificaciones técnicas para quienes las necesitan.
Para empresas de software dirigidas a pymes en Latinoamérica, la estrategia de Brevo de liderar con valor gratuito elimina la percepción de riesgo que frecuentemente previene la adopción de herramientas por parte de pequeñas empresas. En mercados donde el flujo de efectivo es ajustado y la adopción de tecnología de marketing está en desarrollo, los niveles gratuitos generosos pueden construir una base de usuarios que eventualmente se convierte a planes pagos conforme los negocios crecen.
10. Lingoda

Imagen de Lingoda
Lingoda aprovecha la demanda global de aprendizaje de idiomas con una propuesta de acceso inmediato que elimina barreras psicológicas tradicionales. La empresa reconoce que el aprendizaje de idiomas requiere demostración de método y calidad antes del compromiso financiero. Esta estrategia permite a los usuarios experimentar la metodología pedagógica y evaluar la compatibilidad personal sin riesgo, particularmente importante para servicios educativos donde la compatibilidad del estilo de aprendizaje es determinante para el éxito.
La página utiliza urgencia visual sutil a través de colores contrastantes sin crear presión agresiva que podría intimidar a estudiantes potenciales. El mensaje se enfoca en beneficios específicos: "conversación desde día 1", "profesores nativos", "certificados reconocidos", abordando las tres principales preocupaciones de estudiantes de idiomas: aplicación práctica, calidad de instrucción y valor de credenciales.
La página mantiene una estética educativa profesional mientras incorpora elementos internacionales que reflejan la naturaleza multicultural del servicio. El diseño limpio evita abrumar a los usuarios con demasiada información, reconociendo que las decisiones de aprendizaje de idiomas frecuentemente requieren comodidad emocional además de evaluación lógica.
Para empresas de tecnología educativa en mercados hispanohablantes, Lingoda demuestra que eliminar barreras de costo inicial a través de grandes descuentos puede ser más efectivo que otras estrategias. En Latinoamérica, donde la incertidumbre económica puede posponer inversiones educativas, permitir evaluación completa de la experiencia con descuentos construye la confianza necesaria para la fidelización del usuario.
11. Amazon Kindle Unlimited

Imagen de Amazon Kindle Unlimited
Amazon Kindle Unlimited aborda la fricción económica de la lectura digital con una propuesta de "todo lo que puedas leer" que redefine la propuesta de valor del contenido digital. "Lectura digital sin límites. En cualquier dispositivo" habla directamente al dolor principal de los amantes de libros: el costo acumulativo de comprar libros individuales. Al ofrecer acceso ilimitado por una tarifa mensual fija, Amazon transforma decisiones de compra ansiosas en libertad de exploración, particularmente atractivo para lectores voraces que anteriormente racionaban su lectura debido a preocupaciones de costo.
La estrategia de conversión aprovecha la base de usuarios existente de Amazon y la infraestructura de confianza. Los usuarios pueden iniciar la prueba inmediatamente usando cuentas de Amazon existentes, eliminando la fricción de registro típica en nuevos servicios. La página destaca portadas de libros de títulos populares y autores reconocibles, demostrando la profundidad del catálogo sin requerir una exploración extensa.
Los elementos de diseño equilibran cuidadosamente el descubrimiento con la acción. La sección principal presenta una propuesta de valor clara y llamada a la acción primaria, mientras que el contenido debajo del pliegue muestra la diversidad del catálogo a través de selecciones de libros categorizados. La identidad visual familiar de Amazon proporciona señales de confianza particularmente importantes para los compromisos financieros.
Para servicios de suscripción en Latinoamérica dirigidos al consumo de contenido, la estrategia de Amazon de mostrar la variedad de contenido por adelantado reduce la incertidumbre sobre la entrega de valor. En mercados donde la fatiga de suscripciones está creciendo, demostrar bibliotecas de contenido extensas antes de pedir compromiso ayuda a justificar pagos continuos.
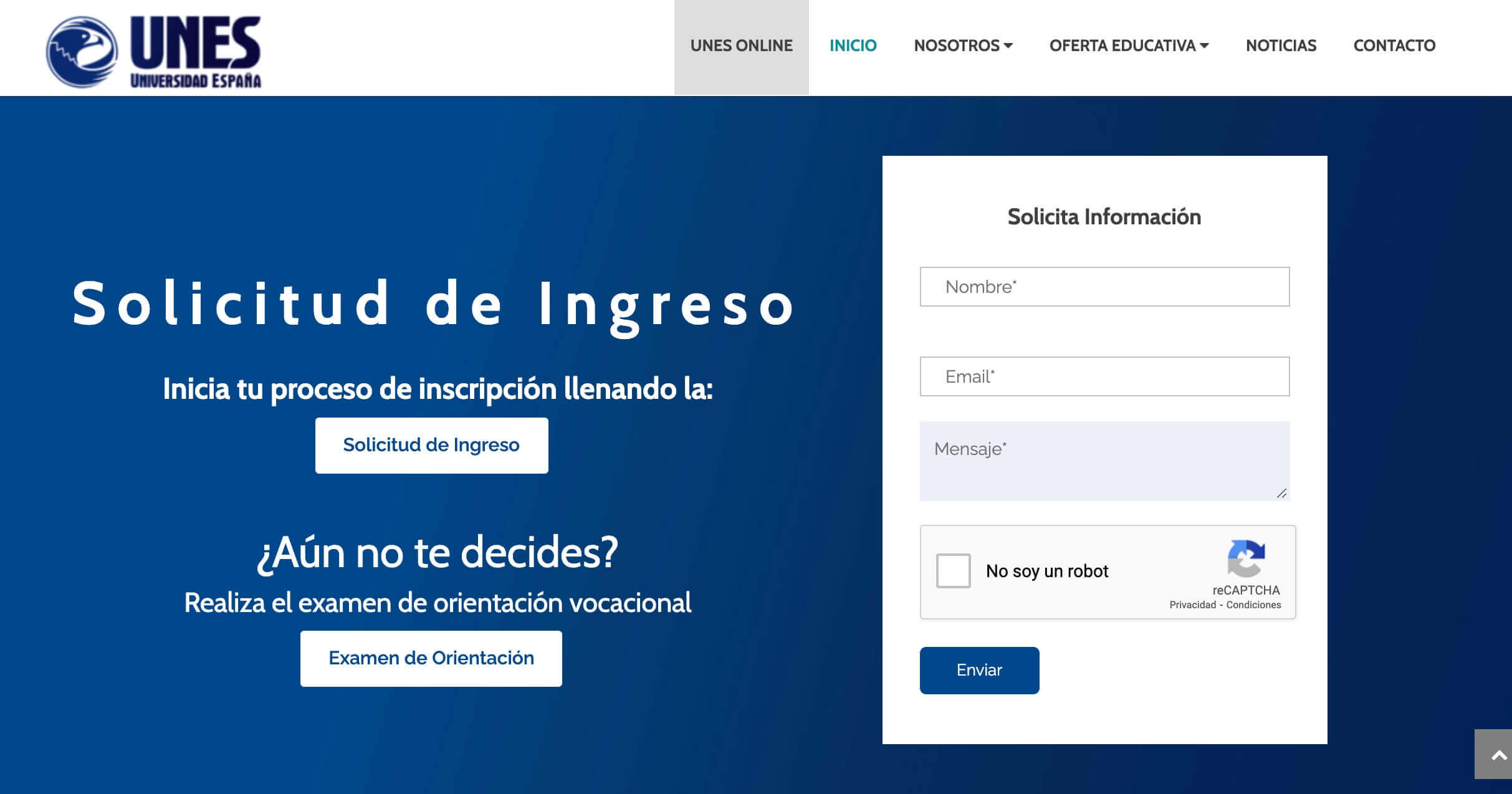
12. Universidad España

Imagen de Universidad España
La landing page de esta universidad online demuestra cómo las instituciones académicas pueden competir efectivamente en el mercado digital sin sacrificar credibilidad institucional. La propuesta se centra en accesibilidad educativa combinada con beneficios específicos del programa, abordando la principal barrera para estudiantes adultos: flexibilidad de tiempo y ubicación. El mensaje evita la jerga académica típica, enfocándose en cambio en resultados prácticos y posibilidades de avance profesional.
El enfoque de conversión utiliza un formulario de captura de leads simplificado que solicita solo información esencial, reconociendo que las decisiones educativas requieren consideración extensa y frecuentemente involucran consulta familiar. La promesa de "examen de orientación" proporciona valor inmediato que ayuda a estudiantes prospectivos a evaluar la compatibilidad del programa antes de hacer un compromiso.
El diseño visual equilibra credibilidad académica con accesibilidad moderna. Las fotografías profesionales sugieren compromiso educativo serio mientras que el diseño limpio y contemporáneo atrae a estudiantes adultos nativos digitales. El esquema de colores utiliza azules institucionales que transmiten confianza y estabilidad, atributos importantes para las credenciales educativas.
Para instituciones educativas compitiendo en el creciente mercado de educación online de Latinoamérica, este enfoque de combinar credibilidad institucional con accesibilidad digital crea un posicionamiento efectivo. En mercados donde la credibilidad de la educación online puede estar aún desarrollándose, mantener señales visuales institucionales tradicionales mientras se enfatizan los beneficios de flexibilidad ayuda a cerrar brechas de confianza.
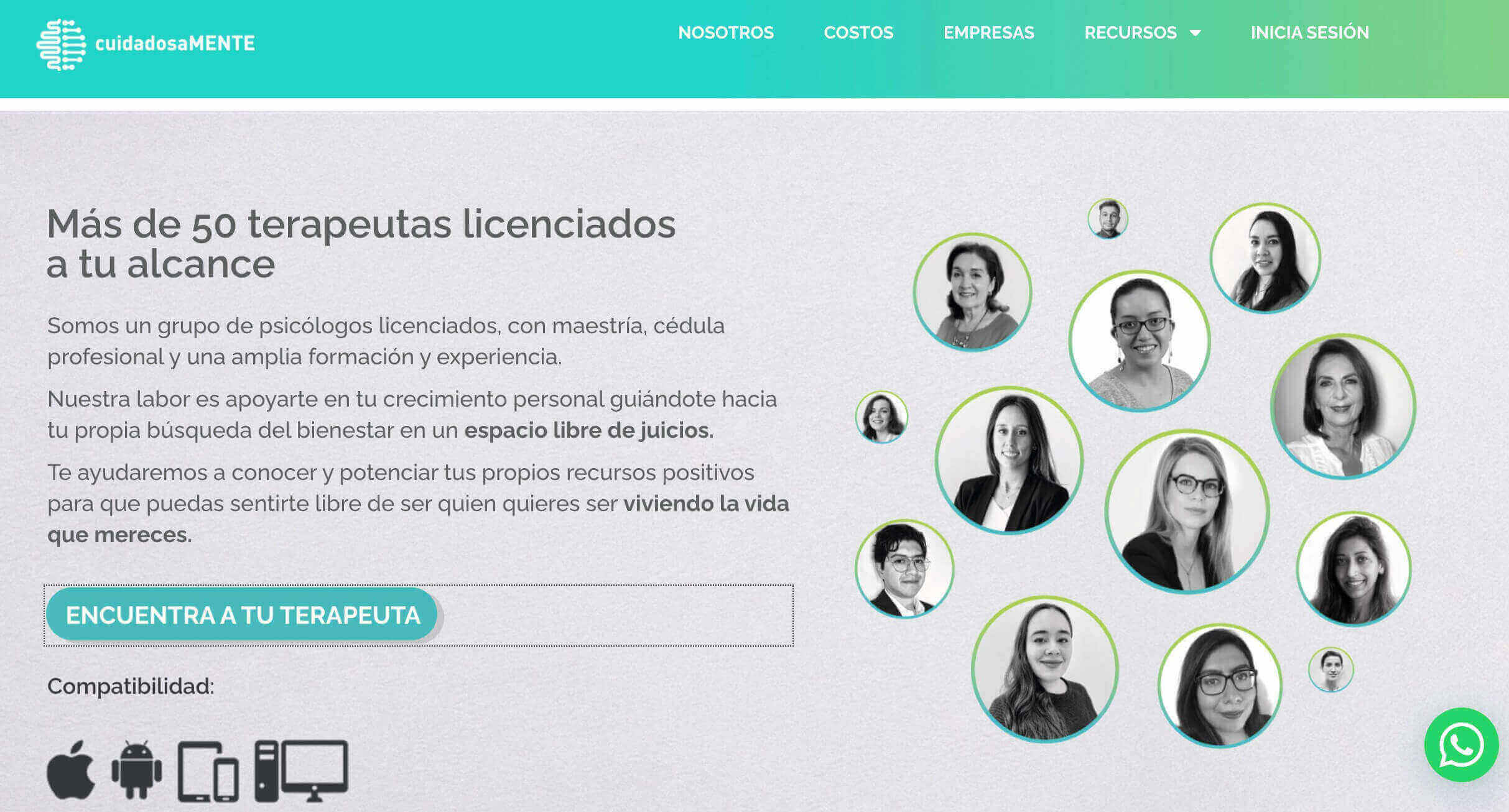
13. CuidadosaMENTE

Imagen de CuidadosaMENTE
CuidadosaMENTE aborda el sensible mercado de servicios de salud mental con un enfoque que equilibra credibilidad profesional con accesibilidad emocional. La propuesta de valor se enfoca en variedad de servicios y calidad de terapeutas en lugar de hacer afirmaciones terapéuticas específicas, reconociendo que las decisiones de salud mental requieren comodidad personal y confianza profesional. El nombre mismo ("CuidadosaMENTE") crea un juego de palabras que combina "cuidado" con "mente", haciendo que los servicios de salud mental se sientan más accesibles.
La estrategia de conversión enfatiza elección y control, factores fundamentales para individuos que buscan apoyo de salud mental. Múltiples perfiles de terapeutas con fotografías y especializaciones permiten que clientes prospectivos identifiquen profesionales con quienes se sienten cómodos acercándose. Esta transparencia reduce la ansiedad común en la selección de servicios de salud mental, donde la compatibilidad personal afecta significativamente el éxito del tratamiento.
Los elementos visuales transmiten cuidadosamente calidez sin comprometer el profesionalismo. Las fotografías profesionales de terapeutas crean conexión humana mientras mantienen credibilidad clínica. La paleta de colores utiliza azules y verdes calmantes asociados con el bienestar, mientras evita colores que podrían sentirse clínicos o intimidantes.
Para servicios de salud en mercados hispanohablantes, CuidadosaMENTE demuestra la importancia de quitar el estigma a la búsqueda de servicios a través de diseño accesible e información transparente de proveedores. En Latinoamérica, donde el estigma de la salud mental puede persistir, crear puntos de entrada no amenazantes a través de contenido educativo y transparencia de proveedores puede mejorar significativamente la accesibilidad del servicio.
14. PayPal

Imagen de PayPal
PayPal aborda la barrera fundamental de confianza en pagos digitales con una landing page que prioriza mensajes de seguridad sobre complejidad de características. La propuesta visual comunica inmediatamente seguridad a través de terminología de protección, abordando la preocupación principal que previene la adopción de pagos digitales: el miedo al compromiso de datos financieros. Este enfoque reconoce que los servicios de pago deben establecer comodidad emocional antes de explicar capacidades técnicas.
La arquitectura de conversión ofrece múltiples puntos de entrada dependiendo del nivel de comodidad del usuario: los usuarios existentes pueden iniciar sesión rápidamente, mientras que los nuevos usuarios pueden explorar características de seguridad antes de comprometerse a crear una cuenta. Las explicaciones proporcionan tranquilidad adicional para usuarios que necesitan una comprensión más profunda de cómo funciona la protección de pagos.
Los elementos de diseño refuerzan consistentemente temas de confianza. El esquema de colores azul se asocia con banca y estabilidad financiera, mientras que diseños limpios sugieren transparencia. Insignias de seguridad y certificaciones aparecen prominentemente sin abrumar la experiencia del usuario. Los elementos de animación demuestran flujos de pago visualmente, ayudando a los usuarios a entender el proceso antes de experimentarlo.
Para servicios fintech en Latinoamérica, donde la adopción de pagos digitales puede estar aún desarrollándose y el efectivo permanece prevalente, los mensajes centrados en seguridad de PayPal proporcionan una plantilla para superar barreras de adopción. En mercados donde las estafas financieras y las preocupaciones de seguridad digital son altas, liderar con beneficios de protección en lugar de características de conveniencia puede ser más efectivo para la adquisición inicial de usuarios.
15. Laika VetCare

Imagen de Laika VetCare
Laika transforma el marketing de servicios veterinarios a través de conexión emocional y claridad de planes de servicio que abordan las preocupaciones principales de los dueños de mascotas: predictibilidad de costos y calidad de atención. El posicionamiento de planes "VetCare" transforma las visitas veterinarias episódicas en relaciones de atención continua, atrayendo al deseo de los dueños de las mascotas por atención consistente y preventiva en lugar de intervenciones impulsadas por crisis.
La estrategia de conversión utiliza chat en vivo prominentemente, reconociendo que las decisiones de salud de mascotas frecuentemente requieren respuestas inmediatas a preguntas específicas sobre animales individuales. Esta capacidad de soporte en tiempo real diferencia de prácticas veterinarias tradicionales mientras reduce la ansiedad común en decisiones de atención médica para mascotas.
Las herramientas de comparación de planes permiten a los propietarios evaluar opciones basadas en las necesidades específicas de sus mascotas en lugar de paquetes de servicios genéricos. El diseño visual equilibra imágenes juguetonas relacionadas con mascotas con presentación profesional de atención médica. La mascota de marca crea asociación de marca memorable mientras que la información de servicios mantiene credibilidad clínica. Los desgloses claros de planes con transparencia de precios abordan preocupaciones de costo comunes en atención veterinaria.
Para servicios de salud dirigidos a tomadores de decisiones emocionales en Latinoamérica, la combinación de Laika de marca emocional con precios transparentes crea la confianza necesaria para relaciones de servicio continuas. En mercados donde la atención veterinaria puede considerarse lujo en lugar de necesidad, los planes de suscripción que distribuyen costos a lo largo del tiempo pueden mejorar la accesibilidad del servicio.
16. Desplastifícate

Imagen de Desplastifícate
Desplastifícate captura el creciente mercado de conciencia ambiental a través del enfoque en productos y claridad de propuesta que resuena con consumidores conscientes del medio ambiente. El nombre de la marca comunica directamente la misión: eliminar el plástico del consumo diario, posicionando la compra no solo como adquisición de producto sino como participación en un movimiento más amplio hacia sostenibilidad. La página se enfoca en mostrar alternativas específicas y tangibles a productos plásticos comunes, haciendo que la transición hacia consumo sostenible se sienta accesible y práctica.
La estrategia de conversión utiliza planes de suscripción que transforman compras individuales en compromisos de estilo de vida continuo. Esta aproximación reconoce que la adopción de productos ecológicos frecuentemente requiere cambio de hábitos gradual en lugar de conversión inmediata. Los planes de suscripción facilitan esta transición proporcionando entrega regular de alternativas sostenibles.
Para marcas ecológicas en mercados hispanohablantes, Desplastifícate demuestra cómo convertir valores ambientales en propuestas de compra concretas. En Latinoamérica, donde la conciencia ambiental está creciendo pero la disponibilidad de alternativas sostenibles puede ser limitada, las marcas que proporcionan soluciones accesibles y convenientes pueden capturar consumidores motivados por impacto ambiental.
La lección clave es hacer que las elecciones sostenibles se sientan prácticas y deseables, no como sacrificios o compromisos de calidad.
Benchmarks de conversión por industria
Estos promedios de mercado te ayudan a establecer expectativas realistas y evaluar el rendimiento de tus landing pages:
| Industria | Tasa conversión promedio | Tiempo en página | Bounce rate | Factor clave de éxito |
|---|---|---|---|---|
| SaaS B2B | 4,8-7,2 % | 3:45 min | 38-42 % | Pruebas gratuitas extensas + ROI calculators |
| E-commerce | 3,1-5,4 % | 2:20 min | 45-55 % | Imágenes de producto de alta calidad + urgencia |
| Servicios profesionales | 6,2-9,8 % | 4:15 min | 32-38 % | Testimonios detallados + credenciales visibles |
| Educación online | 5,5-8,3 % | 3:50 min | 35-40 % | Muestras de contenido + transparencia de precios |
| Fintech / Pagos | 3,8-6,1 % | 3:10 min | 40-48 % | Señales de seguridad + certificaciones visibles |
| Salud / Bienestar | 7,1-11,2 % | 4:30 min | 28-35 % | Fotos de profesionales + contenido educativo |
| Agencias / Marketing | 5,2-7,9 % | 3:35 min | 36-42 % | Portfolio de casos + resultados específicos medibles |
Interpreta estos benchmarks correctamente: si tu tasa está por debajo del rango, enfócate primero en optimizar propuesta de valor y reducir fricción en formularios. Si estás dentro del rango, implementa A/B testing para alcanzar el extremo superior. Si superas el extremo superior, documenta qué estás haciendo diferente y replica esos elementos en otras páginas.
Casos de éxito en LATAM y España
Estos casos demuestran cómo empresas hispanohablantes aplican los principios de landing pages optimizadas, logrando resultados medibles con herramientas de HubSpot adaptadas a realidades locales:
Cerdá Group - España
Empresa manufacturera española especializada en productos de entretenimiento y lifestyle que operaba con procesos de conversión fragmentados y sin capacidad de personalización por segmento de mercado.
Necesitaban crear landing pages diferenciadas para múltiples líneas de producto (Disney, Marvel, Star Wars) y adaptar mensajes a mercados europeos diversos con presupuesto de desarrollo limitado y sin equipo técnico interno.
Implementaron Marketing Hub Professional para crear landing pages con formularios inteligentes que adaptan campos según información previa del contacto, personalización dinámica de contenido basada en fuente de tráfico (orgánico, PPC, social), y automatización de nurturing post-conversión mediante workflows segmentados por línea de producto.
- Mejora del 47 % en tasa de conversión de visitantes a leads cualificados
- Reducción del 62 % en tiempo de creación de nuevas landing pages (de 2 semanas a 3 días)
- Incremento del 34 % en valor medio de pedido mediante personalización de ofertas
- ROI de 312 % en primeros 8 meses de implementación
Lentesplus - México
E-commerce mexicano de productos ópticos enfrentando alta competencia de marketplaces y necesitando diferenciarse mediante experiencia de compra personalizada y programa de recompra automatizado.
Sus landing pages genéricas no capturaban adecuadamente la intención de búsqueda específica (lentes de contacto vs. armazones vs. lentes de sol), perdiendo oportunidades de conversión. Además, carecían de sistema para reactivar clientes previos cuando correspondía recompra (típicamente cada 6-12 meses para lentes de contacto).
Crearon landing pages hipersegmentadas por tipo de producto y necesidad específica usando Marketing Hub, implementaron formularios progresivos que solicitan información mínima en primera conversión (solo email) y expanden en interacciones posteriores, y desarrollaron workflows de recompra automatizados que envían recordatorios personalizados según ciclo de compra histórico de cada cliente.
- Generación de 130.000+ leads cualificados en 18 meses
- Tasa de conversión de landing pages: 8,7 % (vs. 2,3 % en homepage)
- Incremento del 156 % en tasa de recompra mediante automatización
- Reducción del 41 % en costo de adquisición de cliente (CAC)
- Tiempo promedio desde lead a primera compra: reducido de 8,5 días a 3,2 días
Siigo - Colombia
Plataforma colombiana líder en software empresarial (contabilidad, facturación, nómina) con amplio catálogo de productos pero dificultad para comunicar valor específico a diferentes segmentos: microempresas, pymes y empresas medianas.
Landing pages genéricas confundían a visitantes con demasiadas opciones de producto, resultando en alta tasa de rebote (67 %) y baja conversión (1,9 %). Necesitaban segmentar mensajes sin multiplicar costos de creación y mantenimiento de páginas.
Utilizaron Marketing Hub para implementar contenido inteligente que adapta automáticamente titular, beneficios destacados, y CTA según: tamaño de empresa detectado (mediante enriquecimiento de datos), industria identificada por comportamiento de navegación, y fuente de tráfico (búsqueda orgánica vs. anuncios pagados). Crearon sistema de scoring que califica leads en tiempo real y personaliza la experiencia de conversión.
- Incremento del 8,29 % en tasa de conversión general (de 1,9 % a 10,19 %)
- Reducción de tasa de rebote del 67 % al 38 %
- Mejora del 73 % en calidad de leads (medida por tasa de SQL a cliente)
- Automatización del 84 % de procesos de nurturing post-conversión
- Reducción del 52 % en tiempo de ciclo de ventas mediante mejor calificación inicial
Implementa estrategias similares en tu negocio
Estos resultados son alcanzables para empresas de cualquier tamaño usando las herramientas adecuadas. El creador de landing pages de HubSpot incluye las mismas capacidades de personalización, automatización y análisis que utilizaron Cerdá, Lentesplus y Siigo.
Crear mi primera landing page gratisDescubre cuál es la landing page que necesitas

Ahora que ya sabes más sobre las landing page puedes hacerte una idea de lo que necesitas. A continuación, te damos algunos consejos que te conviene considerar antes de diseñar o usar una plantilla de landing page para que el resultado sea el óptimo:
- Conoce a tu público objetivo: es fundamental entender a quién te diriges para poder crear una landing page efectiva. Investiga y analiza a tu audiencia, conoce sus necesidades, deseos y preferencias. Esto te permitirá saber el tipo de información y contenido que debes incluir en tu landing page.
- Define tus objetivos: ¿quieres aumentar las ventas, capturar leads o simplemente promocionar un nuevo producto? Define tus metas y objetivos específicos.
- Identifica los datos clave que deseas obtener: además de captar la atención de los visitantes y promover las conversiones, una landing page efectiva también te permite recopilar información valiosa de tus leads. Antes de crear tu landing page, identifica los datos clave que deseas obtener de los visitantes. Estos datos pueden incluir el nombre, dirección de correo, teléfono u otra información relevante para tu negocio. Ten en cuenta que pedir demasiados datos puede desalentar a los visitantes a completar el formulario, por lo que es importante encontrar un equilibrio.
- Considera la naturaleza de tu producto o servicio: si tu producto o servicio es altamente visual, como un producto de moda o diseño de interiores, una landing page con imágenes atractivas y llamativas puede ser eficaz para captar la atención de los visitantes y resaltar las características visuales.
Si ofreces un servicio, es posible que necesites una landing page más enfocada en los beneficios y resultados con testimonios de clientes satisfechos y casos de éxito. Si todavía no tienes claro cómo quieres que sea el diseño de tu página, aquí tienes otros ejemplos de landing pages que puedes consultar.
Preguntas frecuentes sobre ejemplos de landing page
Las preguntas más comunes de equipos de marketing y founders sobre implementación práctica de landing pages optimizadas:
¿Cuál es la mejor herramienta de landing pages para una startup tecnológica con presupuesto limitado que necesita implementar rápidamente?
Para startups con recursos limitados, la mejor opción combina tres factores: cero costo inicial, curva de aprendizaje corta, y capacidades de escalamiento futuro. El creador gratuito de landing pages de HubSpot cumple estos criterios al ofrecer hosting incluido, plantillas optimizadas basadas en los patrones de ejemplos como Shopify y Canva, formularios inteligentes que reducen fricción de conversión, y análisis integrado para medir resultados desde el primer día.
La ventaja diferencial es el plan gratuito permanente (no trial temporal) que incluye hasta 15 landing pages activas simultáneamente, suficiente para probar diferentes propuestas de valor, segmentar por campaña, y optimizar mediante A/B testing básico. Cuando la startup escale, puede migrar a planes pagos sin rehacer trabajo técnico, manteniendo todas las páginas y datos de conversión.
¿Cómo puede una agencia de marketing que gestiona 15+ clientes crear landing pages personalizadas sin equipo de desarrollo?
Las agencias enfrentan el desafío de personalización a escala: cada cliente requiere branding único, mensajes específicos, y formularios adaptados, pero contratar desarrolladores para cada landing page es inviable económicamente. La solución está en sistemas de plantillas reutilizables con personalización visual sin código.
El creador de landing pages de HubSpot permite a las agencias crear una biblioteca de "master templates" basadas en los patrones exitosos analizados en este artículo (lead generation, click-through, squeeze pages), luego clonar y personalizar para cada cliente en minutos: cambiar colores de marca mediante selector visual, adaptar copy manteniendo estructura de conversión probada, y configurar formularios con campos específicos por industria.
La funcionalidad de "módulos reutilizables" permite crear componentes (testimonios, comparativas de precios, FAQs) una vez y reutilizarlos en múltiples clientes, reduciendo el tiempo de creación de 8-12 horas por landing page a 45-90 minutos. Agencias reportan reducción del 73 % en tiempo de producción manteniendo calidad profesional.
¿Por qué puede una empresa B2B con ciclo de ventas largo (6-12 meses) beneficiarse de landing pages cuando la conversión no es inmediata?
El error común es pensar que las landing pages solo sirven para conversiones transaccionales inmediatas. En B2B con ciclos largos, las landing pages funcionan como puntos de entrada cualificados al proceso de nurturing, no como cierres de venta directos. Empresas como Microsoft 365 (ejemplo #3) y Slack (ejemplo #6) demuestran este enfoque: sus landing pages capturan leads tempranos ofreciendo valor educativo (whitepapers, demos, calculadoras ROI) que inician relaciones de 6-12 meses.
La clave está en el formulario estratificado: solicitar información mínima (nombre, email, empresa) en la primera interacción, luego enriquecer progresivamente el perfil mediante contenido subsecuente. El CRM de HubSpot integrado con landing pages permite rastrear cada interacción del lead a lo largo de meses: qué contenido descargó, qué páginas visitó, qué emails abrió, construyendo un perfil comportamental que informa al equipo de ventas sobre el momento óptimo de contacto.
Empresas B2B que implementan esta estrategia reportan incrementos del 40-65 % en tasa de cierre porque contactan leads en el momento de mayor intención de compra, no arbitrariamente después de la primera descarga.
¿Cómo puede una PYME de comercio electrónico con 500-1.000 visitantes mensuales obtener insights estadísticamente válidos de A/B testing?
El volumen bajo de tráfico no imposibilita el A/B testing, pero requiere estrategia adaptada: en lugar de probar cambios sutiles (color de botón, tamaño de fuente) que necesitan miles de visitas para significancia estadística, prueba variaciones dramáticas que generan diferencias detectables con muestras pequeñas.
Ejemplo práctico: con 500 visitantes mensuales (250 por variante), puedes detectar diferencias del 15 % o mayores en tasa de conversión con 90 % de confianza en 4-6 semanas. Enfoca pruebas en elementos de alto impacto: propuesta de valor completa (titular + subtítulo), número de campos en formulario (3 vs. 7), tipo de CTA (prueba gratuita vs. demo vs. consulta).
Las herramientas de HubSpot calculan automáticamente significancia estadística y te alertan cuando hay un ganador claro, evitando decisiones prematuras. Para acelerar aprendizaje con tráfico limitado, complementa con herramientas de análisis cualitativo: grabaciones de sesiones (Hotjar, Microsoft Clarity) que muestran dónde usuarios se confunden, y encuestas post-conversión preguntando qué casi les hizo abandonar.
¿Cuál es el enfoque correcto de landing pages para una empresa de servicios profesionales (consultoría, legal, contabilidad) donde la confianza es crítica?
Los servicios profesionales requieren construcción de confianza previa a la conversión, no conversión inmediata. El ejemplo de CuidadosaMENTE (#13) ilustra perfectamente esta estrategia: en lugar de solicitar agenda inmediata (alta fricción), la landing page permite explorar perfiles de profesionales, leer especialidades, y entender metodología antes de comprometerse.
Los elementos críticos son: (1) Fotografías profesionales de equipo (humaniza el servicio, reduce ansiedad), (2) Credenciales específicas visibles (certificaciones, años de experiencia, casos representativos con resultados medibles), (3) Testimonios detallados de clientes similares al prospecto, no genéricos, (4) Contenido educativo descargable que demuestre expertise sin solicitar compromiso.
El formulario debe ofrecer múltiples niveles de engagement: "Descargar guía gratuita" (fricción mínima), "Solicitar evaluación sin costo" (fricción media), "Agendar consulta" (fricción alta). El sistema de landing pages de HubSpot permite crear estos embudos progresivos donde cada paso construye confianza para el siguiente.
¿Cómo debe una empresa internacional adaptar landing pages para mercados LATAM vs. España considerando diferencias culturales y económicas?
Las diferencias van más allá de la traducción. El ejemplo de Uber (#2) muestra adaptación perfecta: en México enfatiza incentivos económicos inmediatos y concretos (11.580 MXN garantizados), mientras que en España la misma empresa podría enfatizar flexibilidad y equilibrio vida-trabajo, reflejando diferentes prioridades culturales y económicas.
Adaptaciones críticas para LATAM: (1) Transparencia de precios en moneda local con conversión clara, (2) Opciones de pago flexibles (cuotas sin interés son expectativa, no beneficio), (3) Pruebas sociales de empresas locales reconocibles (logos de multinacionales generan menos confianza que casos de empresas regionales), (4) Velocidad de carga optimizada para conexiones lentas (imágenes comprimidas, carga progresiva), (5) Formularios que solicitan información relevante localmente (RUT en Chile, RFC en México, no genéricos).
Para España: mayor énfasis en certificaciones europeas (GDPR compliance visible), casos de éxito de empresas ibéricas, y tono comunicacional directo pero menos informal que LATAM. Las herramientas de personalización de HubSpot permiten crear variantes por país detectando automáticamente ubicación del visitante, mostrando contenido, moneda, y casos relevantes sin crear 20 landing pages separadas manualmente.
¿Por qué puede un negocio local (restaurante, clínica, estudio) sin presencia digital establecida beneficiarse de landing pages antes que de un sitio web completo?
Los negocios locales enfrentan el dilema de recursos: crear un sitio web completo (10-20 páginas) requiere meses y presupuesto significativo, pero no estar online significa perder clientes que buscan servicios locales en Google. La solución es una landing page única y optimizada que funciona como presencia digital completa inicial.
El ejemplo de Laika VetCare (#15) demuestra este enfoque: una sola página comunica servicios, precios, ubicación, testimonios, y permite agendar citas. Para un restaurante sería: menú destacado, ubicación con mapa integrado, botón de reserva/pedido, fotos de platillos. Para una clínica: servicios principales, horarios, sistema de citas online, información de seguros aceptados.
La ventaja económica es dramática: puedes lanzar presencia digital profesional en 1-3 días con inversión mínima usando el creador gratuito de HubSpot, empezar a capturar leads y conversiones inmediatamente, y usar los ingresos generados para financiar expansión a sitio web completo en 6-12 meses. Negocios locales reportan ROI positivo en primera semana de lanzar landing page optimizada para búsquedas locales.
¿Cómo puede una empresa SaaS con múltiples productos evitar confundir visitantes pero mantener landing pages separadas sin multiplicar costos de mantenimiento?
El caso de Siigo (#3 en casos LATAM) resolvió exactamente este problema: múltiples productos (contabilidad, facturación, nómina, inventario) requerían mensajes diferenciados, pero mantener 10+ landing pages actualizadas manualmente era insostenible. La solución: arquitectura modular con contenido inteligente.
Estrategia implementada: crear una estructura base reutilizable (header, footer, sección de testimonios, comparativa de planes) que permanece consistente, luego módulos variables por producto: propuesta de valor específica, beneficios diferenciados, casos de uso, y formulario con campos relevantes. El sistema de módulos de HubSpot permite actualizar el módulo base una vez y propagar cambios a todas las landing pages automáticamente.
Adicionalmente, el contenido inteligente detecta qué producto vio previamente el visitante y adapta automáticamente la propuesta: si alguien descargó contenido sobre contabilidad, al visitar la landing page de facturación verá cómo ambos productos se integran. Esta personalización automática incrementa conversión 35-50 % versus páginas genéricas, según datos de implementaciones en empresas SaaS hispanohablantes.
Landing Page








![[Guía gratis] Cómo crear y optimizar páginas de destino (landing pages)](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/GettyImages-839214570.jpg)