Si estás creando un sitio web para tu empresa, lo más seguro es que quieras ofrecer experiencias de navegación únicas para todos tus clientes sin importar el dispositivo desde donde te estén visitando. Al final, todos tus clientes deben poder conocer tu marca, comprar tus productos y acceder a tus contenidos, ya sea desde un teléfono móvil, desde una tableta o desde un ordenador.
Para lograrlo no existe mejor opción que diseñar tu sitio con interfaces responsivas que se adecuen a los equipos en los que se muestran tus páginas. Esto puede parecer una tarea difícil de superar, pero afortunadamente existen herramientas diseñadas para hacer más fácil el proceso de creación de sitios responsivos, tales como Bootstrap.
Descubre qué es esta plataforma, para qué sirve y cómo puedes implementarla en tu estrategia de desarrollo web.
Qué es Bootstrap
Bootstrap es una biblioteca de herramientas de código abierto optimizadas para el diseño de sitios y aplicaciones web. Esta plataforma se basa en lenguaje HTML y CSS, e incluye una amplia gama de elementos de diseño, como formularios, botones y menús que se adaptan a diferentes formatos de navegación.
Si bien esta herramienta sirve para el desarrollo web en HTML, CSS y JavaScript, es común referirse a ella como un marco CSS. Esto se debe a que, por lo general, este lenguaje es más fácil de aprender y utilizar que otros. Por ello es común que al usar Bootstrap te encuentres con código escrito en CSS y con una librería más grande en ese lenguaje.
Para qué sirve Bootstrap
Bootstrap fue originalmente creado por GitHub para solucionar problemas de navegación móvil. Esto significa que su código está optimizado para dispositivos con pantallas reducidas e interfaces de interacción táctil. A partir de ello, Bootstrap escaló a otros formatos, como los de las pantallas de escritorio. Como resultado, al construir con Bootstrap tendrás la certeza de que el sitio cargará de manera correcta y que podrás crear interfaces realmente interactivas.
Debido a que Bootstrap hace más fácil y rápida la creación de sitios responsivos, es una de las herramientas favoritas de los desarrolladores front-end y de los profesionales de diseño web. Tal es su popularidad que el 26 % de los sitios web en la red utilizan Bootstrap.
Cuándo usar Bootstrap
Existen muchas razones por las cuales usar Bootstrap. Si bien ya te presentamos la más importante, aún hay otros escenarios en los que vale la pena implementarlo:
Quieres un sitio web responsivo
Construir un sitio web responsivos es más fácil con Bootstrap que si lo haces desde cero. Esta plataforma ofrece estímulos responsivos que funcionan como contenedores en los que puedes poner tu información con la seguridad de que se ajustarán a cualquier punto de vista. Esto significa que no tienes que preocuparte por si tus visitantes usan equipos de escritorio, tabletas o dispositivos móviles.
Quieres ahorrar tiempo
Del punto anterior se sigue que Bootstrap es ideal para ahorrar tiempo y construir sitios web responsivos rápidamente. Una vez que descargues el marco, puedes comenzar a utilizar sus plantillas e ir añadiendo componentes. Estos elementos incluyen tablas, formularios, botones, imágenes e iconos cuyo estilo se basa en clases y modificadores. Así, puedes utilizar estos componentes prediseñados para no tener que escribir demasiado en CSS.
Conoces bien HMTL y CSS
Si bien Bootstrap hace más simple el proceso de crear un sitio web, esto no significa que debas desconocer el uso de HTML y CSS. Por ejemplo, deberás entender el modelo de caja de CSS para utilizar contenedores en Bootstrap. La buena noticia es que no necesitarás más que unas nociones básicas de programación para comenzar.
Tienes un equipo de desarrollo web
Si tienes todo un equipo de colaboradores que están trabajando en tu sitio, lo más seguro es que se presenten problemas de coherencia. Al diseñar sitios web es importante que tus botones se vean iguales en cada página y que tus tipografías no varíen. Al usar Bootstrap y sus opciones de configuración, clases y componentes básicos te aseguras de que sea consistente la interfaz de tu sitio.
Quieres formar parte de una comunidad
Debido a que Bootstrap es una plataforma de código abierto, existe toda una comunidad de desarrolladores y profesionales del diseño dedicados a perfeccionar la biblioteca. Esta comunidad te ayudará a solucionar problemas y a resolver dudas.
Cuándo evitar el uso de Bootstrap
Como hemos visto, existen muchos motivos por los cuales utilizar esta herramienta. Sin embargo, hay razones por las cuales no es conveniente usar Bootstrap. Veamos algunas de ellas:
Quieres un sitio único
En virtud de que Bootstrap viene acondicionado con contenidos, componentes y plantillas prediseñadas, los productos suelen verse similares. De hecho, mucha gente culpa a Bootstrap que tantos sitio web luzcan tan parecidos. Si bien sí puedes personalizar tu sitio con Bootstrap, esto te quitará mucho tiempo y te convendrá crear tus propios formatos en primer lugar.
Quieres temas
Como hemos visto, Bootstrap no ofrece temas. Esto es algo en lo que destaca WordPress, por ejemplo, en el que puedes cambiar completamente la apariencia de tu sitio, pero esto no es posible con el marco de Bootstrap. Al final deberás utilizar HTML y CSS si quieres modificar el formato, color y componentes de tu sitio.
Quieres que tu sitio cargue rápidamente
Si bien Bootstrap es ideal para crear sitios responsivos de forma simple, lo cierto es que puede afectar el rendimiento y velocidad de tu sitio. ¿Por qué? Bootstrap pesa menos de 500 KB, pero al usarlo se incluyen todos sus componentes, utilidades y plugins, por lo que se pueden ralentizar los procesos de carga de tus páginas.
No tienes tiempo de aprender
Bootstrap es considerada una plataforma hecha para usarse, pero para cada parte de su estructura incluye documentación que debes consultar para sacar el mayor provecho. Esto significa que cualquier persona puede aprender a usar Bootstrap, pero para lograrlo debe leer mucha información. Si quieres construir un sitio tan rápido como sea posible, tal vez Bootstrap no sea la mejor opción, sino un creador de sitios.
Quieres sacar provecho de HTML y CSS
Al utilizar elementos prediseñados y plantillas puedes crear sitios rápidamente y de forma sencilla, pero también puede limitar tu aprendizaje como programador. Ten en cuenta que usar Bootstrap es como recurrir a una calculadora para resolver problemas de álgebra: te servirá para obtener el resultado que buscas, pero no necesariamente sabrás cómo llegaste a él. Por eso es una buena idea crear tus propios componentes, incluso cuando usas Bootstrap.
Ahora, revisemos cómo funciona esta plataforma.
Cómo funciona Bootstrap
Bootstrap es una herramienta de acceso libre y completamente gratuita, por lo que utilizar la plataforma es realmente sencillo. Además, es personalizable y compatible con la gran mayoría de los navegadores actuales.
Existen dos opciones de Bootstrap que puedes descargar. Cada una de ellas ayuda a cubrir diferentes necesidades. Revisémoslas.
Precompilado
La versión precompilada es la forma más básica de Bootstrap. Para usarla deberás descargar los archivos CSS y JavaScript precompilados. Una vez con estos elementos, deberás descomprimir la carpeta y te encontrarás con la siguiente estructura:
bootstrap/├── css/│ ├── bootstrap-grid.css│ ├── bootstrap-grid.css.map│ ├── bootstrap-grid.min.css│ ├── bootstrap-grid.min.css.map│ ├── bootstrap-reboot.css│ ├── bootstrap-reboot.css.map│ ├── bootstrap-reboot.min.css│ ├── bootstrap-reboot.min.css.map│ ├── bootstrap.css│ ├── bootstrap.css.map│ ├── bootstrap.min.css│ └── bootstrap.min.css.map└── js/ ├── bootstrap.bundle.js ├── bootstrap.bundle.js.map ├── bootstrap.bundle.min.js ├── bootstrap.bundle.min.js.map ├── bootstrap.js ├── bootstrap.js.map ├── bootstrap.min.js └── bootstrap.min.js.map Usar la versión compilada es más simple y rápido que utilizar la versión de código fuente, aunque puede ser más difícil de personalizar. Por ejemplo, cualquier cambio que realices en un estilo prediseñado requerirá que anules los demás estilos.
Si lo que quieres es crear tus propios códigos en CSS y JavaScript, es mejor idea que descargues y utilices el código fuente.
Código fuente
El código fuente incluye el precompliado de CSS y JavaScript, así como los archivos fuente para CSS, JavaScript y fuentes.
Si decides descargarlo, tendrás que descomprimir la carpeta ZIP, que te dará la siguiente estructura:
bootstrap/├── dist/│ ├── css/│ └── js/├── site/│ └──docs/│ └── 4.6/│ └── examples/├── js/└── scss/La carpeta dist/ contiene todo lo que listamos en la versión precompilada. Por su parte, la carpeta docs/ incluye el código fuente para Bootstrap, las documentaciones necesarias y algunos ejemplos. Como puedes imaginar, la carpeta js/ incluye el código JavaScript y la carpeta css/ el código en ese lenguaje.
Esta opción de descarga requiere de un autoprefijador para ser ejecutada, así como un compilador SASS. Esto hace que el proceso de configuración sea más largo y difícil de terminar que en la versión precompilada.
Como puedes ver, cada opción de Bootstrap es ideal para diferentes usos, pero debido a que la versión precompilada es más simple y fácil de usar, nos centraremos en ella para continuar. Veamos cómo puedes utilizar Bootstrap para crear sitios impactantes.
Cómo usar Bootstrap
El primer paso para comenzar a utilizar Bootstrap es integrarlo en tu ecosistema de desarrollo web. Para lograrlo, solo necesitas crear una carpeta en tu ordenador, guardar los compilados en CSS y JavaScript y generar un archivo HTML en el que cargarás Bootstrap. De este modo será sencillo insertar elementos e interfaces a tus páginas.
Veamos en detalle cómo hacerlo.
1. Carga los compilados en CSS y JavaScript
Lo primero que debes hacer es crear una carpeta en tu ordenador llamada «bootstrap». Mueve los archivos CSS compilados de la descarga a esta carpeta, y si también usarás el compilado en JavaScrip, añádelo en el mismo sitio.
En esta carpeta te recomendamos que crees un archivo nuevo. Te sugerimos llamarlo «index.html». Abre este archivo con el editor de texto de tu preferencia, como Notepad++. En este paso puedes copiar y pegar la plantilla HTML que ofrece Bootstrap de manera gratuita o bien escribir el código de tu sitio desde cero.
En caso de usar esta última estrategia, tu página en formato HTML se verá así:
<!DOCTYPE html><html lang="en"><head> <title>Bootstrap Tutorial Sample Page</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"></head><body></body></html>Con estas simples indicaciones estás listo para cargar Bootstrap en tu proyecto. Solamente deberás añadir una línea más en el encabezado del documento «index.html», justamente antes de la etiqueta «/head»:
><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">Si tu plan es usar únicamente la parte en CSS de Bootstrap, estarás listo para comenzar.
Si, por otro lado, quieres trabajar también con JavaScript, tendrás que añadir un par de líneas más. Algunos componentes como las alertas, botones y menús desplegables necesitan JavaScript para funcionar, por lo que contar con esta biblioteca te puede salvar de algunos apuros.
En primer lugar, deberás cargar la biblioteca jQuery. Para hacerlo, descárgala desde su sitio en tu equipo, descomprímela y guarda los archivos en la carpeta «bootstrap» que creaste anteriormente junto con los archivos CSS, JavaScript e «index.html».
Posteriormente, deberás añadir la siguiente línea de código en ese documento. En esta ocasión no lo incorporarás en el encabezado, sino al pie, justamente después de la etiqueta «body»:
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>Por último, para cargar JavaScript inserta esta línea que hará el llamado a jQuery:
><script src="bootstrap/js/bootstrap.min.js"></script>Una vez que hayas completado estos pasos, tu archivo «index.html» lucirá así:
<!DOCTYPE html><html lang="en"><head><title>Bootstrap Tutorial Sample Page</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"></head><body><script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script></body></html>Al correr tu programa verás esto en tu navegador:

Esta pantalla puede funcionar como la página de inicio de tu sitio.
2. Construye una plantilla
Para continuar con el diseño de tu página puedes añadir barras de navegación, encabezados, pies, fuentes, iconos de marca, etc. Revisemos cómo puedes añadir una barra de navegación paso a paso, para que conozcas el proceso de diseño en Bootstrap.
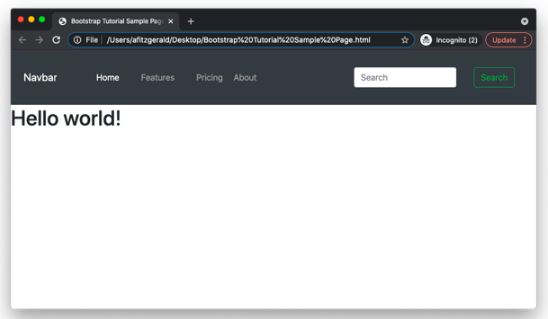
Supongamos que quieres añadir un menú de navegación como el que vemos a continuación:

Con esta funcionalidad, cualquier cliente puede encontrar tu página principal y navegar en los contenidos de tus sitio. Esta barra deberá verse del siguiente modo en tu código:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <a class="navbar-brand" href="#">Navbar</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav mr-auto mt-2 mt-lg-0"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li><li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li><li class="nav-item"> <a class="nav-link" href="#">About</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> </form> </div></nav>Veamos cómo se traduce este código en lo que observamos en pantalla.
Esquema de color
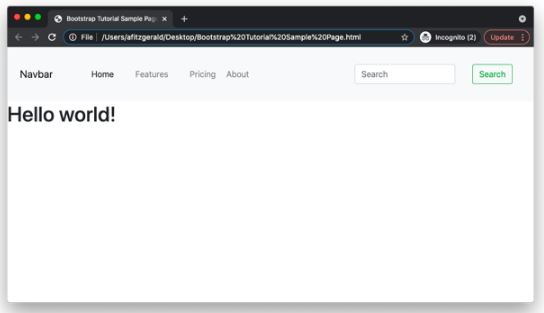
Mira con atención la primera línea de código. ¿Encuentras la instrucción «navbar-dark bg-dark»? Esta línea hace un llamado para un color de fondo oscuro. Si prefieres un esquema de color más claro, deberás reemplazar esta línea por «navbar-light bg-light». Con estas instrucciones lucirá así:

Si lo prefieres, puedes elegir alguno de los colores predeterminados de Bootstrap.
Marca
En la segunda línea de código puedes ver que hemos escrito «navbar-brand». Esta indicación hace referencia a tu compañía, producto o nombre del proyecto. Solamente deberás reemplazar «Navbar» antes de la etiqueta «/a» con el nombre correcto.
Icono de menú
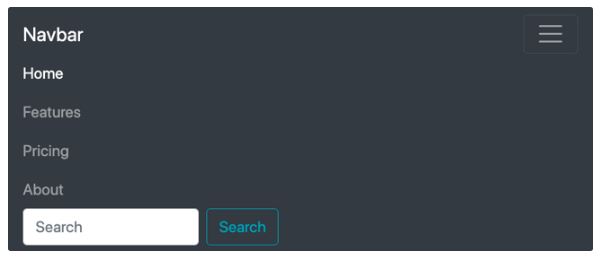
De modo complementario, en el texto seguramente ya viste un bloque de código que hace referencia al botón de activación del menú desplegable (toggle), que en este caso tiene la clásica forma de hamburguesa. El icono solo aparece en el formato móvil cuando el contenido de la barra de navegación debe ser minimizado para poder ver el sitio.
En el código que te hemos compartido, el estilo «navbar-toggler» está definido para que aparezca en el lado derecho de la barra, justo a la altura del nombre de la marca. Al hacer clic en el botón, se puede acceder al contenido invisible, justo como se aprecia más abajo.

Navegación
Justo en el siguiente bloque de código se encuentra «navbar-nav». Este subcomponente sirve para que puedas añadir enlaces a tu barra de navegación. Solamente debes incluir el modificador de clase correcto («nav-link») enmarcando las palabras que quieres enlazar.
Formulario
Por último, puedes añadir un formulario, tal como son las cajas de búsqueda, mediante el uso del subcomponente «form-inline». Puedes ver este fragmento de código al final del bloque que te hemos presentado.
Ahora que sabes cómo añadir este importante recurso de navegación responsiva en Bootstrap, estás listo para incorporar otros elementos a tus páginas. Démosles un vistazo.
Ejemplos de CSS con Bootstrap
Como hemos comentado, Bootstrap ofrece plantillas en HTML y en CSS para que puedas construir tu sitio en unos cuantos pasos. Si bien es cierto que con el código fuente de este programa puedes crear componentes realmente complejos, así como interfaces únicas, tanto esa versión como la precompilada cuentan con componentes listos para ser utilizados.
Centrémonos en ellos.
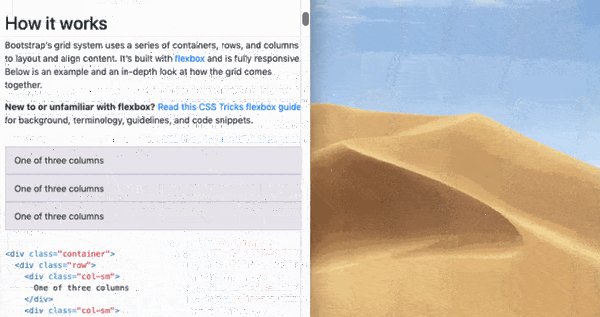
Crear cuadrículas en Bootstrap
Las cuadrículas en CSS son comúnmente utilizadas para crear diseños de páginas web con columnas y filas que albergan información ordenada. En el caso de Bootstrap, las filas deben estar ubicadas dentro de un contenedor, ya sea con un ancho predeterminado («.container») o uno dinámico «.container-fluid». Así, tus contenidos se adecuarán a las necesidades de la pantalla de navegación.
En Bootstrap puedes tener un máximo de 12 columnas. Supongamos que quieres crear tres columnas con el mismo ancho que estén centradas en tu página y que aparezcan en cualquier dispositivo. Lo que necesitarás hacer es crear columnas que tengan la extensión de cuatro-de-doce columnas. Por ello, utilizaremos la clase «.col-4». Mira el siguiente ejemplo:
<div class="container"> <div class="row"> <div class="col-4"> One of three columns </div> <div class="col-4"> One of three columns </div> <div class="col-4"> One of three columns </div> </div></div>La pantalla en el navegador se verá del siguiente modo, ya sea que lo abras en un ordenador o en un dispositivo móvil:

Pero ¿qué pasa si quieres que la misma cuadrícula aparezca de cierto modo en un navegador de escritorio y de otro en un dispositivo móvil? Supongamos que quieres que las columnas estén una al lado de la otra en los ordenadores de escritorio, pero que estén apiladas en la versión móvil.
En este caso deberás especificar el ancho de las columnas con el prefijo «small». Esto haría que las columnas tengan un ancho del 100 % hasta el punto más bajo posible (los 576 píxeles). Veamos cómo debe lucir tu código y qué resultado produce.
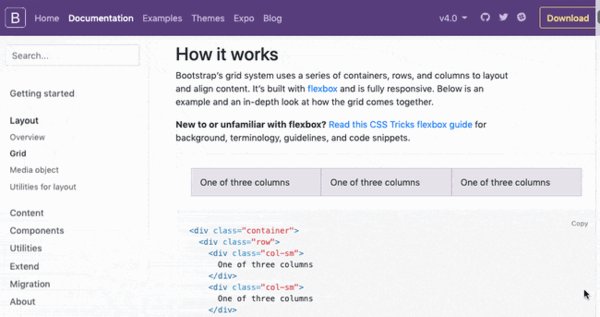
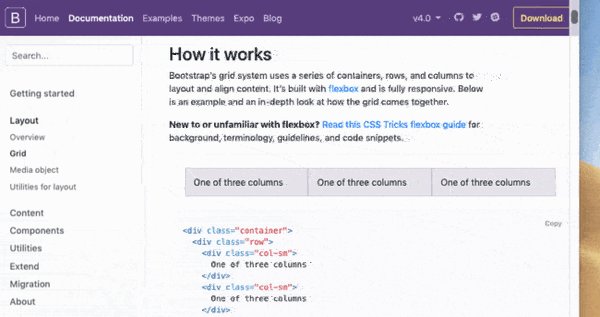
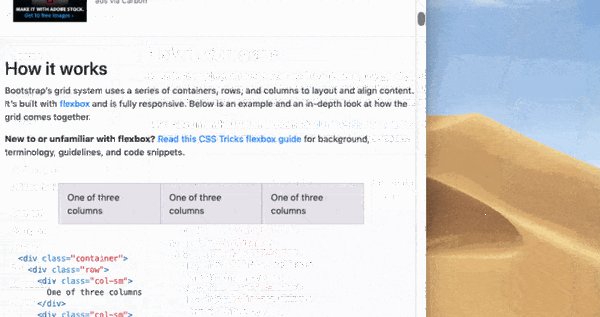
<div class="container"><div class="row"><div class="col-sm-4">One of three columns</div><div class="col-sm-4">One of three columns</div><div class="col-sm-4">One of three columns</div></div></div>El resultado es este:

Imagen de Bootstrap
Existen muchas otras opciones con las que puedes jugar para obtener cuadrículas dinámicas. Por ejemplo, hacer que una columna mantenga su ancho y que las otras se reduzcan, ajustar el ancho o alto dependiendo del largo del contenido de la celda o incluir columnas con el mismo tamaño que seccionan el contenido en diferentes líneas.
Crear alertas en Bootstrap
Otra funcionalidad de Bootstrap es que te permite añadir alertas que dan mensajes importantes a los visitantes. Por default, existen ocho colores entre los que puedes elegir. Supongamos que quieres que aparezca un aviso a tus visitantes cuando han creado una cuenta exitosamente. El código que utilizarás es el siguiente:
<div class="alert alert-success" role="alert">A simple success alert—check it out!</div>En tu pantalla esta instrucción se verá así:

Si además has cargado ya la compilación de JavaScript, puedes incluso añadir un botón para cerrar la alerta una vez que ha sido leída.
Crear botones en Bootstrap
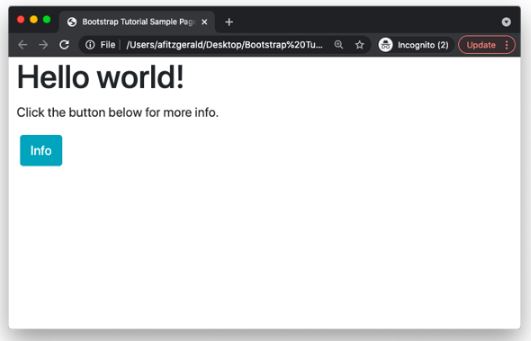
Con Bootstrap también puedes elegir entre una gran cantidad de estilos de botones que te pueden ayudar a redirigir al visitante a una landing page o a un formulario dentro de tu sitio. Supongamos que quieres añadir un botón de información en una de tus páginas. Tu código deberás ser tan simple como este:
<button type="button" class="btn btn-info">Info</button>Y así lucirá el resultado:

La clase «.btn» está diseñada para usarse con el elemento de botón, pero en realidad puedes utilizarla con otros elementos, si así lo deseas. Por ejemplo, si quieres convertir un link en un botón, puedes emplear el siguiente código:
<a href="#" class="btn btn-info" role="button">Link Button</a>Si quieres ir aún más lejos y te interesa añadir un botón que invite a los visitantes a entrar en una nueva página de blog, puedes usar el elemento de botón y un enlace para redirigirlo:
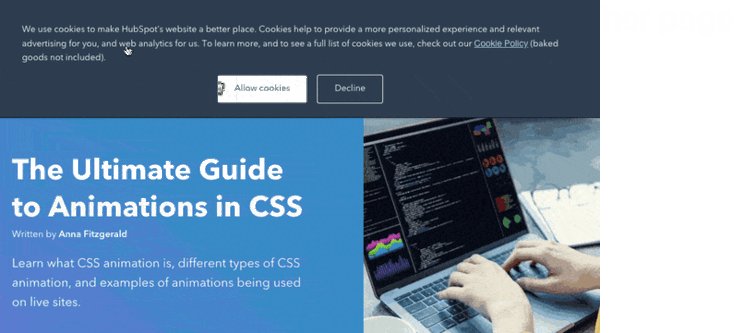
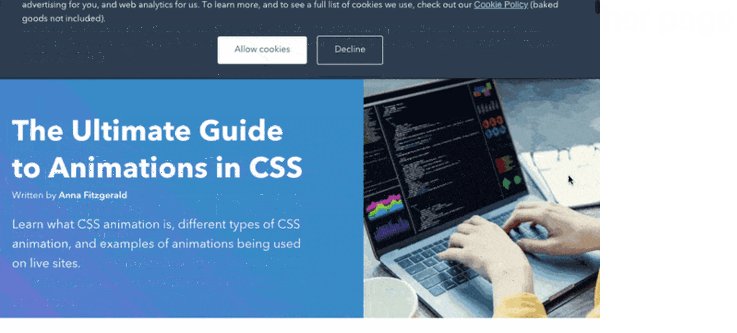
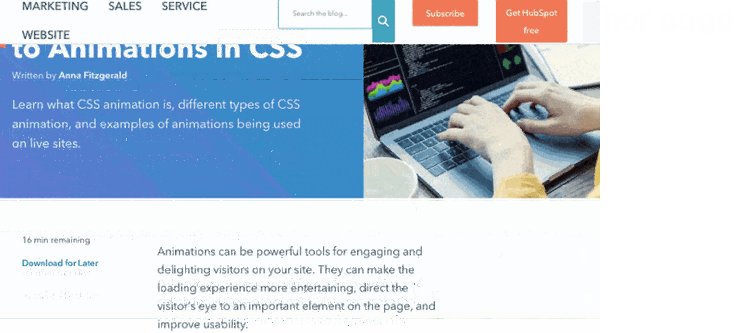
<a href="https://blog.hubspot.com/website/css-animation" class="btn btn-info" role="button">Learn More</a>Esta instrucción lucirá así al ser activada por el visitante:

Imagen de CodePen
Recuerda que puedes cambiar el color, tamaño y otros aspectos de tu botón con simples modificadores.
Crear carruseles en Bootstrap
Un carrusel es una presentación de imágenes que se desplazan en la pantalla para presentar una serie de datos o información. En diseño web, puedes crear un carrusel solamente con CSS y sin JavaScript, gracias a Bootstrap. Para diseñar uno, deberás utilizar la herramienta de transformaciones 3D para CSS. Con el código que te presentamos puedes hacerlo de forma simple.
<div id="SimpleCarouselExample" class="carousel slide" data-ride="carousel"><div class="carousel-inner"><div class="carousel-item active"><img src="..." class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="..." class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="..." class="d-block w-100" alt="..."></div></div><a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="sr-only">Previous</span></a><a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="sr-only">Next</span></a></div>Este código dará como resultado un carrusel con diapositivas y los controles de avance y retroceso, que lucirá así:

Una vez que estés satisfecho con el diseño de tu página web, es momento de personalizar los componentes de Bootstrap, ya sea que quieras cambiar el color, el tamaño de letra, los bordes u otros estilos predefinidos del programa. Para hacerlo, es necesario que sobrescribas e invalides los formatos existentes por default. Veamos cómo hacerlo.
Cómo invalidar una versión previa de Bootstrap
Cambiar el estilo predeterminado de Bootstrap es sencillo. Basta con que crees un archivo con tu editor de texto preferido y que lo llames «main.css». En este archivo deberás añadir todos los cambios y personalizaciones que hayas realizado en CSS. Una vez hecho esto, guarda el archivo en la misma carpeta en la que incluiste los archivos JavaScript e «index.html».
Por último, deberás encontrar las líneas que agregaste en el encabezado del documento «index.html»:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">Y, justo debajo de ella, añadirás la siguiente línea de código:
<link rel="stylesheet" type="text/css" href="custom.css">Con estas simples instrucciones te asegurarás de que cualquier elemento que añadas en CSS se incluirá también en el archivo «custom.css», que sobrescribirá los estilos predeterminados.
Al final de los cambios, la estructura de tu archivo «index.html» deberá lucir así:
<!DOCTYPE html><html lang="en"> <head> <title>Bootstrap Tutorial Sample Page</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="custom.css"> </head><body><script src="jquery-3.3.1.min.js"></script><script src="bootstrap/js/bootstrap.min.js"></script></body></html>Es importante destacar que el proceso de invalidación de los estilos predeterminados de CSS funciona tanto para la versión precompilada como para el código fuente. Aun así, con este último también puedes editar el código SASS de Bootstrap.
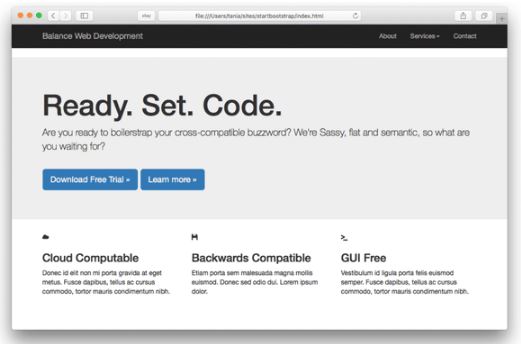
Veamos otro ejemplo. En este caso, tenemos un diseño simple creado por Tania Rascia. Al utilizar el creador HTML, la diseñadora añadió una barra de navegación, un encabezado, una cuadrícula y algunos iconos con la ayuda de las plantillas incluidas en el programa. El resultado de su trabajo fue el siguiente:

Imagen de Tania Rascia
La página resultante está limpia, es responsiva y funciona bien en todo tipo de dispositivos. Pero es tal vez demasiado simple. Para personalizar su diseño, Rascia modificó la plantilla en CSS. Con el uso de selectores, logró incluir algunas nuevas propiedades y estilos a su página.
Primero, para eliminar el espacio en blanco entre la barra de navegación y el encabezado, utilizó las siguientes líneas de código:
.navbar { margin-bottom: 0;}Además, la diseñadora quería cambiar el color del encabezado a verde y el color de la fuente a blanco; además, que el título quedara centrado en la pantalla. Para lograrlo, utilizó el selector de clase «jumbotron»:
.jumbotron { background: #27a967; color: white; text-align: center;}.jumbotron p { color: white; font-size: 26px;}Estos son algunos de los otros cambios realizados:
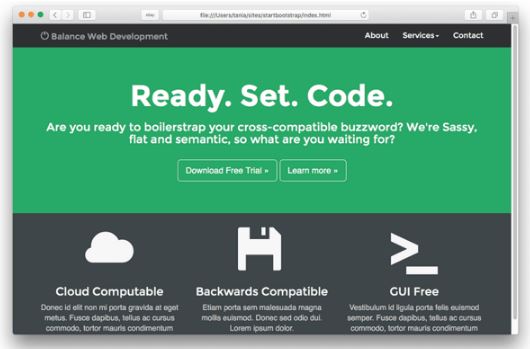
body {background: #3E4649;color: #f7f7f7;font-family: 'Montserrat', sans-serif;}h1,h2 {font-weight: bold;}p {font-size: 16px;color: #cdcdcd;}.navbar {margin-bottom: 0;}.jumbotron {background: #27A967;color: white;text-align: center;}.jumbotron p {color: white;font-size: 26px;}.navbar-inverse {background: #2E2F31;border: 0;}.dropdown-menu {background: #2E2F31;border-radius: 0;border: 0;}.navbar-inverse .navbar-nav li a {color: #f7f7f7;font-size: 16px;}.navbar-inverse .navbar-nav li a:hover {background: #27A967;}.navbar-inverse .navbar-nav .dropdown-menu li a:hover {background: #2C463C;}.dropdown-menu li a {padding: 10px;}.btn-primary {color: #fff;background-color: transparent;border-color: white;margin-bottom: 5px;}.btn-primary:hover {color: #27A967;background-color: white;border-color: white;}.glyphicon-large {font-size: 100px;}.call-to-action {text-align: center;}.call-to-action p {margin-bottom: 30px;font-family: sans-serif;}Como puedes ver, aquí hay cambios de tipografía, color, tamaño, márgenes y hasta del diseño del menú. El resultado es realmente sorprendente:

Imagen de Tania Rascia
Gracias a la sobrescritura e invalidación de estilos en Bootstrap, la personalización de opciones es casi infinita. Te recomendamos mirar algunas de las creaciones más inspiradores en Bootstrap Expo para conocer las posibilidades.
Como puedes ver, Bootstrap es una potente herramienta de diseño front-end que te ayudará a construir y personalizar sitios navegables en cualquier dispositivo de forma simple. Con este programa, no hace falta que comiences desde cero o que cedas el control de tu página para tener un buen diseño.
¿Quieres comenzar ya? Anímate a probar una herramienta de diseño web que simplifique tu proceso.






