Convierte visitantes anónimos de tu sitio web en leads calificados.
Convierte visitantes anónimos del sitio web en leads calificados. No basta con aumentar el tráfico a tu sitio web; necesitas encontrar formas de convertir esos clics en leads. Un creador de formularios gratuito puede simplificar el proceso capturando valiosa información de contacto de tus visitantes.
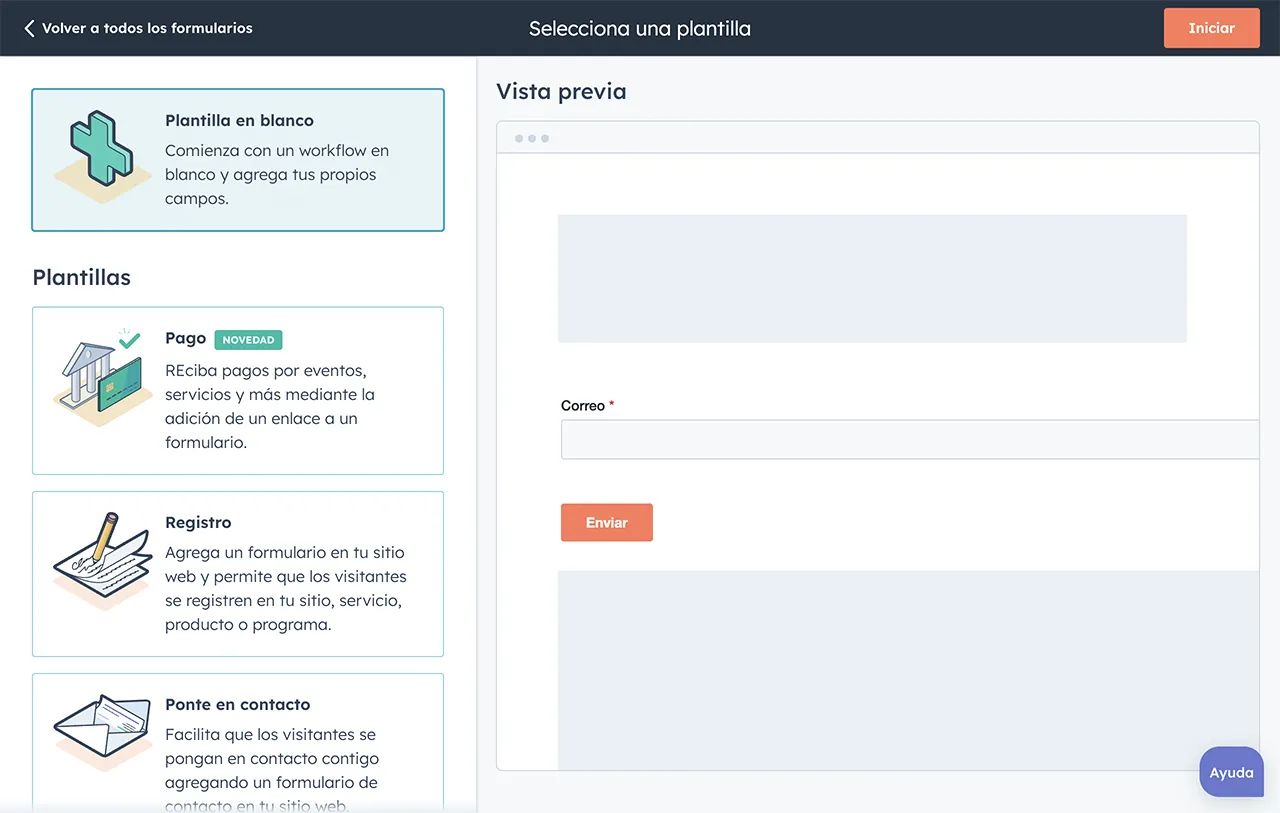
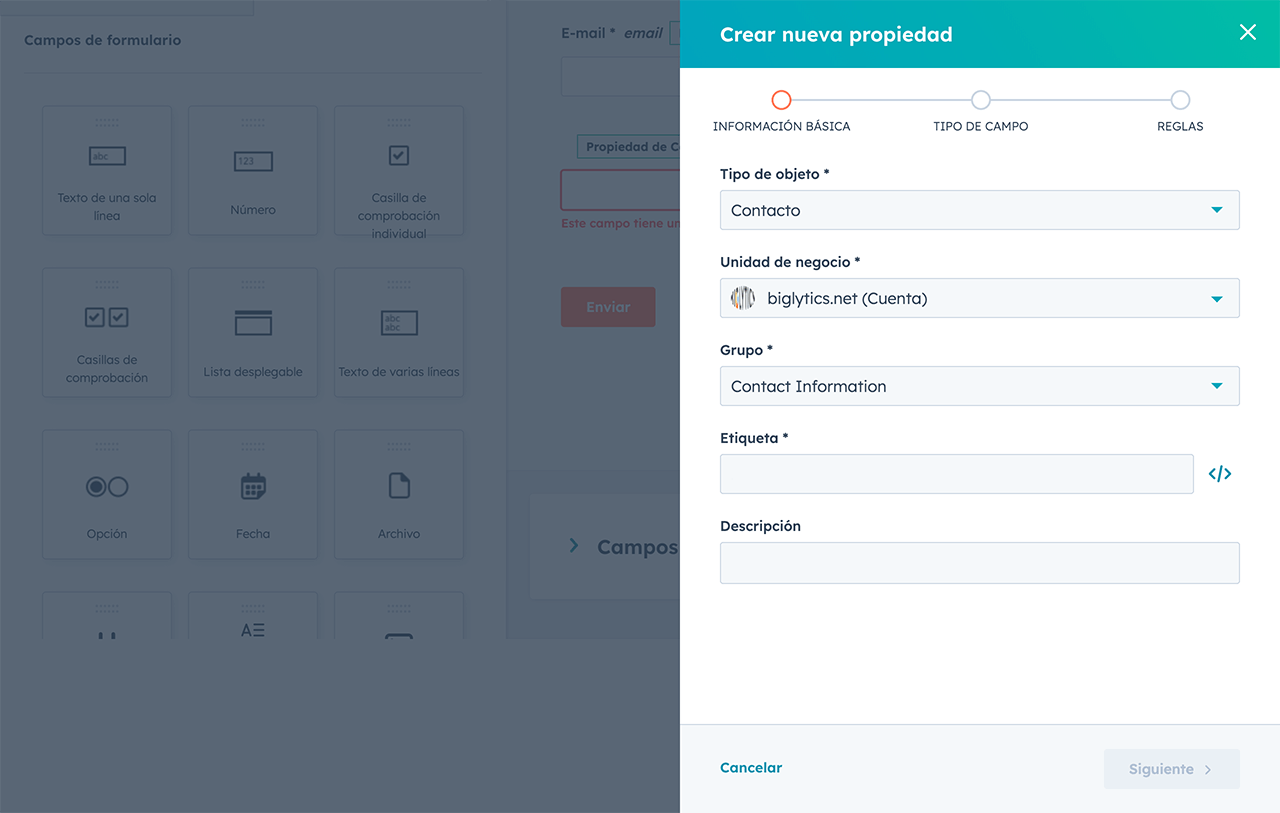
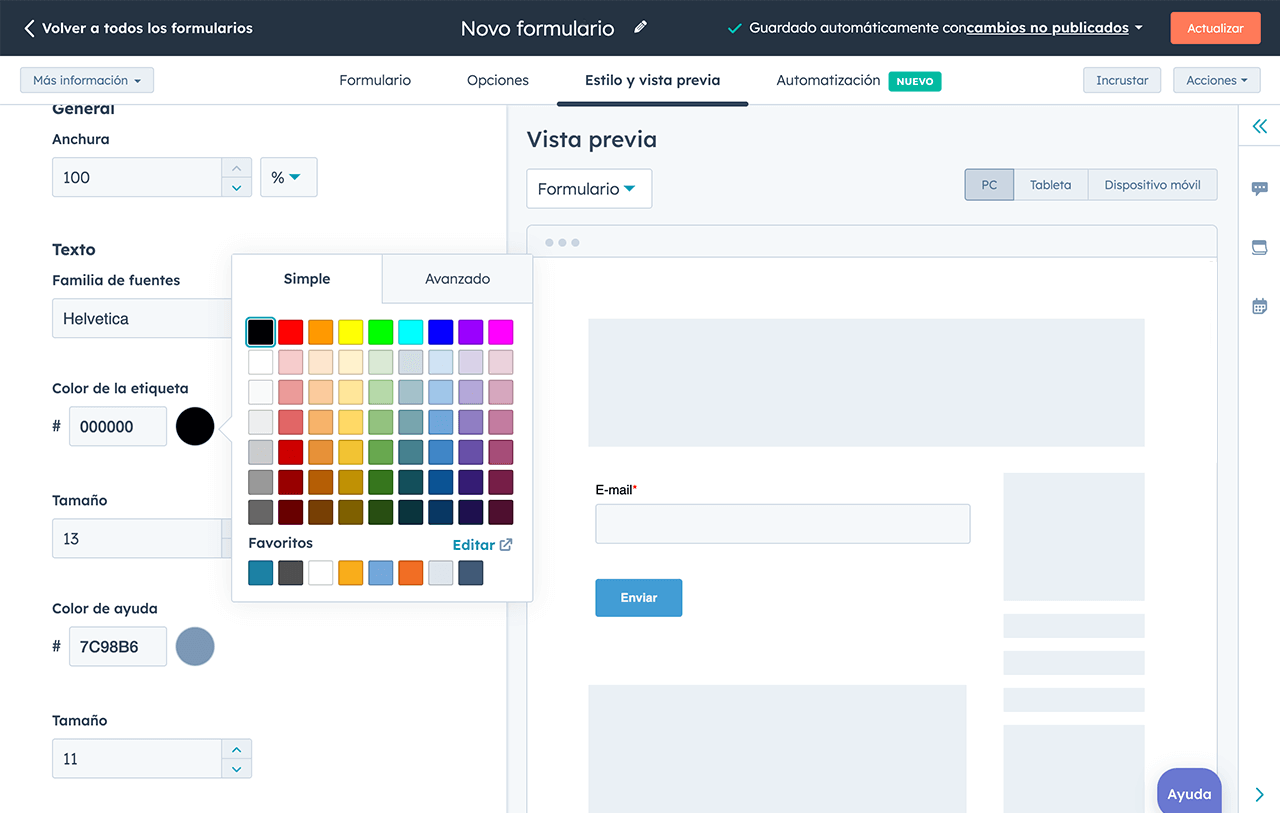
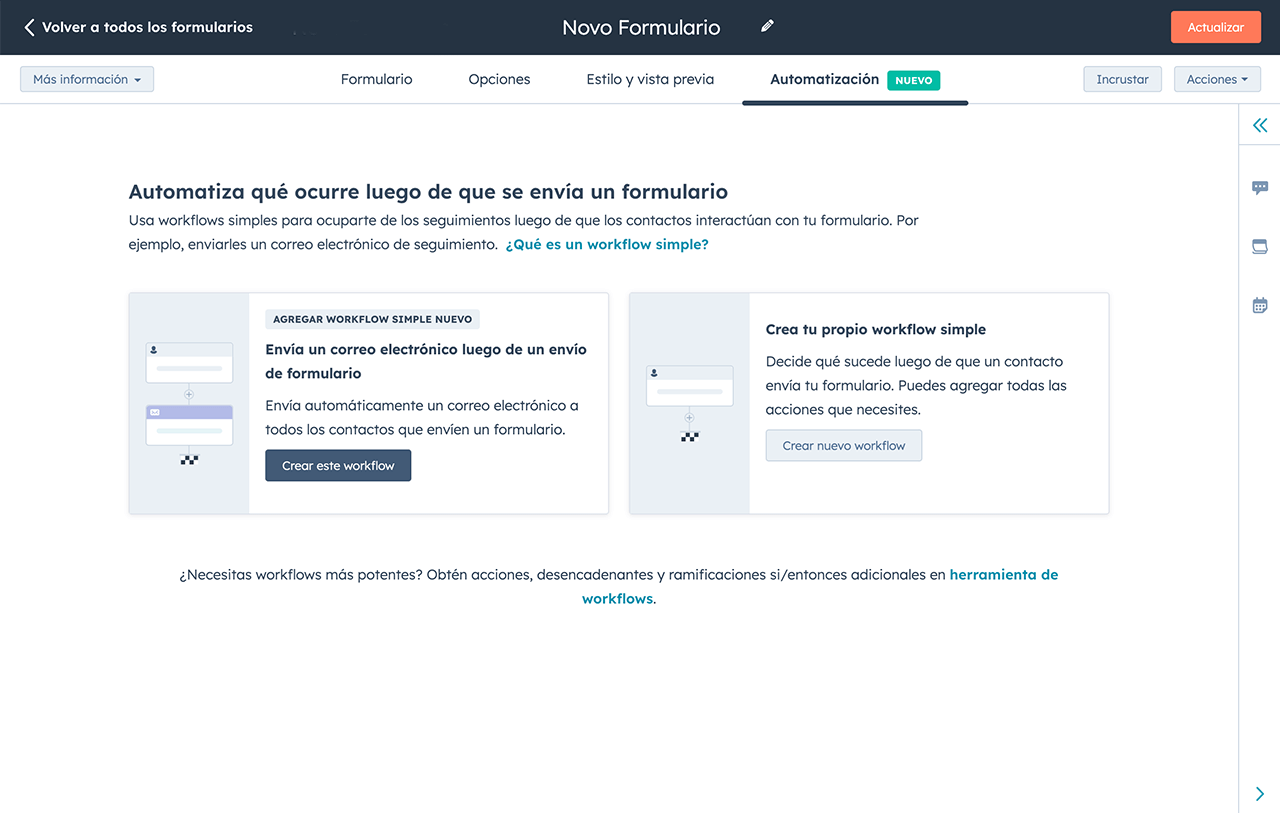
Con el creador de formularios de HubSpot, puedes crear fácilmente formularios personalizados para tu sitio web sin necesidad de conocimientos técnicos. Cada visitante que complete tus formularios se añadirá automáticamente a tu CRM, para que puedas nutrirlos con mensajes personalizados y campañas de correo electrónico.











.jpg?width=350&name=Stocksy_txpd7b72661Emq200_Large_3237796%20(1).jpg)
