Como especialistas en inbound marketing, nos preocupamos por crear experiencias agradables para los visitantes de nuestro sitio web, pero también queremos generar tantos leads como podamos para nuestros equipos de ventas. La mayoría de las ocasiones podemos hacer ambas cosas sin ningún problema. Pero cuando se trata de pop-ups (o ventanas emergentes), surge el conflicto.

50 plantillas para crear CTA´s
Cuéntanos un poco de ti para acceder a las plantillas
Los pop-ups están en todas partes estos días. En los últimos años, los formularios emergentes han resurgido como una táctica de marketing popular para promocionar contenido, impulsar las suscripciones a blogs, listas de correo electrónico en crecimiento e impulsar la generación de leads.
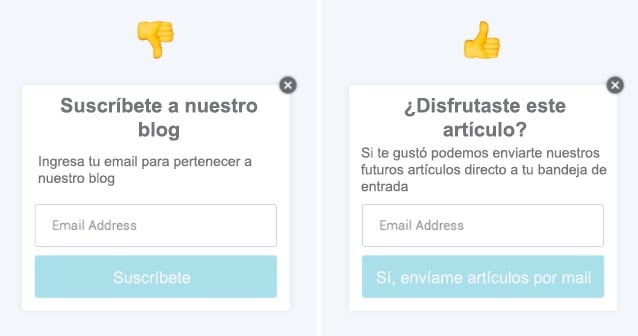
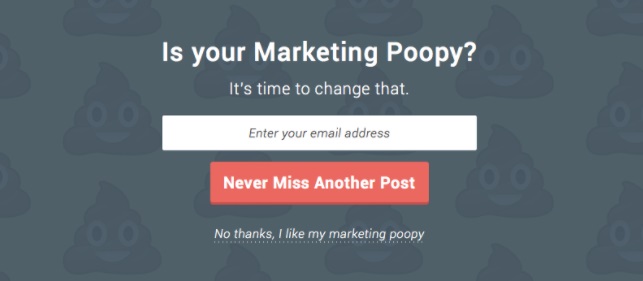
Algunos pop-ups son bastante funcionales, aunque apenas pongas atención en ellos. Otros distraen y, francamente, son innecesarios (ver el ejemplo a continuación).

¿Es tu marketing de baja calidad? Es tiempo de cambiarlo.
Los pop-ups se han vuelto tan frecuentes que incluso Google ha tenido que intervenir anunciando que penalizará a los sitios web que usan los denominados elementos «intrusivos» (nosotros los nombramos «pop-ups basura»). Entonces, la pregunta del millón para los especialistas en inbound marketing es: ¿deberíamos usar formularios emergentes? Antes de responderla, demos un paso atrás y repasemos el mundo de los pop-ups.
¿Qué es un pop-up?
Un pop-up es un recurso digital que aparece cuando un usuario interactúa con un sitio electrónico. Estos elementos, también conocidos como «ventanas emergentes», presentan información de manera repentina que obliga a los visitantes a interactuar con la información presentada, ya sea publicitaria o informativa.
Según Wikipedia, el primer anuncio emergente apareció a finales de la década de 1990 en el sitio de alojamiento web Tripod.com. En sus primeros días, los pop-ups eran utilizados principalmente por anunciantes de terceros.
¿Recuerdas la primera vez que un pop-up de colores brillantes apareció en tu pantalla, avisándote que habías ganado un gran premio? Hasta donde podemos recordar, nunca obtuvimos ninguna de esas fabulosas recompensas. Con el tiempo, tanto los usuarios como los navegadores web mejoraron y lograron ocultar o ignorar este tipo de pop-ups. Finalmente, los anunciantes se rindieron. Hoy en día, rara vez verás una ventana emergente de terceros, a menos que te encuentres en un sitio web particularmente deficiente.
Durante una temporada, los anuncios emergentes desaparecieron en gran medida de internet, pero tiempo después fueron reemplazados por formularios; sin embargo, esta vez no eran estrategias de los anunciantes externos, sino de los especialistas en marketing. Debido a la asociación de anuncios intrusivos con esta funcionalidad emergente, los marketeros deben tener cuidado de qué contenido exhibir, cuándo y cómo mostrarlo.
¿Para qué sirve un pop-up?
Los pop-up tienen como función presentar información relevante a los visitantes de los sitios webs para atraer su atención. Estos recursos permiten dirigir la interacción entre los usuarios de la plataforma o condicionar las accesibilidad a sus contenidos. Debido a que en muchos casos los visitantes quieren continuar navegando en el sitio web, seguirán las indicaciones de estas ventanas para permanecer en el sitio.
Con los pop-ups los usuarios pueden enlazarse otros productos o páginas, lo cual aumenta el número de visitas en la página; además también pueden acceder a atractivas ofertas y promociones. Paralelamente, los pop-ups pueden incluir formularios que permiten recabar información personal, como edad, correo electrónico o ubicación, lo cual favorece la creación de mejores experiencias de navegación y consumo.
Tipos de pop-up
- Tapetes de bienvenida
- Modo superpuesto
- Ventana de clic
- Cupones gamificados
- Banner superior
- Cajas deslizables
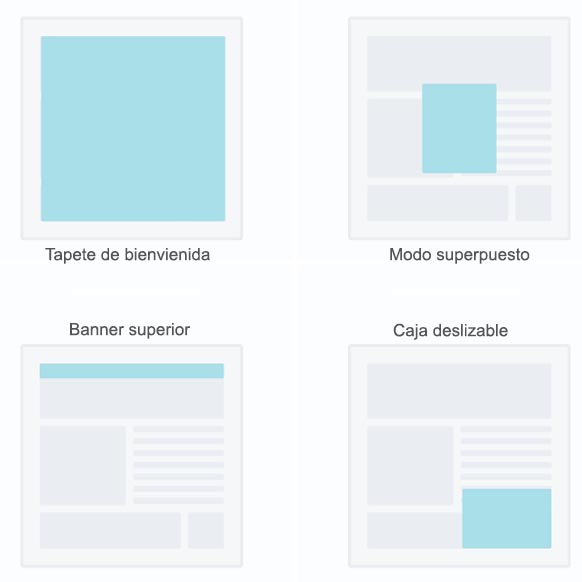
Los pop-ups vienen en muchas formas y tamaños, pero aquí hay un gráfico que muestra los más comunes:

1. Tapetes de bienvenida
Estos son formularios de pantalla completa que se deslizan sobre el contenido de la página. Su ventaja es que muestran su contenido al principio. Puedes considerar hacer esto si la oferta es relevante e importante para tu estrategia. De lo contrario, un pop-up de bienvenida puede resultar demasiado intrusivo y molesto para los usuarios.
2. Modo superpuesto
Las ventanas emergentes de la pantalla central, que aparecen en la parte superior del contenido de la página, son lo más parecido al pop-up tradicional. A diferencia del tapete de bienvenida, las superposiciones no impiden que se muestre el resto del contenido, pero el usuario tendrá que hacer clic fuera de la ventana para continuar navegando. Si bien algunos usuarios sienten que los formularios superpuestos son intrusivos, a menudo tienen altas tasas de conversión si la oferta es atractiva.
3. Ventana de clic
Un pop-up de clic es un tipo específico de modo superpuesto que aparece con un formulario, cuando un usuario hace clic en una llamada a la acción u otro elemento de la página. Son perfectos cuando un formulario en línea satura la página, pero deseas reducir la fricción con una oferta en particular. La experiencia del usuario suele ser agradable, lo que favorece la conversión.
4. Cupones gamificados
Otros pop-ups superpuestos son los cupones gamificados, los cuales les permitirán a los usuarios jugar por un descuento o premio, a cambio de información. A menudo vienen en forma de ruleta o boleto para raspar y son los mejores para las tiendas de comercio electrónico (ya que el cupón se puede aplicar al finalizar la compra).
5. Banner superior
Estos son pequeñas banderas que aparecen como una barra en la parte superior de la página, pidiendo al usuario que actúe sobre algo. Por lo general, son un elemento de conversión más permanente que otros tipos de pop-ups y son más útiles para ofertas amplias, como suscripciones a boletines, cupones o incluso anuncios generales.
6. Cajas deslizables
Son pequeños cuadros que se deslizan a un lado o a la parte inferior de la página; son similares a un modo de superposición, pero con un comportamiento menos molesto. Son excelentes para presentar ofertas mientras el usuario se desplaza por el contenido de la página.
Activadores emergentes
A medida que más especialistas en marketing han comenzado a utilizar pop-ups, ha surgido una industria de proveedores que ofrece detalles que antes no estaban disponibles. Entre los activadores emergentes más populares se encuentran:
- Entrada de la página: surge cuando el visitante accede por primera vez a la página. A menudo se les consideran los más molestos, pero se pueden usar de manera eficaz con los formatos menos intrusivos, como el banner superior.
- Desplazamiento de página: aparece cuando el visitante se desplaza hasta un punto determinado de la página. Estos son excelentes para contenido de formato extenso, si no deseas incrustar un CTA en el contenido.
- Elemento de interacción: aparece cuando el visitante hace clic o se desplaza sobre un elemento específico. Su eficacia es mayor, ya que el usuario realizó una acción específica con la intención de convertir.
- Tiempo en la página: aparece cuando el visitante ha estado en la página durante un lapso específico.
- Intención de salida: los pop-ups de intención de salida aparecen cuando el visitante se desplaza hacia la parte superior de la página para salir.
- Inactividad: aparece cuando el usuario no ha realizado ninguna acción en el sitio web durante un tiempo.
Ahora que sabemos un poco más acerca de los pop-ups, volvamos a la pregunta central: ¿deberían utilizarlos los especialistas en marketing? Para responder adecuadamente debemos considerar y profundizar en dos cuestiones un poco más específicas pero relacionadas: ¿funcionan?, ¿es posible crear formularios emergentes inbound que no sean molestos?
¿Funcionan los pop-ups?
Los números no mienten: los pop-ups funcionan, en la mayoría de los casos producen un aumento promedio del 5 al 10 % en las conversiones con una estrategia emergente específica. Aun así, ¿vale la pena sacrificar la experiencia que tiene un visitante en tu sitio? La respuesta es: no. La experiencia del usuario es prioritaria sobre todo lo demás. Pero ¿y si no tuvieras que elegir entre rendimiento y buena experiencia?, ¿qué pasaría si pudieras crear pop-ups fáciles de usar que no sean molestos?
¿Existe algo como un pop-up inbound?
Si le preguntas a alguien cómo se siente acerca de los pop-ups, es probable que te dé una respuesta emocional negativa, porque en su mayoría son desagradables. Pero aquí está la cuestión: no todos los pop-ups son malos. Se pueden usar siempre y cuando sean una parte saludable de una estrategia inbound.
Piensa un segundo en el email marketing. El correo electrónico es otro ejemplo de un canal que ha sido objeto de graves abusos. Todos hemos recibido terribles correos electrónicos a lo largo de los años. Pero como especialistas de inbound marketing, sabemos que debemos usar el mail de manera responsable y solo enviar correos electrónicos contextualizados que agreguen valor a la vida de las personas. Lo mismo ocurre con los pop-ups. Cuando se usan correctamente, pueden mejorar la experiencia que tiene un usuario en tu sitio web, así como aumentar tus tasas de conversión.
4 consejos para crear pop-ups de alta conversión (que no molesten al usuario)
¿Cómo podemos asegurarnos de que nuestros pop-ups sean útiles y no contengan spam? A continuación se muestran algunas claves.
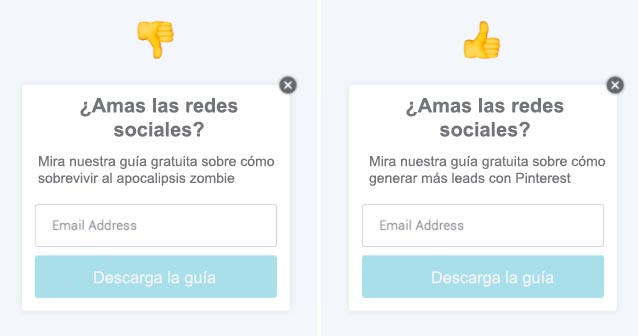
1. Ofrece algo relevante y valioso
El problema con la mayoría de los pop-ups es que obstaculizan la experiencia del visitante de un sitio web, en lugar de mejorarla. A menudo, esto se debe a que lo que ofrece el pop-up no es útil para el visitante o no tiene nada que ver con la página. Para aumentar el engagement de tu pop-up y mejorar la experiencia de quienes visiten tu sitio web, asegúrate de ofrecer algo sobresaliente y que se relacione con la página en la que se encuentran. Por ejemplo, si tus usuarios están leyendo una publicación sobre las redes sociales, resultaría conveniente ofrecer un libro electrónico gratuito sobre el mismo tema:

2. Piensa en la forma en que las personas interactúan con tus páginas
Otro error común que cometen los especialistas en marketing con los pop-ups es hacer que aparezcan en el momento equivocado, lo que aumenta el factor de desagrado. Sé estratégico respecto al momento y el desencadenamiento de tus formularios pop-up. Piensa en la forma en que los visitantes interactúan con ciertas páginas de tu sitio. Por ejemplo, cuando alguien lee detenidamente una publicación de blog, lo hace desplazándose hacia abajo, mientras interpreta el contenido.
Si deseas captar a tus visitantes cuando están más interesados, debes personalizar el pop-up para que aparezca cuando el usuario ya se ha desplazado hasta la mitad de la página.
De manera similar, si las personas permanecen en tus páginas de precios durante más de 30 segundos, quiere decir que muestran cierto compromiso con tu producto o servicio, porque se toman el tiempo necesario para analizar y considerar tus opciones. En este escenario, podrías usar un pop-up basado en el tiempo, que aparezca cuando un visitante ha estado en la página durante un número específico de segundos o minutos.
Para comprender exactamente cómo tus visitantes interactúan con las páginas de tu sitio, revisa los datos de Google Analytics, como la tasa de rebote y el tiempo promedio en la página. Mejor aún, usa una herramienta como HotJar o Crazy Egg para registrar a los usuarios en tu sitio, con el fin de construir mapas de calor sobre dónde hacen clic y se desplazan. Esto te dará una mejor idea de cómo las personas se vinculan con tu contenido y dónde es ideal colocar un pop-up.
3. Utiliza un lenguaje específico, práctico y humano
La mayoría de los pop-ups tienen un diseño bastante básico: un título, un texto breve y tal vez una imagen. En otras palabras, no contienen mucha información con la que puedas trabajar. Esto significa que es muy importante un buen copy en tu formulario emergente. Para elaborarlo, asegúrate de que tu texto sea específico, accionable y humano:
- Específico: detalla exactamente lo que obtendrá un visitante si hace clic en tu formulario. No le digas que al dar clic recibirá un manual; dile que recibirá un manual de 10 páginas con consejos prácticos. No lo invites a suscribirse a una lista de correo electrónico; pregúntale si estaría de acuerdo con recibir información sobre un tema determinado dos veces por semana.
- Accionable: permite que los visitantes sepan exactamente lo que quieres que hagan. En lugar de «Haga clic aquí», intenta usar «Descarga nuestra guía» o, mejor aún, «Obtén una guía gratuita». Elabora una llamada a la acción convincente que inspire a tus visitantes a actuar.
- Humano: recuerda a los visitantes que detrás del pop-up hay una persona real. Utiliza un lenguaje coloquial para hacer que tus pop-ups sean amigables. En lugar de «Suscríbete a nuestro blog», prueba «Da clic aquí y te avisaremos cada vez que publiquemos nuevos artículos». Esto también aplica para tus CTA.
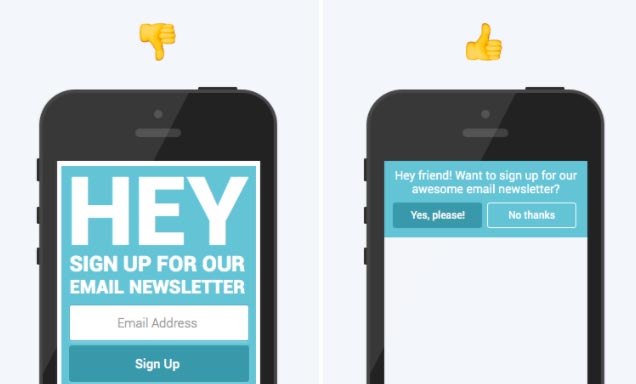
4. Ten en cuenta la experiencia móvil
En un esfuerzo por mejorar la experiencia del usuario móvil, Google anunció que comenzaría a penalizar los sitios web que usan elementos molestos, en otras palabras, pop-ups que alteren la experiencia del usuario. No queremos que el posicionamiento en Google baje por el uso de pop-ups, ¿cierto? Para garantizar una experiencia móvil fácil de usar y evitar ser penalizado por Google, asegúrate de excluir tus pop-ups para dispositivos móviles o utiliza ventanas emergentes que no ocupen toda la pantalla.
La mayoría de las herramientas emergentes ya ofrecen este tipo de funcionalidad, pero si lo que estás utilizando actualmente no lo hace, es posible que debas buscar otra alternativa. Ten en cuenta que existen soluciones para crear pop-ups de manera fácil y optimizados para la navegación móvil. Estas herramientas te permitirán convertir tus visitas en leads y acompañarte para presentar la información que de verdad les interesa a tus audiencias
4 ejemplos de pop-up
- Tienda departamental
- Sitio de noticias
- Librería
- Editorial
Para ejemplificar cómo los pop-up pueden ayudarte a generar un mayor tráfico de visitantes, así como para concretar ventas y aprovechar la información de tus usuarios, te presentamos cuatro casos de uso de pop-ups con diferentes fines.
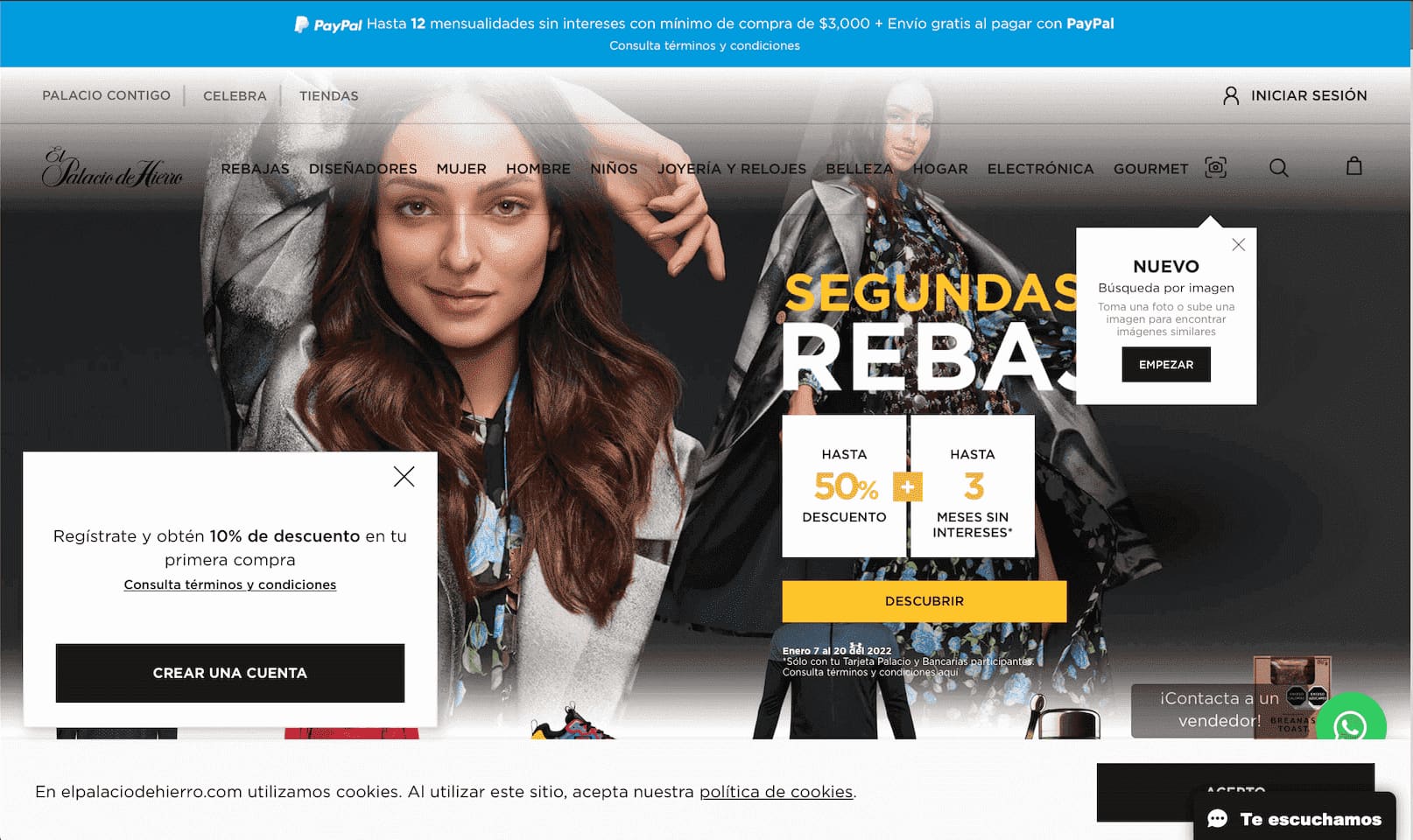
1. Tienda departamental

Imagen de El Palacio de Hierro
Para vender productos, servicios y bienes es necesario retener la atención de los visitantes en un sitio web mediante la presentación de ofertas, promociones o precios exclusivos. En este caso, la tienda departamental utiliza un pop-up en forma de caja deslizable, que invita al visitante a crear una cuenta en su tienda en línea, a cambio de un 10 % de descuento en su primera compra.
Este pop-up no obstaculiza la navegación en el sitio web, por el contrario, es poco intrusivo. Además, tiene un mensaje claro y permite la interacción directa con el enlace a la página de suscripciones.
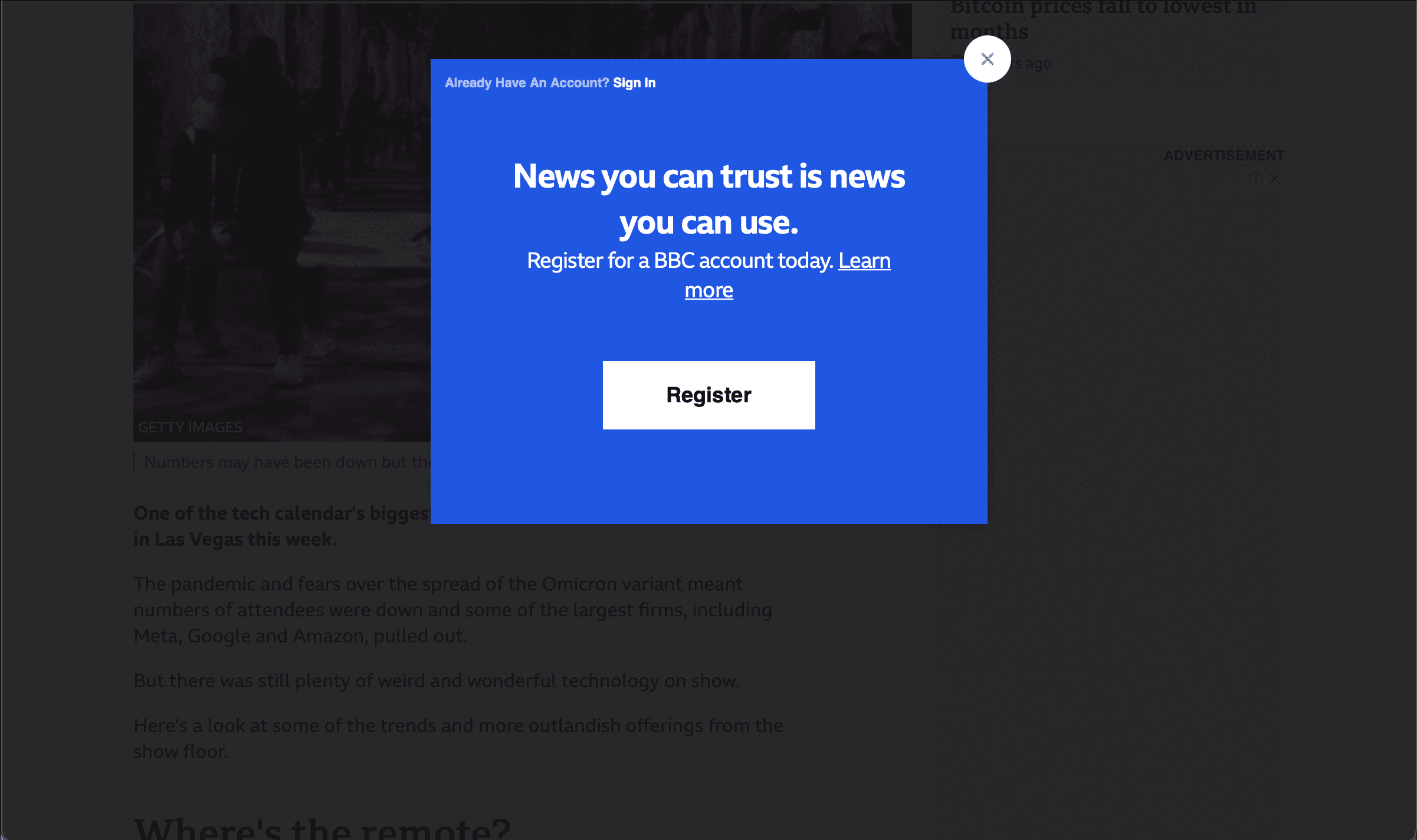
2. Sitio de noticias

Imagen de BBC News
Debido a que en los últimos años se ha priorizado el consumo de información digital sobre los diarios, periódicos y revistas impresas, muchos blogs y páginas web han optado por ofrecer contenidos gratuitos y obtener ganancias mediante publicidad. Sin embargo, esto ha aumentado la competencia para atraer audiencias.
Un recurso que han empleado los canales de noticias es ofrecer sus contenidos a cambio de suscripciones de bajo coste o gratuitas. En este caso, un pop-up superpuesto advierte que es necesario crear una cuenta para seguir consultando la información del diario electrónico. Esto permite que la plataforma aumente su base de datos de consumidores y pueda utilizar medios como el correo electrónico para enviar información de utilidad.
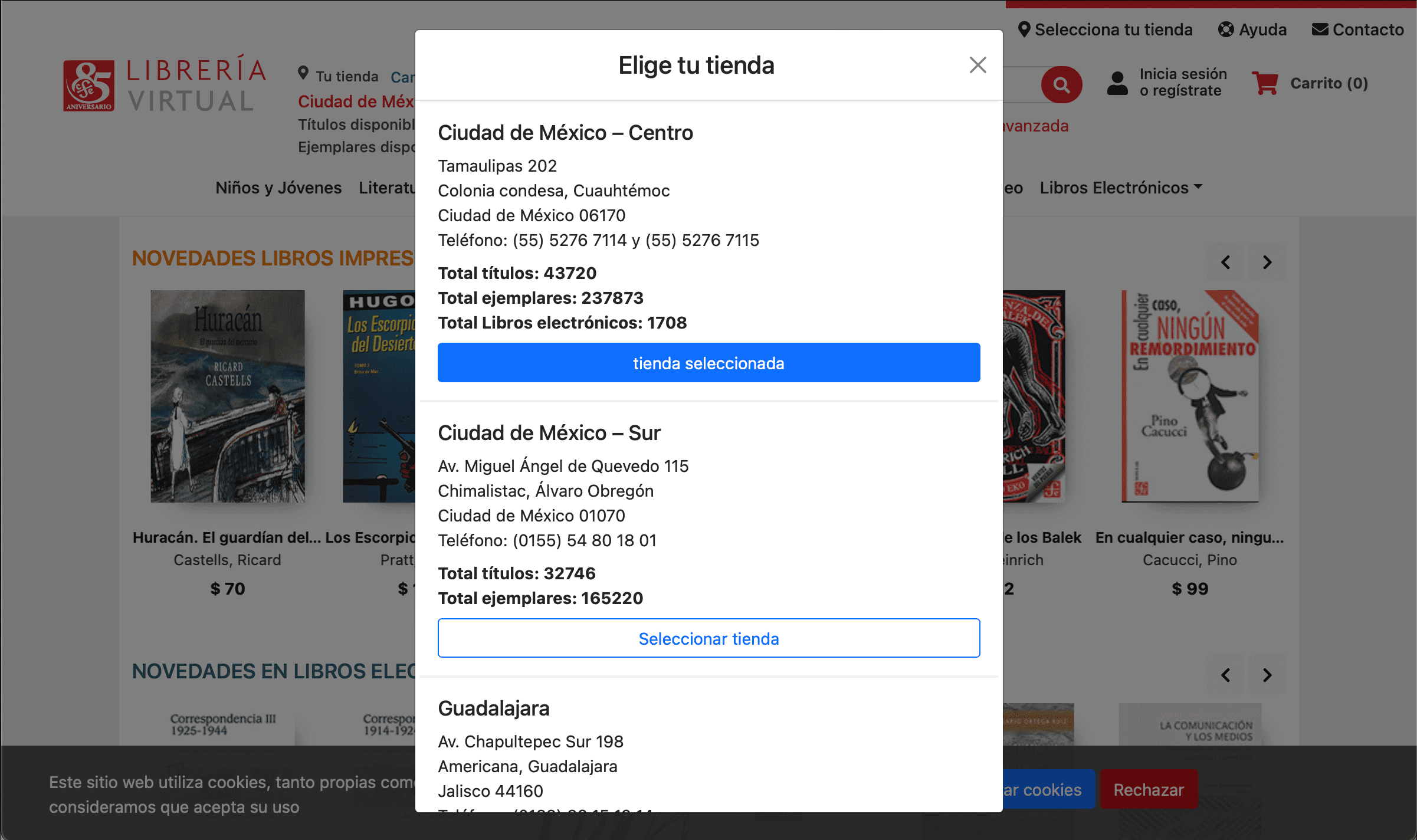
3. Librería

Imagen de Fondo de Cultura Económica
Debido a las políticas de privacidad y de protección a los usuarios en la red, las páginas electrónicas no tienen acceso a la ubicación y algunos otros datos relevantes de los visitantes. Sin embargo, en algunos casos es necesario saber desde dónde realiza su consulta el usuario para ofrecerle productos que están disponibles en su área, así como mejores tarifas y tiempos de entrega.
Esta librería ha sabido aprovechar su canal de ventas online, pues solicita al usuario indicar cuál es la sucursal más cercana a su domicilio. Esta ventana de clic, que solicita una mínima interacción con la plataforma, permite tener un control de la información de los visitantes y mejorar su experiencia de compra.
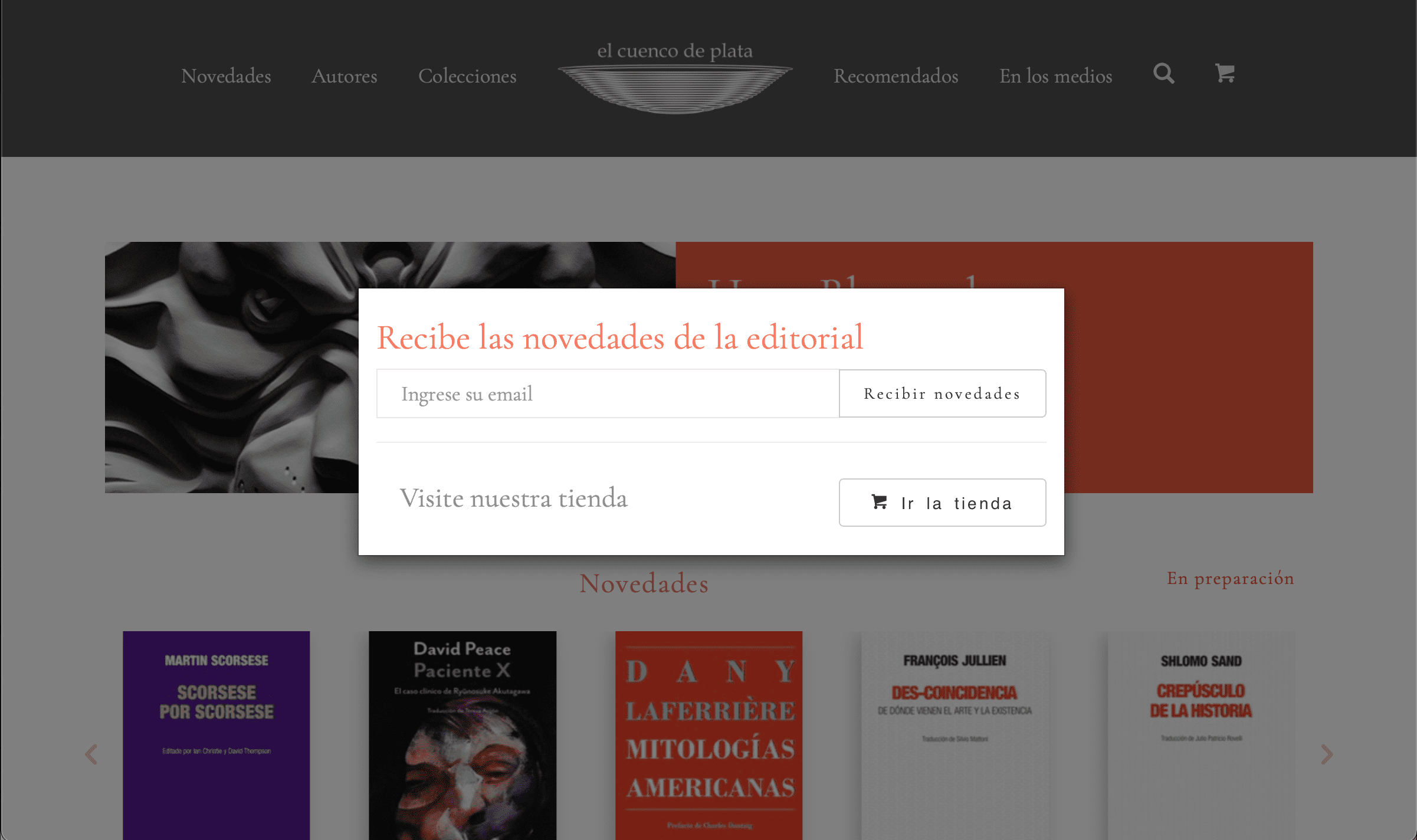
4. Editorial

Imagen de El Cuenco de Plata
Para un sitio web es necesario mantener una constante comunicación con los usuarios y consumidores, así como informarles acerca de nuevos productos, precios, eventos o noticias. Utilizar pop-ups a manera de formularios emergentes facilita la tarea de recopilar información de los visitantes y mantener actualizada la base de datos del newsletter.
Esta editorial aprovecha el correo electrónico como estrategia de inbound marketing. El visitante puede optar por dejar su correo para recibir notificaciones o ir directamente a la tienda online. Naturalmente, la editorial sabe que su público suele mantenerse al día con sus publicaciones, por lo que este pop-up potencia la lealtad de sus consumidores y facilita la operación de marketing.
¿Necesitas una herramienta pop-up gratuita?
Así que eso es lo que necesitas: un pop-up funcional, agradable y gratuito. Si quieres utilizar pop-ups, te recomendamos que pruebes las herramientas de marketing gratuitas de HubSpot. Las creamos para ayudar a los especialistas en marketing a generar más leads en su sitio web sin sacrificar la experiencia del usuario.