Las etiquetas <h1> desempeñan un papel crucial en la estrategia de posicionamiento en buscadores (SEO) y en la experiencia del usuario de un sitio web.
Cuando se utilizan adecuadamente, estas etiquetas contribuyen a la claridad, relevancia y estructura del contenido. Aquí te mostraremos su definición y las buenas prácticas para utilizarlas.
Qué es H1
En HTML, H1 representa el encabezado más importante de un documento. Los niveles de encabezados se utilizan para estructurar y organizar el contenido de una página web en diferentes niveles de importancia y jerarquía.
Para qué sirve la etiqueta H1 en HTML
Los encabezados son elementos HTML que van desde <h1> hasta <h6>, donde <h1> representa el encabezado más importante y <h6> el menos importante. Estos encabezados se utilizan para marcar títulos y subtítulos en el contenido de la página.
Aquí están los niveles de encabezados en HTML y cómo se usan típicamente:
- <h1>: es el nivel de encabezado más alto y el más importante. Se utiliza para el título principal de la página. Normalmente, solo debe haber un <h1> por página.
- <h2>: es el siguiente nivel de encabezado en importancia después de <h1>. Se utiliza para subtítulos principales o secciones importantes en la página.
- <h3>: es utilizado para subtítulos dentro de las secciones marcadas con <h2>. Representa un nivel de jerarquía menor.
- <h4>, <h5>, <h6>: estos niveles de encabezado se utilizan para subtítulos o secciones con importancia decreciente. <h4> es más importante que <h5>, y <h5> es más importante que <h6>. En general, se usan para organizar y estructurar el contenido de manera jerárquica.
Cómo funciona la etiqueta H1 en HTML (con ejemplo)
Como ya sabes, las etiquetas H1 en HTML son elementos utilizados para definir encabezados de nivel 1 al crear una página web. Suelen aparecer al comienzo del contenido de la página.
El texto dentro de una etiqueta H1 se muestra, por lo regular, en un tamaño de fuente más grande y se formatea de manera predeterminada en negrita, lo que ayuda a destacarlo.
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de etiqueta H1</title>
</head>
<body>
<h1>Este es el título principal de la página.</h1>
<p>Este es el contenido de la página.</p>
</body>
</html>
En este ejemplo, <h1> se utiliza para definir el título principal de la página, que es «Este es el título principal de la página». Puedes usar otras etiquetas de encabezado como H2, H3, H4, etc. para definir encabezados de menor importancia en la página, donde H2 sería el siguiente nivel de encabezado más importante después de H1, y así sucesivamente.
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de Niveles de Encabezados</title>
</head>
<body>
<h1>Título Principal(Usando H1)</h1>
<p>Este es el contenido principal de la página. </p>
<h2>Sección 1(Usando H2)</h2>
<p>Contenido de la Sección 1.</p>
<h3>Subsección 1.1(Usando H3)</h3>
<p>Contenido de la Subsección 1.1.</p>
<h4>Subsección 1.1.1(Usando H4)</h4>
<p>Contenido de la Subsección 1.1.1</p>
<h5>Subsección 1.1.1.1(Usando H5)</h5>
<p>Contenido de la Subsección 1.1.1.1</p>
<h2>Sección 2(Usando H2)</h2>
<p>Contenido de la Sección 2.</p>
</body>
</html>
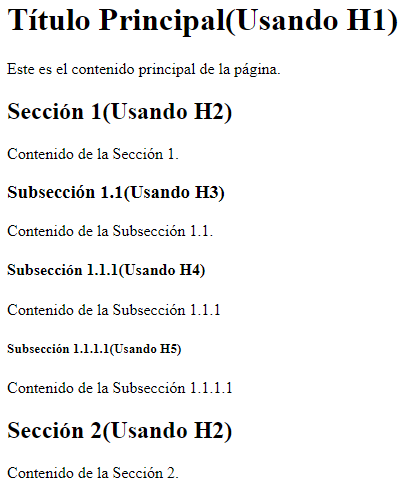
Y así es como se verían en la interfaz del usuario:

Importancia del H1 en el SEO
Las etiquetas <h1> son muy importantes en términos de SEO por varias razones:
- Indican el contenido principal: el texto dentro de una etiqueta <h1> se considera uno de los elementos más relevantes de la página, por lo que es fundamental elegir cuidadosamente las palabras clave que se incluyen en esta etiqueta HTML.
- Mejoran la jerarquía de contenido: los encabezados ayudan a organizar y estructurar el contenido de una página web en una jerarquía lógica. Esto facilita tanto a los motores de búsqueda como a los usuarios la comprensión de la relación entre diferentes secciones y subsecciones de una página.
- Facilitan la navegación: los encabezados ayudan a los visitantes de tu sitio web a escanear y comprender rápidamente el contenido. Esto mejora la experiencia del usuario, lo que puede tener un impacto indirecto en tu clasificación en los motores de búsqueda, ya que Google y otros buscadores valoran su satisfacción.
- Ayudan a la optimización de palabras clave: al incluir palabras clave relevantes y específicas en tus etiquetas <h1>, puedes aumentar la relevancia de tu página para ellas. Sin embargo, es importante no abusar de las palabras clave y mantener un enfoque en la calidad y la naturalidad del contenido.
- Mejoran la accesibilidad: también son importantes desde una perspectiva de accesibilidad. Los lectores de pantalla utilizados por personas con discapacidades visuales interpretan las etiquetas <h1> para proporcionar una navegación y comprensión adecuadas del contenido.
- Indican un código bien estructurado: el uso adecuado de las etiquetas <h1> y otros encabezados ayuda a mantener un código HTML bien estructurado y semántico, lo que facilita la indexación por parte de los motores de búsqueda y mejora la legibilidad del código.
Buenas practicas en el uso de H1 con el SEO
Ten un solo <h1> por página
Idealmente, cada página debe tener un solo <h1> que represente el título principal o el tema de la página. Esto ayuda a los motores de búsqueda a comprender claramente el contenido central de la misma.
El texto dentro de la etiqueta debe ser descriptivo y relevante para el contenido.
Usa palabras clave relevantes
Incluye palabras clave relevantes para el tema de la página en la etiqueta <h1>. Esto puede mejorar la clasificación en los resultados de búsqueda para esas palabras clave.
Revisa nuestra guía de Introducción al SEO para que sepas cómo comenzar a buscarlas y emplearlas.
Mantén la concisión
Si bien es importante usar palabras clave, no exageres. Mantén el texto dentro de la etiqueta <h1> claro y conciso. No lo sobrecargues con palabras clave innecesarias.
Sigue una jerarquía lógica
Utiliza las etiquetas <h2>, <h3>, etc., para los encabezados secundarios y subsecciones de la página. Esto crea una jerarquía lógica y ayuda a comprender cómo se organiza la información
Da una estructura y formato consistentes
Mantén una estructura y un formato consistentes para tus etiquetas <h1> y otros encabezados en todo el sitio web. Esto hace que la navegación y la experiencia del usuario sean más predecibles.
Prueba en dispositivos móviles
Asegúrate de que tus etiquetas <h1> se vean y funcionen correctamente en dispositivos móviles, ya que la optimización para dispositivos móviles es esencial para el SEO.
Cumple con las pautas de accesibilidad
Esto garantiza que las personas con discapacidades visuales o de lectura puedan navegar y entender tu contenido.
Actualiza y revisa regularmente
Mantén tu contenido actualizado y revisa tus etiquetas <h1> periódicamente para asegurarte de que sigan siendo relevantes y reflejen con precisión el contenido de la página.
En resumen, el uso estratégico y cuidadoso de etiquetas <h1> es esencial para el éxito del diseño profesional de páginas web, ya que contribuye tanto al rendimiento en los motores de búsqueda como a la satisfacción de los visitantes. Integrar estas buenas prácticas de etiquetado en la estrategia general de SEO es fundamental para mejorar el impacto y la visibilidad en línea.