¿Alguna vez tu jefe ha dicho: «Ya tenemos leads suficientes por hoy. ¿Por qué no se van a casa?».
La realidad es que apenas un 22 % de los negocios están satisfechos con sus tasas de conversión, por lo que es mucho más probable que tu equipo esté insatisfecho en este aspecto. Y una de las mejores maneras de salir de esa situación es adoptar tu lado experimental y ejecutar un A/B testing.
Aquí verás todo para comenzar un A/B testing. Puedes utilizar estos pasos en cualquiera de tus componentes de marketing, aunque aquí nos enfocaremos en tu sitio web.
Índice de contenidos
- ¿Qué es el A/B testing?
- ¿Para qué sirven las pruebas A/B?
- ¿Cómo funciona un A/B test?
- Tipos de pruebas A/B que puedes hacer en un sitio web
- Aspectos que puedes testear en una prueba A/B
- Cómo aplicar el A/B testing en tu sitio
- 6 ejemplos de A/B testing en sitios web
- ¿Cómo hacer un A/B test con HubSpot?
Introducción a los tests A/B
Descubre qué son los tests A/B y cómo implementarlos para mejorar la eficacia de tus campañas y decisiones de marketing.
Descargar ahora
Todos los campos son obligatorios.
Adicionalmente, es una técnica ampliamente utilizada en el desarrollo de software y de otros productos digitales, así como en el marketing online. Pero, ¿para qué sirve? Veamos:
¿Para qué sirven las pruebas A/B?
Las pruebas A/B sirven para encontrar datos estadísticos acerca de tu audiencia y obtener conclusiones a diferentes hipótesis. Además, ayudan a refinar y acelerar tus procesos de conversión a fin de lograr que más visitantes se conviertan en leads y clientes.
Entre otras funciones de las pruebas A/B se encuentran las siguientes:
- Contar con una base de datos para optimizar un producto digital: sabrás exactamente cuáles son los aspectos que funcionan y los que no, y obtendrás directrices para las mejoras en tus títulos, llamadas a la acción, disposición visual, entre otros.
- Sentar los precedentes de proyectos futuros: además de todo, obtendrás datos valiosos que te ayudarán a crear nuevas soluciones para tu público.
- Reducir las tasas de rebote: las mejoras que hagas tendrán un impacto positivo en la experiencia de usuario y su permanencia.
- Tener menos riesgos al hacer cambios en tu sitio web: muchas veces, hacer cambios en tu sitio web sin un referente puede crear un margen de riesgo amplio; sin embargo, con la información que obtengas de tus pruebas A/B reducirás la ocurrencia de errores.
¿Cómo funciona un A/B test?
Cuando realizas una prueba A/B la mitad de tu público recibe por automático tu versión «A» y la otra mitad la versión «B». El objetivo es comprobar la tasa de conversión para mejorarla (con estrategias CRO o de optimización) y el porcentaje de personas que realizan la acción que deseas, por ejemplo: hacer clic en un enlace, realizar una compra o llenar un formulario.
Debes saber que las pruebas A/B no tienen que limitarse a solo dos opciones. También pueden probar más de una variable a la vez en diferentes combinaciones, por ejemplo:
- Imagen de stock más copy
- Imagen de stock sin copy
- Imagen original más copy
- Imagen original sin copy
Una vez que obtienes los resultados, estos deben medirse y analizarse según el comportamiento de los usuarios, y tomar una decisión para tus campañas de marketing con base en sus preferencias. Este proceso cobra todavía más valor cuando se integra dentro de un sistema de mejora continua, como el que Dinterweb ejecuta aplicando Loop Marketing de HubSpot para optimizar decisiones basadas en datos.
Tipos de pruebas A/B que puedes hacer en un sitio web
Estas son las variantes principales de las pruebas A/B:
1. Prueba A/B
En la prueba A/B simple se prueban dos versiones, como el diseño de tu botón de llamada a la acción, la disposición de las imágenes o el diseño tipográfico, por ejemplo. En este caso, aunque haya más de un elemento que cambia, se considera como una sola variable.
2. Prueba de más de dos versiones
Como lo menciona Neil Patel en su blog, crear una prueba para más de dos variables sería poco productivo si hicieras una prueba para las versiones A y B, otra para B y C y otra para A y C. Lo mejor sería realizar una prueba A/B/C, que sería más completa y te permitiría llegar a conclusiones dentro de un mismo marco.
3. Test multivariante
Cuando quieres revisar el diseño de tu barra lateral y las opciones de título al mismo tiempo, y considerarlas por separado, por ejemplo, estarías centrándote en más de un aspecto variable. Dada su complejidad procedimental y estadística, incluso cuando dispongas de pocas versiones requerirás un procedimiento especial.
Además, puedes hacer un split testing o testeo de URL distintas, aunque este no se considera como una prueba A/B, en tanto que implica un cambio completo de una página en vez de variaciones.
Aspectos que puedes testear en una prueba A/B
Ahora bien, algunos aspectos que puedes revisar en la respuesta de los visitantes de tu sitio web son:
- Ubicación de una llamada a la acción
- Acciones tras las que aparece un pop-up
- Localización de la barra de redes sociales
- Uso de imágenes en el blog
- Colores en un componente de una página
- Tipografía a utilizar en el título, en el cuerpo de los textos del blog o en el menú
- Forma de mostrar los esquemas de precios: mensual, anual, por usuario...
- Copy en landing pages y otras páginas
- Preferencia de video o texto en una landing page
- Tipo de formulario más efectivo en la página de inicio
- Ubicación del formulario de boletín
- Disposición de la página de producto
- Clickthough rate (CTR) y otros KPI.
Con esto en mente, te diremos cómo puedes mejorar los componentes de tu sitio web de la mano de tu A/B testing por medio de pequeños cambios.
Cómo aplicar el A/B testing en tu sitio
- Decide el componente que pondrás a prueba.
- Establece el objetivo de la prueba y decide cuál será el método de medición.
- Crea tu versión de control y de prueba.
- Lanza tus versiones.
- Promociona la prueba.
- Reúne los datos suficientes.
- Analiza los resultados.
- Planifica tu prueba siguiente.
1. Decide el componente que pondrás a prueba
Lo mejor de las pruebas A/B es que tienes dos variantes de contenido a probar; además, puedes verificar elementos significativos o detalles. Puedes poner a prueba algo tan simple como el color de una llamada a la acción hasta un elemento tan importante como una página que tu equipo rediseñó.
Ten en cuenta que debes atribuir los resultados de cada uno de los contenidos que estás poniendo a prueba como un todo, no como diferencias individuales. Esto significa que si quieres medir dos versiones de una página de destino y cambiaste el contenido del CTA, la longitud del formato, la imagen que has añadido y el encabezado en una de ellas, no puedes atribuir el éxito de esa página de destino al formato en sí. Tendrías que atribuírselo a todos esos elementos.
2. Establece el objetivo de la prueba y decide cuál será el método de medición
Determina cuál es tu objetivo al ejecutar el A/B testing. ¿Quieres medir el efecto que tiene el color de la llamada a la acción sobre la cantidad de personas que hacen clic en él? Esa es la prueba más simple que puedes hacer; también puedes ejecutar la prueba para ver si el color tiene una repercusión en el número de personas que hacen clic más de una vez en tu botón.
En nuestro ejemplo de A/B testing queremos hacer una redirección a muchas personas a nuestra página de destino y utilizar el número de clics en la llamada a la acción como el indicador o KPI.
3. Crea tu versión de control y de prueba
Los conceptos del control y prueba de tu A/B testing son muy sencillos. El control es simplemente la versión «A» —lo que normalmente usas en tu página de destino, formulario, llamada a la acción, encabezado, etcétera—. La versión de prueba es la versión «B», es decir, la que tiene los cambios que tratas de comparar.
En nuestro ejemplo, el control (versión A) sería de color gris oscuro. Es la situación actual o la norma. La versión de prueba (B) sería algo diferente, tal vez de color azul.
4. Lanza tus versiones
Una vez que hayas diseñado la manera en la que funcionará tu experimento, ¡realízalo! Primero diseña y crea el contenido para tu control y tratamiento. En nuestro caso, este elemento es la llamada a la acción gris y la azul de abajo. Observa cómo lo único diferente entre las dos es el color —el contenido y las imágenes son los mismos—. De esa forma, podemos hacer la prueba para confirmar si el color tuvo repercusión en el número de clics.
Versión A

Versión B

Ahora tendrás que establecer las pruebas A/B en tu software de marketing. Cada herramienta es distinta y con frecuencia los pasos del A/B testing son diferentes para cada tipo de contenido del que se ejecuta la prueba.
Si eres un cliente de HubSpot y estás siguiendo nuestro ejemplo, puedes consultar nuestras instrucciones para hacer una prueba A/B de tus llamadas a la acción (CTA). Del mismo modo, si estás ejecutando un A/B testing diferente, puedes consultar nuestra base de conocimientos sobre pruebas A/B.
5. Promociona la prueba
Si quieres que tu prueba signifique algo, en otras palabras, que tenga relevancia estadística (lo cual veremos en el siguiente punto) tendrás que promover tu contenido con mucha dedicación. Envía tu email a una lista lo suficientemente grande, promueve tu página de destino en las redes sociales o incluso integra un pago por clic (PPC) en el post para que una cantidad suficiente de personas vea tu prueba.
Piensa que, si ejecutas un A/B testing para una audiencia específica, necesitas dirigir tus promociones únicamente a esa audiencia. Por ejemplo, digamos que tienes la curiosidad de saber si a tus visitantes recurrentes les gustará algo en tu landing page; entonces promoverías el contenido entre quienes entraron a tu sitio varias veces en un periodo, y no a quienes entraron una sola vez.
En nuestro ejemplo solo vemos las conversiones de la llamada a la acción, así que necesitaríamos hacer promoción para que los interesados encuentren la página.
6. Reúne los datos suficientes
Ahora solo queda esperar. Continúa promoviendo tu prueba hasta que tenga significación estadística, es decir, cuando los resultados probablemente no provengan del azar. Una vez alcanzado el nivel de relevancia, podrás ver si la versión alternativa es más eficaz que la versión de control.
Puedes utilizar una calculadora para pruebas A/B para conocer la significación de tu prueba. Pero ¿qué sucede si nunca alcanzas el nivel de significación? Espera unos días más. En algunas ocasiones puede tomar hasta 30 días obtener el tráfico necesario para que tu contenido tenga resultados significativos.
Si ya ha pasado un mes y has dirigido bastante tráfico a tu prueba, pero no has visto ningún resultado de relevancia estadística, entonces probablemente tu prueba no tendrá un gran impacto en las conversiones. No tengas miedo de implementar otro experimento.
7. Analiza los resultados
Bien, ahora sabes si tu experimento funcionó o no por las medidas que estableciste en un principio. ¡Estupendo! Pero no puedes detenerte ahí.
A pesar de que te sugerimos enfocarte en un solo método de medición, este es el único momento de la prueba donde puedes analizar el propósito original de la misma para ver si ha tenido efectos en alguna otra área del recorrido del comprador.
Puede resultar increíble pensar que cambiar el color de tu CTA pueda impactar en algo más que el número de clickthroughs, pero sí es posible. Si tienes closed-loop analytics (análisis de ciclo cerrado en funcionamiento), que es un proceso para realizar un análisis web, puedes ver si las personas que hicieron clic en ese botón realmente se convirtieron en clientes o no. Tal vez quienes hicieron clic en los botones de llamada a la acción azules pasaron a ser clientes con más rapidez (es poco probable, pero funciona como ejemplo).
Al analizar otras partes de tu proceso de marketing es posible que descubras que un A/B testing tiene resultados que no habías anticipado. Si esos resultados son buenos, puedes confiar más en esos elementos. De lo contrario, es posible que tengas que analizar si deberías hacer ese cambio.
Vale la pena que pienses que tu A/B testing puede tener implicaciones más extensas.
8. Planifica tu prueba siguiente
Ya reuniste los datos (relevantes o no) y comprobaste si tu A/B testing tuvo cualquier otro resultado accidental. ¡Has terminado!
Bueno... tal vez no. Ya finalizaste tu primer A/B testing y eso es un motivo para celebrar, pero hay muchos otros elementos en los que puedes ejecutar pruebas. En el ejemplo de la llamada a la acción, puedes posicionar el botón en algún otro lugar en la página o ver si cambiar el texto afecta la cantidad de personas que hacen clic en el botón.
O tal vez no confías en los resultados del A/B testing que acabas de ejecutar. Tal vez la realizaste durante las vacaciones y obtuviste mucho tráfico en tu sitio, pero ese no es un indicativo de cómo se comporta normalmente tu audiencia. Ejecuta el A/B testing de nuevo, pero ahora asegúrate de no hacerlo durante las vacaciones o días festivos.
Si realizas pruebas con frecuencia, es posible que esto beneficie de manera significativa a tus tasas de conversión. Una manera de simplificar todo el proceso es con ayuda de un CMS, pues no tendrás que recurrir a un diseñador y programadores para crear tus versiones de prueba.
CMS Hub es el software que te permitirá realizar A/B testing en pocos pasos, tanto en tus landing pages como en cualquier otra página de tu sitio, gracias a su opción de contenidos «Hacer un test». Algunos de los aspectos que puedes variar son: tus ofertas de contenido, copy, imágenes, campos en un formulario... y todo estará respaldado con las estadísticas que necesitas.
Así lograrás que tu equipo esté más satisfecho con su capacidad para convertir a los visitantes en leads y en clientes.
6 ejemplos de A/B testing en sitios web
Ahora ya sabes qué son las pruebas A/B y de qué manera te ayudan a obtener mejores resultados de tus campañas de marketing, gracias al análisis del comportamiento de los usuarios. Te compartimos algunos ejemplos para que termines de comprender cómo se emplean y qué tipos puedes realizar.
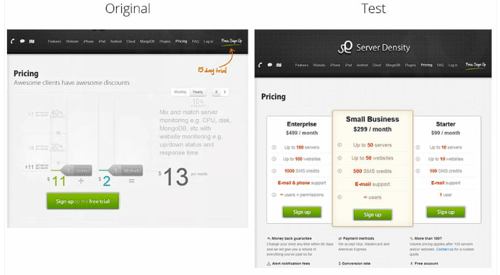
1. Centrarse en el precio o en el beneficio

Imagen vía Design for Founders
Design for Founders nos muestra el caso de Server Density, empresa que, por medio de la optimización de su página de precios, aumentó sus ganancias en 114 %. En la versión normal tenía un enfoque en los precios y creó una versión de prueba que resaltaba los beneficios. Tras las pruebas logró que se redujera el número de solicitudes de pruebas gratuitas y que aumentara la compra de paquetes.
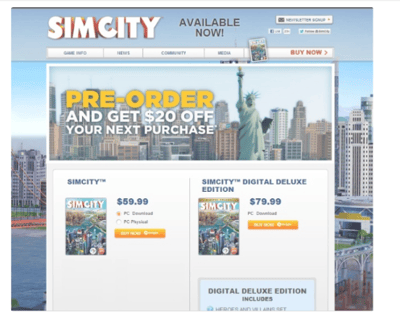
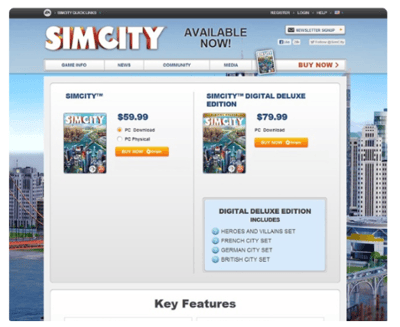
2. ¿Descuento o no?

Electronic Arts creyó, como casi todos los especialistas en marketing lo harían, que un anuncio con 20 dólares de descuento motivaría a la audiencia a hacer la compra de un videojuego. Y, contra todo pronóstico, la versión sin la oferta tuvo 40 % mejor rendimiento, posiblemente porque la mayoría del público buscaba una oferta específica y no estaba interesada en adquirir otros productos.

Imágenes de Crazy Egg
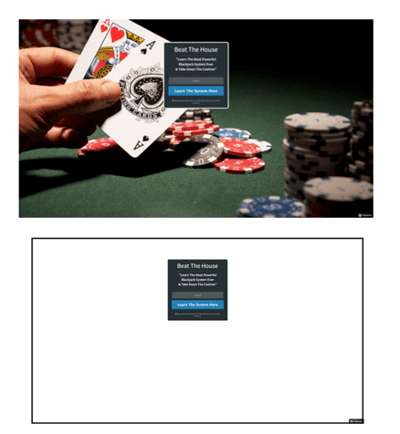
3. Texto e imagen

Imagen de AB Tasty
¡Mira el poder de las imágenes en un anuncio! El porcentaje de conversiones de la versión que solo incluye un cuadro con botones y texto es significativamente menor que el que presenta la versión con imagen: hubo 17,46 % de diferencia en su rendimiento.
Seguramente se debe a que las imágenes nos transmiten el mensaje de una forma más directa y rápida, además de que los distintos colores nos atraen más que una presentación simple.
4. Imágenes en anuncios de Facebook

Imagen de Negzy
Una de las pruebas A/B más comunes son aquellas que se realizan para determinar el tipo de imagen más adecuada para un anuncio en Facebook. Negzy decidió lanzar una campaña de marketing enfocada en vender un curso para aprender a crear campañas en Facebook y Google. Si bien desde un inicio habían optado por usar la primera imagen de la chica universitaria, decidieron realizar un A/B testing con otra imagen realizada con vectores. ¿El resultado? Consiguieron cerca de 500 leads y solo 5 de ellos eligieron la primera imagen.
5. Prueba de URL dividida

Imagen de VWO
La empresa Shirtinator decidió redirigir a sus usuarios de tabletas a su sitio de escritorio (optimizado con HTML5), lo cual provocó que sus conversiones fueran todo un éxito. Esta versión superó a los dispositivos móviles —usuarios de tabletas— en más del 70 %, lo que les generó un 32 % adicional en la cantidad de pedidos completados.
6. El famoso icono de la hamburguesa
![]()
Imagen de Neil Patel
Las pruebas A/B también son funcionales para decidir optar por algún icono tradicional o innovar un poco. Esto fue justo lo que pasó en el año de 1980, cuando el sitio web Caffeine se dispuso a realizar una variedad de pruebas divididas para saber si los usuarios preferían y usaban el icono de la hamburguesa u optaban por el clásico texto de «Menú»; además de probarlo también con y sin bordes.
El resultado fue que el texto «Menú» y el icono de hamburguesa con borde superaron todas las demás casi en un 13 %; también comprobaron que este icono tenía una tasa de clics más alta en comparación con la versión sin borde o la palabra «Menú» debajo de él.
¿Cómo hacer un A/B test con HubSpot?
Hacer pruebas A/B y pruebas adaptativas con HubSpot es muy fácil. Puedes hacer pruebas con tus landing pages y otras páginas web simplemente haciendo clic en el botón «Run a test» o «Ejecutar prueba» dentro de HubSpot en la página o landing que desees evaluar. HubSpot utilizará machine learning para llevar a cabo el test y te presentará los resultados de manera óptima.
Este video sobre cómo hacer una prueba A/B con HubSpot despejará todas tus dudas. ¡Es muy fácil!
Comienza tu A/B testing y lleva tu estrategia de marketing digital y los niveles de conversión de tu sitio web a lo más alto (y no olvides que puedes pedir una asesoría gratuita a nuestros expertas y expertos).
CMS







