Dentro del lenguaje CSS pueden existir muchos términos y propiedades difíciles de comprender o que pueden confundirse con otros similares. Este el caso del padding en CSS, el cual sirve como relleno para el contenido de tu página web.
Si al igual que otros usuarios también tienes dudas sobre la función real del padding CSS y quieres saber cómo usarla correctamente, aquí compartimos contigo esta información, que sin duda te será de utilidad.
¿Qué es el padding en CSS?
El padding en CSS es una propiedad o relleno que se crea alrededor del contenido de un elemento dentro de los bordes definidos y sirve para dar formato y diseño a una página web.

Códigos de programación para CSS
Descarga códigos y snippets CSS útiles y funcionales para personalizar y mejorar el diseño de tu sitio web de manera efectiva.
- Pestañas de navegación CSS.
- JavaScript onClick con CSS.
- Degradados CSS.
- Desplegables CSS.
Descargar ahora
Todos los campos son obligatorios.

Esta propiedad es una manera rápida de aplicar otras subpropiedades como:
- padding-top: establece un relleno superior al elemento.
- padding-right: determina un relleno derecho al elemento.
- padding-bottom: dispone un relleno inferior al elemento.
- padding-left: fija un relleno izquierdo al elemento.
Se dan entre uno y cuatro valores donde cada uno puede ser una longitud o un porcentaje. Estos últimos se refieren al ancho del elemento padre. Algo importante de mencionar es que no se permiten los valores negativos.
Al proporcionar cuatro valores se aplican los rellenos tanto superior como derecho, inferior e izquierdo; si solo se brinda un valor, se aplica en todos los lados.
Diferencia entre el padding y el marging en CSS
Cuando se entra en el mundo del CSS es común que haya confusión entre el padding y el marging. Sin embargo, existen diferencias relevantes que debes entender. En primer lugar, el padding crea espacio extra dentro de un elemento, mientras que marging genera espacio adicional alrededor de un elemento.
En otras palabras, cuando especificas un margen estarás definiendo un espacio entre una capa y las capas de texto, imágenes u otros contenidos que tengas a los lados. En cambio, un padding en CSS corresponde a una capa; es decir, el espacio que hay entre el borde de la capa y lo que tenga dentro.
Cuando se añade un porcentaje a un padding, este se basará en el ancho del contenedor, a diferencia del marging, que toma en consideración el espacio generado por el padding en primera instancia.
¿Cómo se usa el padding CSS?
Ahora que conoces a grandes rasgos qué es padding CSS, veamos cómo se vería el código:
<!DOCTYPE html><html><head><style>div { border: 1px solid black; background-color: lightblue; padding-top: 120px; padding-right: 130px; padding-bottom: 120px; padding-left: 80px;}</style></head><body><h2>Ejemplo de padding</h2><div>Este elemento tiene padding con valores diversos a los lados.</div></body></html>
Este sería el resultado:

Otro caso sería este:
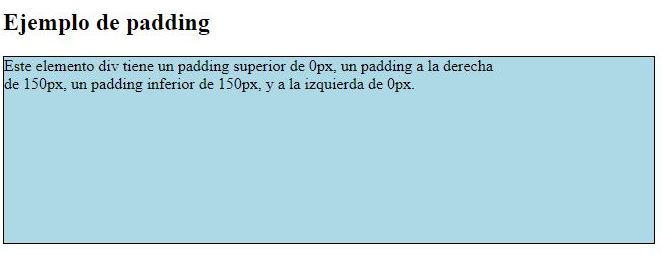
<!DOCTYPE html><html><head><style>div { border: 1px solid black; background-color: lightblue; padding-top: 0px; padding-right: 150px; padding-bottom: 150px; padding-left: 0px;}</style></head><body><h2>Ejemplo de padding</h2><div>Este elemento div tiene un padding superior de 0px, un padding a la derecha de 150px, un padding inferior de 150px, y a la izquierda de 0px.</div></body></html>
En cuyo caso, el resultado es este:

Y ahora veamos cómo se vería un padding con un solo valor general, aplicable a los cuatro lados:
<!DOCTYPE html><html><head><style>div { border: 1px solid black; background-color: lightblue; padding: 20px;}</style></head><body><h2>Ejemplo de padding</h2><div>Este elemento div tiene un padding general de 20 px.</div></body></html>
Este es el ejemplo en acción:

Como puedes ver, es posible darle el formato que prefieras de acuerdo con tus objetivos de diseño. Haz tus propios experimentos y lograrás darle un uso eficiente al padding CSS en menos de lo que crees.