¿Estás pensando en usar YouTube para hacer crecer tu negocio? Estás en el momento perfecto. En 2025, la plataforma no solo es un espacio para entretenimiento, sino una herramienta clave para posicionar marcas, generar confianza y atraer clientes de forma orgánica. Pero no se trata solo de subir videos y esperar resultados: el crecimiento real viene de aplicar buenas prácticas desde el principio.
En este artículo te voy a compartir las mejores estrategias para crear, optimizar y escalar un canal de YouTube pensado para negocios. Desde cómo definir tu nicho, elegir los temas correctos y trabajar tus títulos y miniaturas, hasta cómo aprovechar las nuevas herramientas de inteligencia artificial que están cambiando la forma en que producimos contenido.
Descarga la guía completa para YouTube y haz crecer tu negocio
Descarga la guía completa para aprovechar al máximo YouTube y potenciar el crecimiento de tu negocio en la plataforma.
Descargar ahora
Todos los campos son obligatorios.
- Qué es un canal de YouTube y por qué deberías crear uno en 2025
- Cuánto cuesta tener un canal de YouTube
- Cómo crear un canal de YouTube paso a paso
- Buenas prácticas para hacer crecer tu canal de YouTube
- Cómo medir el éxito de tu canal con YouTube Analytics
- Ejemplos de marcas con canales exitosos en YouTube
- Optimización avanzada del algoritmo de YouTube en 2025
Qué es un canal de YouTube y por qué deberías crear uno en 2025
Un canal en YouTube es el espacio de un usuario en particular donde presenta contenido sobre los temas de su interés o especialidad. Como consumidor, te sirve para consultar todo el material que un usuario determinado o una marca ha subido a YouTube.
Un canal de YouTube es mucho más que una colección de videos. Es una herramienta estratégica de marketing, una vitrina digital para tu negocio y una fuente potencial de ingresos y clientes.
¿Por qué deberías crearlo ahora? Porque YouTube sigue siendo uno de los buscadores más usados del mundo, y sus funciones más recientes están diseñadas para apoyar a creadores y marcas por igual.
Con la integración de inteligencia artificial, nuevas herramientas de descubrimiento, funciones interactivas y mejor monetización, la plataforma ofrece más oportunidades que nunca para crecer. Además, el contenido en video sigue siendo el formato favorito de los usuarios.
Si tu marca no está presente, estás perdiendo visibilidad frente a tu competencia. Un canal bien gestionado te permite generar confianza, educar a tu audiencia, mostrar tu propuesta de valor y mantenerte presente en la mente de tus potenciales clientes.
Cuánto cuesta tener un canal de YouTube
Tener un canal de YouTube, en sí mismo, sigue siendo gratuito. Puedes crear tu cuenta, subir videos y empezar a compartir contenido sin pagar un centavo.
Pero si tu objetivo es construir una presencia sólida, profesional y orientada al crecimiento, especialmente si tu canal está ligado a una empresa, entonces es importante considerar los costos reales que implica gestionar un canal competitivo en 2025.
Hoy en día, la producción de video se ha vuelto más accesible, pero eso no significa que sea completamente gratuita.
Muchos creadores utilizan smartphones con buena cámara para grabar, pero si buscas un look más profesional, probablemente necesitarás invertir en una cámara de calidad, un micrófono externo para lograr un audio nítido, iluminación que resalte bien tu imagen, y algunos accesorios como trípodes o soportes.
Esta inversión inicial puede variar, pero es común que esté entre los 300 y 800 dólares si quieres un kit decente para empezar.
A eso se suma el software de edición. Aunque existen opciones gratuitas como CapCut o DaVinci Resolve, muchos creadores de contenido optan por programas pagos como Adobe Premiere Pro o Final Cut Pro para tener más control y eficiencia en la edición.
Además, con el crecimiento del contenido vertical y multiplataforma, muchos están utilizando editores especializados en formatos cortos, lo que puede implicar costos mensuales adicionales.
Una de las grandes diferencias en 2025 es el papel de la inteligencia artificial. Herramientas como ChatGPT, Jasper o Notion AI se están usando para escribir guiones, generar ideas de contenido y automatizar tareas repetitivas.
También han surgido plataformas como Pictory, Wisecut o Opus Clip que permiten editar videos de forma automática, generando versiones resumidas o adaptadas para Shorts y Reels, lo que ahorra tiempo y mejora la eficiencia.
Los precios de estas soluciones varían, pero pueden ir desde los 15 hasta los 60 dólares al mes dependiendo de las funciones y del uso que le des.
Además, YouTube ha lanzado recientemente sus propias herramientas de IA para creadores, directamente integradas en YouTube Studio. Una de las más destacadas es la pestaña de “Inspiración”, potenciada por inteligencia artificial, que sugiere ideas de contenido basadas en las tendencias de búsqueda, tu historial de publicaciones y lo que tu audiencia está consumiendo.

También se está extendiendo la función de doblaje automático mediante IA, que permite generar versiones de tus videos en otros idiomas, ampliando tu alcance global sin necesidad de grabar varias versiones.
Estas funciones, que antes eran externas, ahora están nativamente integradas, lo que mejora el flujo de trabajo y reduce la dependencia de herramientas de terceros, aunque muchas veces son accesibles solo para cuentas activas o con ciertos requisitos de monetización.
Otro gasto importante que muchos subestiman es el relacionado al diseño gráfico. Las miniaturas siguen siendo una de las claves para obtener clics, por lo que herramientas como Canva Pro o el trabajo con diseñadores freelance pueden formar parte del presupuesto mensual.
Y si hablamos de crecimiento sostenido, es probable que también quieras invertir en herramientas de análisis y SEO para YouTube, como TubeBuddy o VidIQ, que ayudan a optimizar títulos, descripciones, etiquetas y estrategias de publicación.
Finalmente, si tu estrategia incluye campañas de pago para aumentar el alcance, ya sea con YouTube Ads o promocionando tus videos en redes sociales, debes sumar un presupuesto de publicidad. Este puede variar según tu objetivo, pero incluso una campaña modesta puede empezar en los 50 dólares al mes.
En conclusión, puedes iniciar tu canal de Youtube con lo mínimo, incluso sin gastar más que tu tiempo y creatividad.
Pero si te tomas en serio el canal como parte de tu estrategia de negocio, es realista pensar en una inversión mensual que puede ir de los 100 a los 500 dólares, especialmente si combinas producción, herramientas de IA, diseño y promoción.
En 2025, crecer en YouTube no es solo cuestión de grabar y subir, sino de construir un sistema inteligente, eficiente y enfocado en resultados.
Veamos ahora un poco más en detalle el tema de los costos:
Comparativa de costos para crear un canal de YouTube en 2025
Para ayudarte a planificar tu presupuesto, hemos creado esta tabla comparativa con los costos aproximados según el nivel de producción que busques:
| Categoría | Nivel Principiante (0-100 USD/mes) |
Nivel Intermedio (100-300 USD/mes) |
Nivel Profesional (300+ USD/mes) |
|---|---|---|---|
| Equipamiento | Smartphone actual + luz natural + micrófono básico ($30) | Cámara entry-level ($300-500) + kit básico de iluminación + micrófono de solapa | Cámara DSLR/Mirrorless ($800+) + kit completo de iluminación + micrófono profesional |
| Edición | Software gratuito (CapCut, DaVinci Resolve) | Suscripción a Adobe Premiere ($20/mes) o Final Cut Pro (compra única $300) | Software profesional + editor freelance por proyecto ($50-200/video) |
| Herramientas IA | Versión gratuita de ChatGPT + YouTube Creator Studio | ChatGPT Plus ($20/mes) + Jasper Basic ($39/mes) | Suite completa de IA: guiones, edición, transcripción ($80-150/mes) |
| Diseño Gráfico | Canva gratuito + plantillas prediseñadas | Canva Pro ($13/mes) | Diseñador freelance para miniaturas y branding ($25-50/pieza) |
| SEO y Análisis | YouTube Analytics (gratuito) + investigación manual | TubeBuddy Pro ($19/mes) o VidIQ Pro ($30/mes) | TubeBuddy Legend/Enterprise ($49-80/mes) + consultor SEO |
| Publicidad | Promoción orgánica (sin costo) | Campañas básicas de YouTube Ads ($50-100/mes) | Estrategia multicanal: YouTube, Meta, Google Ads ($200+/mes) |
Alternativas gratuitas o económicas para cada categoría:
- Equipamiento: usa la cámara de tu smartphone con luz natural cerca de una ventana. Un micrófono de solapa económico (10-30 USD) mejorará drásticamente la calidad del audio.
- Edición: DaVinci Resolve es gratuito y tiene capacidades profesionales. HitFilm Express también ofrece herramientas avanzadas sin costo.
- Herramientas IA: las versiones gratuitas de Murf.ai (para voces) y Descript (para transcripciones) te darán un buen comienzo.
- Diseño Gráfico: Canva gratuito + GIMP (alternativa gratuita a Photoshop) pueden cubrir tus necesidades básicas.
- SEO y Análisis: TuBuddy tiene un plan gratuito limitado que te dará acceso a funciones básicas de keyword research.
Recuerda que lo más importante no es cuánto inviertes, sino cómo lo inviertes. Un canal con equipo básico pero contenido valioso siempre superará a uno con alta producción pero contenido mediocre.
Cómo crear un canal de YouTube paso a paso
- Abre una cuenta de Google.
- Crea un canal nuevo.
- Personaliza la información.
- Detalla la configuración.
- Haz videos para tu cuenta.
- Agrega el contenido y optimízalo para la búsqueda.
1. Abre una cuenta de Google
Para ver, compartir, crear y comentar contenido de YouTube necesitas una cuenta de Google.
Si todavía no tienes una cuenta de Google, visita YouTube y haz clic en «Acceder» en la esquina superior derecha. Irás a la página de inicio de sesión de Google. Haz clic en «Crear cuenta»:

Aparecerán tres opciones para crear cuenta: «Para mí», «Para mi hijo/a» o «Para administrar mi negocio». Para promocionar tu marca, te sugerimos seleccionar la tercera.
Cuando hayas completado el proceso para dar la información, en el que simplemente deberás llenar tus datos y hacer clic en «Siguiente», puedes continuar con los pasos que presentamos a continuación. Primero desglosaremos los pasos a seguir cuando eliges crear una cuenta para ti.
2. Crea un canal nuevo de Youtube
Si ya creaste o tienes una cuenta de Google, ve a YouTube para crear tu canal. El proceso será igual tanto para una cuenta personal como de negocio.
Accede a tu cuenta y selecciona «Crear canal»:

Después de hacer clic en esta opción, te pedirán añadir un nombre para el canal. Puedes ponerle el nombre que quieras, pero asegúrate de que refleje la marca que quieres representar. Te mostrará el identificador de tu canal y si ves el signo en verde quiere decir que está disponible y lo puedes usar. Luego haz clic en el botón inferior «Crear canal».

Si tienes dudas de qué nombre poner, mira los siguientes consejos:
- Considera el nombre de tu marca y un elemento descriptivo.
- Utiliza el tema de lo que haces o tu especialidad.
- Evita los nombres con modificaciones ortográficas o demasiados números, símbolos o palabras.
En esta parte te da la opción de subir una foto de perfil para YouTube. Sube una que represente lo que hace tu marca. Puedes usar una herramienta para crear un logo o puedes cargar alguna foto alusiva a tu marca.

3. Personaliza la información
Tu canal ya estará creado, pero falta que le des personalidad. En el panel de tu canal puedes personalizar con detalles sobre ti y lo que haces. Haz clic en «Personalizar canal».

Te mostrará el panel de Creator Studio de YouTube, donde podrás realizar diferentes configuraciones.

Perfil
Haz clic en la pestaña para agregar una descripción. Debe ser algo breve, en la que expliques qué es tu marca y tu actividad principal, así como el beneficio para quien está viendo tu canal.

También podrás agregar enlaces a tu sitio web o redes sociales, así como algún correo electrónico u otro medio de contacto para que los usuarios sepan más y tengan forma de comunicarse contigo.
Banner
Aquí podrás añadir una imagen de fondo o modificar la de perfil. Recuerda que la medida sugerida para esta es de 98 x 98 pixeles; para el banner, 2048 x 1152. Los banners de YouTube ayudan a brindar una identidad.

Es recomendable que tanto el banner como el icono mantengan el mismo estilo o sello de marca. Estos son aspectos que tal vez ya tienes resueltos si has trabajado en un plan estratégico o en la creación de marca empresarial. Utiliza una paleta de colores bien definida para que tu canal tenga su propia personalidad.
En todo caso, fíjate en que las propuestas y los diseños finales de ambas imágenes concuerden. Por ejemplo: utiliza los mismos colores que usaste en tu imagen de perfil en tu banner; si la imagen de perfil tiene texto, utiliza la misma tipografía que en el banner.
En este caso también te puede ser útil un creador de iconos para que generes uno personalizado y lo cargues en tu canal de YouTube.
Diseño
En este bloque tienes la opción de subir un video que represente a tu marca y un video destacado para motivar a los suscriptores. Muchas marcas crean un video de presentación que es muy efectivo para que sepan de ellas.

En la pestaña de Diseño también puedes establecer las secciones destacadas, es decir, bloques de videos. De modo predeterminado, YouTube establece la sección de videos cortos y la de videos de formato regular, aunque es posible personalizar: por ejemplo, con una sección de tutoriales o una de actividades corporativas.
4. Detalla la configuración
En tu panel lateral derecho haz clic en «Configuración», ahí podrás completar los campos con la información básica sobre tu canal, como el país donde se encuentra tu empresa, los permisos y otros aspectos.
Configuración general
Esta parte solamente es para que indiques la moneda que utilizarás y que se tendrá en cuenta en caso de alguna transacción con YouTube.

Canal
En la pestaña de Canal podrás llenar la información básica, configuración avanzada y acceso a funciones.
Información básica
Aquí señala tu país y agrega palabras clave que estén relacionadas con tu negocio, marca o lo que haces.

Configuración avanzada
También podrás definir tu audiencia e indicar si tu material está hecho para niños, porque esto tendría una observación específica de YouTube.

Asimismo, puedes vincular tu cuenta con Google Ads; mencionar si quieres que la plataforma agregue subtítulos automáticos para los videos que subas y desactivar la función de anuncios basados en intereses. Esta parte de la configuración te ayudará al momento de hacer publicidad en YouTube.

Acceso a funciones
YouTube te brinda funciones estándar por eso aparecen como «Habilitadas», que tienen que ver con subir videos, crear listas de reproducción y añadir colaboradores. También cuenta con otras funciones intermedias y avanzadas que solamente podrás activar cuando tu cuenta cumpla con algunos requisitos que establece la plataforma, como el número de seguidores o vistas.

Asimismo, puedes vincular tu cuenta con Google Ads; mencionar si quieres que la plataforma agregue subtítulos automáticos para los videos que subas y desactivar la función de anuncios basados en intereses. Esta parte de la configuración te ayudará al momento de hacer publicidad en YouTube.

Acceso a funciones
YouTube te brinda funciones estándar por eso aparecen como «Habilitadas», que tienen que ver con subir videos, crear listas de reproducción y añadir colaboradores. También cuenta con otras funciones intermedias y avanzadas que solamente podrás activar cuando tu cuenta cumpla con algunos requisitos que establece la plataforma, como el número de seguidores o vistas.

Asimismo, puedes vincular tu cuenta con Google Ads; mencionar si quieres que la plataforma agregue subtítulos automáticos para los videos que subas y desactivar la función de anuncios basados en intereses. Esta parte de la configuración te ayudará al momento de hacer publicidad en YouTube.

Acceso a funciones
YouTube te brinda funciones estándar por eso aparecen como «Habilitadas», que tienen que ver con subir videos, crear listas de reproducción y añadir colaboradores. También cuenta con otras funciones intermedias y avanzadas que solamente podrás activar cuando tu cuenta cumpla con algunos requisitos que establece la plataforma, como el número de seguidores o vistas.

Ajustes de subida predeterminada
En esta parte puedes establecer el idioma y las opciones al subir tus videos. Es recomendable dejarlo como predeterminado cuando estás creado tu canal y después, conforme te familiarices con la plataforma, podrás elegir otras alternativas.

Permisos
Aquí podrás invitar a otros usuarios y otorgarles permisos generales o limitados.

Comunidad
En esta parte puedes establecer moderadores, gestionar las palabras bloqueadas y aprobar usuarios.

Cuando esté lista toda la información haz clic en el botón de guardar.
5. Haz videos para tu cuenta
Una vez que tengas listo tu canal de YouTube, lo único que falta es que comiences a subir videos. Para ello, antes necesitas hacerlos. Es importante que tu canal tenga una voz definida que represente tu marca y entienda su audiencia, para que conecte eficientemente.
Guía rápida para hacer videos de YouTube
1. Selecciona el tipo de video
Esta es una lista con los principales tipos de videos que puedes hacer para tu cuenta de marca:
- Testimonios de clientes
- Demostraciones de productos en tendencia
- Tutoriales y videos explicativos
- Entrevistas con líderes de opinión
- Reseñas y casos de estudio
- Video blogs (vlogs)
- Cobertura de eventos (ideales para hacer un YouTube Live)
2. Establece tus objetivos y escribe el guion
Después de que hayas decidido qué tipo de videos quieres hacer, es momento de concretar las ideas, establecer objetivos individuales de cada video y redactar los guiones. Te recomendamos que te concentres en un par o máximo tres videos para que no haya errores de confusión a la hora de grabar, producir y editar tu contenido audiovisual.
Cada video debe tener un objetivo claro; su guion debe abordar con el mayor detalle posible las líneas de los participantes, así como el tiempo de duración deseada y una estructura general.
Todo esto te ayudará a tener el control adecuado para grabar el material que necesites en una sola sesión, y no tengas que grabar otra vez cuando estés en el proceso de edición.
3. Haz el storyboard y una lista de todo el material complementario que necesitan tus videos
Una vez que esté listo el storyboard, elabora una lista de todos los elementos que necesitarás para el video y consigue el material (luces, cámaras y demás). En cuanto a la edición, animaciones o imágenes, designa a las personas que puedan hacerse cargo de esos pendientes, pues así será mucho más fácil tener todo lo necesario para tus videos.
Nuevamente recuerda que, si vas a hacer más de un video, cada uno necesita un storyboard individual y también listas. Aunque parezca una labor agobiante, verás que tener todo aterrizado de manera independiente te facilitará el trabajo.
4. Escoge la locación para grabar
Antes de comenzar a gritar «¡acción!» necesitas determinar qué lugar (o lugares) quieres para tu filmación. Ten en cuenta elementos como la ubicación, el nivel de ruido o aislamiento sonoro, la amplitud del espacio y las condiciones de iluminación. Nunca está de más recordar que las locaciones que escojas deben ser lugares públicos o a los que puedes tener acceso con los permisos adecuados.
Ya sea que conozcas el lugar en detalle o no, realiza una visita previa a la filmación para corroborar que las tomas y el espacio serán adecuados. En caso de que encuentres problemas o haya ciertos aspectos que no cuadren con lo que recordabas o imaginabas, piensa si hay alguna manera de resolver esos aspectos o si deberás buscar una locación distinta.
5. Graba y edita
Una vez que tengas listos los elementos anteriores puedes comenzar a grabar. Para que el proceso de filmación sea lo más sencillo y eficaz posible, considera los siguientes consejos:
- Usa un trípode
- Configura tu cámara en modo manual
- Graba más tomas de las que necesitas
- Filma desde diferentes ángulos
- Utiliza un buen micrófono
Los consejos anteriores son aplicables no solo cuando utilizas una cámara, sino también si consideras grabar con un smartphone. El primer punto, por ejemplo, es básico para mantener la estabilidad en las tomas y con ello, sin duda, le darás un aspecto más profesional a tu contenido.
Lo mismo aplica para el uso de un micrófono que grabe el audio con una calidad adecuada. En cuanto a las tomas, siempre será preferible tener material de sobra; puedes eliminar el que no se haya usado en cuanto termines la edición y sepas qué descartar.
Una vez terminado el proceso de grabación sigue la edición. Es importante que selecciones un programa adecuado con base en las necesidades particulares de tus videos; también considera las expectativas que tienes del resultado final. Cuando termines con la sincronización de imagen y audio puedes insertar clips adicionales de ejemplos, animaciones e imágenes descriptivas o con conceptos.
Editar los videos de YouTube es una actividad fundamental para lograr el resultado esperado. También puedes agregar elementos como música de fondo, sonidos en las transiciones y otros elementos que harán que tu video sea más dinámico. No olvides que la música y sonidos que utilices deben ser de uso libre o, en caso contrario, contar con la licencia de uso requerida.
Después de que acabes este proceso, hay otros elementos de edición a considerar para los que el propio YouTube te ofrece herramientas.
6. Añade miniaturas y marcas de agua
Tanto las miniaturas para tu video como la marca de agua son elementos que podrás editar directamente desde tu canal. Te recomendamos que selecciones la opción de añadir una miniatura personalizada, ya que de otro modo no podrás destacar el tema central. Las miniaturas sugeridas por YouTube no incluyen texto.
En cuanto a la marca de agua, lo único que necesitas es una imagen para subir a la plataforma y elegir la manera en la que quieres que aparezca en tus videos. Lo mejor es que la uses de forma discreta para que no distraiga a los espectadores del contenido.
6. Agrega tu contenido y optimízalo para la búsqueda
Cuando comiences a agregar videos, deberías optimizarlos para la búsqueda, ya que esto ayudará a los usuarios a encontrar tu video.
Poner títulos breves, precisos y claros a cada video es importante, pero va más allá. A continuación, te describimos algunos de los puntos más relevantes para hacer SEO en YouTube:
Título
El título no solo debe ser atractivo, sino también claro y conciso. Utiliza nombres que les digan a los usuarios que tú tienes la información que buscan. Lo ideal es que añadas una palabra clave.
Descripción
Busca que no exceda los mil caracteres: recuerda que el visitante llegó hasta aquí para ver un video, no para leer mucho texto. Además, YouTube solo muestra las primeras dos o tres líneas, lo que equivale a unos 100 caracteres. Por eso, asegúrate de incluir la información más importante al inicio de la descripción.
Etiquetas
Usar etiquetas no solo les cuenta a los visitantes de qué se trata tu video, sino que también le brinda información a la plataforma.
De esa manera, puede asociar el video con otros similares, lo cual puede ampliar el alcance tu contenido.
No obstante, procede con precaución, al igual que con el título, no uses etiquetas engañosas para tener más visualizaciones. De hecho, Google podría penalizarte, así que es mejor que las utilices adecuadamente.
Categoría
YouTube sugiere que los profesionales del marketing «piensen en qué está dando buenos resultados para cada categoría». Para ello, es útil que te plantees preguntas como las siguientes:
- ¿Quiénes son los mejores creadores en la categoría? ¿Por qué son conocidos y qué hacen bien?
- ¿Hay algunos patrones entre las audiencias de canales similares dentro de una determinada categoría?
- ¿Tienen los videos de una categoría similar cualidades en común, como un valor de producción, duración o formato?
Buenas prácticas para hacer crecer tu canal de YouTube
Una vez realizados los pasos anteriores, llega el momento de aplicar estrategias para construir un canal exitoso y llevar al máximo alcance los contenidos que subas en la plataforma. Te dejamos los siguientes consejos en dos secciones que te servirán para conocer todo lo que debes y no debes hacer.
1. Enlázalo a tus redes sociales y sitio web
Para que tengas un canal de YouTube exitoso es necesario que establezcas una conexión entre las cuentas de redes sociales de tu marca y el canal. Del mismo modo, debes añadir tu sitio web en las descripciones, pues esto no solo te generará más tráfico e influirá en el posicionamiento de tu sitio en los motores de búsqueda, sino que también les permitirá a los nuevos espectadores conocer más sobre tu marca.
Es cierto que YouTube es una plataforma que por sí misma puede conducir al éxito en cuanto al número de suscriptores y vistas, pero lo que verdaderamente hará la diferencia es que diseñes una estrategia interconectada que genere dinámicas entre tus clientes, espectadores y demás seguidores que tu marca tiene en internet.
Si utilizas tus videos de la manera adecuada, puedes crear estrategias de ofertas diversas: descargas de material para uso gratuito en una landing page, foros de dudas en una transmisión en vivo en Facebook o un hilo en Twitter que abarque el tema de uno de tus videos en YouTube.
Si creas estos lazos entre tus redes sociales, tu contenido en YouTube y tu sitio web, verás que el éxito será mucho más sencillo de alcanzar y mantener.
2. Mantén tu canal activo
Sabemos que puede ser emocionante comenzar con la creación de contenido en un formato como el audiovisual, pero es importante que establezcas un ritmo adecuado para la creación de contenido de manera periódica.
Como sucede en otras plataformas, en YouTube la constancia es clave si se trata del éxito. Por eso es mejor que determines un ritmo un poco más lento cuando vayas comenzando y que aceleres el paso una vez que domines las herramientas técnicas.
3. Haz listas de reproducción
Aunque al principio será complicado, verás que con el tiempo tendrás material para tus listas. Una manera de armar listas puede ser compilar todo el material sobre un tema para el que generaste un contenido al inicio de tu canal o unos meses atrás.
Al crear estas listas será mucho más sencillo para las personas informarse al respecto de los temas que les interesan de manera más completa y actualizada. También puedes crearlas desde un inicio cuando abordes un tema amplio que puedes fragmentar en varios videos.
4. Utiliza contenido que esté en tendencia
Como mencionamos, si muestras tus productos o servicios en tus videos debes aprovechar temas de tendencias o que generen conversación. De acuerdo con los especialistas de marketing encuestados de varios países del mundo, los contenidos que más te pueden servir son:
- Impulso de los valores de tu marca: después de la promoción de productos y servicios es el video más aprovechado y efectivo para generar leads y engagement.
- Contenido de moda: todo lo que sea tendencia o de lo que todo mundo esté hablando es una buena opción, ya que este tipo de contenido tiene el segundo ROI más alto e incrementa la participación.
- Contenido amigable: es aquel contenido que está desarrollado en un lenguaje sencillo y con la intención de que cualquier usuario pueda entenderlo y relacionarse con él. En el estudio de HubSpot, el 40 % de los encuestados indica que planea aprovechar este tipo de contenido por primera vez y un 12 % invertirá más en él que en cualquier otro tipo de contenido.
- Contenido divertido e interactivo: este es lo más buscado en YouTube, pues presenta un alto retorno de inversión y el 29 % de los encuestados le dará prioridad.
- Contenido nostálgico y UGC: apelar a la nostalgia o utilizar el contenido generado por el usuario (UGC, por sus siglas en inglés) pueden ayudarte en gran manera a impulsar tu marca en YouTube. Es una vía para que diversifiques los contenidos en tu canal.
5. Optimiza el contenido
Antes de pensar en el algoritmo, piensa en tu audiencia. Cada video debe tener un objetivo claro: educar, inspirar, entretener o resolver un problema. Usa títulos atractivos pero honestos, descripciones detalladas con palabras clave relevantes, y llamadas a la acción claras (suscribirse, visitar tu web, comentar, etc.). Las miniaturas son cruciales: una buena imagen puede ser la diferencia entre que alguien haga clic o siga de largo.
6. Frecuencia de publicación
La consistencia le gana a la perfección. No necesitas subir un video diario, pero sí mantener un ritmo constante. Para canales de negocio, una frecuencia de 1 o 2 videos por semana es ideal. Así puedes mantener el interés, medir resultados y optimizar sobre la marcha. Publicar en días y horarios fijos también ayuda a crear una rutina en tu audiencia.
7. SEO para videos en YouTube
YouTube es el segundo buscador más grande del mundo, así que pensar en SEO no es opcional. Investiga qué busca tu público (puedes usar herramientas como TubeBuddy, VidIQ o el propio autocompletado de YouTube).
Usa esas palabras clave en el título, la descripción, las etiquetas e incluso en el archivo de video. Los primeros segundos del video también son importantes: retener la atención inicial mejora tu tasa de retención y, por tanto, tu visibilidad.
Cómo medir el éxito de tu canal con YouTube Analytics
Una vez que ya sabes cómo hacer un canal de YouTube y empiezas a publicar contenido de forma regular, el siguiente paso es saber si lo que estás haciendo realmente está funcionando. Y para eso, necesitas ir más allá de contar vistas o likes: necesitas usar YouTube Analytics como una herramienta estratégica.
YouTube Analytics te permite conocer en detalle el rendimiento de tu canal y de cada video, para tomar decisiones basadas en datos reales. No necesitas ser experto en métricas, pero sí saber qué indicadores observar.
1. Tiempo de visualización (Watch Time)
Es uno de los factores más importantes para el algoritmo. No basta con que la gente haga clic, YouTube quiere saber cuánto tiempo se quedan viendo tu video. Cuanto más alto sea este valor, más probabilidades tendrás de que tu contenido se recomiende a otros usuarios.
2. Porcentaje de retención
Esta métrica te dice qué tan bien mantienes la atención de tu audiencia a lo largo del video. Si muchos se van en los primeros segundos, es señal de que el inicio necesita ajustes. Un buen gancho al principio puede marcar la diferencia.
3. Tasa de clics (CTR) en miniaturas
El CTR indica qué porcentaje de personas hizo clic en tu video después de verlo en sus recomendaciones o búsquedas. Si es bajo, puede que el título o la miniatura no estén siendo lo suficientemente atractivos. Experimenta con diferentes diseños y formatos.
4. Fuentes de tráfico
Aquí puedes ver desde dónde llega tu audiencia: ¿te encuentran por búsqueda? ¿desde videos sugeridos? ¿a través de redes sociales? Esto te permite enfocar mejor tus esfuerzos de promoción.
5. Nuevos suscriptores por video
Ver qué videos te están generando más suscriptores es clave para entender qué tipo de contenido conecta más con tu audiencia y qué debes seguir produciendo.
6. Ingresos estimados
Si ya monetizas, esta sección te muestra cuánto estás generando por video y por fuente de ingreso (anuncios, membresías, Super Chats, etc.). Te ayuda a identificar patrones y a proyectar el potencial financiero de tu canal.
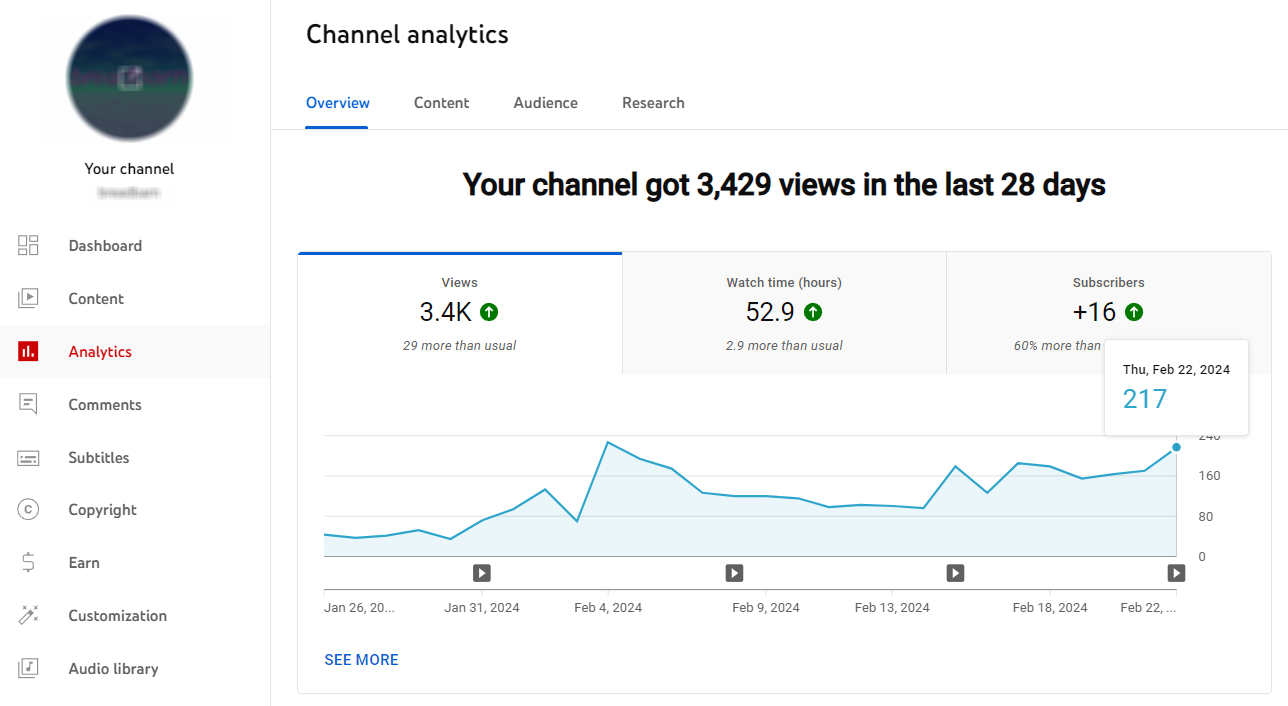
Visualización práctica de YouTube Analytics
Para entender mejor cómo analizar el desempeño de tu canal, veamos cómo se ven realmente estas métricas en el panel de YouTube Analytics:

Imagen de SproutSocial.com
Al examinar este panel, puedes identificar fácilmente:
Análisis de rendimiento
- Los picos de visualización y en qué fechas ocurren
- Qué videos generan mayor tiempo de visualización
- Cómo se compara tu rendimiento actual con periodos anteriores
- Cuáles son tus métricas tendencia (subiendo o bajando)
Comportamiento de audiencia
- Momentos específicos donde la audiencia abandona tus videos
- Porcentaje de retención promedio por tipo de contenido
- Qué segmentos de tus videos generan más reacciones
- Cuándo y dónde tu contenido genera nuevos suscriptores
Consejo de experto:
Configura alertas personalizadas en YouTube Analytics para recibir notificaciones cuando un video supere el rendimiento promedio o cuando detecte caídas significativas en alguna métrica clave. Esto te permitirá identificar rápidamente qué está funcionando excepcionalmente bien o qué necesita atención inmediata.
Para hacerlo, ve a YouTube Studio > Analytics > Configuración (ícono de engranaje) > Alertas personalizadas.
Cómo usar todo esto a tu favor
No se trata de obsesionarse con las métricas, sino de convertir los datos en decisiones. Por ejemplo: si un video tiene buena retención pero bajo CTR, quizás lo que falla es la presentación. Si tus Shorts traen muchos suscriptores, podrías producir más en ese formato. Lo importante es revisar Analytics de forma semanal y buscar patrones.
Ejemplos de marcas con canales exitosos en YouTube
1. Nike
Nike no vende productos en su canal de YouTube; vende inspiración. Su estrategia se centra en contar historias auténticas de atletas, visibilizar el esfuerzo detrás del éxito y conectar emocionalmente con su audiencia.
Utilizan narrativas potentes, una producción audiovisual impecable y una línea editorial clara: motivación, diversidad y superación.
Además, han logrado integrar sus campañas globales en formatos adaptados a YouTube, lo que les da coherencia de marca y alto engagement. También colaboran con creadores y figuras deportivas, lo que amplifica su alcance de forma orgánica.
Frecuencia de publicación
Nike no sigue un calendario de publicaciones fijo. Lanza contenido en torno a campañas específicas, eventos deportivos o lanzamientos de productos, lo que significa que la frecuencia puede variar.
Optimización y uso de SEO
Nike emplea títulos atractivos que reflejan el contenido del video y suelen incluir palabras clave relacionadas con la campaña o el atleta destacado. Las descripciones proporcionan contexto adicional, enlaces a productos y llamados a la acción, incorporando palabras clave relevantes para mejorar la visibilidad en búsquedas.
Además, utilizan miniaturas de alta calidad y etiquetas que refuerzan las palabras clave, facilitando que su contenido aparezca en búsquedas relacionadas y videos sugeridos.
Qué me gusta de su canal
Nike no vende, inspira. Su canal tiene un tono emocional y poderoso. Cada video parece una mini película que nos recuerda por qué amamos el deporte.
Además, su contenido es diverso: representa distintas culturas, géneros, edades y niveles de habilidad, lo que lo hace inclusivo y universal. El storytelling está muy bien trabajado y, aunque publican esporádicamente, cada lanzamiento es un evento. Esto le da a su canal un sentido de “marca aspiracional” sin sentirse publicitario.
2. GoPro
GoPro convirtió a sus propios usuarios en generadores de contenido. Su canal es una vitrina de experiencias reales: surf, paracaidismo, ciclismo extremo. Todo grabado con sus cámaras.
Esta estrategia no solo demuestra la calidad del producto, sino que genera comunidad, confianza y aspiración. Además, su contenido es entretenido, visualmente impresionante y extremadamente compartible. Al enfocarse en contenido generado por usuarios (UGC), también reducen costos de producción y fortalecen la fidelización.
Frecuencia de Publicación
GoPro mantiene una frecuencia de publicación regular, compartiendo nuevos videos semanalmente. Esta consistencia mantiene a su audiencia comprometida y atrae a nuevos suscriptores.
Optimización y uso de SEO
GoPro optimiza sus videos incluyendo "GoPro" al inicio de cada título, asegurando que sus contenidos sean fácilmente identificables y aparezcan en búsquedas relacionadas con la marca.
Las descripciones detalladas incluyen información sobre el contenido, enlaces a productos y llamados a la acción, incorporando palabras clave relevantes. Utilizan etiquetas específicas y generales para ampliar el alcance de sus videos y miniaturas llamativas que reflejan la acción y aventura presentes en el contenido.
Qué me gusta de su canal
GoPro engancha porque nos pone en el centro de la acción. El contenido está lleno de adrenalina, aventura y autenticidad. me gusta que usan videos reales de sus usuarios, lo que genera cercanía, comunidad y validación social. Es un canal donde cada video te hace pensar: “yo quiero vivir eso”, y eso, para una marca, es oro puro.
Además, tienen una edición ágil, música bien elegida y títulos simples pero efectivos. La experiencia visual es inmersiva y fácil de disfrutar.
3. LEGO
LEGO ha logrado algo único: transformar sus productos en contenido audiovisual de entretenimiento. Su canal combina animaciones, desafíos, contenido educativo y participación de la comunidad.
No solo atrae a niños, sino también a padres y adultos fans de LEGO. Su ventaja es la creatividad ilimitada y el enfoque en contar historias donde los bloques son protagonistas.
Además, cada video está pensado para ser parte de un universo narrativo más amplio, lo que fomenta el tiempo de visualización y la retención de audiencia. También aprovechan el contenido serializado, ideal para el algoritmo de YouTube.
Frecuencia de publicación
Publica contenido con una frecuencia variable, dependiendo de nuevos lanzamientos, series animadas o eventos especiales. Sin embargo, mantienen una presencia constante en la plataforma.
Optimización y uso de SEO
Utiliza títulos descriptivos que incluyen el nombre de la marca y detalles del contenido, facilitando la identificación y búsqueda.
Las descripciones ofrecen información adicional, enlaces a productos y llamados a la acción, incorporando palabras clave relevantes.
Emplean etiquetas específicas relacionadas con el video y generales asociadas a la marca y al tipo de contenido. Las miniaturas son coloridas y atractivas, representando fielmente el contenido del video y captando la atención del público objetivo.
Qué me gusta de su canal
LEGO me encanta porque logra entretener y educar a la vez.
Hay algo especial en ver cómo un producto tan físico como un bloque de construcción se transforma en contenido digital tan dinámico.
Me gustan sus animaciones divertidas, sus historias para niños (que también disfrutan los adultos), y cómo invitan a crear, imaginar y construir. Además, exploran varios formatos: series, desafíos, colaboraciones. Y mantienen una estética muy coherente, colorida y amigable.
4. Blackpink
Blackpink no es solo una banda, es una marca global con una de las comunidades más activas de YouTube. Su canal combina contenido musical oficial, detrás de cámaras, detrás de cámaras, livestreams y colaboraciones con marcas de lujo.
Este enfoque multi-capa les permite mantener la atención constante de su fandom, atraer nuevos seguidores y monetizar desde múltiples ángulos (música, moda, cultura pop).
Además, dominan el tiempo de publicación, la estética visual y el storytelling detrás de cada lanzamiento. El engagement es altísimo gracias a una comunidad apasionada y bien atendida.
Frecuencia de publicación
Publica contenido de manera estratégica, alineado con lanzamientos musicales, presentaciones y eventos promocionales. La frecuencia puede variar, pero cada publicación está cuidadosamente planificada para maximizar el impacto.
Optimización y uso de SEO
El canal de BLACKPINK utiliza títulos que incluyen el nombre del grupo y detalles específicos del contenido, facilitando su aparición en búsquedas relacionadas. Las descripciones proporcionan información adicional, enlaces a plataformas de streaming y redes sociales, e incorporan palabras clave relevantes.
Emplean etiquetas específicas relacionadas con la canción, el álbum y términos generales como "K-pop". Las miniaturas son visualmente atractivas, destacando a las integrantes y la estética del video, lo que incentiva los clics y aumenta la tasa de visualización.
Qué me gusta de su canal
Lo que más me atrae de BLACKPINK es que cada publicación se siente como un gran evento. Desde los videoclips hasta los detrás de cámaras, todo tiene producción de alto nivel y estética cuidada.
El canal equilibra bien el contenido promocional con momentos más personales, lo que genera cercanía con los fans.
Involucran a su comunidad global, usan subtítulos multilingües y conectan sus contenidos con tendencias culturales y moda. También aplican el principio de escasez: no publican demasiado, pero cuando lo hacen, todos prestan atención.
5. Sam and Colby
Aunque no representan una marca tradicional, Sam y Colby son el mejor ejemplo de cómo un canal de creadores puede evolucionar hacia un ecosistema de marca completo. Con contenido centrado en lo paranormal, la exploración y el suspenso, han creado una narrativa que engancha a millones.
Lo interesante es cómo han diversificado: tienen línea de ropa, membresías exclusivas, series premium y eventos en vivo. Han convertido a sus suscriptores en una comunidad activa que compra, apoya y difunde. Su éxito radica en la constancia, el formato serializado y el control total sobre su identidad como creadores.
Frecuencia de publicación
Sam y Colby suelen publicar videos semanalmente durante las temporadas de sus series, manteniendo una programación consistente que mantiene a su audiencia comprometida. Entre temporadas, la frecuencia puede disminuir debido al tiempo necesario para la producción y edición de contenido de alta calidad.
Optimización y uso de SEO
El dúo utiliza títulos intrigantes y llamativos que generan curiosidad, a menudo incorporando palabras clave relacionadas con exploraciones paranormales y aventuras.
Las descripciones detalladas ofrecen contexto adicional, enlaces a redes sociales y productos, e incluyen palabras clave relevantes para mejorar la visibilidad en búsquedas.
Utilizan etiquetas específicas relacionadas con el tema del video y generales para ampliar su alcance. Las miniaturas están diseñadas para captar la atención, utilizando imágenes impactantes y textos que resaltan el contenido del video.
Qué me gusta de su canal
Lo que hace único al canal de Sam y Colby es su sentido de aventura, misterio y comunidad.
Cada serie es una experiencia inmersiva, con narrativa continua, cliffhangers y un tono auténtico que mezcla miedo, humor y conexión humana.
Ellos entienden cómo generar expectativa: publican con constancia, crean contenido largo pero envolvente, y tienen un estilo visual bien definido.
Además, su comunidad es muy activa, y ellos la nutren constantemente a través de interacciones, productos y exclusivas.
Qué tienen en común los canales de YouTube exitosos
Aunque pertenecen a industrias distintas y tienen audiencias muy diferentes, los canales exitosos comparten una serie de principios clave que explican su crecimiento sostenido y su capacidad para conectar con millones de personas.
No es casualidad, detrás de cada uno hay una estrategia clara, contenido bien pensado y una relación sólida con su comunidad. Estas son las características que todos tienen en común:
1. Cuentan historias, no solo venden productos
Estos canales no se enfocan en promocionar directamente lo que ofrecen, sino en crear experiencias visuales y emocionales. Nike inspira, GoPro muestra aventuras reales, LEGO estimula la creatividad, Blackpink construye una narrativa alrededor del grupo, y Sam & Colby sumergen a su audiencia en historias de suspenso.
El enfoque está en el valor del contenido, no en la venta directa.
2. Conocen profundamente a su audiencia
Cada canal tiene muy claro a quién le habla. Saben qué tipo de contenido funciona, qué tono usar, qué formato prefiere su comunidad y cómo mantenerla interesada. Eso les permite construir contenido que resuena, se comparte y fideliza.
3. Publican con intención y consistencia
Aunque no todos suben videos con la misma frecuencia, todos mantienen una presencia activa y planificada. Los lanzamientos están alineados con campañas, temporadas o estrategias narrativas. No publican por publicar, lo hacen cuando tienen algo relevante que decir.
4. Utilizan miniaturas y títulos estratégicos
Los cinco canales dominan el arte de atraer clics sin caer en el clickbait. Sus miniaturas son visualmente potentes y sus títulos despiertan curiosidad, emoción o identificación. Además, usan palabras clave relevantes para posicionarse bien en las búsquedas.
5. Tienen una identidad visual y narrativa definida
La coherencia visual y de estilo es una marca registrada de estos canales. Desde la música hasta los colores y el ritmo de edición, todo está diseñado para que, al ver apenas unos segundos, ya sepas de quién es el video. Esa identidad ayuda a reforzar la marca y a generar reconocimiento instantáneo.
6. Fomentan comunidad, no solo audiencia
Todos estos canales van más allá de sumar vistas: construyen vínculos. Le hablan a su audiencia, responden, los hacen parte de sus historias, y en muchos casos (como GoPro o Sam & Colby), el público se convierte en creador, promotor o comprador activo de su ecosistema.
Los canales exitosos en YouTube no dependen de la suerte, dependen de una estrategia. Ya sea una marca global o un creador independiente, los que destacan comparten la misma fórmula: contenido valioso, coherencia, conexión con la audiencia y una visión clara de marca.
¡Importante!
Hoy más que nunca, YouTube se ha convertido en una herramienta clave para construir marca, generar comunidad y convertir visualizaciones en oportunidades reales de negocio.
No importa si estás comenzando o si ya tienes algo de experiencia: crear un canal de YouTube profesional, bien optimizado y con visión a largo plazo puede abrirte más puertas de las que imaginas.
Si te preguntas cómo abrir un canal de YouTube, cómo hacer un canal de YouTube que crezca con estrategia o incluso cómo personalizarlo desde lo visual, incluyendo tus fotos de perfil para YouTube, estás en el lugar correcto. Todo empieza con una decisión simple: dar el primer paso y hacerlo bien desde el principio.
La clave no es publicar por publicar, sino construir un canal que hable por tu marca, conecte con tu audiencia y se convierta en un activo digital real.
Optimización avanzada del algoritmo de YouTube en 2025
El algoritmo de YouTube en 2025 ha evolucionado significativamente, priorizando aún más la satisfacción del espectador y el tiempo de visualización. Comprender cómo funciona este algoritmo es fundamental para monetizar tu canal de YouTube de manera efectiva.
Factores clave del algoritmo de YouTube 2025
A diferencia de años anteriores, YouTube ahora considera más de 30 señales diferentes para recomendar videos, pero las más influyentes son:
Retención de audiencia
Qué porcentaje de tu video miran los espectadores antes de abandonar.
Click-Through Rate
Cuántas personas hacen clic en tu video cuando se les muestra.
Engagement activo
Comentarios, likes, shares y tiempo viendo otros videos tuyos.
Mejores horas para publicar en YouTube según tu audiencia
La hora de publicación puede afectar significativamente el rendimiento inicial de tus videos, lo que a su vez influye en cómo el algoritmo los promociona. Según análisis de datos de 2025, estas son las mejores horas para publicar según el tipo de audiencia:
| Tipo de audiencia | Mejor día | Mejor hora (GMT-5) | Por qué funciona |
|---|---|---|---|
| Profesionales B2B | Martes y Miércoles | 10:00 - 11:00 AM | Momento de pausa matutina en oficinas |
| Consumidores generales | Viernes y Sábado | 6:00 - 9:00 PM | Tiempo libre después del trabajo/escuela |
| Gamers y tecnología | Jueves y Domingo | 3:00 - 5:00 PM | Antes del prime time de gaming nocturno |
| Educación y tutoriales | Lunes y Domingo | 7:00 - 10:00 PM | Preparación para la semana/estudio nocturno |
Consejo pro para monetizar tu canal de YouTube en 2025:
Los canales que combinan varios métodos de monetización generan hasta 3-5 veces más ingresos que aquellos que dependen solo de la publicidad de YouTube. Para maximizar tus ganancias:
- Diversifica tus fuentes de ingreso: Combina anuncios, membresías, Super Chats, merchandising y patrocinios.
- Crea contenido evergreen: Videos que permanecen relevantes por años generarán ingresos pasivos constantes.
- Optimiza para más de un formato: Los creadores que publican tanto videos largos como Shorts aumentan su monetización en promedio un 40 %.
Herramientas gratuitas para optimizar tu canal de YouTube
No siempre necesitas invertir grandes presupuestos para optimizar tu canal. Estas herramientas gratuitas pueden ayudarte a mejorar significativamente tu presencia en YouTube:
Para investigación de keywords:
- YouTube Search Suggest: Escribe en el buscador de YouTube y revisa las sugerencias automáticas.
- Google Trends: Compara términos de búsqueda y descubre tendencias emergentes.
- TubeBuddy Free: Versión básica con investigación de palabras clave limitada pero útil.
Para creación y edición:
- DaVinci Resolve: Software de edición profesional con versión gratuita completa.
- Canva: Creación de miniaturas y gráficos con plantillas prediseñadas.
- Kapwing: Editor online con funciones de subtitulado y redimensionamiento para redes.
Preguntas frecuentes sobre cómo crear tu canal de YouTube
1. Cuánto pagan por cada 1000 visitas en YouTube
El ingreso por cada 1000 vistas (lo que se conoce como CPM – costo por mil impresiones) puede variar bastante según el país, el nicho y la calidad de la audiencia.
En promedio, YouTube paga entre $1 y $5 USD por cada 1000 vistas monetizadas, aunque en algunos nichos como finanzas, tecnología o educación, el CPM puede subir hasta $10 USD o más. Es importante tener en cuenta que no todas las vistas generan ingresos, ya que depende de si se muestra o no publicidad en ese video.
2. Cuánto cuesta tener un canal en YouTube
Crear un canal en YouTube es gratis, pero hacerlo crecer profesionalmente puede tener costos asociados.
Estos gastos incluyen equipo básico de grabación, edición, diseño gráfico, herramientas de inteligencia artificial, y publicidad opcional. Para un canal con objetivos comerciales, se estima una inversión mensual entre $100 y $500 USD, dependiendo del nivel de producción, la edición externa, y las herramientas utilizadas (como IA, SEO, subtítulos automáticos, etc.).
3. Cómo se hace un canal de YouTube para ganar dinero
Para ganar dinero en YouTube, primero necesitas crear una cuenta de Google, acceder a YouTube Studio y configurar tu canal. Luego, deberás subir contenido de manera regular, cumplir con las políticas de monetización de la plataforma y solicitar el acceso al Programa de Socios de YouTube.
Los requisitos mínimos actuales son: 1000 suscriptores 4000 horas de visualización pública en los últimos 12 meses O, alternativamente: 10 millones de vistas en Shorts en los últimos 90 días Una vez aceptado en el programa, podrás generar ingresos por anuncios, membresías, Super Chats, y más.
4. Cuántas visitas se necesitan para ganar dinero en YouTube
No existe una cifra exacta de visitas para empezar a ganar dinero, ya que depende del tipo de contenido, la tasa de CPM, y otros factores como la retención del público.
Sin embargo, para darte una idea, si tienes un CPM promedio de $2 USD, necesitarías alrededor de 500,000 vistas mensuales para generar unos 1000 USD al mes. Pero hay creadores que ganan más con menos vistas si su nicho tiene alto valor publicitario, o si diversifican ingresos (productos, cursos, patrocinios, etc.).
Video Marketing










