Cuando imaginas un buen diseño para crear un sitio web probablemente piensas en la página principal, el blog o las páginas de productos. Pero no solo estas son relevantes: la página de contacto es una de las más importantes en tu sitio web. Para la mayoría de las empresas, suele ser una de las páginas más visitadas.
Diseño para profesionales de marketing
Aprende a crear contenido visual atractivo y efectivo que resuene con tu audiencia y mejore el impacto de tus mensajes de marketing en línea y fuera de línea.
Descargar ahora
Todos los campos son obligatorios.
¿Qué características tiene una buena página de contacto?
Por lo general, las mejores páginas de contacto reúnen las siguientes características:
- Explican por qué alguien debería ponerse en contacto: además, describen cómo pueden ayudar a resolver los problemas de los visitantes.
- Incluyen un correo electrónico y número de teléfono: así los visitantes pueden encontrar la información que necesitan.
- Incluyen un formulario breve: muestran solo los campos necesarios que ayudarán a la empresa a comprender quién se pone en contacto con ellos.
- Incluyen una llamada a la acción: así mantienen a las personas en el sitio web y ofrecen otra opción por si no quieren completar el formulario.
- Demuestran el liderazgo intelectual de la empresa: al incluir una lista de publicaciones del blog o artículos recientes acerca de la empresa en los medios, tu formulario cumplirá con esta característica.
- Proporcionan enlaces a cuentas de redes sociales: añadir redes como Twitter, Facebook, Instagram o LinkedIn permite a los visitantes interactuar con la empresa gracias a opciones múltiples.
- Redireccionan al visitante a la página de agradecimiento: así los usuarios sabrán cuándo y cómo la empresa se pondrá en contacto con ellos.
¿Buscas inspiración? A continuación, te mostramos 20 ejemplos de algunas de las mejores páginas de contacto que hemos encontrado. Míralos y piensa cómo puedes aplicar algunas de estas ideas a tu propia página de contacto.
20 ejemplos de páginas de contacto increíbles
- Antevenio
- Havas Media
- Octopus
- Novicom
- NotCo
- Péndulo
- Choice Screening
- Atlas 1031 Exchange
- Casa del Libro
- Tommy Hilfiger
- Jokr
- 9dB
- Belmont Village México
- Weifield Group Contracting
- Survicate
- Tony’s
- Sam’s Club
- Mahou
- Yama
- Amorrortu editores
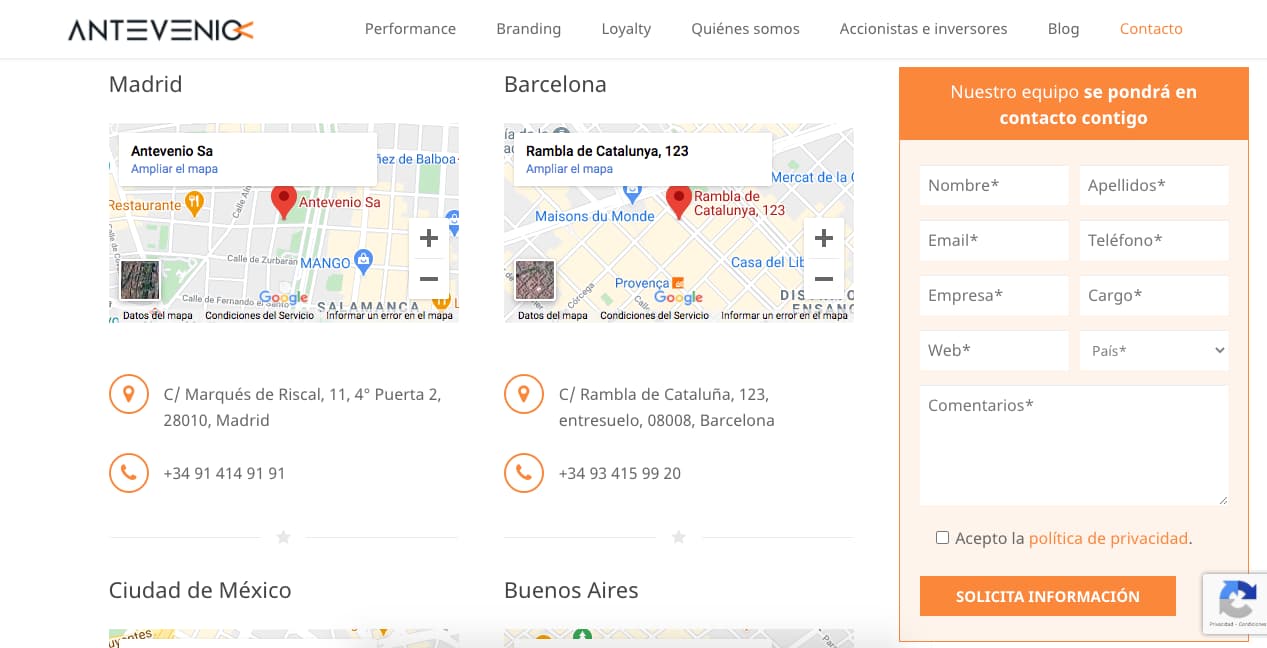
1. Antevenio
Esta compañía dedicada al marketing y publicidad sabe cómo implementar su estrategia. Su página de contacto tiene justo lo necesario para que los clientes sepan cómo y dónde pueden contactar a la empresa.
La página web se apega a mostrar los mapas de Google de sus diferentes sedes en España, México, Argentina, Colombia, Estados Unidos, Francia e Italia. Cada uno de los mapas es interactivo, por lo que puedes hacer zoom para ubicar mejor la zona.
Si tu empresa cuenta con diferentes sucursales a lo largo del territorio o en otros países, este ejemplo es un buen modelo. Antevenio también incluye la dirección y números telefónicos, así como el formulario de contacto en dos columnas para facilitar el registro. Además, el diseño es simple, pero bastante flexible para que los visitantes no tengan que desplazarse a lo largo de toda la página.

Imagen de Antevenio
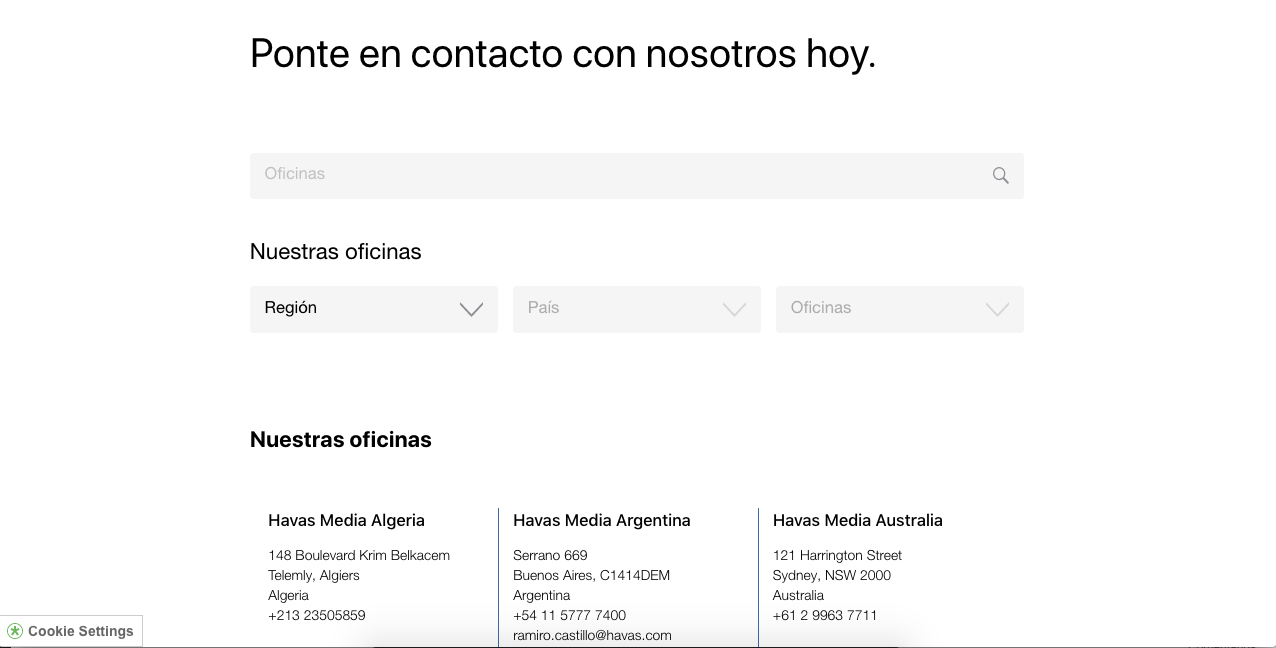
2. Havas Media
Esta compañía de marketing muestra otro ejemplo de lo que puedes implementar en tu página de contacto si cuentas con sedes en diferentes países.
La página de contacto de Havas es minimalista y bien optimizada para ofrecer la información más importante. Cuenta con un buscador donde puedes teclear el país y encontrar en automático los resultados de las oficinas que se encuentran en ese territorio. De igual forma, si quieres buscar algo más específico, entonces puedes seleccionar manualmente la región, país y sucursal deseada.
Es importante remarcar que este tipo de páginas de contacto son más útiles para compañías grandes con diferentes zonas y sedes, ya que un formulario completo podría ser un tanto complicado de administrar. No obstante, esto no significa que juegue en contra de tu negocio, ya que este tipo de formato te ofrece mayores posibilidades de establecer contacto directo con tus clientes.

Imagen de Havas Media
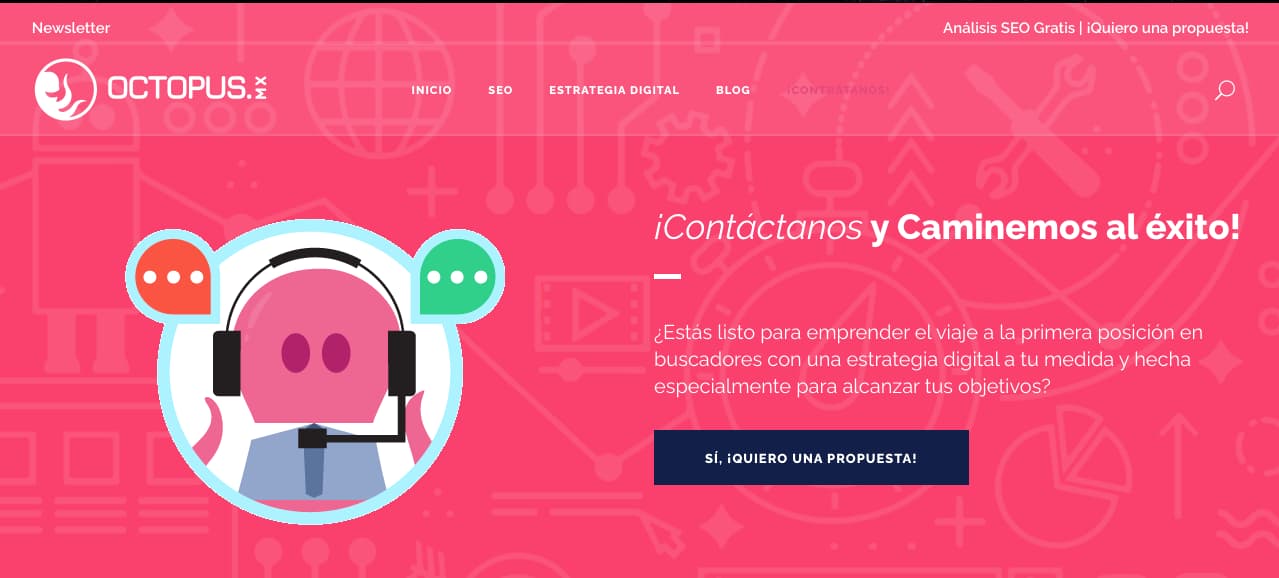
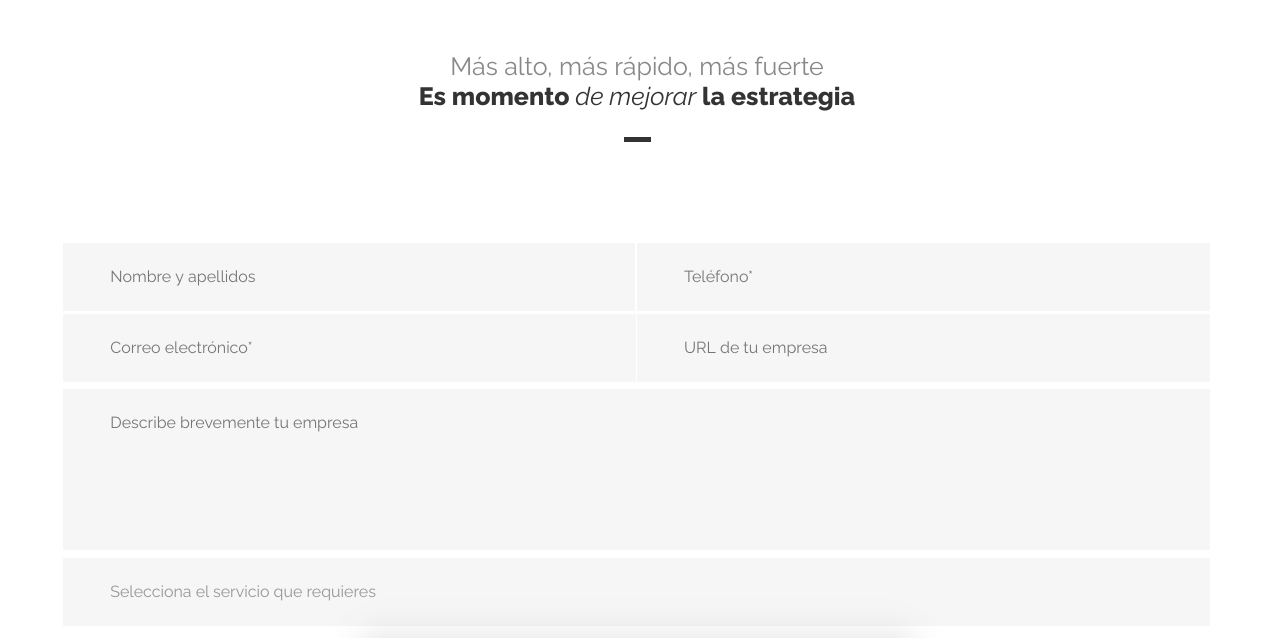
3. Octopus.mx
Esta agencia de marketing digital tiene una página de contacto básica, pero complementada con los colores característicos de la compañía y su singular pulpo. En su interior contiene un formulario a dos columnas con tan solo seis casillas para llenar; la última de ellas es para que puedas seleccionar el servicio que buscas para tu compañía.
Los colores en armonía con la identidad de la compañía generan una sensación más amigable para invitar a los clientes a contactarse. Si tu empresa maneja este tipo de conceptos, no dudes en utilizarlos a tu favor para tu página de contacto.


Imágenes de Octopus.mx
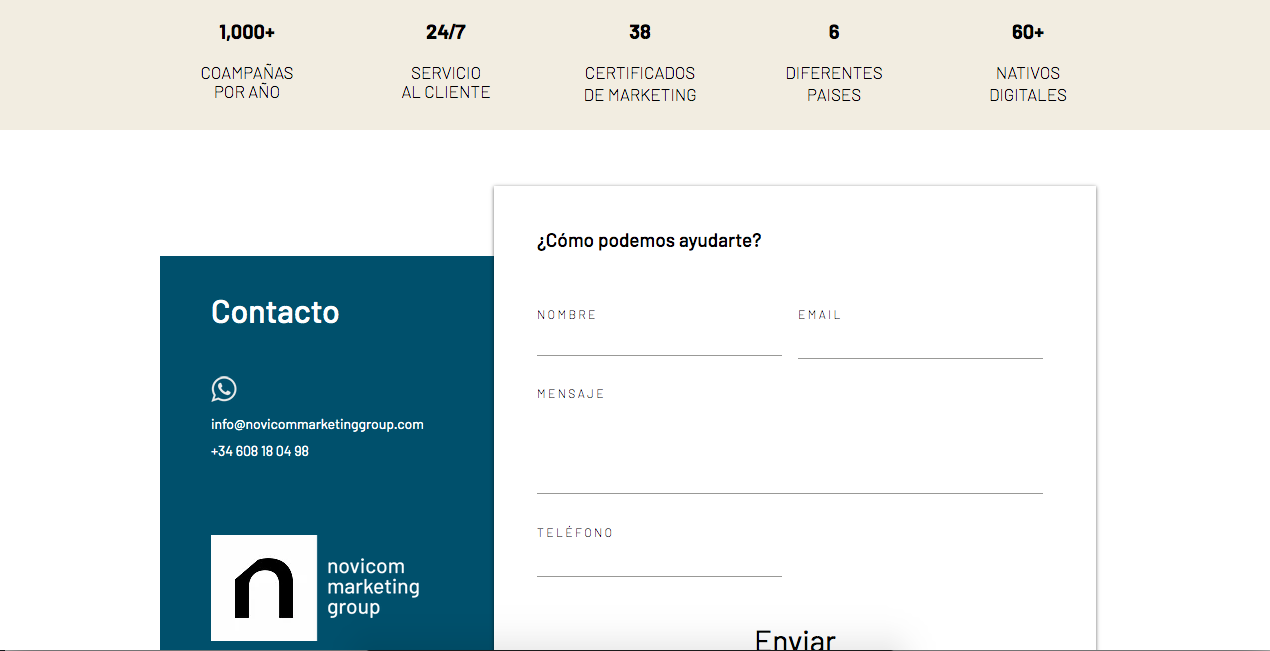
4. Novicom
La página de contacto de esta empresa es más elaborada y el diseño es más completo y llamativo.
Al ingresar en esta página de contacto podrás encontrar un mensaje e imagen que reflejan la frescura de la compañía y su jovialidad. Al navegar, verás que su formulario solo consta de cuatro casillas a completar, así como el correo y un número de contacto.
Es importante destacar los detalles que te hacen decidir entre un negocio y otro. Por ejemplo, Novicom incluye en su página de contacto el número de campañas que realiza anualmente, su número de clientes y certificados de marketing, los países donde tiene presencia y los nativos digitales con los que cuenta. Estos datos pueden favorecer a tu negocio y facilitar información importante a los clientes sobre tu valor.



Imágenes de Novicom
5. NotCo
Una de las mejores características de la página de contacto de NotCo es que, irónicamente, no es una página de contacto. La empresa de productos sostenibles y ecológicos ha hecho uso de formularios emergentes para hacer que la experiencia de navegación sea mucho más fluida.
Mediante una ventana que aparece en el momento en el que hacemos clic en su sección de contacto podemos ingresar nuestra información, como ubicación, correo y teléfono electrónico. Otra de las cualidades de este formato es que ha sido aprovechado para hacer preguntas de prospección de clientes.
Con solo incluir una pregunta acerca del medio a través del cual el visitante conoció la marca, NotCo puede obtener información valiosa sobre su presencia en todo el mundo mientras atiende las preguntas, comentarios y sugerencias de sus visitantes.

Imagen de NotCo
6. Péndulo
La Cafebrería El Péndulo es una parada obligada para todos los visitantes de la Ciudad de México. En sus sucursales siempre impera una buena atención al cliente y una inmejorable comunión entre consumo de bebidas y compra de libros. Esto es algo que también está presente en la página de contacto de su sitio web. En ella se ofrece una interfaz sencilla que conserva su identidad de marca con un formulario directo y conciso.
Una de las cualidades únicas de su formulario es que incluye una opción para indicar con quién se desea establecer comunicación: ventas en línea, restaurante, librería, cursos y facturación son algunas de las opciones disponibles.

Imágenes de Péndulo
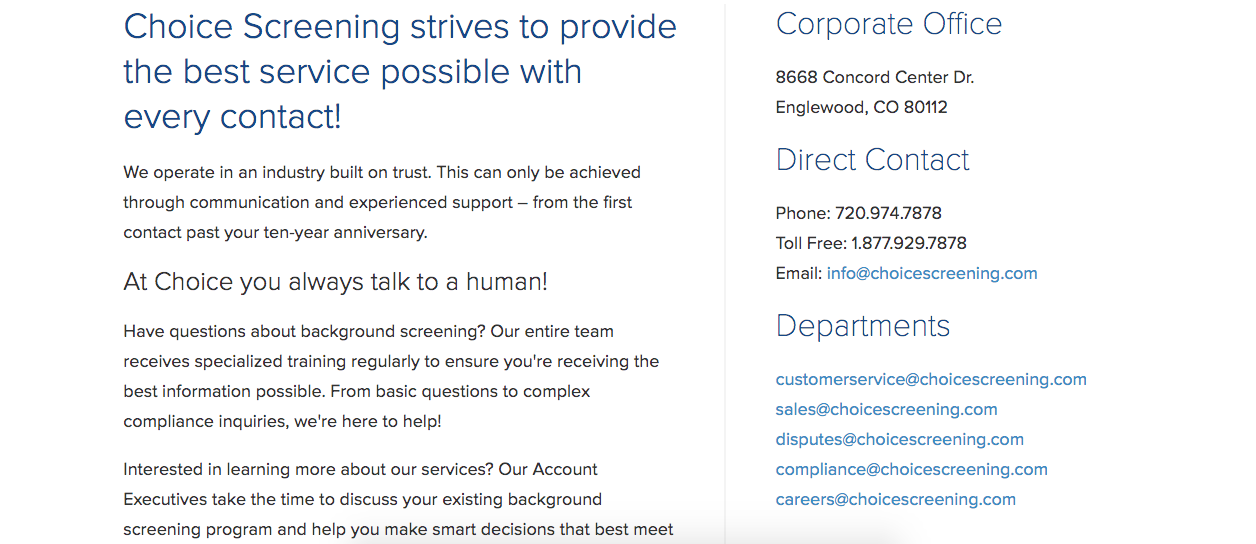
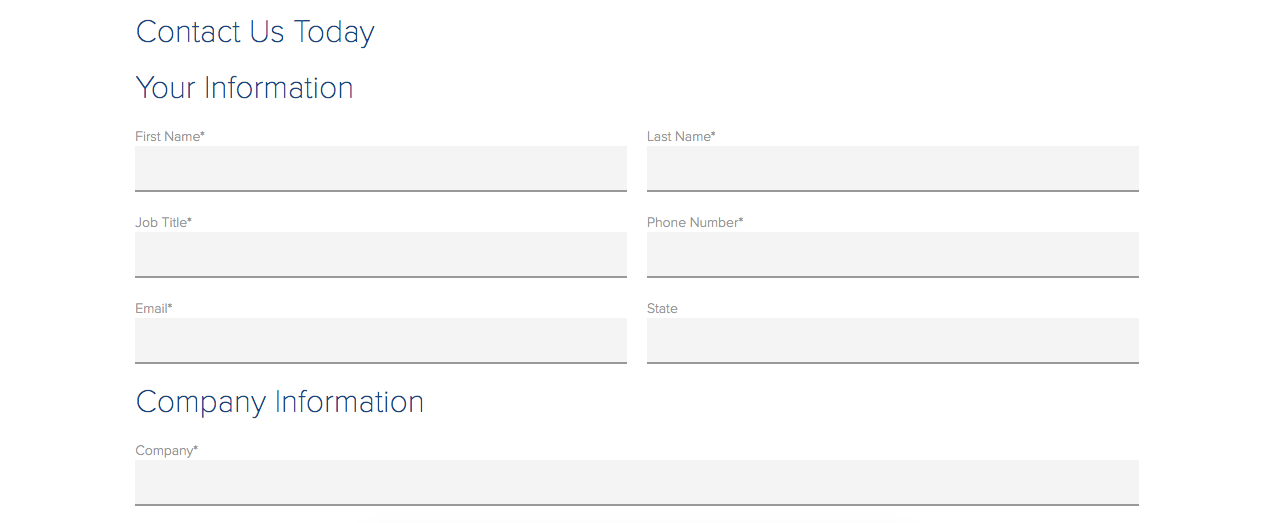
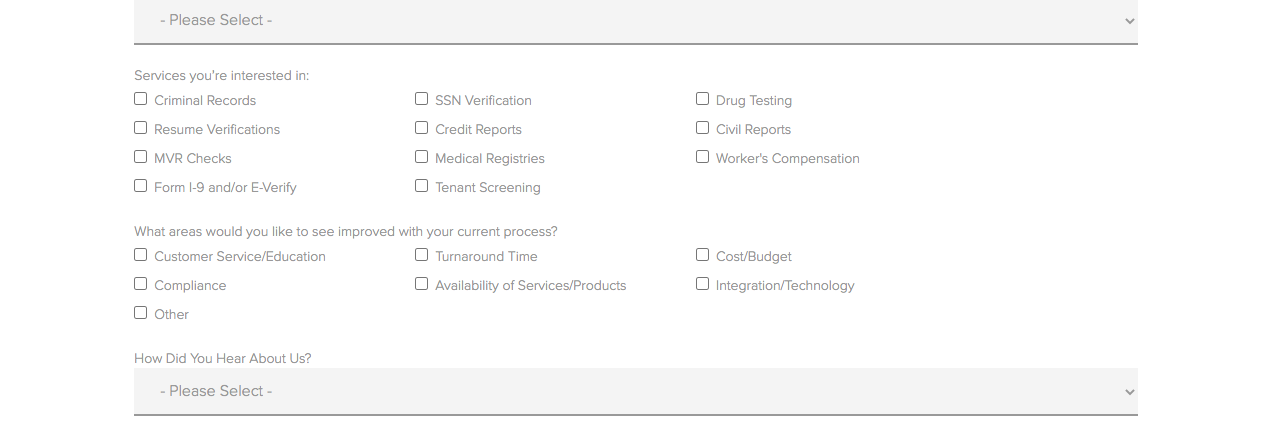
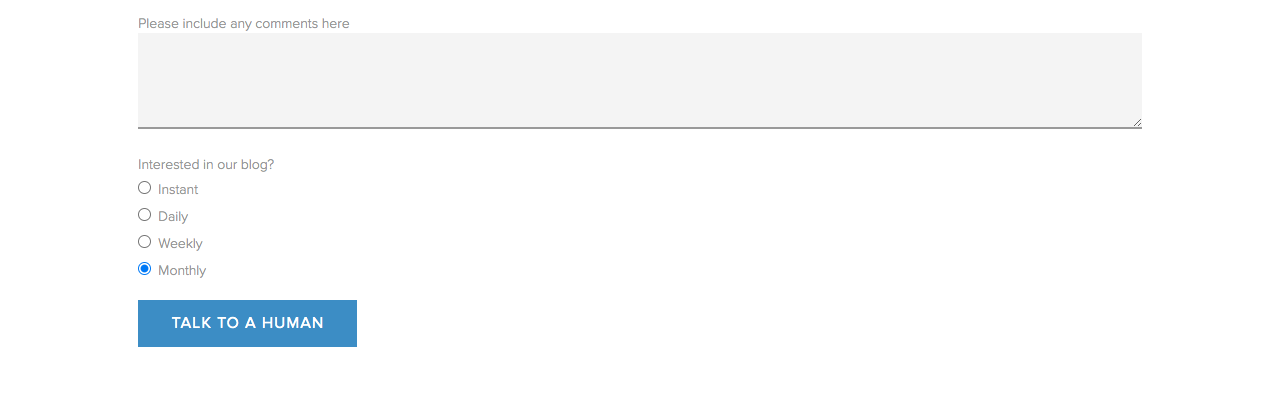
7. Choice Screening
Sin duda lo mejor de la página de contacto de Choice Screening es el texto. Comienza con un encabezado conciso y eficaz: «Habla con un humano».
Después de esta gran introducción, encontramos una página bien organizada con información de contacto que incluye los correos electrónicos de cada departamento y un formulario. El formulario es un poco largo, pero para una empresa que realiza verificaciones de antecedentes de todo tipo, los campos son necesarios para organizar todas las consultas.
Al considerar la longitud que deben tener tus propios formularios, piensa si preferirías tener un mayor número de consultas o consultas de mejor calidad. Siempre que se tengan otros medios de contacto más sencillos disponibles para los visitantes, un formulario largo puede ser adecuado para algunas empresas.




Imágenes de Choice Screening
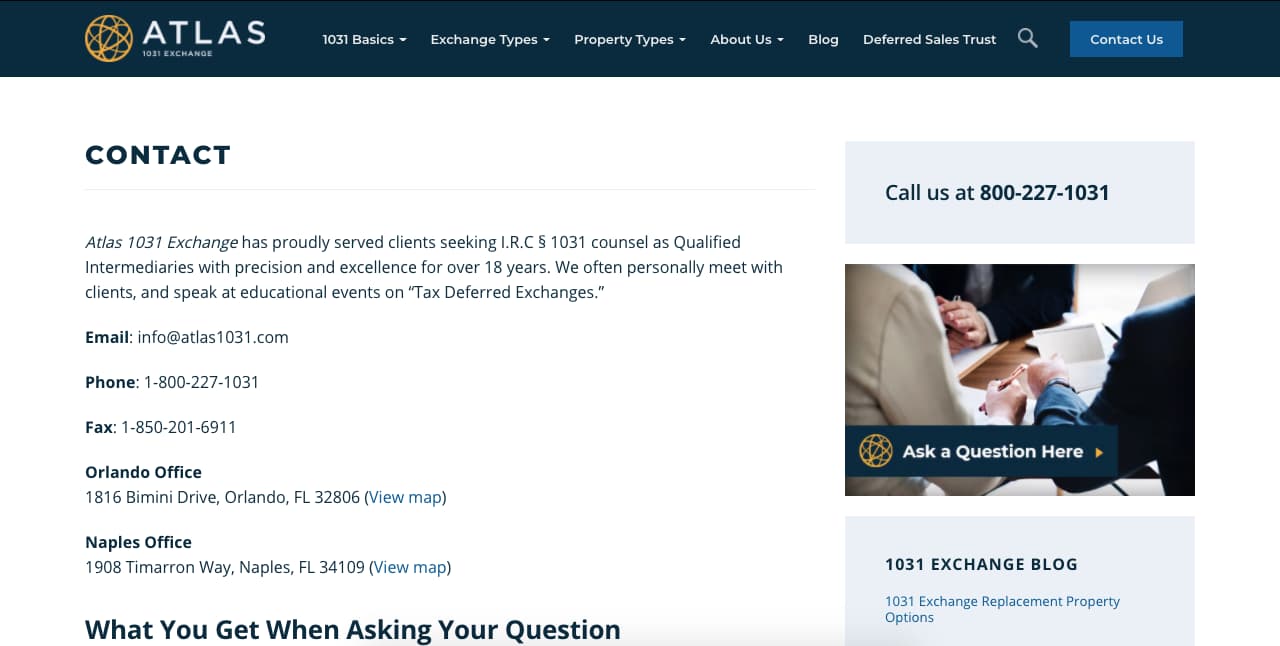
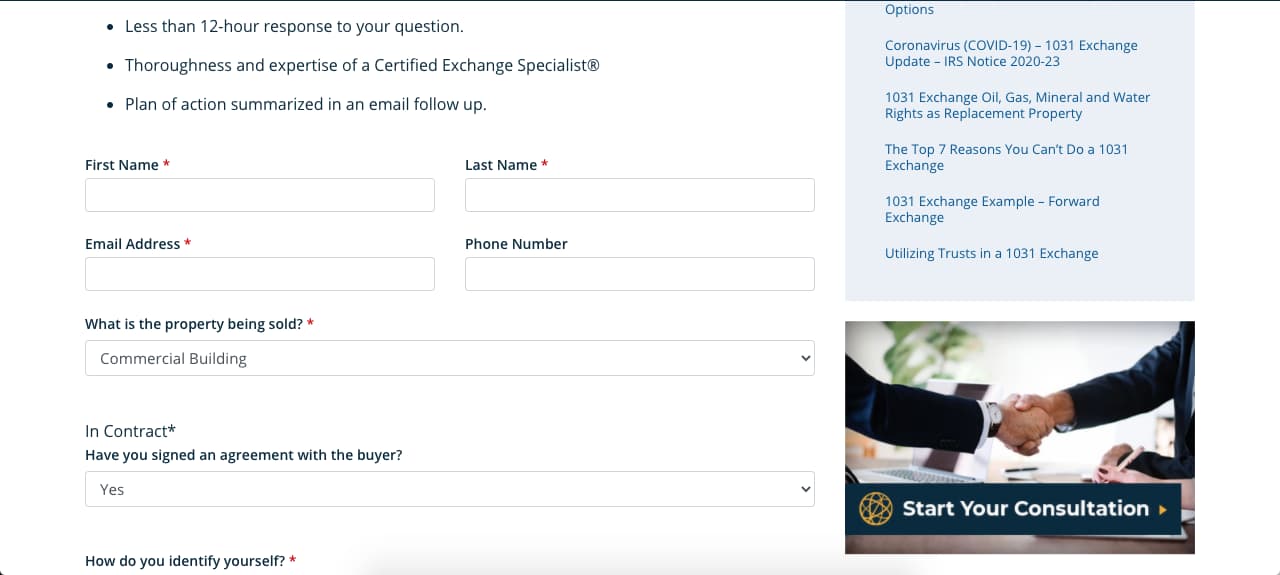
8. Atlas 1031 Exchange
A primera vista la página de contacto de Atlas 1031 Exchange no tiene el diseño más atractivo. Sin embargo, si la analizas atentamente verás que incluye todo lo que debe tener una buena página de contacto, en especial la funcionalidad. Por otro lado, con ella logran recabar información realmente valiosa de sus prospectos, perfilando desde el primer contacto la posibilidad de colaboración.
Además, la página explica detalladamente su capacidad de respuesta: «Estamos siempre atentos a tus solicitudes y valoramos tus preguntas». Después describe lo que obtendrán los visitantes cuando hagan una pregunta y la promesa de una respuesta dentro de las siguientes 12 horas o antes. La página también incluye información de contacto fácil de leer, botones de redes sociales, enlaces a ofertas y hasta una lista de publicaciones del blog recientes. Han hecho un excelente trabajo.


Imágenes de Atlas 1031 Exchange
9. Casa del Libro
Casa del Libro es una de las tiendas de libros online más populares en todo el mundo. En parte esto se debe a su gran capacidad de respuesta al gran volumen de clientes con el que cuenta. Su página de contacto demuestra los motivos de su éxito. El formulario que presenta es realmente sencillo y cumple con los requisitos mínimos para ofrecer una buena opción de asesoría.
Lo que llama la atención de esta página de contacto es que se complementa con una sección de consultas rápidas, misma que ayuda a que los visitantes identifiquen aquellas respuestas que buscan sin tener que proseguir con el llenado del formulario. Esto ahorra tiempo a los clientes y a la empresa.

Imágenes de Casa del libro
10. Tommy Hilfiger
Una página de contacto sobria y sencilla puede ser el mejor aliado para una marca que quiere conservar un estilo serio sin descuidar los canales de comunicación con sus clientes.
Los desarrolladores del sitio de Tommy Hilfiger saben esto, por lo que optaron por un diseño realmente minimalista, reduciendo el uso de elementos llamativos y conservando la identidad gráfica de su marca. Una de las funcionalidades más interesantes del sitio de contacto es que en una primera pantalla pregunta al visitante si se quiere comunicar por una compra reciente o por una pasada. Esto permite redirigirlo al departamento correcto y dar un buen seguimiento de la solicitud. Además, incluye una opción para elegir el motivo de contacto.


Imagen de Tommy Hilfiger
11. Jokr
Otra página de contacto que sigue los mismo principios que nuestro anterior ejemplo, pero con un poco más de energía, es la del sitio de la tienda minorista Jokr. La página de contacto conserva los colores característicos de la marca, haciendo sentir la sección como parte integral y continua de la experiencia de navegación.
En su página despliegan un formulario simple y directo, en el que lo único obligatorio es ingresar un correo electrónico; el nombre, apellido y mensaje son completamente opcionales.
Esta estrategia sugiere que los datos también se utilizan para crear una base de datos destinada a sus campañas de correo, pero, sobre todo, una protección de los datos personales de sus usuarios que muchas empresas suelen descuidar.

Imagen de Jokr
12. 9dB
Esta es otra página de contacto con un diseño claro y funcional. Toda la información que necesitas, incluido un formulario breve, se consolida en un espacio pequeño que no luce abarrotado. La página aprovecha la estructura visual del sitio para dar una sensación de identidad, utilizando el mismo fondo con un efecto de marca de agua.
Además, la empresa ha agregado sus contactos principales, número de contacto de WhatsApp y correo electrónico en caso de querer llamar directamente o visitar las oficinas. Por otro lado, el formulario incorpora una sección para ingresar los datos de la empresa que requiere sus servicios, incluyendo número de empleados, servicio de interés y presupuesto. Esto es un buen recurso para la prospección de clientes.

Imagen de 9dB
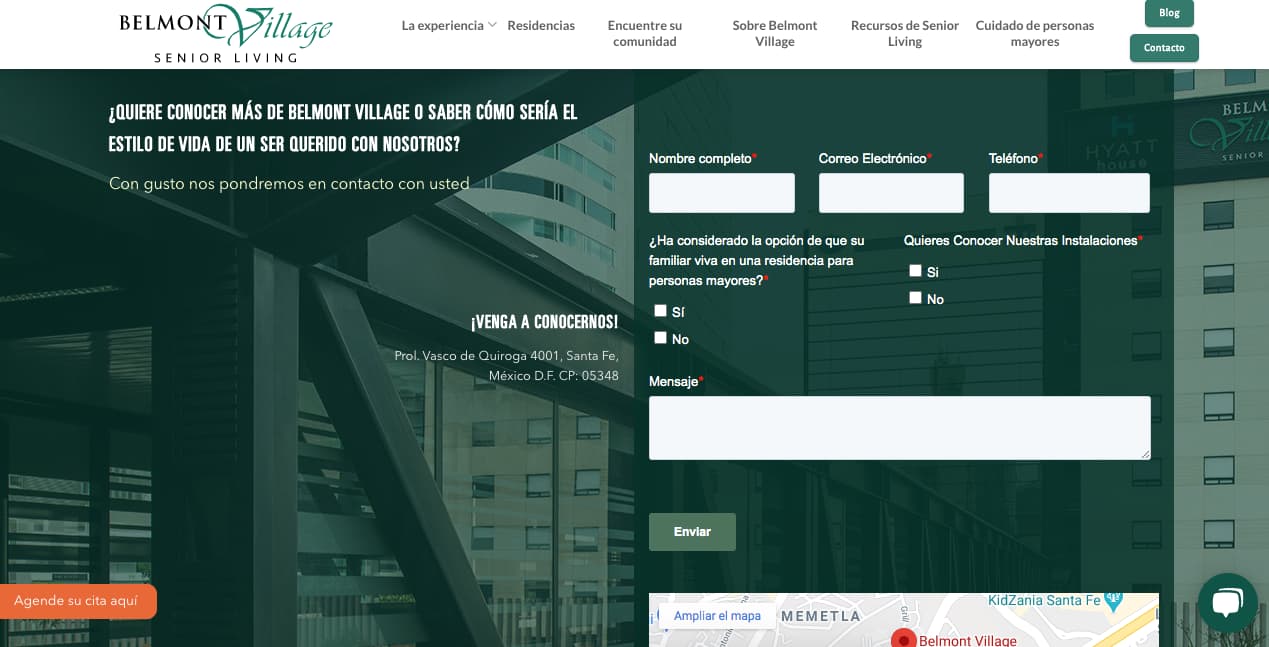
13. Belmont Village México
La página de contacto de Belmont Village (residencia para personas mayores en México) es muy clara en cuanto a la información que solicita a los clientes. Estos datos facilitan la creación de la base de datos de la empresa para saber quiénes están verdaderamente interesados en contratar sus servicios.
En cuanto al diseño, cuenta con los colores representativos de la marca e incluyen un mapa y dirección por si las personas desean hacer una visita a la casa de retiro.

Imagen de Belmont Village México
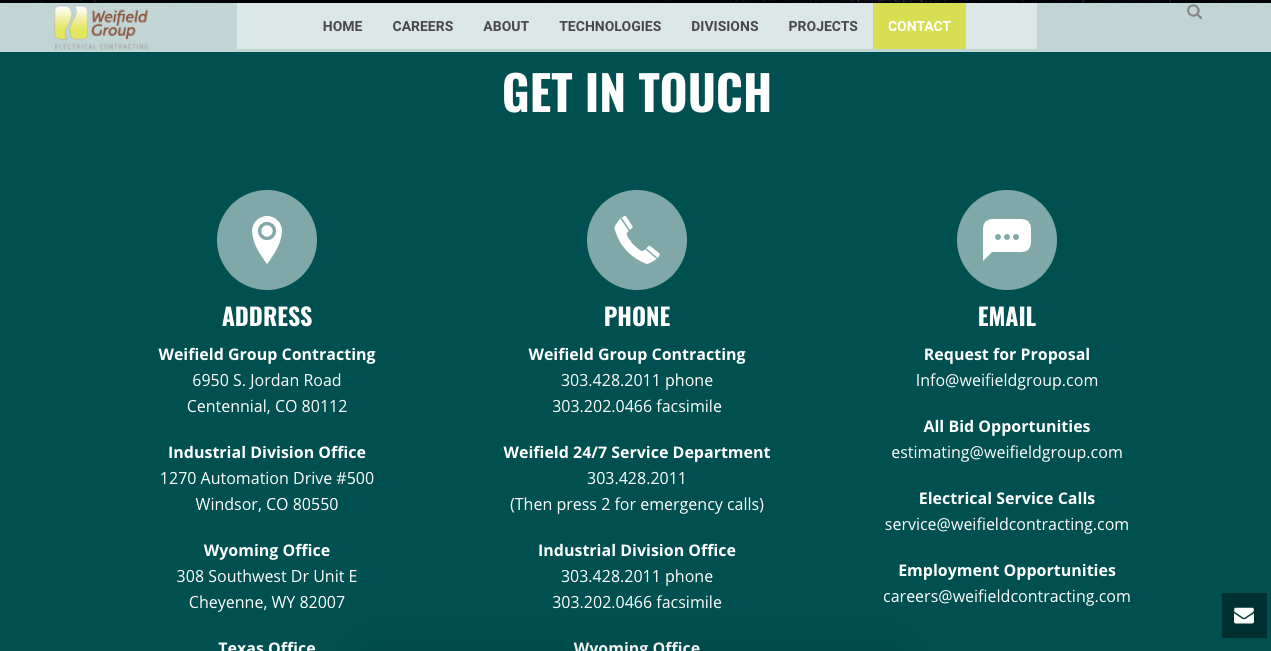
14. Weifield Group Contracting
La navegación en dispositivos móviles es cada vez más común y Google favorece notablemente a los sitios compatibles con dispositivos móviles en las páginas de resultados de su motor de búsqueda. Por eso es importante que todas las páginas en tu sitio, incluida la página de contacto, sean compatibles.
Esto incluye simplificar la navegación y usar formularios cortos y concisos. Además, sirve incluir botones de CTA grandes que se puedan tocar fácilmente con el pulgar, así como campos de formulario espaciosos que sean fáciles de completar en los dispositivos móviles en vez de tener que ampliar la pantalla para llenar los datos.
La página de contacto de Weifield Group es un excelente ejemplo de diseño adaptable y compatible con dispositivos móviles. Compara la versión de escritorio y la versión móvil de su página de contacto, y observa cómo han optimizado cada uno de sus componentes para esta última: el texto es grande, los campos del formulario se pueden completar fácilmente y el botón de CTA es amplio y fácil de tocar; todo esto contribuye a una experiencia móvil óptima.
Esta es la versión de escritorio:

Y esta es la versión móvil:


Imágenes de Weifield Group Contracting
¿Eres cliente de HubSpot? Si tu sitio web forma parte de un sistema de optimización de contenidos (COS), entonces es apto para dispositivos móviles desde el punto de vista técnico. HubSpot COS usa un diseño adaptable a cualquier dispositivo móvil y pasa la prueba de rastreo del nuevo algoritmo de Google.
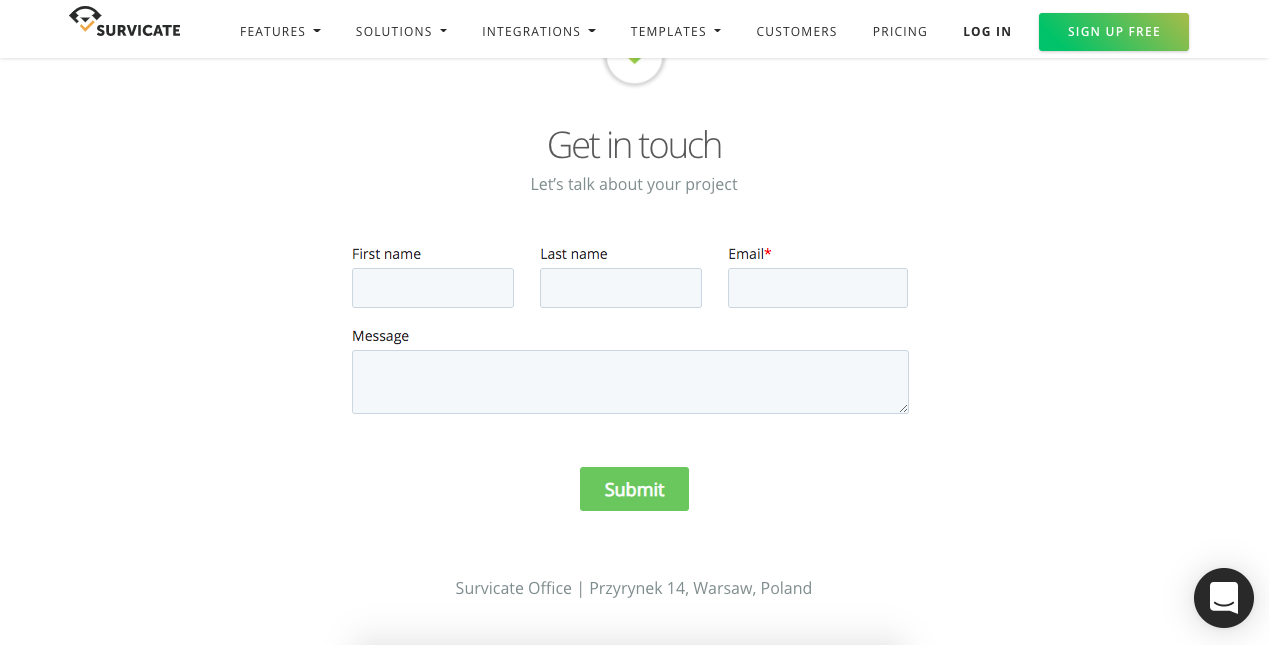
15. Survicate
La página de contacto de Survicate es otro ejemplo de diseño simple y atractivo, combinado con texto cordial y amigable. El subtítulo entre la imagen y el formulario lo dice todo: «Hablemos acerca de tu proyecto». Ese tipo de lenguaje conversacional y coloquial es justo el tipo de mensaje que acerca a los visitantes a una marca.
El formulario en sí es simple, con campos y botones de CTA grandes que lo hacen apto para dispositivos móviles. Debajo de esto se encuentra toda la información de contacto típica (dirección de la oficina, número de teléfono, correo electrónico, horario de atención, etc.) en un formato fácil de leer y examinar.
Por último, sus iconos y CTA principal reflejan el color amarillo del logotipo, lo cual es una buena idea para realizar tu formulario. Todos estos detalles conforman un diseño visualmente atractivo.

Imagen de Survicate
16. Tony’s
La marca favorita de chocolates de muchos posee no solo excelentes productos, sino una página de contacto increíble que todas las empresas que quieren ofrecer el mejor servicio deberían conocer.
Una presentación divertida, un mensaje amigable y opciones lúdicas con un gran diseño son algunos de los elementos que esta página integra para conocer las quejas, cumplidos, preguntas y hasta ideas de nuevos sabores por parte de los seguidores de la marca.
Otros campos incluyen un espacio para ingresar texto, nombre y dirección de correo electrónico.

Imagen de Tony’s
17. Sam’s Club
Sam’s Club es una tienda de venta minorista que siempre ha puesto a la cabeza de sus operaciones dar un buen servicio a sus clientes. En su página de contacto esto es especialmente cierto, ya que busca ofrecer una experiencia personalizada y eficiente para los miembros de su membresía. En caso de que un cliente tenga un problema, duda o comentario sobre sus compras, bastará con que indique su número de afiliación y el motivo por el cual se comunica para que un gestor especializado atienda su solicitud.
Pero esta página de atención no está reservada exclusivamente a los clientes. Todas las personas pueden enviar comentarios por este medio y ser contactadas por correo electrónico o recibir atención personalizada en directo por medio de un chat.

Imagen de Sam’s Club
18. Mahou
La cervecera más popular de España figura en esta lista por el excelente diseño de su página de contacto. En ella se cubren todas las sugerencias que te hemos presentado en un formato sencillo, sobrio y directo. En la página puedes elegir si eres consumidor o profesional y si te comunicas por una incidencia o por solicitud de información. Esto facilita no solo atender las dudas y comentarios, sino emplear un sistema de atención al cliente al mismo tiempo.
Por otro lado, este formulario también puede ayudar al departamento de marketing, ya que cuenta con una opción para suscribirse al boletín y recibir información de la marca. Mahou aprovecha para obtener el teléfono, número de contacto y hasta código postal, a fin de crear una base de datos de sus contactos.

Imagen de Mahou
19. Yama
La atención personalizada es una de las cosas que toda empresa con un buen sistema de gestión del cliente debe tener. Las empresas siempre deben tomar en consideración las preferencias de contacto del cliente y adecuarse a lo que necesitan. No al contrario.
La página de contacto de Yama es un buen ejemplo de cómo utilizar los medios de comunicación de la forma exacta que el cliente quiere. Esta empresa inmobiliaria se dedica al desarrollo de viviendas y espacios comerciales, así como a su venta. Es por ello que en su página piden toda la información relevante a la solicitud. Datos personales, medios de contacto, intereses, presupuesto y, sobre todo, la hora en la que el cliente desea ser contactado forman parte de la información requerida por el formulario.

Imagen de Yama
20. Amorrortu editores
La eficiencia de un formulario de contacto no está peleada con el diseño. Muchas veces optar por una solución más simple es mejor, aunque esto dependerá siempre del público al que se dirige una marca.
En el caso de la Editorial Amorrortu han sabido generar un diseño simple que va de acuerdo con la larga tradición de la compañía. La página de contacto permite elegir entre un listado predefinido de motivos de comunicación, además de los requisitos usuales, como nombre y medio de contacto.
La ventaja de la página de contacto de Amorrortu es que también presenta un listado de los medios de comunicación alternos, como teléfono, dirección de correo electrónico y perfiles de redes sociales.

Imagen de Amorrortu editores
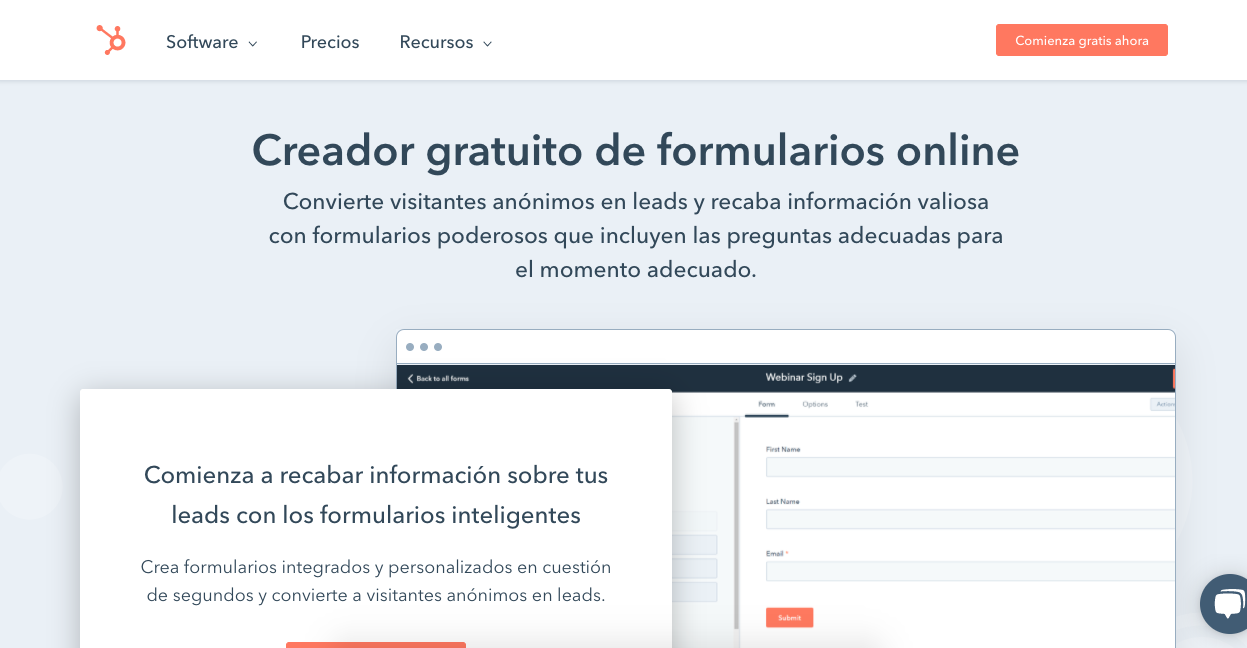
Cómo hacer una página de contacto con HubSpot
Si no cuentas con un diseñador o programador que te ayude en el diseño de tu página de contacto puedes utilizar nuestro Creador gratuito de formularios y desarrollarla de una manera fácil y rápida.
A continuación, te compartimos los pasos a seguir:
1. Accede al creador de formularios desde tu navegador

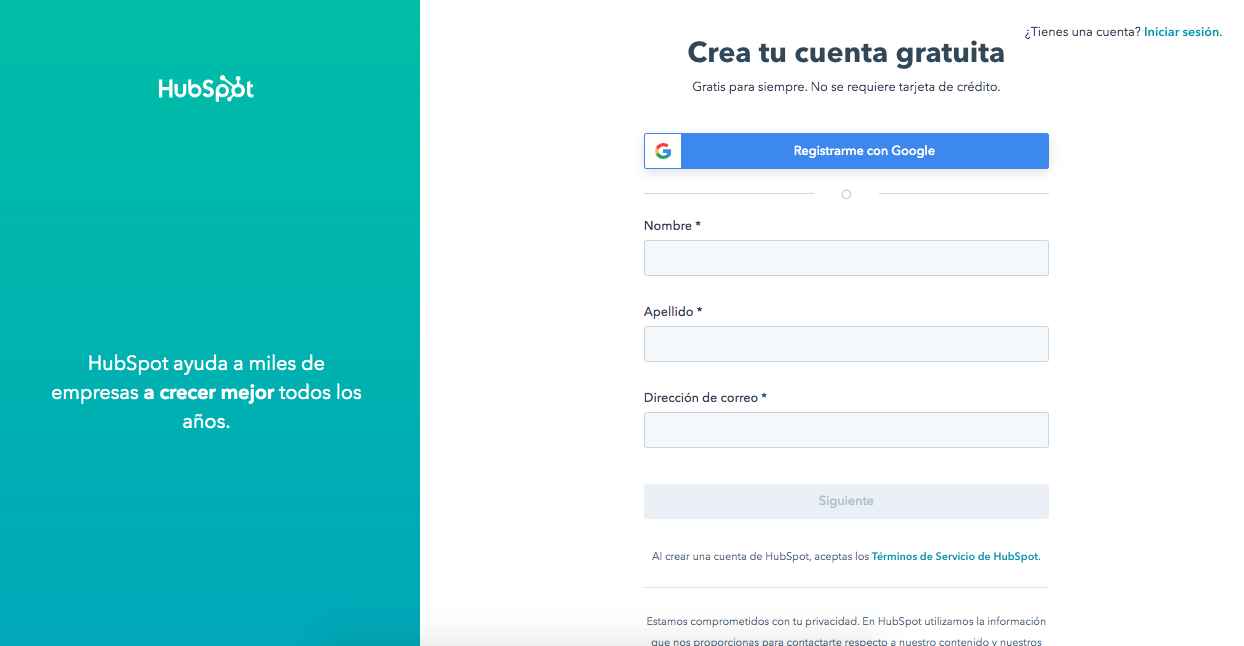
2. Haz clic en el apartado «Comenzar gratis» y crea tu cuenta

En este apartado tendrás que agregar un poco de información básica, la industria en la que te desarrollas, el dominio de tu sitio y seleccionar cuántas personas trabajan en tu empresa.
3. Comienza a crear tu formulario
Una vez que hayas creado tu cuenta, entra al sitio y dirígete a Marketing > Captación de oportunidades de venta > Formularios.
En la parte superior derecha haz clic en Crear formulario. Luego, en el panel izquierdo, selecciona la opción Formulario regular. En la parte superior derecha, haz clic en Siguiente.
En la barra lateral izquierda selecciona Plantilla en blanco o Plantilla hecha previamente. La vista previa del formulario podrás verla en el panel derecho. Cuando esto esté listo, haz clic en Comenzar y en la parte superior del editor de formularios haz clic en el icono de lápiz para editar el nombre de tu formulario.
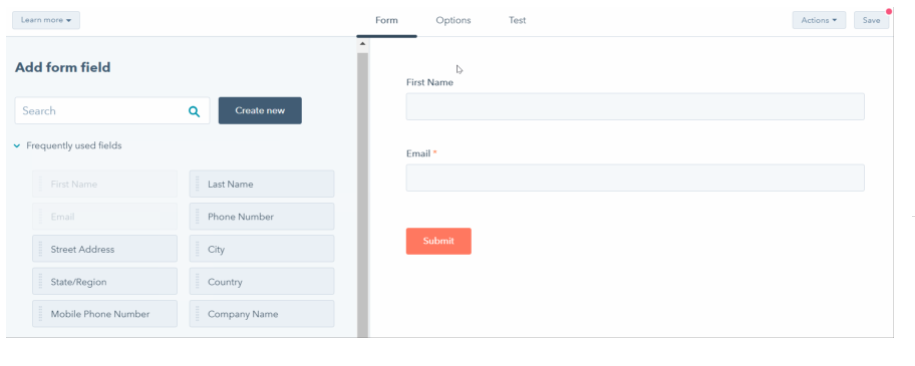
4. Agrega y edita los campos del formulario
En el panel izquierdo, utiliza la barra de búsqueda para explorar los campos o grupos de propiedad. Para crear una nueva propiedad de contacto, tan solo haz clic en Crear nuevo junto a la barra de búsqueda.
Cuando esto esté listo, arrastra y suelta los campos en la vista preliminar del formulario para incluirlos; estos pueden ponerse de la forma en que creas óptima, ya sea encima, abajo o junto a otros campos.

5. Personaliza las opciones del formulario
En la parte superior haz clic en la pestaña Opciones y personaliza la configuración de tu formulario tanto como creas necesario. Algunas de las cosas que puedes personalizar son las siguientes:
- Qué debe suceder luego de que un visitante envía tu formulario
- Opciones de seguimiento
- Envío de notificaciones por correo electrónico
- Idioma del formulario y del mensaje de error
- Llenar previamente los campos con valores conocidos
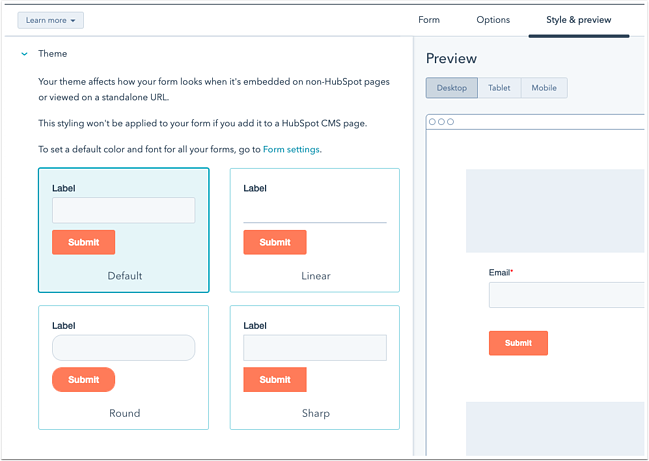
6. Da los últimos retoques y haz una vista previa de tu formulario
En la parte superior haz clic en la pestaña Estilo y vista preliminar para ajustar lo que consideres necesario. En la opción de Temas podrás seleccionar uno de los cuatro disponibles para los estilos de campo y de botón.

En Estilo podrás personalizar el ancho, las fuentes y los colores de tu formulario y en Prueba podrás comprobar cómo se le presentará a tus visitantes.
7. Publica tu formulario
En la parte superior derecha haz clic en Publicar y ¡listo!, ya tienes tu propio formulario.
Eso es todo. Te mostramos algunas de las mejores páginas de contacto que existen. Revisa la página de contacto de tu empresa y comprueba si hay cambios que puedas hacer para brindar a tus visitantes una mejor experiencia, más sencilla, agradable y útil.