El diseño de una página o sitio web necesita un lenguaje común para que los navegadores puedan interpretarlo y mostrarlo a las personas de la forma correcta. Pero también lo requieren para que otros diseñadores hagan las modificaciones necesarias para su optimización.
Uno de estos lenguajes es el CSS, un gran aliado del HTML que transforma la experiencia de tus visitantes. Con este artículo, aprenderás todo lo que necesitas saber sobre sus funciones y ventajas. ¡Sigue leyendo!

Códigos de programación para CSS
Descarga códigos y snippets CSS útiles y funcionales para personalizar y mejorar el diseño de tu sitio web de manera efectiva.
- Pestañas de navegación CSS.
- JavaScript onClick con CSS.
- Degradados CSS.
- Desplegables CSS.
Descargar ahora
Todos los campos son obligatorios.

Qué es CSS
CSS son las siglas en inglés para «hojas de estilo en cascada» (Cascading Style Sheets). Básicamente, es un lenguaje que maneja el diseño y presentación de las páginas web, es decir, cómo lucen cuando un usuario las visita. Funciona junto con el lenguaje HTML que se encarga del contenido básico de los sitios.
Se les denomina hojas de estilo «en cascada» porque puedes tener varias y una de ellas con las propiedades heredadas (o «en cascada») de otras.
Para muchas personas, una simple plantilla de blog es suficiente. Aun así, cuando quieras personalizar la apariencia de un sitio, necesitarás implementar CSS que, en conjunto con un buen CMS, te ayudará a potenciar el alcance de tu contenido.
Para qué sirve CSS
Con CSS, puedes crear reglas para decirle a tu sitio web cómo quieres mostrar la información y guardar los comandos para elementos de estilo (como fuentes, colores, tamaños, etc.) separados de los que configuran el contenido.
Además, puedes crear formatos específicos útiles para comunicar tus ideas y producir experiencias más agradables, en el aspecto visual, para los usuarios del sitio web.
Ventajas y desventajas de usar CSS
Ventajas de usar CSS
- Separación de la estructura y la presentación. CSS permite separar el contenido HTML de su presentación visual. Es decir, te permite mantener el código HTML limpio y estructurado, mientras que el estilo se define en un archivo CSS separado. Este orden mejora la legibilidad del código y facilita el mantenimiento, así como la actualización de los estilos.
- Consistencia y mantenibilidad. Al utilizar CSS, puedes aplicar estilos de manera consistente a un sitio o aplicación web. Los estilos se definen una vez y se aplican a múltiples elementos en las páginas, lo que favorece la renovación de la apariencia visual de todo el proyecto.
- Eficiencia en el rendimiento. CSS permite cargar estilos externos en un archivo separado. Con esto, el navegador almacenará en caché los estilos y los aplicará a todas las páginas del sitio, lo que mejora el rendimiento al reducir la cantidad de datos que deben transferirse entre el servidor y el cliente.
- Flexibilidad y control. Asimismo, ofrece una amplia gama de propiedades y selectores con los que tendrás un control preciso sobre el estilo de los elementos HTML. Podrás modificar, de forma sencilla, los colores, fuentes, márgenes, tamaños, diseños, etc. Gracias a esta características, podrás personalizar y adaptar a varios dispositivos y tamaños de pantalla tu sitio web.
Desventajas de usar CSS
- Curva de aprendizaje. CSS puede tener una curva de aprendizaje empinada, en particular, para los principiantes. Entender, por completo, todas las propiedades, selectores y conceptos avanzados puede llevar tiempo y práctica.
- Compatibilidad entre navegadores. Aunque los estándares de CSS son de los más aceptados, algunos navegadores podrían interpretar y renderizar los estilos de manera diferente. Esto puede resultar en inconsistencias visuales y requerir pruebas o ajustes adicionales para garantizar la compatibilidad entre plataformas.
- Especificidad y herencia. CSS utiliza reglas de especificidad y herencia para determinar qué estilos se aplican a los elementos. En ocasiones, el orden de las reglas y la jerarquía pueden generar resultados inesperados. Esto requiere una comprensión cuidadosa de cómo funcionan estas reglas para evitar conflictos y problemas de estilo.
- Limitaciones en la maquetación. Aunque CSS ofrece una amplia gama de propiedades para el diseño y la maquetación, puede presentar limitaciones en ciertos casos más complejos. Algunos diseños específicos pueden requerir soluciones adicionales o el uso de técnicas más avanzadas para lograr el resultado deseado.
Cómo funciona CSS
CSS funciona como complemento a la información que forma parte de un sitio web. Mientras que el código en HTML incluye todos los datos, el código en CSS se encarga de darles formato y presentarlos visualmente a través de un navegador.
Al acceder a un sitio web, el navegador debe rastrear la información contenida en el HTML y traducirla a un DOM (o modelo de objetos del documento). Estos objetos deberán ser conjuntados con los bloques de código correspondientes en CSS para que el estilo elegido sea aplicado a ellos y aparezcan en el formato asignado en el ordenador.
Según sean los selectores que hayas utilizado en tu CSS, se aplicarán diferentes propiedades a cada bloque de información en HTML. Al usarlos, podrás modificar, con facilidad, el estilo de un conjunto definido de bloques y mantener la imagen de tu marca en todo tu contenido.
Diferencia entre HTML y CSS
HTML da estructura al contenido de un sitio web. Las siglas corresponden a HyperText Markup Language, que significa «lenguaje de marcas de hipertexto» y hacen referencia al código que define el significado de las instrucciones dadas a una plataforma computacional.
Estas instrucciones representan todos los enlaces (o hipertextos) que vinculan los contenidos de una página, por lo que HTML es la base de cualquier sitio web. En este lenguaje, es posible incluir toda la información referente al contenido, así como las imágenes, audios y estilos. Sin embargo, su uso para estas tareas conlleva una mayor complejidad en el código fuente.
Para hacer más eficiente el uso de HTML, se han diseñado lenguajes computacionales que facilitan la gestión de los datos relacionados con el diseño visual de las plataformas. CSS es uno de los lenguajes más importantes que se utilizan para ordenar las instrucciones referentes a la apariencia de un sitio y presentar los contenidos de una página de forma atractiva.
De este modo, HTML se emplea para estructurar el contenido de un sitio, mientras que CSS, para estructurar su presentación.
Si el contenido es el rey, CSS es el segundo al mando. Por eso, como propietario de un sitio o como experto en marketing con conocimiento web, es conveniente que comprendas algunos aspectos fundamentales de esta herramienta. ¡Comencemos!
Características de CSS
- Es un lenguaje de programación diferente a HTML.
- Permite el apilamiento de instrucciones para definir formatos específicos.
- Es utilizable en todos los navegadores y plataformas.
- Optimiza el funcionamiento de las páginas web.
- Tiene una sintaxis específica.
- Permite personalizar totalmente la apariencia de las páginas.
1. Es un lenguaje de programación diferente a HTML
HTML es un lenguaje que sirve para gestionar la información contenida en un sitio web. Por otro lado, CSS tiene la función de estructurar el estilo de las páginas. Ambos lenguajes trabajan en conjunto para presentar la información al público final.
2. Permite el apilamiento de instrucciones para definir formatos específicos
Esto significa que se pueden crear bloques de instrucciones anidadas que permiten hacer modificaciones generales, de modo sencillo, lo cual simplifica la tarea de diseño y la creación de estilos estandarizados. Así, se crean formatos específicos que pueden aplicarse a distintas páginas, los cuales, además, son modificables de forma muy sencilla.
3. Es utilizable en todos los navegadores y plataformas
Debido a que es un lenguaje popular para dar formato a los sitios web, su uso es universal para un amplio número de dispositivos, formatos y plataformas como Edge, Safari, Chrome, etc. Por ello, es fácil dar formato a las páginas, según el navegador utilizado por cada usuario.
4. Optimiza el funcionamiento de las páginas web
Al separar el código de contenido y de estilo, es mucho más rápido el procesamiento de la información, lo cual se traduce en una experiencia más fluida para los usuarios y en una carga de trabajo menor para los procesadores. Es importante e imprescindible la sincronización del código en HTML con CSS para que la información se presente de modo correcto.
5. Tiene una sintaxis específica
Si bien, la mayoría de los lenguajes comparten algunas funciones y signos, existen particularidades en el uso de CSS, por lo que es necesario conocer el lenguaje de programación, así como las características de apilamiento. Más adelante revisaremos algunas de sus utilidades específicas.
6. Permite personalizar totalmente la apariencia de las páginas
CSS da cabida a una gran libertad creativa. Los diseñadores tienen un amplio espectro de posibilidades con sus herramientas. El uso de diferentes códigos de colores y de fuentes permite emplear paletas de muchísimas tonalidades y múltiples tipografías. Asimismo, se pueden disponer los elementos visuales de un sitio según las necesidades del diseño.
Cómo usar CSS
- Escribe reglas para la apariencia de tu sitio.
- Conoce los componentes de la regla.
- Utiliza comentarios para probar tu código.
- Añade CSS a tu HTML.
1. Escribe reglas para la apariencia de tu sitio
Las personas que ya están familiarizadas con HTML notarán que la sintaxis de CSS es un poco distinta. En lugar de hacer un listado del contenido de la página, CSS utiliza las reglas asignadas a elementos HTML, un documento HTML completo o varios de ellos. Estas son procesadas por el navegador web cuando carga el archivo HTML.
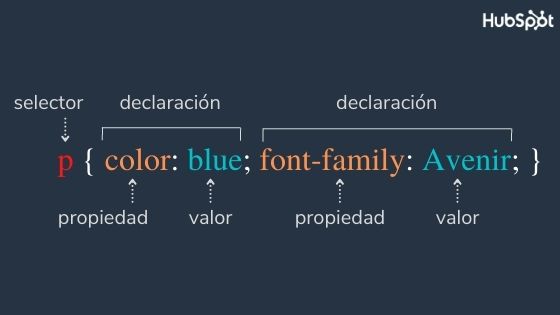
Una regla en CSS luce así:

2. Conoce los componentes de la regla
Como lo muestra la imagen anterior, existen cuatro componentes principales: selector, declaraciones, propiedades y valores.
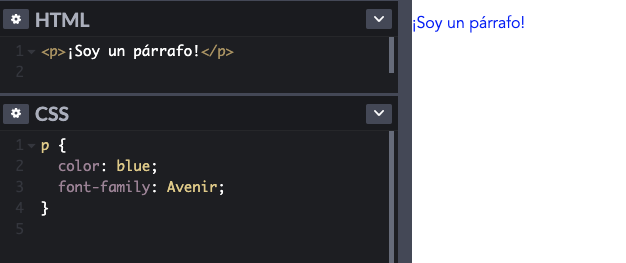
Todas las reglas CSS comienzan con un selector. Este indica la parte del documento donde se aplica la regla. A este le siguen una o más declaraciones dentro de corchetes. Existen varias formas de escribir un selector, el más básico es el que viste en el ejemplo de arriba: cada elemento HTML a modificar se menciona por su nombre (p, div, a, etc.):

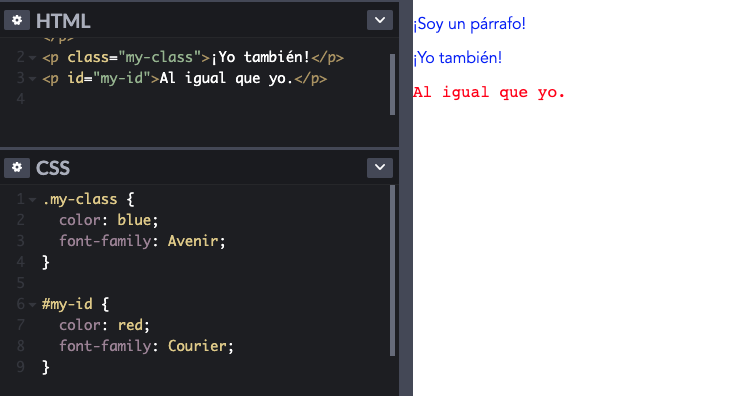
Pero también puedes señalar los elementos por su clase o atributo. La clase de selector está escrita como un punto (.), seguido del nombre de la clase. La identidad del selector se escribe con una almohadilla (#), seguida del nombre de identidad.

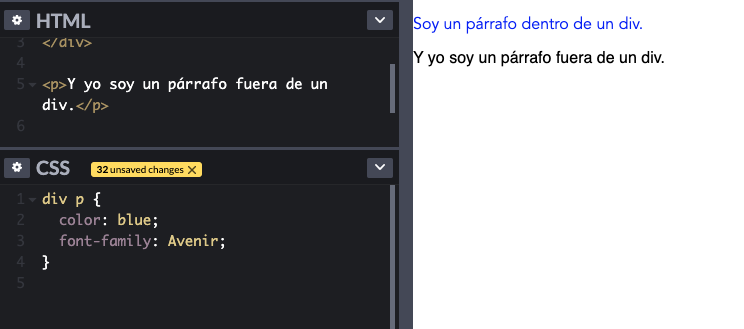
Para dirigirte a un elemento «hijo» dentro de un elemento «padre», escribe el selector como si fuera el elemento padre, seguido del elemento hijo (con un espacio entre ellos):

Si deseas asignar la misma regla a múltiples elementos, puedes hacerlo con el selector en grupo. Este abarca dos o más nombres de elementos separados por comas. El orden no es importante, pues la regla se aplicará a todos los elementos que se enumeren:

-
Declaración CSS
Después del selector, sigue el bloque de declaración: un par de corchetes que contienen una o más declaraciones CSS. Una de estas declaraciones le dice al navegador qué estilo brindar al elemento seleccionado gracias a sus dos aspectos: una propiedad y un valor. Cada declaración termina con un punto y coma (;).
Aunque no es obligatorio, es común que cada declaración ocupe una sola línea. Esta práctica hace que las instrucciones sean fáciles de localizar y leer por las personas.
Ahora veremos los dos elementos de una declaración.
-
Propiedad CSS
Como la primera parte de una declaración, una propiedad CSS le indica al navegador cuál característica de estilo del elemento debe cambiarse. Existen muchas propiedades CSS que afectan diferentes cosas: color, tamaño, fuente, forma o locación en una página. Una propiedad se acompaña de al menos un valor y estos elementos siempre aparecen separados por dos puntos (:).
No todas las propiedades son compatibles con todos los navegadores, no obstante, algunas son bastante amigables, como color y ancho. Ten en mente la compatibilidad entre navegadores si las propiedades que usas son menos habituales. Probar tus diseños en navegadores comunes (así como en dispositivos móviles y de escritorio) es una buena práctica para garantizar una buena experiencia de usuario.
-
Valor CSS
Cada propiedad tiene un paquete de valores, los cuales especifican su estilo. Estas son algunas propiedades usuales y sus valores:
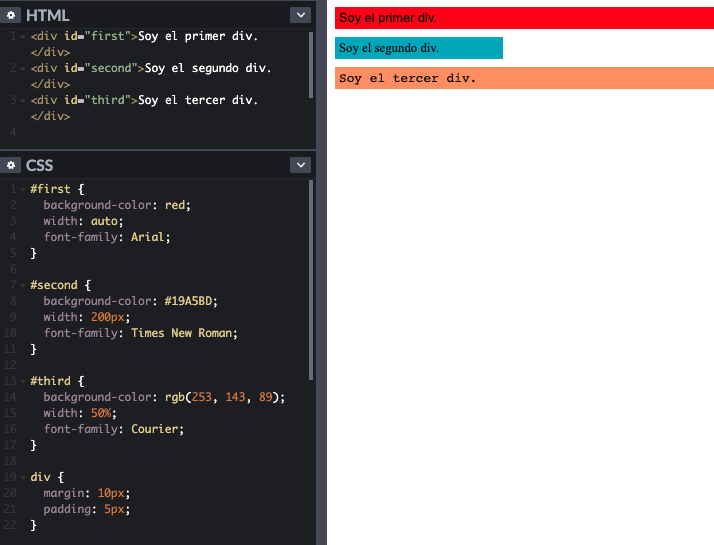
- Las propiedades de color tienen valores tan simples como una palabra (red o blue para rojo y azul, por ejemplo), códigos hexadecimales como #33E0FF o valores RGB como rgb (51, 224, 255).
- La propiedad de ancho (width) tiene un valor de longitud, como píxeles o un porcentaje, que le da tamaño al elemento, según la dimensión del contenedor padre.
- La propiedad para la familia de fuente (family font) acepta los nombres por escrito de tipografías amigables con web como Arial, Times New Roman o Courier.

3. Utiliza comentarios para probar tu código
Al igual que con HTML, puedes escribir comentarios en CSS. Estos comentarios son ignorados por el navegador, por lo que no son visibles para el visitante de tu página, pero ayudan a crear contexto y notas para tu código.
Para comentar en CSS, escribe: /*texto con tu comentario*/
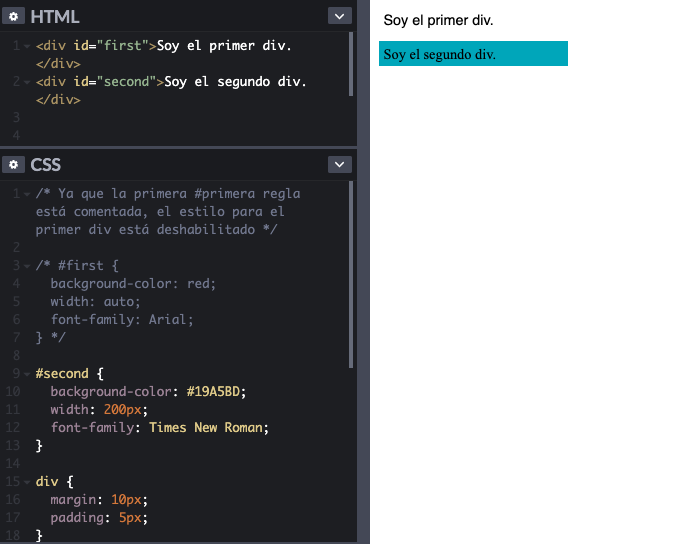
Los comentarios también pueden usarse para probar tu CSS. Para deshabilitar una regla o declaración, solo comenta el código y luego elimina ese comentario del código para reactivar la regla:

4. Añade CSS a tu HTML
Por supuesto, CSS no sirve de mucho si no está vinculado a un archivo HTML. Existen tres estilos para llevar a cabo esta importante tarea: mediante un CSS externo (external), CSS interno (internal) o CSS en línea (inline). A continuación, veremos las características de estos tres estilos de CSS.
Los 3 tipos de estilos CSS
1. CSS externo
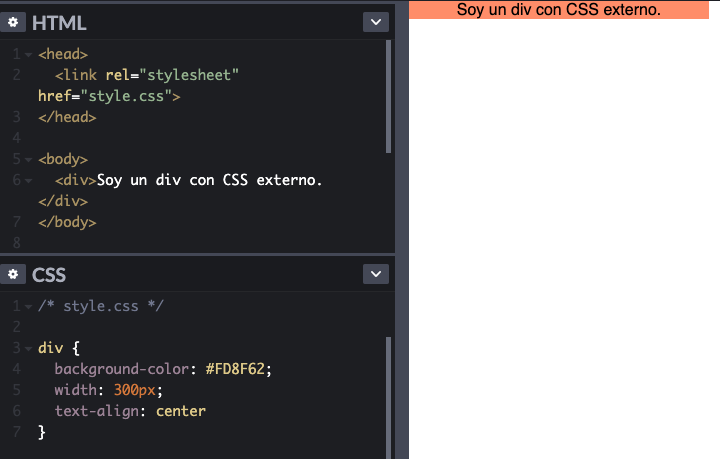
El CSS externo existe en su propio archivo, el cual está enlazado a un documento HTML con una etiqueta <link>. Es el método más usado para añadir CSS a HTML, ya que una hoja de estilo externa puede dictar el estilo de diferentes documentos HTML. Esto permite que los desarrolladores hagan cambios a lo ancho del sitio con un solo archivo CSS.
Para crear un archivo CSS, escribe tu código en cualquier editor de texto o editor de código y guarda el archivo con la extensión .css para vincularlo con un archivo de HTML; almacena tus HTML y CSS en la misma carpeta y luego, pega el siguiente código dentro de la sección <head> del archivo HTML:
<link rel="stylesheet" target="_blank" rel="noopener" href="style.css">
Agrega en «style.css» el nombre de tu archivo CSS. Las reglas de este archivo se aplicarán a cualquier archivo HTML que haga referencia a él con el elemento <link> de arriba.

2. CSS Interno
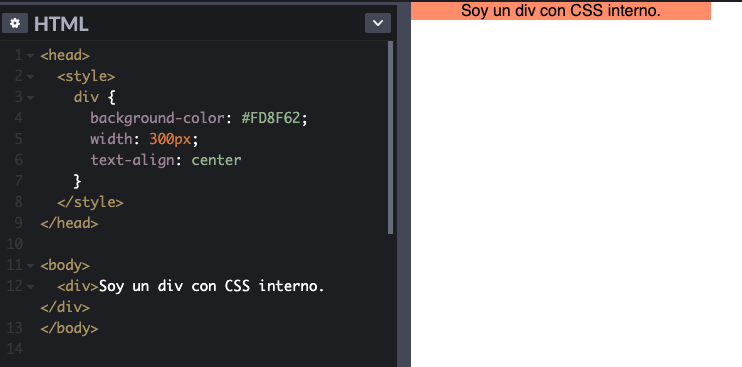
El CSS interno es un código CSS incrustado en un documento HTML. Está escrito dentro del elemento <style>, que se acomoda en la sección de <head>:

El CSS interno puede utilizarse para algunos proyectos pequeños de web y páginas individuales con su propio estilo. En estos casos, será más fácil guardar todo tu código en el mismo archivo y no en dos.
3. CSS en línea
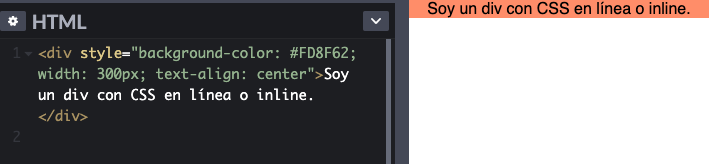
CSS en línea se ubica dentro de una etiqueta HTML para cambiar el estilo de un elemento en específico. La sintaxis inline es un poco diferente de lo que hemos visto, pues la declaración está escrita como el valor del atributo de estilo.

Aunque es posible hacerlo, usar este método viola la práctica de separar el estilo del contenido, por eso no se recomienda. El CSS en línea es ineficiente para programar y resulta más difícil de comprender que los otros dos. Aun así, es bueno que lo conozcas para que lo puedas identificar, si se presenta el caso.
Ejemplos de CSS
CSS es útil para llevar a cabo diversas modificaciones de estilo mediante el uso de código. Los siguientes ejemplos de CSS te darán un panorama de las posibilidades de uso del lenguaje para que comiences a familiarizarte con ellas:
1. Cambio del color de fondo
CSS te permite cambiar el fondo de una página completa o de solamente una sección de manera sencilla:
body { background-color: green; }
2. Añadir imágenes como fondo
Si prefieres utilizar una imagen en lugar de un único color, utiliza la URL de la imagen para usarla como fondo de tu página:
body { background-image: url("barn.jpg"); }
3. Emplear diferentes códigos de color
Si bien, existen colores básicos, es probable que quieras optar por alguna tonalidad o matiz específico. En CSS puedes emplear valores de color en RGB, HEX o HSL, entre otros. Un ejemplo para modificar el color de un elemento (p) a azul en formato RGB se vería de este modo:
p { color: rgb(0, 0, 255); }
4. Usar tipografías variadas
Las tipografías son un elemento fundamental para crear una identidad de marca. El uso de tipos de letra diversos puede dinamizar la experiencia de los usuarios. En CSS, es posible utilizar diferentes tipografías de tu ordenador. Para recurrir a estas fuentes, debes usar un código especial mediante la instrucción:
p { font-family: "Times New Roman", Times, serif; }
Adicionalmente, puedes modificar el formato de la tipografía para hacerla cursiva. La instrucción en CSS será:
.italic { font-style: italic; }
Ahora que conoces lo básico de CSS, te presentamos las respuestas a algunas dudas comunes que te ayudarán a comprender con mayor profundidad el lenguaje CSS.
Mejores prácticas en CSS
Metodología BEM
BEM (Block Element Modifier) es una metodología de nomenclatura para clases CSS que busca proporcionar una estructura clara y consistente en el código. BEM se basa en la idea de dividir la interfaz de usuario en bloques independientes, elementos dentro de esos bloques y modificadores para cambiar su apariencia o comportamiento:
- Block (Bloque): un bloque es un componente independiente y autónomo de la interfaz. Puede ser cualquier elemento o sección de la página que tenga un propósito y significado propio. Por ejemplo, un botón, un encabezado, una barra lateral o un formulario.
- Element (Elemento): los elementos son las partes más pequeñas e individuales de un bloque. Están estrechamente relacionados con el bloque al que pertenecen y no tienen un significado propio fuera de él. Los elementos se indican con dos guiones bajos (__) después del nombre del bloque, seguido del nombre del elemento. Por ejemplo, si tenemos un bloque de botón, un elemento podría ser «icon» (icono) o «text» (texto).
- Modifier (Modificador): los modificadores son clases que se utilizan para cambiar la apariencia o el comportamiento de un bloque o un elemento. Pueden usarse para aplicar estilos diferentes o para crear variaciones. Los modificadores se marcan con dos guiones (--) después del bloque o elemento, seguido del nombre del modificador. Como muestra, si queremos aplicar un estilo diferente a un botón cuando está desactivado, podríamos agregar un modificador «disabled» (desactivado). Otro ejemplo es:
<button class="button button--large">Click me!</button>
En este, «button» es el nombre del bloque y «large» es un modificador que indica que se trata de un botón de tamaño grande.
La metodología BEM busca mejorar la legibilidad y la claridad del código CSS al proporcionar una estructura de nomenclatura descriptiva y fácil de comprender. Evita la especificidad excesiva, pues reduce el acoplamiento entre los estilos y promueve la reutilización, así como el mantenimiento del código CSS.
Metodología SMACSS
SMACSS (Scalable and Modular Architecture for CSS) es una metodología de diseño y organización de CSS, creada por Jonathan Snook. Proporciona pautas y mejores prácticas para estructurar y modularizar el código CSS de manera escalable y mantenible.
SMACSS se basa en cinco categorías principales para organizar y clasificar las reglas CSS:
- Base: la categoría «Base» incluye estilos generales e iniciales que se aplican a todos los elementos de la página, como reinicios CSS, estilos de tipografía básicos y reglas para elementos HTML estándar (p, h1, a, etc.).
- Layout (Diseño): «Layout» se ocupa de la estructura general de la página y cómo se colocan los bloques principales en relación con otros. Aquí se definen los estilos para los componentes de diseño como encabezados, pies de página, barras laterales, rejillas, etc.
- Module (Módulo): los «módulos» son componentes independientes y reutilizables de la interfaz de usuario. Representan bloques de contenido o elementos de interfaz que tienen un propósito y una función específicos. Cada módulo tiene su propia carpeta o archivo CSS y se utiliza la nomenclatura BEM (Block Element Modifier) para nombrar las clases dentro de cada módulo.
- State (Estado): la categoría «Estado» se refiere a los estilos que representan cambios en el estado de los componentes o elementos de la interfaz. Por ejemplo, estilos para elementos activos, desactivados, en foco, colapsados, etc.
- Theme (Tema): la categoría «Theme» incluye los estilos que definen la apariencia visual específica para diferentes temas o variaciones del sitio web. Aquí se definen los estilos para elementos como colores, fuentes, tamaños, etc., que se pueden cambiar según el tema o la personalización del sitio.
Otras buenas prácticas en CSS
- Evitar el uso de estilos en línea. Evita aplicar estilos directamente en los atributos style de los elementos HTML. En su lugar, usa clases CSS para separar los estilos de la estructura HTML. Esto facilita la reutilización y el mantenimiento del código.
- Mantener el código limpio y legible. Emplea una estructura y formato de código consistente. Indenta correctamente, utiliza espacios en blanco y comentarios para mejorar la legibilidad y la comprensión del código. Mantén las reglas y las declaraciones CSS ordenadas.
- Utilizar selectores eficientes. Apóyate de selectores CSS específicos y eficientes para dirigirte a los elementos que deseas estilizar. Evita los selectores amplios o aquellos que puedan afectar múltiples elementos innecesariamente. Esto mejorará el rendimiento y reducirá el riesgo de conflictos o estilos no deseados.
- Optimizar el rendimiento. Reduce la cantidad de código CSS innecesario y optimiza el tamaño del archivo. Minimiza y combina archivos para reducir las solicitudes al servidor. Emplea herramientas de optimización CSS para eliminar espacios en blanco y comentarios para este propósito.
- Utilizar transiciones y animaciones. Aprovecha las capacidades de CSS para agregar transiciones y animaciones a tus elementos. Esto puede mejorar la experiencia del usuario y hacer que las interacciones sean más atractivas y suaves. Sin embargo, ten cuidado de no abusar de ellas y asegúrate de que sean sutiles y relevantes.
- Hacer pruebas en múltiples navegadores. Prueba tus estilos CSS en diferentes navegadores y versiones para garantizar la compatibilidad y la consistencia visual. Considera el uso de herramientas de pruebas automáticas o servicios en línea para facilitar la verificación en múltiples entornos.
- Utilizar herramientas y preprocesadores. Las herramientas y los preprocesadores CSS como Sass, Less o PostCSS agilizan el desarrollo y mejoran la capacidad de mantenimiento. Estas, además, proporcionan características adicionales como variables, mixins y anidamiento que pueden hacer que el código CSS sea más eficiente y modular.
Integración con otros lenguajes de programación
Integrar CSS con otros lenguajes de programación favorece la creación de aplicaciones web más dinámicas y funcionales. Aquí hay algunas formas comunes de integrar CSS con otros lenguajes:
- Integración con HTML: CSS se utiliza para aplicar estilos a elementos HTML y darles un formato visual. Al incluir enlaces a archivos CSS en la sección <head> de un documento HTML, se puede asociar el estilo CSS correspondiente a los elementos HTML y lograr la apariencia deseada.
- Integración con JavaScript: JavaScript se utiliza para agregar interactividad y funcionalidad dinámica a las páginas web. Además, para modificar dinámicamente las clases CSS de los elementos HTML, lo que permite cambiar los estilos en respuesta a eventos o acciones del usuario. Por ejemplo, agregar o quitar clases CSS, cambiar propiedades de estilo específicas, animar elementos y más.
- Preprocesadores CSS: los preprocesadores CSS como Sass y Less ofrecen características adicionales y funcionalidades a CSS, como variables, mixins, anidamiento y funciones. Estos preprocesadores se ejecutan en el lado del servidor y generan código CSS válido que puede aplicarse en las páginas web. Puedes integrar los preprocesadores CSS en tu flujo de trabajo de desarrollo y emplearlos para generar archivos CSS optimizados, que se puedan mantener con facilidad.
- Integración con frameworks y CMS: muchos frameworks y sistemas de gestión de contenido (CMS) permiten integrar CSS personalizado para individualizar la apariencia de la aplicación o el sitio web. Por ejemplo, en el caso de frameworks como React, Vue.js o Angular, se puede utilizar CSS junto con el código JavaScript para crear componentes y estilos específicos.
- Integración con lenguajes de backend: si estás desarrollando una aplicación web más compleja que involucra un lenguaje de backend, tal como PHP, Python o Ruby, puedes generar, de manera dinámica, el código CSS en función de la lógica de negocio. Por ejemplo, puedes crear clases CSS específicas basadas en datos recuperados de una base de datos o aplicar plantillas para agregar estilos dinámicamente.
10 preguntas frecuentes sobre CSS
1. ¿Puedes diseñar una página web sin CSS?
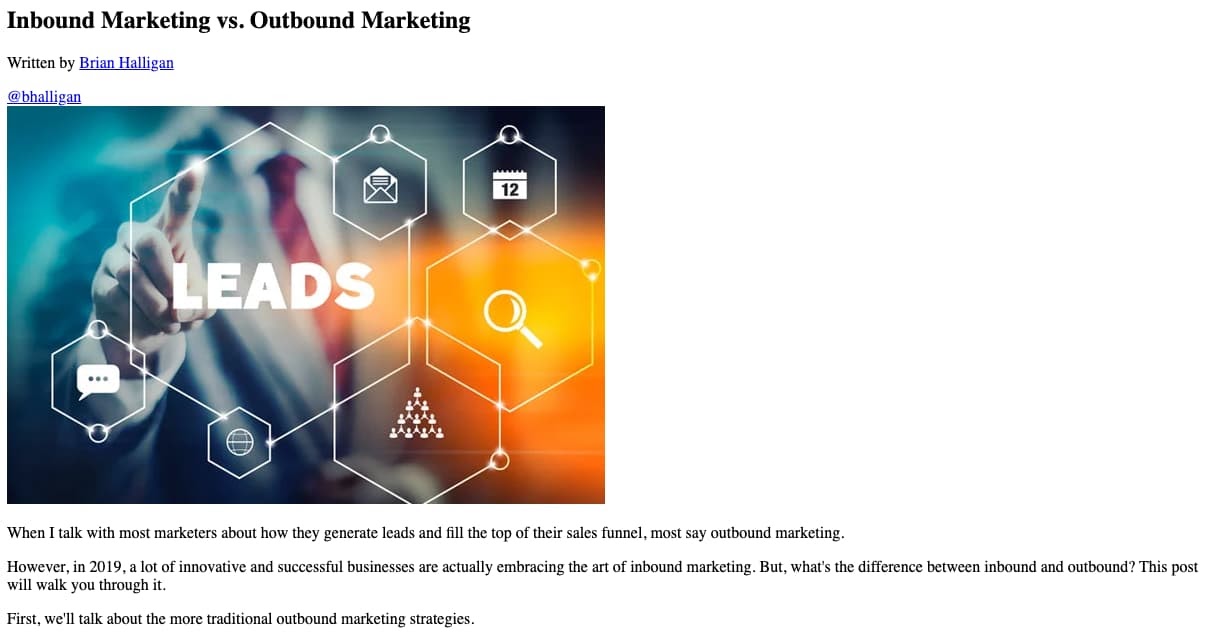
Debido a que el lenguaje HTML es el que se encarga de estructurar los contenidos de una página web, técnicamente sería lo único que necesitarías para mostrar texto, imágenes, secciones y videos a tus visitantes. No obstante, CSS es el lenguaje que se encarga de que el diseño sea atractivo, ordenado y que dé una buena experiencia de usuario.
¿Quieres saber cómo luce una página sin CSS? Mira la siguiente imagen, extraída de una publicación de nuestro blog:

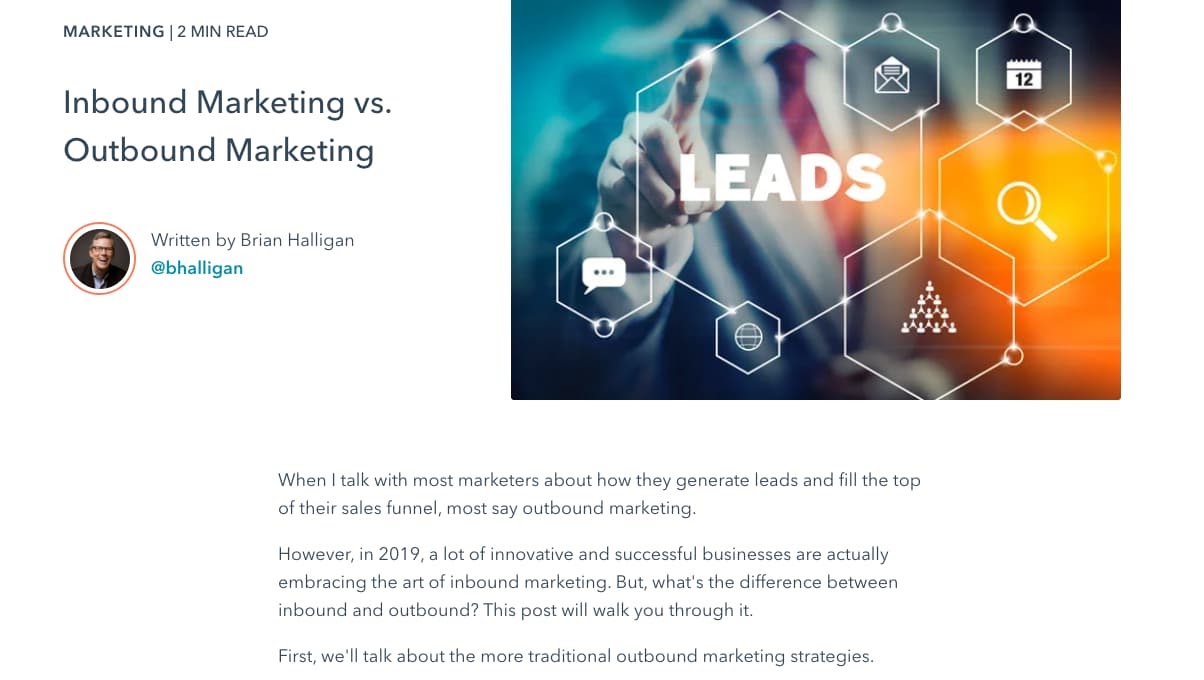
Te dejamos a continuación el aspecto que tiene con CSS.

2. ¿Qué es cascada CSS?
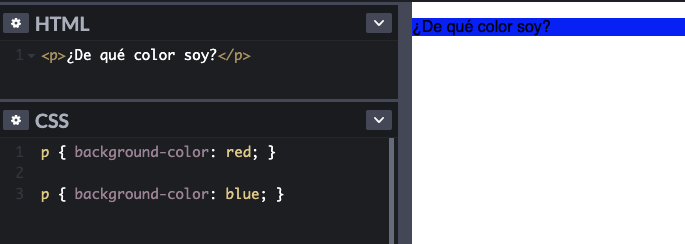
Mira el siguiente código. Se ve como si tuviéramos dos reglas dirigidas a la propiedad de color de fondo para el elemento p:

Esto representa un conflicto, pues el mismo elemento no puede tener distintos colores de fondo. Para este caso, CSS se queda con azul debido a la forma en que operan las cascadas.
En términos más sencillos, cascada significa que CSS considera el orden de las reglas cuando le da estilo a los elementos. La regla de la cascada dicta que si la propiedad CSS de un elemento tiene asignados diferentes valores, entonces el navegador tomará el valor que fue procesado al final. En nuestro ejemplo, el valor rojo se colocó primero y azul, después, así que aplica el último.
La cascada resuelve reglas conflictivas dentro de la misma hoja de estilo o en varias de ellas, es decir, las reglas que se procesaron en hojas de estilo posteriores anulan las reglas conflictivas en páginas previas. La cascada también aplica cuando se trata de CSS interno, externo y en línea (en línea anula el interno y el interno anula el externo).
La cascada es central para las funciones de CSS: es la «C» de su nombre. De cualquier modo, no tienes porqué preocuparte, ya que si la comprendes de forma adecuada podrás utilizarla correctamente.
3. ¿Qué es especificidad CSS?
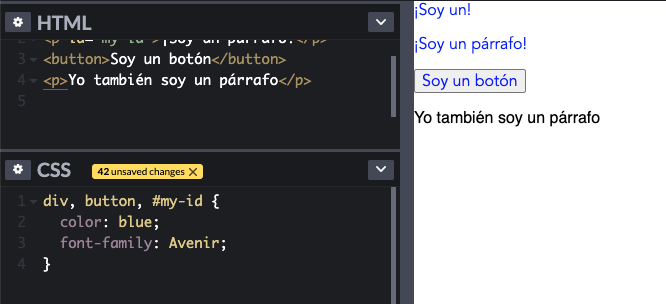
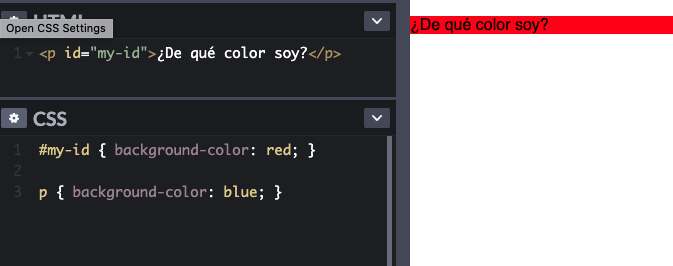
Existe otro escenario: tu etiqueta p tiene un id. Según el CSS, ¿tu párrafo será rojo o azul?

Según la regla de la cascada, se supone que el valor azul anula el rojo. Sin embargo, no pasó eso, ¿por qué? El problema con este ejemplo es que los selectores CSS son de diferentes tipos, pero describen el mismo elemento. En casos así, CSS designa algunos selectores como «más específicos» que otros, a esto se le conoce como «especificidad CSS». Combinadas con la cascada, las reglas de especificidad CSS eligen cuál estilo aplicar en caso de un conflicto.
CSS dice que los selectores de clase son más «específicos» que los selectores de elementos y los selectores de identidad son más «específicos» que los selectores de clase. En el ejemplo anterior, la primera regla CSS utiliza un selector de identidad, por lo que el valor de rojo prevalece, ya que es más específico que el valor del elemento.
4. ¿Qué es herencia CSS?
Herencia significa que algunas declaraciones CSS aplicadas a un elemento «padre» se pasan a elementos «hijo».
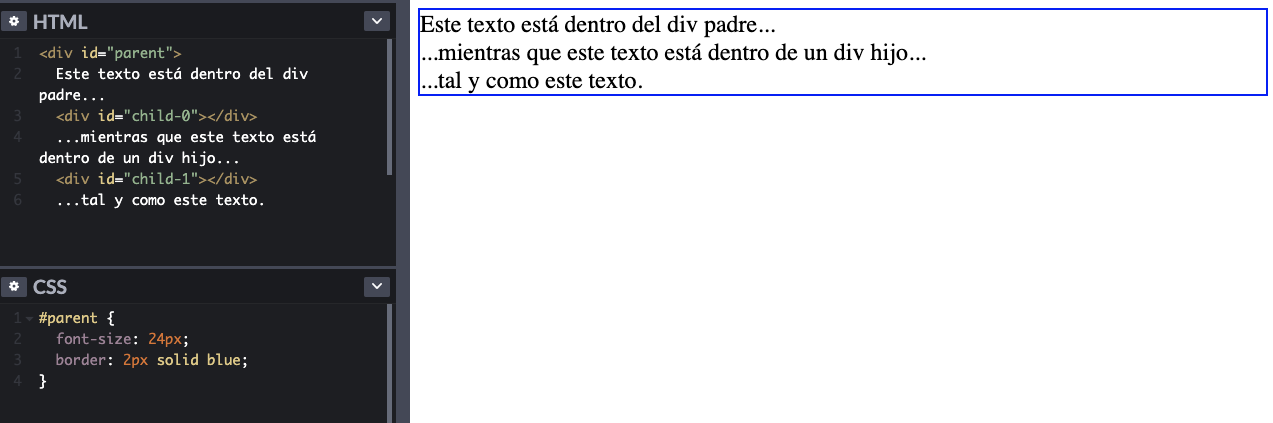
Podemos ver herencia con una propiedad como tamaño de fuente:

No todas las propiedades heredan valores de elementos «padre». Como en el caso anterior, el estilo solo está aplicado al elemento «padre». La declaración tamaño de fuente se hereda, pero no la del borde.
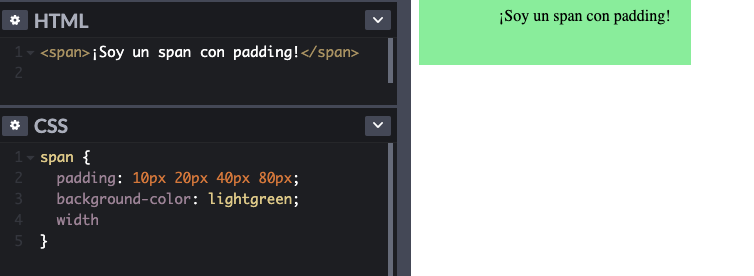
5. ¿Qué es padding?
Algunas propiedades aceptan múltiples valores. La propiedad padding (relleno) es una de ellas. Admite hasta cuatro valores que establecen el espacio de arriba, abajo, a la derecha y a la izquierda de un elemento.

6. ¿Qué es marging?
Al igual que padding, la propiedad de marging (margen) define el espacio alrededor de un elemento fuera del borde, solo que no tiene color de fondo y es transparente.
7. ¿Qué es hover?
Es una pseudoclase que se emplea cuando un visitante interactúa con un elemento mediante el cursor. Aunque no siempre activará el elemento, sí habrá un cambio perceptible, como el tamaño de la fuente o el color de fondo. Un ejemplo es cuando pasas puntero del mouse sobre el enlace de una página y este cambia de color para llamar tu atención e invitarte a hacer clic.
8. ¿Qué es un CSS Grid?
Un CSS Grid, también conocido como diseño de cuadrícula en CSS, es una funcionalidad que permite a los diseñadores de páginas web crear cuadrículas de contenido. Estos cuadrantes facilitan la edición, ya que se pueden asignar estilos diferentes para cada bloque móvil y esperar que las secciones sean uniformes dentro de la página.
Además, esta solución de diseño funciona muy bien con la pseudoclase hover porque permite crear cuadrículas de opciones que serán activadas o que descubrirán alguna información oculta cuando el visitante se desplace sobre un cuadrante específico.
9.¿Cuál es la diferencia entre id y class?
Ambos son atributos HTML, aunque tienen diferentes funciones. Id asigna un nombre a un elemento determinado, por lo que no puede utilizarse en otro. Mientras que class asigna un elemento a una clase, tampoco puede haber dos elementos con la misma clase. Pero con CSS, puedes aplicar estilos tanto a un id como a una clase.
Si usas un estilo de id, restringes las reglas de estilo a un bloque o elemento concreto. Con un estilo de class, aplicas las reglas de estilo a una determinada clase de bloques y elementos.
10. ¿Cómo se restaura el valor por defecto de la propiedad de un elemento?
Antes no era posible simplemente escribir una palabra clave para regresar el valor de un elemento a su estado original. Sin embargo, ahora ya existe: initial. Para hacerlo, debes escribir la regla de este modo, en el supuesto de que quieres indicar que el h1 de un artículo sea otra vez de color negro cuando lo cambiaste a azul:
/* Heading default color is black */ h1 { color: blue; } h1 { color: initial; }
Hay muchísimas más cosas que puedes hacer con CSS. Esto es apenas una pequeña muestra de todo ese mundo. Puedes experimentar con gradientes de colores en tus textos, dar un estilo único a tus formularios emergentes o incluso generar páginas responsivas a partir de diseños de cuadrículas que harán que tus visitantes queden fascinados con tu sitio web.
Sin embargo, CSS también presenta desafíos, como la especificidad y la complejidad en proyectos grandes, la falta de encapsulamiento y la posibilidad de generar código repetitivo o poco mantenible si no se siguen las mejores prácticas.
Esperamos que comiences a informarte más sobre el tema y que este contenido te motive a diseñar el sitio web ideal que impulse a tu negocio a llegar lejos. Una vez que CSS se convierta en un lenguaje familiar para ti, no habrá límites.







