De todos los usuarios de smartphones, cerca del 79 % ha realizado una compra desde su dispositivo móvil en un periodo de seis meses, lo cual deja entrever la importancia que tiene para las empresas y marcas contar con un sitio web que brinde la mejor experiencia de usuario. No obstante, los sitios no suelen tener el acceso inmediato requerido para el usuario, por lo que una mejor opción es el desarrollo de una aplicación web progresiva o PWA.
Conforme han pasado los años, las aplicaciones han desempeñado un papel importante en la vida de todos. Por esta razón, muchas empresas consideran si también deberían usar alguna para facilitar la conexión e interacción de los usuarios con sus productos o servicios.
Si tú, al igual que otros emprendedores, estás pensando si una aplicación es viable, en esta publicación te brindaremos información sobre qué es PWA y por qué podría ser una alternativa atractiva para tu negocio.
![<< [Comienza ya] Gestiona tu contenido de una manera fácil con el software CMS gratuito de HubSpot>>](https://no-cache.hubspot.com/cta/default/53/97909d9e-20ba-41f6-9f35-5c4b00934f22.png)
¿Qué es una PWA?
Una aplicación web progresiva o PWA, por sus siglas en inglés, es un sitio web que se ve y se comporta como si fuera una aplicación móvil. Es construida con soluciones web como HTML, CSS y JavaScript. Entre sus ventajas está que provecha las funciones nativas de los dispositivos móviles y brinda una mejor experiencia de usuario.
Una PWA contiene adiciones inteligentes con las que puedes convertir casi cualquier sitio web en una aplicación web progresiva. Esto significa que puedes crear una PWA rápida en comparación con alguna aplicación nativa, pero manteniendo características atractivas y funcionales como notificaciones automáticas y soporte sin conexión. Además, es responsiva.
Las progressive web apps utilizan API y funciones emergentes del navegador web, en conjunto con una estrategia tradicional de mejora progresiva para ofrecer una aplicación nativa.
Es importante recalcar que las PWA no son una tecnología nueva, pero se han vuelto relevantes y se utilizan más porque navegadores como Chrome, Safari y Firefox las admiten.
¿Para qué sirven las progressive web apps?
Una progressive web app sirve como un punto intermedio entre las aplicaciones web y las nativas. Esto permite aprovechar los beneficios de cada una, por ejemplo: diseño responsivo, accesibilidad de instalación en un dispositivo móvil, actualizaciones, acceso a funciones nativas desde un smartphone, entre otras características.
Si bien visitar un sitio web tradicional es muy sencillo, no ofrece la experiencia de usuario que una aplicación sí permite. Aun así, las aplicaciones nativas también se ven limitadas en cuanto a características y sistema operativo en el que funcionan.
Por lo tanto, una PWA es una alternativa para desarrollar una aplicación capaz de contar con las mismas ventajas que una aplicación nativa, pero sin ocupar tanto espacio en la memoria del smartphone del usuario y consumir menos datos.
¿Cuándo es idóneo usar una progressive web app?
Tan solo en México el uso de aplicaciones web de compra aumentó en 90 % en 3 meses durante 2020. En España, el 59 % de las compras se realizan en smartphones. Esto podría dar por hecho que todas las empresas deberían crear una aplicación, pero no es así. Como cualquier otra estrategia o innovación, lo importante es considerar tu tipo de negocio y tu público objetivo.
Si has realizado una investigación de tu mercado y llegaste a la conclusión de que tus clientes sí están familiarizados con el uso de apps, no les resulta algo complejo de utilizar y les facilitaría la experiencia con tu marca, entonces podrías considerar que una PWA es para ti.
Tal vez la manera más fácil de responder a la pregunta de cuándo utilizar una progressive web app es si realmente crees que tu audiencia la necesita. Su desarrollo requiere una inversión tanto financiera como de tiempo, por lo que debes asegurarte de que realmente es la solución para ti.
Actualmente, el 50 % de los usuarios de teléfonos inteligentes tienen más probabilidades de utilizar el sitio móvil de una empresa cuando navegan o compran, debido a que no quieren descargar una aplicación. Esto vuelve muy atractiva la idea de desarrollar una PWA.
Si tu sitio web tradicional no aporta la experiencia de usuario que tu clientela exige y, en cambio, desea tener mayor facilidad y rapidez de interacción con tus productos o servicios, entonces debes empezar a ver de qué manera puedes desarrollarla. A continuación, te damos más detalles.
¿Cómo hacer una PWA?
- Utiliza HTTPS.
- Configura tu app shell y service worker.
- Añade un manifiesto de aplicaciones web.
- Adapta y revisa tu app continuamente.
Ahora, revisaremos cuáles son los pasos a tomar a la hora de construir tu progressive web app. Son algunas directrices generales e iniciales, ya que probablemente requerirás del apoyo de un experto o experta en desarrollo web de PWA.
1. Utiliza HTTPS
Como bien lo recomienda el diseñador web Scott Domes, es necesario que uses un servidor con este protocolo en tus PWA. Esto dará más seguridad a los usuarios y a los propios dispositivos móviles, en tanto que es necesario que cuentes con el candado HTTPS para que puedan añadirla en la pantalla de inicio con un acceso directo.
2. Configura tu app shell y service worker
Genera un documento HTML con CSS integrado. Este ejemplo de código, proporcionado por React.js, equivale a lo primero que verán tus usuarios en la app: la app shell.
<!--index.html--><body><div id="root"> <div id="container"> <div class="inner-container"> <div id="header"> <img src="/assets/icon.png" alt="logo" /> <h1>Chat</h1> </div> <div id="loading-container"> <img src="/assets/icon.png" alt="logo" id="loader"/> </div> </div> </div></body>// index.jsReactDOM.render(<App />, document.getElementById('root'));
Entonces, podrás registrar el service worker que necesitas para varias funciones habituales de las PWA, como el uso de notificaciones push. El service worker es un servidor proxy para administrar los requerimientos de la red y posibilitar el uso de la app sin conexión:
<script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('service-worker.js').then(function(registration) { // Registration was successful console.log('Registered!'); }, function(err) { // registration failed :( console.log('ServiceWorker registration failed: ', err); }).catch(function(err) { console.log(err); }); }); } else { console.log('service worker is not supported'); } </script>// service-worker.jsself.addEventListener('install', function() { console.log('Install!');});self.addEventListener("activate", event => { console.log('Activate!');});self.addEventListener('fetch', function(event) { console.log('Fetch!', event.request);});
3. Añade un manifiesto de aplicaciones web
El manifiesto debe tener un nombre de archivo manifest.json. Este permite que los servidores reconozcan el tipo de app de la que se trata. Scott Domes recomienda que incluyas los tamaños de los iconos ajustados de acuerdo con diversos tipos de dispositivos, entre otra información que indique cómo debe aparecer la PWA: colores, aparición de la barra de búsqueda, etc.
{ "short_name": "Chat", "name": "Chat", "icons": [ { "src":"/assets/icon.png", "sizes": "192x192", "type": "image/png" } ], "start_url": "/?utm_source=homescreen", "background_color": "#e05a47", "theme_color": "#e05a47", "display": "standalone"}
4. Adapta y revisa tu app continuamente
Una vez que generes tu app, adáptala para que tenga los elementos y apariencia que deseas. Puedes añadir notificaciones push, dar uso sin conexión, personalizar la instalación y mucho más.
Hazte amigo de Google Lighthouse para evaluar la velocidad y conveniencia de tu PWA, así como recibir reportes acerca de la misma. Audítala de vez en cuando para que te asegures de que sea la mejor para tus usuarios.
Estos fueron algunos pasos básicos pero, por supuesto, generar PWA requiere de muchos más elementos. Te recomendamos dar una vuelta por los Codelabs de Google para que revises todo lo que puedes hacer con tu PWA. Hay cursos desde 15 minutos hasta una hora o más, dependiendo de la complejidad de las funciones a revisar.
3 ejemplos de PWA
Ahora que ya conoces qué es PWA y cómo hacer una, te compartimos algunos ejemplos de servicios que cuentan con una progressive web app.
1. Petlove
Petlove es una tienda de mascotas brasileña que cuenta con una progressive web app. Este desarrollo nació con la intención de reducir los carritos abandonados y aumentar las ventas. Por ello, decidieron aprovechar las nuevas funciones de su plataforma web para permitir que los clientes inicien sesión dentro de su dispositivo y continúen en otro.
Su PWA es tan solo una fracción del tamaño que tenía su app móvil y puede funcionar sin conexión, siempre y cuando los usuarios cuenten con redes 3G en adelante.

Imagen de Petlove
2. Starbucks
Starbucks siempre está buscando mejorar la experiencia de sus clientes y, para hacerlo en todos los canales, decidieron crear una PWA para que los usuarios pudieran realizar pedidos en línea de manera accesible y fácil. La experiencia es muy similar a su app nativa.
Entre sus ventajas es que funciona sin conexión, permite una navegación muy cómoda e intuitiva y puedes personalizar tus pedidos y agregar artículos al carrito fácilmente.

Imagen de Starbucks
3. Pinterest
Pinterest es una de las redes sociales más utilizadas gracias a su diversidad contenido. Con un enfoque en el crecimiento internacional, decidieron crear una experiencia móvil, desarrollando una PWA. Y sin duda los resultados fueron increíbles, pues Pinterest aumentó el tiempo que los usuarios invierten en su plataforma, así como los anuncios publicitarios generados por ellos mismos.

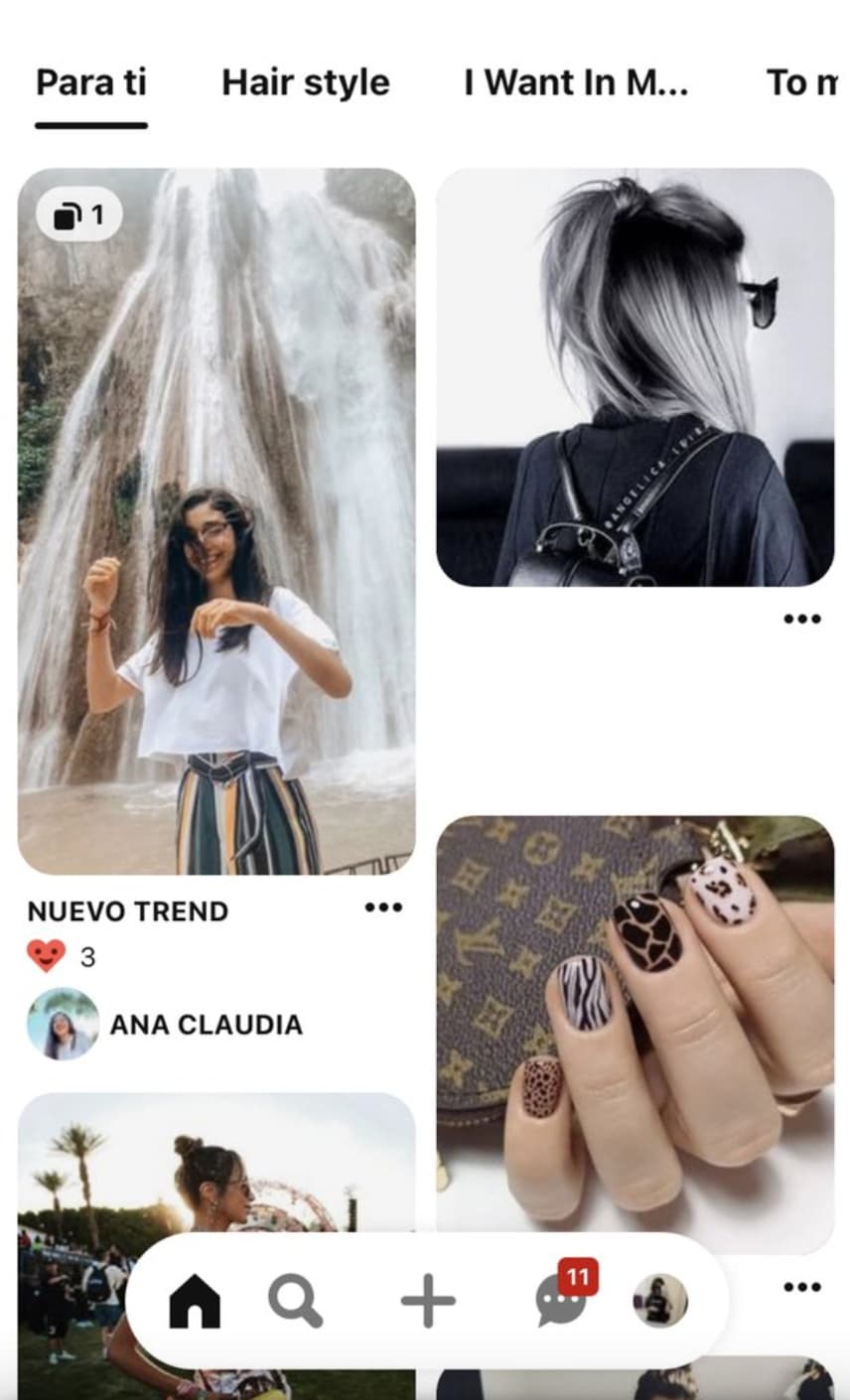
Imagen de Pinterest
Ahora ya sabes qué es una progressive web app y por qué podría ser altamente funcional para mejorar la experiencia de usuario de tus clientes. Si crees que es la mejor alternativa para tu negocio, no dudes ponerla en marcha.

