Las tablas son elementos útiles para organizar una gran cantidad de datos en filas y columnas. Y aunque es posible realizar una tabla en HTML, esta suele ser muy limitada en cuanto a su formato y estilo. Por eso, es común recurrir a las tablas CSS para pasar de un diseño simple a algo mucho más elaborado y funcional.
Una hoja de estilo en cascada o CSS (por sus siglas en inglés) permite crear sitios web atractivos para que los elementos HTML tengan propiedades de diseño más avanzadas. Si bien su lenguaje de marcado más común es HTML, también existen otros como SGV y XML.

Códigos de programación para CSS
Descarga códigos y snippets CSS útiles y funcionales para personalizar y mejorar el diseño de tu sitio web de manera efectiva.
- Pestañas de navegación CSS.
- JavaScript onClick con CSS.
- Degradados CSS.
- Desplegables CSS.
Descargar ahora
Todos los campos son obligatorios.

El CSS permite dar un formato mucho más amplio a los elementos dentro de un sitio web; por ejemplo, cambiar el color y tamaño de un encabezado. En esta ocasión nos concentraremos en decirte cómo crear tablas CSS. Pero, antes de ello, comencemos por lo básico.
¿Qué son las tablas CSS?
Las tablas CSS son elementos de un sitio web que sirven como base de datos para la organización de información diversa. Sus propiedades son más extensas que las tablas HTML y pueden tener un nivel de diseño y estilo más avanzado para ser atractivas a la vista.
Las tablas CSS se componen de propiedades que permiten controlar el estilo de los títulos, el tamaño de las celdas, filas y columnas, así como el espaciado entre los bordes. Entre las propiedades más utilizadas se encuentran las siguientes:
- caption-side. Sirve para posicionar el título sobre la tabla CSS.
- table-layout. Funciona para dar formato a las celdas, filas y columnas.
- border-collapse. Se utiliza para seleccionar el modelo de los bordes.
- border-spacing. Sirve para indicar el espaciado entre los bordes de celdas adyacentes.
- empty-cells. Se usa para dar visibilidad a los bordes de celdas sin contenido.
Una vez que conoces lo básico sobre las tablas CSS, es tiempo de construir la tuya. A continuación, te compartimos los pasos.
¿Cómo crear una tabla CSS?
- Añade el código HTML.
- Edita el contenido.
- Agrega CSS para dar estilo.
1. Añade el código HTML
Comienza con el código boilerplate HTML:
<table class="content-table"> <thead> <tr> <th>Primera columna</th> <th>Segunda columna</th> <th>Tercera columna</th> <th>Cuarta columna</th> </tr> </thead> <tbody> <tr> <td>a</td> <td>a</td> <td>a</td> <td>a</td> </tr> <td>b</td> <td>b</td> <td>b</td> <td>b</td> </tr> <tr> <td>c</td> <td>c</td> <td>c</td> <td>c</td> </tr> </tbody> </table>
Puedes añadir tantos encabezados como elementos de fila.
2. Edita el contenido
Una vez que tengas el HTML básico, podrás añadir tu información.
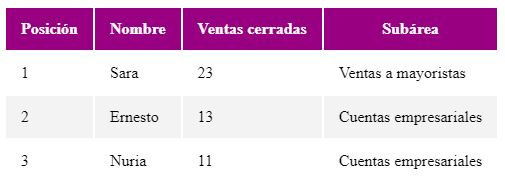
<table class="content-table"> <thead> <tr> <th>Posición</th> <th>Nombre</th> <th>Ventas cerradas</th> <th>Subárea</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sara</td> <td>23</td> <td>Ventas a mayoristas</td> </tr> <td>2</td> <td>Ernesto</td> <td>13</td> <td>Cuentas empresariales</td> </tr> <tr> <td>3</td> <td>Nuria</td> <td>11</td> <td>Cuentas empresariales</td> </tr> </tbody> </table>
Verás que <th> </th> marca los encabezados de las columnas, mientras que la información de cada celda está entre <td> y </td>.
3. Agrega CSS para dar estilo
Entonces, podrás añadir CSS para darle estilo.
.styled-table { border-collapse: collapse; margin: 25px 0; font-size: 1em; font-family: sans-serif; min-width: 450px; box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); }
Puedes configurar el estilo como lo desees. Este es un código básico.
Entonces, configura las celdas de encabezado:
.styled-table thead tr { background-color: #980081; color: #ffffff; text-align: middle; }
Luego, el resto de celdas:
.styled-table th, .styled-table td { padding: 12px 15px; }
Y las filas:
.styled-table tbody tr { border-bottom: 1px solid #dddddd; } .styled-table tbody tr:nth-of-type(even) { background-color: #f3f3f3; } .styled-table tbody tr:last-of-type { border-bottom: 2px solid #009879; }
Este es el resultado:

Si cambiamos el color del encabezado (en background-color por #eb920e) y el contenido, se vería así:
<table class="content-table"> <thead> <tr> <th>Nombre</th> <th>Platillo favorito</th> <th>Alergias / no le gusta</th> </tr> </thead> <tbody> <tr> <td>Emmanuel</td> <td>Enchiladas</td> <td>Pasas</td> </tr> <td>Lina</td> <td>Salteñas</td> <td>Aderezos</td> </tr> <tr> <td>Adrián</td> <td>Berenjenas horneadas</td> <td>Queso</td> </tr> <tr> <td>Yaz</td> <td>Sopa de cebolla</td> <td>Carnes rojas</td> </tr> </tbody> </table>

Este video de dcode contiene el código y pasos que hemos utilizado. Está solamente en inglés, pero puedes configurar la traducción automática al español:
Ahora puedes comenzar tus propias tablas CSS en estos simples pasos. Configúralas con los colores y valores que desees, y así podrás darles un mejor estilo visual.