No cabe duda que un estilo tan controversial es fundamental en el diseño de las interfaces digitales. Esta técnica se centra en recrear elementos conocidos del mundo real como elementos digitales que los usuarios pueden reconocer y utilizar.
Como todo método de diseño, el esqueumorfismo también tiene opositores, quienes argumentan que es un estilo muy desordenado y engorroso; sin embargo, hay quienes están a favor de su uso y sugieren su evolución en el neumorfismo como la nueva tendencia en diseño de interfaces.
En este artículo veremos qué es el esqueumorfismo, cómo funciona y algunos buenos ejemplos. Además, mostraremos las ventajas y desventajas de este estilo y ofreceremos alternativas de diseño que te podrían funcionar.
Definición del esqueumorfismo
El término proviene de las raíces griegas skéuos y morphê que significan herramienta y forma, respectivamente, y se remonta a 1889 cuando Henry Colley March describió un esqueumorfo como la copia de un objeto creada en un material diferente. Dicho de otra manera, el término significa "forma de herramienta" y a partir de esto, se puede aplicar en el diseño.
Según la Interaction Design Foundation, "el esqueumorfismo es un término que se usa en el diseño de interfaces gráficas para describir los objetos de interacción que imitan sus equivalentes del mundo real tanto en su apariencia como en la forma en que los usuarios los usan".
Originalmente, la palabra se utilizaba para describir estructuras o productos que contenían elementos de diseño de objetos ya conocidos.
Un ejemplo de esto es la empanada. Si bien la preparación varía de región en región, todas conservan una forma y tamaño similares que las hace fáciles de reconocer. El esqueumorfismo permite imitar la forma tradicional de una empanada para preparar nuevas variedades con ingredientes que se pueden considerar inusuales y hacer que los consumidores las acepten con mayor facilidad.
En el mundo digital es posible hacer lo mismo y un gran ejemplo de esto es la primera generación del iPhone porque incluso aquellos usuarios que nunca habían utilizado un dispositivo móvil podían reconocer fácilmente las funciones principales: el ícono del teléfono se representaba con la imagen de un auricular y el botón de la cámara, con una lente.
El auge de los esqueumorfos
A medida que los dispositivos digitales se hacían más populares, el esqueumorfismo permitió que los usuarios relacionaran funciones familiares con nuevos elementos de interfaz.
El ejemplo de esto más conocido es la papelera de reciclaje ya que los usuarios relacionan instantáneamente su imagen con su función: el destino para los archivos, documentos e imágenes que ya no se necesitan. Los íconos de las calculadoras de los dispositivos iOS y Android se basan en algunos botones y colores de los aparatos físicos y los sitios de ecommerce utilizan la imagen de un carrito de supermercado para indicarles a los usuarios dónde ir para agregar más elementos para las compras o proceder al pago.
Posiblemente el uso más interesante del esqueumorfismo es la combinación de componentes físicos y digitales para complementar la experiencia. Si tomamos el ejemplo de la aplicación de cámara en los smartphones o tablets, verás cómo el ícono de esta app no solo imita la forma de una cámara sino que muchos dispositivos también incluyen el clásico sonido del obturador cuando tomas una foto.
Ventajas y desventajas del esqueumorfismo
A pesar de que el esqueumorfismo se volvió la tendencia a seguir en cuanto a diseño digital, tenía quienes defendían y se oponían a su uso. Ambas partes tenían puntos muy válidos acerca del uso del diseño esqueumórfico; veamos algunos de ellos:
Ventajas importantes
- Simplicidad: los elementos con diseño esqueumórfico no necesitan explicación porque la función coincide con la forma. Esto optimiza la interacción con los usuarios y limita su frustración.
- Inmersión: agregar íconos o fondos esqueumórficos ayuda a aumentar la inmersión de los usuarios porque alinea las expectativas con la experiencia.
- Feedback: cuando se integran características físicas, como el sonido de un obturador de cámara, con formas digitales, los usuarios reciben feedback inmediatamente.
Inconvenientes potenciales
- Desactualización: la principal crítica que recibe el esqueumorfismo es que ya no es relevante y su valor es mucho menor. Por ejemplo, los disquetes que se usan para representar la función de guardar en muchos programas no se usan hace décadas.
- Complejidad: durante el auge del esqueumorfismo, muchas aplicaciones y páginas web almacenaban elementos que ofrecían familiaridad pero ninguna función y esto creaba un diseño muy complejo y desordenado.
- Rendimiento: añadir componentes esqueumórficos sin restricción puede impactar negativamente el rendimiento de un sitio web porque estos elementos se cargaban y actualizaban constantemente.
Ejemplos de diseño esqueumórfico
No basta solo con usar palabras para describir el esqueumorfismo, hace falta ver los usos actuales para un mejor entendimiento. Estos son algunos ejemplos:
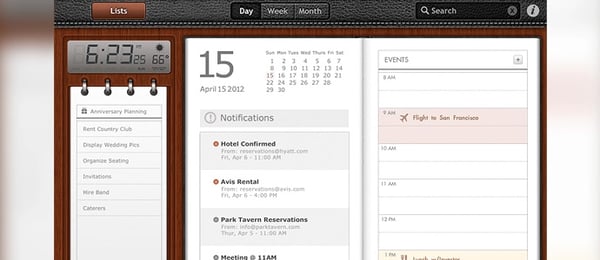
1. Un calendario

Este calendario es fácil de reconocer. Tiene todos los elementos de las agendas y programadores comunes, espacios para notas, eventos y notificaciones y también un reloj digital con termómetro.
2. Los archivadores

Este diseño es un sencillo botón de una aplicación pero transmite el mensaje de su función gracias a la apariencia de cajón con un símbolo de candado.
3. Un radio despertador

Esta aplicación contiene elementos familiares fáciles de usar que hacen referencia a los relojes despertadores que aún existen en las habitaciones.
4. Un interruptor

Si de simplicidad se trata, este es el mejor ejemplo. No hay nada que explicar de este interruptor más que un toque para encender y otro para apagar. Es muy sencillo y fácil de usar y entender.
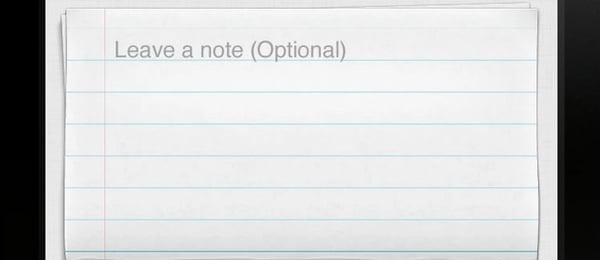
5. Las notas de papel

Este diseño evoca la sensación de tener una hoja en la mano y añade un toque especial de tener varias hojas amontonadas.
Comparación entre el esqueumorfismo y otros estilos de diseño
A pesar de que el esqueumorfismo sigue presente en dispositivos digitales y páginas web, han surgido otros estilos de diseño como grandes alternativas.
- El diseño plano: este estilo reemplaza la familiaridad por un mayor enfoque en la facilidad de lectura y la limpieza del diseño. Cada elemento tiene un solo propósito y un diseño directo que no está ligado necesariamente a una función del mundo real.

- El minimalismo: esta corriente va más allá de lo que quiere transmitir el diseño plano al usar la menor cantidad de elementos posible. No se desperdicia nada, ni siquiera el espacio en blanco.

- El neumorfismo: este estilo combina elementos del esqueumorfismo y el diseño plano para ofrecer una experiencia del usuario optimizada. Usualmente los botones y las imágenes tienen ligeras sombras y pequeñas variaciones de color en diseños fáciles de reconocer pero sin llegar al punto de ser representaciones directas de objetos reales.

El futuro de la familiaridad
Sin importar las desventajas que pueda tener el esqueumorfismo en un entorno digital, este estilo no pierde popularidad porque transmite familiaridad y les ayuda a los usuarios a conectarse con mayor confianza en el mundo virtual.
No hay duda de que las alternativas como el diseño plano o el minimalismo han ganado fuerza en los últimos años, pero los enfoques combinados como el neumorfismo se empiezan a abrir paso entre los diseñadores porque les permite sacar provecho del poder de los esqueumorfos sin afectar negativamente el rendimiento de las interfaces ni de la experiencia de los usuarios.
Nota: Este artículo se publicó por primera vez en abril de 2020 y se ha actualizado para incluir más información relevante.