¿Sabías que cada vez que creas un email usando una herramienta drag and drop, estás generando el HTML de un email?
Como profesional del marketing es probable que hayas sopesado las diferencias entre los correos electrónicos HTML y los correos electrónicos de texto plano, reconociendo que cada tipo ofrece ventajas únicas. Los correos electrónicos HTML no son inherentemente superiores a los de texto plano, y su efectividad depende del contexto y los objetivos de la campaña de marketing. Ambos tipos pueden desempeñar roles importantes en una estrategia integral.
En este artículo, te guiaré para que comiences a crear correos electrónicos HTML, sin importar tu nivel de experiencia en codificación y te proporcionaré algunas plantillas gratuitas que puedes utilizar para agilizar el proceso de diseño.
Qué es un correo electrónico HTML
Es un tipo de mensaje de correo electrónico que utiliza lenguaje de marcado HTML (HyperText Markup Language) para dar formato y estilo al contenido. En lugar de ser simplemente texto plano, los correos electrónicos con código embebido permiten la inclusión de elementos visuales como imágenes, enlaces, botones y diseños más elaborados.
Esto proporciona a los remitentes la capacidad de crear correos electrónicos más atractivos y personalizados, lo que puede aumentar la participación y la efectividad de las campañas de correo electrónico. Los correos electrónicos HTML son ampliamente utilizados en el marketing por correo electrónico y en la comunicación empresarial para transmitir información de manera más visual y efectiva.
Ventajas
- Mayor capacidad de diseño: permiten una mayor creatividad en términos de diseño y presentación. Esto incluye la capacidad de incluir imágenes, gráficos, estilos de texto y diseños más complejos para crear mensajes visualmente atractivos.
- Interactividad: es posible crear correos electrónicos interactivos con enlaces, botones y formularios integrados, lo que puede mejorar la participación del usuario y la experiencia general.
- Personalización: permiten una mayor personalización, ya que es posible adaptar el contenido y el diseño según las preferencias y el comportamiento del destinatario.
- Seguimiento y análisis: con herramientas de seguimiento integradas, es posible rastrear métricas como la tasa de apertura, la tasa de clics y la tasa de conversión, lo que permite evaluar la efectividad de la campaña y realizar ajustes según sea necesario.
Desventajas
- Compatibilidad: pueden no renderizarse correctamente en todos los clientes de correo electrónico y dispositivos, lo que puede resultar en una experiencia de usuario inconsistente.
- Mayor riesgo de ser marcado como spam: algunos filtros de correo no deseados pueden identificar los correos electrónicos HTML como spam si contienen ciertos elementos o prácticas comunes asociadas con el correo no deseado.
- Carga más lenta: tienden a tener un tamaño de archivo más grande debido a los elementos visuales y al código adicional, lo que puede resultar en tiempos de carga más lentos, especialmente en conexiones de internet más lentas o dispositivos móviles.
- Requiere habilidades técnicas: crear y diseñar este tipo de correos electrónicos puede requerir conocimientos técnicos de HTML y CSS, así como experiencia en el uso de herramientas de diseño y marketing por correo electrónico.
El consejo de Alejandro Lenis | Marketing Manager en HubSpot LATAM
La capacidad de personalizar y diseñar correos electrónicos en HTML permite aumentar significativamente las tasas de conversión y el retorno de la inversión en campañas de marketing por correo electrónico.
Características de un correo electrónico en HTML
Las características son esenciales para garantizar una comunicación efectiva y atractiva con los destinatarios. Estas características no solo permiten un diseño visualmente atractivo y personalizado, sino que también facilitan la interactividad, la compatibilidad con dispositivos y clientes de correo electrónico, el seguimiento y análisis del rendimiento de las campañas, así como la integración con otras herramientas de marketing.

En conjunto, estas características proporcionan a los remitentes las herramientas necesarias para crear, gestionar y optimizar campañas de correo electrónico que maximicen la participación y las conversiones.
Correos electrónicos de texto plano vs. HTML
Existen dos tipos principales de correos electrónicos que puedes enviar y recibir: de texto plano y correos electrónicos HTML, que están formateados y estilizados.
Los correos electrónicos con plantillas son fáciles de identificar: la mayoría de los que ves estilizados en tu bandeja de entrada son este tipo de correo.
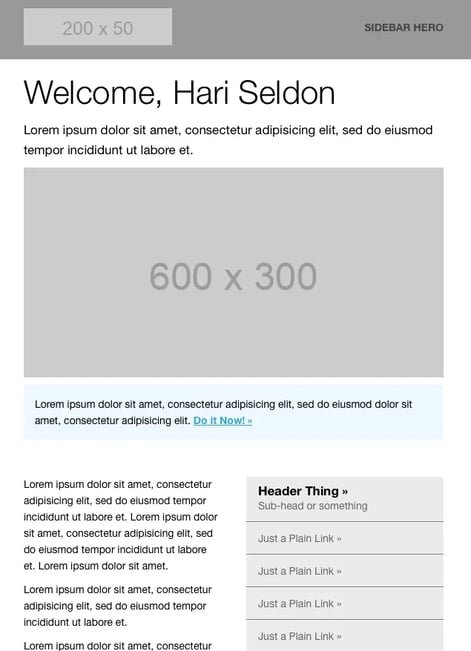
Así es como se ve un correo HTML en el front-end. Haz clic en el botón para ver el código detrás de él.
Cómo crear un correo electrónico HTML
En realidad no necesitas saber cómo codificar para crear un correo electrónico con este tipo de plantilla.
La mayoría de las herramientas que crean y envían correos electrónicos (como HubSpot) ofrecerán plantillas preformateadas y listas para usar que te permitirán diseñar correos electrónicos sin necesidad de acceder al código real en el backend.
A medida que realices cambios en el editor de correo electrónico, esos cambios se codificarán automáticamente en el producto final.
Herramientas de construcción de correo electrónico como esta son una opción ideal si no tienes un diseñador de correo electrónico en tu equipo, pero aún así deseas enviar correos electrónicos de marketing con aspecto profesional.

Consejo profesional: ¿necesitas ayuda con el contenido de tu correo electrónico? El Asistente de Campaña de HubSpot puede crear un primer borrador personalizado en solo unos pocos clics, para que puedas volver a la parte divertida.
¿Quieres crear un correo electrónico HTML desde cero?
Si te sientes cómodo con te tipo de contenido y deseas tener un control más directo sobre el código de tus correos electrónicos, la mayoría de las herramientas de correo te permitirán importar archivos HTML directamente para usar como plantillas personalizadas.
Hay una amplia variedad de plantillas de correo electrónico HTML gratuitas disponibles en la web, si conoces el funcionamiento de un archivo HTML, generalmente es bastante sencillo adaptar la plantilla a la herramienta de construcción de correo electrónico de tu elección.
Si deseas aprender cómo crear una plantilla completamente desde cero, necesitarás tener un conocimiento avanzado (o trabajar con un desarrollador que lo tenga).
Cómo desarrollar un correo electrónico HTML específicamente para HubSpot
Si deseas saber cómo crear una plantilla de correo electrónico HTML específicamente para usar en HubSpot, querrás asegurarte de incluir los tokens de HubL requeridos (estos aseguran que tus correos electrónicos puedan personalizarse y cumplan con las leyes CAN-SPAM).
Puedes encontrar una guía completa para codificar plantillas de correo electrónico HTML específicas de HubSpot.
Prácticas recomendadas para correos electrónicos HTML
- Asegúrate de que tu correo electrónico HTML sea receptivo para diferentes tamaños de pantalla y dispositivos.
- Asegúrate de que tu estilo funcione en diferentes clientes de correo electrónico.
- Ten en cuenta cuánto tiempo tardan en cargar tus correos electrónicos.
- Planifica todo lo que puedas, para las inconsistencias de los usuarios finales.
- Realiza pruebas exhaustivas.
Ahora que comprendes los conceptos básicos de lo que implica desarrollar un correo electrónico HTML, repasemos algunas prácticas recomendadas importantes que debes tener en cuenta.
Sin importar el método que planees utilizar aprende a crear una plantilla de correo electrónico HTML, estas prácticas recomendadas ayudarán a mejorar el diseño, la experiencia del usuario y la capacidad de entrega de tus correos electrónicos.
1. Asegúrate que tu correo electrónico HTML sea receptivo para diferentes tamaños de pantalla y dispositivos.
La apariencia de tu correo electrónico en la bandeja de entrada de un usuario depende de una amplia variedad de factores. Uno de los factores más grandes y evidentes es el tamaño de pantalla del dispositivo en el que se está visualizando.
Un correo electrónico que se ve increíble y bien formateado en una computadora de escritorio puede convertirse fácilmente en un enredo de texto e imágenes ilegibles y superpuestas cuando se ve en la pantalla de un teléfono inteligente.
Para asegurarte que tus correos electrónicos HTML se vean como lo deseas en una amplia gama de tamaños de pantalla, lo mejor que puedes hacer es mantener tu diseño simple y directo.
Cuando comienzas a agregar elementos más complejos como múltiples columnas e imágenes flotantes, se vuelve más difícil traducir el formato de tu correo electrónico para diferentes tamaños de pantalla.
Si decides desarrollar un diseño más complejo, asegúrate de estar resolviendo activamente cómo se reorganizarán los elementos para adaptarse a diferentes tamaños de pantalla.
Por ejemplo, si tu correo electrónico se muestra con varias columnas en una computadora de escritorio, esa misma estructura no funcionará en un dispositivo móvil; deberás usar consultas de medios para definir cómo se mostrarán los elementos en diferentes tamaños de pantalla.

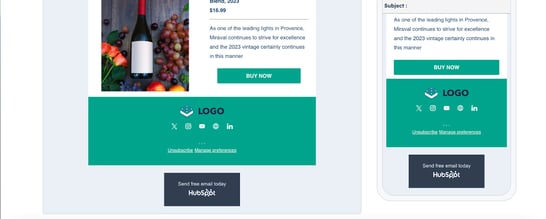
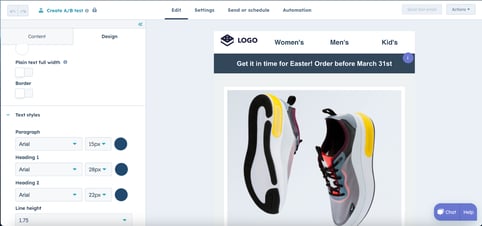
Veamos esta plantilla de HubSpot. Puedes ver cómo la imagen y el texto han intercambiado su disposición cuando se visualiza en diferentes pantallas.
Lo que me gusta de esto es su capacidad para observar la plantilla a través de la perspectiva del usuario para identificar lo que despierta su interés para hacer clic o suscribirse.
Recuerda, desarrollar correos electrónicos HTML verdaderamente receptivos va más allá de la estructura y el formato de tu mensaje. Piensa en cómo se percibirá la experiencia de usuario general de tu correo electrónico en diferentes dispositivos.
Asegúrate que las elecciones de fuente sean igual de legibles en dispositivos móviles como en computadoras de escritorio, y utiliza botones o llamadas a la acción (CTA) amigables para dispositivos móviles en lugar de texto hiperenlazado (¿alguna vez has intentado tocar una pequeña línea de texto hiperenlazado en un móvil? No es muy fácil).
2. Asegúrate que tu estilo funcione para diferentes clientes de correo electrónico
Otro factor importante que afecta considerablemente la forma en que aparecen tus correos electrónicos HTML en las bandejas de entrada de tus suscriptores es el cliente de correo electrónico que están utilizando para abrir el mensaje. Cada cliente de correo electrónico carga los correos de manera ligeramente diferente, por lo que un correo electrónico que se ve de cierta manera en Gmail probablemente se verá diferente en Outlook.
Afortunadamente, si comprendes cómo cargan elementos HTML y CSS ciertos clientes de correo electrónico populares, puedes crear una experiencia bastante consistente en las bandejas de entrada de diferentes usuarios.
Todo se trata de saber qué etiquetas no son compatibles evitar y adaptarse en consecuencia.
Esta guía completa explica cómo los clientes de correo electrónico más populares (incluidos Gmail y varias versiones de Outlook) admiten y representan diferentes elementos de estilo.
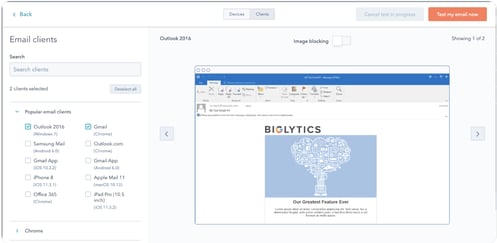
Si te preguntas cómo se verá, HubSpot en realidad trabaja con múltiples clientes de correo electrónico para corroborar que estés al tanto de la vista previa de tu correo electrónico.
3. Ten en cuenta el tiempo de carga de tus correos electrónicos HTML
El tiempo que tarda en cargarse tu correo electrónico podría ser la diferencia entre ganar un nuevo cliente y perder a un suscriptor frustrado.
Aunque puede ser tentador aprovechar todas las diferentes opciones de estilo y oportunidades para incorporar visuales que ofrecen los correos electrónicos HTML, nada de eso importa si tu correo electrónico tarda demasiado en cargarse.
Mientras diseñes tu correo electrónico HTML, mantente consciente en el tiempo que tardará en cargarse, especialmente si alguien está abriendo tu mensaje en su viaje matutino en el metro con una conexión de datos débil.
Aquí tienes algunos pasos pequeños que puedes tomar y que marcarán una gran diferencia para mejorar el tiempo de carga.
Utiliza imágenes con moderación
De esta manera, fortalecerás el mensaje que quieres transmitir a los suscriptores. Siempre utiliza un compresor de imágenes (como Compressor.io) para reducir el tamaño del archivo tanto como sea posible.
La mayoría de los compresores de imágenes pueden reducir significativamente el tamaño del archivo de una imagen sin comprometer la calidad, por lo que tomar este paso adicional no afectará la integridad visual de tu correo electrónico.
Utiliza fuentes web estándar
Las fuentes personalizadas son excelentes para darle sabor a una página de destino, pero pueden agregar una capa de complejidad innecesaria cuando se agregan a un correo electrónico.
Como mencionamos antes, los clientes de correo electrónico pueden interpretar los elementos de estilo de manera diferente, especialmente en lo que respecta a las fuentes. Por seguridad, emplea fuentes web estándar y verifica la compatibilidad de la fuente específica con el cliente de correo electrónico más utilizado por tus suscriptores.
Prueba un minificador de HTML
Un minificador de HTML (como minifycode.com y smallseotools.com) elimina automáticamente el código que no es necesario en un archivo HTML.
Los elementos repetitivos y extras serán eliminados, pero el renderizado real de tu correo electrónico debería permanecer igual.
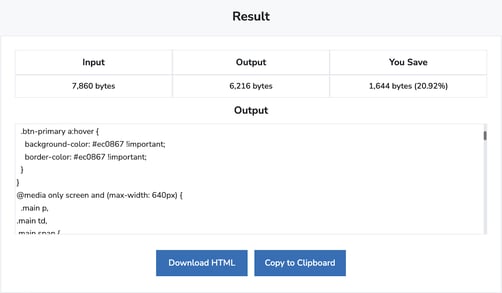
Cada línea de código influye en el tiempo de carga de un correo electrónico, por lo que dedicar tiempo a eliminar el código superfluo puede agilizar su carga. Observa cuánto código redundante eliminó Smallseotools de la plantilla de correo electrónico que creé:

Esto no solo me ahorró la importación de líneas de código innecesarias, sino que también mejoró el tiempo de carga general del correo electrónico.

Mantén tu mensaje centrado en un único objetivo
La mejor manera de reducir el tiempo de carga del correo electrónico es disminuir la cantidad de contenido que agregas a cada uno de tus envíos. Puede parecer obvio, pero muchos marketers intentan meter demasiado contenido en sus correos electrónicos.
No solo resulta en una experiencia de usuario poco atractiva (nadie quiere enfrentarse a una novela en su bandeja de entrada), sino que también puede provocar un aumento en el tiempo de carga y la eventual pérdida de interés por parte de los usuarios. Simplifica y tus destinatarios lo agradecerán.
4. Prevé las diferencias que puedan surgir entre los usuarios finales
El tamaño de la pantalla y el cliente de correo electrónico no son los únicos factores que pueden alterar la forma en que se representa tu correo electrónico HTML en las bandejas de entrada de tus suscriptores.
Elementos como la versión de su cliente de correo electrónico, su sistema operativo, su configuración de usuario única, su software de seguridad y si están o no cargando automáticamente las imágenes pueden afectar cómo se visualiza tu correo electrónico.
Por la cantidad de factores involucrados, tratar de abordar cada uno de ellos en cada envío de correo electrónico seguramente te llevaría a lanzar tu computadora por la ventana. Pero no tienes que sentirte totalmente impotente frente a estas variables; solo necesitas un poco de planificación previa.
Considera crear una versión de página web de tu correo electrónico
Esto es como darle a tu correo electrónico un botón de seguridad.
Si, por alguna razón, tu correo electrónico resulta un completo desastre cuando un suscriptor lo abre, al menos tendrán la opción de hacer clic en "ver como página web" y visualizarlo como lo habías planeado. Ya que los elementos de estilo se representan de manera mucho más consistente en los navegadores web que en los clientes de correo electrónico, tendrás un mayor control sobre la versión de página web de tu mensaje.
En HubSpot hay una opción que puedes activar que generará automáticamente una versión de página web.
Crea una versión de texto plano de tu correo electrónico
Una versión de texto plano es exactamente lo que parece: una versión alternativa de tu correo electrónico HTML que se representa completamente en texto plano.
Incluir una versión en texto plano de tu correo electrónico HTML es crucial, ya que algunos clientes de correo electrónico y configuraciones de usuario no pueden, o eligen no cargar HTML. En tales casos, el cliente buscará una versión alternativa en texto plano de tu correo electrónico por plantillas para cargarla al usuario. Si esta versión no existe, podría señalar al servidor de correo electrónico del destinatario que tu mensaje es spam o potencialmente peligroso.
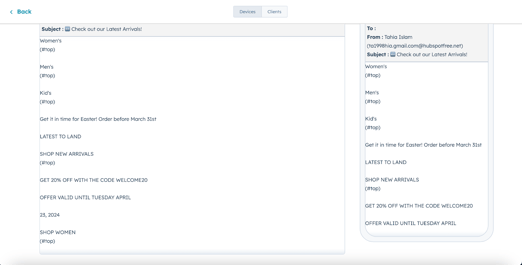
La mayoría de las herramientas de correo electrónico como HubSpot proporcionarán automáticamente una versión de texto plano que se mostrará si el servidor de correo electrónico del destinatario lo requiere. Aquí tienes un ejemplo de cómo se ve en el escritorio:
Pero si estás codificando un correo electrónico HTML desde cero, necesitarás crear algo llamado un mensaje MIME multipartido.
Un mensaje MIME multipartido es un correo electrónico que contiene tanto una versión de texto plano como una versión HTML del mismo correo electrónico. Esta versión se mostrará si el cliente de correo electrónico del destinatario o el sistema de seguridad no permite correos electrónicos con este tipo de código.
Este es un proceso que requiere un conocimiento avanzado de codificación, por lo que recomendamos trabajar con un desarrollador.
Verifica que tu correo electrónico mantenga su coherencia incluso si las imágenes no se cargan
Algunos usuarios tienen desactivada la carga automática de imágenes, lo que significa que verán tu correo electrónico sin imágenes cuando lo abran. Por esta razón, no te bases únicamente en las imágenes para transmitir el significado de tu mensaje, siempre agrega texto alternativo a las imágenes que incluyas.
El texto alternativo se cargará incluso cuando las imágenes no lo hagan, por lo que tus suscriptores pueden tener una idea general de qué incluyen las imágenes.
5. Realiza pruebas exhaustivas
Finalmente, es crucial que pruebes tu correo electrónico HTML en cada etapa de su desarrollo para garantizar su funcionalidad en distintos clientes de correo electrónico, sistemas operativos y dispositivos. No dejes la prueba para el final del proceso; realizar pruebas durante el trabajo es la mejor forma de identificar inconsistencias entre los diversos clientes de correo electrónico y garantizar que estás creando la experiencia más uniforme posible para tus destinatarios.
Algunas herramientas de correo electrónico (como HubSpot) ofrecen pruebas dentro de sus constructores para facilitar el proceso.
Si estás trabajando desde cero, puedes usar una herramienta como HTML Email Check o PreviewMyEmail para tener una mejor idea de cómo se verá tu correo electrónico en diferentes clientes de correo electrónico y dispositivos.
Míralo a continuación:

Utilizando el mismo código de antes, revisé la apariencia del correo electrónico en diferentes dispositivos. Esto me dio una mejor idea de lo que están viendo mis suscriptores, sin actualizar a la versión de pago.

Plantillas de correo electrónico HTML simples y gratuitas
Hay una abrumadora cantidad de plantillas de correo electrónico HTML disponibles en la web, como puedes ver a continuación, y varían en calidad, capacidad de respuesta y precio.

Hemos reunido una selección de plantillas gratuitas que ofrecen una experiencia de usuario receptiva. Asegúrate de leer los términos y condiciones de cada plantilla individual antes de usarla.
1. Plantilla de correo electrónico HTML de promoción de producto por HubSpot

Ya sea que estés lanzando un nuevo producto o simplemente anunciando tus ofertas existentes, esta plantilla de correo electrónico es un excelente lugar para comenzar.
Incluida en la versión gratuita de la herramienta de correo electrónico de Marketing Hub, esta plantilla ofrece mucho espacio para la personalización. Puedes agregar fácilmente imágenes, texto y botones en un editor intuitivo de arrastrar y soltar.
También puedes estar seguro de que las plantillas que diseñes serán completamente receptivas en cualquier dispositivo.
El principal beneficio de usar esta plantilla es que está incluida con todas las demás herramientas de Marketing Hub. Además, tienes otras plantillas para elegir, no estás limitado a esta opción.
Afortunadamente, HubSpot ofrece diseños de correo electrónico predefinidos que puedes copiar y pegar directamente en tu plantilla.
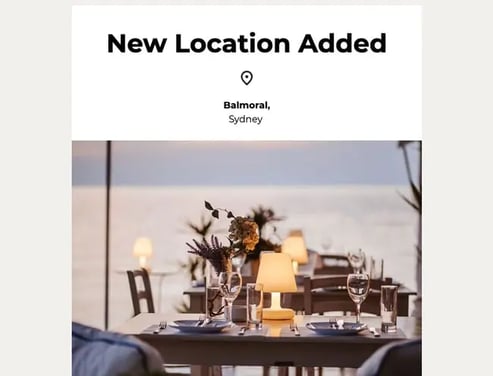
2. Plantilla de correo electrónico HTML de noticias corporativas por Campaign Monitor
Si planeas enviar noticias de la empresa a tus clientes, esta es una excelente plantilla para usar. Es rica en imágenes, lo que la hace ideal para marcas de moda o contemporáneas.
Además, está vinculada a la herramienta de correo electrónico de Campaign Monitor, que comienza en $11 por mes con otros planes de pago que puedes explorar (también hay una prueba gratuita).
Personalmente, me encanta que esta plantilla moderna sea tan sofisticada y minimalista.
La paleta de colores sutil y el diseño simple la convierten en una opción versátil para muchas industrias y propósitos, y ha sido probada en diferentes clientes de correo electrónico y dispositivos para garantizar una experiencia de usuario consistente en todas las plataformas.
Me di cuenta de que usar solo una plantilla no es suficiente; también tendrás que personalizarla para tus suscriptores. Mi truco favorito personal es agregar una URL de la empresa a la herramienta de Campaign Monitor para que produzca una plantilla de marca.
3. Plantilla de correo electrónico HTML de bienvenida por Unlayer

Unlayer es una herramienta de marketing por correo electrónico centrada en el diseño de plantillas. Su editor de arrastrar y soltar hace que la edición sea sencilla y rápida. La plantilla mencionada anteriormente destaca por su estructura y capacidad de personalización.
Aunque inicialmente se diseñó para una empresa de fitness, es fácilmente adaptable para satisfacer tus necesidades específicas. Con un diseño limpio y discreto, es ideal para resaltar el contenido creado por tu equipo y conectar a los suscriptores con tus últimos productos o publicaciones de blog.
El diseño cuenta con dos columnas totalmente receptivas con múltiples opciones de esquema de color y espacio en la parte superior para resaltar una llamada a la acción (CTA).
Unlayer se integra con muchas plataformas de marketing por correo electrónico, como MailChimp y HubSpot. Esto significa que una vez que hayas terminado de diseñar correos electrónicos HTML, puedes exportar fácilmente tu plantilla.
4. Plantilla de correo electrónico HTML de bienvenida minimalista de MailBakery

La prueba de que a veces menos es más es evidente en este diseño sencillo y completamente receptivo, que optimiza el espacio en blanco para mantener el enfoque en tus palabras y elementos visuales.
Al eliminar las distracciones de diseño, tu contenido se destaca verdaderamente, sin importar el dispositivo.
Esta plantilla está disponible en la tienda de plantillas de correo electrónico de MailBakery. Su simplicidad radica en la facilidad con la que puedes descargarla y cargarla en tu herramienta preferida, a diferencia de otras plantillas que requieren el uso de su software exclusivo.
Lo recomendaría si te sientes cómodo manejando archivos HTML y si estás familiarizado con el proceso de carga para tu herramienta.
Con cualquier plantilla de correo electrónico de MailBakery, puedes estar seguro de que aparecerá perfectamente en varias plataformas, habiendo sido probada en 40 clientes de correo electrónico.
Tu mensaje seguirá siendo efectivo ya sea que tu suscriptor utilice Outlook, Gmail o cualquier otro proveedor de correo electrónico.
5. Plantillas de correo electrónico HTML gratuitas de Bee Free

No pude decidirme por una plantilla para destacar del mercado de Bee Free, así que he decidido recomendar toda su biblioteca en su lugar. Esta colección de plantillas gratuitas de código abierto es completamente receptiva y probada en los clientes de correo electrónico populares.
Puedes editarlas y mejorarlas en la plataforma de Bee Free, luego exportar el archivo HTML a tu unidad local y cargarlo en tu herramienta de marketing por correo electrónico preferida.
Estas plantillas son la opción perfecta si buscas un punto de partida más elegante y refinado, pero aún deseas la capacidad de personalizar el diseño para que se ajuste a las necesidades específicas de tu empresa.
Cada una de ellas está disponible en múltiples formatos para diversos propósitos de marketing, como correos electrónicos transaccionales, recolección de NPS y reactivación de suscriptores por correo electrónico.
Si estás utilizando la versión profesional de BeeFree, puedes exportar directamente a tu programa de marketing por correo electrónico, lo que es menos complicado.
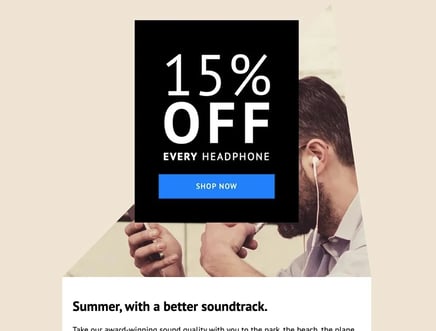
6. Plantilla de correo electrónico HTML para promociones de tienda de Campaign Monitor

Este diseño elegante y receptivo de Campaign Monitor sería perfecto para enviar un código de descuento, pero también podría servir como una forma elegante de mostrar tus últimos productos a los suscriptores por correo electrónico.
Me gusta su llamativa y clara llamada a la acción, así como su espacio para incluir más información.
Esta plantilla es gratuita para usar, siempre y cuando te registres en la plataforma de Campaign Monitor. También vale la pena echar un vistazo a la biblioteca completa de plantillas de correo electrónico receptivas.
Si necesitas un código especial, puedes aprender a cómo crear una plantilla en tu editor HTML favorito e importarla a Campaign Monitor.
Usando su lenguaje de plantilla, puedes diseñar una plantilla con secciones cambiables y luego seleccionarla y editarla para un correo electrónico.
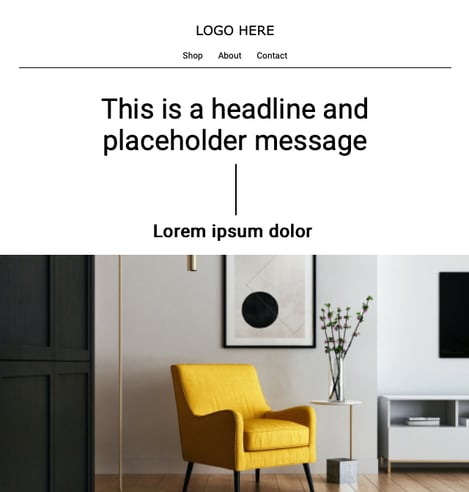
7. Plantilla de correo electrónico HTML elegante de ActiveCampaign

Esta plantilla de correo electrónico de ActiveCampaign es moderna y optimizada, perfecta para presentar tu empresa o tus productos.
Su sección principal incluye un amplio espacio para una imagen y una llamada a la acción, y más abajo, puedes animar a tus lectores a ver más productos, dándote una segunda oportunidad para convertirlos.
Para usar esta plantilla de correo electrónico HTML gratuita, necesitarás registrarte para una prueba gratuita de ActiveCampaign. Su herramienta de correo electrónico comienza en $49 por mes e incluye tres asientos, por lo que esta plantilla es ideal si tu equipo de marketing por correo electrónico incluye varias personas.
¿Quieres que tus clientes vean contenido en tiempo real que se actualice cada pocos minutos? En realidad, puedes agregar un código que te suministran herramientas de terceros en tu plantilla de correo electrónico HTML de ActiveCampaign para su editor de código HTML en línea.
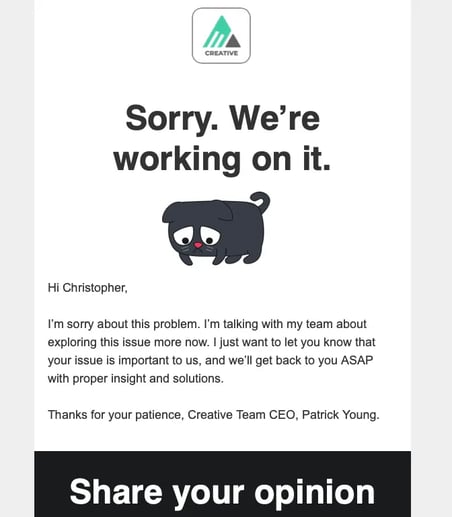
8. Plantilla de correo electrónico HTML de disculpa de Stripo Email

Nunca es divertido no cumplir con las expectativas de un cliente, pero es aún menos divertido dejarlos en la oscuridad. Esta plantilla de correo electrónico HTML gratuita de Stripo es una herramienta que te permite disculparte de manera sucinta.
El dibujo animado lindo es un plus, pero siempre puedes reemplazar la imagen.
Me gusta especialmente que esta plantilla te permite solicitar comentarios directamente en el correo electrónico. Esto facilita y simplifica que el destinatario te diga cómo se siente acerca de su interacción con tu empresa hasta el momento.
Para usar esta plantilla, solo necesitas registrarte en el nivel gratuito de Stripo, que te deja exportar cuatro correos electrónicos.
También puedes usar las plantillas generadas para desarrollar kits de Directrices de Marca, lo que te ayudará a escribir correos electrónicos consistentes con tu marca más rápidamente para tus campañas.
Estos kits vienen con todos los diseños de correo electrónico de escritorio y móviles, y te permiten guardar todos los elementos de diseño y ajustes necesarios en un formulario fácil de usar.
9. Plantilla de correo electrónico HTML con imagen destacada gratis de ZURB
ZURB es un proveedor de plantillas de correo electrónico que ha creado una serie de plantillas gratuitas para que cualquiera las descargue. Esta incluye un encabezado claro, una imagen destacada y una llamada a la acción resaltada en azul.
Me encanta que tenga una barra lateral para incluir enlaces adicionales. Esto es adecuado para marcas que dependen de boletines informativos.
Querrás personalizar esta plantilla con tus colores y fuentes de marca para que se sienta más como "tú". De lo contrario, es una opción fantástica y agnóstica a la herramienta. Simplemente descarga la plantilla y cárgala en tu software de marketing por correo electrónico preferido.
Recuerda que cada elemento CSS debe estar en línea para los correos electrónicos HTML. ZURB mantiene el CSS separado para facilitar la edición. Al enviar tu correo electrónico, debes usar una herramienta CSS, como Premailer o MailChimp, por nombrar algunas.
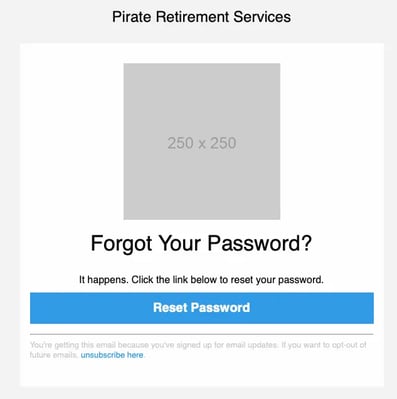
10. Plantilla de correo electrónico HTML para restablecimiento de contraseña por Foundation Framework

Un correo electrónico de restablecimiento de contraseña no necesita ser elaborado, esta plantilla de correo electrónico HTML de Foundation Framework (también conocida como ZURB) cumple con todos los requisitos. Te deja un espacio para que puedas incluir tu logotipo o una imagen linda, así como texto de marcador de posición que puedes dejar como esta si lo prefieres.
Me gusta especialmente esta plantilla porque ya se ve bien sin personalizarla. Todo lo que necesitas es cambiar el color del botón a uno de los colores de tu marca y estarás listo. Además, puedes usarla con cualquier herramienta.
Puedes intentar hacer algunos cambios en las plantillas, o descargarlas y previsualizarlas para ver cómo se implementaron las características al observar el código fuente.
Verás que la etiqueta de estilo de Foundation for Emails está incluida en la parte superior de cada plantilla, indicando de dónde proviene.
Crea correos electrónicos HTML para aumentar tu número de suscriptores, los correos son una forma atractiva de compartir lo que está sucediendo en tu negocio y mantener a los suscriptores regresando por más.
Con los consejos y las plantillas que hemos compartido, estás en buen camino para crear correos electrónicos HTML hermosos y funcionales sin escribir una sola línea de código.
El consejo de Alejandro Lenis | Marketing Manager en HubSpot LATAM
Los correos electrónicos en HTML brindan la flexibilidad y la creatividad necesarias para destacar entre la competencia y captar la atención de los clientes.
Preguntas frecuentes sobre crear un email en HTML
A continuación encontrarás algunas de las preguntas más comunes que recibimos en la comunidad de HubSpot sobre este tema:
Qué elementos puedo incluir en un correo electrónico HTML
Puedes incluir texto formateado, imágenes, enlaces, botones, tablas, formularios y otros elementos interactivos. Es importante tener en cuenta la compatibilidad con diferentes clientes de correo electrónico y dispositivos al diseñar tu correo electrónico para garantizar una visualización óptima.
Cómo puedo personalizar el diseño y el contenido de un correo electrónico HTML para adaptarlo a mi marca
Puedes personalizar el diseño y el contenido de un correo electrónico HTML de varias formas para adaptarlo a tu marca. Primero, asegúrate de utilizar los colores, fuentes y estilos que reflejen la identidad visual de tu marca. Incorpora tu logotipo y otros elementos gráficos que sean reconocibles para tus clientes.
Además, ajusta el contenido del correo electrónico para que sea relevante para tu audiencia y resalte los valores y productos de tu marca. Utiliza un lenguaje consistente con la voz de tu marca y agrega llamadas a la acción que impulsen la participación del usuario.
Finalmente, considera la inclusión de elementos interactivos o multimedia que agreguen valor y distinción a tus correos electrónicos, todo mientras mantienes la coherencia con la imagen y la personalidad de tu marca.
Cómo puedo medir el éxito de mi campaña de correo electrónico HTML
Algunas de las métricas comunes incluyen la tasa de apertura, que indica cuántas personas abrieron tu correo electrónico en comparación con cuántos lo recibieron; la tasa de clics, que muestra cuántos destinatarios hicieron clic en los enlaces dentro del correo electrónico; la tasa de conversión, que mide cuántos destinatarios llevaron a cabo la acción deseada después de abrir el correo electrónico; y la tasa de rebote, que indica cuántos correos electrónicos no se entregaron correctamente.
También puedes rastrear métricas de engagement como el tiempo de permanencia en el correo electrónico y la tasa de cancelación de suscripción.
¡Ahora que has aprendido cómo crear un correo electrónico utilizando HTML, estás un paso más cerca de diseñar mensajes impactantes y atractivos para tus destinatarios! No dudes en experimentar con diferentes elementos visuales y de diseño para personalizar tus correos electrónicos y lograr un mayor impacto en tus campañas de marketing.
Con este conocimiento, estás preparado para destacar en la comunicación digital y cautivar a tu audiencia con correos electrónicos profesionales y visualmente atractivos. ¡No esperes más para poner en práctica tus habilidades de diseño HTML y llevar tus campañas de correo electrónico al siguiente nivel!