Construir un sitio web desde cero es, sin duda, lo mejor para tener control absoluto sobre él y para optimizar su velocidad y peso. Sin embargo, crear, diseñar y mantener un sitio en HTML requiere no solo estar familiarizado con ese lenguaje, sino con CSS y Javascript, así como invertir una gran cantidad de tiempo.
La buena noticia es que existen algunos métodos para simplificar esta tarea. Por ejemplo, puedes utilizar selectores CSS para hacer más sencillo el proceso de diseño de tu sitio.
En este artículo daremos un vistazo a estos selectores. Comenzaremos revisando los distintos tipos que existen, así como la forma correcta para usarlos con algunos ejemplos que te ayudarán a crear tu sitio web tal y como quieres que luzca.
¿Qué es un selector CSS?
Los selectores CSS son herramientas utilizadas para definir el estilo que quieres dar a tus elementos en CSS. Existen muchos tipos de selectores en este lenguaje, cada uno con su propia sintaxis y utilidad. El uso de las reglas de programación correctas ayuda al explorador a aplicar propiedades específicas a los elementos indicados.
Los elementos a los que dirige un selector CSS son comúnmente referidos como «sujetos del selector». Estos sujetos pueden seleccionarse con base en el tipo de elemento al que pertenecen, su clase, su nombre de identificación por algún atributo o pseudo-estado.
Con tanta variedad de tipos no solo puedes diseñar tu sitio de manera más rápida; también puedes mantener un control más detallado y específico sobre tu código.
A continuación te explicamos cómo puedes utilizar diferentes tipos de selectores CSS en tu sitio.
Cómo usar selectores en CSS
Existen dos formas posibles de emplear selectores en CSS. Si tienes en un mismo documento tu código en HTML y tu código en CSS, lo único que tienes que hacer es añadir los selectores CSS en la cabecera (<head>) de tu sitio. En el ejemplo que te presentamos más abajo puedes ver cómo funciona este método.
Si, por el contrario, tu HTML y tu CSS están en documentos separados, quizá tendrás un documento etiquetado como index.html y otro como style.css. El archivo index.html deberá incluir una línea de código que haga un llamado al archivo CSS para que los estilos se muestren en tu sitio web correctamente.
El código en HTML deberá verse del siguiente modo:
Es importante notar la presencia de la línea <link rel="stylesheet" href="style.css">. Ese es el llamado a tu archivo CSS. Este archivo solo incluirá los bloques de selectores que revisaremos más adelante, así como algunos otros diseños de CSS.
Ahora que hemos revisado cómo funcionan los selectores CSS veamos algunos de los tipos de selectores más populares para el diseño de sitios web.
Tipos de selectores CSS
A lo largo de esta sección revisaremos seis de los principales tipos de selectores CSS y te daremos algunos ejemplos de selectores para cada uno. Veremos:
- Selector universal
- Selector de tipo
- Selector de clase
- Selector de ID
- Selector de atributo
- Selector de pseudo-clase
Cada uno de ellos te ayudará a seleccionar diferentes grupos de elementos en un sitio web. Comenzaremos con uno de los tipos que te permitirán dirigirte a grupos grandes de elementos y, posteriormente, veremos algunos que te servirán para seleccionar elementos de manera más específica.
1. Selector universal
El asterisco (*) es el selector universal en CSS. De forma automática, el asterisco selecciona todos los elementos en un documento.
Este selector puede utilizarse en combinación con espacios de nombres (namespace). @namespace es una regla que puedes emplear en documentos con muchos espacios de nombres, como HTML5, SVG en línea, MathML o XML. Al usar espacios de nombres definidos puedes restringir la selección de elementos que se encuentren dentro de ellos.
Sintaxis del selector universal
Un selector universal puede tener cualquiera de las siguientes sintaxis:
- * o *|* { propiedades de estilo } - selecciona todos los elementos
- ns|* { propiedades de estilo } - selecciona todos los elementos en el espacio de nombre (ns)
- |* { propiedades de estilo } - selecciona todos los elementos sin algún espacio de nombre definido
Ejemplo de selector universal
Supongamos que quieres hacer que todos los elementos de tu página sean de color anaranjado. En este caso lo mejor es utilizar un selector universal.
Así es como luce un documento en HTML:

Este es el código en CSS con un selector universal para todos lo elementos:

Este es el resultado que obtendremos al combinar los archivos:

2. Selector de tipo
Un selector de tipo permite seleccionar todos los elementos en HTML que tienen un nombre de nodo común. Por ejemplo, al usar «a» el selector elegirá todos los elementos <a> y les aplicará el valor de la propiedad en CSS. «Input» seleccionará todos los elementos <input>, «span» todos los elementos <span> y así sucesivamente.
Además, puedes usar espacios de nombre definidos para restringir las selecciones de los selectores de tipo a elementos que están dentro de este espacio.
Sintaxis del selector de tipo
La sintaxis del selector de tipo es muy sencilla. Únicamente deberás ingresar en tu código:
- elemento { propiedades de estilo }
Ejemplo de selector de tipo
Supongamos que tu documento contiene párrafos (<p>) y líneas (<span>). Sin embargo, únicamente quieres darle una tonalidad anaranjada a las líneas.
Así es como luciría este documento en HTML:

Este es el código en CSS con un selector que define todas las líneas:

Este es el resultado que obtendremos al combinar los archivos:

3. Selector de clase
Los selectores de clase son herramientas que, como su nombre lo indica, permiten seleccionar todos los elementos que tienen un mismo nombre de clase. Por ejemplo, .intro te permitirá elegir todos los elementos que pertenecen a la clase «intro», así como .index escogerá todo elemento que tenga una clase «index».
Si utilizas el framework Bootstrap CSS seguramente has notado que todos los estilos usan clases como selectores. Puedes encontrar la lista completa de clases de Bootstrap en W3Schools.
Sintaxis del selector de clase
La sintaxis del selector de clase es la siguiente:
- .nombre de clase { propiedades de estilo }
Ejemplo de selector de clase
Supongamos que en esta ocasión quieres cambiar todos los elementos de la clase "pastoral" a un color anaranjado.
Así es como luciría este documento en HTML:

Este es el código en CSS con un selector que define todos los elementos pertenecientes a la clase "pastoral":

De acuerdo con estas reglas, la línea en h1 no debe cambiar de color, pero la segunda sí. Este es el resultado:

4. Selector de ID
Un selector de ID está diseñado para seleccionar elementos con base en su atributo de ID. Por ejemplo, #toc seleccionará todos los elementos que tengas como ID «toc». Ten en cuenta que este selector solo funcionará cuando el valor dado en el selector es idéntico al del ID del atributo que quieres referir.
Sintaxis del selector de ID
La sintaxis del selector de ID funciona del siguiente modo:
- #nombre de ID { propiedades de estilo }
Ejemplo de selector de ID
Si en este ejemplo queremos cambiar el color y la alineación de un elemento nombrado con el ID "hubspot" tendremos que seguir las siguientes instrucciones.
Así es como luciría el código en HTML:

Este es el código en CSS con un selector de ID que hace referencia a todos los elementos con el nombre "hubspot":

Este es el resultado:

Ten en cuenta que si el ID del atributo del elemento está escrito en minúsculas el selector deberá incluir el nombre en minúsculas. De lo contrario, los elementos con una diferente escritura no serán seleccionados.
5. Selector de atributo
Los selectores de atributo están hechos para seleccionar todos los elementos que correspondan a un atributo específico o a un valor de atributo definido. Por ejemplo, a[href] elegirá todos los enlaces, mientras que a[href*="hubspot"] únicamente escogerá todas las URL que contengan la palabra «hubspot».
Puedes utilizar este tipo de selector para aplicar reglas de CSS a elementos que tienen un valor de atributo, por lo que si quieres modificar el estilo de todos los elementos que contengan «hubspot» en su URL, deberás utilizar a[href*="hubspot"].
Por otro lado, también puedes utilizar un espacio de nombre en combinación con este selector para restringir la búsqueda a elementos dentro de ese espacio.
Sintaxis del selector de atributo
Algunas de las sintaxis disponibles para el selector de atributo son las siguientes:
- [attr] { propiedades de estilo }
- [attr=value] { propiedades de estilo }
- [attr~=value] { propiedades de estilo }
- [attr|=value] { propiedades de estilo }
- [attr^=value] { propiedades de estilo }
- [attr$=value] { propiedades de estilo }
- [attr*=value] { propiedades de estilo }
La elección de una de estas sintaxis dependerá de si los elementos que quieres seleccionar tienen atributos que han sido ajustados a un valor específico.
Ejemplo de selector de atributo
Supongamos que quieres hacer que todos los links que contienen «hubspot» cambien el color de la URL a anaranjado. En este caso puedes utilizar a[href*="hubspot"].
Así es como luciría el código en HTML:

Este es el código en CSS con un selector de atributo que modificará todos los elementos que contienen «hubspot» en su URL:

Este es el resultado:

Ten en cuenta que si el ID del atributo del elemento está escrito en minúsculas el selector deberá incluir el nombre en minúsculas. De lo contrario, los elementos con una diferente escritura no serán seleccionados.
6. Selector de pseudo-clase
Un selector de pseudo-clase permite aplicar CSS a una selección de elementos o a elementos que se encuentran en un estado específico. Por ejemplo, :hover hará que únicamente se modifique el estilo de un elemento cuando el usuario se desplace sobre él. Otros ejemplos comunes son :active, :visited o :invalid.
Sintaxis del selector de pseudo-clase
La sintaxis del selector de pseudo clase es:
- selector:puedo-clase { propiedades de estilo }
Ejemplo de selector de pseudo-clase
En este ejemplo queremos cambiar el color de los enlaces a verde cuando el usuario haya visitado los sitios haciendo clic sobre el hipervínculo. Los enlaces con los que no haya interactuado el usuario deberán permanecer en su color original, azul. Además, queremos que los enlaces cambien a un color rosado cuando el usuario se desplace sobre ellos.
Así es como luciría el código en HTML:
So you've already visited blog.hubspot.com. Why not check out our home site at hubspot.com?
Este es el código en CSS con tres diferentes pseudo-clases para los enlaces que no han sido visitados, para aquellos a los que se ha accedido y para aquellos sobre los que se está deslizando el usuario:

Este es el resultado:

Ahora que te has familiarizado con los principales tipos de selectores CSS hablemos de cómo puedes combinarlos en tu sitio web.
Cómo agrupar múltiples selectores en CSS
Supongamos que tienes una gran diversidad de elementos a los que quieres aplicar el mismo estilo, como un h2 y una clase .spacious, y quieres hacer verdes ambos elementos. El código podría ser escrito en dos líneas diferentes, como puedes ver aquí:

Otra alternativa es combinar los selectores en una lista de selección. Para crearla únicamente deberás listar todos los selectores que quieres emplear y separarlos con comas antes del corchete que contiene la propiedad de estilo. Ya que el espacio en blanco es válido antes y después de una coma, puedes agregar un espacio después de cada coma para hacer que el código sea más fácil de leer.
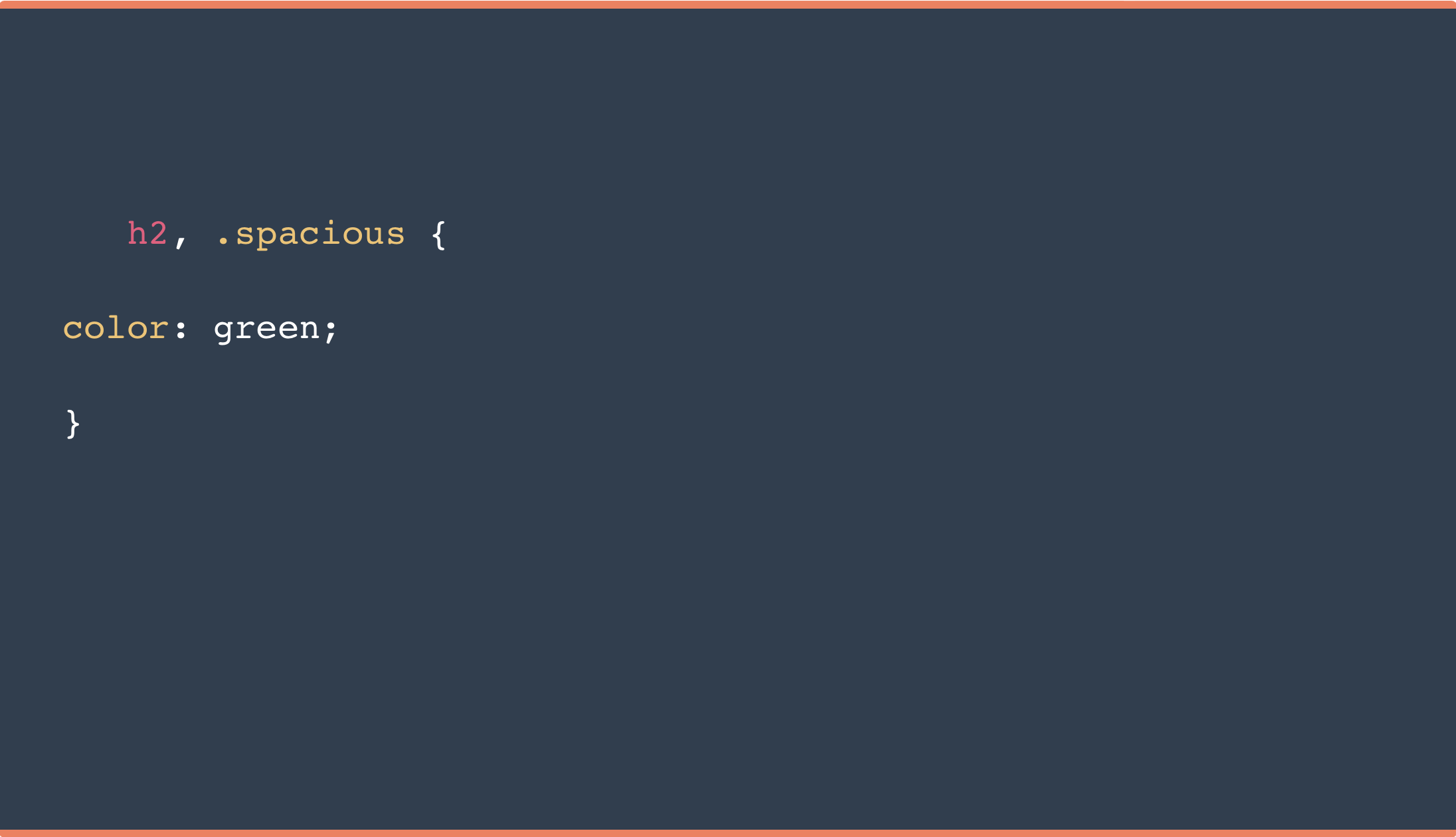
De acuerdo con lo anterior la sintaxis sería: elemento, elemento, elemento { propiedad de estilo }. Así luciría nuestro ejemplo:

También puedes ubicar los selectores en su propia línea, si eso te ayuda a hacer más legible tu código. En este caso la sintaxis se verá de este modo:

Combinar selectores CSS es una estrategia que te ayudará a reducir el tamaño de tus documentos y hará que tu página web cargue mucho más rápido.
Los selectores CSS te permiten mantener un buen control respecto al modo en que diseñas y codificas al momento de construir un sitio web desde cero. A pesar de que dominar estas herramientas puede llevarte algo de tiempo, es una inversión que rendirá sus frutos. Aprende a usarlos y prueba con los diferentes tipos que te hemos compartido para que puedas darle el estilo indicado a tu marca con un código elegante, simple y de carga rápida.