El feedback nos ayuda a crecer. Buscamos (o deberíamos buscar) los comentarios constructivos de los demás, pues es la única forma de mejorar.
Cuando desarrollamos un nuevo producto o versión pedimos la opinión de los clientes. No obstante, es probable que sus comentarios no den luz en las áreas críticas dentro de la fase de desarrollo; además, hacer cambios solo en función de lo que digan puede desviar o confundir a tu equipo de producción. En las etapas iniciales, es mejor que recopiles opiniones en las funciones básicas.
Obtener feedback de los clientes es muy valioso para diseñar un producto que deleite a tu audiencia, pero también debes contar con expertos que prueben el producto en busca de fallas críticas o áreas de mejora. Estas pruebas dan a los desarrolladores opiniones de expertos que tienen credibilidad, al tiempo que entienden la industria y las necesidades de los clientes.
Una de estas pruebas es el análisis heurístico, que evalúa la interfaz de usuario de un producto. Aquí verás qué es exactamente, sus beneficios en el desarrollo de producto y cómo puedes ejecutar uno con tu equipo.
¿Qué es un análisis heurístico?
El análisis heurístico es una prueba de desarrollo de productos donde los expertos miden la usabilidad de una interfaz de acuerdo con varios principios llamados «heurísticos». Los desarrolladores pueden realizar análisis en cualquier etapa para garantizar que la interfaz de un sitio web o aplicación sea ideal para el consumidor objetivo.
¿Para qué sirve un análisis heurístico?
Los análisis heurísticos proporcionan a los equipos de desarrollo de productos una evaluación experta de la usabilidad de su sitio web o aplicación. Después de la inspección, los evaluadores darán a los desarrolladores y diseñadores una lista de problemas potenciales para abordar.
Luego, los gestores de producto pueden indicar a sus equipos que modifiquen la interfaz de acuerdo con esas recomendaciones.
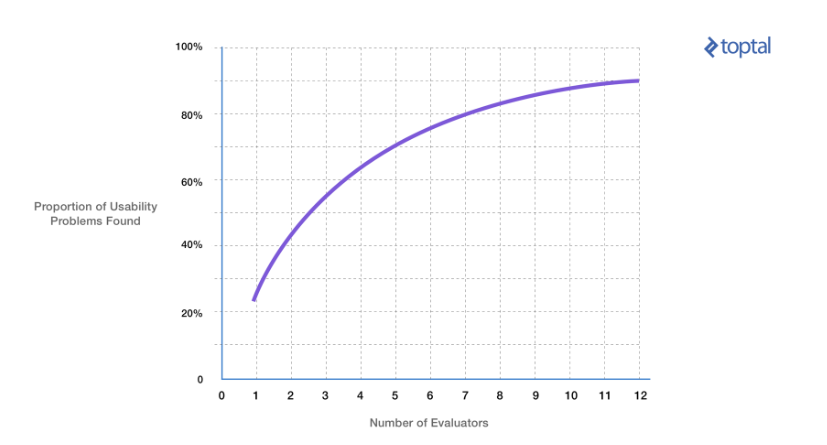
Si lo realizas correctamente, este proceso puede encontrar cerca del 80 % de los problemas de usabilidad que existen en tu sitio web o aplicación, sobre todo si cuentas con la opinión de más de 5 expertos.
Imagen de Toptal
¿Cuál es la diferencia entre un análisis heurístico y una prueba de usabilidad?
Si bien ambos pueden señalar fallas en la usabilidad, los análisis heurísticos difieren significativamente de las pruebas de usabilidad en la forma en que se realizan los exámenes y los problemas que identifican.
Los análisis heurísticos se realizan con especialistas en la industria o en el desarrollo de productos que determinan las fallas con base en una opinión experta y en pautas predeterminadas. Inspeccionan la interfaz con sus criterios y luego dan al equipo de desarrollo una lista de sugerencias.
Por el contrario, las pruebas de usabilidad examinan a los consumidores objetivo mientras usan el sitio web o la aplicación. Estas pruebas le dan al usuario una tarea específica que realizar, donde se observa si pueden completar la acción y cuánto tiempo les llevó hacerlo. Es posible pedir a los participantes que brinden algunos comentarios a los desarrolladores, pero será como respuesta a las preguntas que el equipo haga directamente.
¿Cuándo es necesario hacer un análisis heurístico?
Un análisis de este tipo es adecuado en cualquier fase del proceso de desarrollo, pero es más efectivo cuando se realiza desde las primeras etapas del sitio web o desde el diseño de la aplicación. Es todavía mejor cuando se hace después de cada sprint de diseño. Esto le dará a tu equipo comentarios útiles sobre el diseño antes que los usuarios lo conozcan durante las pruebas de usuario.
Los análisis heurísticos también tienden a ser menos costosos cuando la interfaz se encuentra en las primeras etapas de desarrollo. Cuanto más avanzada esté la interfaz, su rediseño requerirá más recursos. Si realizas el análisis heurístico en una fase temprana y después con frecuencia, garantizarás la usabilidad óptima y evitarás rediseños costosos.
¿Cuáles son los beneficios de realizar un análisis heurístico?
Hay muchas pruebas de usabilidad que tu empresa puede realizar, pero los análisis heurísticos proporcionan información única que puede desempeñar un papel importante en el éxito de tu sitio web o aplicación. Además, pueden ser mucho más rentables y eficientes en comparación con otros métodos de prueba. Si bien esto debería ser suficiente para convencer a la mayoría de los equipos de desarrollo de productos, los beneficios siguientes te dejarán sin dudas:
1. Eficiencia
En la práctica, los análisis heurísticos son un proceso relativamente simple. Dependiendo de la complejidad del producto, se pueden completar en tan solo un par de días. Los expertos que analizan la interfaz suelen trabajar de forma independiente, lo que permite a los desarrolladores centrarse en otros proyectos mientras los evaluadores trabajan.
Una vez que el análisis está completo, los diseñadores pueden abordar las inconsistencias y errores encontrados en las pruebas y presentar una versión mejorada para que los evaluadores hagan las pruebas nuevamente. Esto crea un ciclo de feedback eficiente que continúa durante todo el proceso de desarrollo.
2. Organización
El feedback de los evaluadores puede influir significativamente en cómo un equipo de desarrollo de productos determina los sprints y proyectos. Los evaluadores dan a los gestores las fallas enlistadas de acuerdo con su gravedad. Así, el propietario de producto puede usar esta información para crear y organizar su pila de producto. Al utilizar este sistema para dar prioridades y administrar, es más probable que tus equipos cumplan con sus plazos.
3. Versatilidad
Los análisis heurísticos no son solo una evaluación y ya. Puedes unir sus hallazgos a otras pruebas de usabilidad para tener insights únicos sobre tu sitio web o aplicación. Por ejemplo, después de hacer cambios conforme con los comentarios de un análisis heurístico, puedes consultar los informes de usabilidad para medir la eficiencia de las mejoras.
Si detectas aspectos con menor usabilidad en los informes, puedes mencionarlos para que los evaluadores los consideren. En el análisis heurístico, los expertos te ayudarán a explicar las tendencias que aparecen en los informes de uso del producto por medio de su feedback cualitativo.
¿Cómo realizar un análisis heurístico?
1. Determina cuál interfaz probarás
El primer paso es determinar la interfaz que someterás a prueba. La cualidad de un análisis heurístico es que la interfaz puede ser tan simple o tan compleja como desees: podría ser un prototipo, un modelo o incluso un bosquejo. El único requisito es que la interfaz reproduzca el diseño y las características que piensas utilizar en la versión real.
Recuerda que puedes probar la interfaz a medida que avance el desarrollo de tu sitio web o aplicación.
2. Selecciona a los evaluadores
Para realizar un análisis heurístico clásico, deberás buscar la ayuda de varios especialistas evaluadores. Una sola persona no puede detectar todos los problemas de usabilidad, incluso si tiene mucha experiencia en diseño. Tener entre 3 y 5 evaluadores es suficiente, aunque, como viste al inicio, es mejor contar con 5 a 9 expertos. De esta forma, obtendrás una opinión integral de todos los aspectos del diseño.
Ten en cuenta que, a pesar de que está bien contar con empleados internos en esta fase, deberás asegurarte de incluir a evaluadores con antecedentes profesionales y relación con el producto diferentes. A veces, los problemas más difíciles de detectar son encontrados por personas que tienen una perspectiva externa al proceso de desarrollo. Estos evaluadores entienden las necesidades específicas de los clientes y pueden proporcionar soluciones que el equipo de desarrollo simplemente pasa por alto.
3. ¡A inspeccionar!
Una vez que elijas a los evaluadores, el paso siguiente es inspeccionar la interfaz. Los evaluadores deben realizar su inspección individualmente para que sus opiniones sean únicas. Si es necesario, podrías asignar un observador a cada experto para ayudarle durante el proceso. El observador puede responder preguntas sobre el diseño y apoyar al evaluador en caso de que se confunda.
Durante el examen, los evaluadores compararán la interfaz con un conjunto de principios de diseño. Estos principios son acordados previamente y se utilizan como referencia para determinar si un diseño es bueno o deficiente. Los principios más comúnmente utilizados son las 10 reglas heurísticas de usabilidad para el diseño de interfaz de usuario del prestigiado ingeniero Jakob Nielsen, que desglosan los estándares de un diseño efectivo. Los evaluadores compararán la interfaz con estas pautas; luego registrarán sus resultados para el análisis y los comentarios adicionales.
4. Cuestiona a los evaluadores
Después de que todos los evaluadores hayan terminado las pruebas, es normal que compartan sus observaciones entre ellos. Esto les ayuda a descubrir intenciones sobre el diseño que pueden no haber sido claras durante las pruebas. Luego, acuerdan los temas y las críticas que tienen en común para presentarlas a los desarrolladores, en orden de importancia.
Una vez que los evaluadores terminen su intercambio de impresiones, los gestores de producto tendrán una sesión de lluvia de ideas con ellos para recopilar y analizar los comentarios. Los evaluadores abordarán los problemas específicos en el diseño y explicarán por qué cada falla no cumple con un estándar de usabilidad. Incluso pueden hacer sugerencias sobre cómo mejorar el diseño.
Si es necesario, los gerentes de producto también pueden hacer preguntas específicas a los evaluadores sobre la interfaz y cómo pueden mejorar ciertos detalles en el futuro.
Si tu empresa está dispuesta a optimizar la usabilidad de un producto o servicio, evalúa la posibilidad de planificar un análisis heurístico con tu equipo de desarrollo. Estas evaluaciones ayudan a los desarrolladores a crear interfaces sencillas de usar que serán efectivas para tu público objetivo.
Para obtener más información sobre la creación de diseños efectivos, conoce sobre la escala de usabilidad de sistemas (en inglés).