La experiencia del usuario se refiere a la calidad que una persona obtiene cuando interactúa con un diseño específico.
Existen diferentes métodos de optimización para mejorar la calidad del diseño, pero, sin importar la aplicación, el objetivo del diseño centrado en el usuario debe conseguir sea fácil de usar.
Al final, sabemos lo frustrante es utilizar un dispositivo que no funciona de la manera que queremos o navegar por un sitio web que no es muy amigable. De esto, hablaremos en este artículo.
- Qué es el diseño centrado en el usuario
- Importancia del diseño centrado en el usuario
- Etapas del diseño centrado en el usuario
- Los 3 principios del diseño centrado en el usuario
- Los 6 elementos para una metodología del diseño centrado en el usuario
- El marketing centrado en el usuario
- Cómo aplicar el diseño centrado en el usuario en tu sitio web
- 9 ejemplos de diseño centrado en el usuario
Descubre cómo hacer una auditoria para mejorar tu experiencia digital
Aprende a realizar una auditoría efectiva de tu presencia digital para identificar áreas de mejora y optimizar la experiencia del usuario en línea.
Descargar ahora
Todos los campos son obligatorios.
Qué es el diseño centrado en el usuario
El diseño centrado en el usuario es un proceso iterativo que dirige sus objetivos a los usuarios y sus necesidades. Sus creadores se apoyan en una variedad de técnicas de investigación y diseño para crear productos altamente utilizables y accesibles.
Los diseñadores emplean una combinación de métodos y herramientas de investigación, como las encuestas, entrevistas o lluvia de ideas con la finalidad de comprender a profundidad las necesidades del usuario.
El término «experiencia del usuario» lo acuñó Donald Norman en 1993, cuando trabajaba para Apple. A mediados de la década de 1990, muchas empresas de tecnología lo utilizaron como un diferenciador de producto clave. El libro de Norman, La psicología de los objetos cotidianos (1988), sigue siendo un referente para el diseño centrado en el usuario, en él promociona el desarrollo iterativo y las relaciones entre el usuario y el objeto.
Si lo piensas, la experiencia del usuario no es un fenómeno nuevo. Ha existido que los humanos comenzaron a interactuar con herramientas y máquinas. Se encuentra en todo lo que tocamos y creamos, desde objetos físicos hasta en la experiencia de hacer una página web.
Importancia del diseño centrado en el usuario
El diseño centrado en el usuario es vital para lograr el reconocimiento de marca por parte del cliente. No solo facilita la vida de los usuarios, sino que permite establecer un canal de comunicación con ellos, gracias a sus virtudes.
En otras palabras, un diseño centrado en el usuario consigue captar su atención y retener su interés. ya que este puede interactuar con el sitio de una manera intuitiva, sin la necesidad de capacitación o experiencia.
Como estrategia, el diseño centrado en el usuario es crucial para una nueva o pequeña empresa. Usualmente se dice «la primera impresión es la que cuenta», por ello, el uso del diseño centrado en el usuario puede hacer o deshacer el reconocimiento de tu marca.
Características del diseño centrado en el usuario
1. Facilidad y sencillez del entorno
Si alguna vez te has encontrado en un sitio web y no entiendes lo que ofrece o no puedas navegar fácilmente por la página, es muy probable que hayas cerrado la ventana e intentado con otra página.
Finalmente, si tu empresa depende del tráfico de Internet, debes asegurarte de que el diseño centrado en el usuario esté a la altura y que capte y aborde toda la experiencia del usuario. Para esto, puedes pedir la ayuda de profesionales de disciplinas que aportan mejoras al proceso de diseño, como psicólogos, ingenieros de software y hardware, lo mismo que de expertos en dominios y los propios usuarios.
2. Equipos de trabajo especializados en el área
Para abarcar toda la experiencia del usuario considera involucrar a los usuarios en la evaluación y garantizar que la supervisión del diseño centrado en el usuario sea a largo plazo.
El diseño centrado en el usuario es una forma poderosa de descubrir qué funciona bien, qué no y por qué. Tus usuarios son un sistema de alerta temprana que puedes utilizar para corregir el curso y ajustar un diseño ideal que te ayude a alcanzar tus objetivos.
3. Sentimiento de facilidad
Este será el resultado de una planificación y diseño intuitivos por parte de los equipos de trabajo. Será cuando el usuario se sienta capaz de realizar sus propios procesos de conocimiento y exploración, sin la necesidad de recurrir a consultas especializadas en la red. De esta manera, el usuario permanecerá más tiempo con tu marca, pues todas sus necesidades se satisfarán.
4. Comprobación de uso y accesibilidad
Este proceso expone aspectos positivos y negativos que tu equipo pudo haber pasado por alto en áreas vitales, como la usabilidad y la accesibilidad.
El diseño centrado en el usuario es un proceso iterativo que se enfoca en la comprensión de los usuarios y su contexto en todas las etapas de diseño y desarrollo. Cada iteración del enfoque del diseño centrado en el usuario implica cuatro fases distintas.
Etapas del diseño centrado en el usuario
- Entender el contexto del usuario.
- Especificar los requerimientos del usuario.
- Diseñar las soluciones.
- Evaluar los resultados.
1. Entender el contexto del usuario
Los diseñadores tratan de comprender el contexto de los usuarios que usan un sistema. Las encuestas, focus groups y sondeos ayudan a entender las necesidades de las personas y a ponerse en sus zapatos cuando se trata de interactuar con un sitio web, una aplicación o un contenido digital.
2. Especificar los requerimientos del usuario
Estos identifican y especifican los requisitos de los usuarios, como el tipo de dispositivos desde los que acceden a un sitio, debido a que mirar el contenido desde la pantalla de una computadora no es lo mismo que hacerlo desde el teléfono móvil.
Por otro lado, la mayoría de los usuarios de una app prefieren ver videos explicativos que leer un texto para conocer sus funciones. También podría aumentar la demanda de un sistema operativo que no habían considerado sus desarrolladores.
3. Diseñar las soluciones
En esta fase, los diseñadores crean las soluciones específicas a las necesidades del usuario y que se adapten a los objetivos de la empresa o marca. Es importante discernir entre aquellos cambios que son relevantes tanto para usuarios como creadores, porque es imposible darles gusto a todas las personas en el planeta. Así que hay que enfocarse en lo que ayudará a dar una gran experiencia a quienes lo piden realmente.
4. Evaluar los resultados
En esta etapa se evalúan los resultados según el contexto y los requisitos de los usuarios a fin de verificar qué tan bien se está desempeñando el diseño. Es decir, se visualiza qué tanto se acercó al nivel que coincide con los requerimientos específicos de los usuarios y si satisface todas sus necesidades relevantes.
Como la palabra lo indica, iteración implica repetir varias veces un proceso con la intención de alcanzar el objetivo deseado. A partir de aquí, el equipo de diseño puede realizar más iteraciones de estas cuatro fases hasta que los resultados de la evaluación sean satisfactorios.

3 principios del diseño centrado en el usuario
De esta manera, es que podemos centrarnos en tres principios fundamentales para crear un diseño centrado en el usuario de una manera más ágil y efectiva.
1. Obedece a un análisis
Antes de tener la posibilidad de realizar un diseño centrado en el usuario es necesario conocer lo que él busca, quiere y necesita. Así que ejecuta un periodo de tiempo en el que desarrolles una investigación exhaustiva para desentrañarlo.
2. Define las acciones del usuario
Esto significa que cada acción que ejecute el usuario será planeada y prevista por el diseño centrado en él. En este sentido no hay coincidencias ni espacios abiertos, ya que cada aspecto será considerado por un equipo de trabajo que logré no solo pensar en el usuario en primer término, sino que logré, incluso, adelantarse a lo que quiere y busca.
3. Prueba y verifica
Finalmente, la única manera de lograr un diseño centrado en el usuario es por medio de un constante proceso de pruebas. Así que prueba y modifica cada aspecto cuantas veces sea necesario, pues en esto se basa la seguridad y funcionalidad que tu diseño centrado en el usuario pueda otorgar.
Los 6 elementos para una metodología del diseño centrado en el usuario
El diseño centrado en el usuario es un proceso en el que las decisiones están dirigidas por y hacia el usuario y los objetivos que pretende satisfacer el producto. La usabilidad del diseño es evaluada y mejorada en el proceso.
El proceso de diseño centrado en el usuario se compone de varios métodos y tareas relacionadas con el desarrollo digital. Determina las tareas que creas convenientes y el orden de acuerdo con el tipo de proyecto, sus requisitos, el equipo disponible y las fechas límite.
1. Grupos focales o focus group
Estos, involucran a un grupo invitado de usuarios intencionados y reales de un sitio para que compartan sus pensamientos, sentimientos, actitudes e ideas sobre un determinado tema.
Organizar grupos focales dentro de tu organización también puede ser muy útil para lograr la aceptación de un proyecto.
Cuándo usar los grupos focales
Los grupos focales se utilizan con mayor frecuencia como una entrada para el diseño. Generalmente producen datos no estadísticos y son un buen medio para obtener información sobre un dominio. Es necesario tener un moderador y un analista experimentados para que un grupo focal sea efectivo.
2. Pruebas de usabilidad
Las sesiones de prueba de usabilidad evalúan un sitio mediante la recopilación de datos de las personas a medida que lo usan.
Se invita a una persona a asistir a una sesión en la que se le pedirá que realice una serie de tareas, mientras un moderador toma nota de las dificultades que encuentre. Se puede pedir a los usuarios que sigan el protocolo de pensar en voz alta. Esta técnica les permite verbalizar lo que están haciendo y por qué lo están haciendo.
Debes tener en cuenta que el uso de esta técnica ralentizará considerablemente las tareas de los usuarios. También puedes cronometrar a los usuarios para conocer cuánto tiempo les lleva completar las tareas, lo que es una buena medida de eficiencia.
Normalmente se requiere la presencia de dos especialistas por sesión: uno para moderar y otro para detectar problemas.
Cuándo usar las pruebas de usabilidad
Las pruebas de usabilidad se pueden emplear al inicio de un diseño o al final de un proyecto. Este método representa una excelente manera de descubrir cuáles son los problemas de usabilidad más probables en tu sitio o producto y se puede utilizar para generar datos no estadísticos o estadísticos.
Las pruebas de usabilidad requieren que haya un diseño disponible para probar, incluso si es solo en papel. Este método funciona mejor si se centra en la recopilación de comentarios no estadísticos sobre un diseño, a través de la técnica de «hablar en voz alta» o medidas estadísticas.
3. Clasificación de tarjetas
Este método se utiliza para sugerir estructuras y categorías intuitivas.
Se le presenta a un participante un paquete de fichas sin clasificar. Cada tarjeta tiene una declaración escrita que se relaciona con una página de un sitio o de una parte del proyecto.
Se le pide al participante que clasifique estas tarjetas en grupos y luego que nombre esos grupos. Los resultados de múltiples usuarios se combinan y analizan estadísticamente.
Cuándo usar la clasificación de tarjetas
La clasificación de tarjetas generalmente se usa como una entrada al diseño. Es una excelente manera de sugerir buenas categorías para el contenido de tu sitio y derivar la arquitectura de información, por ejemplo. Asimismo se puede utilizar para generar datos estadísticos.
Hay que proporcionar a los participantes una prueba en algunas tarjetas fáciles de reconocer, como de deportes o animales. Con esto se les prepara sobre lo que se espera que hagan durante el ejercicio, por lo que el resultado puede ser una sesión más productiva.
4. Diseño participativo
En este método no solo se les pide a los usuarios sus opiniones sobre temas de diseño, sino que los involucra activamente en los procesos de diseño y toma de decisiones.
Cuándo usar el diseño participativo
El diseño participativo generalmente se usa dentro de un miniproyecto para generar prototipos que se incorporen al proceso de diseño de un proyecto general.
Un ejemplo sería un taller de diseño participativo en el que los desarrolladores, diseñadores y usuarios trabajen juntos para crear un prototipo inicial. Este prototipo inicial se incorporaría a un proceso de diseño más tradicional.
Los proyectos que solo utilizan diseño participativo son muy raros. Como las sesiones de diseño participativo pueden ser muy fluidas requieren un moderador experimentado con un conocimiento profundo del dominio para guiarlas.
5. Cuestionarios
Los cuestionarios son el método más conocido. Son el medio para pedir a los usuarios sus respuestas a un conjunto predefinido de preguntas. Representan una buena forma de generar datos estadísticos.
Cuándo usar los cuestionarios
Los cuestionarios generalmente se emplean cuando un equipo de diseño solo tiene acceso remoto con los usuarios de un sitio. También se utiliza cuando se está buscando un tamaño de muestra mayor que el que puede lograrse por medio del contacto directo.
Es por esta razón que los cuestionarios generalmente se administran por correo o medios electrónicos.
Los cuestionarios permiten el análisis estadístico de los resultados, lo que puede aumentar la credibilidad de un estudio a través de su apariencia científica. Esto hace que sea aún más importante que el cuestionario esté bien diseñado y que contenga preguntas no sesgadas.
6. Entrevistas
Este método generalmente involucra a un entrevistador que habla con un participante a la vez.
Las ventajas de una entrevista son que se puede explorar en detalle el punto de vista de un participante. También se puede identificar cualquier malentendido entre el entrevistador y los participantes, el cual se puede abordar rápidamente.
Por lo general, el resultado de una entrevista es exclusivamente no estadístico. Es fundamental que los informes de las entrevistas sean analizados a profundidad por profesionales experimentados.
Cuándo usar las entrevistas
Las entrevistas generalmente se emplean al principio del proceso de diseño para obtener una comprensión más detallada de un dominio y área de actividad o requisitos específicos.
El marketing centrado en el usuario
En el pasado, las estrategias de marketing solían centrarse en el producto. El trabajo del vendedor era informar a los clientes potenciales de todos los beneficios y ventajas de su mercancía. Sin embargo, la industria está encontrando formas nuevas e innovadoras para atraer a los clientes a sus negocios.
El marketing centrado en el usuario es una estrategia que consiste en poner al cliente en el centro de lo que hace tu empresa. Cada proceso debe comenzar y terminar con el cliente en mente. Esto más que una mera estrategia, es una cultura organizacional. Las empresas centradas en el cliente han demostrado ser un 60 % más rentables que las empresas centradas en el producto.
El marketing centrado en el usuario no ocurre de la noche a la mañana y requiere una serie de estrategias para implementarlo. Hay muchos métodos para adoptar esta cultura y las empresas deben elegir el que sea más acorde con su marca. Una de las mejores maneras de comenzar es a través de un enfoque inbound marketing.
Se trata de crear un marketing que los usuarios amen y busquen. Para obtener este tipo de marketing es esencial tener en cuenta tres aspectos: el contenido, el usuario al que está destinado y el contexto de uso. La información sobre estos tres aspectos se recopila mediante un análisis constante durante el proceso de creación.
Para lograr esto, se debe implementar una metodología que se divide en tres etapas: atraer, interactuar y deleitar. Así, las experiencias que crea tu empresa deben satisfacer a tus clientes desde la etapa inicial hasta el proceso posterior a la compra. Si tu objetivo es desarrollar relaciones rentables a largo plazo, centra el interés en tus clientes en todo momento.
Cómo aplicar el diseño centrado en el usuario en tu sitio web
- Identifica las necesidades de tus usuarios y el contexto que los rodea.
- Especifica los requisitos tanto para la empresa como para el usuario.
- Diseña las soluciones.
- Analiza y evalúa tus diseños en función de las necesidades del usuario.
- Diseña tu sitio web.
- Repite el proceso.
1. Identifica las necesidades de tus usuarios y el contexto que los rodea
Para hacer esto, debes responder tres preguntas:
-
¿Quién es mi usuario? Averigua el tipo de personas que utilizarán tu producto y, lo que es más importante, cuáles son sus objetivos.
-
¿Cuáles son los problemas de mis usuarios? Estos son los problemas a los que se enfrentan tus usuarios y que ayudan directa e indirectamente a resolver el diseño.
-
¿Qué hacen los usuarios? Esto puede significar todo: desde su interacción con el diseño hasta las emociones que experimentarán al usarlo.
Una gran herramienta para usar en este paso es un generador de buyer persona. Esto puede ayudarte a formular un usuario objetivo para el que está diseñado y fundamentado tu producto.
Recuerda que tener esta plantilla no reemplaza la comunicación con tus usuarios. Realizar una investigación adecuada de los usuarios mediante entrevistas y la interacción con ellos es crucial para cualquier proceso de diseño centrado en el usuario.
Es por eso que una buena investigación de usuarios es indispensable para el éxito de tu proyecto.
2. Especifica los requisitos tanto para la empresa como para el usuario
Ahora que conoces a tus usuarios y sus necesidades, es hora de comprender sus métricas de éxito. Esto significa tener una idea clara de dos aspectos:
- Requisitos comerciales. Estos son los objetivos y resultados que quieres conseguir, como la cantidad de leads o el alcance del diseño.
- Requisitos de usuario. Esto es todo lo que el usuario puede obtener del proceso, entre ellos los problemas que está resolviendo el diseño.
Ambos abordan el gran por qué: ¿por qué este diseño es beneficioso tanto para la empresa como para el usuario? ¿Por qué vale la pena destinar tiempo para hacerlo ahora?
3. Diseña las soluciones
Ahora que has identificado las necesidades de tus usuarios, así como sus métricas para el éxito, es el momento de establecer y diseñar soluciones para ellos. Esta etapa del proceso significa construir y decidir junto con los diseñadores aspectos como el mapa del sitio, flujo de usuario, maquetas, imágenes, iconos y paleta de colores.
Algunas herramientas gratuitas de HubSpot que pueden serte de utilidad en esta etapa:
Una vez que tu equipo de diseño haya abordado los problemas de tus usuarios objetivo, es hora de continuar al paso final.
4. Analiza y evalúa tus diseños en función de las necesidades del usuario
Este paso será un vistazo general a tu producto final para ver si cumple con todos los objetivos que se propuso en el paso dos. Algunas preguntas que te puedes hacer son:
- ¿Fue nuestro proceso correcto? ¿Por qué?
- ¿Cómo responden nuestros usuarios al producto?
- ¿Resolvió sus problemas y puntos débiles?
5. Diseña tu sitio web
Ahora debes pensar en lo que necesita tu sitio web para operar formalmente. Así que como primer paso consulta este artículo que te ayudará a emprender esta tarea desde cero.
Recuerda que además de tu contenido debes prestar atención a la rueda de colores que conforman tu sitio y también a otros aspectos tales como crear iconos en el menú y cuerpo de tu sitio web.
Así que ya sea si llegas a generar este elemento puedes ayudarte de las herramientas que tenemos diseñadas para facilitarte este proceso.
6. Repite el proceso
Esta es la iteración: volver al paso uno y comenzar otra vez el proceso de diseño centrado en el usuario, pero con el conocimiento que adquiriste en la primera ronda.
Aunque técnicamente no es un paso, es lo que viene después de los 4 pasos mencionados para asegurar el éxito del ejercicio.
Seis ejemplos de diseño centrado en el usuario
Ahora que conocemos los principios y procesos de diseño centrados en el usuario, veamos algunos ejemplos.
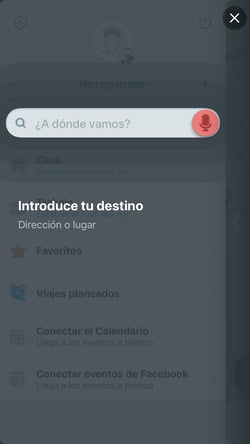
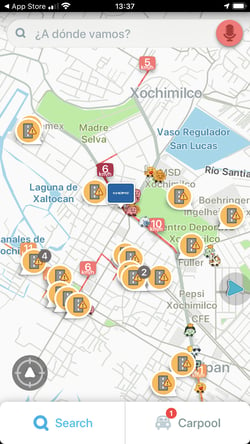
1. WAZE
La navegación GPS paso a paso ha estado disponible desde 1995. Hoy, casi todos tienen acceso a ella a través de su teléfono inteligente gracias a Google Maps. Sin duda, esa aplicación ha cambiado la forma en que las personas se mueven. Lo consiguió al poner a los usuarios en el centro de los mapas y permitirles encontrar rápidamente la ruta más eficiente para ir de un lugar a otro.
Waze es diferente. Cuando comienzas a usarlo, se siente como cualquier otra aplicación de navegación. Ingresas tu destino y te dice cómo llegar desde donde estás. Pero si sigues usándolo, te darás cuenta de que hay algo más.


Imagen de Waze
A diferencia de Google Maps, Waze no te da mucho control a menos que se lo solicites. Simplemente comienza a decirte a dónde ir. Algunas de las rutas que usa pueden ser un poco extrañas, ya que suele llevarte por calles laterales o por caminos desconocidos en lugar de utilizar vías públicas o autopistas. Esto se debe a que Waze ha creado un sistema de aprendizaje automático que supervisa todos los controladores conectados a la red en tiempo real.
Solo dile a Waze a dónde quieres ir, y te enviará a una ruta optimizada no solo para ti, sino para toda la red de conductores que usan Waze. El ingenioso movimiento de diseño de esta aplicación es dar a los usuarios un nuevo trabajo, ya que Waze rastrea automáticamente a los conductores cuando instalan la aplicación, pero también les permite informar acerca de accidentes, bloqueos de carreteras y otras condiciones que comunican las recomendaciones de ruta en tiempo real.
Por qué nos gusta el diseño centrado en el usuario de Waze
Ya que les da a los usuarios una sensación de control, ya que son participantes activos para mejorar el sistema. En este sentido, Waze es una de las primeras compañías en construir un diseño centrado totalmente en el usuario.
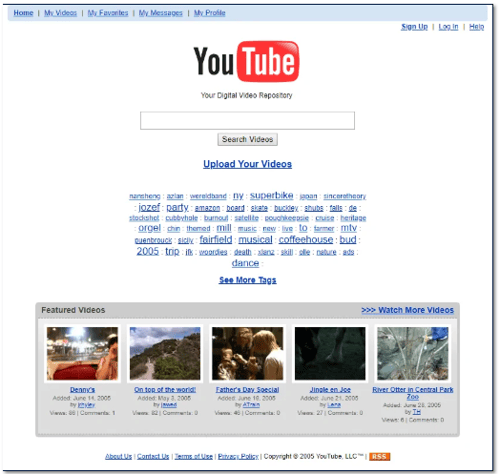
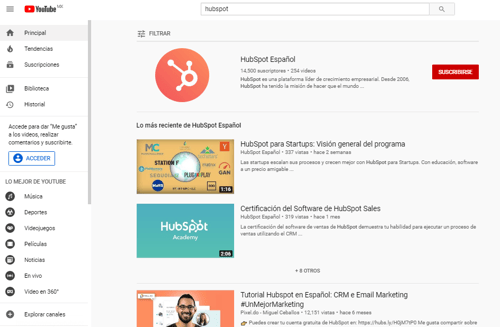
2. YouTube
¿Recuerdas la primera interfaz de YouTube? Comenzó con un diseño limpio y sencillo que albergaba videos de resolución 320x340, en una proporción de aspecto 4:3. Además, estaba enfocado en las búsquedas en ordenadores.

Imagen vía Version Museum
Años después, con la revolución tecnológica de los smartphones y su tendencia a gran escala, YouTube cuenta no solo con aplicaciones especializadas, sino con un diseño en navegador completamente adaptado a todos los dispositivos. Así, se asegura de que los visitantes tendrán una experiencia cómoda mientras se entretienen.

Por qué nos gusta el diseño centrado en el usuario de YouTube
Tras su cambio radical de imagen en 2017, encabezado por el botón de «play», que paulatinamente fue asociado a la marca y que incorporó en el logotipo, YouTube está en uno de sus mejores momentos tanto como plataforma multimedia como en su posicionamiento de red social. Y todo gracias a que comprendió las necesidades de sus usuarios y, en más de una ocasión, se adelantó a las tendencias.
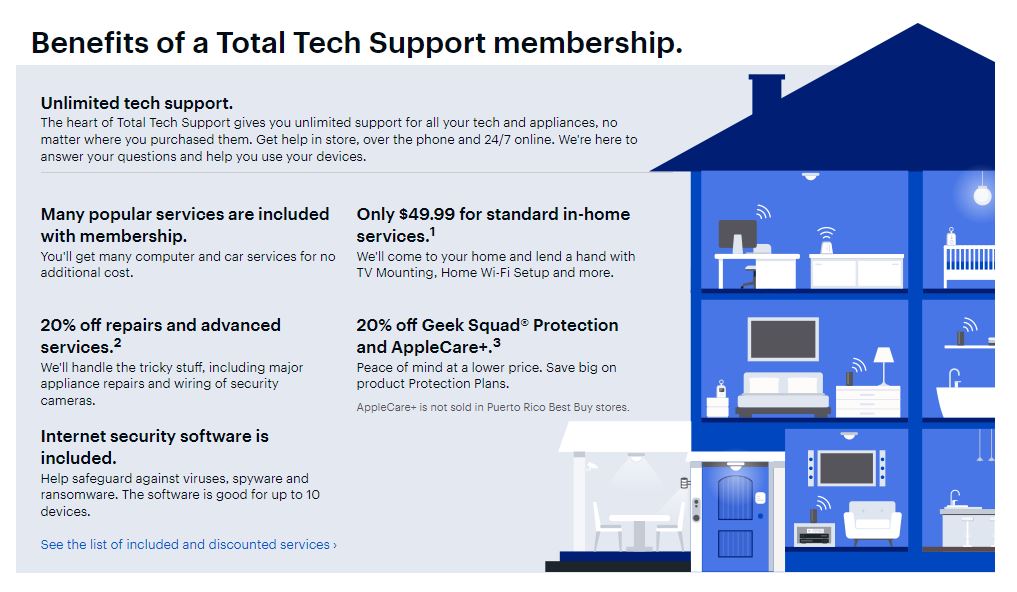
3. Best Buy
Best Buy ha logrado perdurar porque se enfocó en una sola cosa: el diseño centrado en el usuario. Su ejemplo ilustra el poder que tiene una comprensión profunda de las expectativas del cliente.

Imagen de Best Buy
A medida que Amazon ha competido con ellos en precios y las tiendas minoristas tuvieron un rendimiento inferior, Best Buy se recuperó con una estrategia centrada en el cliente que reconoció los puntos débiles y buscó abordarlos.
Best Buy creó un programa llamado Total Tech Support, construido a partir de sus equipos de soporte Geek Squad, que ofrece a los compradores instalación, soporte y plan de protección contra daño accidental o robo de cualquier producto. Esto nació de la comprensión de que los compradores tienen diferentes aparatos en casa, que pueden presentar problemas de instalación y mantenimiento.
Por qué nos gusta el diseño centrado en el usuario de Best Buy
Este tipo de actividades crean sentimientos positivos en los usuarios, incluso en personas que no han comprado en esta tienda y que consideran adquirir productos ahí debido al nivel de servicio y la facilidad de su interfaz para contactarlos. Best Buy evidencia una buena planeación del diseño centrado en el usuario.
4. Los hilos de Twitter
Desde sus inicios, la plataforma de Twitter abogó por la brevedad en la comunicación y la rapidez al compartirla. Primero, el límite de cada publicación era de 140 caracteres; luego lo aumentó a 280. Actualmente, aunque cada tuit no puede rebasar ese último número, existe una posibilidad que muchos usuarios agradecieron: los hilos.
Antes de que estuviera habilitada la función de crear hilos, cada tuit de los usuarios podía leerse como una publicación independiente, sin conexión con otra, a menos que se hiciera una lectura de la página principal de un perfil en específico: hasta entonces era posible descubrir que 3, 4 o 20 tuits hablaban de un mismo tema.
De lo contrario, era muy fácil que, lo que podía ser la explicación de un proceso largo o la narración de una historia o noticia, se perdiera entre tanta información que alimenta el newsfeed de los usuarios e, inevitablemente, perder el contexto.
La primera solución al respecto vino precisamente de la gente que usa Twitter. Consistió en enumerar los tuits que correspondían a un solo tema o discurso, para que si alguien comenzaba a leer a partir de la mitad, tuviera un punto de referencia para regresar o seguir avanzando. Por ejemplo, poniendo entre paréntesis el número que le correspondía (1, 2, 3... N) o indicando el lugar según la cantidad total que son parte de un hilo (1 de 5; 3/22; etc.).
Twitter tomó nota. Ahora, las personas pueden reconocer que se trata de un hilo porque la plataforma muestra la leyenda «Mostrar este hilo» debajo de cada una de las publicaciones que lo conforma:

Imagen del hilo publicado en Twitter por @jtovarr
O, en caso de que des clic en uno de esos tuits sin saber que se trata de un hilo, verás literalmente una línea que los une, para que puedas ver hacia dónde va y dónde termina:

Imagen del hilo publicado en Twitter por @jtovarr
Por qué nos gusta el diseño centrado en el usuario de Twitter
Por todo. Twitter es de las marcas más adorables en Internet y está en el corazón de los usuarios. Sus cambios, adecuaciones y agregados son reflejo de lo mucho que tiene esta empresa para sus clientes. En este caso, amor con amor se paga, sin importar quién la compre, venda o intente ajustar a sus intereses.
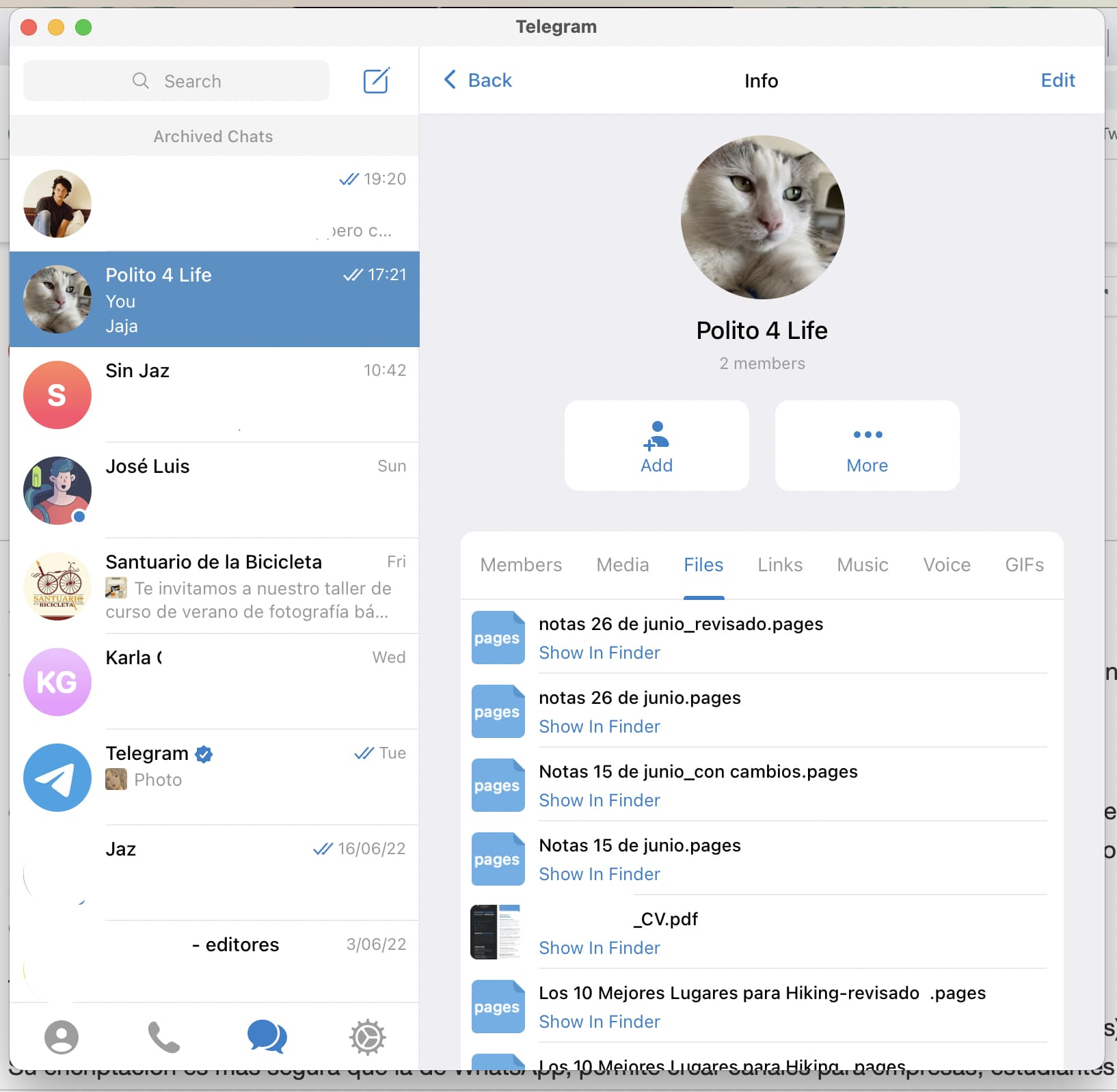
5. Telegram
Si no tienes Telegram todavía, es posible que no lo sepas. Pero muchas funciones de WhatsApp fueron primero de Telegram, el mensajero que ha considerado más al usuario que su contraparte de Meta.
Una de las ventajas de Telegram sobre los demás, es que no almacena archivos ni documentos compartidos en el teléfono de los usuarios. Es decir que todo está disponible en su servidor, por lo que no tienes que ocupar espacio en tu dispositivo para tener acceso a un PDF compartido por un amigo o recordar el meme que te mandaron por ese medio. Solo ingresa a la conversación donde se envió originalmente y ahí seguirá disponible.
También fue el primero en permitir compartir audios, archivos y documentos de manera sencilla; en permitir GIF en sus reacciones, subir imágenes y usar stickers (animados y luego estáticos). Su encriptación es más segura que la de WhatsApp y permite crear canales para empresas, estudiantes o colaboradores para una mejor comunicación con clientes y equipos.

Imagen de chat de Telegram
Por qué nos gusta el diseño centrado en el usuario de Telegram
Gracias a las características de Telegram, es más fácil comprender las novedades de WhatsApp para usuarios que no son negocios, sino que desean enviar y compartir información de manera ágil y segura, cada vez que lo necesiten.
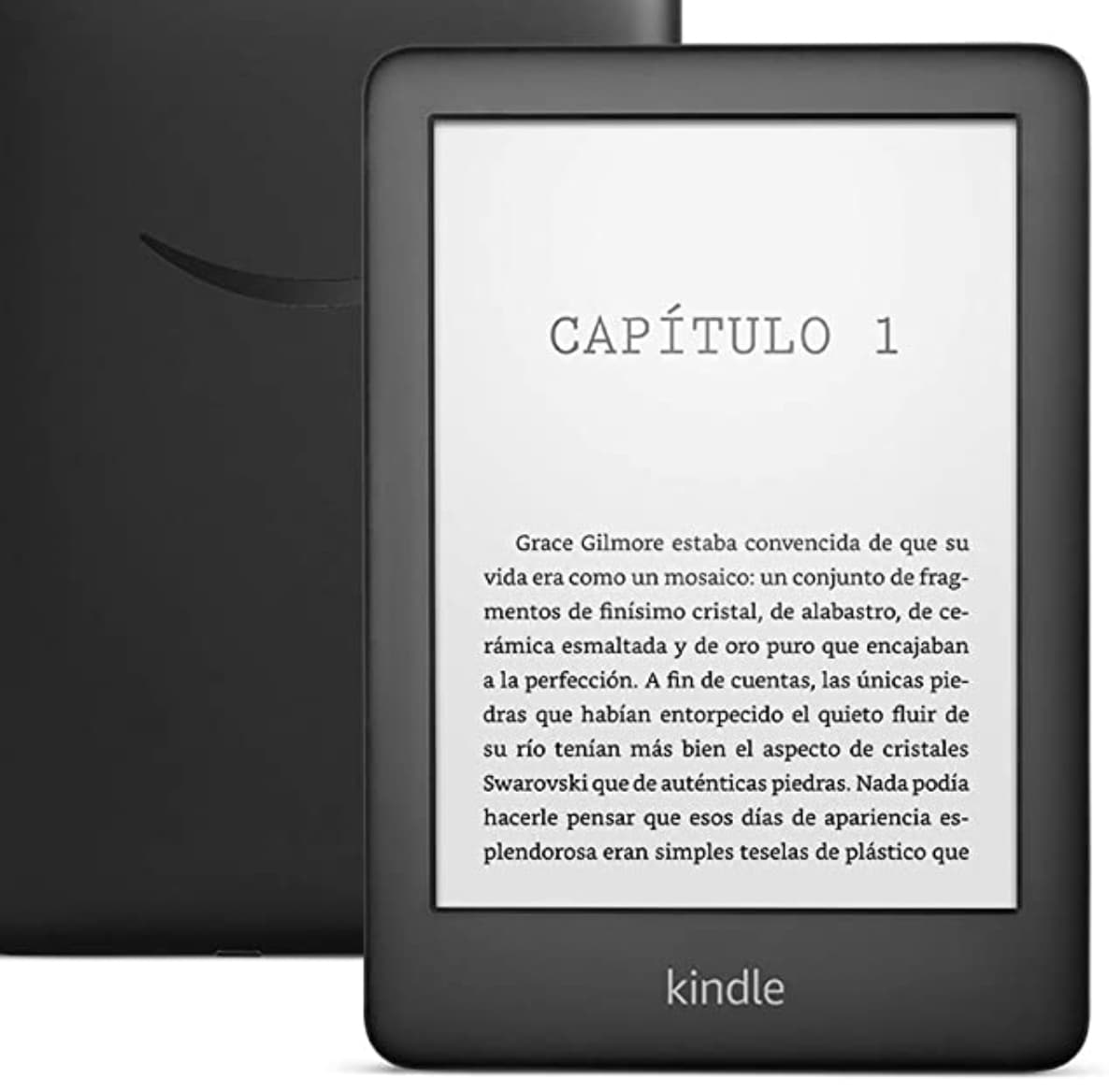
6. Kindle
Aunque hace unos diez años la gente auguraba la desaparición del libro de papel por la aparición del libro electrónico, estamos muy lejos de que esa sustitución ocurra pronto. Aun así, la misma gente que estaba en contra comienza a apreciar los beneficios del formato digital de los libros, sobre todo cuando se trata de mudarse de casa: la biblioteca entera se va en la computadora.
Kindle de Amazon lo sabe, así que creó un formato y un lector de fácil uso, que hasta las personas que no son tan hábiles con otros dispositivos lo pueden disfrutar. Para empezar, el Kindle es amable con la vista gracias a una pantalla mate que no cansa los ojos con el reflejo típico de las tabletas o computadoras portátiles.

Imagen de Amazon
Por qué nos gusta el diseño centrado en el usuario de Kindle
Lo más interesante es que tiene funciones que se creían perdidas una vez que se abandona el libro en papel, como subrayar fragmentos, indicar el avance de la lectura, organizar los ejemplares disponibles en colecciones, que se suman a otras ventajas que mucha gente no sabía que necesitaba: gran capacidad de almacenamiento, la facilidad de descargar nuevas lecturas y compartirlas con otros usuarios, acceso a títulos que no están disponibles en físico, protección contra salpicaduras de agua (que a veces los libros de papel no superan) y acceso a Internet y redes sociales sin abandonar la lectura.
Todo eso sin muchos botones ni instrucciones. Una vez que un usuario lo enciende, lo demás ocurre casi de manera orgánica.
7. Instagram
Insta o IG como se le conoce popularmente se ha convertido en una de las redes sociales más usadas desde su lanzamiento en 2010. La razón es sencilla, su diseño centrado en el usuario es de los más encantadores que ofrece Internet.
Además, su diseño centrado en el usuario supo leer la capacidad que poseen los dispositivos móviles para potenciar la comunicación entre los usuarios de la red.

Imagen de Instagram
Por qué nos gusta el diseño centrado en el usuario de Instagram
Por sus stories, por Instagram Direct, por el uso apropiado de hashtags como criterio de búsqueda, por la inagotable fuente de imágenes y videos. Pero sobre todo, por ser el hogar favorito de contenido de mascotas domésticas como perros y gatos adorables. Esto demuestra lo que un buen diseño centrado en el usuario es capaz de hacer para toda la comunidad.
8. Nintendo
Esta marca japonesa se ha caracterizado por realizar sus productos enfocados en el cliente. Por supuesto que sus personajes y paisajes son adorables desde la primera vez que el usuario juega con ellos, pero la gran ventaja de esta marca es usabilidad.
Sus controles de mando y el entorno de sus consolas de juego son tan fáciles de usar que muchos niños aprenden a jugar sus videojuegos antes de escribir en su lengua nativa.

Imagen de Nintendo
Por qué nos gusta el diseño centrado en el usuario de Nintendo
Por la simplificación de sus controles de mando, por el diseño orientado al usuario en cada escenario de su consola, pero sobre todo por la atención al cliente en cada detalle.
9. Apple
Uno de los ejemplos más sobresalientes sobre la utilidad de un diseño centrado en el usuario vinculado con el éxito de una marca, es el de Apple.
Sus equipos de cómputo, dispositivos móviles, periféricos como teclados y mouses, además de su sistema operativo son muestra de ello.
Como prueba podemos apreciar lo fácil que es usar estos dispositivos, pues basta sacarlos de su empaque y encenderlos para comenzar a operar por sí mismos.

Imagen de Apple
Por qué nos gusta el diseño centrado en el usuario de Apple
Apple es una empresa que se preocupa en el diseño centrado en el usuario como lo demuestran absolutamente todas sus creaciones. Su entorno digital es tan sencillo que basta encender sus equipos o dispositivos para disfrutar de sus características.
Como resultado, sus usuarios prefieren su marca y entorno digitales al punto de homologar equipos de cómputo, dispositivos móviles y demás con la misma marca. Apple demuestra lo que se logra tan solo de pensar en el usuario en primer término.
Mejora tu presencia digital y tus productos para que estén realmente enfocados en las necesidades y en dar bienestar a tus clientes. Explora las posibilidades que el diseño centrado en el usuario tiene para ti con ayuda de nuestras herramientas crea un favicono y comienza a diseñar tu sitio web desde cero.

Experiencia de usuario

![<< [Guía gratuita] >> Descubre la importancia de la experiencia de usuario o UX en tu negocio](https://no-cache.hubspot.com/cta/default/53/451590ec-fd6b-42fa-8d0d-8e4e313b03f7.png)