Existen muchas maneras en las que puedes mejorar la interacción de tus clientes dentro de tu sitio web. Una es tener páginas optimizadas que les permitan una navegación rápida y sencilla. Pero también es importante que tus visitantes puedan entrar en contacto contigo de diferentes formas en el momento en que lo necesiten.
Es posible que mientras navegan por tu sitio encuentren servicios o productos de su interés, pero aún tengan dudas acerca de ellos. También existe la posibilidad de que deseen preguntar si manejas presupuestos personalizados o si existen más posibilidades de compra para su tipo de sector o industria.
![<< [Comienza ya] Gestiona tu contenido de una manera fácil con el software CMS gratuito de HubSpot>>](https://no-cache.hubspot.com/cta/default/53/97909d9e-20ba-41f6-9f35-5c4b00934f22.png)
Y si bien tener un número de contacto o un chatbot en tu sitio de WordPress puede ser de gran apoyo, no todos los clientes tienen el tiempo de quedarse esperando a que un asistente físico o virtual los atienda. Debido a esto, los formularios de contacto en WordPress cumplen una función estática y óptima de disponibilidad para el usuario que desea enviar un mensaje para ser contactado después.
Y no solo es funcional en esta situación. Siempre es una buena idea que, mientras los usuarios exploran tus productos o servicios, sepan que pueden entrar en contacto contigo a través de un formulario. Por ello, en este artículo te hablaremos de la función que cumple dentro de tu sitio web, cómo crear uno con diferentes opciones y las mejores herramientas para hacerlo.
¿Qué es un formulario de contacto de WordPress?
Un formulario de contacto de WordPress es un elemento dentro de tu sitio web donde tus visitantes pueden incluir información de contacto como nombre, teléfono, empresa y algún mensaje personalizado. Ayuda a que los usuarios puedan interactuar contigo en cualquier momento de forma rápida y sencilla.
El formulario de contacto puede ser tan extenso como tú lo desees. Por ejemplo, además de los datos generales del visitante, también puedes pedir que te indique en qué servicio está interesado, de qué industria o sector es la empresa en la que trabaja o con cuántos empleados aproximadamente cuenta en su negocio.
¿Por qué debería ser importante usar un formulario de contacto?
Los formularios de contacto son una manera sencilla y cómoda en la que cualquier visitante puede ponerse en contacto contigo para cualquier tipo de necesidad. Su importancia radica en que brindes todos los medios posibles para que un usuario te contacte. Esto aumenta el nivel de satisfacción del usuario. Entre otros beneficios se encuentran:
- Estás disponible en el momento en que el cliente lo desee. Un formulario de contacto es un elemento estático en una o más pestañas de tu sitio web en WordPress. Esto le permite al usuario poder enviarte un mensaje personalizado a cualquier hora y solo esperar a que le respondas.
- Recopilas datos valiosos de tus leads. Cuando un visitante llena un formulario de contacto te está dando la oportunidad de guardar sus datos para tenerlo en tu base de datos y te comuniques con él o ella en algún momento. De esta forma, tú puedes ir recopilando información de valor de leads.
- Puedes destinar una bandeja de entrada específica para evitar el spam. Sabemos que puede ser un poco abrumador mantener el correo electrónico de tu empresa en orden. Además, muchas veces podrías tener la mala fortuna de que algunos correos enviados por usuarios o clientes terminen en tu bandeja de spam y los veas muy tarde. Tu formulario de contacto puede tener una bandeja especial en donde sabrás que solo estarán esas peticiones, preguntas o dudas de clientes que lo llenen. Así no pierdes de vista ningún mensaje importante.
Lo mejor de un formulario de contacto en WordPress es que es muy fácil crearlo y existen dos formas bastante sencillas de seguir. Pero antes de darte los pasos para lograrlo, es indispensable que conozcas cuáles son los elementos y datos más importantes que debes agregar para que los usuarios puedan darte la información que necesitas.
6 datos fundamentales para tu formulario de contacto en WordPress
Un formulario de contacto es la oportunidad perfecta para recolectar información clave de tus visitantes y leads. Por ello, más vale que no dejes de solicitar los siguientes datos:
1. Nombre del usuario
No solicitar el nombre de la persona que envía el mensaje es equivalente a presentarte en persona con alguien y olvidar decirle tu nombre. Este es un dato clave. De lo contrario, a la hora en que necesites ponerte en contacto con esa persona no sabrás cómo dirigirte. De igual forma, no olvides hacer que este campo sea obligatorio de rellenar.
2. Correo electrónico
El correo electrónico de un posible cliente es un dato muy valioso ya que este va directo al registro dentro de tu base de datos. Cuando cuentas con esta información puedes aprovechar para enviarle mensajes complementarios de tu empresa, por ejemplo: boletines, promociones, ventas especiales, rebajas, etc.
3. Número telefónico
De preferencia que sea el número de su oficina, para evitar que la persona se sienta invadida y obligada a tener que dar un número personal. Una vez que establezcas mayor relación y confianza con este cliente, tómate el atrevimiento de pedirle otro número de contacto más directo para reforzar la atención.
4. Nombre de empresa
Este es un dato muy valioso para tu base de datos. Saber en qué empresa se desenvuelve tu contacto te da la oportunidad de hacer una investigación previa acerca de su sector o industria, sus competidores, su posición en el mercado y sus posibles áreas de oportunidad o necesidades. Así, en el momento en que entres en contacto directo con la persona tendrás una idea más profunda acerca de quién es y qué solución es la ideal.
5. Número de empleados
Si bien esta información no es obligatoria consultarla es posible que, según tu producto o servicio, te convenga conocer el dato para poder brindar una información o presupuesto más acertado. Contar con la mayor información posible de un prospecto desde el inicio ahorra muchas idas y vueltas para solicitar los datos.
6. Campo para mensaje o consulta
No olvides incluir una casilla al final para que el usuario pueda indicarte qué necesita de ti. Si deseas una solicitud más específica, también puedes solicitarle que marque la opción de servicio o producto para el cual requiere mayor información. De esta forma, cuando te comuniques con la persona podrás tener la información necesaria.
De igual forma, existen cosas que pueden aumentar la eficacia de un formulario de contacto:
- Ponlo en un sitio visible y fácil de encontrar. Recuerda que la primera impresión que tenga un visitante de la página importa mucho. Si el usuario quiere ponerse en contacto contigo y le toma mucho tiempo encontrar cómo, ten por seguro que se irá.
- Agrega un texto donde le indiques al usuario por qué tu formulario de contacto es la mejor forma de ponerse en contacto con tu empresa y de qué forma puedes ayudarlo. Recuerda que el texto en un sitio web debe ser fácil de leer a primera vista, así que hazlo lo más breve y claro posible.
- Evitar incluir muchas casillas de información. De lo contrario el usuario podría decidir mejor no llenarlo. Un formulario con datos básicos también ayuda a tu empresa a manejar mejor la información para incluirla en tu base de datos.
- Incluye enlaces a tus cuentas de redes sociales para brindarles a los usuarios más formas de estar en contacto contigo.
- Redirecciona al usuario a una thank you page cuando haya llenado el formulario. Explícale de manera sucinta que te comunicarás a la brevedad. Aquí también puedes aprovechar el espacio para incluir enlaces a contenidos dentro de tu sitio web para que siga explorando y conociendo más de tu empresa o marca.
Dicho esto, demos paso a las indicaciones a seguir para crear tu formulario de contacto en WordPress.
Cómo añadir un formulario de contacto en WordPress sin plugins
- Ingresa a tu cuenta de WordPress.
- Abre el formulario predeterminado de tu plantilla de WordPress.
- Edita el formulario predeterminado.
- Personaliza tu nuevo formulario de contacto.
- Determina el mensaje de éxito del formulario.
- Configura un correo electrónico de recepción.
- Añade tu formulario en la sección que prefieras de tu sitio web.
- Haz una vista previa de tu nuevo formulario de contacto.
1. Entra a tu cuenta de WordPress
Para comenzar a crear tu propio formulario de contacto en WordPress entra al sitio e ingresa tu nombre de usuario y contraseña.

2. Abre el formulario predeterminado de tu plantilla de WordPress
Cada plantilla de WordPress contiene un formulario predeterminado; la que tú usas actualmente también cuenta con este elemento. Así que lo único que debes hacer es dirigirte al menú del lado izquierdo de tu panel de control y hacer clic en «Formularios» > «Todos los formularios».

Te llevará a un panel donde podrás encontrar todos los formularios creados. En este caso, solo encontrarás el que tu plantilla tiene predeterminado.

Haz clic en «Editar» y a continuación encontrarás el panel de edición. Aquí verás el formulario de ejemplo y en el lado izquierdo el menú con diferentes pestañas y casillas.

3. Edita el formulario predeterminado
Una vez que te encuentres en el panel de edición, explora todas las opciones que te brinda el formulario predeterminado de tu plantilla. La variedad de opciones pueden variar de una plantilla a otra, pero esto no es problema para ingresar todos los campos que requieras.

Comienza por agregar los campos que necesites. Si deseas puedes conservar las casillas que te da el formulario predeterminado y agregar las que consideres que faltan. Para hacerlo haz clic en «Añadir un campo» y elige «Respuesta corta».

Para mover algún campo hacia arriba o hacia abajo, tan solo tienes que seleccionar la casilla del menú de la izquierda y arrastrarla al lugar que desees.
Si necesitas un campo de opción múltiple para, por ejemplo, solicitar que te indiquen su número de empleados, el servicio que buscan, entre otros, busca en el mismo menú desplegable la opción «Elección múltiple».

Agrega el nombre de etiqueta que quieres que aparezca y las opciones que necesites con el botón «Añadir una opción».

4. Personaliza tu nuevo formulario de contacto
Cuando ya hayas añadido todos los campos que requieres, dale el toque de personalización a tu formulario de contacto. Para ello, dirígete a la pestaña «Estilo».

Aquí podrás editar todo lo referente a las medidas de tu formulario, el título, alineación, el llamado a la acción, entre otros. Explora todas las opciones hasta que tu formulario tenga la apariencia que te guste.
5. Determina el mensaje de éxito del formulario
En la pestaña «Messages» verás que puedes editar el mensaje que le aparecerá a tu visitante una vez que haya enviado su información o el mensaje de error en caso correspondiente. Cambia el texto de las casillas llamadas «Form is successfully submitted» («El formulario fue enviado exitosamente») y «Form can’t be submitted» («El formulario no pudo ser enviado») por el de tu preferencia.

Haz lo mismo con los campos debajo de «Error».

6. Configura un correo electrónico de recepción
En la pestaña «Correo electrónico» agrega la dirección de correo electrónico a donde deseas que llegue la información de los formularios. Puedes incluir otra dirección a la que también le llegue una copia de la información.

En esta misma sección podrás indicar tanto el texto de asunto y cuerpo de correo enviado para tu bandeja de entrada como la del visitante.
Cuando hayas terminado de dar estilo y configuración a tu nuevo formulario de contacto en WordPress, selecciona «Actualizar» para guardar tus cambios.
7. Añade tu formulario en la sección que prefieras de tu sitio web
Regresa al panel de Formularios y copia el shortcode brindado.

Pégalo en la sección que prefieras de tu sitio web. En el menú de la izquierda selecciona «Páginas» > «Todas las páginas» y escoge en donde quieras que aparezca tu formulario de contacto.

8. Haz una vista previa de tu nuevo formulario de contacto
Una vez que tu código esté pegado en la página que quieres, revisa la vista previa para asegurarte de cómo lo verán tus visitantes. En la misma página, haz clic en el botón «Vista previa», ubicado en el lado superior derecho y escoge si deseas ver la vista previa en escritorio, tableta o móvil. Después selecciona «Previsualizar en nueva pestaña».

Explora tu nuevo formulario de contacto en WordPress y asegúrate de que todo funciona bien.

Realiza las ediciones que consideres necesarias hasta que tu formulario de contacto quede tal cual lo esperas. Una vez terminado, selecciona «Actualizar» y listo.
Cómo añadir un formulario de contacto en WordPress con plugins
- Instala el plugin de HubSpot.
- Agrega el formulario.
- Usa tu editor para crear el formulario que deseas que aparezca en tu sitio web.
1. Instala el plugin de HubSpot
Para agregar formularios en tu sitio en WordPress mediante el uso de plugins, puedes hacerlo fácilmente a través del plugin de HubSpot todo en uno: formularios, ventanas emergentes y chat en directo para WordPress.

2. Agrega el formulario
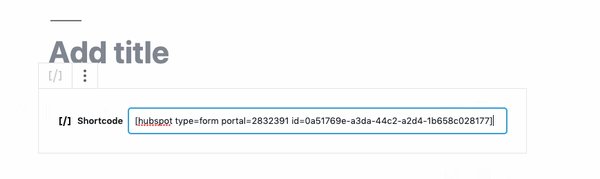
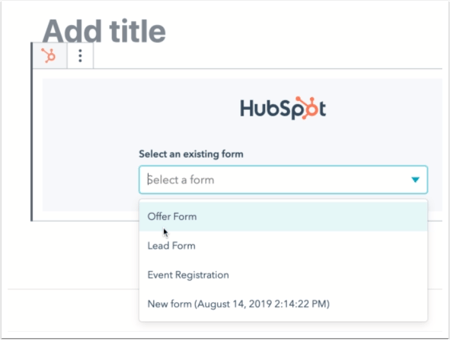
Si utilizas el Editor clásico de WordPress, solo deberás copiar y pegar el código corto de formulario de HubSpot para poder incrustar tu nuevo formulario de HubSpot. Si utilizas el Editor de Gutenberg de WordPress, agrega el bloque de «Formulario de HubSpot» a tu publicación y utiliza el menú desplegable para seleccionar un formulario de HubSpot.
3. Usa tu editor para crear el formulario que deseas que aparezca en tu sitio
Editor clásico
- En el menú de la barra lateral izquierda en tu cuenta de WordPress, navega a HubSpot > Formularios.
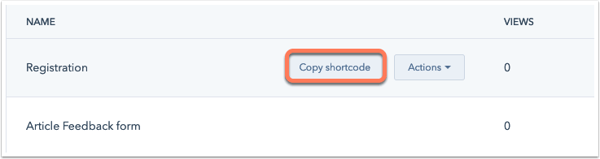
- Sitúa el cursor sobre el formulario que deseas agregar a tu sitio web y haz clic en Copiar código corto. También puedes crear un formulario haciendo clic en Crear formulario.

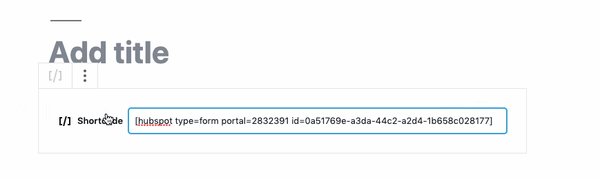
- Navega a una página de WordPress o publicación; luego pega el código corto en el editor de la página.

- Publica la página para finalizar tu formulario de HubSpot en tu página de WordPress.
- Para ver los envíos al formulario en HubSpot, navega a tu panel de formularios en WordPress. Sitúa el cursor sobre un formulario y haz clic en el menú desplegable Acciones y luego selecciona Ver envíos.
Editor de Gutenberg
- En tu cuenta de WordPress, navega a tu página o publicación.
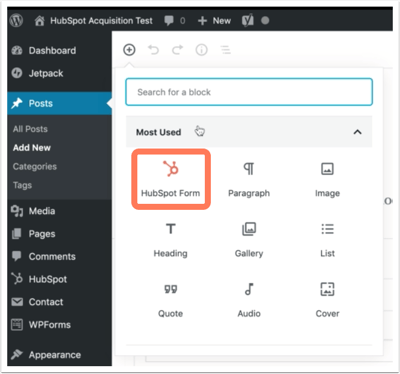
- Haz clic en el ícono más en la barra de herramientas. Busca el bloque de Formulario de HubSpot y haz clic en el para agregarlo a tu contenido.

- En el bloque, haz clic en el menú de la barra lateral izquierda y haz clic en Crear formulario.

- Para ver los envíos al formulario, navega a HubSpot > Formularios en el menú de la barra lateral izquierda en Wordpress. Coloca el cursor sobre un formulario y haz clic en el menú desplegable Acciones y luego selecciona Ver envíos.
Como puedes ver, tu formulario puede quedar de la forma en que tú desees. El de este ejemplo es uno más sencillo y corto, pero puedes hacerlo de la extensión y detalles que necesites para capturar los datos más valiosos de tus visitantes.
Los 17 mejores plugins para añadir un formulario de WordPress
- HubSpot
- HappyForms
- Captain Form
- Contact Form 7
- Jetpack
- ARForms
- W8 Contact Form
- Gravity Forms
- Contact Form Clean and Simple
- Visual Form Builder
- FormCraft
- Ninja Kick
- Ninja Forms
- Contact Form Builder by vCita
- Calculated Fields Form
- Contact Form by WD
- Forminator
1. Creador de formularios de contacto para WordPress de HubSpot

El complemento de WordPress de HubSpot tiene una gran variedad de funciones que incluyen una robusta herramienta de creación de formularios de contacto. El generador de formularios de arrastrar y soltar es fácil de usar y permite un fácil acceso a todas las herramientas de marketing y CRM de HubSpot.
Podrás instalar este plugin en menos pasos que en los plugins convencionales y tendrás acceso a funciones inigualables. Eso significa que puedes rastrear fácilmente los envíos de formularios de contacto y crear listas de correo electrónico para mantener a tus usuarios y visitantes interesados.
2. HappyForms

Imagen de HappyForms
HappyForms es el plugin que usamos para el ejemplo anterior y, como puedes comprobar, su uso es muy sencillo. Su configuración es muy simple e intuitiva, ideal para aquellos que no tienen experiencia en la creación de formularios de contacto en WordPress.
Su modo de edición permite solo arrastrar y soltar elementos para un rápido diseño y personalización.
3. CaptainForm

Imagen de CaptainForm
CaptainForm es un plugin de creación de formularios flexible. Cuenta con un conjunto de herramientas modernas para desarrollar formularios impresionantes. El generador de formularios de contacto avanzado de arrastrar y soltar facilita el proceso, incluso para un usuario principiante.
Puedes elegir entre más de 30 plantillas de diseño gratuitas para incorporar. También cuenta con funciones de seguridad avanzadas para que tu formulario de contacto en WordPress sea seguro y libre de spam.
4. ContactForm7

Imagen de Contact Form 7
ContactForm7 ofrece un formulario flexible con tecnología AJAX que se puede agregar a cualquier sitio de WordPress con solo unos pocos clics. Viene con la opción incorporada para agregar Captcha y filtrado de spam Akismet para mantener libre tu formulario de contacto. Puedes personalizarlo con varios campos que incluyen fecha, carga de archivos adjuntos, número de teléfono, dirección de correo electrónico, URL, entre otros.
5. Jetpack

Imagen de Jetpack
Jetpack es un plugin desarrollado por Automatic, el creador de WordPress.com. Esto significa que es uno de los plugins predeterminados recomendados para formularios de contacto a la hora de instalar el CMS.
Cuenta con un generador de arrastrar y soltar optimizado y protegido contra correo no deseado para simplificar la personalización.
6. ARForms

Imagen de ARForms
ARForms es un plugin de creación de formularios rápido y fácil de usar. Cuenta con muchas plantillas predefinidas que puedes ajustar para satisfacer tus necesidades. El editor ofrece una función de arrastrar y soltar para que puedas ver los cambios a medida que los realizas. Este plugin también admite traducción, protección Captcha y ofrece integración con herramientas de marketing por correo electrónico.
7. W8 Contact Form

Imagen de W8
Si lo que buscas es un formulario de contacto con aspecto moderno para tu sitio web, W8 es la mejor opción. Puedes diseñar tu formulario con imágenes, animaciones, vistas deslizantes y esquemas de colores. También tiene una opción para agregar una respuesta automática para que los usuarios puedan recibir una respuesta instantánea después de enviar una consulta.
8. Gravity Forms

Imagen de Gravity Forms
Gravity Forms facilita la creación de formularios de contacto para tu sitio web. Todo lo que necesitas hacer es seleccionar los campos deseados (como menús desplegables, casillas de verificación y campos de precios), personalizar estas opciones e incrustar el formulario en tu sitio.
Este plugin también permite enrutar los envíos a diferentes direcciones de correo electrónico según lo que haya seleccionado un usuario en el formulario de contacto.
9. Contact Form Clean and Simple

Imagen de Contact Form Clean and Simple
El formulario de contacto le hace honor a su nombre, pues es muy minimalista en su diseño y facilidad de uso. La inclusión de Recaptcha y Akismet ayuda a filtrar el spam para que no llegue a tu bandeja de entrada.
El plugin tiene varios campos de formularios que puedes agregar, incluida la dirección de correo electrónico, el nombre, mensaje, etc. Una vez que hayas configurado tu formulario, puedes agregarlo fácilmente a tus páginas de «Acerca de» o «Contacto» usando el shortcode proporcionado.
10. Visual Form Builder

Imagen de Visual Form Builder
Visual Form Builder es un creador de formularios para WordPress con una interfaz fácil de usar. Puedes agregar campos y reordenarlos usando los módulos de arrastrar y soltar.
El plugin también viene con una lógica incorporada para proteger contra los mensajes de spam. También puedes configurar el envío de mensajes de correo electrónico a varias direcciones; esta función es muy útil si hay diferentes personas trabajando en tu sitio. De igual forma puedes redirigir a los visitantes del sitio a cualquier publicación o página después de que se envíe tu solicitud para mantenerlos dentro del contenido.
11. FormCraft

Imagen de FormCraft
FormCraft es un creador de formularios premium de arrastrar y soltar con más de 23 campos para elegir en cada formulario que desarrolles. Es un plugin totalmente receptivo y listo para retina con una opción de vista previa en vivo para que puedas revisar tu creación antes de que aparezca en tu sitio.
Puedes agregar un cargador de archivos con soporte para múltiples documentos e incluso incrustar mapas, videos y otros widgets.
12. Ninja Kit

Imagen de Ninja Kit
Ninja Kit es un plugin de formulario de contacto que ofrece un diseño receptivo y fácil de usar. Tiene una función de formulario oculta con una animación deslizante para cada página de tu sitio para alentar a los usuarios a ponerse en contacto con tu negocio. Este plugin también incluye 15 fondos estampados y 15 borrosos para elegir o puedes optar por cargar el tuyo.
13. Ninja Forms

Imagen de Ninja Forms
Ninja Forms ofrece muchas plantillas disponibles para personalizar para que puedas tener tu formulario de contacto listo para usar en minutos. El plugin ofrece muchas formas de editar cada uno de los formularios para que coincidan con tu marca, así como funciones de protección contra correo no deseado, exportación y generador de arrastrar y soltar con 27 tipos de campos.
14. Contact Form Builder by vCita

Imagen de vCita
Contact Form Builder de vCita tiene un formulario de contacto completamente personalizable, desde campos hasta colores y fuentes. Los usuarios pueden interactuar con este formulario de varias formas: enviando consultas, realizando pagos y programando reuniones o citas.
El plugin también te permite realizar un seguimiento de los envíos de formularios e incluso archivar las comunicaciones para referencia futura con el fin de simplificar el seguimiento.
15. Calculated Fields Form

Imagen de Calculated Fields Form
El plugin Calculated Fields Form viene con un generador de formularios fácil de usar para agregar y editar diferentes tipos de campos, incluidos uno o más campos calculados automáticamente en función de los datos ingresados en otros campos.
Es útil para crear formularios en los que necesitas cálculos de datos, como calculadoras de calorías, reservas de hotel, préstamos u opciones de precios y ofertas. También admite formularios de varias páginas y ofrece plantillas de formulario predefinidas que puedes usar para que tu sitio comience al instante.
16. Contact Form by WD

Imagen de Contact Form de WD
Contact Form de WD es un creador de formularios de contacto que no requiere habilidades de codificación, incluso para crear formularios más complejos. Puedes agregar campos ilimitados que van desde la fecha y la hora hasta el correo electrónico y la contraseña; incluso puedes integrar Google Maps.
Puedes mostrar u ocultar ciertos campos dependiendo de lo que seleccione un usuario, lo que significa que el formulario se puede adaptar al usuario en tiempo real a medida que lo completa.
17. Forminator

Imagen de Forminator
Si bien muchos formularios de contacto premium tienen amplias funciones, Forminator ofrece muchos de los mismos de forma gratuita. Puedes agregar campos, pagos, encuestas y cálculos ilimitados a tu formulario de contacto, todo sin costo.
Ahora sí ya estás preparado para crear un formulario de contacto en WordPress como todo un profesional. Comienza directamente con las opciones de tu plantilla o elige el plugin que más te atraiga y echa a volar tu imaginación.











