Los clientes desean conectarse: de acuerdo con datos de Sprout Social, 64 % de ellos quieren que las marcas los contacten y construyan mejores relaciones. ¿El resultado? Más de la mitad de los clientes aumentarán sus gastos y tres cuartos lo harán con su lealtad.
¿Qué significa esto para tu negocio? Que es vital crear múltiples caminos para la conexión con los consumidores. Mientras que nuevas soluciones, como los chatbots, proveen respuestas instantáneas y los canales tradicionales, como el correo electrónico, cuidan a los clientes a distancia, existe un punto intermedio importante: los formularios de contacto.
En este artículo te compartimos lo que necesitas saber sobre la importancia de los formularios de contacto, cómo crearlos para facilitar la conexión con los clientes y las mejores maneras de crear tus propios formularios para un impacto máximo.
Índice de contenidos
Empecemos hablando sobre qué son y por qué estos formularios de contacto son tan importantes.
¿Qué es un formulario de contacto?
Un formulario de contacto es una herramienta desplegable a través de un sitio web que permite a las empresas recolectar información de contacto de sus visitantes, como su correo electrónico, número telefónico o ubicación. Estos recursos facilitan el seguimiento y generación de leads a partir de la comunicación.
Importancia de los formularios de contacto
A pesar de que la función principal de los formularios de contacto es obtener información de los visitantes para mantener la comunicación con ellos, existen algunas ventajas específicas que conlleva su integración en tu sitio web. Algunas de ellas son que:
Inciden positivamente en tu generación de leads
Al contar con los datos de contacto de tus visitantes se volverá realmente sencillo compartir con ellos información relevante y mantenerlos actualizados en las ofertas y productos de tu marca.
Ten en mente que son ellos quienes han proporcionado sus datos para ser contactados, por lo que ya se encuentran interesados en tus productos o servicios. Bastará con mantener la misma calidad en la experiencia de consumo para retenerlos y generar leads.
Mejoran la experiencia de navegación
Al integrar un formulario de contacto en tu sitio podrás obtener información de tus visitantes que te permitirán diseñar experiencias personalizadas. Por ejemplo, puedes interpelarlos por su nombre, enviarles correos en donde extiendas su experiencia o incluso crear un perfil con sus datos cuando lo hayan autorizado.
Mantienen actualizada tu base de contactos
Una de las grandes ventajas de los formularios de contacto es que te permiten recabar información de tus visitantes sin demasiado esfuerzo, automatizando gran parte de tu trabajo manual.
Para obtener el correo electrónico o número telefónico de tus visitantes bastará con que ellos mismos te proporcionen sus datos. De este modo no tendrás dificultades para contactarlos exactamente por el medio que ellos mismos hayan elegido.
Mejoran el servicio al cliente
Las redes sociales representan el campo de batalla siempre cambiante de esta corriente de conectividad. Sitios como Facebook y Twitter priorizan las respuestas en tiempo real para las preguntas de los clientes. Las consultas por correo electrónico llevan más tiempo y son menos certeras, pues los consumidores no pueden asegurar si las direcciones que aparecen en el sitio de una marca sirven para resolver dudas en general o preguntas específicas.
Los formularios y páginas de contacto correctos, por otro lado, agilizan estas consultas y dan una sensación de conexión significativa: los formularios prometen reconocimiento, revisión y respuesta a las preocupaciones de los consumidores.
Ahora que sabes por qué estas herramientas son tan útiles en un sitio web es momento de revisar algunas buenas prácticas, que te ayudarán a convencer a tus visitantes de compartir su información contigo.
Mejores prácticas en formularios de contacto
1. Optimiza tu formulario para distintos formatos
Hoy en día, la mayor parte del flujo de visitantes a un sitio web ocurre desde dispositivos móviles. De acuerdo con datos de Statcounter, más del 61 % de los consumidores prefieren utilizar sus teléfonos inteligentes y tabletas para navegar en la red. Esto obliga a las empresas a crear herramientas optimizadas para todos los formatos de navegación.
Para confirmar que tu formulario funciona correctamente te sugerimos probarlo en diferentes dispositivos para verificar que todos tus campos caben en la pantalla, que las listas desplegables en efecto aparecen y que el formato es el adecuado.
2. Crea una experiencia amable con el visitante
No existe algo más frustrante que estar navegando en un sitio y que de un momento a otro aparezca un elemento emergente que ocupa toda la pantalla y que no permite al visitante continuar leyendo hasta proporcionar sus datos. Sin duda, esto hace que muchas personas prefieran abandonar el sitio.
Para crear una experiencia amable con el cliente puedes integrar tus formularios entre tu contenido o hacer que se activen en un momento clave. Para la versión web de tu sitio puedes hacer que el formulario esté fijo en un lateral de la pantalla para que el visitante no lo pierda de vista y, a la vez, no oculte los contenidos de tus páginas.
3. No seas demasiado invasivo
A nadie le gusta sentir que su privacidad está siendo vulnerada. Es por ello que no debes ser invasivo en tus formularios de contacto. Hay información que no es necesario que tengas y, en mucho casos, ni siquiera es útil.
Tener un campo de correo electrónico es obligatorio, pero pedir los apellidos de un visitante, su ubicación exacta o su número telefónico puede hacer dudar a muchos sobre el uso que darás a esa información. Ten presente que pedir estos datos suele llevar al abandono del sitio. Una buena práctica es incluir algunos campos opcionales para que los visitantes decidan dártelos o no, pero sin hacer necesario que ingresen esa información para completar el formulario.
4. Ten en mente que menos es más
Cuando visitamos un sitio web lo que queremos es acceder a su contenido y no perder tiempo en llenar formularios. Es por ello que cuanto más sencillo sea tu formulario, mejor.
En algunos casos es incluso recomendable solo pedir una dirección de correo electrónico. Esto será suficiente para que los gestores se pongan en contacto por medio de un mensaje en el que soliciten al cliente detallar su consulta o intereses.
5. Aprovecha la transparencia a tu favor
A pesar de que internet ha hecho mucho más sencilla la vida de las personas, es cierto que hoy en día muchos siguen desconfiando de los portales en línea, sobre todo cuando se trata de ingresar sus datos personales. Para incentivar a tus visitantes a confiar en ti y ofrecerles seguridad puedes aprovechar el testimonio de tus clientes o algunos datos numéricos que dejen ver que tu sitio es confiable y que otras personas han tenido una buena experiencia en él.
Puedes indicar cuántas personas han llenado el formulario, incluir alguna reseña de algún cliente o, incluso, añadir alguna referencia que haya hecho algún profesional reconocido o una figura pública sobre tu marca.
6. Elimina los pasos innecesarios
Llenar un formulario puede ser muy tedioso y ser contraproducente cuando no está bien diseñado o no funciona del modo esperado. Si quieres mantener la atención de tu visitante es deseable que hagas lo más sencilla posible tu herramienta de recopilación de datos.
Evita dividir tus formularios en partes consecutivas, ya que esto puede causar frustración e impaciencia en tu audiencia. Asimismo, es deseable que no incluyas métodos de verificación complejos. Estas herramientas pueden demorar demasiado en cargar y frenar una buena experiencia de navegación.
7. Hazlo accesible
No todas las personas cuentan con las mismas habilidades para interactuar con los dispositivos tecnológicos, por lo que no es recomendable crear un formulario que requiera ingresar demasiada información por escrito o que solicite autenticaciones visuales. Para diseñar formularios con una buena accesibilidad puedes incluir botones que hagan más sencillo compartir un correo de Gmail, Apple ID o cuentas de Outlook. Sin duda, esto será agradecido por muchos.
Además, ten en cuenta que el diseño de la herramienta debe ofrecer una buena experiencia para todos los visitantes. Juega con los contrastes de color y las formas para incluir todos los perfiles de consumidores y asegurar que nadie se quede fuera por tener problemas visuales o ser neurodivergente.
Cómo crear un formulario de contacto en HTML
Veamos paso a paso cómo puedes elaborar un formulario con ayuda de las buenas prácticas de W3Schools:
1. Comienza con el elemento <form>
Lo primero que debes hacer es abrir con un elemento <form>, que permitirá que tus visitantes ingresen información en tu herramienta. Tu párrafo debe comenzar y cerrar con este elemento:
<form>.elementos del formulario.</form>
Con esta estructura podrás ingresar campos para texto, casillas de selección o botones interactivos, entre otros recursos.
2. Genera tus elementos <input>
Los elementos <input> en HTML son los más populares ya que son los encargados de posibilitar la integración de diferentes tipos de atributos (type) en tu código. Estos son algunos ejemplos:
- <input type="text">: habilita un campo de entrada de texto.
- <input type="radio">: genera un campo para la selección de una entre varias opciones.
- <input type="checkbox">: habilita un campo para la selección de una o varias casillas de un listado.
- <input type="submit">: genera un botón para enviar el formulario.
3. Ingresa los campos de texto
En un formulario es importante que los visitantes puedan ingresar libremente su nombre, correo electrónico o algún comentario, entre otros datos. Por ello, deben tener un campo para escribir textos. Para incluirlo deberás utilizar el <input> para texto de la siguiente forma: <input type="text">:
<form> <label for="fname">Nombre:</label><br> <input type="text" id="fname" name="fname"><br> <label for="lname">Apellido:</label><br> <input type="text" id="lname" name="lname"></form>
4. Añade listas de selección
En un formulario es útil incluir un listado de opciones que permitan al usuario hacer más sencilla su interacción con el sitio. Para incluir estos recursos (también conocidos como radio buttons) deberás emplear el input radio como se muestra aquí.
<p>Elige tu lenguaje web favorito:</p><form> <input type="radio" id="html" name="fav_language" value="HTML"> <label for="html">HTML</label><br> <input type="radio" id="css" name="fav_language" value="CSS"> <label for="css">CSS</label><br> <input type="radio" id="javascript" name="fav_language" value="JavaScript"> <label for="javascript">JavaScript</label></form>
Recuerda que esta función solo dejará a tus visitantes elegir una de las opciones en el listado.
5. Incorpora casillas de selección múltiple
En un listado es posible que quieras que tus visitantes elijan más de una opción. Para eso está diseñada la selección múltiple de casillas. Para incluirlas deberás ingresar el elemento <input type="checkbox">, como en el ejemplo a continuación.
<form> <input type="checkbox" id="1" name="vehicle1" value="Bicicleta"> <label for="vehicle1"> Tengo una bicicleta</label><br> <input type="checkbox" id="2" name="vehicle2" value="Carro"> <label for="vehicle2"> Tengo un carro</label><br> <input type="checkbox" id="3" name="vehicle3" value="Bote"> <label for="vehicle3"> Tengo un bote</label></form>
Recuerda que esta función permitirá a tus visitantes elegir una o más opciones, así como no seleccionar ninguna de ellas.
6. Añade un botón para enviar el formulario
El elemento <input type="submit"> deberá ser lo último que aparezca en tu código, ya que es el paso final para finalizar y enviar los datos del formulario.
Lo que hará el botón será canalizar la información al servidor. Esto lo hará mediante un atributo de acción (action):
<form action="/action_page.php"> <label for="fname">First name:</label><br> <input type="text" id="fname" name="fname" value="Baltazar"><br> <label for="lname">Last name:</label><br> <input type="text" id="lname" name="lname" value="Gracián"><br><br> <input type="submit" value="Submit"></form>
A pesar de que para muchos estos pasos de formulario HTML pueden parecer muy simples, ciertamente requieren conocimientos de programación.
Por ello, también te compartimos el proceso para crear un formulario de contacto de forma más sencilla directamente en tu plataforma de HubSpot.
Cómo crear un formulario de contacto en HubSpot
- Ingresa a tu cuenta de HubSpot o crea una sin costo.
- Haz clic en «Marketing» y luego en «Formularios» en el menú desplegado.
- Abre la página de destino «Formularios» y haz clic en «Crear un formulario gratuito».
- Elige el formato que prefieres para tu formulario.
- Selecciona la plantilla «Ponte en contacto con nosotros» y luego haz clic en «Comenzar».
- Escoge los elementos de contacto que deseas incorporar.
- Haz clic en «Publicar».
Esta es una guía paso a paso con el Creador gratuito de formularios online de HubSpot.
1. Ingresa a tu cuenta de HubSpot o crea una sin costo

Para empezar, ingresa a tu cuenta de HubSpot o crea una sin costo, en caso de que todavía no la tengas.
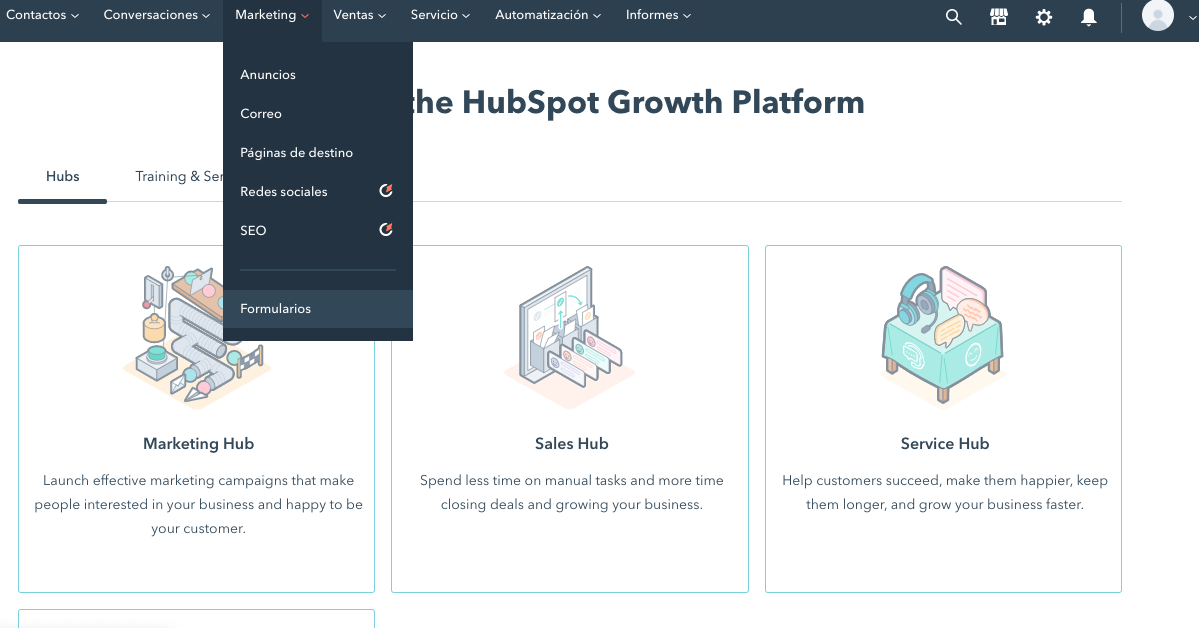
2. Haz clic en «Marketing» y luego en «Formularios» en el menú desplegado

A continuación, dirígete a «Marketing» y después, cuando el menú se despliegue, haz clic en «Formularios».
3. Abre la página de destino «Formularios» y haz clic en «Crear un formulario gratuito»

Ahora abre la página de destino para «Formularios» para «Crear un formulario gratuito». Así es como podrás personalizar tu formulario de contacto.
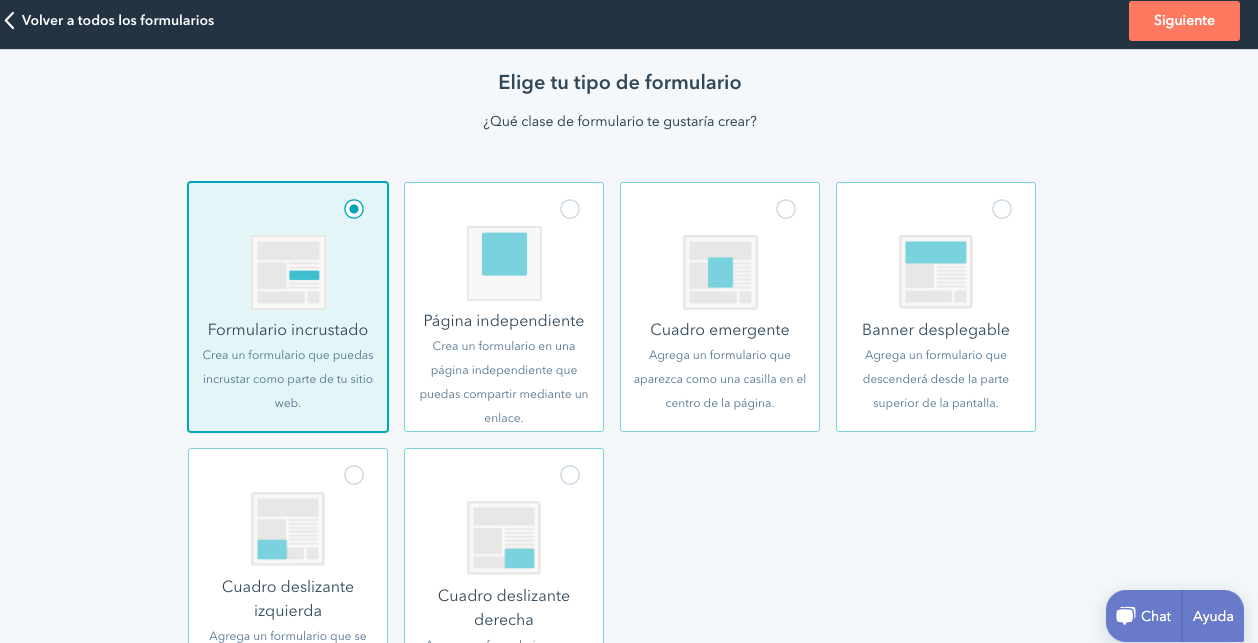
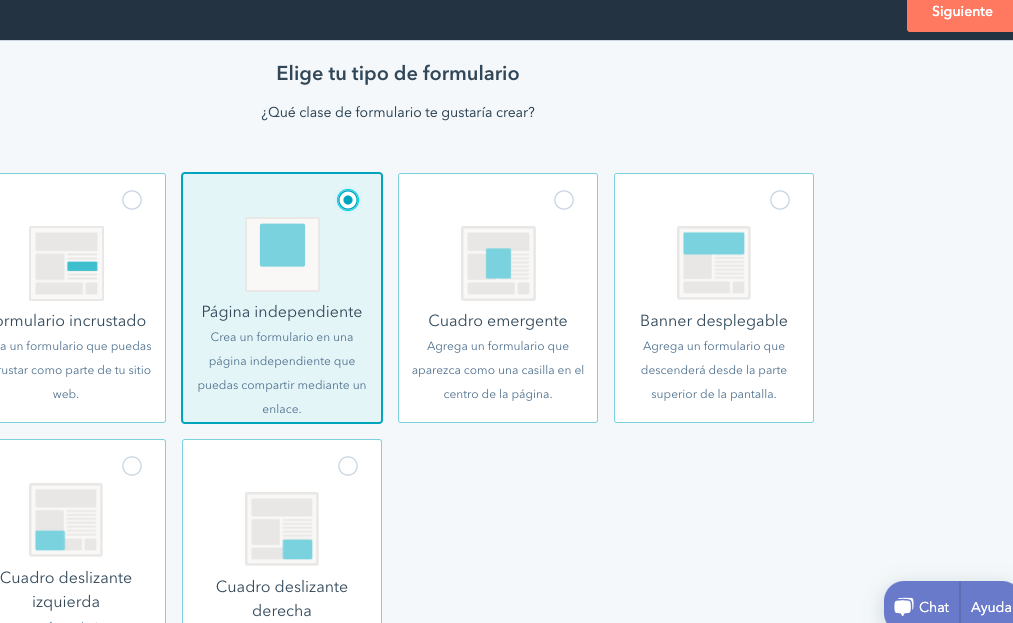
4. Elige el formato que prefieres para tu formulario

Elige el tipo de formulario que deseas crear. En este ejemplo, usaremos el incrustado. Luego haz clic en «Siguiente» y verás esta página.
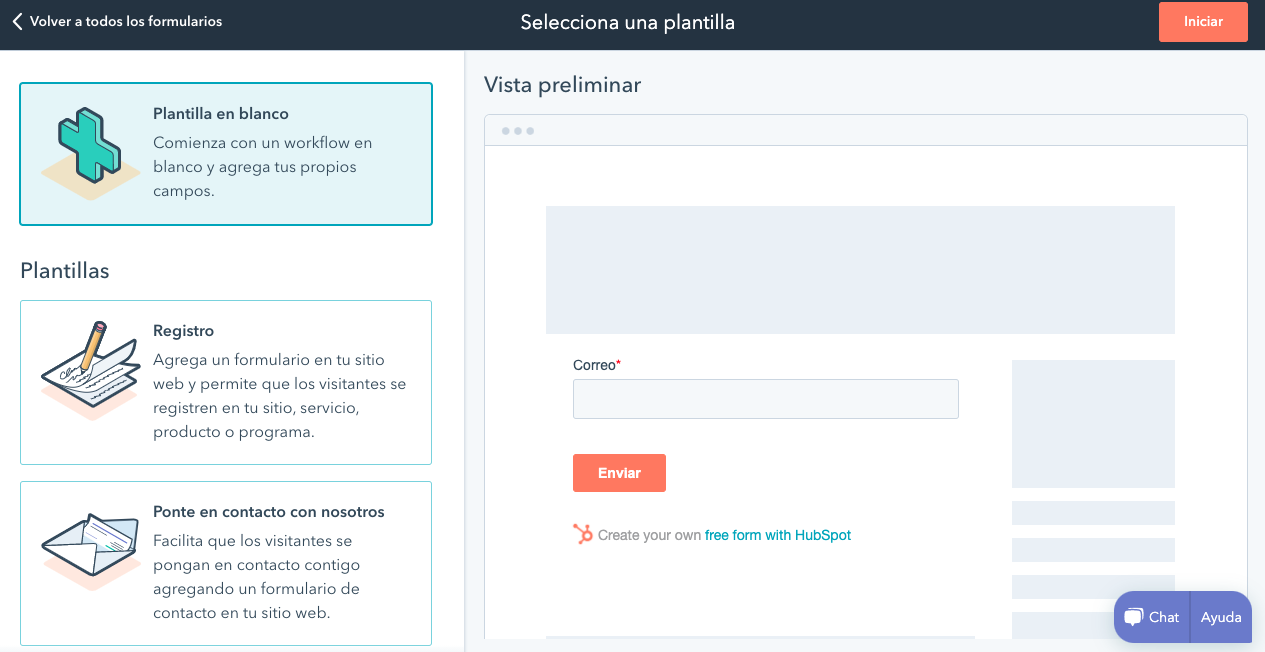
5. Selecciona la plantilla «Ponte en contacto con nosotros» y luego haz clic en «Comenzar»

Haz clic en la plantilla del formulario «Ponte en contacto con nosotros» para «Comenzar» el proceso de personalización.
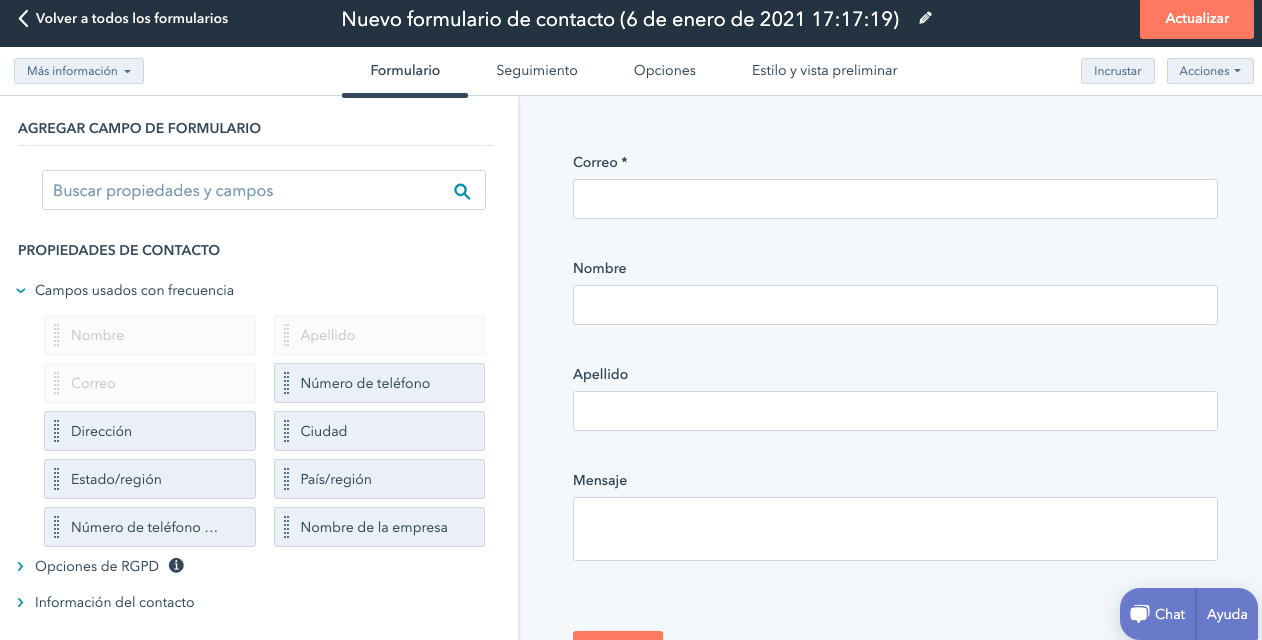
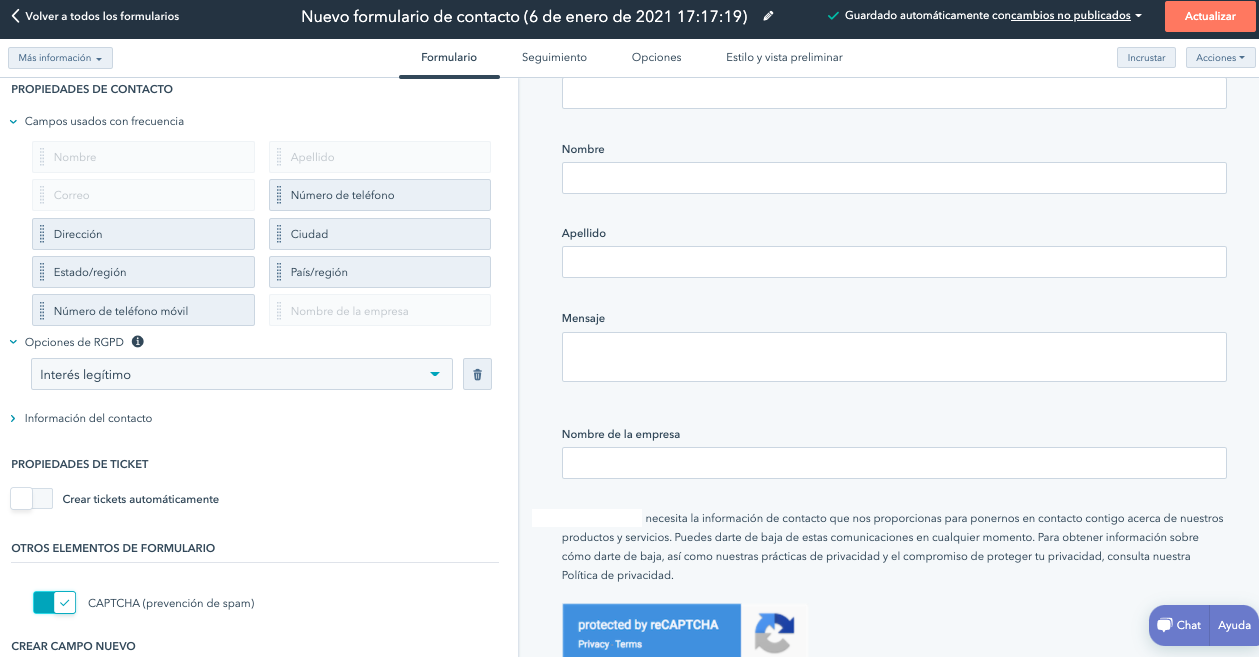
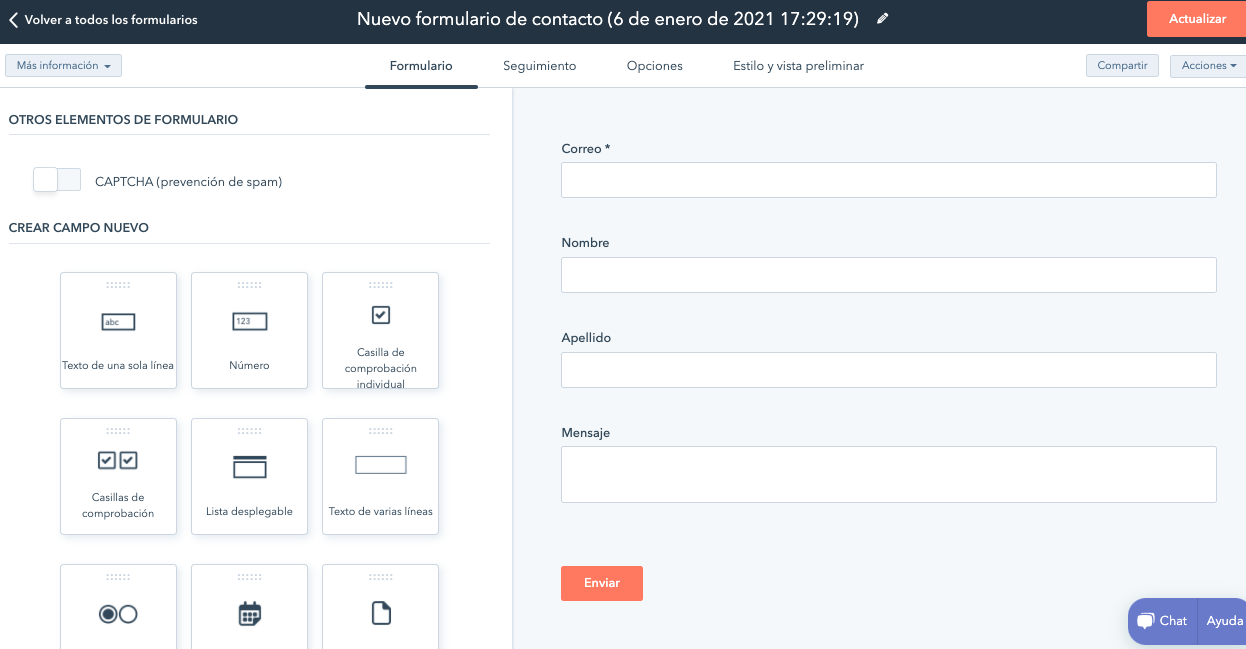
6. Escoge los elementos de contacto que deseas incorporar

A continuación, escoge los elementos del formulario de contacto que deseas incorporar. Notarás que el formulario viene con campos preestablecidos para «Correo electrónico», «Nombre», «Apellido» y «Mensaje».
Puedes agregar otros como «Dirección», «Número de teléfono» e incluso opciones del Reglamento de Protección de Datos, según sean necesarias. También puedes activar recibos automáticos o CAPTCHA.
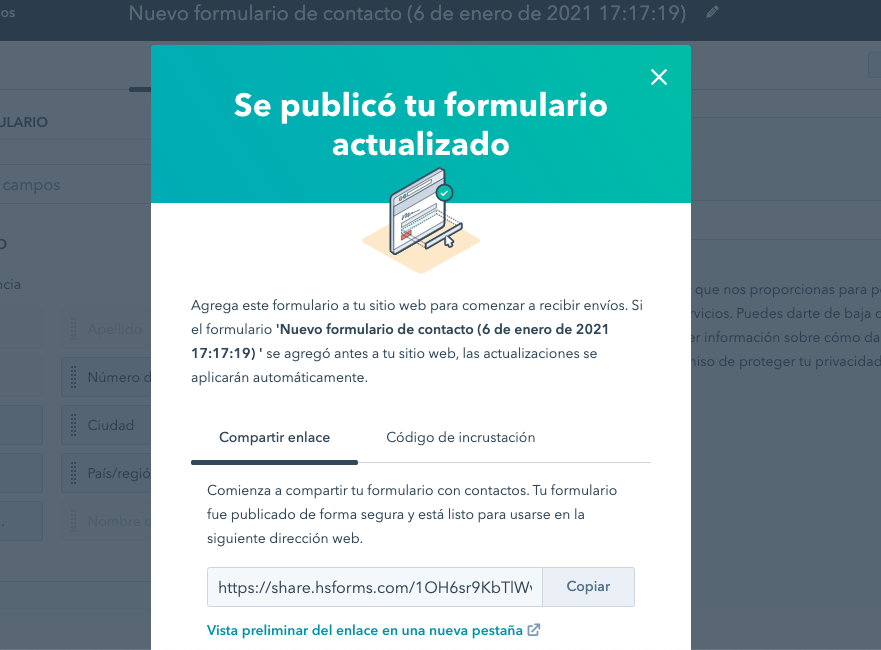
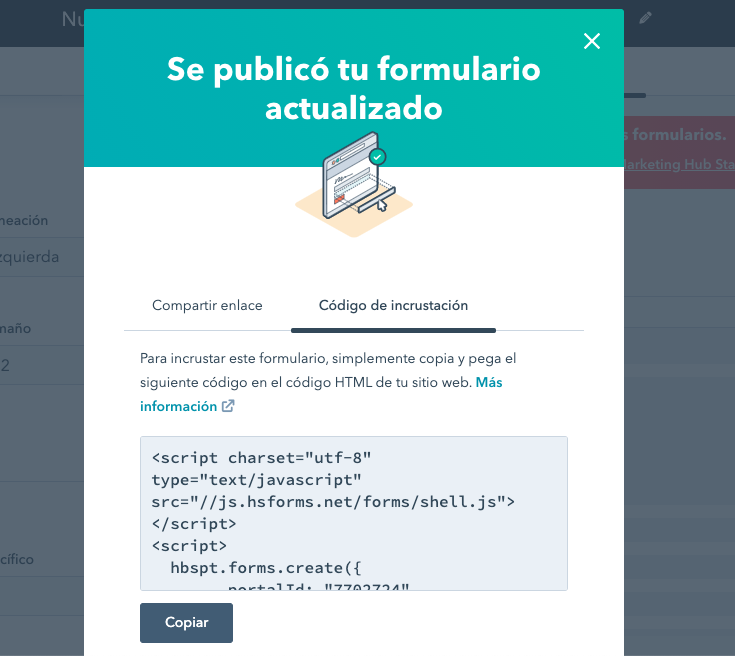
7. Haz clic en «Publicar»

Haz clic en «Publicar» y ¡listo! A partir de este punto, podrás compartir enlaces del formulario o copiar y pegar el código de integración directamente en tu sitio web.
Aunque los formularios integrados facilitan a los visitantes contactarte rápidamente, también pueden abrumarlos un poco con otros elementos de tu sitio. Así que hablemos de otra opción de contacto: la página independiente.
Cómo crear una página de contacto
- Ingresa a tu cuenta de HubSpot y selecciona «Página independiente».
- Elige múltiples propiedades de contacto o crea nuevos campos.
- Haz clic en «Seguimiento» y luego en «Crear correo de seguimiento».
- Elige «Opciones» en la parte superior de la pantalla.
- Haz clic en «Estilo y vista preliminar» en la parte superior de la página.
- Haz clic en «Publicar» para que obtengas tu enlace para compartir y el código de incrustación.
Para mantener la coherencia, en esta sección revisaremos los pasos para crear una página de contacto también en HubSpot.
1. Ingresa a tu cuenta de HubSpot y selecciona «Página independiente»

Empieza iniciando una sesión en tu cuenta de HubSpot. Haz clic en «Marketing» y luego en «Formularios». Después, selecciona «Página independiente».
2. Elige distintas propiedades de contacto o crea nuevos campos

Ahora selecciona las distintas propiedades de contacto que deseas o crea nuevos campos para tu formulario.
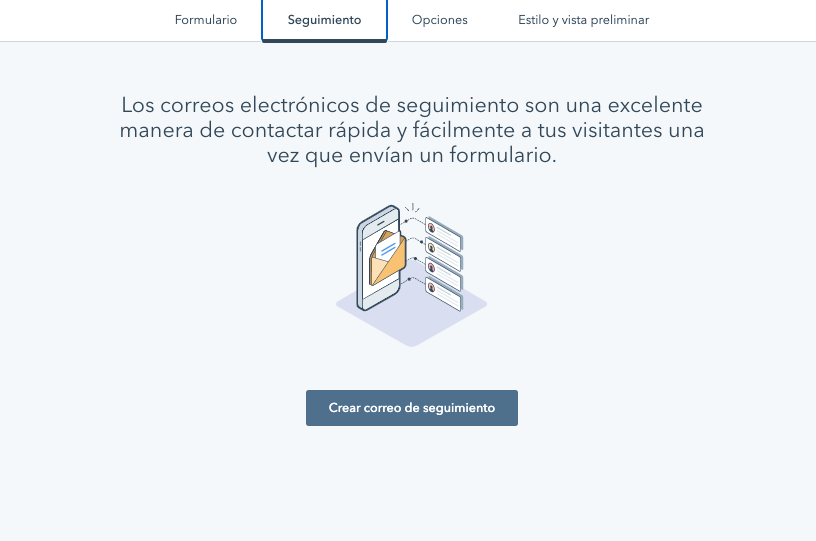
3. Haz clic en «Seguimiento» y luego en «Crear correo de seguimiento»

En la parte superior de la pantalla, haz clic en «Seguimiento» para abrir la página de «Crear correo de seguimiento».
Una vez que estés ahí, puedes crear y guardar una plantilla de correo electrónico que se enviará automáticamente a los usuarios cuando ingresen tu formulario de contacto.
Esta es una buena manera de garantizar que has recibido el formulario y de darle a tus clientes un estimado de tu tiempo promedio de respuesta.
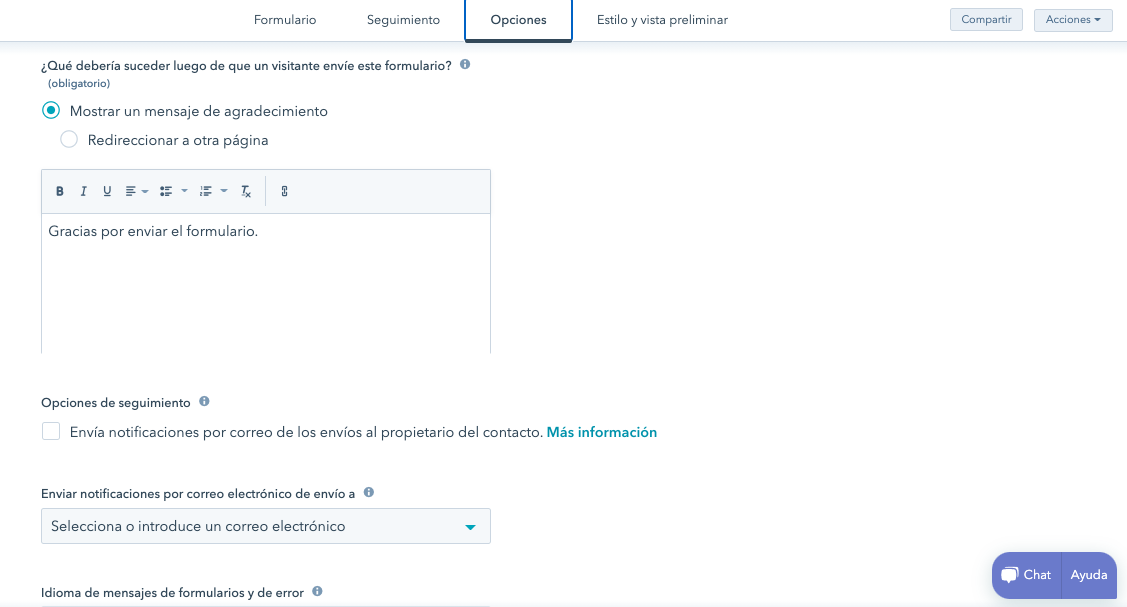
4. Elige «Opciones» en la parte superior de la pantalla

Cuando eliges «Opciones» en la parte superior de la pantalla, puedes determinar lo que sucede después de que los usuarios ingresen tu formulario de contacto. Tienes la alternativa de mostrar un mensaje de agradecimiento o redirigirlos a otra página.
Además, puedes llevar los envíos a una dirección específica de correo y añadir enlaces para restablecer el formulario después de que se completó.
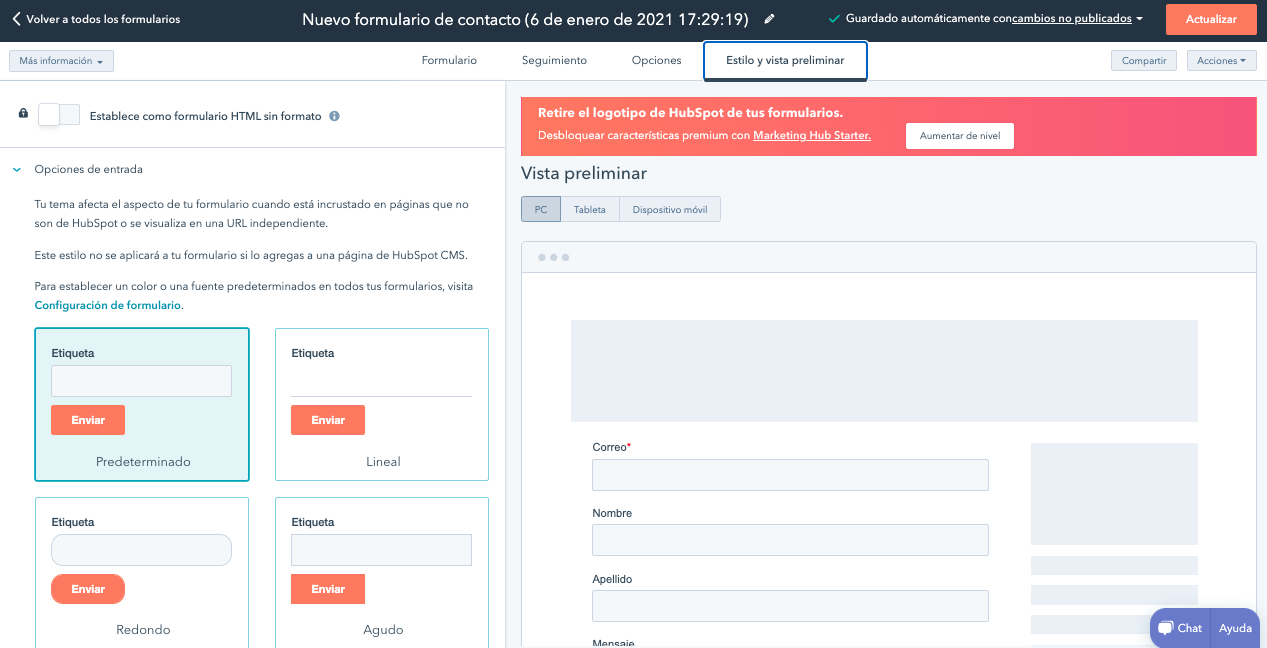
5. Haz clic en «Estilo y vista preliminar» en la parte superior de la página

Cuando haces clic en «Estilo y vista preliminar» puedes decidir el estilo de tus campos de comentarios (cajas preestablecidas, lineares, redondas o delgadas), además de las tipografías y colores.
También existe la opción de una previsualización de tu formulario, según la pantalla de computadoras de escritorio, tabletas y teléfono móviles antes de que lo envíes.
6. Haz clic en «Publicar» para que obtengas tu enlace para compartir y el código de incrustación

Haz clic en «Publicar», así obtendrás tu enlace para compartir y el código de incrustación, ¡y ya terminaste!
Ahora es momento de repasar algunas plantillas gratuitas para formularios de contacto que te ayudarán en los procedimientos que ya mencionamos.
Plantillas gratuitas para formularios de contacto
¿Buscas inspiración para tu próximo formulario de contacto o prefieres plugins que funcionen con tu sitio de WordPress vigente? Aquí verás algunas ideas.
1. Plantillas de Formularios de HubSpot

Imagen de Plugin de HubSpot para WordPress
El plugin de HubSpot funciona básicamente como la versión web del software, pero te ahorra un paso si eres usuario de WordPress al integrarlo directamente en tu sitio.
Este plugin gratuito para WordPress te permite elaborar formularios y páginas de contacto rápidamente con una personalización poderosa, creación de correo simplemente con arrastrar los elementos e implementaciones de chatbot en vivo. Además, todos los formularios del sitio web de WordPress se sincronizan automáticamente con el CRM de HubSpot.
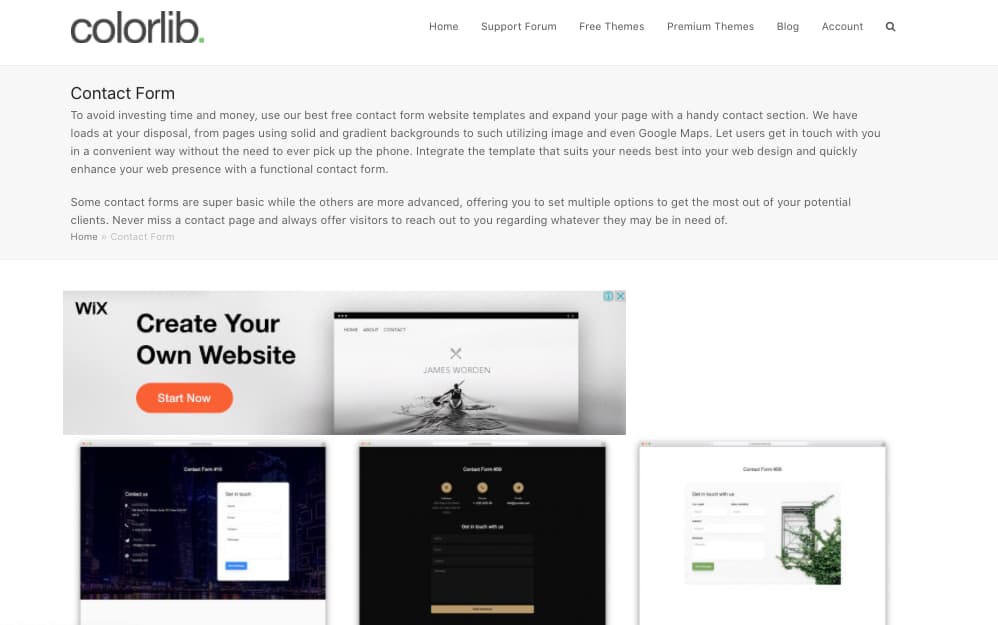
2. Plantilla de Colorlib

Imagen de Colorlib
Con Colorlib eliges entre cientos de plantillas de formularios de contacto. Encuentra la que más te guste, haz clic en ella y descarga el archivo CSS3/HTML5 para que la modifiques de acuerdo con tus necesidades.
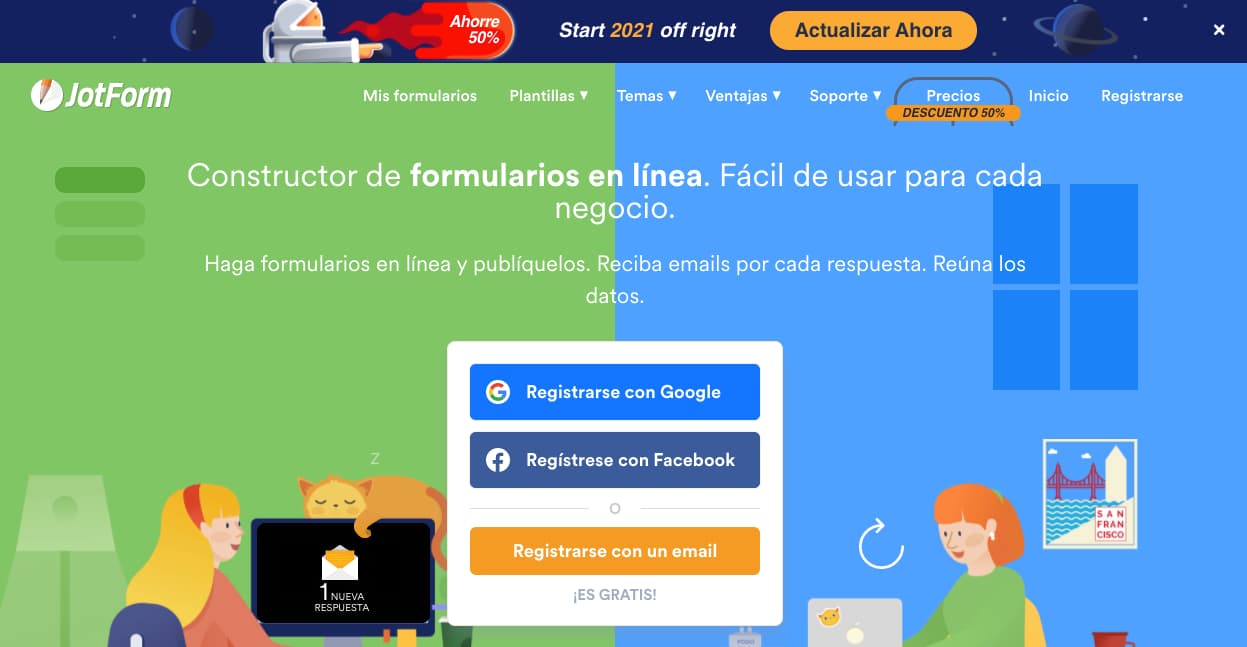
3. Plantilla de JotForm

Imagen de JotForm
Con más de 350 formularios disponibles, hay algo para cada gusto en JotForm. Haz clic en «Usar plantilla» cuando todo esté listo para empezar con tu formulario de contacto. Obtendrás un enlace para compartir o un código de inserción en tu sitio web.
Tip: JotForm se integra con HubSpot.
4. Plugin de Plantillas para WordPress de Gravity Forms

Imagen de Gravity Forms
Gravity Forms te permite seleccionar campos, personalizar distintos elementos e insertar tus formularios con herramientas que ahorran tiempo: todo desde tu sitio WordPress.
Tip: Gravity Forms se integra con HubSpot.
5. Plugin de Forminator para WordPress

Imagen de Forminator
El plugin de Forminator para WordPress es gratuito y da más que solo plantillas de formularios, también tienes acceso a encuestas, cuestionarios, votaciones y opciones de pago. Es un editor visual de «arrastra-y-suelta» facilita la tarea de crear formularios de contacto que se alineen con tu marca, para que los clientes te contacten eficazmente.
El formulario de contacto ideal marca una gran diferencia en tu sitio web. Aunque es cierto que las direcciones de correos corporativos son una opción para que los clientes se pongan en contacto, en muchas ocasiones convierten este proceso en algo obtuso y engorroso.
Los formularios y páginas de contacto bien hechos agilizan las conexiones con los clientes y le permiten a tu negocio responder con rapidez a las consultas y preocupaciones. Esto ayuda a construir una relación con los clientes que, al final, impulsan el retorno de inversión.
Sitio Web











