Desde la invención del internet, los desarrolladores web han buscado la forma más eficiente de mostrar contenido en los navegadores. Sin embargo, a menudo, se han conformado con respuestas alternativas en lugar de soluciones efectivas, como los diseños float-based (basados en flotadores) y table-based (basados en tablas). Si bien ambos son funcionales, ninguno es perfecto, ya que estos elementos nunca se pensaron para emplearse como herramientas de diseño.
Incluso la creación de tablas en HTML5, con fines de diseño, ha quedado obsoleta. Esto significa que no resulta adecuada para su implementación en sitios web. Además, afecta de manera directa al SEO. Por este motivo, es vital que tu equipo de diseño web busque opciones para apoyar las estrategias de marketing de tu negocio. ¿Cómo lograrlo? En esta publicación, te compartimos todos los detalles sobre una alternativa: la grid CSS. Continua leyendo y averigua más sobre su funcionamiento y su uso en el ámbito comercial.
Qué es una grid CSS
La grid CSS o diseño de cuadrícula de CSS (también conocida solo como cuadrí) es una solución de diseño que actúa como una adición a este lenguaje y que permite controlar el tamaño y la ubicación de los elementos de una página web. Debido a que usa consultas de medios, logra adaptarse a contextos variados.
El grupo de trabajo de CSS por Microsoft y el «Grid Layout Working Draft» presentaron, por primera vez en abril de 2011, este componente, el cual, con el tiempo, ha mejorado gracias a los comentarios de distintos desarrolladores y proveedores de sitios. Esto como resultado de un trabajo constante por posicionar a la cuadrícula como una buena opción de composición.
Para qué sirve una grid CSS
Una grid CSS es muy flexible, por lo tanto, le permite a los realizadores concretar cualquier tipo de diseño. Una de sus principales funciones es dividir las regiones principales de una página en secciones más pequeñas o establecer la relación entre los elementos en términos de tamaño y posición.
Aunque se vale de columnas y filas, al igual que las tablas, la cuadrícula no está limitada por una estructura de contenido en particular. Por ese motivo, es un recurso bastante versátil con una mayor capacidad de personalización y que no se limita a cubrir una función básica.
También se puede adaptar con facilidad a los cambios de espacio y orientación, sin sufrir alteraciones semánticas, y reorganizar los elementos de la cuadrícula sin importar su orden de origen. Así que tampoco se requiere cambiar el marcado subyacente.
De igual manera, con su potente función de colocación automática, es muy sencillo ocupar el espacio disponible, lo que elimina la necesidad de hacer cálculos complejos. La cuadrícula incluso te deja superponer cuando lo necesites, algo imposible de lograr con las tablas.
Cómo funciona una grid CSS
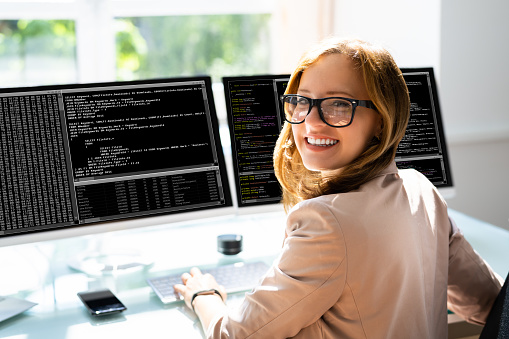
Si deseas configurar una cuadrícula, debes crear un elemento div principal (el contenedor de la cuadrícula) y un (o más) div secundario, los cuales serán los elementos de este recurso. Al establecer la propiedad de visualización de un elemento HTML, se convierte en una grid container o contenedor de cuadrícula. Lo podrás ver de la siguiente manera:
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>

Imagen de w3Schools
Los elementos de la cuadrícula son los componentes secundarios directos de su contenedor, los cuales se organizan de forma vertical (columnas) y horizontal (filas).
La distancia entre una fila y una columna se llama espacio y puedes ajustarlo con las siguientes propiedades:
-
grid-column-gap: define el espacio entre columnas
-
grid-row-gap: establece el espacio entre filas
-
grid-gap: es una propiedad abreviada de las anteriores.
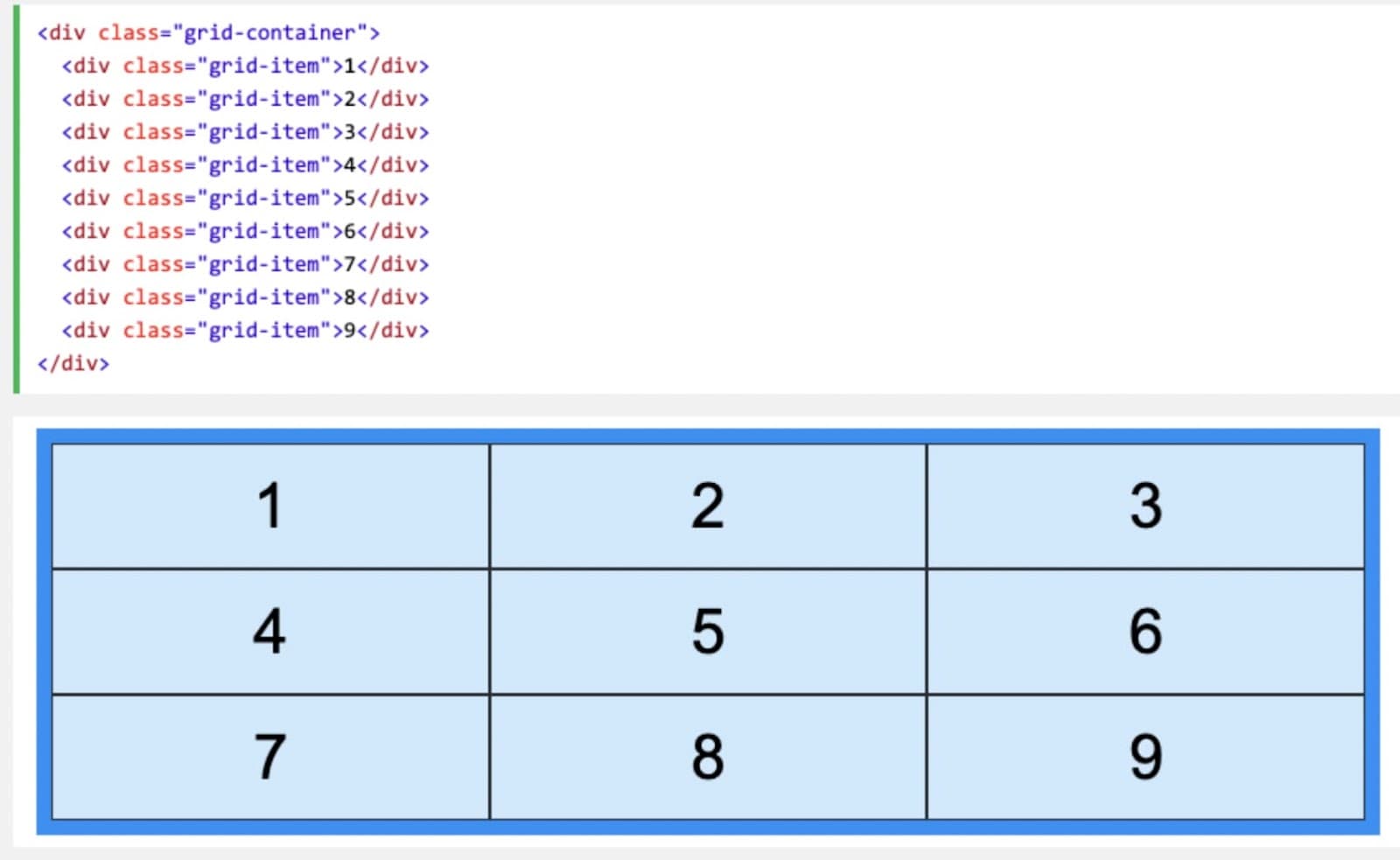
Entre columnas y filas, hay líneas denominadas líneas de columna y líneas de fila, respectivamente. En la siguiente imagen podrás observarlas mejor:
Imagen de w3Schools
Cuando colocas un elemento de cuadrícula dentro de un contenedor, te refieres a los números de línea.
Cómo crear una grid con CSS paso a paso
Crea la estructura HTML
Primero, crea la estructura HTML en la que deseas que aparezca la cuadrícula. Por ejemplo, puedes emplear una simple de 3x3 como esta:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Mi Cuadrícula</title>
</head>
<body>
<div class="grid-container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body>
</html>
Crea el archivo de estilos CSS
Después, genera un archivo CSS para aplicar estilos a la cuadrícula. En nuestro ejemplo, lo llamaremos styles.css.
Define la cuadrícula en CSS
Luego, en tu archivo CSS, define la cuadrícula con la propiedad display grid en el contenedor donde ubicaste la información que deseas organizar con este recurso. Además, puedes especificar sus filas y columnas con las propiedades grid-template-rows y grid-template-columns. Aquí hay un ejemplo:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* Crea 3 columnas de igual tamaño */
grid-template-rows: repeat(3, 100px); /* Crea 3 filas de altura fija de 100px */
gap: 10px; /* Espacio entre las celdas */
}
.item {
background-color: #3498db;
color: #fff;
text-align: center;
padding: 20px;
}
Con este código, creamos una cuadrícula de 3x3 con tres filas de 100px de altura cada una y tres columnas de igual tamaño. Además, hemos añadido un espacio de 10px entre sus celdas.
Estiliza los elementos individuales
Y listo, ya está tu cuadrícula. Puedes aplicar estilos personalizados a cada elemento dentro de la cuadrícula con las clases de CSS. En este caso, hemos dado a los elementos la clase .item y hemos aplicado algunos otros estilos.
Cómo centrar una grid CSS
Las cuadrículas son bidimensionales, es decir, su diseño se completa con dos ejes: el eje «y» (eje de bloque) y el eje «x» (eje en línea). En CSS, la propiedad de alineación se usa para definir el eje del bloque, mientras que la propiedad de justificación determina el eje en línea.

Imagen de Joomlashack
Para comenzar a centrar los elementos de tu cuadrícula, usa la propiedad align-items. Algunos de los valores que puedes asignarle son start, end y stretch.
Con start, puedes colocar tus elementos en el inicio vertical de tu área, mientras que end los ubica al final. Finalmente, con stretch, estos se distribuyen por la cuadrícula.
Por otro lado, la propiedad justify-items funciona de manera similar a align-items y acepta los mismos valores en el eje en línea.
Si deseas apuntar solo a un elemento para centrarlo, emplea las propiedades align-self y allow-self, respectivamente, en su nivel.
Cómo hacer que una grid CSS sea responsive
Una de las mejores características de la cuadrícula es que responde bien desde el principio. Para garantizar su capacidad responsive, solo necesitas seguir algunas instrucciones adicionales:
Comienza por establecer la propiedad de tamaño de cuadro de todos los elementos HTML en cuadro de borde. Esto incluye su relleno y borde al ancho y alto. Para ello, agrega este código a tu CSS:
* { box-sizing: border-box; }
Te recomendamos crear una web responsive simple para que hagas pruebas. Comienza por manejar solo dos columnas con el siguiente código:
.menu{
width:25%;
float:left;
}
.main{
width:75%;
float:left;
}
Imagen de W3Schools
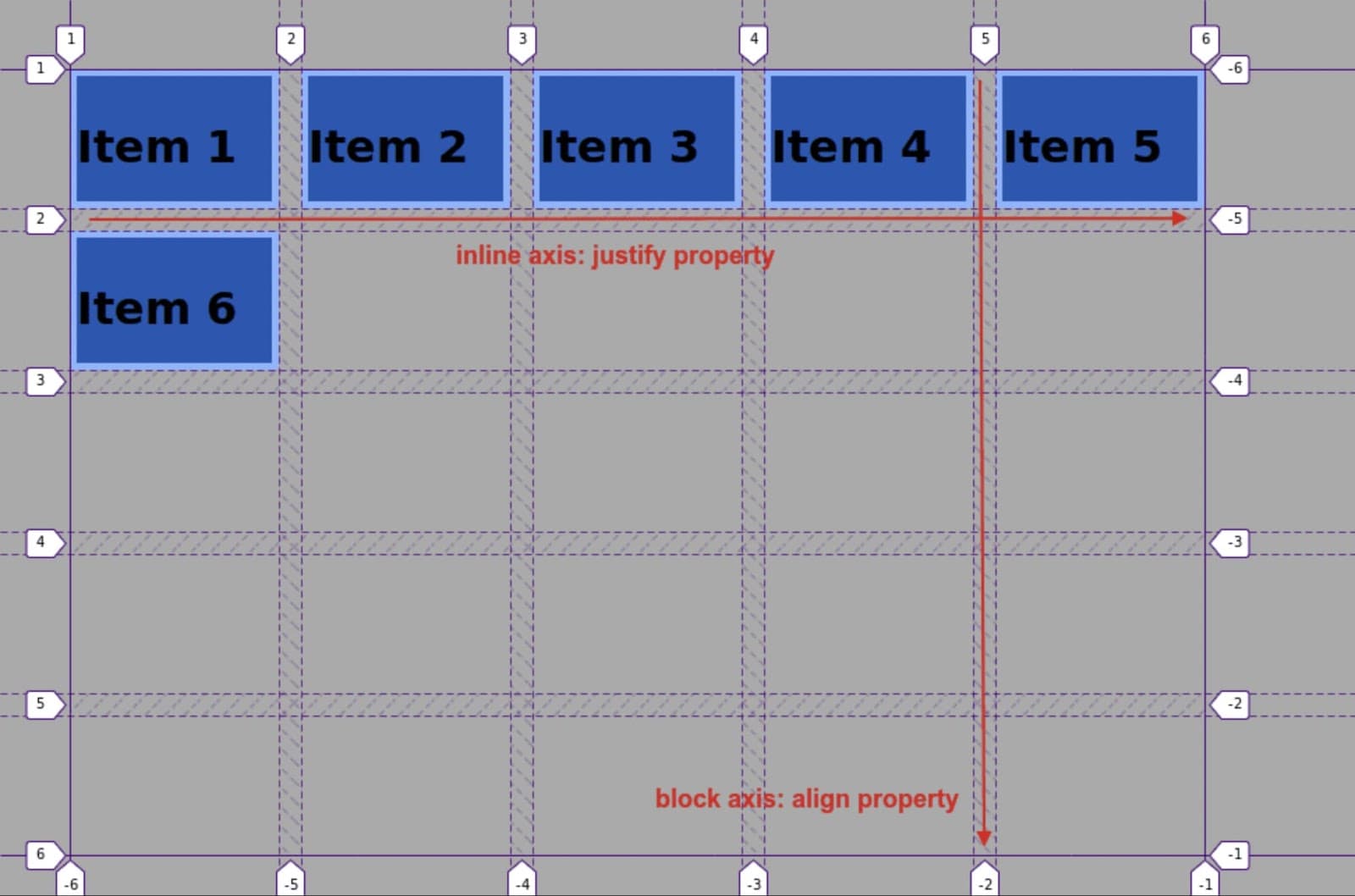
Si después de un tiempo quieres tener más control sobre este recurso, usa una con 12 columnas. Para esto, primero, debes calcular qué porcentaje ocupa cada columna, como en este ejemplo: 100 % / 12 columnas = 8,33 % por columna.
Luego, puedes crear una clase para cada columna, class=”col-". Hazlo así:
.col-1{
width:8.33%;
}
.col-2{
width:16.67%;
}
.col-3{
width:25%;
}
.col-4{
width:33.33%;
}
.col-5{
width:41.67%;
}
.col-6{
width:50%;
}
.col-7{
width:58.33%;
}
.col-8{
width:66.67%;
}
.col-9{
width:75%;
}
.col-10{
width:83.33%;
}
.col-11{
width:91.67%;
}
.col-12{
width:100%;
}
Imagen de W3Schools
Aunque un diseño de grid CSS no está basado por completo en el sistema float-based, emplea algunas propiedades similares. Por ejemplo, usa el siguiente código para modificar tus columnas y hacer que floten hacia la izquierda con un relleno de 15px, para que cada elemento espacio pueda respirar:
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
Imagen de W3Schools
Cada fila está envuelta en un <div> y el número de columnas dentro de una fila siempre sumará 12:
<div class="row">
<div class="col-3">Columna 1</div>
<div class="col-3">Columna 2</div>
<div class="col-3">Columna 3</div>
</div>
<div class="row">
<div class="col-4">Columna 1</div>
<div class="col-4">Columna 2</div>
<div class="col-4">Columna 3</div>
</div>
<!-- Agrega más filas según sea necesario -->

Imagen de W3Schools
Ahora, asegúrate de borrar el flotante luego de confirmar que todas las columnas en el interior de la fila están dentro del flujo de la página:
.row::after{
content:"";
clear:both;
display:table;
}
Imagen de W3Schools
A partir de esto, puedes agregar un estilo adicional para personalizar la cuadrícula de acuerdo con imagen de tu marca y el diseño de tu sitio.
Si esto te parece muy complejo, puedes compilar con un marco de desarrollo de front-end como Bootstrap CSS. Ahí tienes disponible un sistema de cuadrícula integrado para no crear cuadrículas desde cero. De esta manera, podrás concentrarte en el contenido de la cuadrícula y no en su estructura.
Qué es mejor: CSS Grid o Flexbox
La elección entre CSS Grid y Flexbox depende de tus necesidades de diseño y la estructura que busques para tu contenido. Ambas plataformas son muy útiles, pero tienen diferentes propósitos y aplicaciones.
Por ejemplo, CSS Grid es ideal para ti si tu plan es crear una cuadrícula bidimensional, ya que tienes la posibilidad de definir tanto las filas como las columnas de manera independiente y colocar elementos en celdas específicas de la cuadrícula. Además, sirve para concretar esbozos complejos, como los que se encuentran en sitios web de noticias o tablas de datos. Asimismo, es excelente para componer páginas responsivas con diferentes niveles de complejidad.
Flexbox, por otro lado, se emplea para organizar elementos en una sola dimensión: ya sea en una fila o en una columna, es decir, en estructuras lineales, como una barra de navegación horizontal o una lista. Además, resulta idónea cuando buscas que tu contenido se expanda o contraiga de forma automática para adaptarse al espacio disponible.
Entonces, ¿cuál es mejor? La que se adapte a lo que necesitas en este momento: si requieres organizar elementos en dos dimensiones, emplea CSS Grid. Si buscas hacerlo en una sola dimensión y permitir su ajuste automático, Flexbox es la opción más acertada.
En algunos casos, puedes utilizar ambas tecnologías en conjunto. Podrías elegir CSS Grid para el diseño general de la página y Flexbox para organizar elementos en áreas específicas de la cuadrícula. Todo dependerá de la complejidad y los requisitos de tu proyecto.
Ejemplos de diseño grid CSS
En esta sección, te mostramos algunos ejemplos básicos de diseños de grid. Varios de ellos pertenecen a la diseñadora Ranchel Andrew, los cuales se citan en consecuencia.
1. Diseño de ubicación basado en líneas
Al crear grid CSS, es común colocar los elementos en la cuadrícula en función de las líneas columna y fila. La siguiente muestra es una estructura simple con tres columnas y dos filas, que contiene seis elementos, de los cuales ninguno abarca varias pistas de cuadrícula.
Su HTML es el siguiente. Toma en consideración que cada elemento de la cuadrícula tiene su propio nombre de clase porque esto le permite usar selectores de clase para aplicar un estilo único a cada uno de ellos.
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
</div>
Imagen de Grid by Example
Ahora, te mostramos el CSS que define la ubicación de los seis elementos de la cuadrícula. Observa que hay seis conjuntos de reglas que marcan las propiedades grid-column-start, grid-column-end, grid-row-start y grid-row-end con número de línea para cada elemento de la cuadrícula.
.a {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
.b {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
.c {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.d {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 3;
}
.e {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}
.f {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
}
Imagen de Grid by Example
Este es el resultado del front end:
Imagen de Grid by Example
2. Uso de propiedades abreviadas de filas y columnas de cuadrícula
También es posible crear el mismo diseño de cuadrícula desde arriba con las propiedades abreviadas grid-column y grid-row.
Estas, además, te ahorran tiempo y hacen que tu código se vea más limpio. Para definirla, haz que el primer número sea la línea de la columna donde comienza el elemento de la cuadrícula y que el segundo represente la línea de la columna donde termina. Separa los valores con una barra.
Puedes hacer lo mismo con la propiedad abreviada de fila de cuadrícula. Aquí elegimos el mismo CSS, pero reescrito con las propiedades abreviadas grid-column y grid-row:
.a {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.b {
grid-column: 2 / 3;
grid-row: 1 / 2;
}
.c {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.d {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.e {
grid-column: 2 / 3;
grid-row: 2 / 3;
}
.f {
grid-column: 3 / 4;
grid-row: 2 / 3;
}
Imagen de Grid by Example
El HTML permanece idéntico y la cuadrícula se vería igual que la parte delantera.
3. Uso de la propiedad de área de cuadrícula abreviada
Asimismo, puedes elaborar el mismo diseño de cuadrícula con una propiedad de área de cuadrícula abreviada, la cual te ahorra aún más tiempo, al requerir menos código, aunque es un poco más difícil recordar el orden de sus valores de propiedad.
Para cada conjunto de reglas, todo lo que necesitas es definir la propiedad del área de cuadrícula con cuatro valores. Su orden es: línea de fila donde comienza el elemento de cuadrícula / línea de columna donde comienza el elemento de cuadrícula / línea de fila donde termina el elemento de cuadrícula / línea de columna donde termina el elemento de cuadrícula.
Ahora reescribimos con la propiedad de área de cuadrícula abreviada:
.a {
grid-area: 1 / 1 / 2 / 2;
}
.b {
grid-area: 1 / 2 / 2 / 3;
}
.c {
grid-area: 1 / 3 / 2 / 4;
}
.d {
grid-area: 2 / 1 / 3 / 2;
}
.e {
grid-area: 2 / 2 / 3 / 3;
}
.f {
grid-area: 2 / 3 / 3 / 4;
}
Imagen de Grid by Example
El HTML lucirá idéntico y la cuadrícula se verá igual en la parte delantera.
4. Uso de nombres de líneas de columnas y filas
Además de usar números de línea, tienes la opción de nombrar tus líneas de cuadrícula y usarlas en su lugar. Esto requiere que cambies el CSS que define la cuadrícula como un todo y el CSS que determina la ubicación de los seis elementos de la cuadrícula.
Primero, bajo el selector de clase .wrapper encontrarás la propiedad grid-template-columns y grid-template-rows.
En los códigos, solo la propiedad grid-template-columns se definió con 100px tres veces. Es decir, las columnas tenían el mismo tamaño de 100px de ancho. Así es como eso se veía en CSS:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-gap: 10px;
background-color: #f2f2f2;
color: #333;
}
Imagen de Codpen
Para esta operación, tienes que definir las propiedades grid-template-columns y grid-template-rows con nombres y valores de líneas. Cada columna se llamará «col1-start», «col2-start» y «col3-start» y se establecerá en 100px. Las filas se llamarán «row1-start» y «row2-start» y se establecerán en «auto»:
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: [col1-start] 100px [col2-start] 100px [col3-start] 100px;
grid-template-rows: [row1-start] auto [row2-start] auto [row2-end];
background-color: #fff;
color: #444;
}
Hemos reescrito la misma sección de CSS de nuestro ejemplo, pero con propiedades abreviadas y nombres de líneas de cuadrícula.
.a {
grid-column: col2-start;
grid-row: row1-start;
}
.b {
grid-column: col2-start;
grid-row: row2-start;
}
.c {
grid-column: col3-start;
grid-row: row2-start ;
}
.d {
grid-column: col1-start ;
grid-row: row1-start ;
}
.e {
grid-column: col1-start ;
grid-row: row2-start ;
}
.f {
grid-column: col3-start ;
grid-row: row1-start ;
}
El HTML permanece igual y la cuadrícula se vería igual en la parte delantera.
5. Diseño de ubicación basado en líneas que abarca más de una pista de cuadrícula
Una vez que hemos revisado las diferentes formas en que se puede escribir el código para el diseño de ubicación basados en líneas, consideramos un ejemplo más complejo: elementos de ubicación que cubren más de una pista de cuadrícula.
Como ejemplo, nuestro diseño solo tendrá cuatro elementos de la cuadrícula y uno de ellos abarcará más de una columna, mientras que otro solo una fila más:
<div class="grid-container">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
</div>
Imagen de Grid by Example
A continuación, te mostramos el CSS que define la ubicación de los cuatro elementos de la cuadrícula. Observa que se utilizaron las propiedades abreviadas grid-column y grid-row y que la mayoría de las instancias solo tienen un valor definido. Esto se debe a que solo necesitas determinar los valores inicial y final de los elementos de la cuadrícula en la que deseas abarcar varias pistas.
Por ejemplo, para que el elemento de cuadrícula A abarque dos columnas, puedes definir la propiedad abreviada de columna de cuadrícula para que el primer valor sea «1» y el segundo valor «3». Para que el B abarque dos filas, puedes definir la propiedad abreviada de fila de cuadrícula para que el primer valor sea «1» y el segundo valor «3».
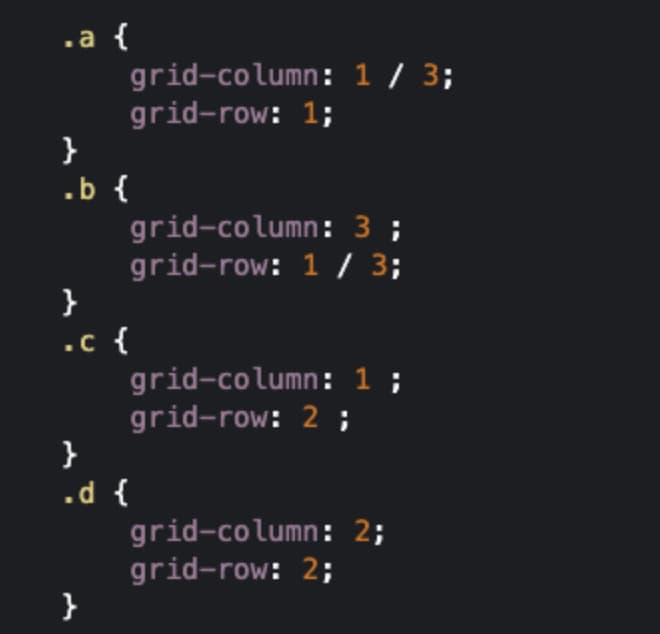
.a {
grid-column: 1 / 3; /* Ocupa dos columnas */
grid-row: 1; /* Está en la primera fila */
}
.b {
grid-column: 3; /* Está en la tercera columna */
grid-row: 1 / 3; /* Ocupa dos filas */
}
.c {
grid-column: 1; /* Está en la primera columna */
grid-row: 2; /* Está en la segunda fila */
}
.d {
grid-column: 2; /* Está en la segunda columna */
grid-row: 2; /* Está en la segunda fila */
}

Imagen de Grid by Example
Este es el resultado del front-end:
Imagen de Grid by Example
6. Uso de la palabra clave Span
Otra posibilidad es crear el mismo diseño de cuadrícula desde arriba con la palabra clave span. Comienza por escribir span e incluir la cantidad de columnas o cuadrículas que desees que englobe tu elemento.
Por ejemplo, ahora usamos la palabra span. Los elementos A y B ocupan dos columnas y dos filas, respectivamente, por lo que el valor final es «span 2». Ten en cuenta que muchas propiedades solo están definidas por un valor. Si es tu caso, asume el valor predeterminado de abarcar una columna o una fila.
.a {
grid-column: span 2; /* Ocupa dos columnas */
grid-row: 1; /* Está en la primera fila */
}
.b {
grid-column: 3; /* Está en la tercera columna */
grid-row: span 2; /* Ocupa dos filas */
}
.c {
grid-column: 1; /* Está en la primera columna */
grid-row: 2; /* Está en la segunda fila */
}
.d {
grid-column: 2; /* Está en la segunda columna */
grid-row: 2; /* Está en la segunda fila */
}
Imagen de Grid by Example
El HTML permanece idéntico y la cuadrícula se vería igual en la parte delantera.
7. Diseño del Santo Grial
Es posible que hayas notado que muchas web tienen una estructura similar. Hay un encabezado en la parte superior, un pie de página y un área de contenido en el medio. Está situada entre dos columnas. Si miras su código fuente, es probable que veas que esta sección en primer lugar, seguida de esas dos columnas. Este tipo de organización es fácil de lograr con la grid CSS.
A este tipo de organización se le conoce como «Diseño del Santo Grial». El siguiente HTML define el encabezado, la barra lateral de navegación, el contenido principal (el elemento <article>), la barra lateral derecha (el elemento <aside>) y el pie de página. Considera que puedes reemplazar el elemento <nav> con otro elemento <aside>, si lo prefieres.
<div class="grid">
<header>
Header
</header>
<nav>
Navigation
</nav>
<article>
Article
</article>
<aside>
Right Sidebar
</aside>
<footer>
Footer
</footer>
</div>
El siguiente CSS define la cuadrícula y los elementos de la cuadrícula. Considera que utilizamos la unidad fr para definir cada columna. Esta representa una fracción del espacio disponible en el contenedor de la cuadrícula en lugar de una cantidad fija, lo que garantiza que las pistas crezcan y se reduzcan según el espacio disponible.
Ten en cuenta que también empleamos tres tipos de valores diferentes para definir el tamaño de la pista de las filas. De igual manera, convertimos cada elemento de la cuadrícula (representado por el asterisco) en uno flexible con alineación central y contenido justificado.
.grid {
display: grid;
grid-template-columns: repeat (3, 1fr);
grid-template-rows: 30% 200px auto;
grid-gap: 1em;
}
.grid > * {
display: flex;
align-items: center;
justify-content: center;
}
Lo que sigue es el diseño del contenido. Primero, cambiaremos el color de fondo y el relleno del elemento de encabezado, navegación, artículo, aside y pie de página. Luego, estableceremos las propiedades grid-column-start y -end en 1 y 4 para que abarquen la longitud de la cuadrícula. Finalmente, definiremos un ancho mínimo para el elemento del artículo a fin de que el contenido principal ocupe la mayor parte de la página.
header,
nav,
article,
aside,
footer {
background: lightgray;
padding: 1em;
}
header, footer {
grid-column: 1 / 4;
}
article {
min-width: 15em;
}
Este es el resultado:
Imagen de W3Schools
8. Diseño de blog clásico
Una estructura muy parecida y popular es el «Diseño de blog clásico». Este también tiene un encabezado, un pie de página de ancho completo y un área de contenido. Sin embargo, se distingue porque solo cuenta con una barra lateral en lugar de dos. El siguiente es su HTML:
<div class="grid">
<header>
Header
</header>
<main>
Blog Post
</main>
<aside>
Sidebar
</aside>
<footer>
Footer
</footer>
</div>
Su CSS:
.grid {
display: grid;
grid-template-columns: 75% 25%;
grid-template-rows: 50px 200px 100px;
grid-gap: 1em;
}
header,
footer {
grid-column-start: 1;
grid-column-end: 3;
}
.grid > * {
background: lightgray;
display: flex;
align-items: center;
justify-content: center;
}
Y así luce su estructura:
Imagen de W3Schools
La grid fue diseñada como una solución flexible para aplicarse en diferentes casos de uso. Si bien el concepto básico de esta herramienta es el mismo, sin importar su situación, el quid está en los detalles, por lo que debes comprender cómo funcionan sus elementos juntos para producir un resultado final útil.
Sitios web que utilizan grid CSS
Ya te hemos hablado mucho sobre la teoría de este concepto, pero ¿cómo se ven realmente? En esta sección, te presentamos cinco ejemplos excelentes del mundo real de cuadrícula.
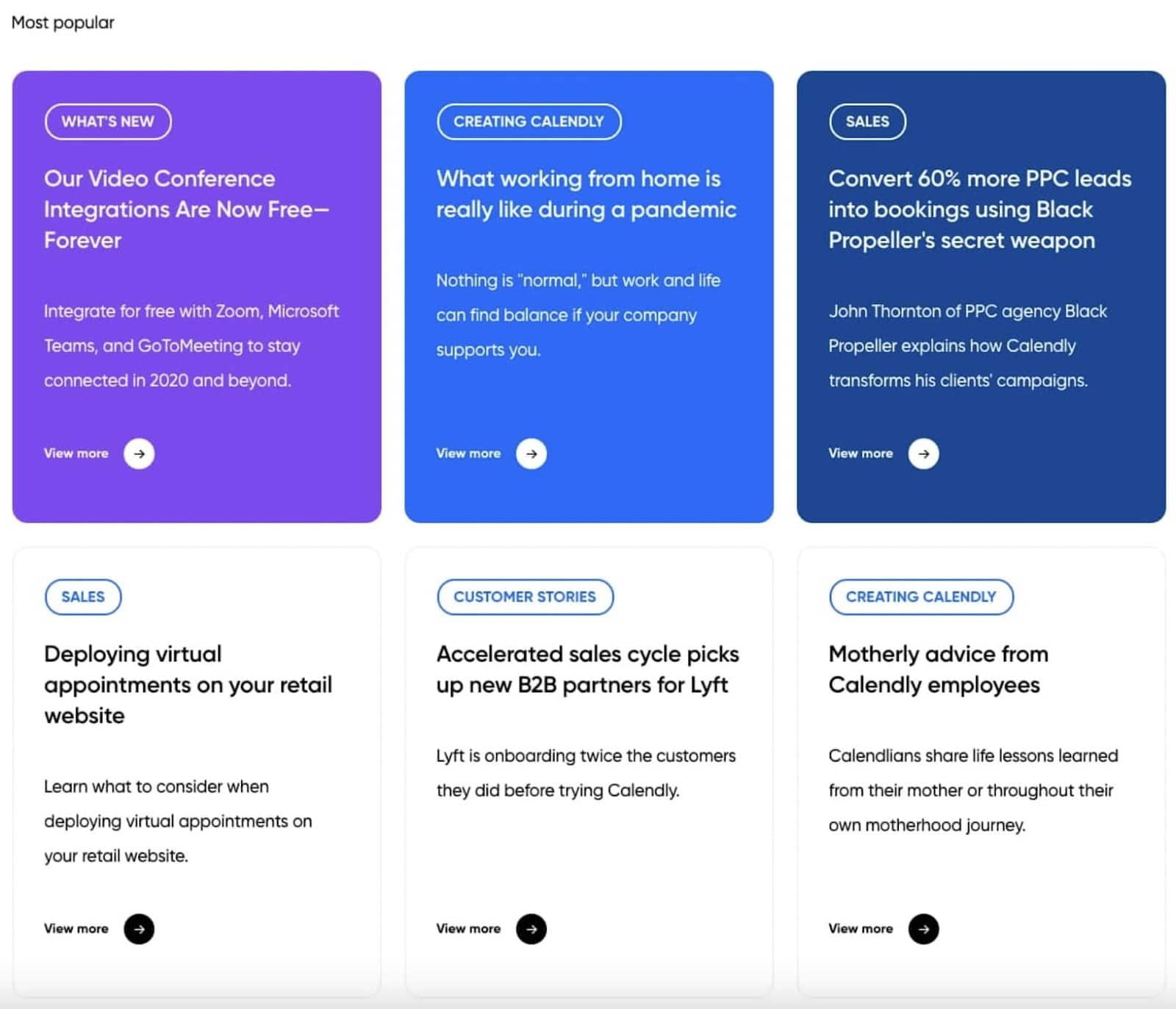
1. Blog de Calendly
Calendly es una aplicación de programación que también ejecuta un blog. Su directorio principal de artículos muestra enlaces a publicaciones en un formato de cuadrícula y cada tarjeta es una vista previa del texto.Este formato tradicional sirve para hacer digerible el contenido la web. Además, con detalles simples y funcionales consigue mejorar su navegación: la mayoría de las tarjetas son blancas con un borde sutil, las publicaciones más destacadas se rellenan y se muestran de manera preponderante en la parte superior para llamar la atención.

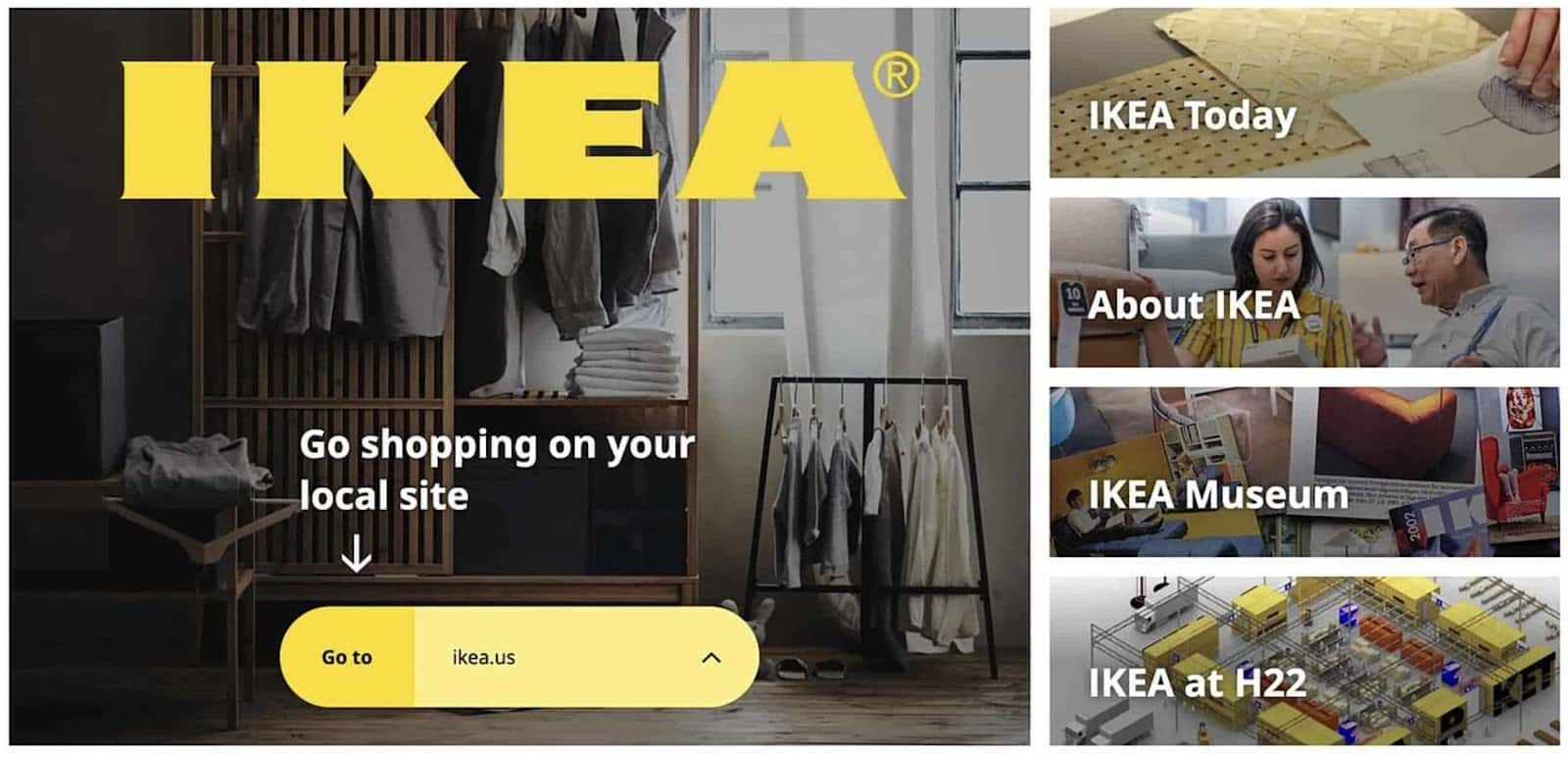
2. Ikea
El sitio web de Ikea implementa un formato de cuadrícula en sus páginas principales. Cada uno de sus elementos sirven como enlace de navegación a un área diferente de la web. Sus celdas no mantienen anchos y altos uniformes, sino todos son proporcionales entre sí. En la siguiente captura de pantalla, el cuadro de la izquierda tiene el doble de ancho que los elementos del lado derecho.

3. Hospital General de Montreal
Esta página web fue creada para celebrar el 200 aniversario del Hospital General de Montreal. En su inicio, presenta un menú de navegación basado en cuadrículas. Cuando pasas el cursor sobre cada elemento, los secundarios animan un cambio de relleno para indicar la selección. Este es un ejemplo creativo de cómo los diseñadores pueden añadir recursos y dinámicas en celdas de cuadrícula, además de imágenes y texto.
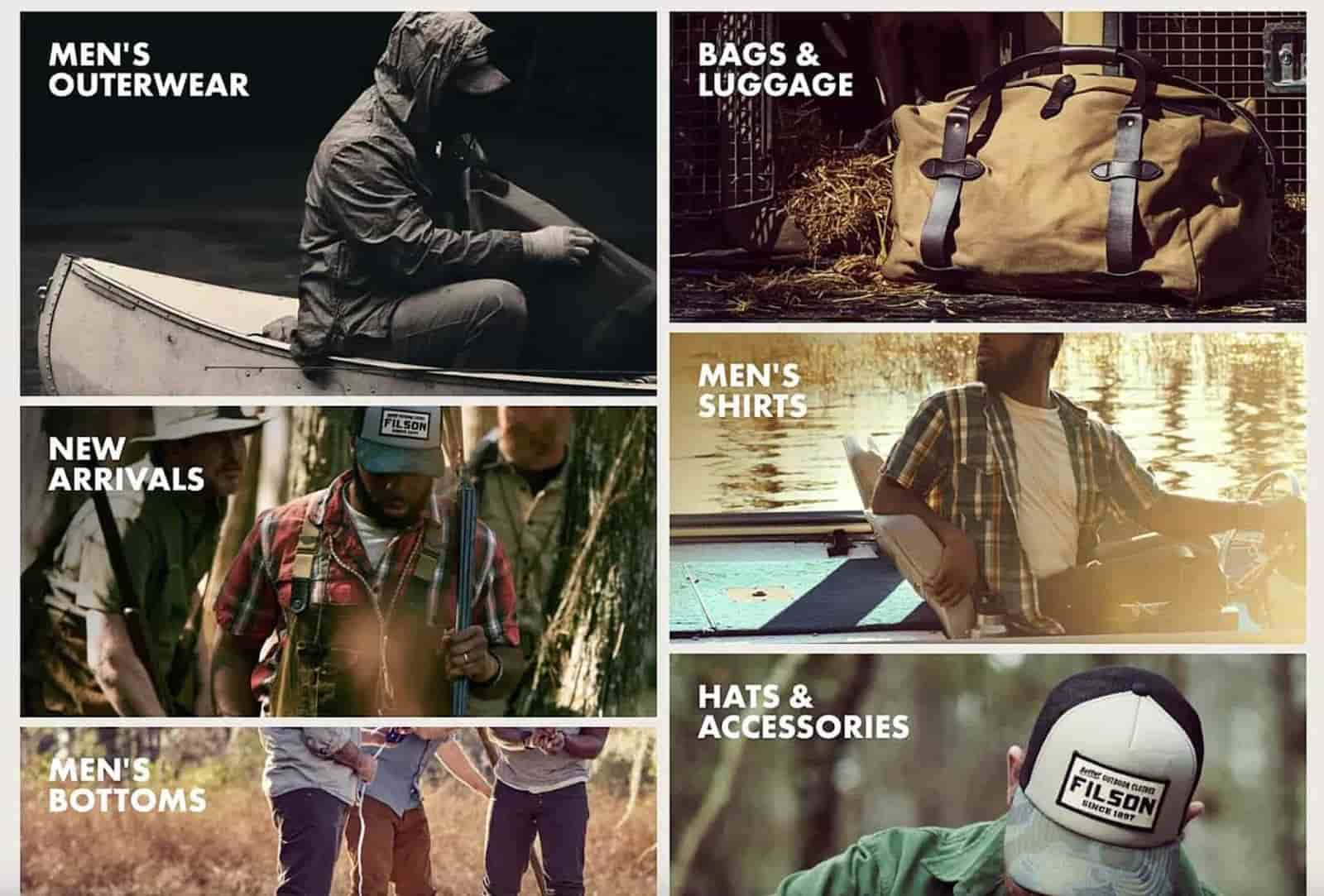
4. Filson
Filson vende ropa y accesorios para actividades al aire libre y esto no podría ser más evidente en su página de inicio, ya que presenta los enlaces de su sitio como una cuadrícula rota. Las filas están un poco desalineadas, pero todo se ve ordenado, pues conserva los espacios en blanco y mantiene los elementos al mínimo.

5. R64X
Por último, R64X es una galería digital de arte en el espacio criptográfico.Su sitio también rompe la red. No obstante, dado que sus filas mantienen el mismo ancho, todo parece ordenado. Esta es una forma inteligente de acomodar las dimensiones de cada pieza, mientras facilita la navegación.

Si dedicas el tiempo necesario para comprender la grid CSS, conseguirás formar una base sólida para armar sitios web receptivos que consigan un buen posicionamiento en Google. Deja de emplear las obsoletas tablas y atrévete a crear diseños de sitios web similares, pero optimizados.