En tu trayectoria como programadora o programador, seguramente has notado que existen formas más eficientes de desempeñar tu labor. En este sentido, adquirir un conocimiento profundo del HTML semántico puede marcar la diferencia en la calidad de tu código y el éxito de tus proyectos.
En este artículo, te mostraré qué es exactamente el HTML semántico y cómo puedes comenzar a implementarlo en tus propios desarrollos. Descubrirás cómo esta práctica de marcado estructural puede mejorar la legibilidad de tu código, facilitar el mantenimiento y potenciar la accesibilidad de tus sitios web.
Qué es el HTML semántico
El HTML semántico se refiere a la práctica de estructurar el código HTML de una página web de manera que el marcado (compuesto de las etiquetas y elementos) refleje el significado y la estructura del contenido de la misma. En otras palabras, se trata de utilizar etiquetas HTML de manera apropiada y significativa para representar el contenido de una manera que sea comprensible tanto para los desarrolladores web como para los navegadores y otros agentes que procesan la página.
El uso de etiquetas HTML semánticas no solo hace que el código sea más claro y legible para los desarrolladores, sino que también puede tener un impacto positivo en la accesibilidad y el SEO (optimización de motores de búsqueda) de la página web. Además, facilita la adaptación de la página a diferentes dispositivos y tecnologías, como los lectores de pantalla para personas con discapacidades visuales.
Cómo utilizar el HTML semántico
1. Comprende las etiquetas semánticas
Aquí te presento la lista:
<header>
Define la cabecera de un documento o una sección. Generalmente, contiene los logotipos, encabezados, menús de navegación y otros elementos relacionados con la introducción de la página.
<nav>
Representa una sección de navegación, que suele contener enlaces a otras partes del sitio web.
<main>
Indica el contenido principal de un documento HTML y debe ser único en cada página.
<article>
Representa una pieza de contenido independiente y autónoma, como una publicación de blog, una noticia o un artículo.
<section>
Define una sección temática de una página web y suele mostrar contenido relacionado. Puede incluir encabezados, párrafos, imágenes y otros elementos.
<aside>
Se utiliza para el contenido relacionado o secundario que se encuentra fuera del flujo principal del contenido, como en las barras laterales con enlaces relacionados o anuncios.
<footer>
Representa el pie de página o de sección y suele contener información como los derechos de autor, enlaces de contacto y otros elementos relacionados con la parte inferior de la página.
<figure> y <figcaption>
Se utilizan para incluir imágenes y su descripción asociada de manera semántica.
<time>
Utilizado para representar fechas y horarios en un formato específico para que los motores de búsqueda y lectores de pantalla puedan interpretarlos correctamente.
<mark>
Resalta o marca parte del texto para darle énfasis.
<details> y <summary>
Se utilizan para crear contenido desplegable que puede ocultarse o mostrarse al hacer clic en un resumen.
<meter>
Representa un valor escalar dentro de un rango conocido o un valor fraccionario.
<progress>
Muestra el progreso de una tarea, como la carga de una página o la descarga de un archivo.
<blockquote>
Se utiliza para citar un fragmento de texto de otra fuente y se suele acompañar de la etiqueta <cite> para citar la fuente.
<cite>
Define el título de una obra citada en el texto.
<abbr>
Representa una abreviatura o acrónimo y se utiliza junto con el atributo title para proporcionar una descripción completa.
<code>
Utilizado para mostrar código fuente o fragmentos de código dentro del texto.
<kbd>
Representa la entrada del teclado, como las teclas que se presionan.
<var>
Se utiliza para representar una variable en matemáticas u otros contextos.
<samp>
Representa una muestra de salida o resultado de un programa o proceso.
2. Planifica la estructura de tu página
Antes de escribir el código HTML, planifica la estructura de tu página web. Decide qué contenido se encuentra en las diferentes secciones como la cabecera, la navegación, el contenido principal, las barras laterales, el pie de página y cualquier otra sección temática.
3. Utiliza las etiquetas semánticas apropiadas
Una vez que hayas planificado la estructura de tu página, aplica las etiquetas semánticas correspondientes a cada sección.
<header>
<!-- Contenido de la cabecera -->
</header>
<nav>
<!-- Menú de navegación -->
</nav>
<main>
<!-- Contenido principal -->
</main>
<aside>
<!-- Contenido relacionado o secundario -->
</aside>
<footer>
<!-- Pie de página -->
</footer>
4. Utiliza etiquetas de encabezado de forma correcta
Dentro de las secciones <header>, <nav>, <main>, <article>, <section> y otras, utiliza las etiquetas de encabezado (<h1>, <h2>, <h3>...) para indicar la jerarquía y la importancia de los títulos y subtitulares en tu contenido.
|
5. Agrupa contenido relacionado
Utiliza la etiqueta <section> para agrupar el contenido relacionado dentro de una página web. Puedes utilizar varios elementos.
|
6. Agrega imágenes y descripciones
Si incluyes imágenes en tu contenido, utiliza las etiquetas <figure> y <figcaption> para proporcionar una descripción semántica de la imagen.
|
7. Valida tu código
Después de escribir el código HTML, valida tu página utilizando un validador HTML en línea para asegurarte de que cumple con las normas HTML5 y no contiene errores.
8. Usa los estilos CSS
Aplica los estilos CSS para darle formato y diseño a tu página web. Utiliza las clases y selectores CSS para aplicar estilos específicos a las etiquetas semánticas.
9. Comienza las pruebas y ajustes
Visualiza tu página en diferentes navegadores y dispositivos para asegurarte de que se vea y funcione de manera adecuada. Ajusta los estilos y la estructura según sea necesario.
10. Revisa los parámetros SEO y de accesibilidad
Asegúrate de que tu página web cumpla con las mejores prácticas de SEO (posicionamiento en buscadores) y accesibilidad, al utilizar los atributos alt en las imágenes y etiquetas de título descriptivas, y al dar un contenido significativo y ordenado.
Ejemplo de HTML semántico
Aquí te muestro un código sencillo que realicé con esta práctica:
|
|
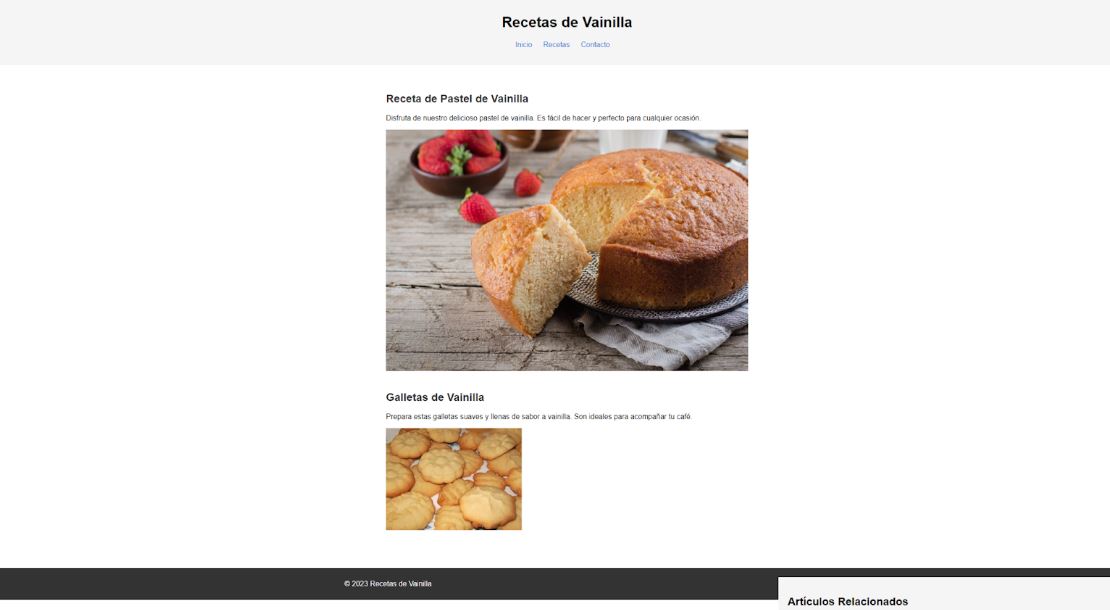
El resultado de esta página se ve así:

Como puedes ver, el HTML semántico es una práctica esencial en el desarrollo web que implica el uso apropiado de las etiquetas para estructurar el contenido de una página de manera significativa y comprensible.
Al utilizar las etiquetas semánticas como <header>, <nav>, <main>, <article>, <section> y <aside>, entre otras, mejorarás la legibilidad de tu código, facilitarás la comprensión del contenido por parte de los desarrolladores y brindarás un beneficio adicional para la accesibilidad y el SEO.
Esto ayuda a los motores de búsqueda y lectores de pantalla a entender la estructura y el significado del contenido, lo que contribuye a una experiencia de usuario mejorada y un posicionamiento más efectivo en los resultados de búsqueda. En resumen, adoptar HTML semántico es fundamental para crear un sitio web gratuito o desde cero bien estructurado, accesible y amigable.