El split de JavaScript es comúnmente utilizado en las cadenas de texto. Aquí te diremos en qué consiste este método, para qué sirve y cómo funciona por medio de varios ejemplos. Comencemos:
¿Qué es split de JavaScript?
El método split en JavaScript es la división de cadenas de textos (string) empleando un separador que puede ser solo un carácter, otra cadena o una expresión regular.
![<< [Guía gratuita] >> Introducción al lenguaje de programación Javascript](https://no-cache.hubspot.com/cta/default/53/77c77565-12d0-4adc-be79-372a5145f4d5.png)
¿Para qué sirve el método split de JavaScript?
El método split en JavaScript es empleado para dividir una cadena, lo que nos entregará como resultado un arreglo que no afecta la cadena original.
Cómo funciona split de JavaScript (con ejemplos)
El método split puede ser llamado desde la cadena de texto. Dentro de los atributos que solicita, incluiremos el separador que, como ya dijimos, puede ser un carácter, cadena o expresión regular.
Ejemplo de split JavaScript: dividir cadena de texto con divisor presente en la cadena de texto
En este caso, utilizaremos un espacio (‘ ’) .
//Tomaremos como ejemplo este mensajelet mensaje = 'El sol brilla de nuevo';//Dividiremos la cadena utilizando el separador de espaciolet arr = mensaje.split(' ');//Así se muestra el arregloconsole.log(arr); // ["El", "Sol", "brilla", "de", "nuevo"]
Ejemplo de split JavaScript: dividir cadena de texto con divisor no presente en la cadena de texto
Comúnmente, cuando deseamos utilizar el método split, empleamos un divisor o separador que está incluido en la cadena de texto original. Cuando esto no es así, el resultado de aplicar este separador no incluido en la cadena de texto es un arreglo con un único elemento.
En este ejemplo utilizaremos como argumento el divisor coma (‘,’) dado que este no se encuentra presente en el mensaje de texto:
let mensaje = 'El sol brilla de nuevo';let arr = mensaje.split(','); // ["El sol brilla de nuevo"]
Ejemplo de split JavaScript: dividir cadena de texto en arreglo
Es posible invocar el método split() sin argumentos; esto da como resultado un arreglo con un elemento. Empleando la misma cadena de texto, se vería así:
let mensaje = 'El sol brilla de nuevo';let arr = mensaje.split(); // ["El sol brilla de nuevo"]
Ten en cuenta que si usas el método split() sin argumentos en una cadena de texto vacía, esta regresa un arreglo con un elemento, es decir, una cadena sin texto (nunca un arreglo vacío):
let mensaje = '';let arr = mensaje.split(); //resultado [""]
En cambio, si empleas como argumento un separador vacío (‘’), este devuelve un arreglo vacío:
let mensaje = '';let arr = mensaje.split(''); //resultado []
Ejemplo de split JavaScript: divisor con límite
El método split, además de tener el uso como separador, puede tener como parámetro opcional un límite. Este argumento, como su nombre lo indica, limitará los elementos que serán divididos.
En este ejemplo, utilizaremos la cadena de texto utilizando como separador el espacio vacío (‘ ’) y como segundo argumento el límite de «2».
let mensaje = 'El sol brilla de nuevo';let arr = mensaje.split(' ',2); // ["El", "Sol"]
O el límite de «4»:
let mensaje = 'El sol brilla de nuevo';let arr = mensaje.split(' ',4); // ["El", "Sol", "brilla", "de"]
Ejemplo de split JavaScript: regex como separador
También podemos usar una expresión regular (regex) como separador dentro del método split:
let mensaje = 'La luna está hermosa. ¡El lobo aúlla! ¿a quién le aúlla?';
En esta cadena de texto dividiremos en el punto (.), en los signos de exclamación (¡!) y finalmente en los signos de interrogación(¿?). Para esto utilizaremos la expresión regular para identificar estos caracteres dentro de la cadena de texto:
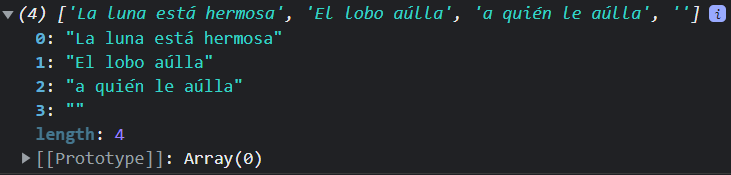
let arr = mensaje.split(/. ¡|! ¿|[?]/);console.log(arr);

Se puede hacer uso del límite para solo limitar a los 3 primeros elementos, por ejemplo:
let arr = mensaje.split(/. ¡|! ¿|[?]/,3);console.log(arr);

Ejemplo de split JavaScript: dividir con desestructuración de un arreglo (ES6)
Con la inclusión de ECMAScript2015, llamado comúnmente ES6, se incluyó al catálogo una forma de agregar un elemento de un array o arreglo y colocarlo en una variable. Con el método split podemos usar este método para asignar de forma más sencilla el resultado en variables y con menos líneas:
let nombreCompleto = 'Homero Simpson';let [nombre, apellido] = nombre.split(' ');console.log(nombre, apellido); // Homero Simpson
En el ejemplo anterior dividimos la cadena de texto y asignamos directamente cada una a las variables «nombre» y «apellido» con la desestructuración de un arreglo.
Así es como puedes usar el método split de JavaScript en sus variantes con el fin de separar las cadenas de texto.