Podría pensarse que elegir los tonos que estarán plasmados en tu sitio web es bastante fácil, pero en realidad requiere un cuidado en los detalles para generar un impacto positivo en quien lo visite.
Transmitir el mensaje de tu empresa por medio del diseño de tus páginas web es muy importante, ya que una simple combinación de colores puede influir de diferentes formas en los usuarios, incluso en el tiempo en que permanezcan navegando en tu sitio.
Veamos, entonces, cómo elegir colores para una página web:
Cómo elegir colores para una página web
La elección de colores variará según la identidad de marca, intención y objetivo del mensaje, así como el tipo de usuario al que va dirigido el contenido, entre otros factores. Evita basar la gama de colores de tus páginas web en tus preferencias personales. Tu color favorito puede decir mucho de ti, pero ¿realmente representa la esencia de tu empresa?
No tienes que ser un diseñador o un experto en teoría de la imagen para lograr un gran trabajo con tus páginas. Con un poco de conocimiento y atención al detalle verás que lograrás crear un sitio equilibrado que represente los valores y ventajas de tu negocio.
-1.png)
50 gamas cromáticas para tu sitio web
Explora una amplia selección de combinaciones de colores diseñadas para tu sitio web, que brindan armonía visual y mejoran la experiencia del usuario.
- Descubre algunas combinaciones comunes de colores que hemos elegido para inspirarte.
- ¡Nuestra guía es completamente gratuita!
Descargar ahora
Todos los campos son obligatorios.
-1.png)
5 aspectos al elegir la combinación de colores para tus páginas web
- Alinea los colores con la imagen de tu marca (branding).
- Apóyate en una gama cromática.
- Utiliza las combinaciones básicas de la teoría del color.
- Define cuál es el impacto que deseas que tengan los colores.
- Identifica hasta dónde quieres jugar con el color.
1. Alinea los colores con la imagen de tu empresa (branding)
Si tu empresa ya cuenta con un logotipo, intenta que los tonos que lo conforman estén alineados. No es necesario que forzosamente utilices los mismos colores, pero sí que sean similares o complementarios. Armonía es la palabra clave. Si tu logotipo únicamente cuenta con uno, puedes hacer uso de gamas cromáticas.
El tipo de combinaciones son variadas, elige la que más se adapte a la personalidad de tu empresa. Además de considerar el logotipo, es importante que mantengas la coherencia entre la imagen del sitio, tus materiales de marketing y las publicaciones que harás en redes sociales. Realizar esto definirá tu identidad visual y ayudará al consumidor a identificarte.
Antes de que decidas que los tonos llamativos podrían ser una gran opción para que tu mensaje tenga un impacto y exprese mejor su intención, debes responder las siguientes preguntas:
- ¿Esta apariencia representa a mi empresa?
- ¿Los colores llamativos serán atractivos para mi tipo de consumidores?
- ¿Los tonos cansarán la vista si hay que leer mucha información?
- ¿Son los colores que usaría mi marca si fuera una persona?
2. Apóyate en una gama cromática
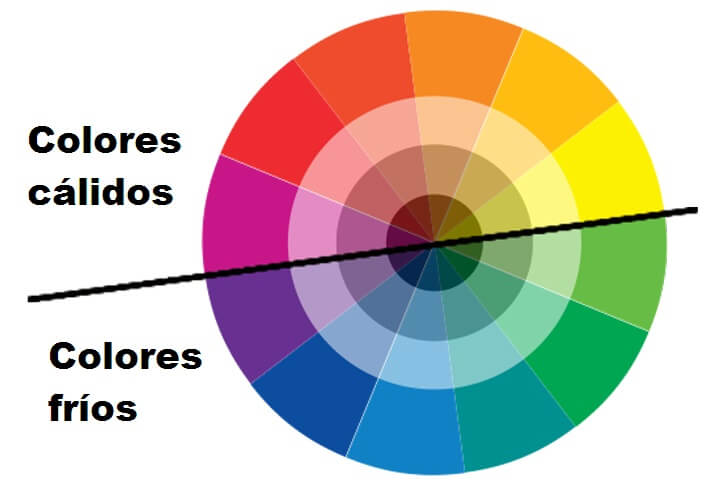
Para lograr una buena combinación de colores para tu sitio web puedes hacer uso de la gama cromática. Esta es la escala que ordena los colores según su valor, saturación o posición. Esta escala se divide en cálida y fría.

Imagen de Staff Creativa
La gama cálida está integrada por colores que van desde el magenta hasta el amarillo verdoso. Estos tonos son ideales para llamar la atención del consumidor, siempre y cuando se usen con moderación.
Los colores fríos van del azul al púrpura. Esta gama es utilizada con frecuencia por empresas que quieren representar seriedad y responsabilidad, pues transmiten calma a los consumidores.
3. Utiliza las combinaciones básicas de la teoría del color
Las paletas de color para tus páginas web también pueden dividirse en diferentes denominaciones. Estas cuatro combinaciones básicas te ayudarán a conseguir el equilibrio perfecto para el sitio web.
- Monocromáticos: son de un color con sus diferentes graduaciones de valores hacia el claro u oscuro.
- Complementarios: se emplean dos tonos entre sí. Por ejemplo: el rojo con el azul, el rosa con el verde, o el morado con el amarillo. Buscan ser un buen complemento y crear un perfecto equilibrio.
- Análogos: se utilizan de tres a cuatro tonalidades cercanas en la rueda de color. Al ser similares, generan tranquilidad.
- Adyacentes: se logra eligiendo un tono más dos colores terciarios adyacentes de su complemento. Por ejemplo: el amarillo con dos tipos de violeta (según la rueda de color).
4. Define cuál es el impacto que deseas que tengan los colores
Te presentamos una lista con los tonos básicos más usados para diseñar páginas web. Aquí podrás conocer el impacto psicológico que tienen.
- Amarillo: entusiasmo y juventud. Las empresas lo utilizan para representar su creatividad y energía. No debe usarse en exceso pues puede resultar molesto para quien la visite.
- Rojo: energía, fuerza, pasión; logra estimular notablemente a los consumidores. No por nada Coca-Cola ha elegido este color tan llamativo. Si crees que este tono representa a tu empresa no olvides usarlo con moderación, ya que puede resultar violento o saturar a tus clientes.
- Azul: este color transmite mucha confianza y con el cual los consumidores se sienten seguros. También simboliza responsabilidad y madurez. Seguramente lo relacionas con algunas entidades bancarias, quienes en su página web han conseguido armonía utilizando este color de forma que no pierde su cercanía con el usuario.
- Morado: a pesar de que podría pensarse como un tono infantil, el morado representa exclusividad y riqueza.
- Naranja: es un color que refleja diversión; también es muy famoso por su efecto de «generar hambre», por ello las cadenas de restaurantes suelen utilizarlo.
- Negro: es empleado en marketing para representar lujo y elegancia. Es recomendable no usar este color si tu página contiene mucho texto, de esta forma evitas crear tensión en el consumidor.
- Blanco: actualmente es una de las opciones más utilizadas. Representa pureza y claridad, además de limpieza e higiene. Es el tono que más tranquilidad brinda a los usuarios y es ideal para un blog o una página que contenga mucho texto.
5. Identifica hasta dónde quieres jugar con el color
La idea de no elegir un color para no arriesgarte, tampoco es recomendable, ya que puede parecer aburrida o poco atractiva. Recuerda, la imagen en una página web debe crear armonía, confianza y entusiasmo en los compradores; después de todo, están a punto de brindarte su dinero.
Cómo reforzar tu marca a través de los colores de tu sitio web
Reforzar tu marca en tus páginas web es posible. Ya hemos mencionado la importancia de elegir un color y saberlo combinar: detona la reacción del consumidor. Para lograrlo con éxito, comienza por definir a tus clientes potenciales.
1. Identifica a tus buyer personas
Las variaciones que elijas para tu página deben hacer que los usuarios se sientan identificados. Analiza sus preferencias desde el rubro al que pertenece tu negocio. El fin es lograr la alineación de la imagen corporativa con lo que busca ese público objetivo. Consulta nuestras plantillas de buyer personas para comenzar.
Mira el ejemplo de Apple: el blanco y el negro remiten a la elegancia, la simplicidad y la eficiencia. Es lo mismo que busca en sus productos, y eso resuena en su audiencia.

Imagen de Apple
2. Genera sensaciones
Cuando una página web sabe con certeza lo que desea comunicar a los visitantes es capaz de generar sensaciones en clientes habituales o en aquellos que ingresan por primera vez.
Gracias a la combinación de colores, texturas, imágenes y texto, es posible lograr un código que transmita todo un mundo a la persona que navega por tu página. El color juega un rol importante, pues es uno de los elementos que captamos de inmediato (no figuras que descifrar o letras para leer) y nos da claves de lo que podemos esperar en el resto del contenido.
¿Quieres que tus visitantes experimenten sorpresa, urgencia, tranquilidad, miedo, misterio, felicidad, romance?
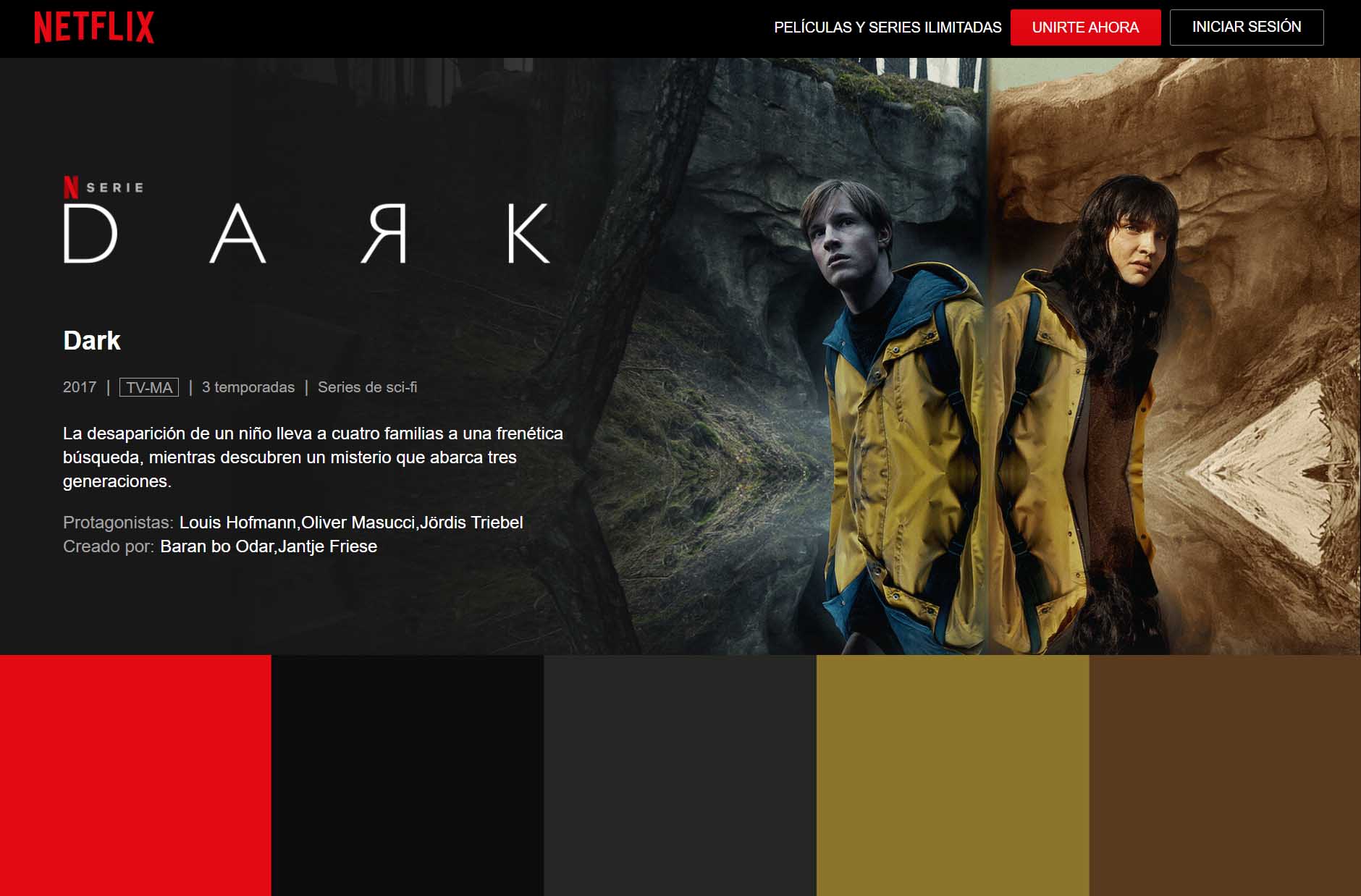
La serie Dark (producida y transmitida por Netflix) creó toda una estética que trasladó a sus redes sociales. Como uno de los aspectos clave de su historia son los viajes en el tiempo y el misterio que los envuelve, la decisión de los colores para su sitio web fue sencilla para darle preponderancia a la información (manejan una narrativa bastante complicada en sus tres temporadas): un fondo negro que se combina con grises y cafés apagados que generan un ambiente lúgubre.

Imagen de Netflix
3. Busca el equilibrio
Cuando ya has definido qué es lo que quieres que tu página transmita, puedes basar la elección de los colores en:
- Diferentes tonos de un mismo color (gama cromática)
- Colores complementarios que son los siguientes a la gama cromática de tu elección
- Contrastar la gama cromática con colores opuestos. El contraste ayuda a resaltar textos o imágenes del resto de los elementos de la página.
Sección Amarilla, cuyos clásicos colores son el negro y el amarillo, optó por elegir una imagen contrastante que captara la atención, además de que presenta un buscador original.

Imagen de Sección Amarilla
4. Resalta lo más importante
Una buena elección de colores ayudará a navegar a tus visitantes y guiarlos hacia los elementos que quieres destacar. Para lograrlo te recomendamos crear un punto específico en el cual puedan dirigir su mirada y no olvidar dejar espacios en blancos para evitar su agotamiento.
¿Qué quiere Tesla? ¡Que conozcas sus autos! Sus elecciones de diseño son simples y efectivas. Los colores claros de la página web hacen destacar el auto rojo.

Imagen de Tesla
5. Considera que menos es más
En el ámbito de diseño un menor número de colores para páginas web puede ser la mejor opción. Puedes usar dos que sean complementarios y que logren darle a la imagen un contraste atractivo.
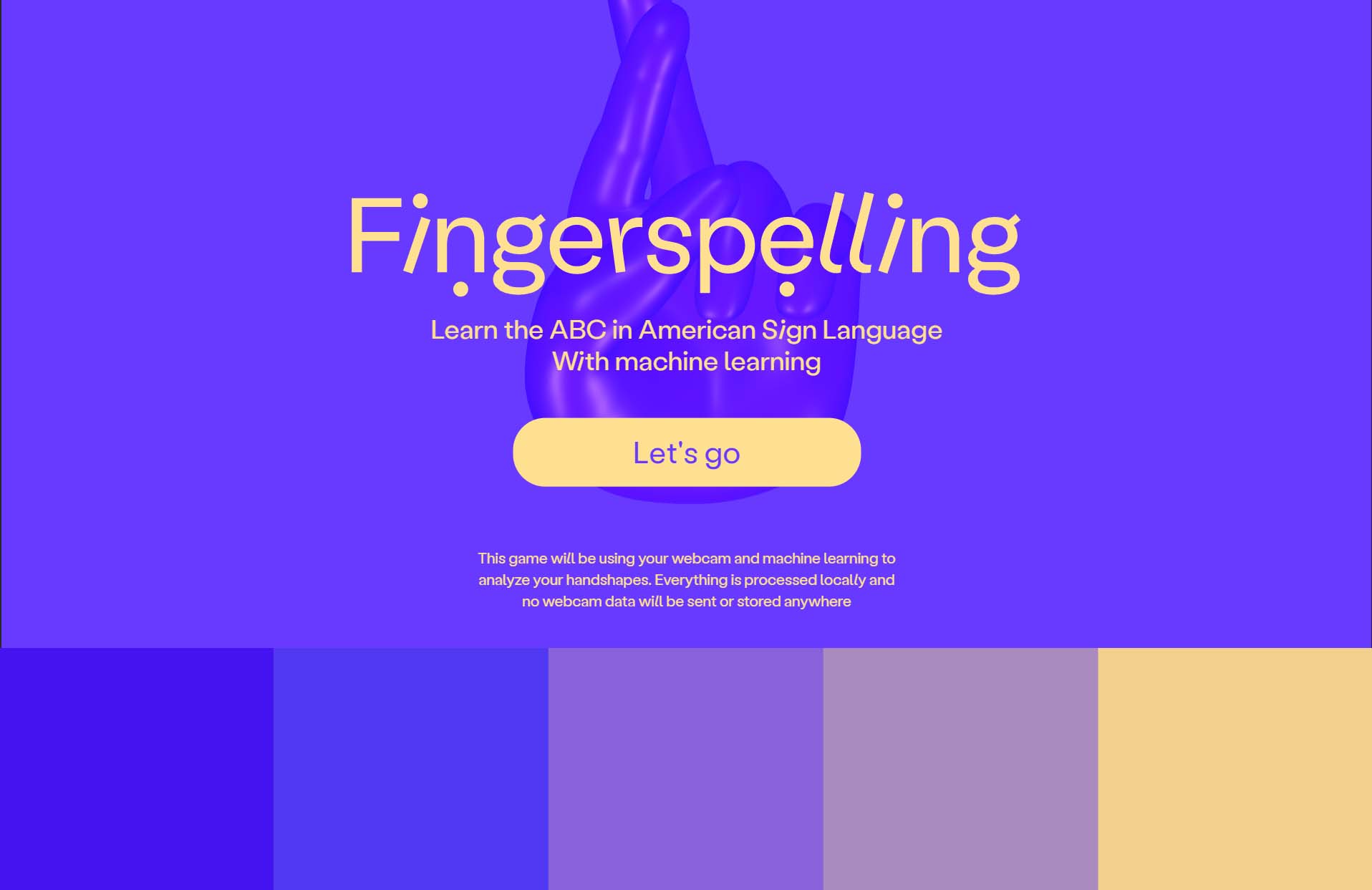
Aquí está el ejemplo de Fingerspelling, un sitio web que se dedica a enseñar el lenguaje de signos que suelen usar las personas sordomudas. Vemos que en su paleta de colores solo se encuentran el morado y el amarillo: son complementarios entre sí.

Foto de Fingerspelling
6. Transmite valores
Si tu marca maneja productos o servicios que suelen ser un motivo frecuente de preocupación para las personas, lo que tienes que hacer es transmitir seguridad y calma a través de tu imagen.
Justamente los colores de la página web de BBVA hace un buen manejo de esta técnica con la combinación del azul oscuro y verdes claros; de esta forma logra generar confianza y seriedad en sus clientes respecto al manejo de su dinero.

Imagen de BBVA
7. Refleja personalidad
Por medio de los colores y el diseño, tu marca puede transmitir su personalidad. Aquí tienes que tomar en cuenta la psicología del color que vimos anteriormente.
Observa la marca de bebidas Schweppes: en su sitio web, predomina el color amarillo para expresar su personalidad alegre, desenfadada y jovial. Vemos también gente sonriente y elementos en otros colores que dan forma al diseño.

Imagen de Schweppes
8. Juega con los claroscuros
Una forma clásica de resaltar ciertos elementos sobre otros en las páginas web, es el uso de claros y oscuros. Claro que también tienes que cuidar que dentro de ellos haya cierta armonía.
Un ejemplo excepcional es el sitio web de la agencia de comunicación italiana Awd agency. Con un deslizamiento horizontal de la página, va cambiando de color sus fondos e imágenes en un juego de claroscuros.

Imagen de Awd Agency
Tendencias de color para web 2023
Si has notado que existen ciertos patrones en la elección de los colores en los sitios web que visitas actualmente, quizá vas por buen camino. Te mencionamos algunos que pueden serte de utilidad al momento de seleccionar el que mejor le vaya a tu marca.
Degradado de colores

Imagen de Fan Study
Los gradientes permiten combinar diferentes tonos de un mismo color o diferentes colores de manera suave y gradual. Esta técnica de diseño crea transiciones suaves y añade profundidad y dimensión a los elementos del sitio web. Los gradientes pueden utilizarse tanto en fondos como en elementos de diseño, como botones o barras de navegación. En 2023, se espera que los gradientes sean más sutiles y sofisticados, en contraste con los gradientes más llamativos y coloreados de años anteriores.
Efectos y transparencias

Imagen de The Marcus
Las transparencias son una forma efectiva de agregar una capa de sutileza y elegancia a los diseños web. Al utilizar elementos y capas transparentes, se crea una sensación de ligereza y fluidez en la interfaz. Estos elementos pueden incluir barras de navegación, menús desplegables, ventanas emergentes o íconos con efecto de opacidad. Las transparencias añaden profundidad y permiten una integración más armoniosa de los elementos en la página.
Figuras y elementos 3D

Imagen de Peppa Sauce
Las ilustraciones y gráficos en 3D estarán en alza en 2023. Estos elementos brindan una apariencia más realista y tridimensional a los sitios web. Pueden ser utilizados para crear visualizaciones de productos, escenas interactivas, personajes animados y más. Las ilustraciones y gráficos en 3D agregan un aspecto sofisticado y moderno a los diseños, permitiendo a los usuarios interactuar de manera más inmersiva con el contenido.
Tonos apagados

Imagen de Tangan
Estos colores suaves y naturales como el beige, marrones y verdes apagados tienen la capacidad de crear una sensación de calma y tranquilidad en los diseños web. Se pueden utilizar como colores de fondo y ayudan a crear un ambiente más orgánico y cercano a la naturaleza. Estos tonos también se asocian con la sostenibilidad y la ecología, lo que los convierte en una opción popular para marcas que desean comunicar su compromiso con el medio ambiente.
Colores vibrantes y audaces

Los colores brillantes y llamativos como el magenta, azul eléctrico y amarillo intenso se destacarán en los diseños web de 2023. Estos colores añaden energía y creatividad a las paletas de colores y pueden utilizarse para atraer la atención del usuario o resaltar elementos importantes en la página. Sin embargo, es importante no abusar de estos colores, pues pueden resultar abrumadores si se utilizan en exceso.
Imagen de Nourish Change
Colores neón
Los colores neón, como rosa neón, amarillo neón y verde neón, tienen una intensidad y luminosidad llamativas. Estos colores vibrantes pueden utilizarse como acentos en diseño web para destacar elementos clave o captar la atención del usuario. Son especialmente populares en industrias creativas y de entretenimiento, pero es importante utilizarlos con moderación para no saturar la página y dificultar la legibilidad de la información.
Colores pastel
Los tonos pasteles como el rosa suave, azul cielo y verde menta siguen siendo populares en 2023 por su capacidad para añadir una sensación de delicadeza y elegancia a los diseños web. Estos colores suaves y sutiles son ideales para transmitir feminidad, dulzura y calma. Los tonos pastel también se pueden utilizar para crear un ambiente relajado y agradable, y funcionan bien en industrias como moda, belleza y bienestar.
Los mejores generadores de paletas de color
Si eso de la creatividad no se te da mucho o quieres más apoyo para la combinación de colores de tus páginas web, actualmente puedes recurrir a diferentes generadores de paletas de color que facilitarán esta tarea. Compartimos contigo los mejores:
1. Generador de paleta de colores (HubSpot)
Este generador de paleta de colores ayuda a los usuarios a crear combinaciones de colores coherentes y armoniosas que reflejen la identidad y personalidad de su marca. Al utilizar esta herramienta, los usuarios pueden seleccionar uno o varios colores base y, a partir de ahí, generar una paleta completa de colores complementarios, análogos, monocromáticos, triádicos o tetradic. De esta manera, pueden explorar diferentes combinaciones y estilos para encontrar la paleta de colores perfecta para su marca.
El Generador de paleta de colores de HubSpot proporciona una interfaz fácil de usar, donde los usuarios pueden visualizar y experimentar con diferentes combinaciones de colores en tiempo real. Además, la herramienta ofrece la opción de exportar la paleta de colores generada en formato HEX (utilizado comúnmente en diseño web y gráfico) para facilitar su implementación en diversos proyectos y aplicaciones.
2. Color Picker
Con este generador puedes acceder de forma fácil a los códigos RGB, HSL o HEX del color que elijas para exportarlo al formato que necesites en CSS o HTML.
3. Coolors
La herramienta te permite crear paletas de hasta cinco colores, además puedes ver las paletas de otros usuarios para inspirarte. Puedes elegir el color que más te guste o pienses que sea ideal para tu página web y el generador combinará más colores parecidos al que decidiste.
4. Adobe Color
Esta herramienta es de las más conocidas y es bastante funcional. Para utilizarla es recomendable que ya cuentes con un color en mente que quieras utilizar. Al igual que las demás plataformas, te da la opción de ver las colecciones de otros usuarios o las tendencias para buscar un poco de inspiración.
5. Color Hunt
La plataforma, tal como su descripción lo dice, es una inspiración de color en la que podrás conocer miles de combinaciones en auge. Esta herramienta es la ideal para encontrar la paleta de color perfecta para tus páginas, además de que es muy fácil de utilizar. Puedes crear tu propia colección de paleta de colores, compartirla y acceder rápidamente a los códigos de color.
6. Colourlovers
En esta página podrás encontrar una comunidad creativa internacional que comparte sus paletas de colores y patrones en tendencia. Estamos seguros de que te ayudará para la creación de tu página web.
Ahora que ya conoces todo lo que debes saber acerca de las tonalidades para páginas web y cómo elegir la combinación perfecta, tenemos la certeza de que lograrás hacer de tu sitio un lugar en el que tus clientes potenciales se sentirán identificados con la marca que has perfeccionado.