Crear una estrategia efectiva para tu sitio web empieza por conocer los elementos de una página web que no pueden faltar. Ya sea que construyas o rediseñes tu página, entender cuáles son los elementos de una página web permite optimizar las partes de un sitio web y organizar su contenido de forma que potencie la experiencia del usuario y alcance tus objetivos estratégicos.
En este artículo te guiamos por cada uno de estos elementos esenciales para que logres un sitio web sólido y atractivo.

Aprovecha nuestras herramientas de CMS gratuitas
Usa el software de CMS de HubSpot para crear un sitio web para tu empresa con el que atraer tráfico, generar leads y aumentar los ingresos.
- Usa el alojamiento prémium en la nube y las potentes funciones de seguridad.
- Modifica tu sitio usando los temas flexibles y el editor de arrastrar y soltar.
- Usa las analíticas para evaluar el impacto de tu web.
- Es un CMS realmente gratuito.
10 elementos de una página web
- Encabezado
- Menú de navegación
- CTA
- Imagen destacada
- Buscador
- Formulario
- Video
- Icono de URL
- Información de contacto
- Pie de página
1. Encabezado
El encabezado (también conocido como reader por su nombre en inglés) es la parte superior de una página web. Es una de las áreas más importantes, pues es lo primero que un usuario ve al visitar tu sitio. Por ello los elementos que lo componen deben pensarse bien.
En primer lugar, el encabezado de una página web debe brindar a simple vista la forma de navegar y un resumen muy rápido de quién es tu marca y su identidad. No olvides incluir los siguientes elementos:
- Logotipo de tu marca
- CTA, que puede variar en intención, por ejemplo:
- Para conocer más sobre un producto
- Para ir a la versión de prueba de un producto
- Para dirigir al carrito de compras
- Menú (con sus respectivas categorías)
- Enlaces a redes sociales
Algunas herramientas en línea te pueden ayudar a definir una identidad gráfica para tu marca, así como a crear un logotipo para tu sitio web. No olvides la importancia que tiene crear una imagen empresarial fácil de recordar.
Considera que estos elementos deben distribuirse eficazmente. Determina cuáles brindarían una mejor presentación, con el propósito de que los visitantes cumplan los objetivos que esperas. Recuerda que tu sitio web tiene una intención y tú debes ayudar a los usuarios a comprenderla.
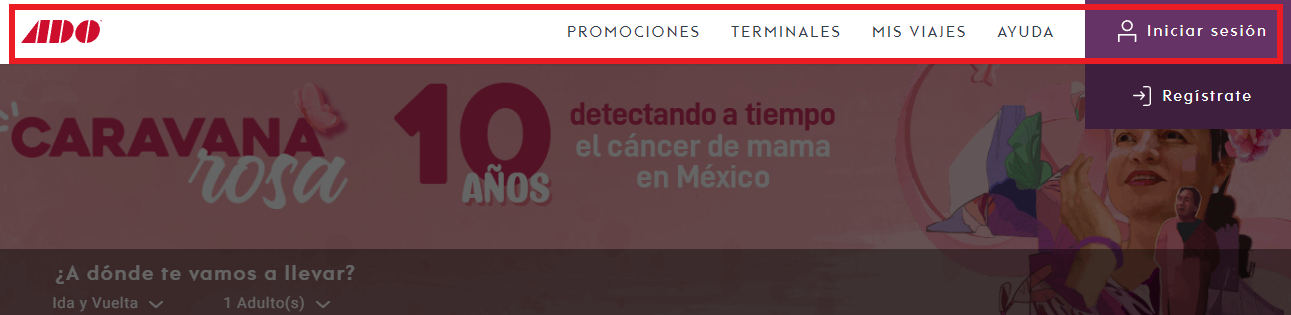
Ejemplo de encabezado como elemento de una página web

Imagen de ADO
Como puedes ver, la distribución del encabezado de esta empresa de transportes está muy bien diseñada. Por ejemplo, si el usuario necesita orientación acerca de sus viajes, tiene a la mano la sección de ayuda. Si lo que desea es entrar en su cuenta, aparece la opción destacada; también puede ver las promociones disponibles, los lugares desde donde salen los autobuses y el historial de viajes. Es bastante información, pero no se ve saturada.
2. Menú de navegación
El menú de navegación es uno de los elementos esenciales en una página web, ya que su intención es que cualquier visitante pueda explorarla completamente. Cuanto más fácil y rápido de leer sea el menú, mejor experiencia tendrá el usuario. Además, este detalle permite que los motores de búsqueda lo comprendan rápidamente, lo cual mejora el SEO de tu sitio.
En cuanto al diseño, te recomendamos que tu menú navegación se mantenga en una sola línea, para que sea más rápido su entendimiento. Lo ideal es que mantengas entre 3 o 6 opciones máximo para no perder la atención del usuario. Prioriza qué opciones serían las más importantes para quien te visite.
Procura usar palabras precisas y breves para tu menú. Por ejemplo, que en lugar de decir «Nuestros servicios» solo diga «Servicios», etc. Así, usas el espacio de la línea de manera más estratégica. Si requieres ser más específico apóyate en los menús desplegables, los cuales te ayudarán a incluir más opciones.
Adicionalmente, es importante tener en cuenta que el único caso donde no debes poner un menú de navegación es en una landing page, pues el objetivo es que tus usuarios no abandonen tu landing y se queden navegando en el sitio y, posteriormente, se conviertan en clientes.
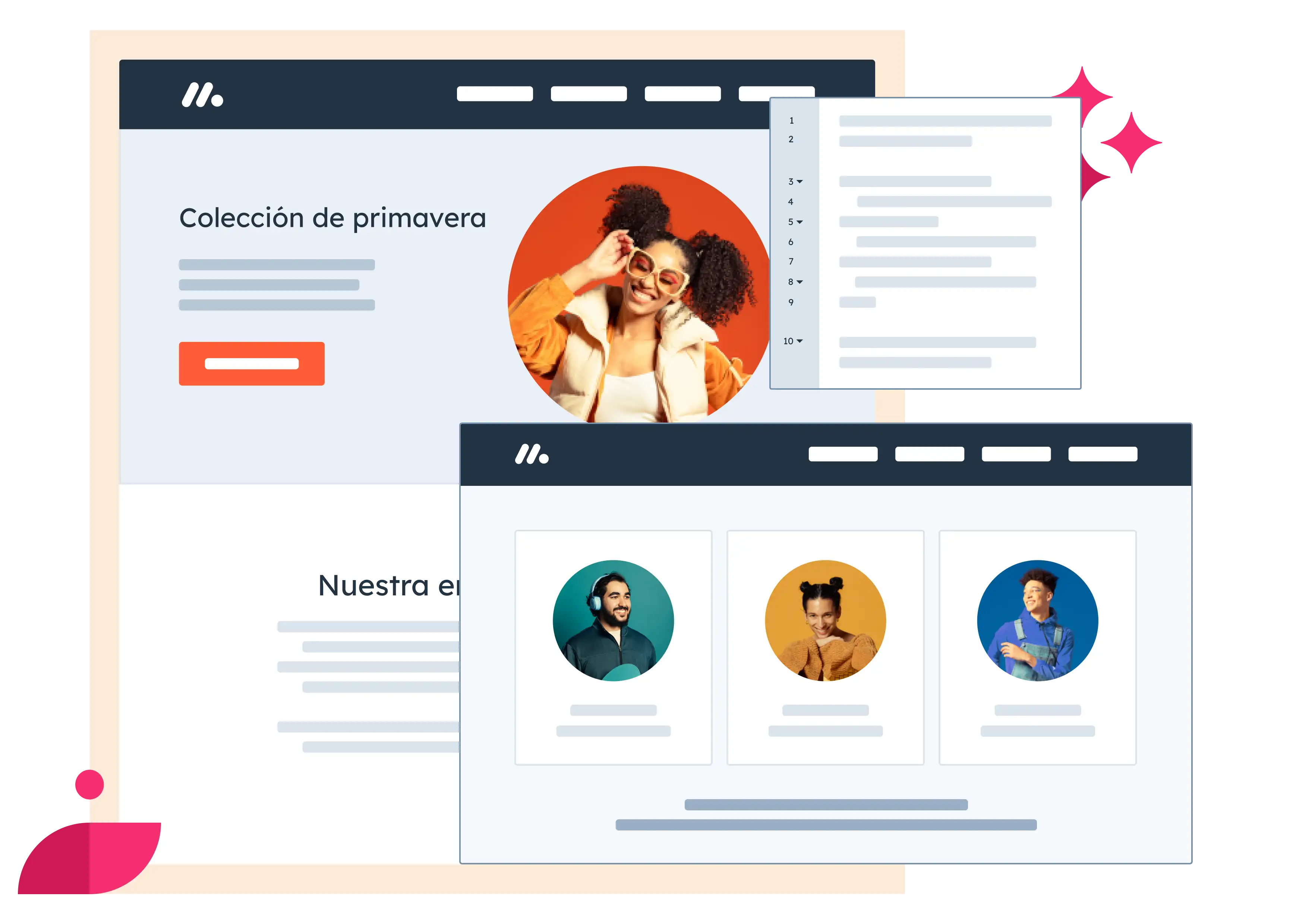
Ejemplo de menú como elemento de una página web

Como puedes ver, este menú es bastante sencillo, pero cuenta con los elementos más importantes para que el usuario pueda informarse más acerca del producto que le interesa. Si quisiera ver en detalle qué productos o soluciones ofrece Monday, tan solo tienes que desplegar el menú y encontrar la opción deseada:

Imágenes de Monday
3. CTA
Las llamadas a la acción, conocidas como «CTA» por sus siglas en inglés, son un elemento que no pueden faltar en tu página web. Son aquellos atajos con los que ayudas a tus visitantes a realizar las acciones que deseas, por ejemplo: pedir informes, conocer más acerca de tu producto, descargar una guía, entre otros.
Lo mejor de este elemento es que puedes usarlo de varias maneras y con diferentes intenciones. Incluso hay CTA bastante creativos. La idea es que estas frases cortas le indiquen al usuario que al dar clic recibirán o verán algo a cambio. Para generar un CTA más efectivo ten en cuenta lo siguiente:
- Texto conciso. No importa que tu CTA sea más largo de lo normal siempre y cuando dé una orden clara, por ejemplo: «Comienza una prueba gratuita» o «Descarga nuestra guía de diseño y programación web». El punto es que quien lo lea sepa hacia dónde será dirigido.
- Ubicación. El CTA es un elemento pequeño que bien podría colocarse en cualquier parte de tu página web, pero hay ubicaciones estratégicas que los hacen poseer mayor sentido: pueden estar al final de un texto o de cada bloque de tu página. También es una buena idea colocarlos en el encabezado en caso de que requieras que las personas te contacten fácilmente.
- Diseño. El CTA puede parecer inofensivo, pero su poder es inmenso. Por lo tanto, asegúrate de que tenga un tamaño y color adecuados. No olvides optimizarlo para que sea visible y funcional en cualquier dispositivo móvil y para que conserve la paleta o rueda de colores de tu marca.
Ejemplo de CTA como elemento de una página web

Imagen de Fermatta
Como lo mencionamos, los CTA que conformen tu página web pueden ser tan simples o creativos como tú lo consideres. Fermatta, al ser una institución educativa, mantiene un CTA claro y simple que guía a sus visitantes a pedir más información sobre sus planes educativos.
4. Imagen destacada
La imagen destacada o hero section es la zona que está debajo del encabezado. Esto hace que prácticamente estén conectados. Mientras que el encabezado te brinda una información de contacto y navegación directa del sitio web, la imagen destacada complementa la vista con elementos altamente atractivos.
Esta parte de una página web se compone de los siguientes elementos:
- Imágenes o videos atractivos
- Texto que enganche al usuario
Podría decirse que esta zona de la página web debe ser muy llamativa para captar la atención al instante. Esto no significa sobrecargarla y poner fuegos artificiales para que los visitantes se cautiven; puedes hacer mucho con pocos elementos, siempre y cuando sean relevantes, y vayan de acuerdo con tu marca y el mensaje que quieres transmitir.
Ejemplos de imagen destacada como elemento de una página web

Imagen de Purina
Sin duda esta sección muestra lo que representa la marca: la unión, la familia y la importancia de mantener sanas a las mascotas. Cuenta justamente con los dos elementos que te compartimos anteriormente: un texto directo compuesto por tipografías diferentes, lo que crea un buen equilibrio y dinamismo, así como una imagen grande, atractiva y relevante del producto.
Como elemento adicional puedes agregar un CTA que redireccione a los usuarios a la intención que tengas planeada. Por ejemplo, si se tratara del sitio web de un software, podrías incluir en esta sección un CTA para descargar algunos recursos gratis o hacer una prueba gratuita.
Esta sección también puede contener un elemento de tipo slider donde, en lugar de una imagen estática, se presente una serie de imágenes en galería. Este elemento suele utilizarse en el diseño web actual, pues luce muy atractivo y ahorra espacio en la página principal.
Dentro del slider puedes incluir imágenes, texto y un CTA que te dirija hacia la sección presentada. Te compartimos un ejemplo:

Imagen de Papa Johns
La hero section de esta página web se compone por un slider, donde los usuarios pueden conocer un poco más de los servicios y novedades que ofrece esta cadena de comida rápida. Los puntos debajo de la imagen indican que hay más imágenes y los visitantes pueden usarlas para desplazarse. Además, el CTA invita a los usuarios a hacer su pedido en línea.
5. Buscador
El buscador es un elemento de una página web que muchas veces no recibe la importancia que merece. Algunos sitios web no cuentan con este recurso, lo que vuelve agobiante explorar los contenidos o buscar un tema en específico.
No le restes relevancia al buscador dentro de tu página web; en realidad, ayuda a tus visitantes a encontrar lo que necesitan. Este elemento brinda usabilidad y conveniencia, a la vez que logra retener a la persona que visita tu sitio.
El cuadro de búsqueda puede ser muy simple y añadirse en un lugar estratégico de tu página; por ejemplo, en el encabezado o en las columnas laterales. Según sea la intención de tu tipo de servicio, puedes crear un buscador más robusto, con opciones múltiples y un diseño más atractivo.
Ejemplos de buscador como elemento de una página web
Este elemento es muy útil, sobre todo en blogs, pues los usuarios pueden buscar fácilmente la categoría o tema en el cual están interesados. Por ejemplo, nosotros añadimos el buscador justamente en la sección de encabezado; de esta manera, puedes encontrar fácilmente un tema, entrada o recurso.

Este elemento puede ser tan robusto como tu servicio o producto lo demande. Por ejemplo, el buscador de Airbnb es una pieza clave para el servicio que ofrece; está compuesto por varias categorías esenciales para brindar un servicio más personalizado a los visitantes.

Imagen de Airbnb
6. Formulario
Estrategias como el inbound marketing nos han dejado en claro la importancia de contar con un formulario en una página web. Este recurso es un elemento clave para obtener más datos de los visitantes y comenzar una estrategia de conversión.
La ventaja de crear formularios online es que pueden ser tan extensos como tú lo desees, sobre todo si tu sector o industria requiere datos específicos para realizar una cotización o dar más información acerca de un servicio.
Ejemplo de formulario como elemento de una página web

Imagen de Mundi
El formulario de Mundi es bastante sencillo, lo cual facilita a los interesados dejar información esencial sin sentirse agobiados al tener que llenar miles de casillas.
Lo mejor de todo es que aparece al final de su sitio, por lo que no interrumpe la navegación del usuario y no tiene que redireccionarlo a una página diferente. También es específico y responde a las necesidades y deseos del usuario, ya que tienen la opción de elegir el tema por el que se ha puesto en contacto.
7. Video
Si bien un video no es un elemento obligatorio en una página web, sí se ha vuelto en una pieza esencial para aumentar tu retención. Los usuarios gastan un 88 % más de tiempo en una web que tiene contenido en video con respecto a una que no tiene.
Además, los videos se han convertido también en una buena herramienta para atraer la atención de los clientes e informarles de manera rápida y dinámica sobre un tema en específico o, incluso, decirles quién es tu marca.
Este elemento puede integrarse en cualquier parte de la estructura de tu página web. Muchas marcas han optado por incluirlo en la sección de imagen destacada o en la parte central. El video puede ser largo o corto; esto dependerá de lo que quieras mostrar.
Ejemplo de video como elemento de una página web

Imagen de Apple
En la página web de Apple puedes encontrar videos y animaciones de pantalla completa que se integran a la perfección al sitio para destacar las características de sus productos. Ese elemento por sí mismo contiene un CTA que invita a los usuarios a ver el video completo del proceso. Y es interactivo, ya que avanza conforme el usuario se desplaza dentro del sitio. Si el visitante hace clic en alguno de los elementos mostrados en el video, es redireccionado a una página donde puede consultar más sobre la funcionalidad o el producto.

Imagen de Apple
8. Icono de URL
El icono de URL, también conocido como favicon, es un elemento que brinda detalles de cualquier sitio web, refuerza la marca y permite a los usuarios tener una conexión visual más rápida. Este elemento aparece en el navegador y en la pestaña de marcador como un pequeño icono de la marca. Agregarlo contribuye a la usabilidad web.
Tip: puedes crear un favicon fácilmente con la herramienta gratuita de HubSpot.
Ejemplo de icono de URL como elemento de una página web
![]()
Imagen de Behance
El icono de URL de Behance es bastante efectivo, pues representa perfectamente el logotipo de la marca. Sus colores y forma se comprenden fácilmente y brindan un refuerzo visual fascinante. Si quieres replicar su estrategia, puedes crear un favicono ideal para tu sitio web con algunos simples pasos. Ten por seguro que esto hará que tu marca permanezca en la mente de tus visitantes.
9. Información de contacto
La información de contacto es un elemento que suele colocarse en la parte final, en el pie de página. En esta sección se incluyen datos que proporcionan más información al visitante acerca de tu negocio, por ejemplo: dirección, número de contacto, redes sociales o incluso un mapa con la ubicación exacta.
Este elemento es estratégico para aminorar las preguntas que pueda realizarte un usuario en caso de que quiera visitar tu sucursal física o explorar tus redes sociales. Puedes poner cuanta información consideres necesaria. Solo te recomendamos hacerlo de forma breve y explícita para evitar confundir al usuario.
Ejemplo de información de contacto como elemento de una página web

Imagen de Belmont Village
En esta página web puedes ver una información de contacto muy clara. Muestra los iconos de redes sociales e invita a los usuarios a conocer las instalaciones al facilitar la dirección y los números a los cuales pueden comunicarse.
10. Pie de página
El pie de página es el elemento final de una página web (y es ahí donde suele aparecer la información de contacto). En este espacio pueden concentrarse diferentes datos útiles, como los enlaces. Algunos de los elementos que más se incluyen en el pie de página son:
- Nombre y logotipo de la marca
- Enlaces a redes sociales
- Enlace a página de soporte al usuario
- Enlace a la página de preguntas frecuentes
- Enlace a la página «Acerca de»
- Términos y condiciones
- Dirección de la empresa o mapa
Al igual que el encabezado, el pie de página debe contener información útil y no debe estar saturado ni ser complicada su navegación.
Ejemplo de pie de página como elemento de una página web

Imagen de Lilian Cázares
El pie de página del sitio web de Lilian Cázares, experta en marketing musical, contiene puntos estratégicos como un pequeño formulario de suscripción para que los visitantes interesados reciban más información del tema y enlaces a sus redes sociales, política de privacidad, términos y condiciones, y la política de cookies.
El pie de página es directo y fácil de explorar, y le otorga un gran cierre a su web.
Ahora que ya conoces los elementos de una página web, ¿estás listo para hacer la tuya? Recuerda que tanto el sitio web como las páginas que lo componen deben representar muy bien la esencia de tu marca y ser explícitos de lo que eres y ofreces.
Si no eres un experto en diseño web, ¡no te desesperes! El CMS de HubSpot te permite construir un sito web de manera fácil e intuitiva. Con sus plantillas predeterminadas, no olvidarás incluir ninguno de los elementos de una página web.
Entre sus características principales puedes encontrar: recomendaciones de SEO, temas para sitio web, CRM integrado, editor de arrastrar y soltar, pruebas adaptativas e informes de atribución de contactos. Así, podrás tener un sitio web funcional y listo para vender, sin tanto esfuerzo. Algo que se verá así:

Siguiendo estos pasos estarás listo para el lanzamiento de tu sitio web. Apóyate en CMS Hub para desarrollar un sitio web óptimo y eficiente que tus visitantes apreciarán. Recuerda siempre asegurarte que tu sitio web cumpla con todos los requisitos de seguridad antes de estar al aire.
La importancia de la actualización continua del contenido web
En el mundo digital, la optimización y actualización de los elementos de una página web son esenciales para mantener su relevancia, mejorar el SEO y adaptarse a las necesidades cambiantes de los usuarios. Al actualizar regularmente el contenido de una página web, garantizas que tanto la información como el diseño sean atractivos y útiles, y esto, a su vez, fortalece el rendimiento de tu sitio.
Revisión periódica de la competencia para identificar oportunidades de mejora
Para mantener un sitio web competitivo y alineado con las últimas tendencias del mercado, es crucial realizar un análisis periódico de los sitios de la competencia. Este proceso no solo te ayuda a entender qué prácticas están funcionando en la industria, sino que te ofrece una hoja de ruta para identificar aquellos elementos clave que podrías adaptar y optimizar en tu propia web.
Te damos algunas claves para que hagas este análisis.
1. Realiza un análisis SEO: herramientas como SEMrush y Ahrefs permiten ver las palabras clave para las que tu competencia está posicionando y estimar el tráfico que reciben. Esto te da una idea de qué términos o contenidos les generan visitas y te ayuda a descubrir oportunidades de contenido que podrías desarrollar mejor.
2. Explora su estructura y experiencia de usuario: revisa la organización de su menú, los CTA (llamados a la acción), y la facilidad de navegación. Herramientas como Hotjar ofrecen funcionalidades para mapear y analizar la experiencia de usuario, lo que permite entender qué funciona y qué no en otros sitios.
3. Observa sus actualizaciones de contenido: muchos sitios de la competencia publican contenido actualizado periódicamente para captar tendencias. Haz seguimiento a sus nuevos contenidos y evalúa qué tipo de información puedes aportar tú para mejorarlo.
No solo es importante revisar qué hace nuestra competencia, sino incluir investigación sobre tendencias, diseño y nuevas dinámicas de mercado, sin dejar a un lado las necesidades de nuestro buyer persona y nuestros objetivos de negocio.
Adoptar y mejorar estos elementos permite que el contenido de tu sitio evolucione, mejorando así la relevancia, el rendimiento y la experiencia de usuario de tu página web.
La importancia del diseño responsivo en los elementos de una página web
En la actualidad, un sitio web debe adaptarse a diferentes dispositivos para ofrecer una experiencia de usuario consistente y de calidad. Desde computadoras de escritorio hasta tablets y teléfonos móviles, los elementos de una página web deben ajustarse automáticamente para verse y funcionar correctamente, sin importar el tamaño de pantalla.
Cuáles son los beneficios de un diseño responsivo
Contar con un diseño responsivo optimiza el contenido de una página web para cada dispositivo, lo que mejora la navegabilidad y retención de los usuarios. Además, los motores de búsqueda favorecen a los sitios adaptables, lo cual mejora el SEO y posicionamiento. Con una web adaptable, puedes asegurar que cada una de las partes de un sitio web cumpla su función en cualquier tipo de pantalla.
El diseño responsivo garantiza que cada elemento de una página web esté optimizado para distintos dispositivos:
1. Escritorio: la experiencia de navegación completa permite que los usuarios visualicen el contenido en alta resolución con todos los detalles de diseño.
2. Tablet: los elementos deben reorganizarse para facilitar la lectura y la navegación táctil, optimizando el espacio sin perder funcionalidad.
3. Móvil: los teléfonos móviles requieren un enfoque simplificado donde cada parte del sitio web se ajuste a pantallas pequeñas, con accesos fáciles y un diseño que favorezca la lectura vertical.
Implementar un diseño responsivo es fundamental para asegurar que todos los visitantes disfruten de una experiencia de usuario positiva, sin importar cómo accedan a tu página web.
Preguntas frecuentes acerca de los elementos de una página web
A continuación encontrarás algunas de las preguntas más comunes que recibimos en la comunidad de HubSpot sobre este tema:
Por qué es importante tener una página web eficaz
Una página web eficaz es esencial para garantizar que los usuarios tengan una experiencia positiva y logren sus objetivos rápidamente. Ya sea para realizar una compra, obtener información o ponerse en contacto con la empresa, una web bien diseñada optimiza la navegación, la conversión y la retención de visitantes. Una página web eficaz también mejora la visibilidad en los motores de búsqueda y refleja la profesionalidad de la marca.
Cómo afectan los elementos visuales al rendimiento de una página web
Los elementos visuales, como el diseño, las imágenes, los colores y las tipografías, juegan un papel crucial en la efectividad de una página web. Un diseño atractivo y bien organizado puede mejorar la experiencia de usuario (UX), hacer que los visitantes se sientan más cómodos y aumentar la probabilidad de conversión. Además, los elementos visuales bien elegidos pueden reforzar la identidad de la marca, facilitar la navegación y guiar a los usuarios hacia las acciones deseadas, como completar un formulario o realizar una compra.
Cómo puedo mejorar mi página web para que sea más eficaz
Para mejorar la eficacia de tu página web, comienza por realizar una auditoría de usuario para identificar puntos débiles en la navegación y la usabilidad. Asegúrate de que tu web esté optimizada para móviles, ya que cada vez más usuarios navegan desde dispositivos móviles. Además, trabaja en la optimización de la velocidad de carga y mejora el contenido para que sea más atractivo y útil. Finalmente, incorpora llamadas a la acción claras y asegúrate de que el diseño sea profesional y acorde con tu marca.