En el mundo digital, es fundamental comprender cómo los usuarios interactúan con tu sitio web para poder optimizar la experiencia del usuario y aumentar la tasa de conversión. Es aquí donde entra en juego el mapa de calor, una herramienta que te permite entender el comportamiento y engagement del visitante en tu sitio web.
En este artículo, exploraremos cómo utilizar esta herramienta para analizar tu sitio web y tomar decisiones informadas sobre cómo optimizar el contenido para tus usuarios. Conocerás cómo un mapa de calor te ayuda a comprender qué áreas de tu sitio son mucho más atractivas para tus visitantes, qué elementos de diseño necesitan ajustes y cómo puedes mejorar en general la experiencia del usuario.
Además, te proporcionaremos consejos prácticos sobre cómo interpretar y aplicar los datos obtenidos de un mapa de calor para mejorar el rendimiento de tu sitio web y aumentar la tasa de conversión.
Plantilla del recorrido del comprador
Utiliza una plantilla especializada para mapear el recorrido del comprador de tus clientes, identificando puntos de contacto clave y oportunidades para personalizar la experiencia del cliente.
Descargar ahora
Todos los campos son obligatorios.
Qué es un mapa de calor
Un mapa de calor es una herramienta que muestra visualmente los patrones de actividad y comportamiento de los usuarios en un sitio web. Utiliza colores para indicar la cantidad de clics o tiempo de permanencia en cada área; ayuda a comprender a los visitantes; optimizar la experiencia, y mejorar la tasa de conversión.
En general, un mapa de calor te ayudará a analizar y optimizar tu sitio. Existen algunos tipos y cada uno tiene un uso particular que te presentamos a continuación.
3 tipos de mapas de calor y cómo usarlos para analizar tu sitio
Existen tres tipos principales de mapas de calor: mapas de movimiento, mapas de clics y mapas de desplazamiento vertical. En seguida, te compartimos la definición de cada uno y cuándo puedes usarlos.
1. Mapas de desplazamiento vertical
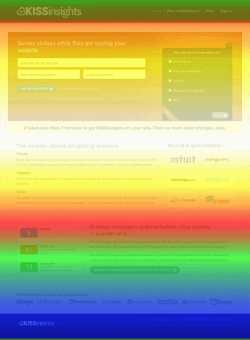
Te muestran el porcentaje de visitantes que se desplazan por cada sección de tu página web. Cuanto más caliente esté la sección, mayor cantidad de personas la han visto. Estos datos pueden ayudarte a determinar dónde deberías situar tus llamadas a la acción (CTA, por sus siglas en inglés) o información importante en tu página. Los cambios evidentes de color en tu mapa de desplazamiento también pueden ayudar a determinar cuáles secciones pierden la atención de tus usuarios.
Cuándo utilizar un mapa de desplazamiento vertical
Este tipo de mapa de calor es útil cuando deseas mejorar la experiencia, pues te permite analizar cómo los usuarios se desplazan por una página web y hasta dónde llegan antes de abandonarla. Es útil para identificar las áreas que reciben más atención y las que no se ven con frecuencia, lo que te ayuda a optimizar tu contenido y diseño para mejorar la tasa de conversión.

Imagen de IMPACT
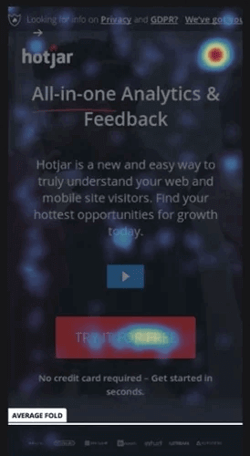
2. Mapas de clics
Indican las partes de tu página en las que tus visitantes hacen la mayoría de clics. Cuanto más caliente luzca la sección, mayor frecuencia hay de clics. Esta información te puede mostrar si tus usuarios responden a tus llamadas a la acción u otros botones que les permiten hacer determinadas acciones. También te puede indicar si la gente se distrae por otros elementos que no son interactivos.
Cuándo utilizar un mapa de clics
El mapa de calor de clics es útil cuando quieres analizar cómo los usuarios actúan con los elementos interactivos de una página web, por ejemplo: botones, enlaces, menús desplegables, imágenes, formularios, entre otros. Este tipo muestra los patrones de clics en cada elemento y cuántas veces se cliquea en cada uno. Es útil para identificar los aspectos más populares y relevantes de tu sitio.

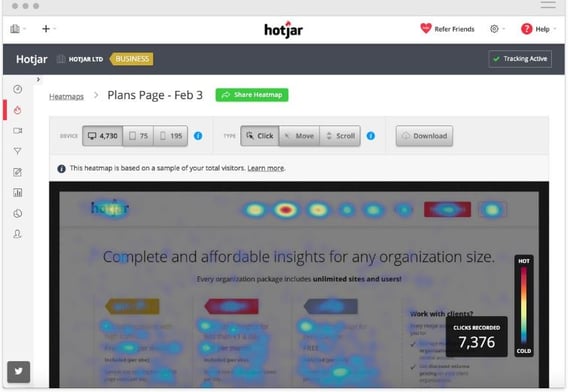
Imagen de Hotjar
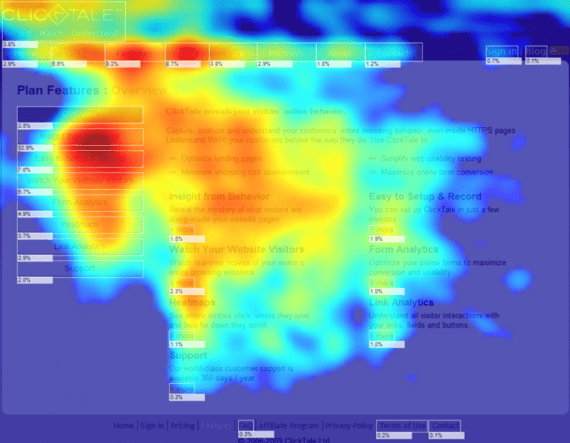
3. Mapas de movimientos
Muestran los lugares en los que tus visitantes desplazan su cursor mientras leen tu página web. Cuanto más caliente es el área, más tiempo pasaron el cursor por ahí. Estos datos pueden ayudarte a determinar la manera en que tus usuarios navegan por tu sitio, para que puedas acomodar elementos importantes en lugares donde recibirán la mayor cantidad de atención posible. Además, puedes descubrir si elementos no esenciales distraen de los importantes a tus visitantes.
Cuándo utilizar un mapa de movimientos
Un mapa de calor de movimientos es útil cuando deseas analizar cómo los usuarios mueven el cursor por una página web. Este tipo, resalta las áreas que han sido recorridas con mayor frecuencia y es útil para identificar las zonas de tu sitio que atraen la atención de los visitantes.

Imagen de Pixelter
Para qué sirve implementar un mapa de calor en tu contenido
Implementar un mapa de calor en tu contenido es útil porque te permite entender mejor cómo los usuarios interactúan con tu sitio web. Al analizar los patrones de actividad y comportamiento de los visitantes, puedes identificar las áreas de la página que reciben más atención, así como aquellas que no se ven con frecuencia.
Esta información puede ser utilizada para optimizar el contenido y diseño de sitios web, mejorando la experiencia del usuario y aumentando la tasa de conversión.
Además, un mapa de calor te permite realizar pruebas A/B para comparar diferentes versiones de una página y determinar cuál es más efectiva en términos de interacción y conversión.
En qué tipo de contenido puedes usar los mapas de calor
Analizar el mapa de calor en cada tipo de página de tu sitio web sería ideal, pero por desgracia es ineficiente. La mejor forma de aprovechar los mapas de calor es al examinar aquellas páginas que influyen más en la tasa de conversión de tu sitio web: tu página de inicio, páginas de destino y publicaciones de blog con altos niveles de conversión.
Página de inicio
Tu página de inicio es la introducción a tu marca. Si monitoreas constantemente en cuáles secciones se desplazan más seguido tus visitantes: si se mueven sobre información clave y si hacen clics en las llamadas a la acción; entonces, sabrás exactamente dónde poner los elementos más importantes de tu página de inicio. Así reducirás tu tasa de rebote y aumentarás la de conversión.
Landing pages
Publicar una landing page es el último paso para convertir a tus visitantes en leads. Si logras analizar el comportamiento de tus usuarios en estas páginas, entonces puedes implementar el diseño más óptimo para generar la mayor cantidad de leads para tu negocio.
Publicaciones de blog con alto nivel de conversión
Al crear tu blog es indispensable tomar en cuenta varios factores que influyen en su rendimiento, por ejemplo, la posición de tus CTA en tus publicaciones puede influir fuertemente en tu tasa de conversión. En HubSpot, aunque nuestros banners de CTA al final de las publicaciones son visualmente atractivos, hemos encontrado que apenas generan una pequeña fracción de nuestros leads de blog.
Después de analizar nuestros mapas de calor, descubrimos que nuestros CTA de textos ancla, que solo son hipervínculos después de cada introducción de una publicación de blog, en realidad generaron la mayoría de nuestros leads de blog, porque más visitantes vieron la llamada a la acción al inicio del texto y no la que está el final.
Cómo interpretar un mapa de calor
Para interpretar un mapa de calor es importante entender cómo se representa la información visualmente. Estas herramientas utilizan colores para mostrar la cantidad de actividad en cada área del sitio web. Normalmente, los colores rojos, naranjas y amarillos indican áreas con mayor actividad, mientras que los verdes y azules, lo contrario.
Además, dependiendo del tipo de mapa de calor que utilices, habrá distintos patrones y elementos a considerar al interpretarlo.
Por ejemplo, en un mapa de calor de clics, las áreas de mayor actividad pueden indicar los botones o enlaces más relevantes para los usuarios; mientras que uno de movimientos, las secciones o elementos que más atraen la atención de los visitantes.
De forma general, para interpretar un mapa de calor, debes prestar atención a las áreas con mayor actividad y considerar cómo eso se relaciona con los objetivos de tu sitio web. Por ejemplo, si lo que deseas lograr es que los usuarios se registren, deberías enfocarte en las áreas de mayor actividad cerca del formulario de registro.
También es importante tener en cuenta el contexto y otros datos que puedan influir en el comportamiento del usuarios, como el tipo de dispositivo que se utiliza para acceder a la página.
3 herramientas de mapas de calor para tu sitio web
Te preguntas: ¿cómo tener un mapa de calor activo en mi sitio web? Pasemos a la práctica con estos software recomendados.
1. Hotjar
Precios: cuenta con una versión básica gratuita y planes desde 32 USD al mes.
Hotjar es una de las herramientas de mapa de calor más populares. Te ofrece mapas de movimiento, clics y desplazamiento para comprender a profundidad el comportamiento de los usuarios. Además, cuenta con otra característica: grabación de visitas, con la que visualizarás exactamente las trayectorias.

Imagen de Hotjar
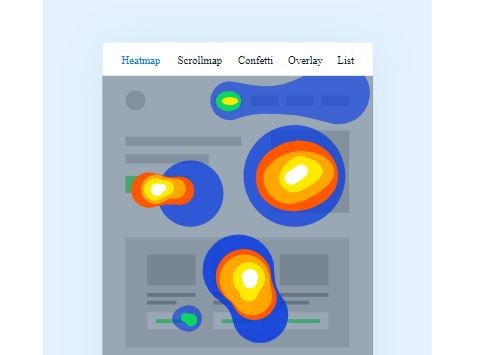
2. Heatmap
Precios: puedes hacer hasta dos análisis con el plan gratuito. Tiene planes desde 47 USD al mes, con funciones más completas.
Conoce cuáles son los elementos de tu sitio web que captan más la atención y cuáles pasan desapercibidos con Heatmap. Este software te ayuda a saber en qué páginas hay demasiados elementos y cómo puedes ofrecer una experiencia visual más relajada para tus visitantes.

Imagen de Heatmap
3. Crazy Egg
Precios: puedes probar su software durante 30 días de manera gratuita y tienes que consultar los precios con un asesor.
Con la herramienta Crazy Egg puedes revisar el comportamiento de tus visitantes con segmentación por canales: ¿cómo se comportan quienes llegan desde su correo electrónico? y ¿quiénes hicieron clic en un anuncio de paga? También podrás analizar qué sucede en los anuncios pop-up y en las ventanas de registro.

Imagen de Crazy Egg
4. Freshmarketer
Precios: cuenta con un plan gratuito y las versiones premium comienzan desde 19 USD al mes.
Freshmarketer es una herramienta de análisis y comportamiento de páginas web que incluye una función de mapa de calor. Te permite analizar la acción de los usuarios en tu sitio y obtener información sobre cómo interactúan con tu contenido.
Esta herramienta es una gran opción para hacer un mapa de calor porque ofrece una amplia variedad de características, incluyendo mapas de calor de clics, movimientos y desplazamiento vertical.
Además, te permite la realización de pruebas A/B y la segmentación de los datos de mapa de calor por dispositivo y ubicación geográfica. La interfaz de usuario es intuitiva y fácil de usar, lo que te facilita la identificación de patrones y tendencias de comportamiento.

Imagen de Freshmarketer
5. Yandex Métrica
Precios: gratis
Yandex Métrica es una herramienta de análisis de sitios web que ofrece una amplia variedad de características, incluyendo mapas de calor. Esta es una gran opción porque brinda una interfaz de usuario intuitiva y fácil de usar, que te permite ver la actividad del usuario en tu sitio web en tiempo real.
Además, puedes realizar un seguimiento del rendimiento de tu sitio a lo largo del tiempo, analizando datos como el número de visitas, la tasa de rebote y la duración de las visitas. También puedes segmentar los datos por dispositivo y ubicación.

Imagen de Yandex Métrica
6. Mouseflow
Precios: cuenta con un plan gratuito y sus versiones premium comienzan desde 31 USD al mes.
Mouseflow es una herramienta de análisis de comportamiento de usuarios en sitio web que también ofrece la función de crear mapas de calor. Esta es una gran alternativa, pues te permite segmentar datos en diversos criterios, así como ver grabaciones de sesión individuales. Esto último te da oportunidad de ver exactamente lo que los usuarios hicieron en tu sitio web. Su interfaz es muy intuitiva y fácil de usar.

Imagen de Mouseflow
Si estás haciendo una prueba A/B para el diseño de tu sitio web o investigando el mejor lugar para una llamada a la acción en tus publicaciones de blog, los mapas de calor son tu mejor herramienta. Así lograrás medir la atención y diseñar el contenido que resuene con tu audiencia, para finalmente conseguir convertir más leads en clientes.
¿Quieres comenzar? Crea tus páginas web gratis con ayuda de HubSpot y obtén un sitio web útil, optimizado y realmente atractivo.
Experiencia de usuario