Adentrarse en el mundo del diseño y desarrollo de aplicaciones y sitios web implica encontrarse con términos y conceptos clave, uno de los cuales es la interfaz de usuario (UI).
La interfaz de usuario es el puente que conecta a los usuarios con la tecnología, y su diseño juega un papel fundamental en la experiencia y satisfacción del usuario. En este artículo de blog, especialmente pensado para aquellas personas que apenas se están familiarizando con este mundo, exploraremos en profundidad qué es la interfaz de usuario y cuáles son los principales tipos de UI que existen en la actualidad.
Acompáñanos en esta guía introductoria y descubre cómo un buen diseño de interfaz de usuario puede marcar la diferencia en el éxito de tus proyectos digitales, y aprender por qué optimizar tu interfaz de usuario te ayudará a lograr una ventaja competitiva con las claves que te damos a continuación.
- Qué es la interfaz de usuario o UI
- Características de la interfaz de usuario
- Tipos de interfaces de usuario que existen
- Ventajas de una interfaz de usuario optimizada
- Relación entre el diseño y una interfaz gráfica
- 6 recomendaciones para optimizar la interfaz de tu sitio web
- 10 ejemplos de interfaces de usuario sobresalientes
Qué es la interfaz de usuario o UI
La interfaz de usuario es el medio por el cual una persona controla una aplicación de software o dispositivo de hardware. Es decir, el programa incluye controles gráficos que optimizan la experiencia de usuario al emplear un mouse o teclado, lo que posibilita la interacción con los procesadores para realizar un trabajo.
Por ejemplo, los sistemas operativos Macintosh y Windows tienen diferentes interfaces de usuario y comparten muchos elementos, como un escritorio, ventanas o iconos. Dichos elementos facilitan el uso de cualquiera de estos sistemas operativos sin la necesidad de aprender a manejar una nueva interfaz distinta.

Imagen de Applesfera
Del mismo modo, los programas como los procesadores de texto y los navegadores web tienen interfaces bastante similares, así la experiencia de usuario es consistente entre varios programas.

Características de la interfaz de usuario
El balance de estos elementos resulta en una interfaz que ayuda al usuario a realizar el trabajo para el cual fue diseñada una aplicación o un programa de cómputo.
Atractivo visual
La apariencia debe ser una prioridad de los equipos de desarrollo de interfaz del usuario, ya que permite que el usuario se sienta identificado y cómodo con el programa.
Claridad
Es la manera de transmitir la información al usuario debe ser clara y concisa para evitar errores o confusiones al momento de interactuar el software.
Coherencia
Todos los elementos de una aplicación deben mantener unidad en su diseño y propósito. Al conseguirlo, los usuarios pueden crear patrones de uso de forma intuitiva, sin la necesidad de aprender procesos muy complejos que podrían desinhibir su uso de tecnología.
Flexibilidad
Este concepto es cada vez más importante para los usuarios: una herramienta que puede adaptarse a las necesidades del usuario favorecerá su éxito en el futuro.
Tipos de interfaces de usuario que existen
- Interfaz de lenguaje natural.
- Interfaz de preguntas y respuestas.
- Interfaz gráfica del usuario.
- Interfaz de realidad virtual.
- Interfaz de realidad aumentada.
- Interfaz de usuario tangible.
- Interfaz de usuario por voz.
1. Interfaz de lenguaje natural
Una interfaz de usuario consta de dos componentes: el lenguaje de presentación, o sea, la transacción de la computadora hacia la persona, y el lenguaje de acción, que se caracteriza por ser la interacción de la persona con la computadora.
Las interfaces de lenguaje natural son el sueño de los usuarios no especializados, ya que permiten la comunicación entre humanos y máquinas mediante un lenguaje cotidiano o natural. En otras palabras, el usuario no requiere habilidades especiales para controlarla. Un ejemplo es Alexa, que cuenta con un software basado en modelos acústicos y del lenguaje.
Elementos más comunes de lenguaje natural
- Procesan el lenguaje humano mediante muestras de texto y voz.
- Comprenden de la mejor manera posible las intenciones de los usuarios.
- Simplifican la actividad comercial de las empresas.
2. Interfaz de preguntas y respuestas
Esta es una de las interfaces más utilizadas por los consumidores: esta les muestra una pregunta en la pantalla y, a través del teclado o haciendo clic con el mouse, la aplicación les permite responder. Según la respuesta recibida, la computadora actúa de una manera preprogramada.
Los asistentes que sirven para instalar software son un ejemplo común de este tipo de interfaz, el usuario responde las preguntas acerca del proceso de instalación, tales como dónde instalar el software.
Elementos más comunes de preguntas y respuestas
- Simplifica procesos.
- Responde a las expectativas de los clientes.
3. Interfaz gráfica de usuario
Conocida también como GUI (del inglés Graphical User Interface), utiliza imágenes, iconos y menús para mostrar las acciones disponibles en un dispositivo, entre las que un usuario puede escoger.
La interfaz gráfica de usuario de escritorio de Windows o Mac OS son ejemplos populares de GUI, las cuales reemplazaron comandos de texto y código binario por elementos gráficos, hoy utilizados en la mayoría de equipos.
Elementos más comunes de la interfaz de usuario
- Controles de entrada: permiten introducir información en el sistema por parte de los usuarios.
- Componentes de navegación: ayudan a los usuarios a moverse.
- Componentes informativos: brindan información a los usuarios.
- Contenedores: mantienen el contenido organizado, como paneles, ventanas, marcos, etc.
4. Interfaz de realidad virtual
Esta interfaz ha sido explorada por desarrolladores de videojuegos desde hace tiempo, sin embargo, recientemente empresas, como Meta, comenzaron a buscar nuevas posibilidades en el desarrollo del metaverso.
Elementos más comunes de la interfaz de realidad virtual
- Dotan al usuario libertad de movimiento que los mandos de videojuego o el mouse no ofrecen.
- Emplean recursos innovadores como los cascos de VR, guantes o mandos.
5. Interfaz de realidad aumentada
La realidad aumentada también es una manera innovadora de interactuar, debido a que los usuarios pueden utilizar sus aplicaciones al sobreponer elementos digitales su entorno, gracias al uso del dispositivo móvil.
Quizá su ejemplo más claro fue Pokémon Go, un juego que permitía a los usuarios encontrar y atrapar pokemones a través de sus dispositivos, así como interactuar con otros usuarios y compartir sus logros en redes sociales mientras recorrían las ciudades en busca de misiones y recompensas.
Elementos más comunes de la interfaz de realidad virtual
- Complementa la interfaz de las aplicaciones con aditamentos como gafas, pantallas, cámaras.
- Favorece la actualización en distintas industrias al propiciar nuevas posibilidades y soluciones creativas. Como muestra, se planea que los automóviles cuenten próximamente con dispositivos de realidad aumentada.
6. Interfaz de usuario tangible
Este tipo de interfaz se encuentra en los paneles de equipo y requiere la interacción del usuario a través de sensores, marcadores, palancas, manivelas, reguladores y actuadores físicos. Aunque parecen elementos anticuados, se trata de tecnología digital de primera línea.
Quizá el ejemplo más popular de esta interfaz es el Reactable que utilizan los DJ para mezclar su música, manipulando los sonidos mediante objetos físicos. También los encontramos en equipo pesado de la industria de la construcción o manufacturera.
Elementos más comunes de la interfaz de usuario tangible
- El entorno físico encuentra una correspondencia con el software.
- Propician la interacción a través del empleo de mecanismos físicos.
- Modifican espacios reales con la incorporación de elementos digitales que los complementan.
7. Interfaz de usuario por voz
La interfaz de usuario por voz permite a los usuarios dar indicaciones y mantener una conversación por medio de comandos de voz, como se hace con los dispositivos Alexa y Siri. No obstante, una nueva generación de asistentes de voz está en desarrollo, gracias a los avances en inteligencia artificial.
Elementos más comunes de la interfaz de usuario por voz
- Permite a usuarios con algún grado de discapacidad visual interactuar sin limitaciones.
Ventajas de una interfaz de usuario optimizada
La optimización de la experiencia del usuario es fundamental para que un sitio web tenga un buen posicionamiento. Si a los leads les gusta el reconocimiento y la credibilidad de tu marca, aumentarán.
Además, obtendrás ventajas competitivas como las siguientes:
- Disminución de costos de desarrollo y capacitación.
- Optimización del área de atención al cliente.
- Mejora de la fidelidad y compromiso de los clientes.
- Aumento en la adquisición de clientes.
- Fomento de la lealtad a la marca.
- Publicidad de boca en boca debido a la experiencia satisfactoria del usuario.
Los especialistas en marketing se enfrentan al desafío de satisfacer las exigencias y las necesidades de los consumidores en un mundo digitalizado, en donde la tecnología está presente en casi todos los aspectos de sus vidas. Diseña una página web para tu negocio que responda a los hábitos de tus consumidores y crea una experiencia de usuario agradable y valiosa.
Esto implica más que un diseño de sitio bien construido. Con el desarrollo de las nuevas tecnologías de marketing, dispones de un conjunto de recursos útiles para mejorar la interfaz de usuario de tu sitio.
Considera que los sitios con una experiencia superior tienen hasta 400 % más conversiones, respecto de aquellos que ofrecen una experiencia poco agradable o difícil.
Relación entre el diseño y una interfaz gráfica
El diseño de interfaces de usuario es una actividad multidisciplinar que involucra varias áreas, tales como el diseño gráfico, industrial, web, de software y la ergonomía.
La interfaz gráfica de usuario es relevante cuando visitamos una página web, abrimos un programa en nuestro ordenador o una app en un smartphone.
Un buen diseño de interfaz gráfica debe adaptarse a la experiencia y seguir como modelo los diseños de otras aplicaciones que han tenido éxito y han sido comúnmente aceptadas.
6 recomendaciones para optimizar la interfaz de tu sitio web
Las marcas deben comprender a sus consumidores y evaluar cuál es la mejor manera de satisfacerlos para mantenerse por delante de la competencia. Crear una experiencia de navegación agradable, que se centre en resolver sus necesidades, propiciará que los usuarios quieran volver.
Considera algunas de estas recomendaciones si deseas ofrecer una experiencia de usuario óptima:
1. Elige un diseño web adecuado
Ya sabes lo que dicen: de la vista nace el amor. Tal vez registraste una gran cantidad de tráfico en tu sitio, pero ¿de qué sirve si tus visitantes no están impresionados y deciden irse?
Puedes reducir tu tasa de rebote si optimizas las Landing Pages. Esto implica implementar páginas fáciles de navegar y con un tiempo de carga rápido. El 70 % de los usuarios de una app la abandonan si no carga rápidamente y 53 % abandonan una página web si tarda más de tres segundos en cargarse. Las personas no tienen la paciencia ni la disposición para esperar a que se cargue una página lenta.
La coherencia es otro punto importante. Por ello, debes vincular el contenido de tu sitio y no saturar tus páginas con material innecesario. Manténlo sencillo y accesible. Utiliza espacios en blanco, contrario a lo que muchos piensan, esto representa un gran recurso para dirigir a tu audiencia hacia lo que realmente importa.
Recuerda crear una página web para tu empresa correctamente, esta será tu base de operaciones digital. Mucho mejor si cuentas con un CMS especializado en negocios.
2. Incluye llamados a la acción (CTA)
El llamado a la acción tiene un alto impacto en la tasa de conversión, por eso, es importante optimizarlo. Es la forma más efectiva y directa de pedirle a un usuario que dé el paso siguiente.
Los detalles son importantes al diseñar un llamado a la acción convincente. El uso de ciertos colores y fuentes tipográficas son factores esenciales para que tenga éxito. Asegúrate de que sea claro y distintivo para que capte la atención del usuario.
Con el software de Creación de Call to Action (CTA) de HubSpot dispondrás de llamadas personalizadas y efectivas para convertir a más visitantes en clientes.
3. Comprende a tu cliente
Para mejorar la experiencia del usuario, es esencial contar con una buena optimización del sitio en todos los dispositivos y un diseño web bien pensado. Las estrategias y objetivos de tu empresa deben construirse de acuerdo al consumidor y usuario final.
Más del 60 % de la búsqueda proviene de dispositivos móviles. Si tu sitio no está optimizado en todos los canales y dispositivos, correrás el riesgo de obstaculizar tu SEO y los resultados de tu clasificación.
Es esencial que conozcas a tu cliente, qué busca y cómo lo obtiene. Herramientas como Google Analytics proporcionan información útil sobre lo que quieren tus usuarios. Ayúdate de estos datos para comprender mejor el recorrido del cliente y lo que tu sitio resuelve con éxito.
4. Adopta estrategias omnicanal
Tu marca tiene que optimizar su sitio web para las capacidades de canales cruzados, especialmente, para dispositivos móviles si quieres mantenerte a flote en el mundo digital.
Adopta una perspectiva omnicanal y crea una experiencia fluida en todos los canales. De este modo, aseguras que la experiencia del usuario es fácil, aumentas la tasa de retorno del cliente y, en última instancia, la conversión.
5. Añade formularios
Simplifica tus formularios. Los usuarios de dispositivos móviles buscan comodidad y si requieren 5 minutos de su tiempo para completar un formulario, los perderás. Es mejor que utilices cuestionarios breves y con elementos gráficos que permitan su comprensión y una respuesta fácil.
Utiliza el creador gratuito de formularios online de HubSpot y configúralo en unos cuantos pasos.
6. Brinda apoyo al usuario
Localiza los puntos débiles que tu cliente pueda encontrar en su viaje por el sitio. Brinda apoyo durante y después de su visita, esto les dice a tus clientes que te preocupas por ellos y que pueden confiar en ti.
Una buena interfaz permite a los usuarios obtener lo que buscaban cuando llegaron al sitio web, el propósito de tu página es que lo hagan con facilidad y sin confundirse.
Para evaluar si una interfaz de usuario es buena, considerar si visualmente es atractiva y cuenta con accesos intuitivos y directos.
10 ejemplos de interfaces de usuario sobresalientes
- Airbnb
- Dropbox
- Amazon
- Fundéu
- Atlas Obscura
- Nike
- Cervecería de Colima
- Ray-Ban
- Wickret
- Collage
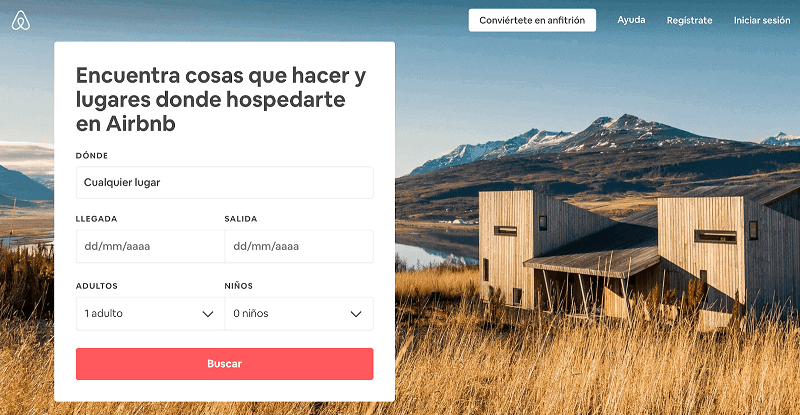
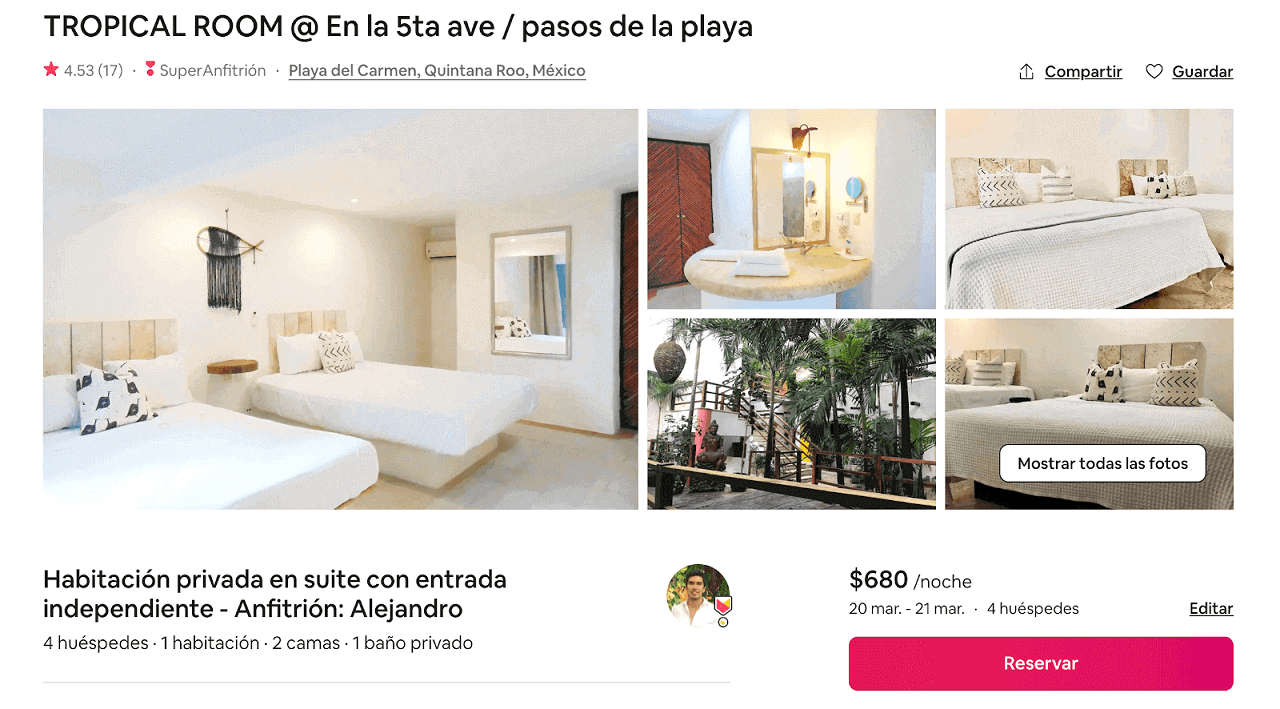
1. Airbnb
Este servicio de alojamiento permite reservar con facilidad una estadía desde la pantalla de inicio. El usuario es invitado y dirigido de manera simultánea y cortés para comenzar a planificar su estancia.

Los únicos campos que deben llenar los usuarios durante este paso son: el destino al que desean ir, duración de su estadía y la cantidad de invitados. Al pasar el resto de filtros hasta el siguiente paso, el proceso se simplifica, es amigable y accesible.

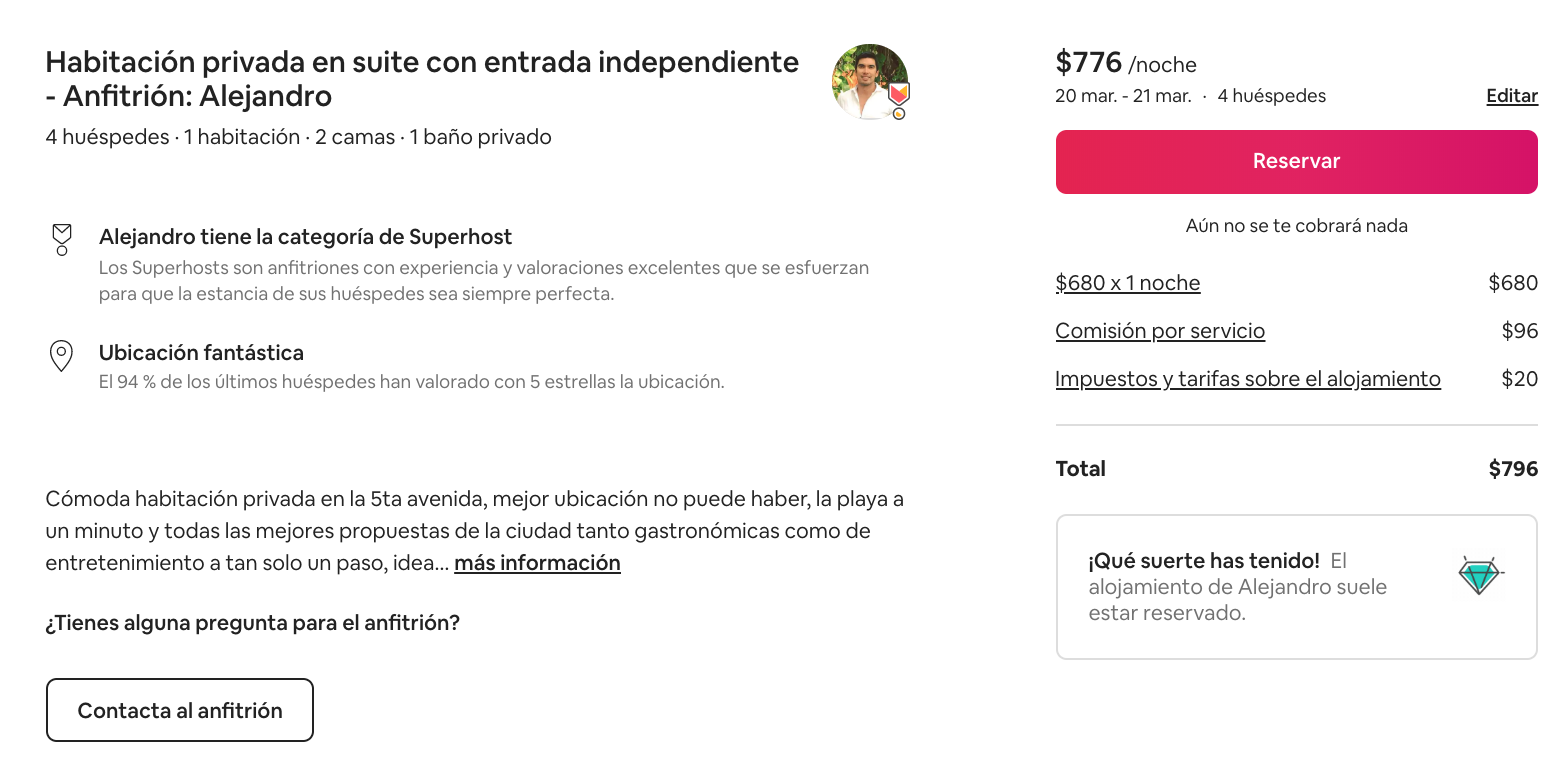
El botón «Reservar» se encuentra justo abajo, y, al ser uno de los botones más llamativos de la página, invita a los usuarios a hacer clic para finalizar el proceso.
La información de los precios y reservas se encuentra a la derecha de la página para evitar que el huésped regrese si no consigue retener la información. A la izquierda, la página le pide al usuario que «salude a su anfitrión y le diga por qué viene», esto da la oportunidad de iniciar una conversación y conexión entre el huésped y el anfitrión e involucra más al usuario en la experiencia.

Imágenes de Airbnb
¿Por qué nos gusta la interfaz de usuario de Airbnb?
- Esta interfaz de usuario logra muy bien dos objetivos: reservar un lugar para quedarse y crear confianza entre dos completos desconocidos.
- Airbnb se enorgullece de reunir a las personas y le da importancia a la conversación sobre la transacción: la interfaz lo refleja perfectamente.
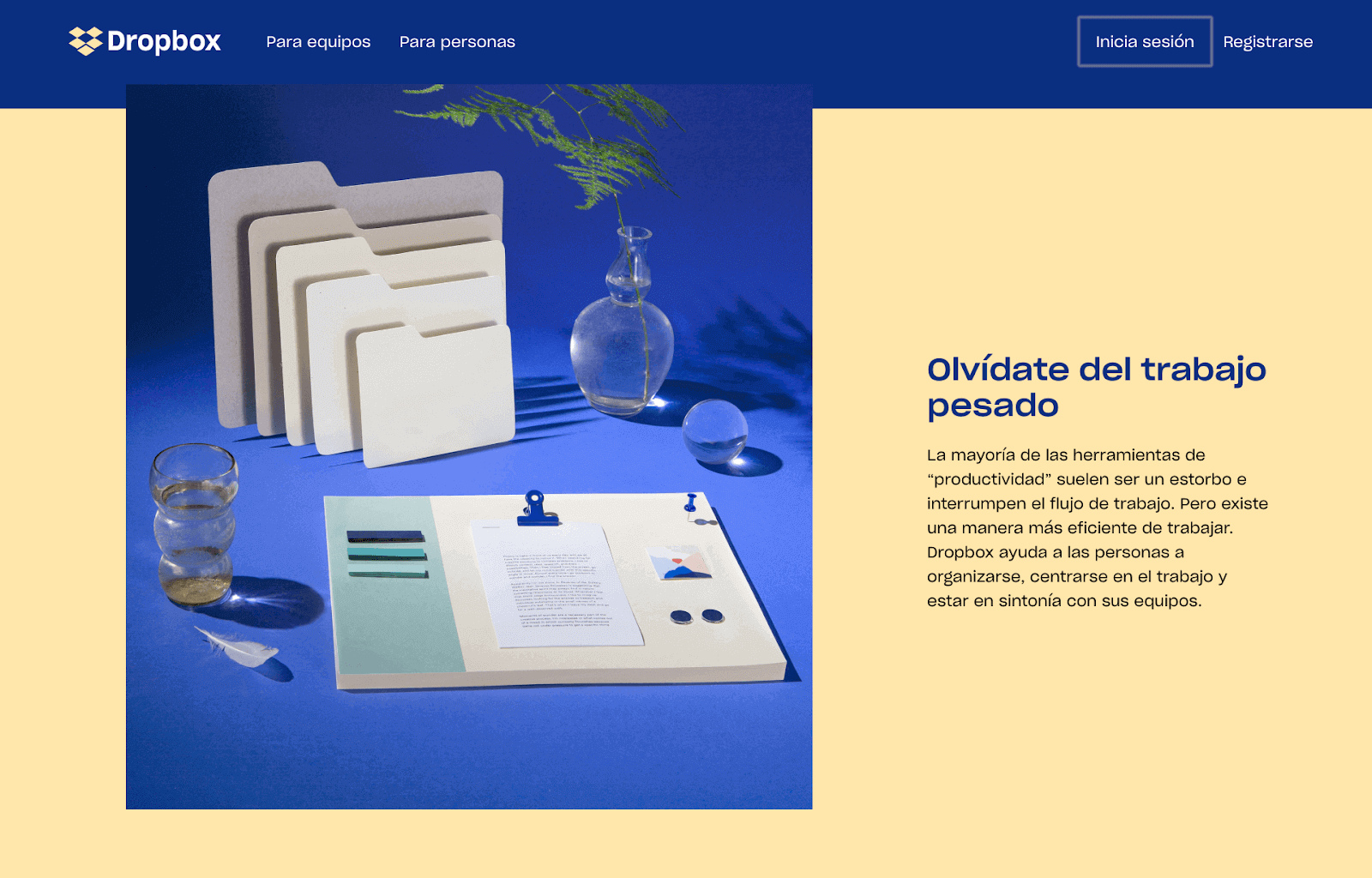
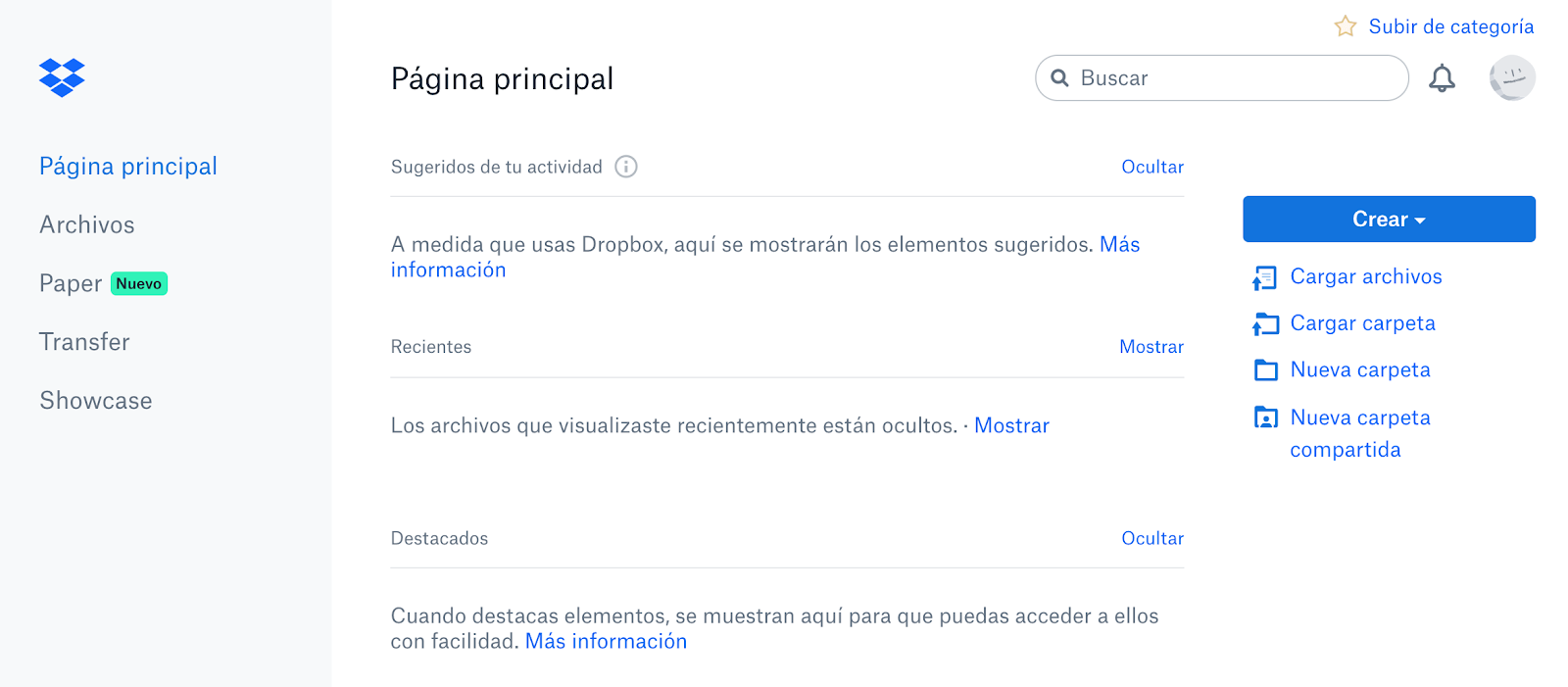
2. Dropbox
No hay mucho que el usuario promedio no sepa qué hacer desde que comienza a usar la página. Es común que la mayoría de los usuarios sepan arrastrar y soltar archivos desde sus escritorios a la página, incluso si no saben que la función está disponible.


La personalidad amable de Dropbox, apoyada en ilustraciones coloridas, ayuda al usuario a sentirse cómodo. Estas cualidades de la interfaz hacen que el producto se sienta como un viejo amigo, listo para ayudarte a completar tus tareas de intercambio de archivos.
Imágenes de Dropbox
¿Por qué nos gusta la interfaz de usuario de Dropbox?
- Dropbox tiene una de las interfaces de usuario más fáciles de entender. Su estructura organizativa en carpetas y archivos es fácilmente reconocible para cualquiera que haya usado una computadora.
- Esta interfaz presta mucha atención a los detalles, con paletas de colores secuenciadas, iconos animados e imágenes que se coordinan entre sí. Tiene un diseño experimental, creativo y consistente.
Al diseñar la página web de tu organización, cuida que el conjunto de colores, sus iconos e imágenes reflejan tu identidad de marca de forma creativa, estable y funcional.
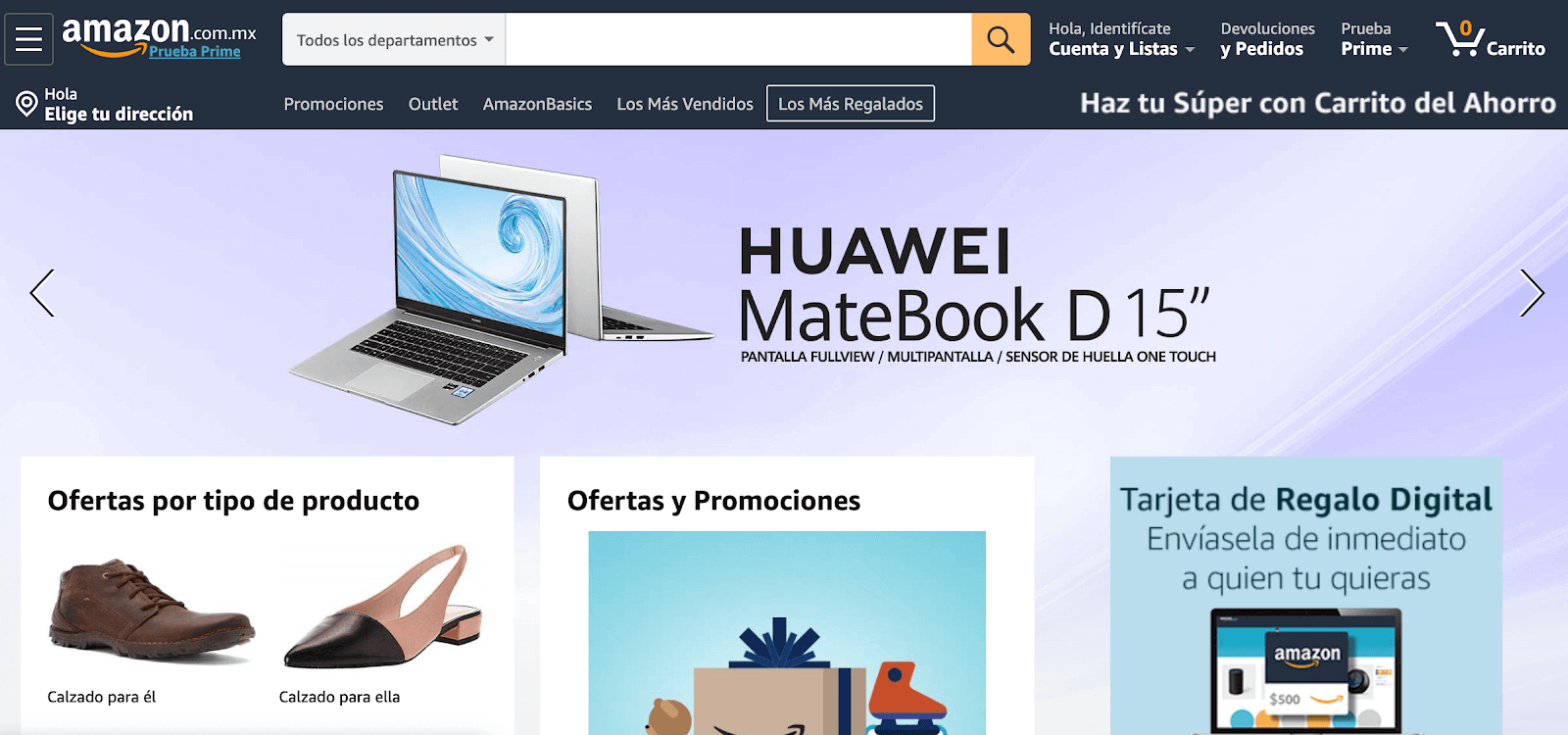
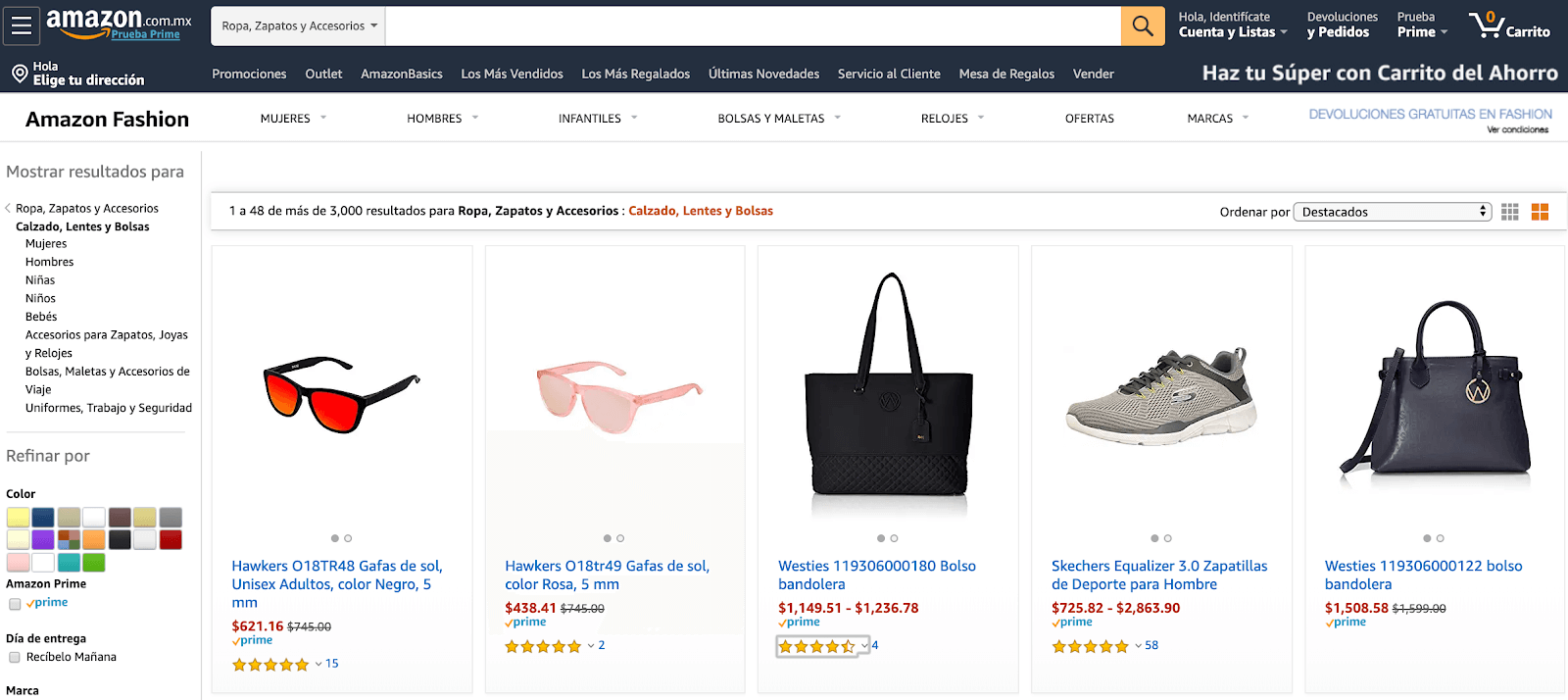
3. Amazon
La interfaz de usuario de Amazon está diseñada para aumentar la probabilidad de que los visitantes realicen una compra. Por ello, la barra de búsqueda es el punto focal en la página. Amazon tiene éxito porque todo mundo sabe cómo realizar una búsqueda.

El algoritmo personaliza el contenido de la página de inicio de acuerdo con las interacciones de búsqueda del usuario para propiciar compras en el futuro.

Imágenes de Amazon
Los llamados a la acción en los productos aparecen como texto (hipervínculo azul) y como imagen. El enfoque lineal de la interfaz de Amazon conjuga perfectamente con su personalización y usabilidad.
¿Por qué nos gusta la interfaz de usuario de Amazon?
- La barra de búsqueda facilita la exploración de los productos, pero también ayuda a filtrar, refinar y ver los resultados de una manera abierta y legible.
- La función de búsqueda influye en otros elementos visuales de la página de inicio, como recomendaciones personalizadas, historial de navegación reciente y nuevos productos.
4. Fundéu RAE
La Fundación del Español Urgente es un recurso creado en colaboración entre la Agencia EFE y el banco BBVA. Es uno de los sitios más visitados por las personas que se dedican al periodismo, la redacción de textos y creación de contenidos, porque responde dudas del español, según sus usos en los países de habla hispana.
Es decir, su sitio web es un lugar donde cualquier persona puede hacer preguntas sobre ortografía, significados, reiteraciones, sinónimos; consultar cómo utilizar un extranjerismo o un término técnico que está en la agenda noticiosa del momento o estar al tanto de noticias relacionadas con el idioma.
Fundéu sabe que su principal papel es ayudar a escribir mejor, por eso diseñó su sitio para que sea sencillo de navegar. En la pantalla inicial, muestra los términos más populares, que coinciden con las noticias más relevantes en los medios de comunicación.

Ofrece contenidos adecuados al momento histórico, que ayudarán a redactar noticias, como las relacionadas con los Juegos Olímpicos y el coronavirus.

Imágenes de Fundéu RAE
Sin embargo, una de las principales funciones del sitio es la de resolver consultas, así que los usuarios encontrarán diferentes botones con llamados a la acción para hacer preguntas.
¿Por qué nos gusta la interfaz de usuario de Fundéu RAE?
- Aunque está dirigida a los profesionales de los medios de comunicación, ofrece información interesante para cualquier persona con curiosidad sobre la lengua. Esa apertura está presente en todo su sitio.
- Ofrece podcast, recomendaciones, búsquedas por categorías, las consultas resueltas más recientes, micrositios y guías descargables, entre otros recursos.
- El lenguaje es sencillo y accesible, también se acompaña de imágenes para una mejor comprensión de los términos que explica.
5. Atlas Obscura
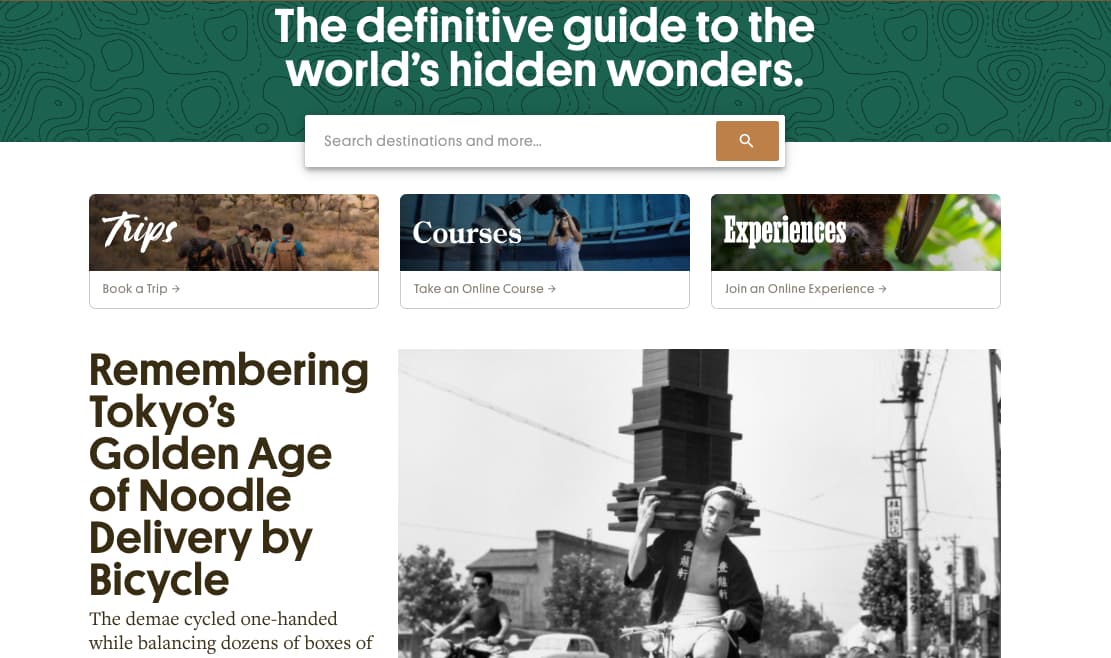
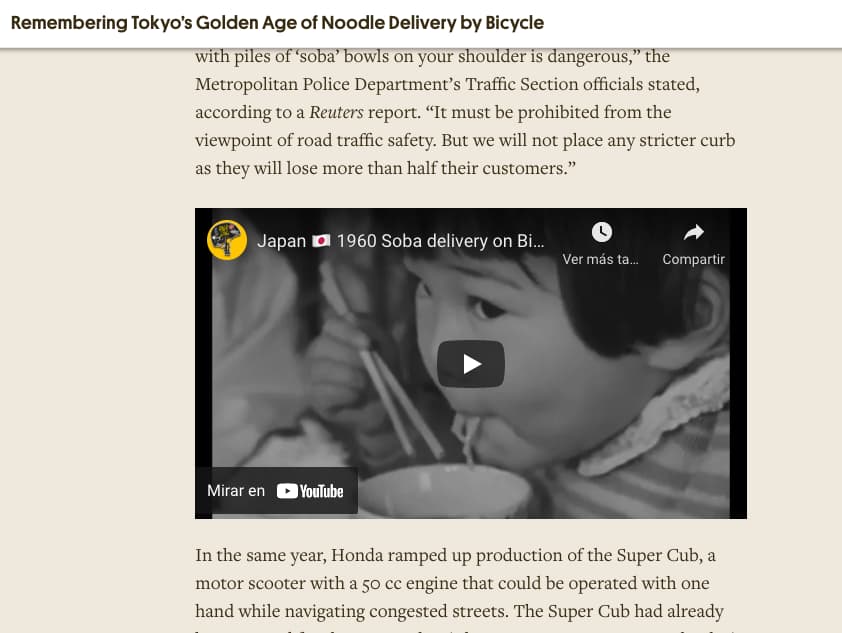
Este sitio también se hizo para aprender. Su enfoque es mostrar aspectos del mundo que no son tan fáciles de encontrar o que no son parte de la conversación habitual. Se concentra en lugares, costumbres e historias de diferentes países, así como en mostrar nuevas formas de viajar y conocer lugares.

Su interfaz de usuario da prioridad a las imágenes, pues llaman la atención de quien explora el sitio; por lo que sus historias se acompañan de fotografías o videos para completar la experiencia.

Imágenes de Atlas Obscura
Los usuarios pueden explorar con libertad y orden los contenidos que Atlas Obscura comparte, con la confianza de que podrán regresar de forma fácil a la página que los llevó ahí originalmente. A medida que avanzan, también pueden conocer artículos según su popularidad, el lugar en el mundo donde se encuentran, y leer reseñas de viajes poco convencionales.
¿Por qué nos gusta la interfaz de usuario de Atlas Obscura?
- Es fácil de leer y consultar. Sus gráficos son estáticos y están bien organizados, por tanto no se pierde la información ni se hace clic en enlaces por error.
- Aunque tiene un archivo bastante numeroso de contenidos, el sitio no abruma con sus opciones. En lugar de eso, ofrece en primer lugar los artículos con mejor recepción y más actualidad y después, los textos relacionados con el contenido elegido, así la exploración puede ser más orgánica.
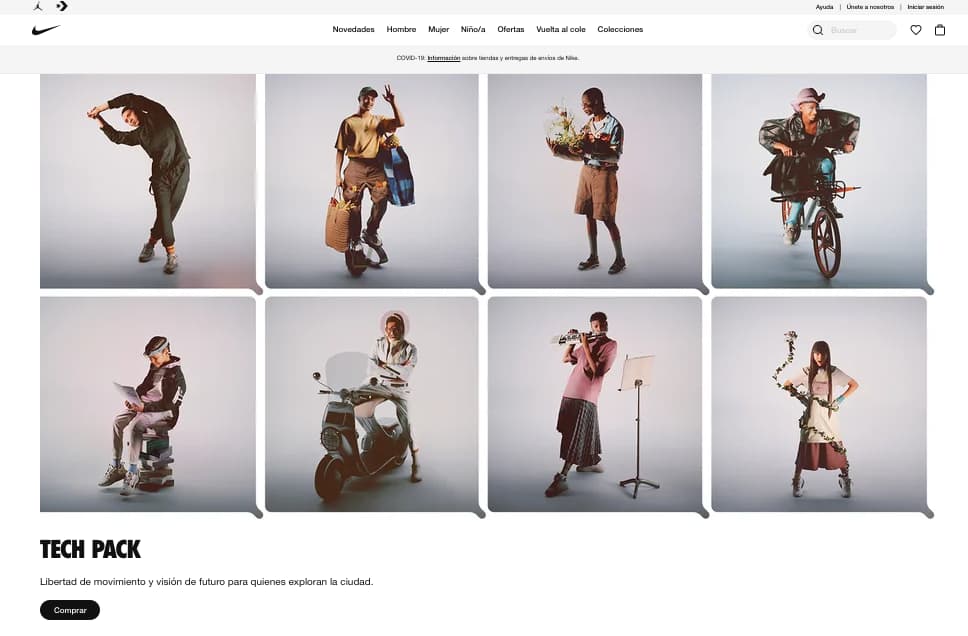
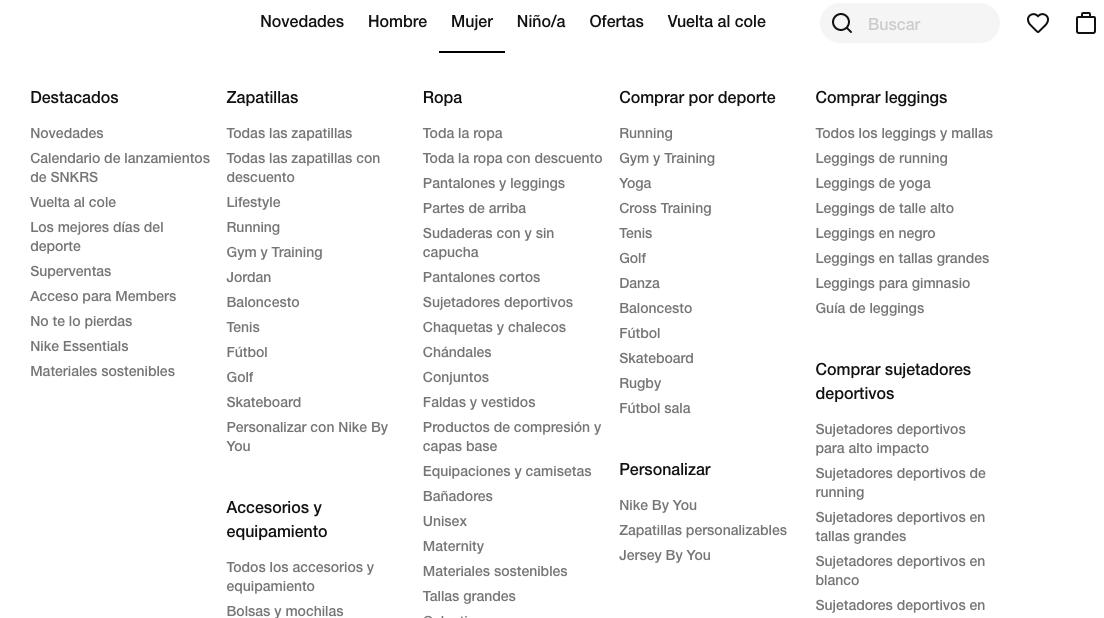
6. Nike
El sitio de Nike está hecho para que sus productos luzcan y la gente pase mucho tiempo conociendo sus novedades. Lo primero que se ve es la campaña más reciente y los artículos recién llegados.

Si lo que está ahí no te llama la atención, es sencillo hacer una breve exploración de los artículos, ya que ya están organizados en diferentes categorías. Además, posibilita el acceso directo a los favoritos (para usuarios registrados) y al carrito de compras.

Imágenes de Nike
¿Por qué nos gusta la interfaz de usuario de Nike?
- Muestra los productos de una forma atractiva. Además de presentar el producto, aconseja combinaciones con otros artículos, lo que te invita a comprar un atuendo completo.
- Da información para comprender mejor cómo lucen sus prendas, mediante puntos de referencia como la estatura de los modelos y las tallas que visten en la fotografía.
- Es sencillo seleccionar tallas y colores para ir rápido a la cesta de compra.
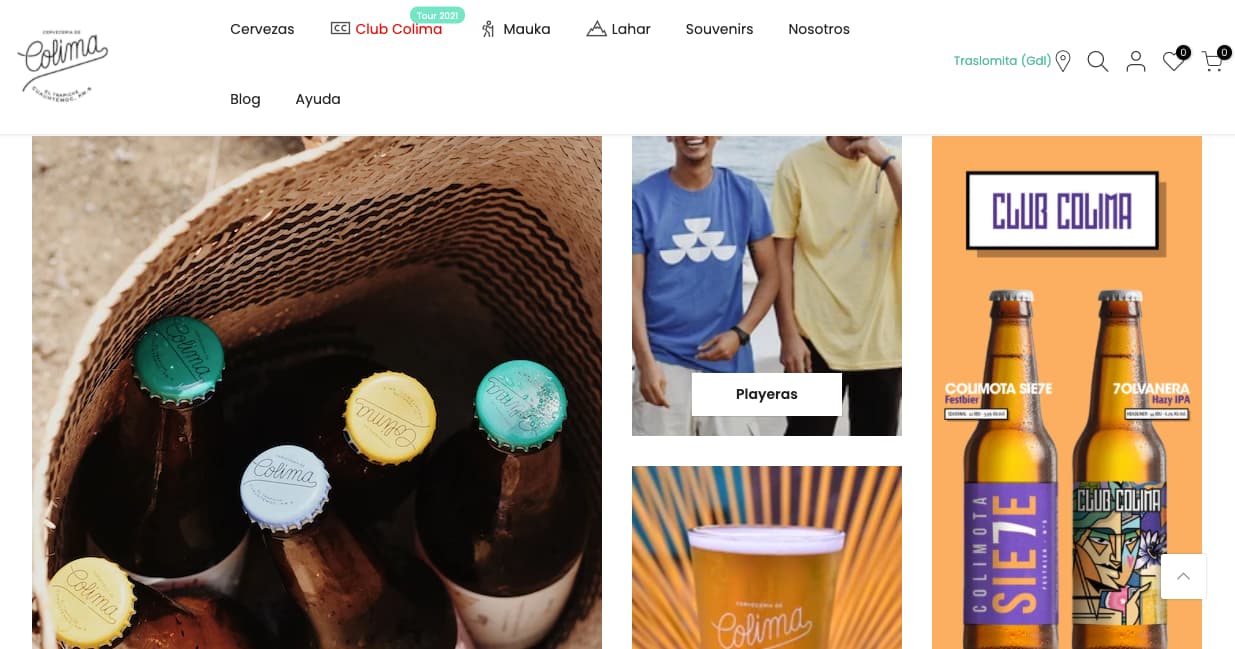
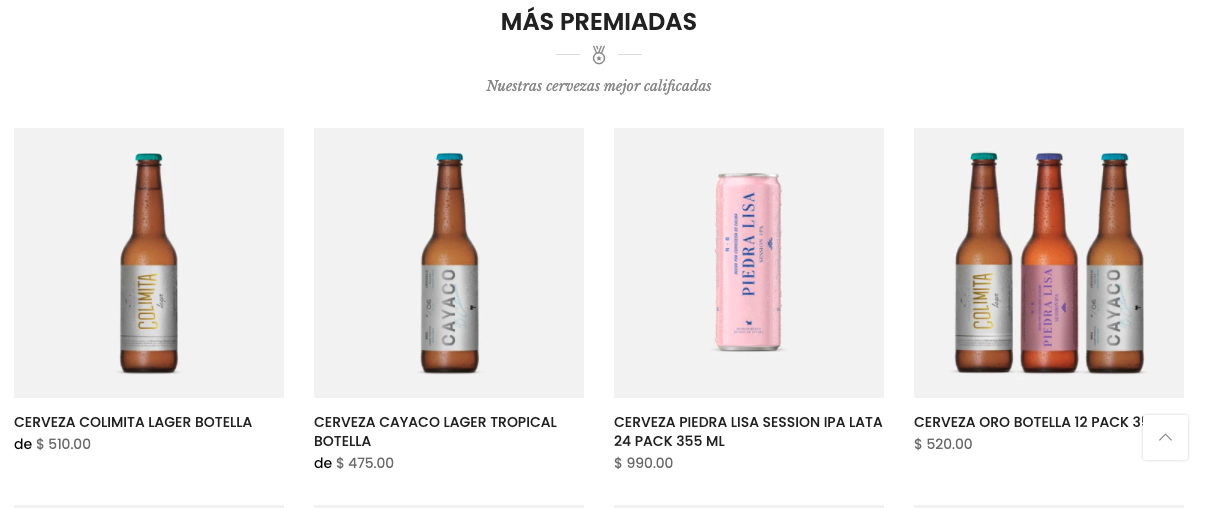
7. Cervecería de Colima
El diseño de estas cervezas mexicanas es muy llamativo y cuando pensaron en su sitio web, lo hicieron amigable y sencillo para realizar compras.

El texto es apenas el necesario, por lo tanto, hay más espacio para las fotografías y publicaciones de Instagram, en contraste con una menor cantidad de entradas de blog (que no son prioritarias). Para comprar, el proceso es intuitivo: exploras por secciones (lo más nuevo, las premiadas), haces clic en la cerveza que te interesa y eliges un paquete.

Imágenes de Cervecería de Colima
Después, se presentan los métodos de pago, las características de la bebida y, para que te decidas, el sitio incluye un contador que te indica el momento adecuado para que el paquete llegue pronto.
¿Por qué nos gusta la interfaz de usuario de Cervecería de Colima?
- Aunque incluye información e historia de sus productos, el foco está en la venta. Por ello, todas las herramientas conducen a ese objetivo.
- Es un sitio bonito, que resalta el diseño de las etiquetas de las botellas, el cual identifica a la empresa.
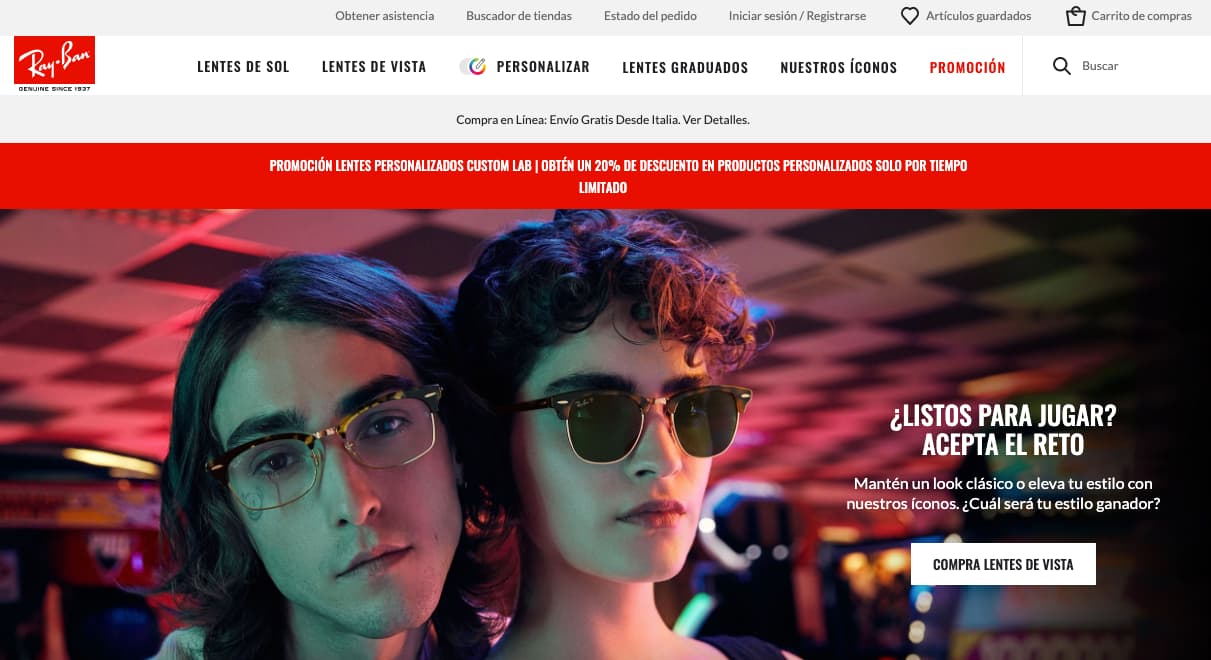
8. Ray-Ban
El gran reto del sitio de venta de Ray-Ban es mostrar todos sus modelos porque son cientos. Los clientes pasarán mucho tiempo eligiendo su favorito para añadirlo al carrito de compra, pero valdrá la pena el tiempo invertido.

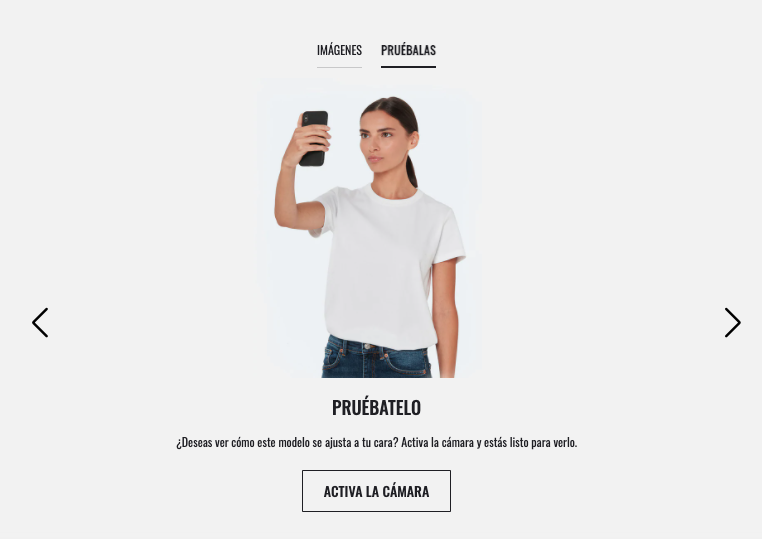
Los visitantes pueden realizar búsquedas por sexo, modelo, uso (graduación, vista o para sol) y usar filtros como forma, color y material del armazón, así como graduación o forma de la cara (redonda, cuadrada, ovalada, triangular). Cada modelo tiene una imagen que puede ampliarse y girarse. Si tiene diferentes colores, todos aparecen en el carrusel para verlos de cerca. Además, existe la opción de probar las micas y de ver cómo lucen las gafas, con la ayuda de la cámara del teléfono o la computadora, que hace una captura del rostro de la persona y le añade el armazón a proporción.

Imágenes de Ray-Ban
¿Por qué nos gusta la interfaz de usuario de Ray-Ban?
- Ofrece herramientas útiles para conocer mejor sus modelos y que la gente se sienta segura con su elección.
- Aprovecha plugins para que la experiencia de compra sea más amigable. A pesar de que sería fácil perderse entre tanta información, logran hacer el recorrido interesante.
9. Wickret
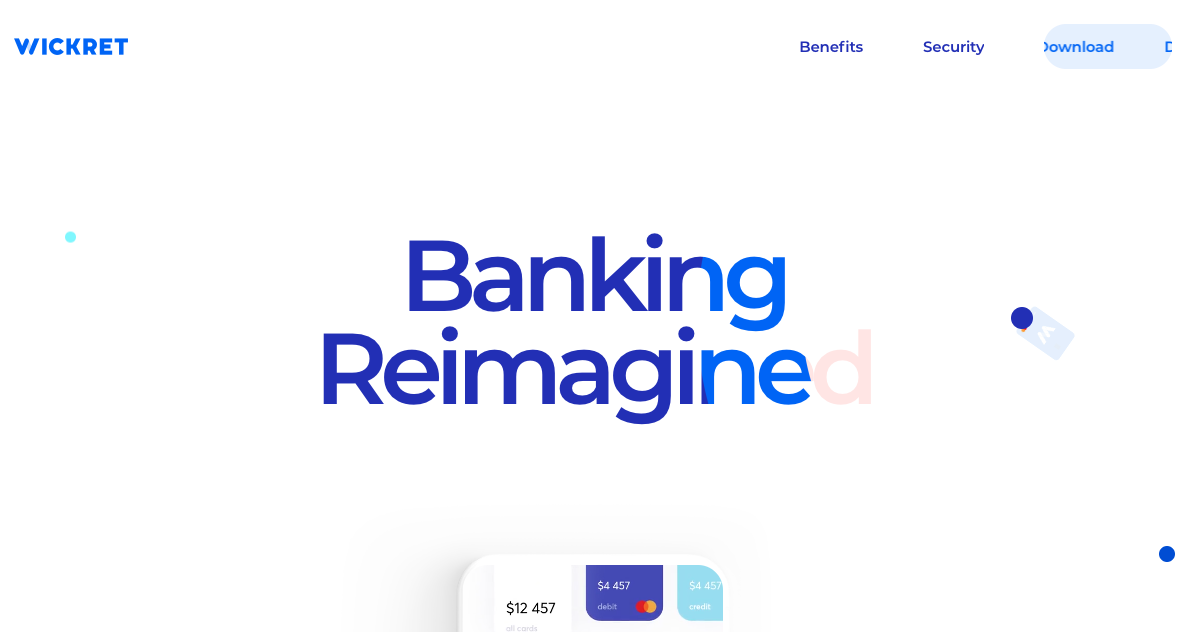
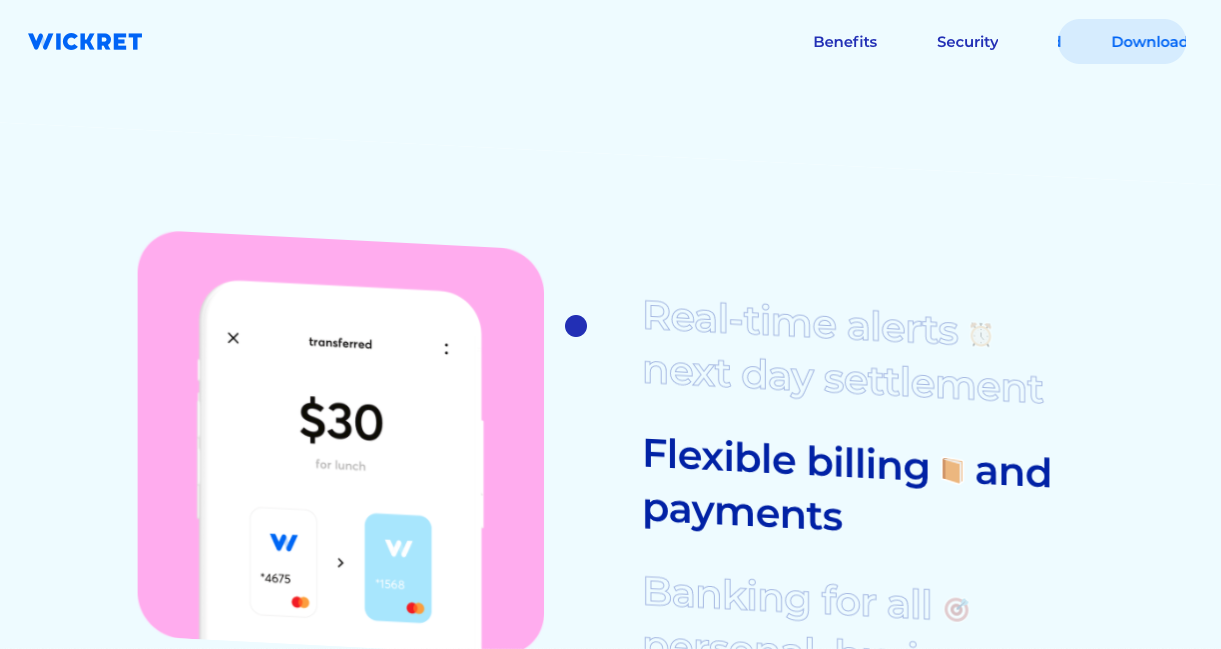
Wickret es un banco que nació con la experiencia en línea y la inteligencia artificial, así que no tuvo que adaptarse a las nuevas plataformas, como otros servicios financieros que tienen más tiempo en el mercado. Esto se nota en la interfaz de usuario porque es un sitio atractivo.

Es una página de destino, así que su función es dar información de los beneficios del banco e incluir el link de descarga de su app. A pesar de este simple cometido, decidieron hacerla bonita y divertida. En lugar de crear múltiples menús en un extremo de la pantalla, la información aparece a medida que el puntero va hacia abajo o hacia arriba. Los gráficos se comportan como si alguien los «jalara», así que se deforman levemente para dar esa sensación de movimiento y elasticidad.

Imágenes de Wickret
Todos los elementos que conforman el diseño se transforman o se mueven cuando el puntero (un círculo azul) pasa sobre ellos, pero de una forma eficiente y ligera, para no alentar la carga de la página.
¿Por qué nos gusta la interfaz de usuario de Wickret?
- Su diseño habla mucho sobre la filosofía del banco: moderno, joven, dinámico.
- A pesar de que tiene movimiento y elementos con los que se puede interactuar, no es una página pesada ni se interrumpe.
10. Collage
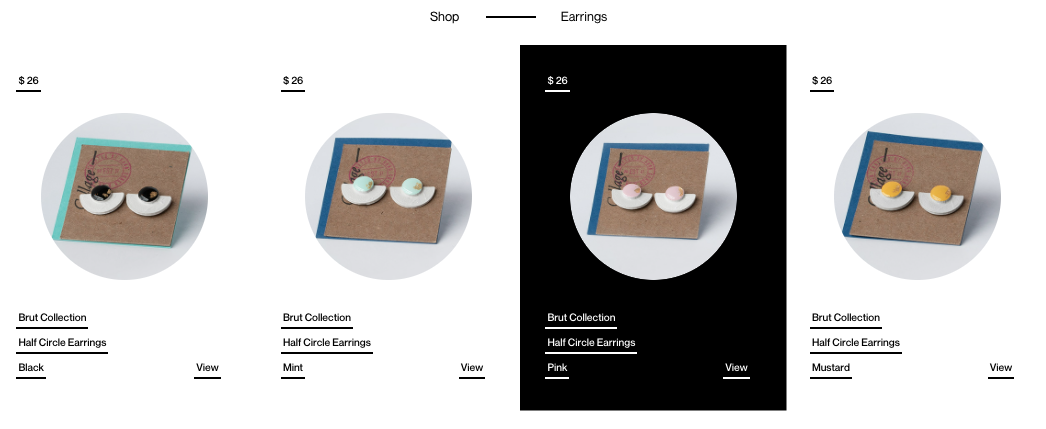
Otro ejemplo sorprendente es el de Collage, un estudio de diseño de productos, como joyas y artículos de decoración que, por supuesto, tiene un espíritu innovador en su interfaz de usuario.

Aquí encontrarás poco texto porque sus productos hablan por sí mismos. Se le da mucha importancia al espacio libre, así que la tipografía es pequeña y las imágenes no están sobrecargadas.

Imágenes de Collage
Su propuesta es fácil de recorrer, el menú aparece del lado izquierdo y muestra la lista de productos por categoría y las opciones de seguir las redes sociales, contactar al estudio o localizar una tienda, pero el resto de la pantalla la ocupa un conjunto de fotografías de la colección.
¿Por qué nos gusta la interfaz de usuario de Collage?
- Se percibe como una marca que está al tanto de las tendencias del diseño en su uso del espacio libre y poco texto.
- Al navegar en el sitio, las letras se mueven y algunos elementos aparecen y desaparecen con el puntero, lo que añade movimiento sin distraer demasiado.
- Es fácil de explorar, por lo que no requiere que los visitantes gasten mucho tiempo.
Ahora que conoces las características y ventajas de una buena interfaz, ¿cómo llevarás la experiencia de tu usuario a otro nivel? Logra que tu interfaz sea una aliada de tu negocio.

Experiencia de usuario

![<< [Guía gratuita] >> Descubre la importancia de la experiencia de usuario o UX en tu negocio](https://no-cache.hubspot.com/cta/default/53/451590ec-fd6b-42fa-8d0d-8e4e313b03f7.png)