«Lo que no está a la vista no se vende». Esta máxima aplica para todo, especialmente para los creativos y los miles de negocios que luchan por tener mayor visibilidad en el mundo.

La forma de lograrlo es creando un sitio web que conecte con los usuarios y los invite a explorar los servicios o productos que ofreces. El hecho de que las personas se queden depende de muchos factores, incluyendo el tiempo de carga de una página y su diseño. Además de una buena herramienta para gestionar tu sitio, necesitas dotarla de los elementos adecuados, desde lo funcional y práctico hasta lo estético.
Inspiración para el diseño de sitios web
Cuéntanos un poco de ti para acceder a la guía
Piénsalo así: si no te gusta cómo se ve una página, difícilmente te quedarás a seguir leyendo. Por eso te traemos un listado de sitios web de empresas y personales que te inspirarán a crear el tuyo.
Los 52 mejores ejemplos de sitios web originales
- Malvestida
- Giphy
- Medium
- Genial.Gurú
- Cervecería Minerva
- Cervecería de Colima
- Atlantic Records
- Nos reiremos de esto
- Waaark
- Airbnb
- Hunter boots
- Gary Sheng
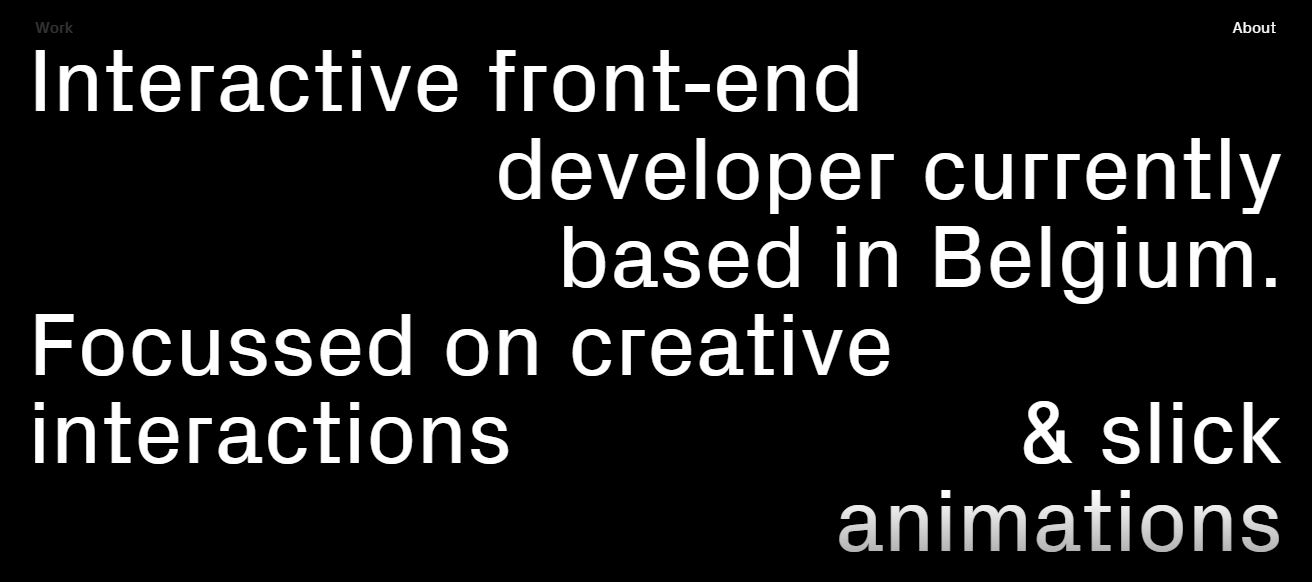
- Rafael Derolez
- Brandon Johnson
- Quinnton Harris
- Sean Halpin
- Tony D’Orio
- Gari Cruze
- Melanie Daveid
- The Beast is Back
- The Everywhereist
- Fifty Coffees
- Minimalist Baker
- Kendra Schaefer
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
- Tim Brack
- Florian Matthias
- Sonny T
- Made by field
- We love daily
- The visible man
- Gonzalo Bullón
- Editorial Impedimenta
- Marshall
- Lena Steinkühler
- Jung Hoe
- Daniel Aristizabal
- Ivy Chen
- Make me pulse
- Toy Fight
- Tomato can blues, de The New York Times
- Numéro 10
- Open
- Cerveza Acme
- Toyota
- HackU
- Grows
- Corporación Maresa
- Innova Schools
Ejemplos de sitios web empresariales originales
¿Para qué querrías un sitio web de negocio? Se estima que para 2023 las ventas online alcanzarán los 6542 millones de dólares. Hoy en día es indispensable comenzar un sitio web que sea tu centro de operaciones, sin importar si tu negocio está dirigido a otras empresas o al público en general. Así podrás darte a conocer de forma internacional, concentrar las actividades de tus redes sociales, amplificar el efecto de tu publicidad offline y, en general, encontrar más y mejores oportunidades de venta.
Cada empresa es un mundo, por lo que debe tener una página web que la distinga de la competencia. Estos ejemplos no solo son ideales para pasar tiempo en internet, sino que te darán ideas para crear el mejor sitio para tu negocio.
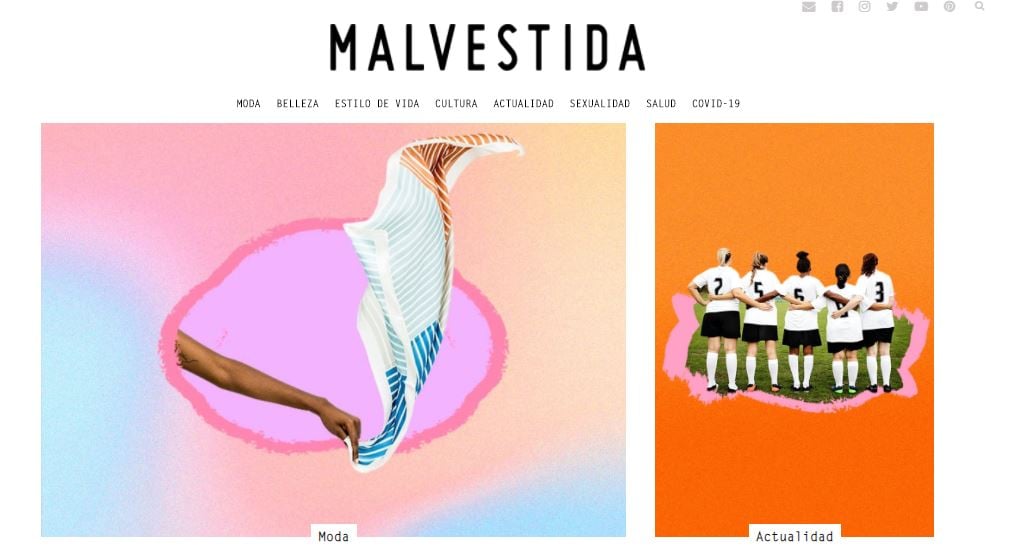
1. Malvestida

Imagen de Malvestida
¿Por qué es tan original el sitio de Malvestida?
Lo que hacen estas autoras es combinar varios puntos de vista y distintas estéticas en un tema extremadamente colorido y estridente. Compaginan también diferentes técnicas digitales para realzar el contenido que publican. El contraste del fondo blanco con tipografías oscuras y sans serif es un punto a destacar a la hora de hacer contenido.
2. Giphy

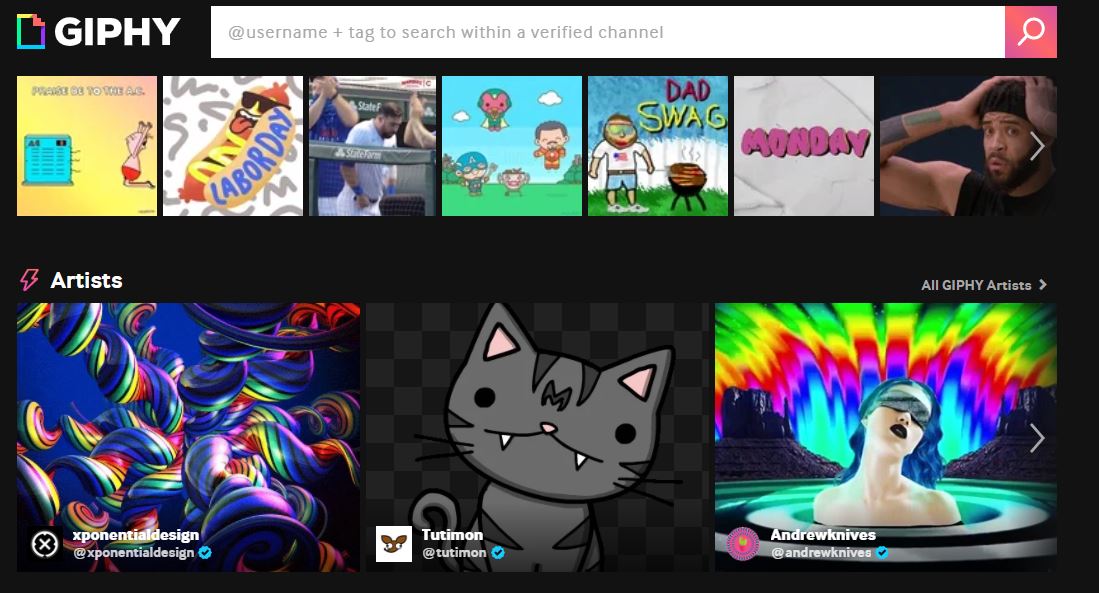
Imagen de Giphy
¿Por qué es tan original el sitio de Giphy?
Amamos el modo en que este sitio organiza el contenido, de forma tal que puedes pasar horas buscando el gif ideal para ilustrar una situación en específico. Además, es entretenido ver cómo la gente puede crear sus propios gifs en función de lo que necesitan.
3. Medium

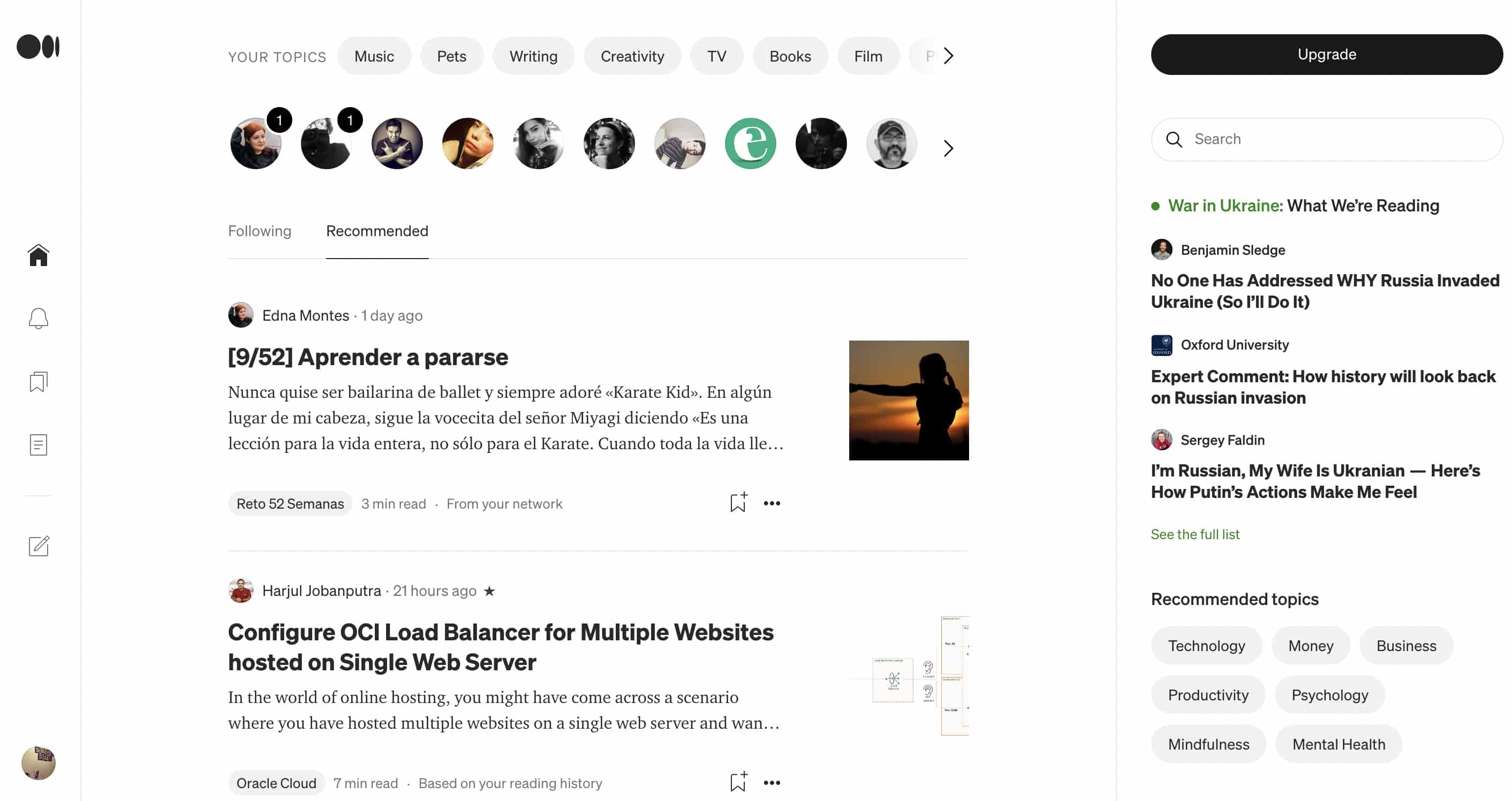
Imagen de Medium
¿Por qué es tan original el sitio de Medium?
En términos de experiencia del usuario, esta es una de las opciones más increíbles. Tiene un diseño súper intuitivo que te conduce por diferentes lecturas que se interrelacionan.
4. Genial.Gurú

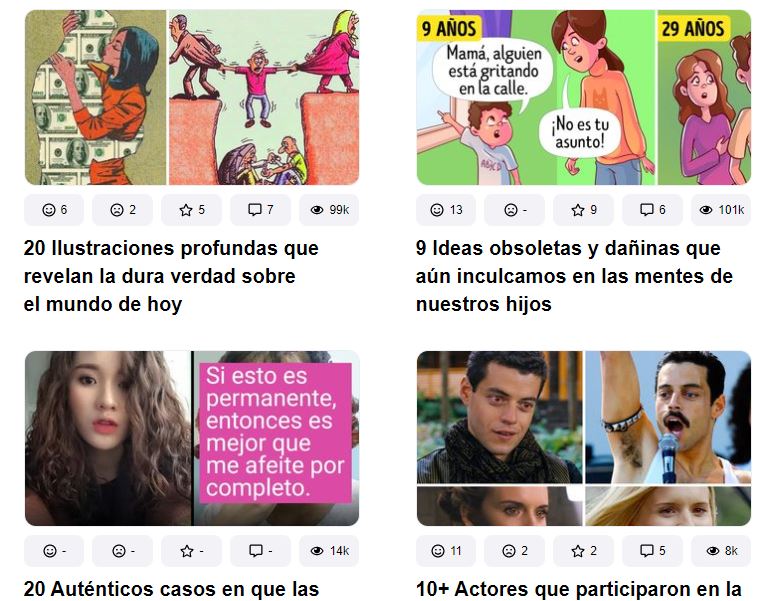
Imagen de Genial.Gurú
¿Por qué es tan original el sitio de Genial.Gurú?
Un diseño minimalista va de la mano con una tendencia en la web: el diseño por bloques verticales de colores sobre fondo claro. Es una web donde puedes pasar horas leyendo sobre datos curiosos, porque el diseño carga muy rápido.
5. Minerva

Imagen de Minerva
¿Por qué es tan original el sitio de Minerva?
Quizá es una de las webs más bonitas que hay en el listado. La cervecera de Guadalajara, México, tiene una presencia web increíble. El sitio está organizado en bloques de fotos con una tipografía extremadamente legible que permite un vistazo rápido por las diferentes secciones. Los dos elementos que más nos gustan de esta web es que se complementa con diferentes iconos relacionados con el giro y su gran manejo del color.
6. Cervecería de Colima

Imagen de Cervecería de Colima
¿Por qué es tan original el sitio de Cervecería de Colima?
Cervecería de Colima organiza la información de manera vertical y le da la misma prioridad a la imagen fija y al video para presentar su producto estrella (mira qué bonitos son los videos que tienen en la página de inicio).
7. Atlantic Records

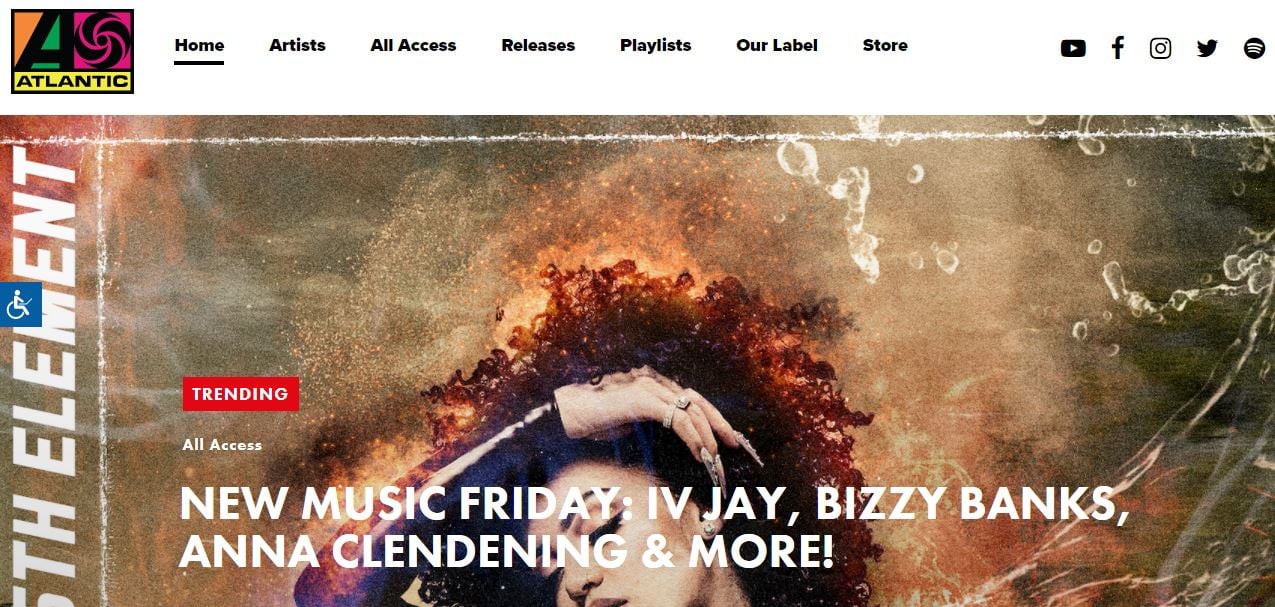
Imagen de Atlantic Records
¿Por qué es tan original el sitio de Atlantic Records?
Este es uno de nuestros sitios clásicos favoritos y la prueba de que la industria musical puede adaptarse a los nuevos tiempos. Tiene un diseño intermedio entre lo más actual y un diseño web clásico. Los colores marcan acentos interesantes sobre el fondo blanco y la funcionalidad.
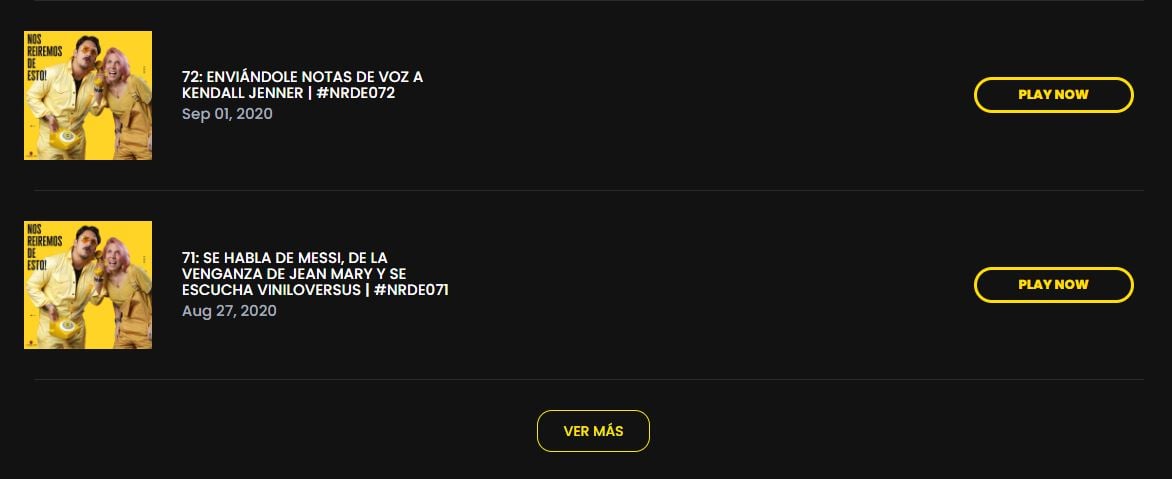
8. Nos reiremos de esto

Imagen de Nos reiremos de esto
¿Por qué es tan original el sitio de Nos reiremos de esto?
La página de este proyecto + tienda virtual ha sido uno de nuestros descubrimientos favoritos de los últimos meses, ya que se aparta del diseño tradicional: usa un fondo oscuro y una tipografía increíble de color claro.
La combinación de negro y amarillo se siente muy urbana, junto con los diferentes iconos que le dan continuidad a la vista.
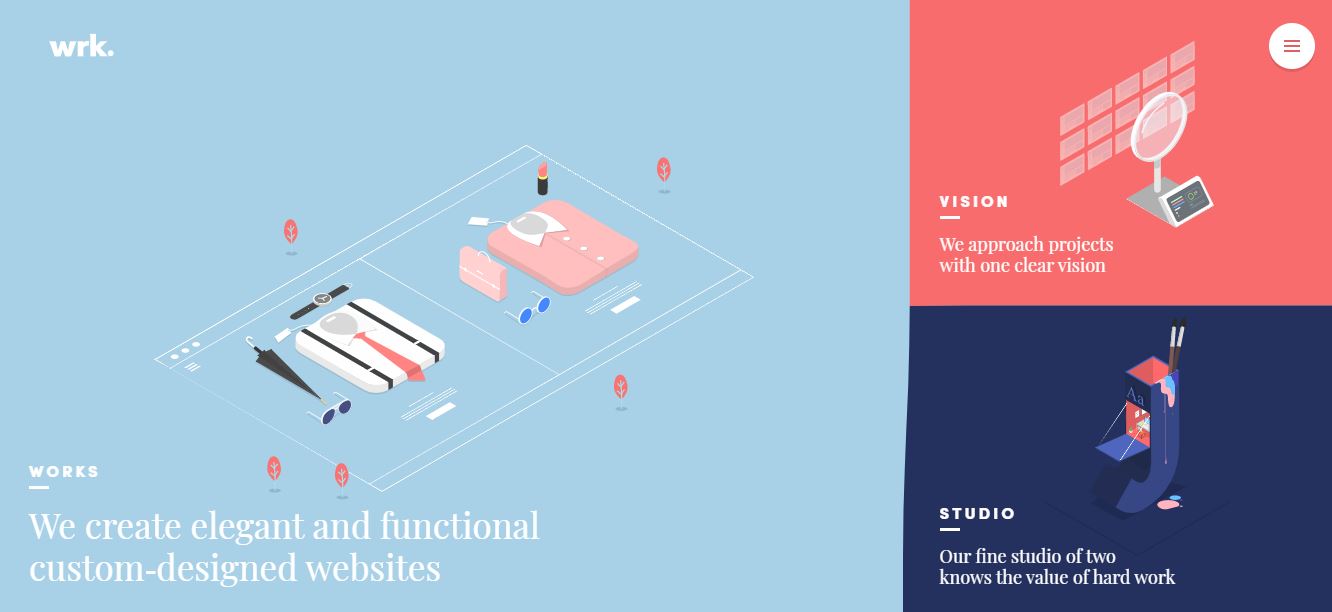
9. Waaark

Imagen de Waaark
¿Por qué es tan original el sitio de Waaark?
«No puedes ser un estudio creativo si tu web no lo demuestra», esto queda muy claro cuando visitamos waaark.com. Te prometemos que te enamorarás del uso de los colores y los iconos para las diferentes secciones del sitio.
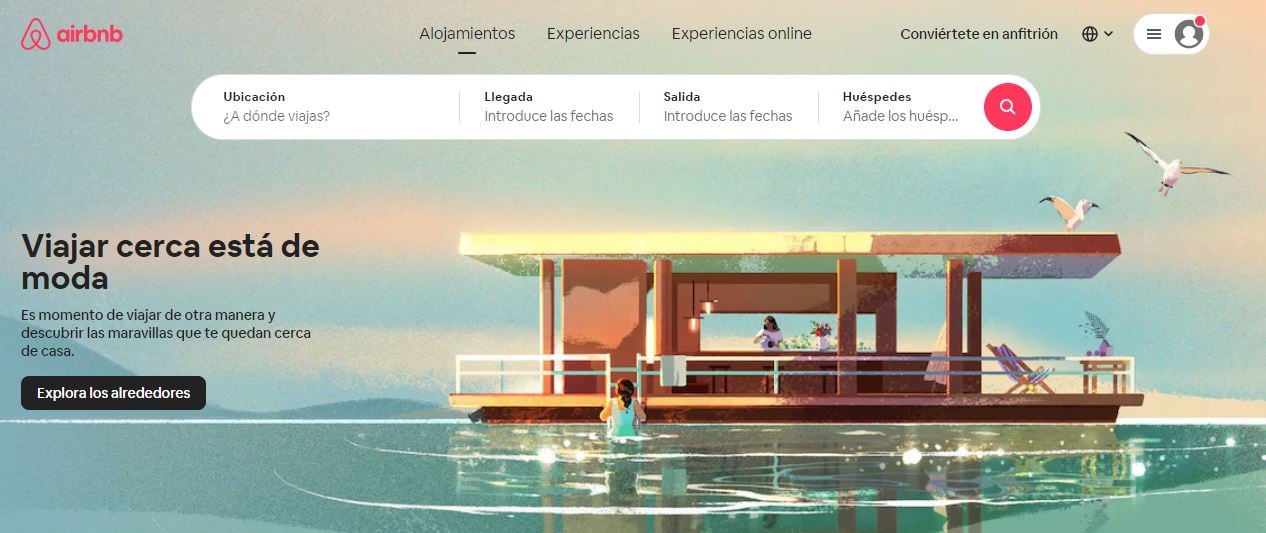
10. Airbnb

Imagen de Airbnb
¿Por qué es tan original el sitio de Airbnb?
Airbnb tiene uno de los diseños más geniales de todo el internet: es elegante, sencillo y con múltiples opciones; además de que siempre está al día de la conversación que domina en los medios digitales.
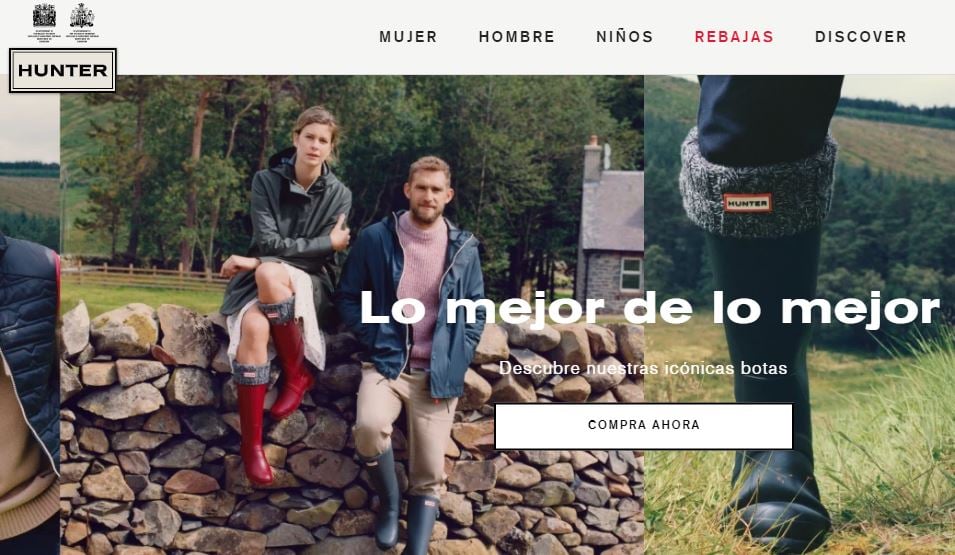
11. Hunter Boots

Imagen de Hunter Boots
¿Por qué es tan original el sitio de Hunter Boots?
El diseño del sitio web de esta tienda tiene dos características particulares que nos llaman la atención: el hecho de que una cookie te envíe a un sitio específico y la combinación de colores que realmente captura tu mirada.
Algunas buenas prácticas a la hora de diseñar un sitio web empresarial
Cada empresa debe tener un diseño único para que el usuario reconozca el giro (a lo que se dedica) y sepa qué encontrar en el sitio en menos de 5 segundos. Por eso, toma en cuenta las siguientes recomendaciones para realizar tu diseño:
-
Ten presente la usabilidad, que es la facilidad con que las personas pueden utilizar una herramienta particular para alcanzar un objetivo concreto.
- Usa tipografías apropiadas, recuerda que son indispensables para hacer llegar tu mensaje al consumidor adecuado.
- Crea una interfaz amigable para hacer que el usuario se quede en tu página por un buen rato, navegue y encuentre lo que está buscando de forma intuitiva.
- Deja tus datos de contacto, ya que al listar todos los medios de contacto de tu empresa, el usuario se sentirá seguro de que lo vas a atender de forma expedita.
- Ten en mente que la presentación de tu oferta tiene que ser clara y de acuerdo con lo que quieres vender.
Ejemplos de sitios web personales creativos con currículum
Cuando solicitas un trabajo, generalmente debes presentar un currículum y una carta de presentación o, quizá, tu perfil de LinkedIn. No obstante, hay maneras más eficaces de destacarte de la competencia, y crear un sitio web personal es una de ellas.
El problema con el currículum y la carta de presentación es que generalmente son aburridos, sin importar cuánto te esfuerces en darles un estilo propio. Hay una buena razón para ello: se supone que debe ser una sola página, con información básica que documente tu experiencia laboral. Si bien es bueno ser conciso, hay muy pocas posibilidades de transmitir tu originalidad o de que se destaque tu personalidad.
Un currículum es un documento único que prácticamente no cambia, mientras que un sitio web propio puede personalizarse y actualizarse según el trabajo que desempeñes o lo que desees resaltar; además es fluido y se mantiene vigente.
Si estás considerando la posibilidad de crear tu sitio web personal, echa un vistazo a los siguientes ejemplos y obtén la inspiración que necesitas.
12. Gary Sheng

Imagen de Gary Sheng
¿Por qué es tan original el sitio de Gary Sheng?
A diferencia de un currículum tradicional, el sitio web de Sheng incluye logotipos y enlaces en los que se destacan sus habilidades de ingeniería de software y desarrollo de sitios web.
Es genial que los visitantes puedan desplazarse por la página para ver todas las categorías del sitio web («Acerca de mí», «Mi pasión», etc.) o ir directamente a una página específica mediante la barra de navegación superior. La sección «Mi sistema» se asemeja a la misión de una empresa, y este toque personal ayuda a humanizar su trabajo y resulta difícil de olvidar.
13. Rafael Derolez

Imagen de Rafael Derolez
¿Por qué es tan original el sitio de Rafael Derolez?
El currículum web de Derolez es moderno, interesante e informativo. Muestra su personalidad, su branding y sus habilidades de desarrollo de una manera muy simple y clara. Además, el uso de fuentes únicas y superposiciones geométricas le da personalidad a su nombre de forma visualmente atractiva.
¿Quieres ponerte en contacto con Derolez? Solo haz clic en la llamada a la acción en la parte inferior de la página para abrir un correo electrónico que será dirigido directamente a él. O bien, selecciona uno de los enlaces de redes sociales para ponerte en contacto por medio de plataformas como Twitter.
14. Brandon Johnson

Imagen de Brandon Johnson
¿Por qué es tan original el sitio de Brandon Johnson?
El increíble currículum de Johnson es digno de visitar. Hermosas imágenes de planetas complementan su trayectoria en la astronomía, y las animaciones hacen que su currículum sea una experiencia muy entretenida, más que un simple documento.
En cuanto al diseño, el fondo con texturas y múltiples capas añade profundidad a la página bidimensional y evoca el espacio exterior y los sistemas planetarios, que constituyen el centro del trabajo de Johnson.
15. Quinnton Harris

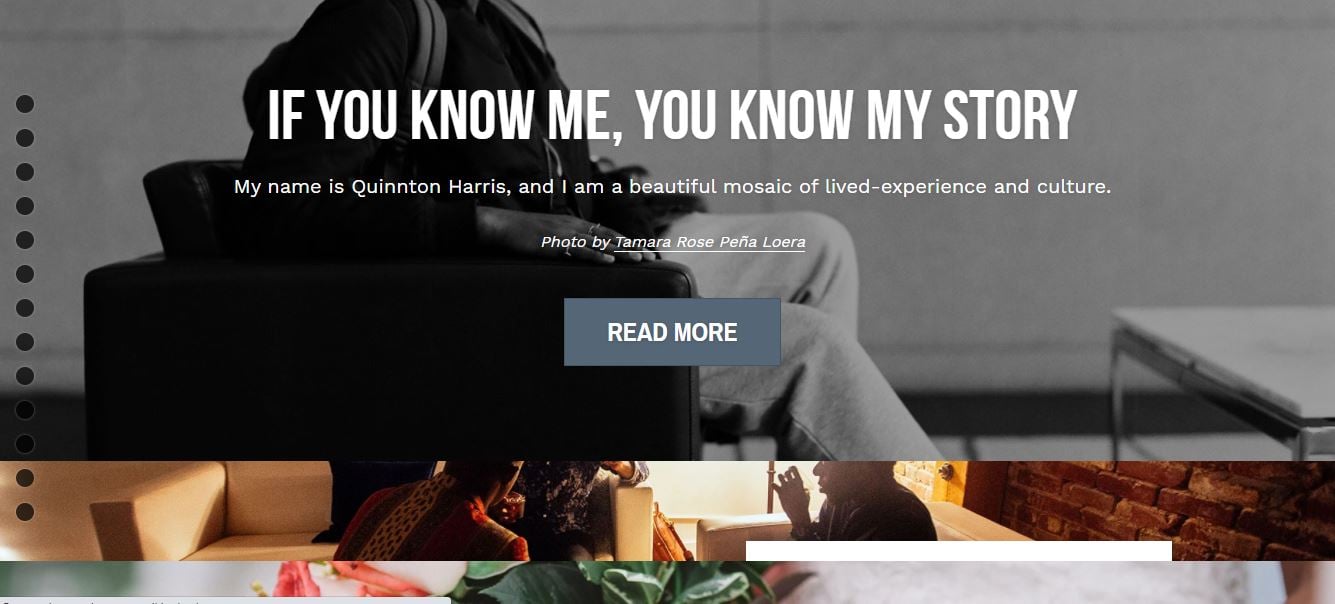
Imagen de Quinnton Harris
¿Por qué es tan original el sitio de Quinnton Harris?
El currículum de Harris, con numerosas fotografías que narran su historia personal, parece una especie de álbum de recortes digital. Abarca todas las áreas de una hoja de vida (e incluso más) y describe su formación académica, su experiencia laboral y sus habilidades de una manera sumamente visual.
Además, el texto es magnífico. Es claro que Harris se tomó el tiempo necesario para elegir cuidadosamente las palabras con el fin de describir cada paso de su recorrido personal y profesional. Por ejemplo, en la sección «Narración» dice lo siguiente:
La ciudad de Nueva York, mi nuevo hogar,
tiene todos los secretos necesarios para impulsar
no solo mi profesión, sino mi identidad como artista.
En cada objetivo que encuadro y cada píxel que configuro, descubro mi propia personalidad.
Finalmente, en el último punto de navegación (con los círculos ubicados a la izquierda de la página que permiten desplazarse), los usuarios son redirigidos al inicio, donde Harris sigue contando su historia a profundidad.
16. Sean Halpin

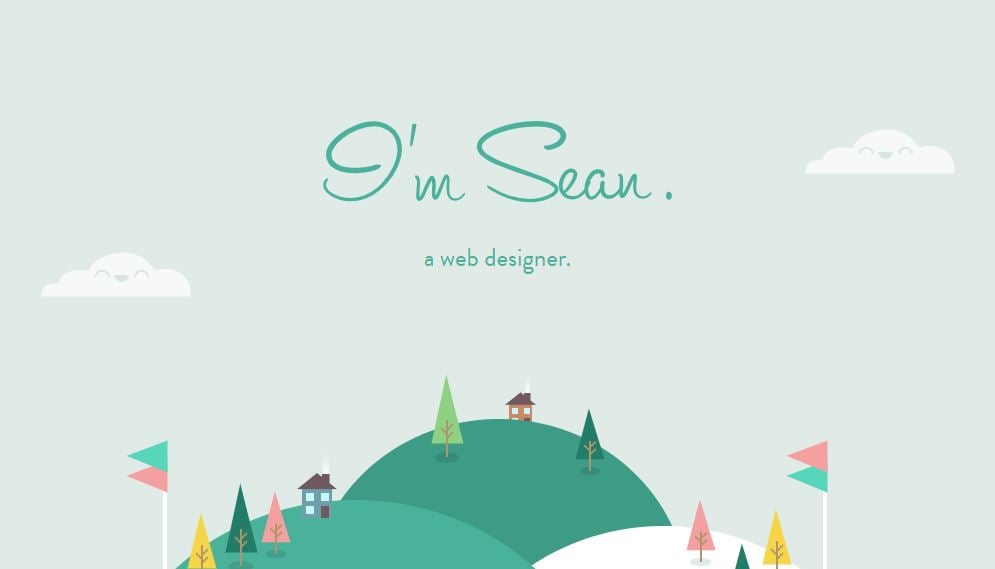
Imagen de Sean Halpin
¿Por qué es tan original el sitio de Sean Halpin?
El currículum de Halpin es breve, agradable y directo, lo que representa fielmente su estilo y su branding personal descritos en el sitio. El espacio en blanco permite que sus diseños y el texto llamen la atención del lector. Esto ayuda a mejorar la legibilidad, especialmente en los dispositivos móviles.
Algunas buenas prácticas para crear sitios web con currículum
- Codifica tu currículum para que pueda ser rastreado por los motores de búsqueda.
- Ofrece un botón para descargar tu currículum en PDF para que el manager de contratación pueda agregarlo a tu archivo.
- Mantén la coherencia del branding entre la versión del sitio web y la del documento: utiliza fotografías, colores e imágenes similares para que sea fácil reconocerte.
- Sé creativo y auténtico. Piensa en los colores, las imágenes y los medios que quieres que formen parte de tu historia y que no podrías incluir en un currículum tradicional.
Ejemplos de sitios web personales creativos con portafolios
Diseñar un portafolio online es una herramienta de marketing y branding personal muy útil, en particular si tu experiencia laboral y tus habilidades se relacionan con la creación de contenido. De hecho, los fotógrafos, diseñadores gráficos, ilustradores, redactores y profesionales del marketing de contenidos pueden utilizar portafolios web para demostrar sus habilidades de manera más amena que un currículum o un portafolio impreso.
17. Tony D’Orio

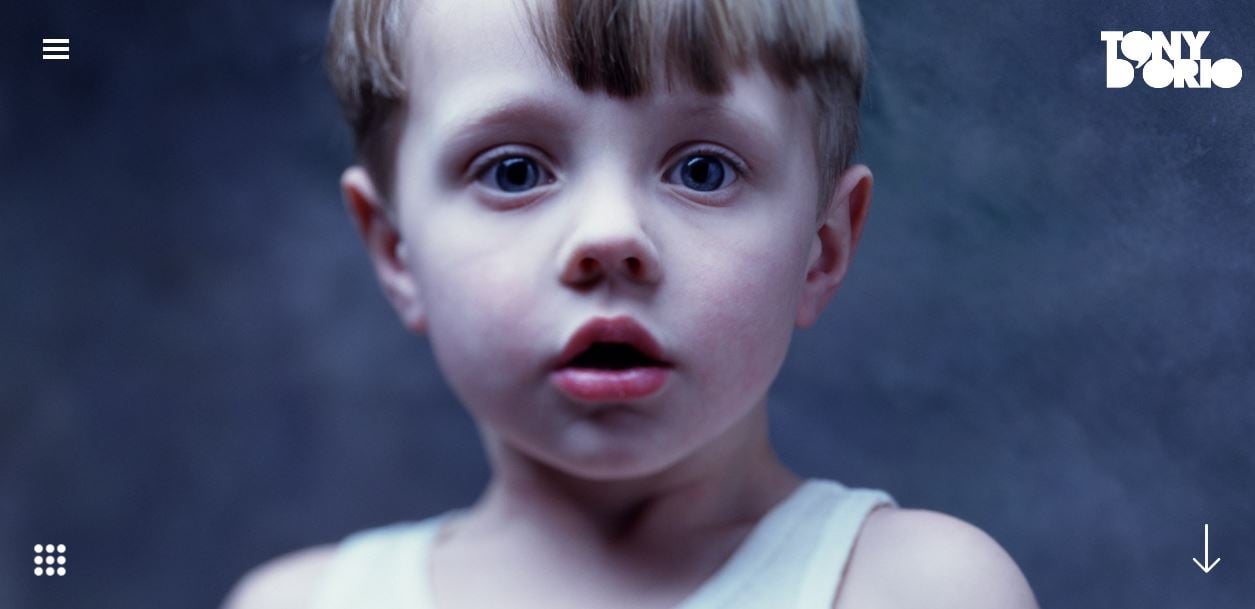
Imagen de Tony D’Orio
¿Por qué es tan original el sitio de Tony D’Orio?
Es importante que el diseño de tu portafolio visual sea sencillo para que las imágenes capturen la atención de los visitantes, y D’Orio lo logra incluyendo llamativas fotografías en primer plano en su sitio web. Su logotipo y el menú de navegación son claros y no distraen la atención de su trabajo. Además, los posibles clientes pueden descargar fácilmente su trabajo de manera gratuita.
¿Quieres intentarlo? Haz clic en el menú de la esquina superior izquierda, y luego selecciona «Crear un PDF» para elegir todas las imágenes que desees descargar. Cuando abras el PDF, verás que incluye la tarjeta de presentación de D’Orio a modo de portada, en caso de que la necesites.
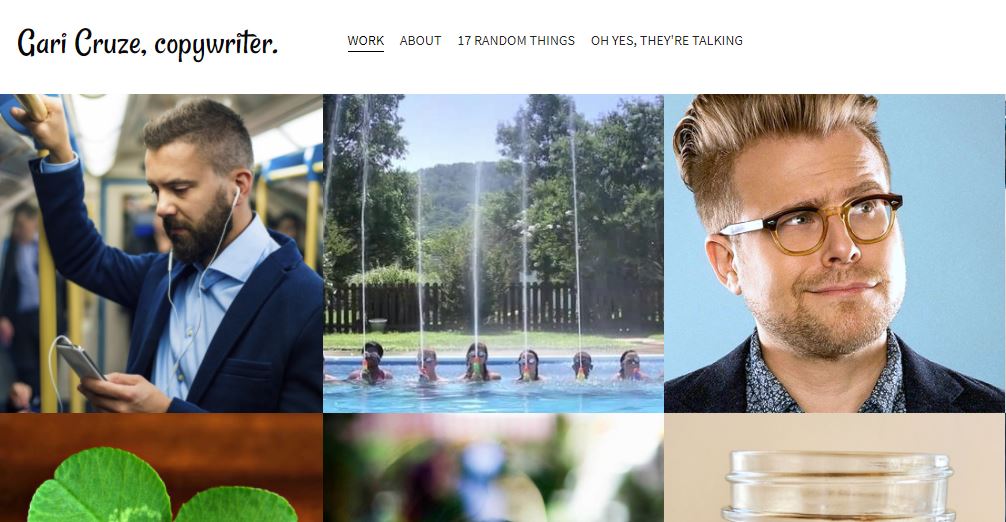
18. Gari Cruze

Imagen de Gari Cruze
¿Por qué es tan original el sitio de Gari Cruze?
Cruze es redactor; sin embargo, al convertir su sitio web en un portafolio con imágenes de las diferentes campañas en las que ha trabajado, logra que los visitantes sigan haciendo clic para obtener más información sobre él. Además, hay una excelente llamada a la acción en la parte superior de la página que dirige a los visitantes a la publicación del blog más reciente de Cruze.
El divertido texto de su sitio, específicamente en las secciones «17 Random Things» (17 datos al azar) y «Oh Yes, They’re Talking» (Oh, sí, hablan), sirve para demostrar sus habilidades y, a la vez, hacerlo aún más memorable. A la derecha de estas páginas también se incluye la información de contacto de Cruze, lo que permite mantener comunicación con él en cualquier momento de manera fácil.
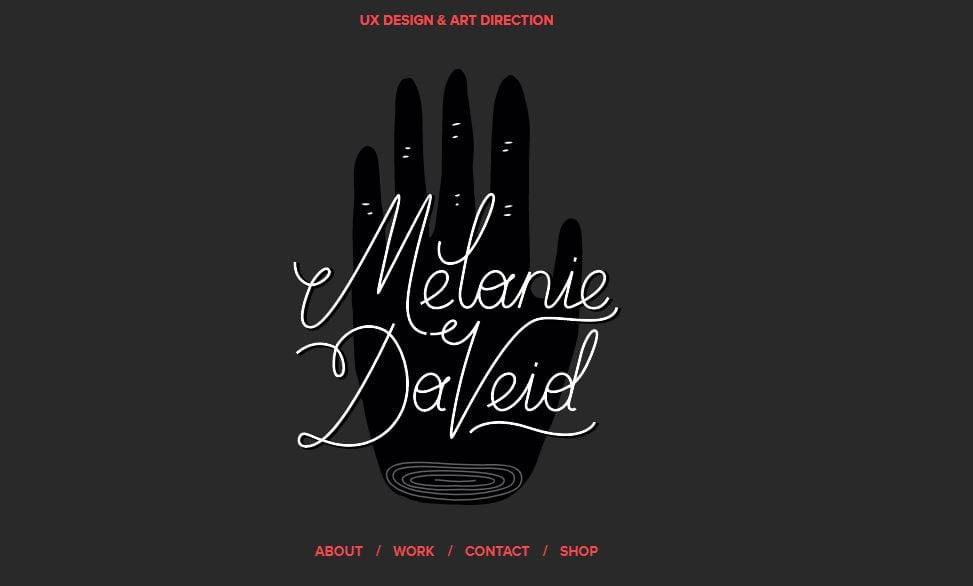
19. Melanie Daveid

Imagen de Melanie Daveid
¿Por qué es tan original el sitio de Melanie Daveid?
El sitio web de Daveid es un ejemplo perfecto de «menos es más».
El portafolio de esta desarrolladora incluye imágenes claras y emblemáticas de campañas y aplicaciones en las que ha trabajado. Puedes apreciar sus habilidades de codificación cuando hagas clic para ver los detalles de su trabajo. Puede parecer muy minimalista presentar pocos ejemplos de su trabajo, pero Daveid incluyó en su portafolio sólo sus campañas más notables.
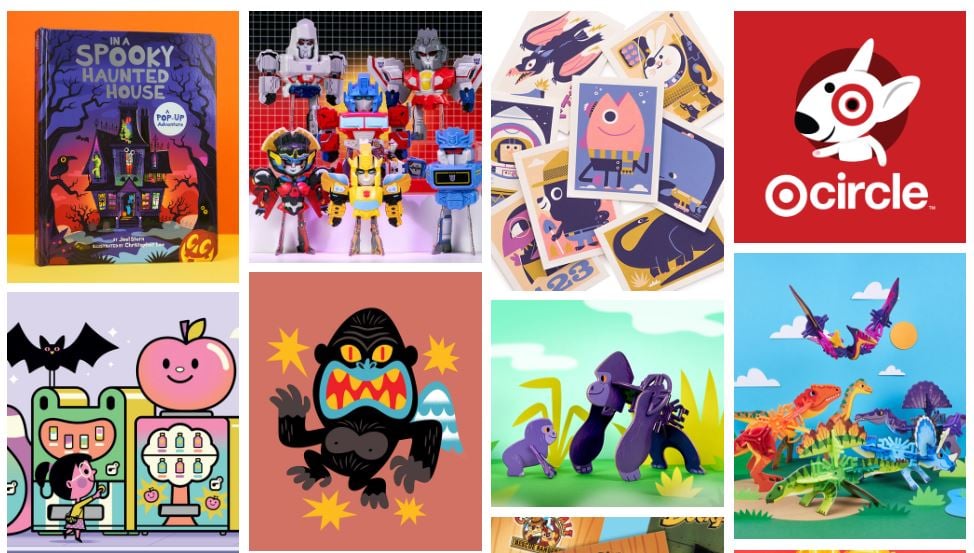
20. The Beast is Back

Imagen de The Beast is Back
¿Por qué es tan original el sitio de The Beast is Back?
El portafolio de Christopher Lee es colorido y abigarrado de una manera que resulta muy atractiva. Cuando aprendes sobre Lee en su sitio (muy fácil de navegar), comprendes que esta divertida y dinámica página principal es perfecta para un ilustrador y diseñador de juguetes.
En su portafolio web se destacan diseños llamativos con marcas reconocidas, como Adobe y Hasbro, junto con enlaces para comprar su trabajo. Este es otro portafolio estilo galería con toques de color que le aportan personalidad y hacen que sea divertido y, por ende, más memorable.
Algunas buenas prácticas para crear sitios web con portafolios
- Utiliza principalmente imágenes. Aunque muestres tu trabajo escrito, el uso de logotipos u otro tipo de branding es más llamativo para tus visitantes.
- No tengas miedo de ser tú mismo. Tu personalidad, estilo y sentido del humor pueden distinguirte de los demás sitios.
- Recuerda que la organización es fundamental. Si tu portafolio está repleto de fotografías, logotipos y otras imágenes, asegúrate de que los visitantes puedan navegar fácilmente y puedan contactar contigo.
- Crea tu propia marca. Elige un logotipo o símbolo para que tu información sea fácil de identificar.
Ejemplos de páginas web originales personales tipo blog
Publicar con frecuencia en un blog es una excelente manera de llamar la atención en las redes sociales y los motores de búsqueda, y así aumentar el tráfico a tu sitio web. Publicar en blogs es una manera inteligente de dar personalidad a tu trabajo, contar tus experiencias y mejorar tu redacción. Puedes escribir un blog personal no solo si eres escritor de profesión, porque prácticamente cualquier persona puede beneficiarse de un blog para ofrecer contenido útil a su público.
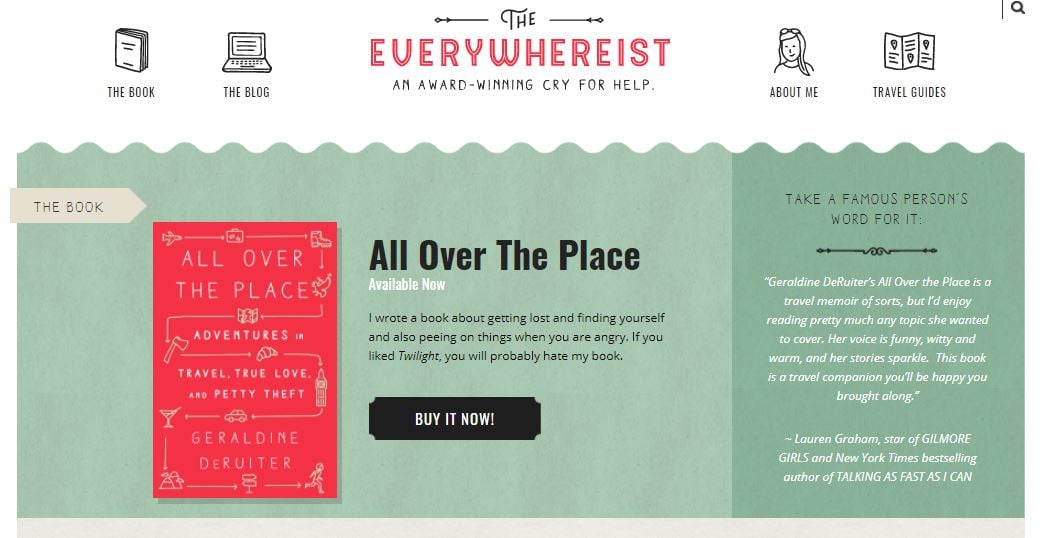
21. The Everywhereist

Imagen de The Everywhereist
¿Por qué es tan original el sitio de The Everywhereist?
Su coherente branding ayuda a los visitantes a navegar fácilmente por el sitio. El blog de viajes usa una iconografía mundial para trasladar a los visitantes al sitio y facilita la exploración de secciones fuera del blog.
También incluye la sección «Best Of» (Lo mejor), que ofrece un panorama general a los nuevos visitantes sobre lo que pueden esperar del blog. El esquema de colores es cálido y neutro, sin demasiados recursos que distraigan la atención del contenido.
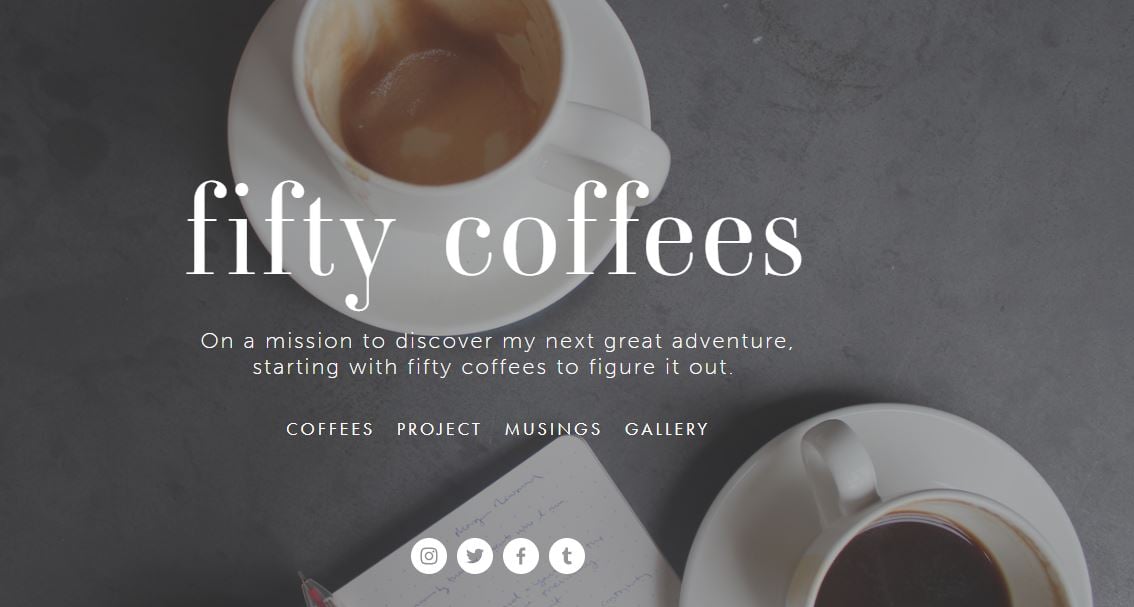
22. Fifty Coffees

Imagen de Fifty Coffees
¿Por qué es tan original el sitio de Fifty Coffees?
Fifty Coffees narra las reuniones en las que la autora compartió una taza de café mientras buscaba una oportunidad laboral, y hace un excelente trabajo al utilizar fotografías e ilustraciones para ayudar a contar sus largas historias. Cada publicación termina con una lista de las conclusiones para facilitar la comprensión del texto. Las fotografías de alta calidad que complementan las historias son la cereza del pastel.
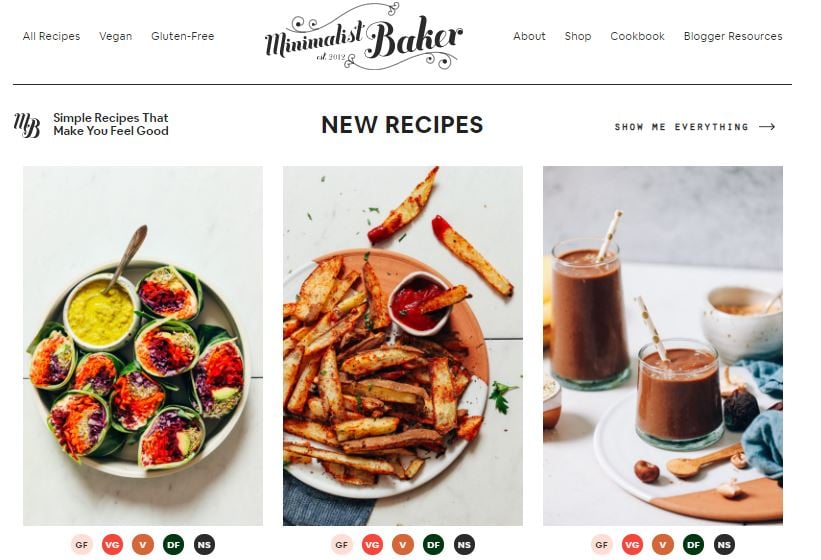
23. Minimalist Baker

Imagen de Minimalist Baker
¿Por qué es tan original el sitio de Minimalist Baker?
No destacamos el blog de comidas de Dana solo porque los platos se vean deliciosos y tengamos hambre. Su blog tiene un fondo de color blanco que permite que sobresalgan las fotografías de sus preparaciones, un branding único y memorable, y una breve biografía para personalizar su sitio web.
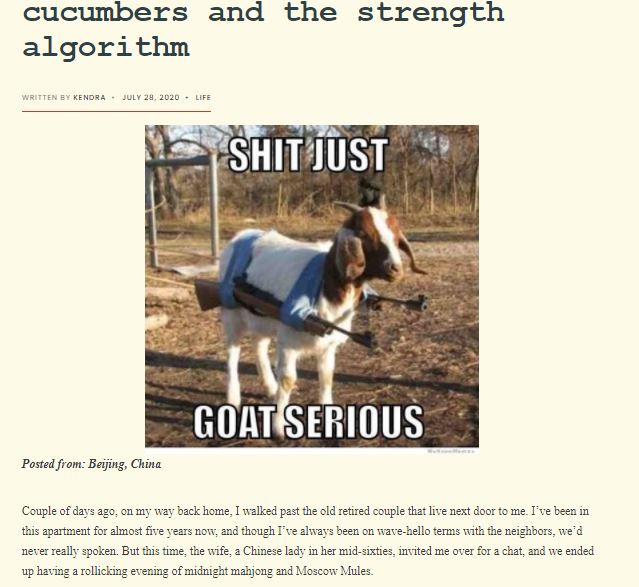
24. Kendra Schaefer

Imagen de Kendra Schaefer
¿Por qué es tan original el sitio de Kendra Schaefer?
El blog de Kendra está repleto de información sobre su historia y su experiencia profesional, pero evita abrumar a los visitantes al usar un fondo claro y organizar los módulos de su blog para minimizar el desorden. También comparte enlaces a ensayos adicionales, lo que reafirma su autoridad y credibilidad como escritora.
Algunas buenas prácticas para crear blogs
- Mantén tu sitio simple y ordenado para evitar distracciones más allá de las publicaciones del blog.
- Publica con frecuencia, cerca de 3 a 5 veces a la semana.
- Experimenta con diferentes estilos de blogs, como listas, entrevistas, gráficos y viñetas.
- Emplea imágenes para dividir el texto y añadir contexto a tu análisis.
Ejemplos de sitios web personales con demostraciones
Otra excelente manera de darte a conocer y promocionar tus habilidades es crear un sitio web personal que también sea una demostración de tus habilidades como codificador, diseñador, ilustrador o desarrollador. Estos sitios pueden ser interactivos y animados, de manera que brinden información sobre ti y también les demuestren a los managers de contratación por qué deberían trabajar contigo. Esta es una excelente opción de sitio web para los creadores de contenido técnico y artístico, como desarrolladores, animadores, diseñadores de experiencias del usuario, managers de contenido de sitios web e ilustradores.
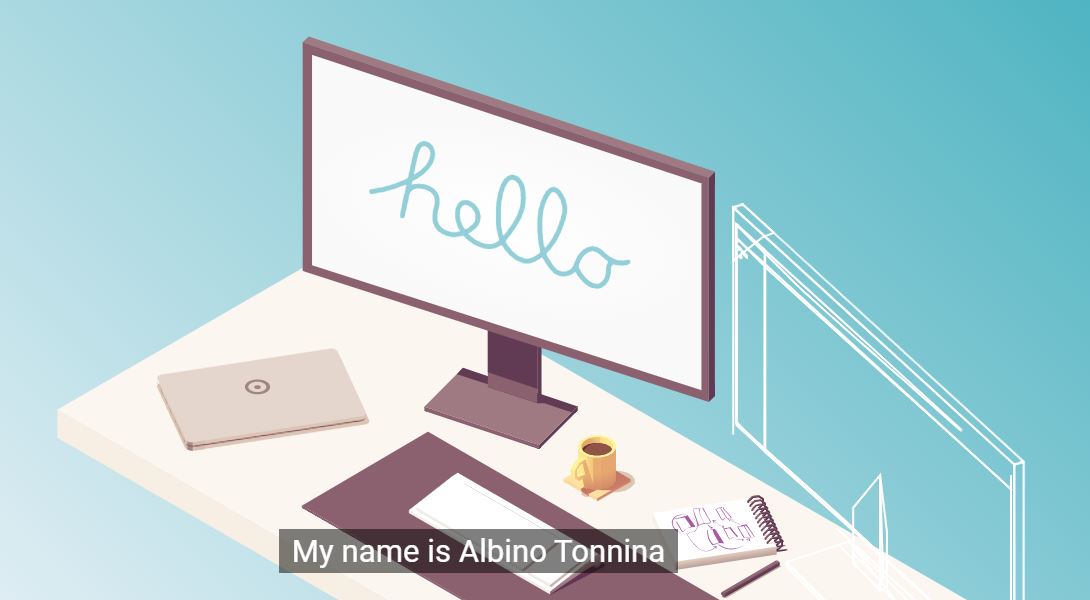
25. Albino Tonnina

Imagen de Albino Tonnina
¿Por qué es tan original el sitio de Albino Tonnina?
Tonnina demuestra habilidades avanzadas y complejas de desarrollo de sitios web; sin embargo, las imágenes y los símbolos que utiliza son claros y fáciles de entender. También ofrece una opción simple para ver su currículum al principio de su sitio para aquellos que no deseen explorar la animación.
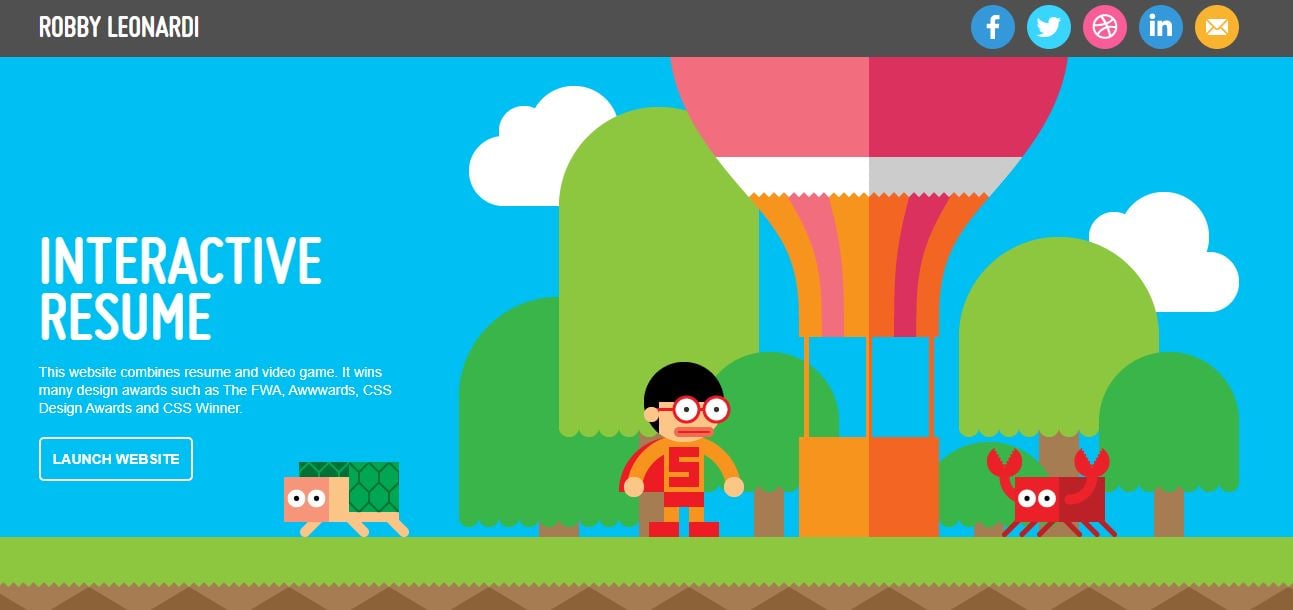
26. Robby Leonardi

Imagen de Robby Leonardi
¿Por qué es tan original el sitio de Robby Leonardi?
El increíble sitio web de demostración de Leonardi aprovecha las habilidades de animación y desarrollo de sitios web para convertir su portafolio y currículum en un videojuego para los visitantes del sitio. El fantástico branding y la manera única de compartir información garantizan que su sitio sea inolvidable para los visitantes.
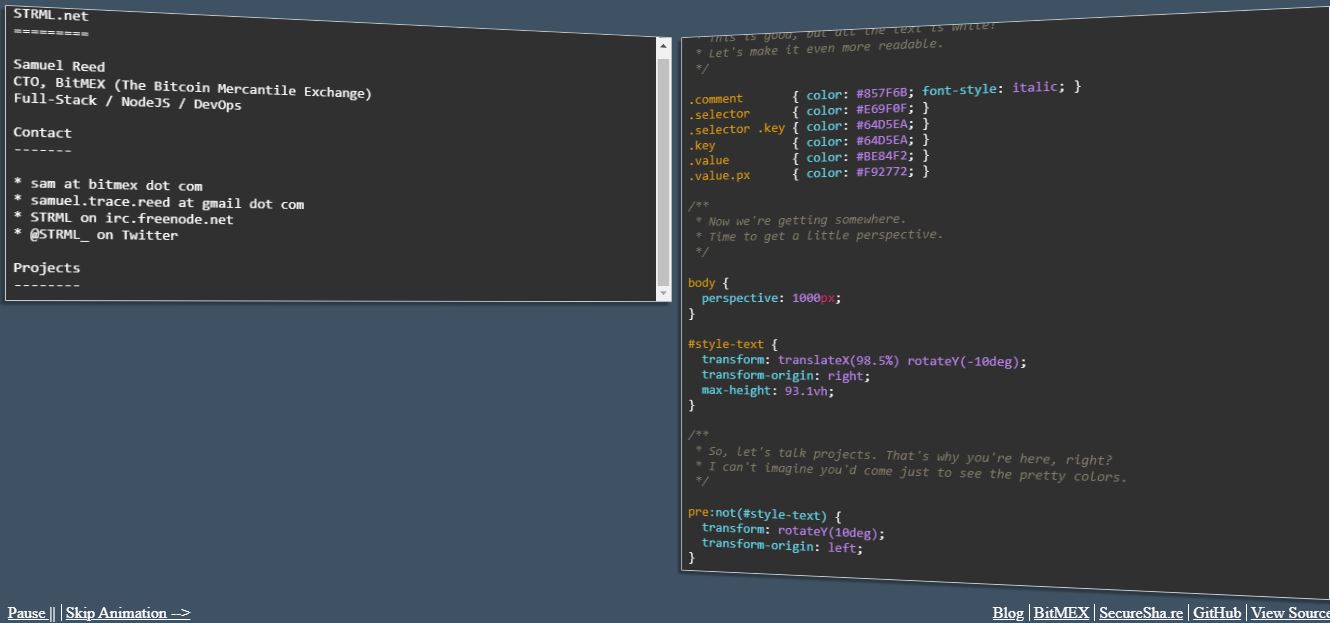
27. Samuel Reed

Imagen de Samuel Reed
¿Por qué es tan original el sitio de Samuel Reed?
Reed usa su página como una demostración completa sobre cómo codificar un sitio web. El suyo comienza como una página en blanco y termina como un sitio totalmente interactivo donde los visitantes pueden apreciar la manera en que realiza su trabajo. La creatividad de este sitio web hace que el sitio sea memorable y que las habilidades de su creador sean sumamente fáciles de promocionar.
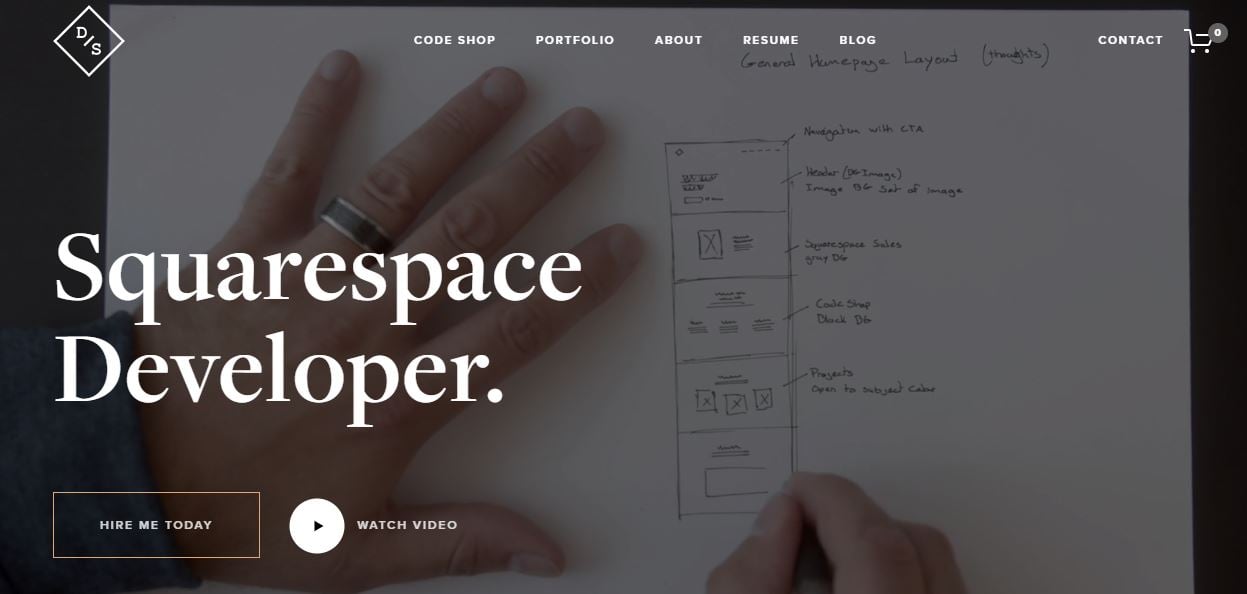
28. Devon Stank

Imagen de Devon Stank
¿Por qué es tan original el sitio de Devon Stank?
El sitio de demostración de Stank hace un excelente trabajo: expone sus conocimientos especializados de diseño web, a la vez que cuenta todo sobre él, su agencia y sus pasiones. Es el equilibrio perfecto entre una demostración y un currículum breve.
Además, nos encanta el resumen en video. Es fácil de entender y revela tanto la personalidad como las certificaciones de Stank.
Algunas buenas prácticas para crear sitios web con demostraciones
- Crea tu propia marca y utiliza logotipos y colores uniformes para identificar tu nombre y tus habilidades entre el conjunto de imágenes.
- No abrumes a tus visitantes con demasiadas imágenes a la vez, en especial si tu demostración es animada. Asegúrate de que las imágenes sean fáciles de entender para que los visitantes no se sientan agobiados cuando exploren tu sitio.
Ejemplos de sitios web sencillos
No todos los sitios tienen que moverse, tener música, 20 secciones para explorar o tres formularios que deban llenarse cada vez que algún prospecto quiere contactar al negocio. A veces, lo sencillo comunica mejor que una interfaz más compleja. Para lograr ese equilibrio entre lo simple, lo eficiente y lo atractivo, es importante que sepas qué decir a tus visitantes, y exponer qué te hace mejor que la competencia. Como con esto ejemplos:
29. Tim Brack

Imagen de Tim Brack
¿Por qué es tan original el sitio de Tim Brack?
El sitio donde Tim Brack muestra su trabajo es bastante directo y sencillo en su diseño. Lo cual es curioso, porque Brack es un director de diseño premiado con algunos ejemplos bastante impresionantes. Quizá por eso se da el lujo de una presentación tan limpia.
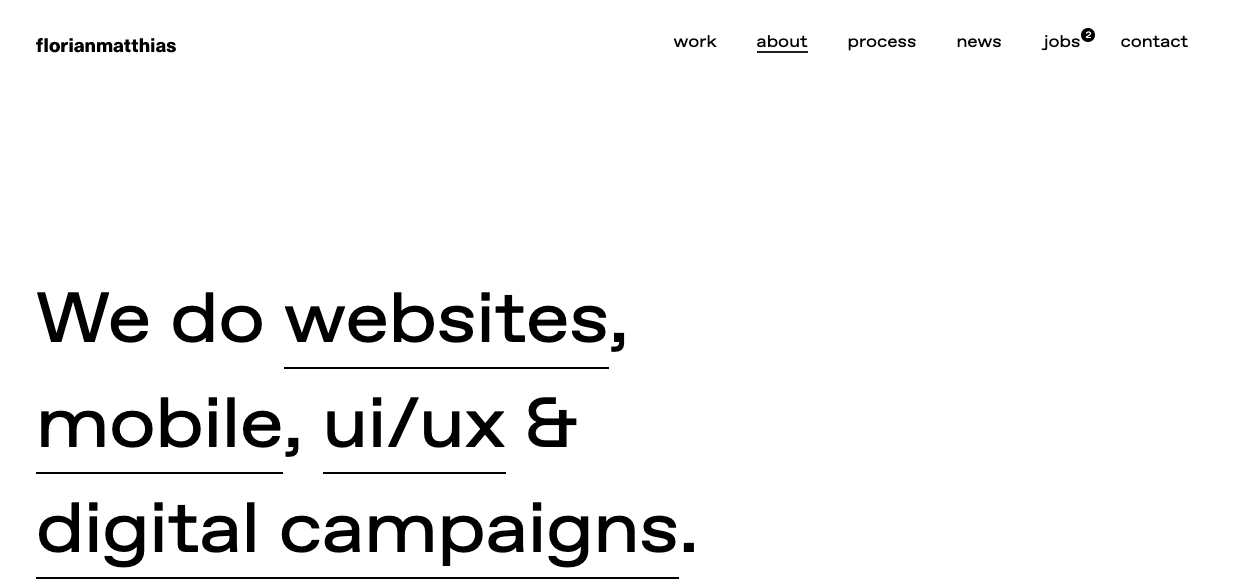
30. Florian Matthias

Imagen de Florian Matthias
¿Por qué es tan original el sitio de Florian Matthias?
Esta agencia de diseño crea campañas, desarrolla sitios web y le importa construir una experiencia de usuario eficiente e inolvidable. Así que en lugar de tener un sitio con mucho movimiento, música o ventanas emergentes, dispone su información con un menú fácil de leer, textos breves e imágenes que llevan directo al trabajo que ha hecho con otras empresas. Eso comunica mucho más que una página que tarda varios minutos en cargarse.
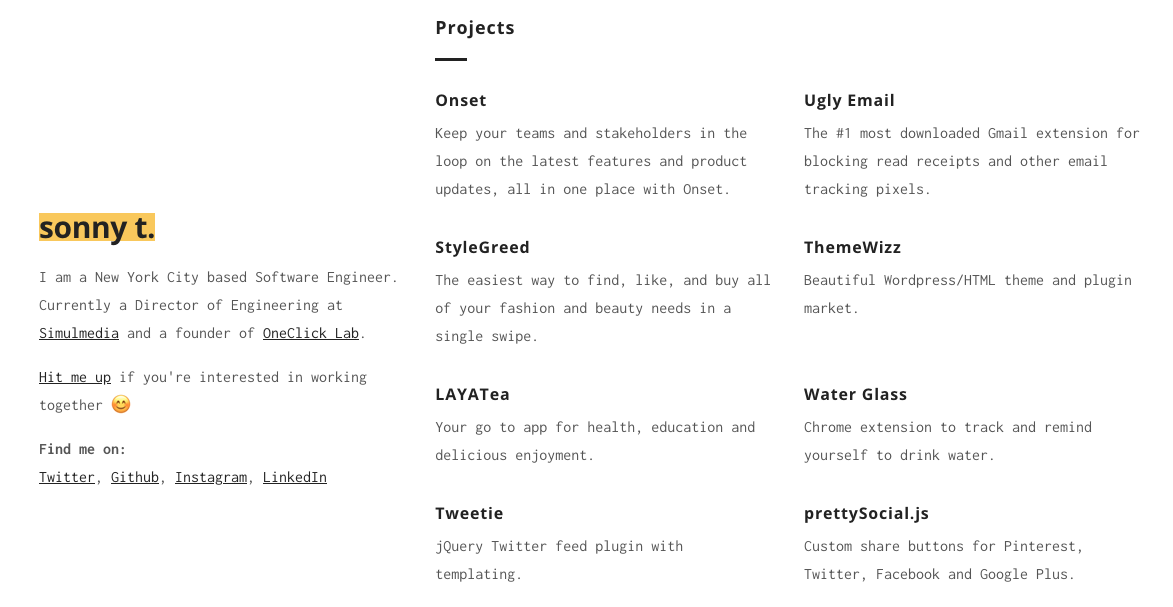
31. Sonny T

Imagen de Sonny T.
¿Por qué es tan original el sitio de Sonny T?
¿Qué más necesita un ingeniero de software que ha sido mencionado en Buzzfeed, The New York Times, Wired o Business Insider gracias a su trabajo? Tal vez sus datos de contacto y enlaces directos a sus proyectos, no mucho más.
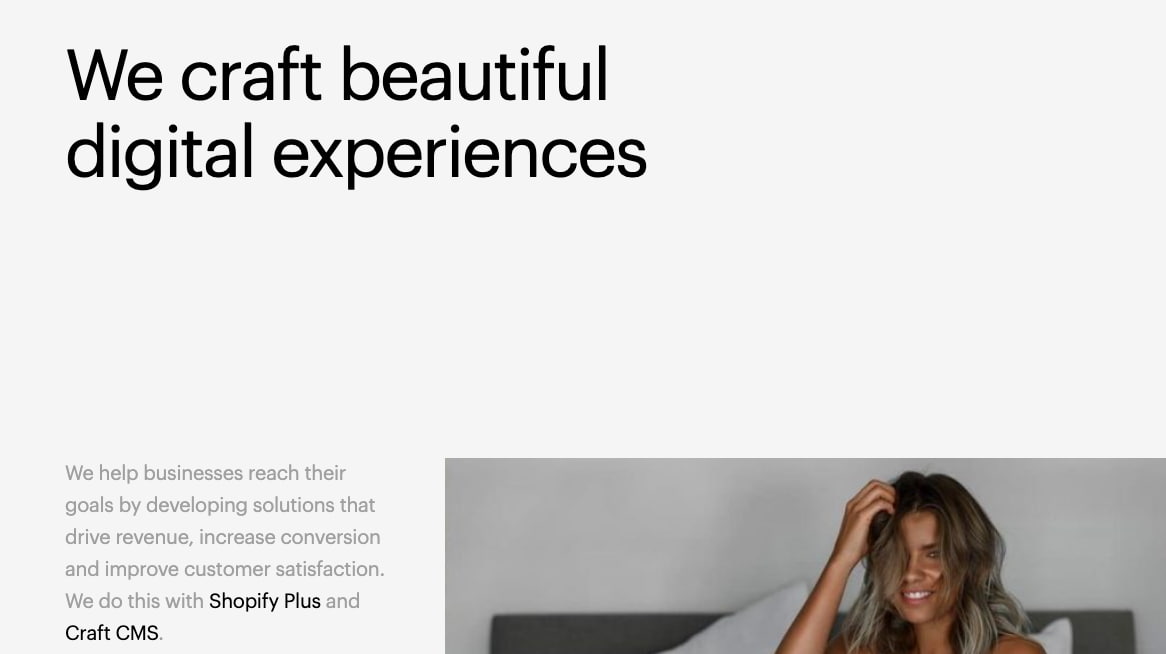
32. Made by field

Imagen de Made by field
¿Por qué es tan original el sitio de Made by field?
Esta agencia de diseño digital sabe muy bien que las imágenes y el movimiento atraen a más visitantes. Sin embargo, los videos pueden hacer que las páginas sean más pesadas, que tarden más en cargarse y que los usuarios las abandonen antes de conocer su contenido. Por eso utilizan fotografías de alta calidad, pero estáticas. Cuando aparecen gracias a un barrido, le dan dinamismo a su sitio, sin las desventajas de archivos pesados.
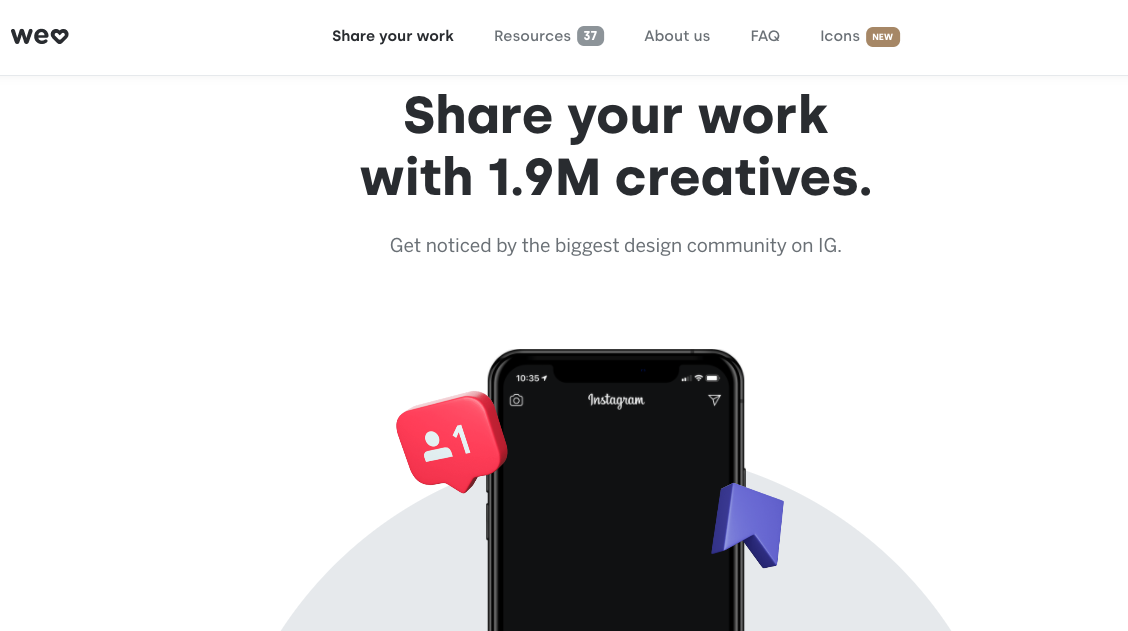
33. We love daily

Imagen de We love daily
¿Por qué es tan original el sitio de We love daily?
Una de las comunidades de diseñadores más grandes en Instagram tiene un sitio web pensado para ser eficiente y amigable. Debido a que su función es que profesionales del gremio se den a conocer en sus perfiles de Instagram (diseñadores, ilustradores, animadores y creadores de marcas), su web se enfoca en explicar el proceso para enviar trabajos y los costos de sus membresías. Claro está, eso no quiere decir que no puedan agregar ciertos detalles agradables a la vista, como los elementos en 3D y, como no son demasiados, no se pierden ni hacen lenta la carga de información, pero llaman la atención de inmediato.
Algunas buenas prácticas para crear sitios web sencillos
- Piensa que la sencillez no quiere decir necesariamente simplicidad. Piensa en cómo ayuda al funcionamiento de tu sitio y la descarga de información. A veces es mejor tener un sitio que cargue rápido a que sea más complejo, con una alta tasa de rebote.
- Encuentra un elemento que tenga el potencial de ser el protagonista del sitio: tus reseñas, imágenes de tus instalaciones, el texto de tus mejores entradas de blog. A partir de ahí es sencillo decidir a qué darle prioridad y cómo ahorrar recursos en otros aspectos.
- Elige una tipografía o dos, y úsalas con una jerarquía bien identificada. Esto ayuda a que el contenido sea fácil de leer y de seleccionar: el usuario reconoce qué es un título, cuál es un hipervínculo, cuál es la información adicional, entre otras cosas. La navegación, por lo tanto, se realiza de manera fluida y sin errores.
Ejemplos de sitios web elegantes
Y ahora hablemos de aquellos que son la expresión misma del buen gusto y la elegancia. Sin ser aburridos en lo absoluto. El trabajo de diseño brilla por la composición, los colores, las imágenes y el movimiento. Este tipo de sitios parecen ser el proyecto más caro de la historia, porque además es un placer navegar en sus páginas. Quizá todavía no logres exactamente lo que verás a continuación, pero sí podrás inspirarte y aprender cómo presentar la información de tu sitio de manera espectacular.
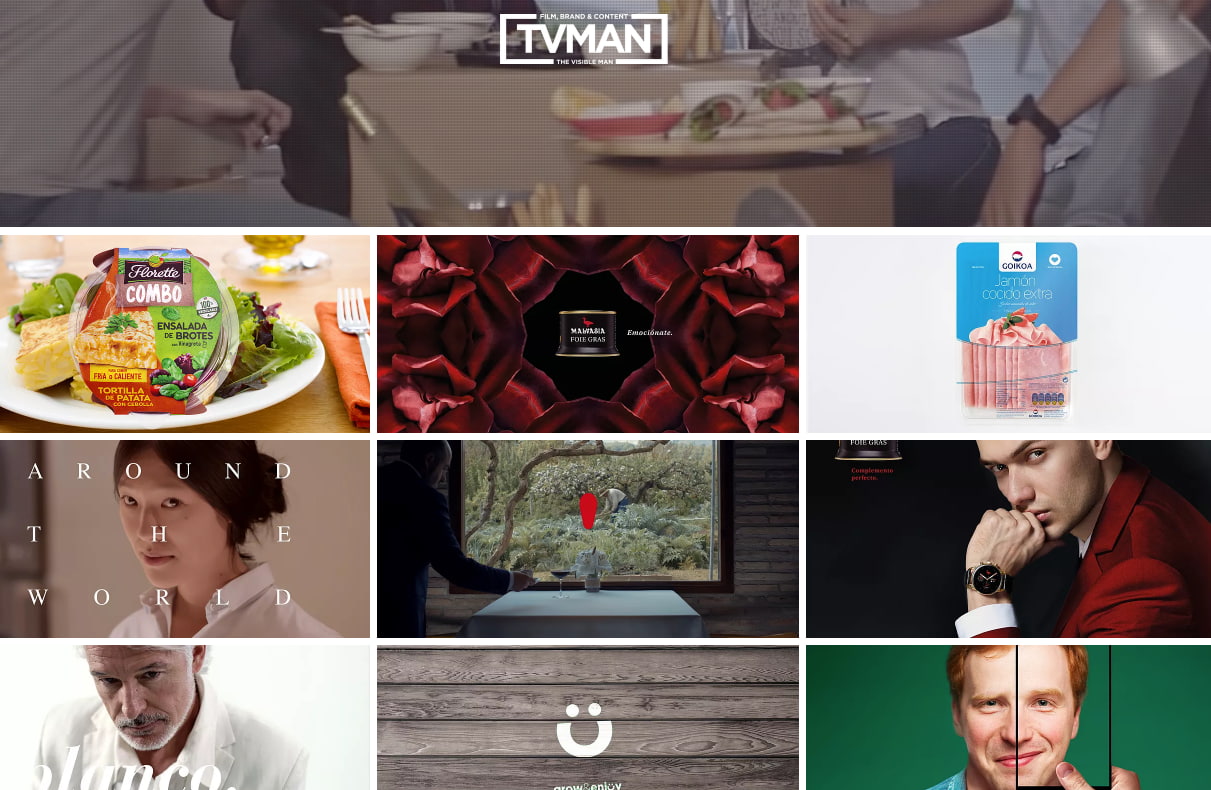
34. The Visible Man

Imagen de The Visible Man
¿Por qué es tan original el sitio de The Visible Man?
El sitio de esta agencia española que produce contenido en muchos formatos, demuestra también todo su espíritu en cada una de sus secciones. Las imágenes están hechas para apreciarse en una pantalla lo más grande posible, y también demuestra lo orgullosa que se siente la agencia de su trabajo, y con razón.
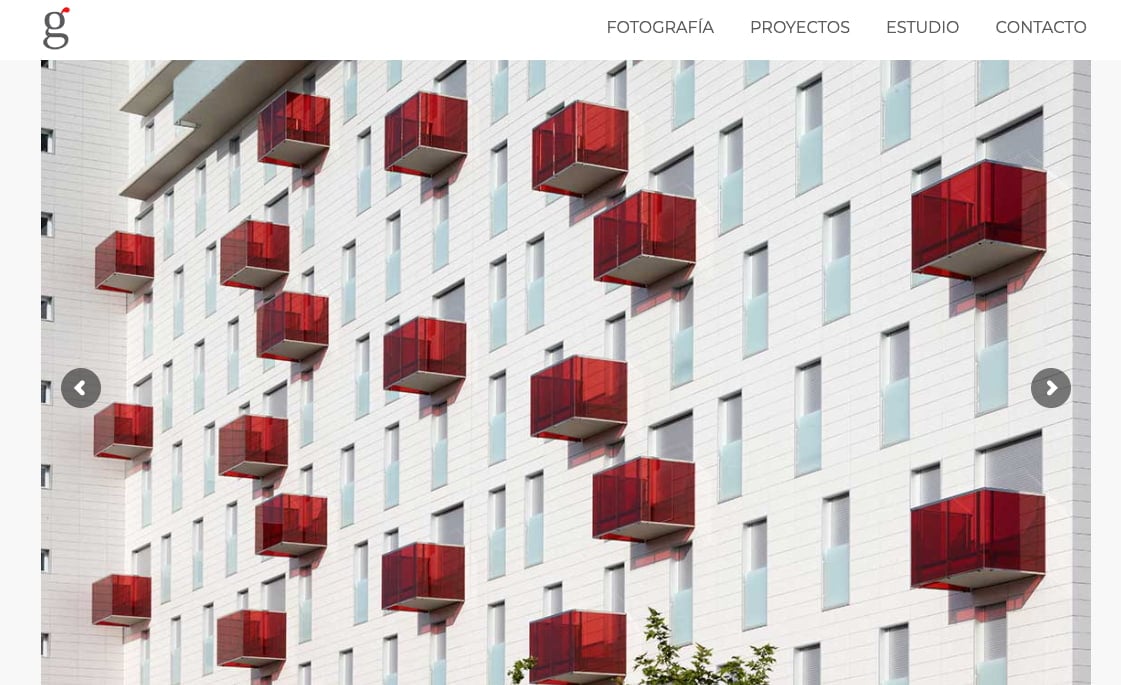
35. Gonzalo Bullón

Imagen de Gonzalo Bullón
¿Por qué es tan original el sitio de Gonzalo Bullón?
El sitio de este estudio fotográfico tiene muchos aspectos que vale la pena destacar. Para empezar, muestra el trabajo de un experto en la lente, así que sus mejores fotografías son las protagonistas. Por eso se muestran en gran formato para que los visitantes las vean antes de ir al menú para conocer más de Bullón. Los textos son breves, pues la intención es que el trabajo visual luzca.
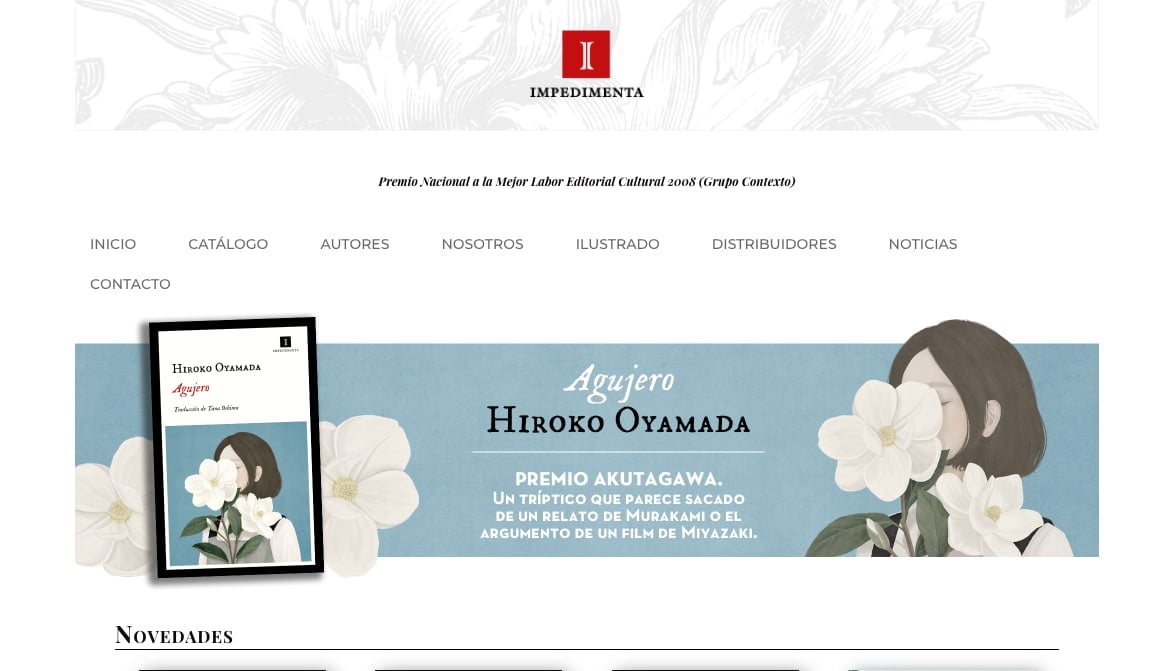
36. Editorial Impedimenta

Imagen de Editorial Impedimenta
¿Por qué es tan original el sitio de Editorial Impedimenta?
Con sede en España, la editorial Impedimenta ha logrado llevar a su sitio oficial la estética que ya caracteriza a sus libros: como si estuvieran hechos a mano. Su catálogo se conoce por autores de idiomas que no se traducen de forma usual directamente al castellano, como el polaco, el japonés y el rumano, además de una selección de plumas e ilustradores españoles y latinoamericanos. Por lo tanto, sus portadas, el papel de los ejemplares, la tipografía convierten a sus ediciones en objetos dignos de presumir en los estantes. Y eso se nota cuando navegas en su página web.
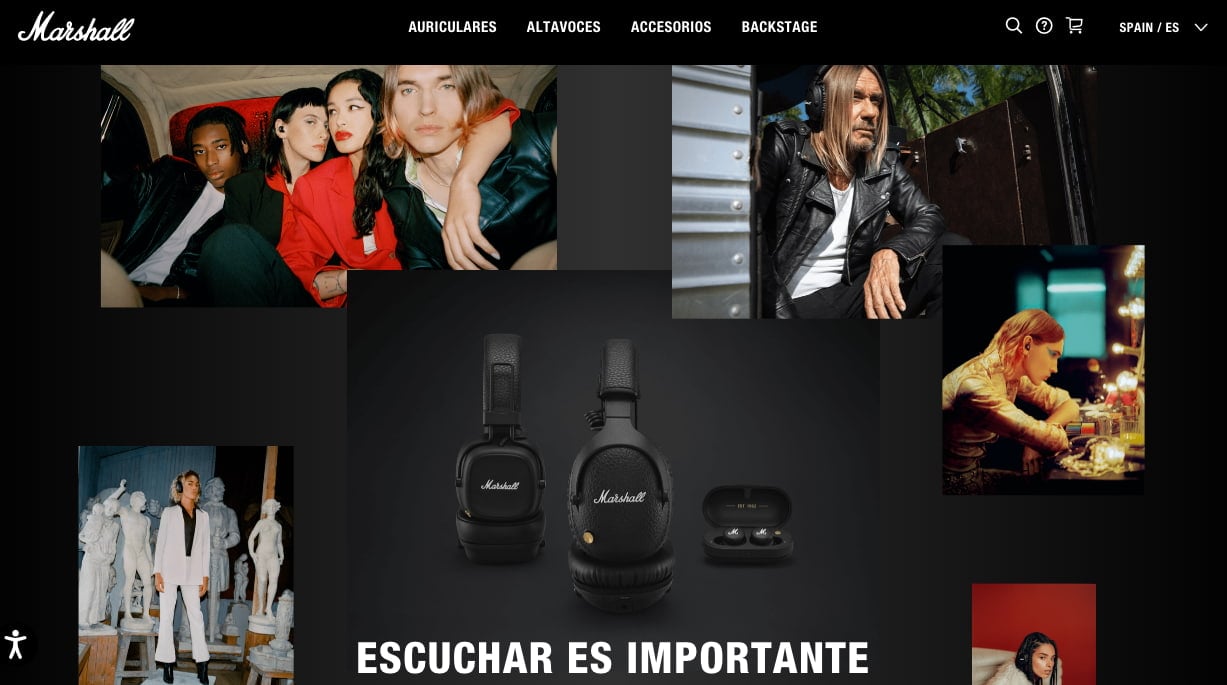
37. Marshall

Imagen de Marshall
¿Por qué es tan original el sitio de Marshall?
La marca de amplificadores favorita de los rockeros también es ya una de las más buscadas para audífonos y bocinas bluetooth para el hogar. En su sitio hay un buen balance entre el diseño que habla de un estilo de vida (donde la música es la gran protagonista) y una tradición que comenzó en los escenarios de rock.
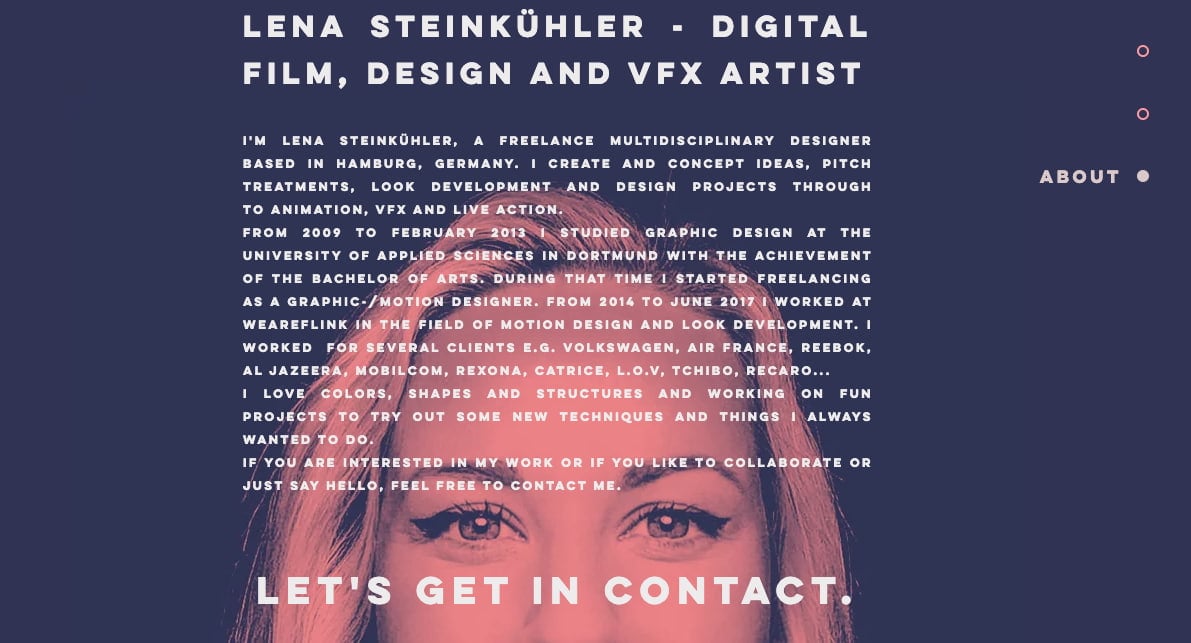
38. Lena Steinkühler

Imagen de Lena Steinkühler
¿Por qué es tan original el sitio de Lena Steinkühler?
Steinkühler es una diseñadora multidisciplinaria alemana que tiene un amplio catálogo de proyectos muy llamativos, gracias a su manejo de la animación, diseño gráfico, efectos especiales, conceptos visuales y, claro está, su talento. Su sitio web es un agasajo visual, porque muestra la variedad de técnicas que domina, sin ser abrumadora. Es divertida, con mucha imaginación y bien organizada. Es fácil acceder a los proyectos que comparte, a la vez que tiene un espacio para mostrarse de forma directa al visitante, justo en la sección con el formulario de contacto: muy elegante.
Algunas buenas prácticas para crear sitios web elegantes
- Recuerda que «elegante» no es sinónimo de «aburrido». Puedes ser tan creativo y juguetón como prefieras, pero el secreto está en mantener una coherencia en la organización de tu contenido, para que tus visitantes no se confundan.
- Deja que un buen ojo revise el diseño. No necesitas gastar mucho, pero sí te recomendamos que pidas la opinión de algún experto en el tema, o que busques las referencias que te han enamorado y localices los elementos que destacan por su buen gusto.
- Dale oportunidad al espacio en blanco. Cuando dejas «aire» entre los títulos o los bloques de imagen, das descanso a los ojos de las personas que navegan en tu sitio, lo que también permite que perciban la calidad de tus fotografías o el trazo de la tipografía de tus textos. Eso les dice que cada detalle fue elegido con mucho cuidado.
- Escoge una paleta de colores y apégate a ella. Incluso cuando los tonos sean contrastantes o vivaces (atención: no todo lo elegante tiene que ser monocromático), lo importante es que haya un contraste o armonía lógico en ellos. Esto no solo permite la legibilidad de los textos, sino también el disfrute de cada sección.
Ejemplos de sitios web interactivos o animados
Los sitios que vienen a continuación fueron elegidos meramente por lo interesante de su animación o modos de interacción. En algunos casos, ni siquiera se trata de mucho movimiento o que tengan videos animados muy complicados. Se trata de lo que suscitan en sus visitantes y en cómo esos diseños dan vida a textos largos, pero interesantes; cómo hacen la transición entre secciones mucho más divertida, o lo que provoca pasar el cursor sobre la pantalla una y otra vez para disfrutar un efecto visual.
39. Jung Hoe

Imagen de Jong Hoe
¿Por qué es tan original el sitio de Jun Hoe?
La mezcla de dos cosas, principalmente: animaciones que aparecen al fondo de textos breves y tipografía limpia, y cómo resalta las secciones que el usuario descubre al hacer scroll-down por la pantalla. No da la impresión de ser demasiado complicado, y ahí tiene un punto a su favor: es fácil de navegar, atractivo a la vista, intuitivo y bien organizado. ¿Sabes a qué se dedica Hoe? Acertaste: diseño web, enfocado al UI/UX.
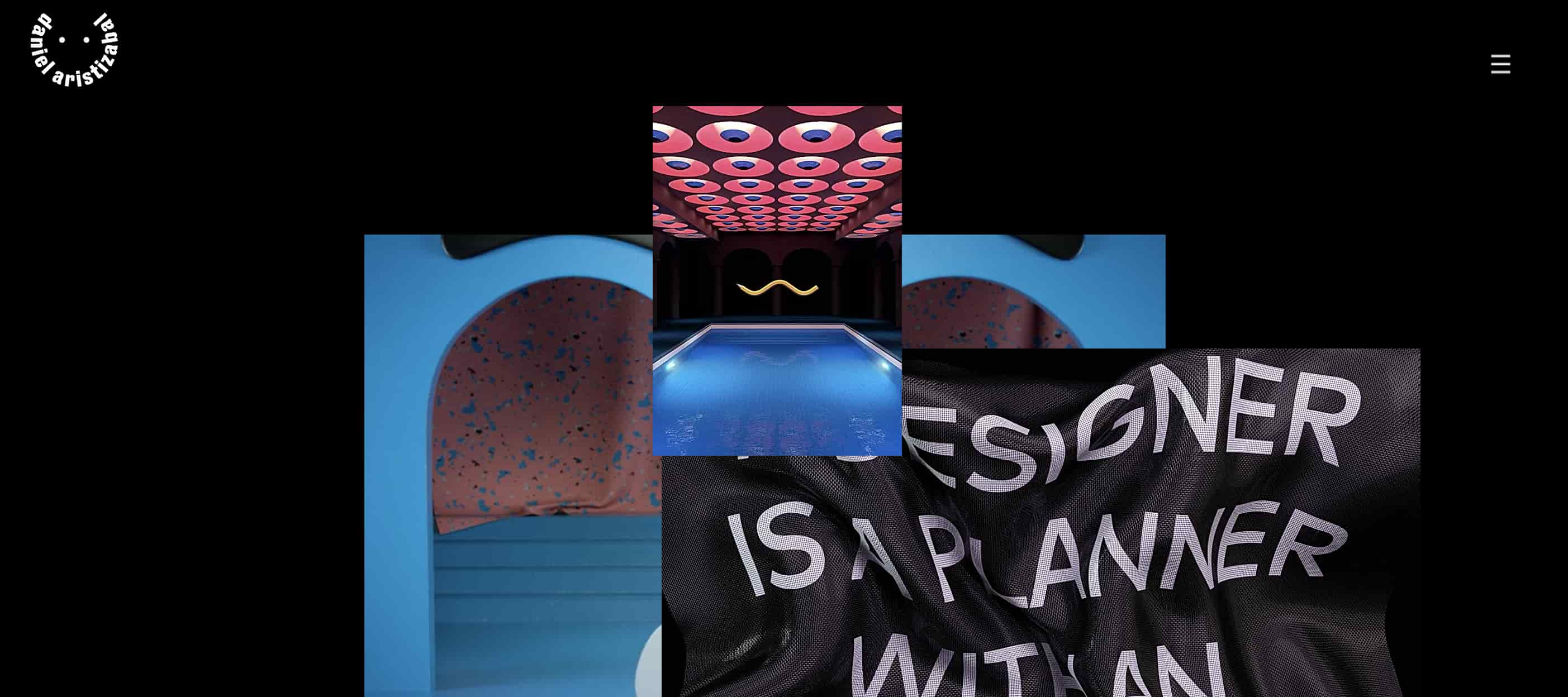
40. Daniel Aristizabal

Imagen de Daniel Aristizabal
¿Por qué es tan original el sitio de Daniel Aristizabal?
Aristizabal tiene un estilo totalmente distinto, y su sitio web también lo refleja. Le gusta jugar con texturas, colores y el movimiento de las formas. Mientras navegas, no verás un video, sino que las imágenes están colocadas y programadas para que salten un poco a medida que recorres su trabajo. Son como pequeñas llamadas a la acción, pero sin texto, y no se repiten constantemente. Así, el contenido es menos abrumador, para que los visitantes exploren con atención cada uno de sus proyectos.
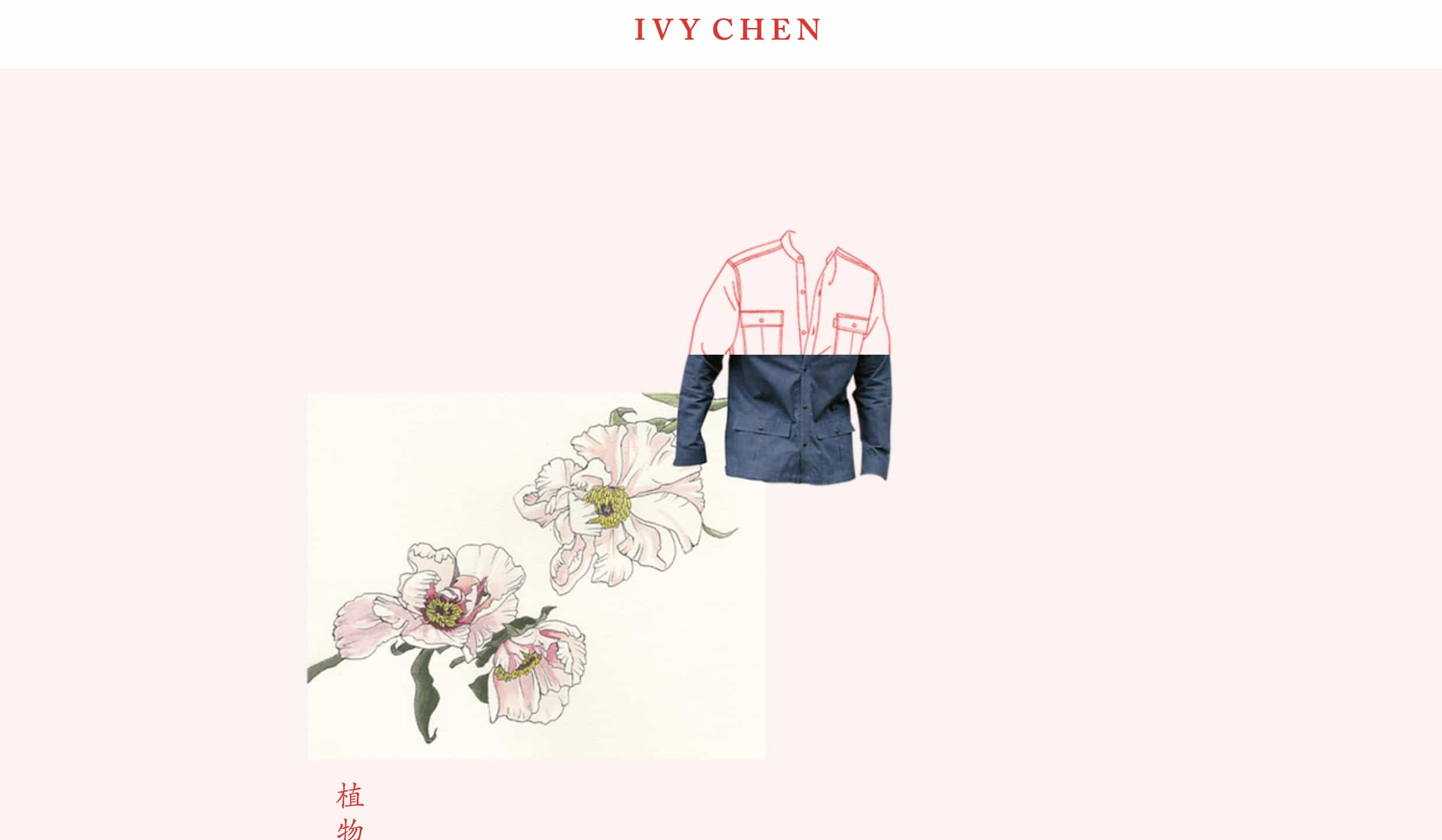
41. Ivy Chen

Imagen de Ivy Chen
¿Por qué es tan original el sitio de Ivy Chen?
Chen es una ilustradora que también trabaja en la creación de telas para la fabricación de ropa y colecciones especiales. Por lo tanto, mezcla los bocetos con fotografías de modelos que se contraponen cuando te deslizas por sus páginas. Esto da un efecto más dinámico, sin que se tenga que reproducir un loop continuo. Es decir, es más amigable cuando se trata de crear sitios responsivos, que se adapten a todas las pantallas de los dispositivos.
42. Make me pulse

Imagen de Make me pulse
¿Por qué es tan original el sitio de Make my pulse?
Este ejemplo demuestra que, a veces, un sitio llama la atención por su formato y técnicas utilizadas, no tanto por su contenido. Este sitio fue creado como una tarjeta de bienvenida para el 2016, para que las personas la compartieran entre sus contactos y pasaran un rato divertido con las diferentes interacciones que acompañan cada mensaje. Eso, y la música que se reproduce (es posible silenciarla, afortunadamente), da un respiro, ya sea en el 2016 o a mitad del 2022.
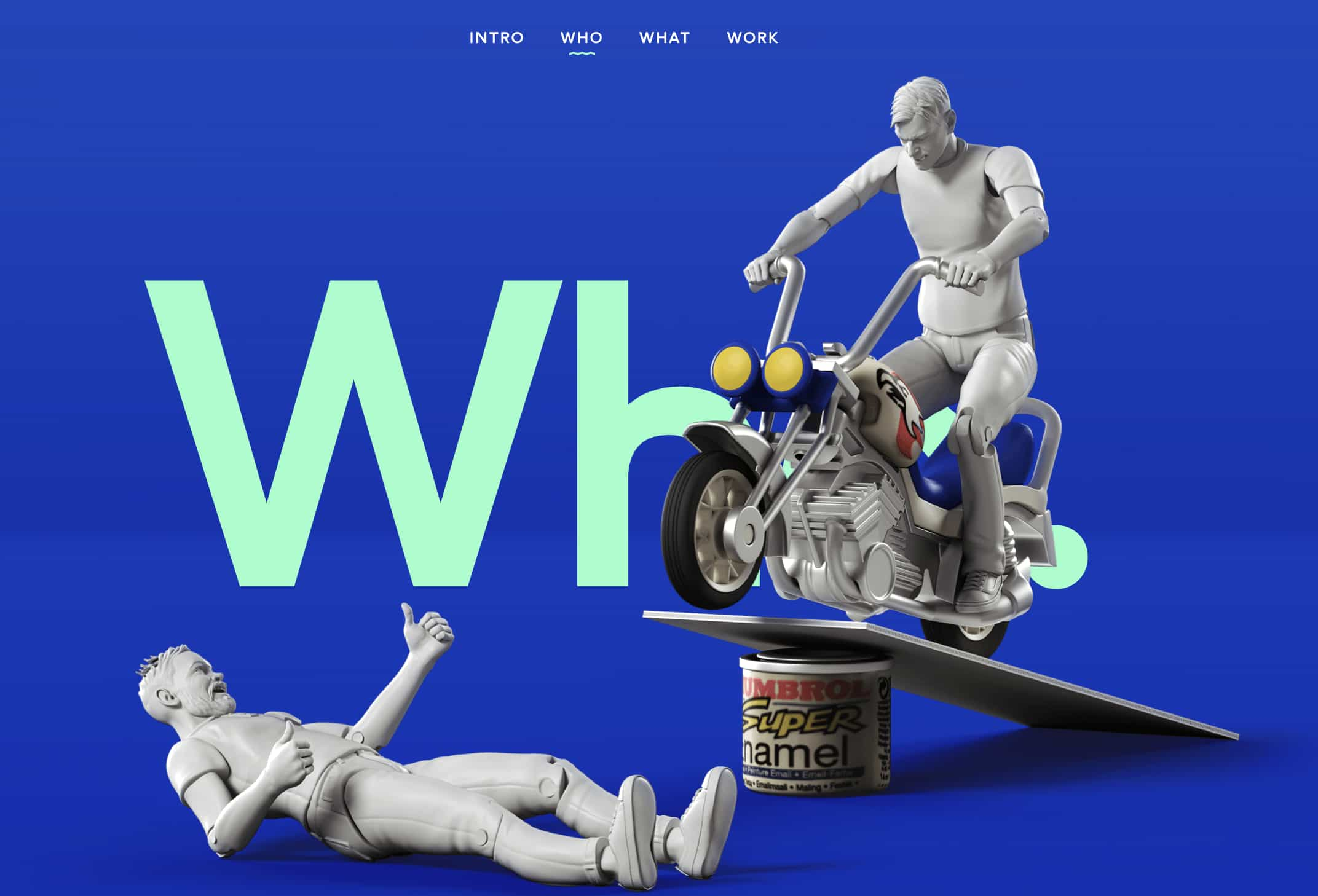
43. Toy Fight

Imagen de Toy Fight
¿Por qué es tan original el sitio de Toy Fight?
Para esta agencia de diseño y creatividad, su sitio web es una de sus mejores cartas de presentación. Gracias al uso de creación de personajes en 3D, buen humor, textos sencillos y el efecto de «estira y suelta», es imposible aburrirse mientras conoces su trabajo o su desempeño.
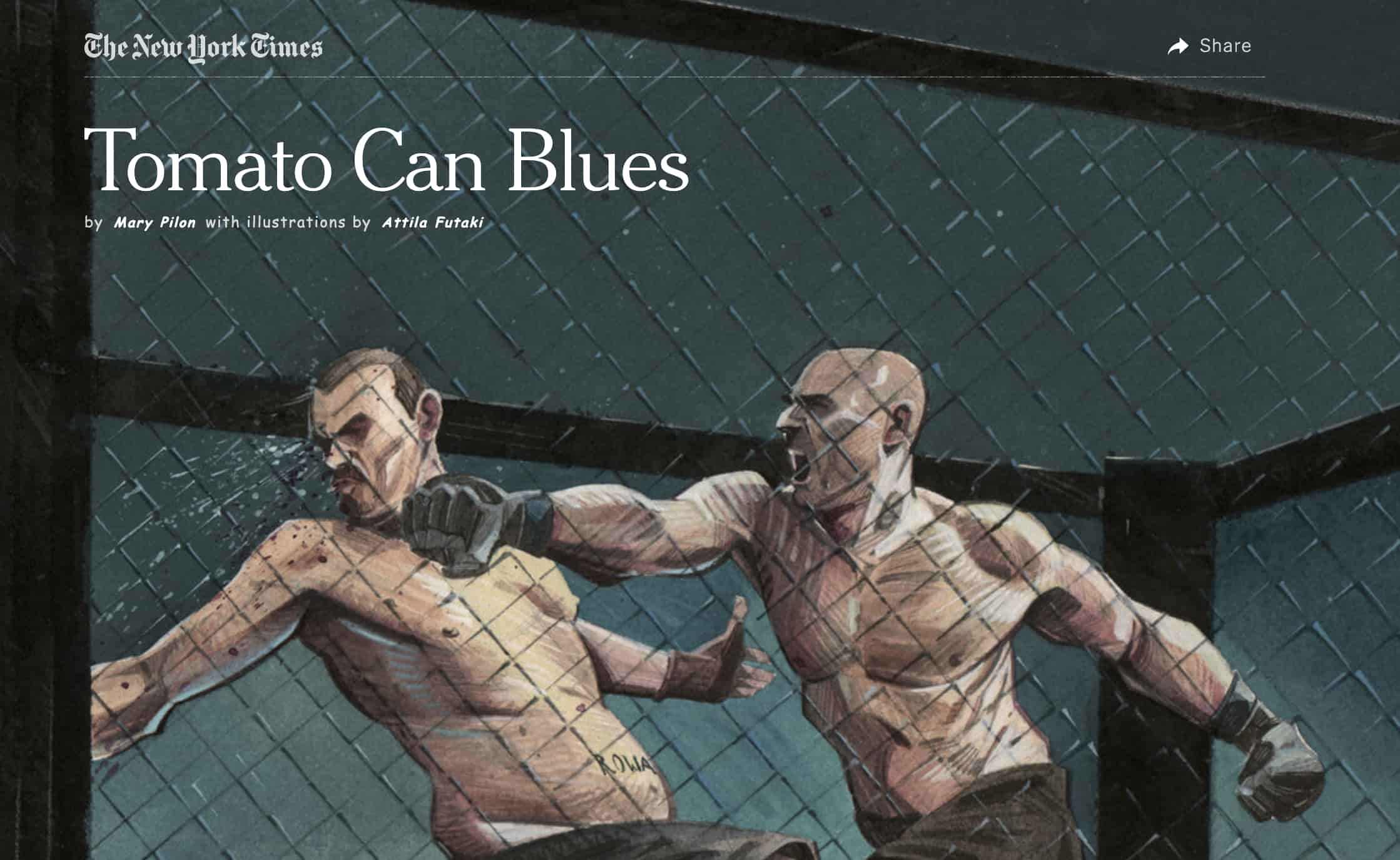
44. Tomato can blues, de The New York Times

Imagen de Tomato can blues
¿Por qué es tan original el sitio de Tomato can blues?
La historia de Mary Pilon se convierte en casi una historieta animada con las ilustraciones de Attila Futaki. Pero no se trata solamente de agregar un dibujo aquí o allá, sino de añadir efectos de profundidad, que no son precisamente tridimensionales, para que los lectores perciban algo de movimiento y brindan más contexto, sin que se distraigan mucho del texto. Eso permite también que la vista descanse de la lectura.
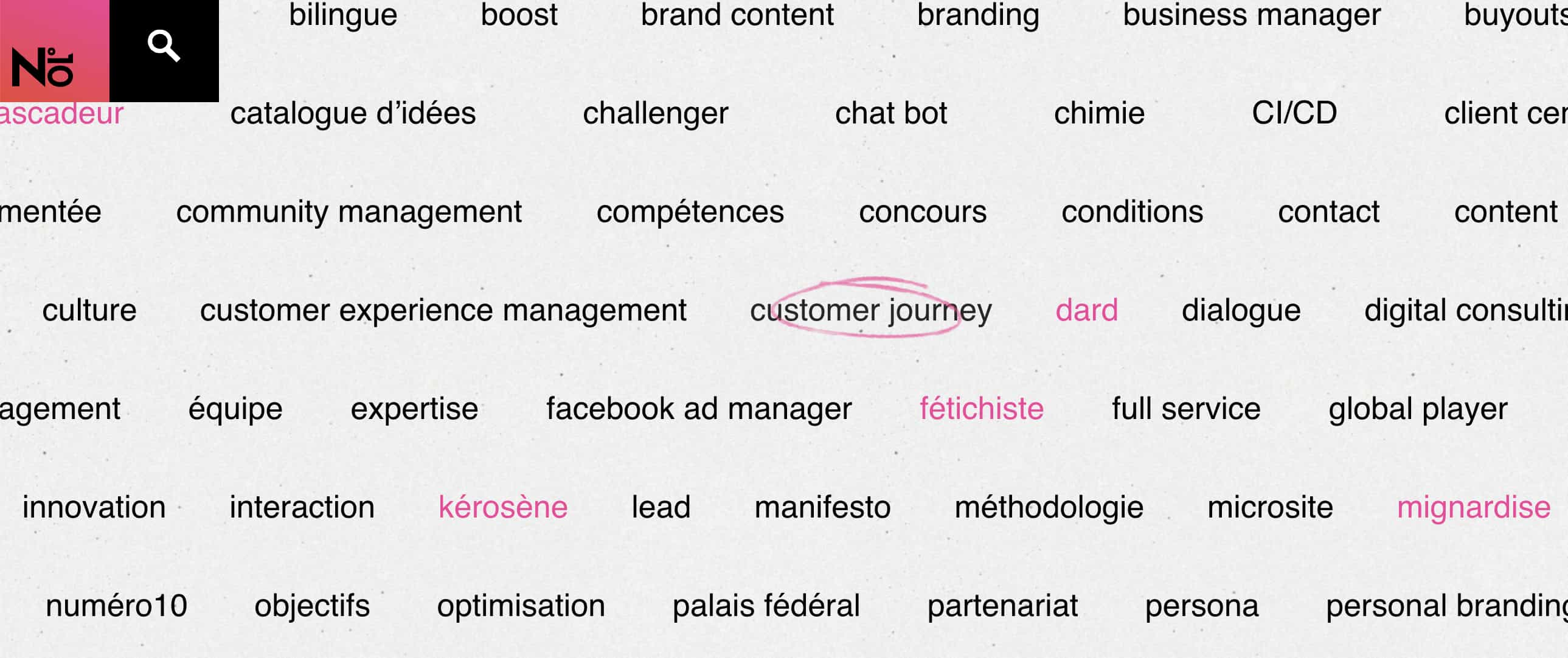
45. Numéro 10

Imagen de Numéro 10
¿Por qué es tan original el sitio de Numéro 10?
Creado en francés y en alemán, el sitio de esta agencia presenta muchas palabras en la pantalla. Al pasar el cursor sobre alguna de ellas, un círculo las encerrará o una línea las subrayará. Son conceptos que todo marketero conoce, junto a otras que inspiran, como «queroseno». Se trata de despertar la curiosidad, sin abrumar. Esos pequeños movimientos en las palabras o cómo se abre la siguiente pestaña (un bloque de color y el contenido), dan la sensación de que hay engranajes que hacen avanzar el dispositivo de lectura.
Otros ejemplos de sitios web
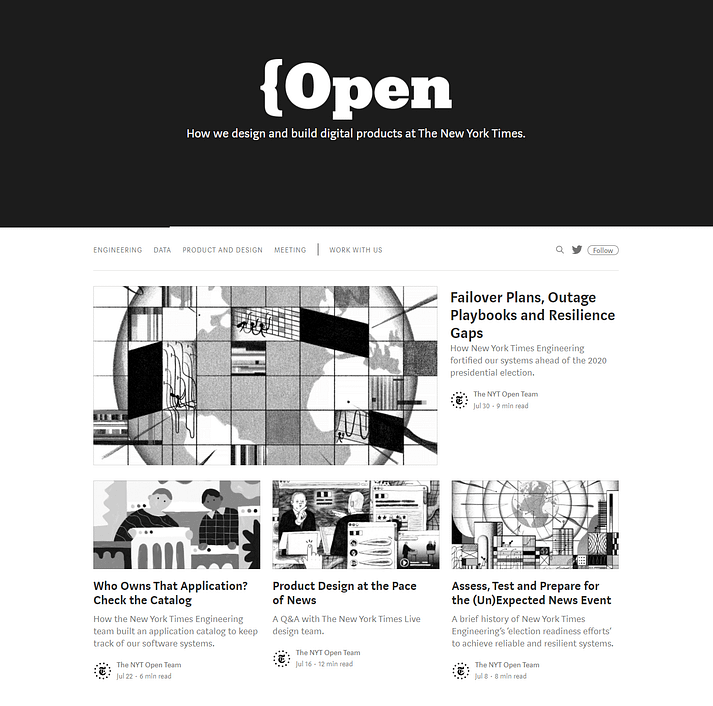
46. Open
¿Has oído hablar de los micrositios? Un micrositio es una extensión independiente de un sitio web principal. Tiene una URL diferente y puede no compartir la misma marca. Aunque los micrositios se encuentran separados del dominio principal, no están completamente desconectados.
Por lo general, apoyan a la marca principal de diversas formas. Existen diferentes tipos de micrositios, como promociones de campañas de marketing, centros para probar nuevas tecnologías del sitio y plataformas para contenido similar pero único. Es importante tener en cuenta que los micrositios no son sinónimo de páginas de destino o landing pages.
Open, un micrositio del New York Times, es el ejemplo perfecto.
¿Por qué es original el micrositio de Open?

En primer lugar, la marca desempeña un papel fundamental en este micrositio. Open adopta la reconocida paleta de colores en blanco y negro del New York Times, pero se distingue por la ausencia de cualquier otro color, lo cual lo diferencia de su sitio principal. Esta distinción también cumple una función orientativa.
Es posible que las personas que visiten el New York Times en busca de noticias no estén interesadas en ver información sobre marketing digital. Por lo tanto, el micrositio de Open puede servir como un espacio exclusivo para este contenido particular, permitiendo focalizarse en atraer a un público objetivo específico.
47. Cerveza Acme
La creciente popularidad de los sitios web de una sola página, o one page web, refleja el impacto que la tecnología móvil está teniendo en nuestros hábitos en línea. Hoy en día, con tantas personas navegando por internet desde sus dispositivos móviles, resulta más complicado hacer clic para acceder a una nueva sección en comparación con simplemente deslizar el dedo hacia abajo para obtener más información.
Sin embargo, esta tendencia no se limita únicamente a las páginas web con versiones móviles. La preferencia de los usuarios por el desplazamiento táctil en lugar de hacer clic también se extiende a los sitios de escritorio, y un claro ejemplo de esto es el sitio de Cerveza Acme.
¿Por qué es original el one page web de Cerveza Acme?

En primer lugar, el diseño de la página es visualmente atractivo y se adapta perfectamente al tema de la cerveza. La combinación de colores y elementos gráficos, como imágenes de cerveza y barriles, crea una estética única que captura la esencia de la marca.
Además, la organización de la información en una sola página facilita la navegación del usuario y aporta una experiencia fluida. Los diferentes apartados, como "Nuestras cervezas" y "Eventos", se presentan de manera clara y concisa, evitando la necesidad de hacer clic en múltiples enlaces para acceder a la información.
Asimismo, el uso de elementos interactivos, como sliders y botones llamativos, añade dinamismo y hace que la experiencia de navegación sea más atractiva y entretenida.
Ejemplos de sitios web geniales creados con CMS Hub
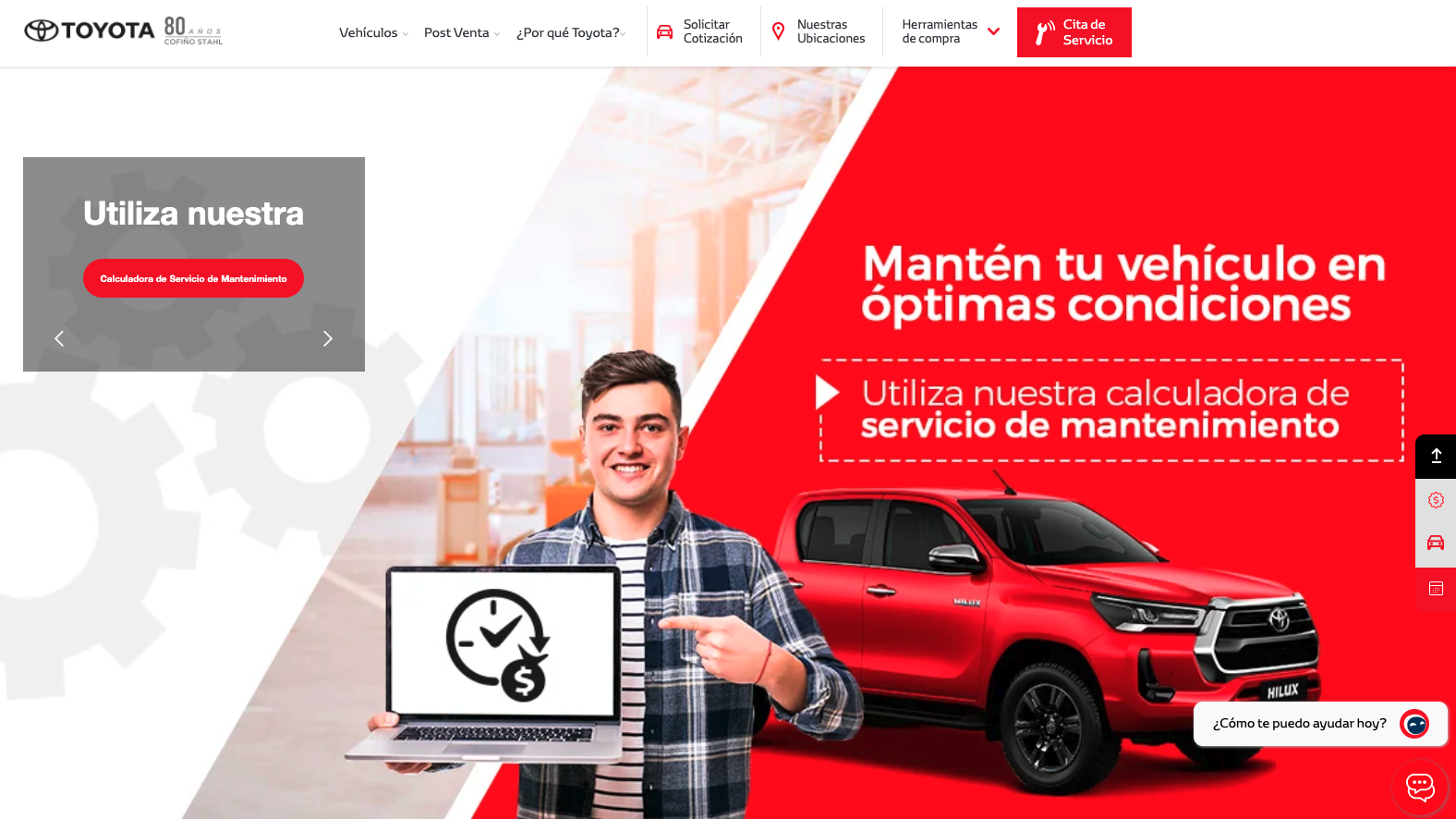
48. Toyota

Toyota es uno de los fabricantes de autos más importantes del planeta. Su marca, originariamente de Japón, tiene presencia en muchos países a nivel mundial. Su sede en Guatemala decidió utilizar CMS Hub para la construcción de su sitio web, con el cual han mejorado y simplificado la experiencia de sus clientes. Gracias a ello, sus clientes potenciales han aumentado un 28 % en comparación con el año anterior, cuando no usaban HubSpot. Además, pudieron generar 3 veces más ventas de leads debido a la automatización de las actividades de marketing y la capacidad de personalizar el contenido entregado al cliente.
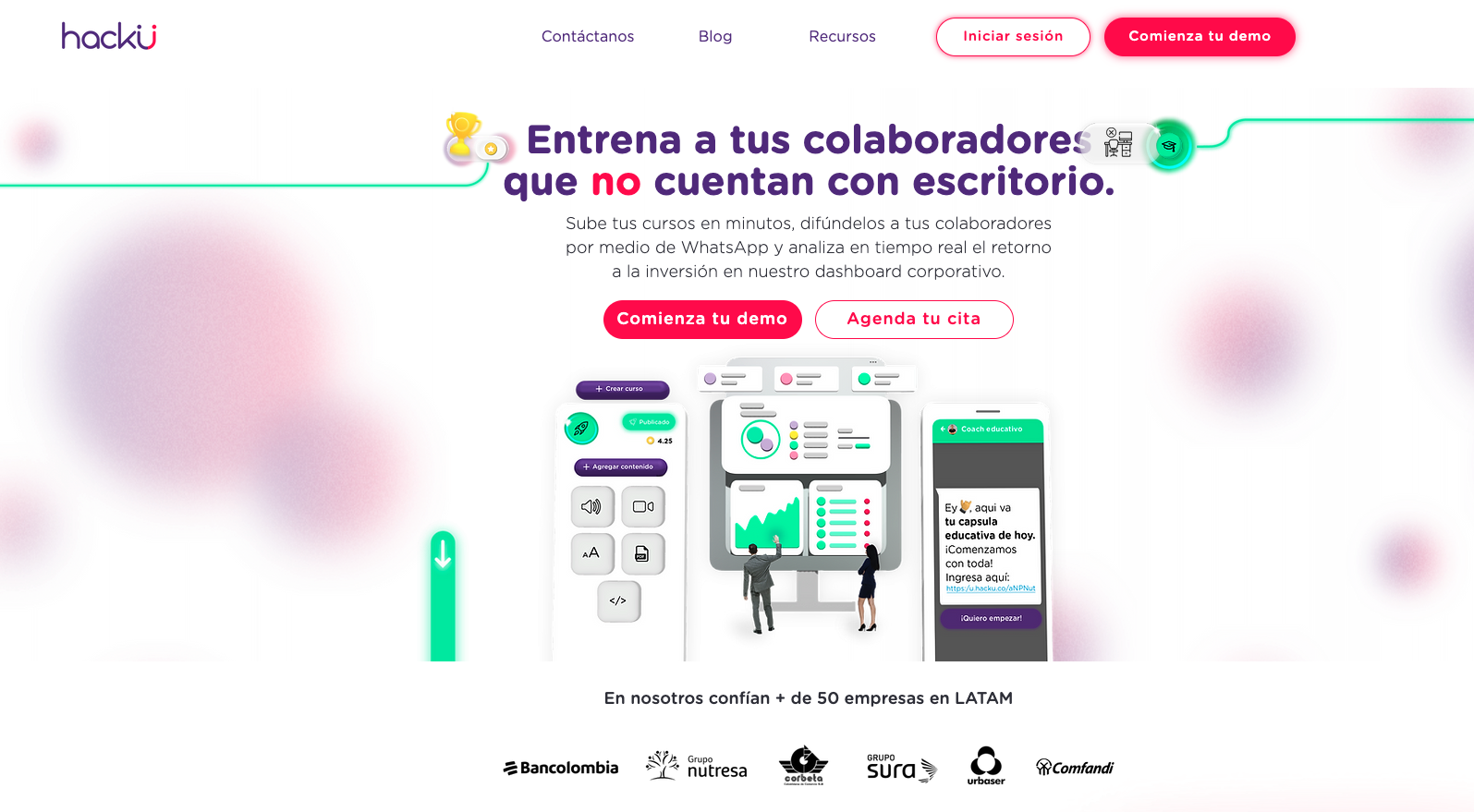
49. HackU
Apoyándose en el CMS, Marketing y Sales Hub, HackU ha incrementado 9 veces el número de visitas a su página web, al tiempo que ha podido asegurar la creación de 100 nuevos leads de manera mensual, incrementando 5X el número de suscripciones a su blog.
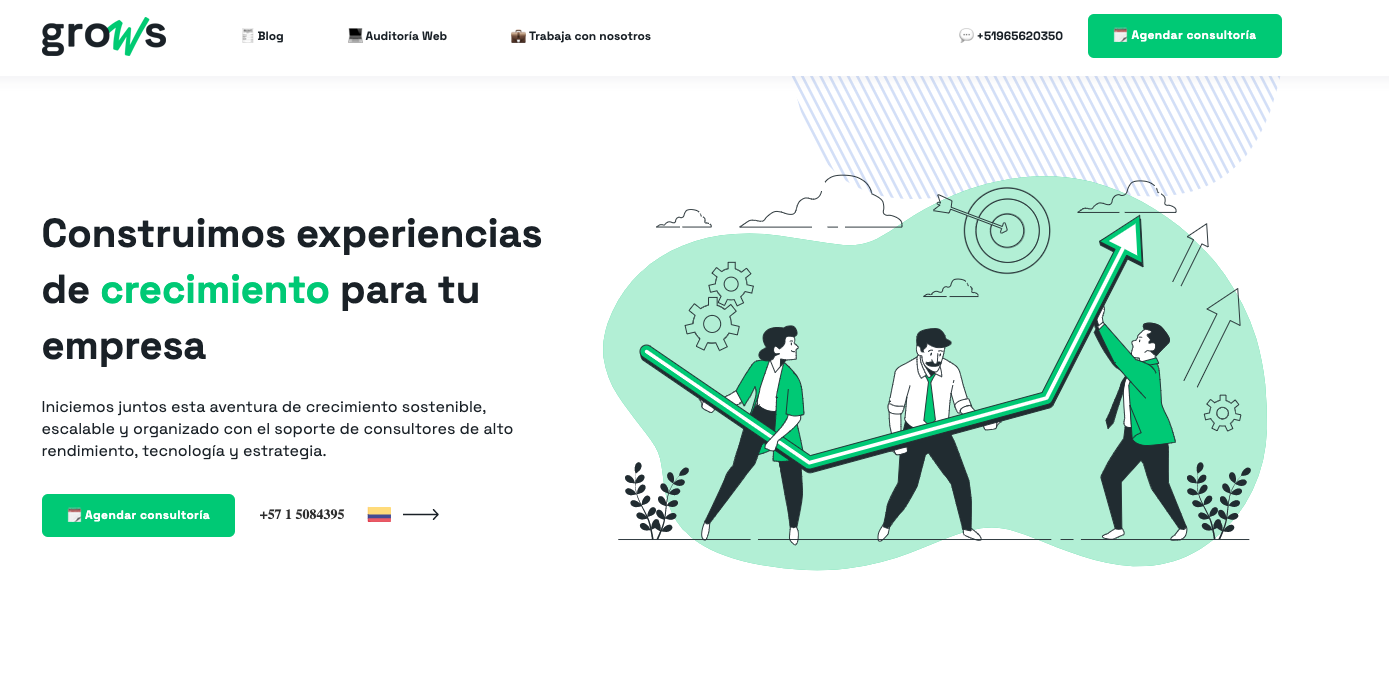
50. Grows

La facilidad de manejo y edición de sitios web en el Custom Management System (CMS) permite la personalización exitosa de una plataforma de gestión de contenidos. Apoyándose en el CMS Starter de HubSpot, Grows consiguió aumentar su tráfico web en un 90 %, además de reducir nueve veces el tiempo de conversión de sus leads.
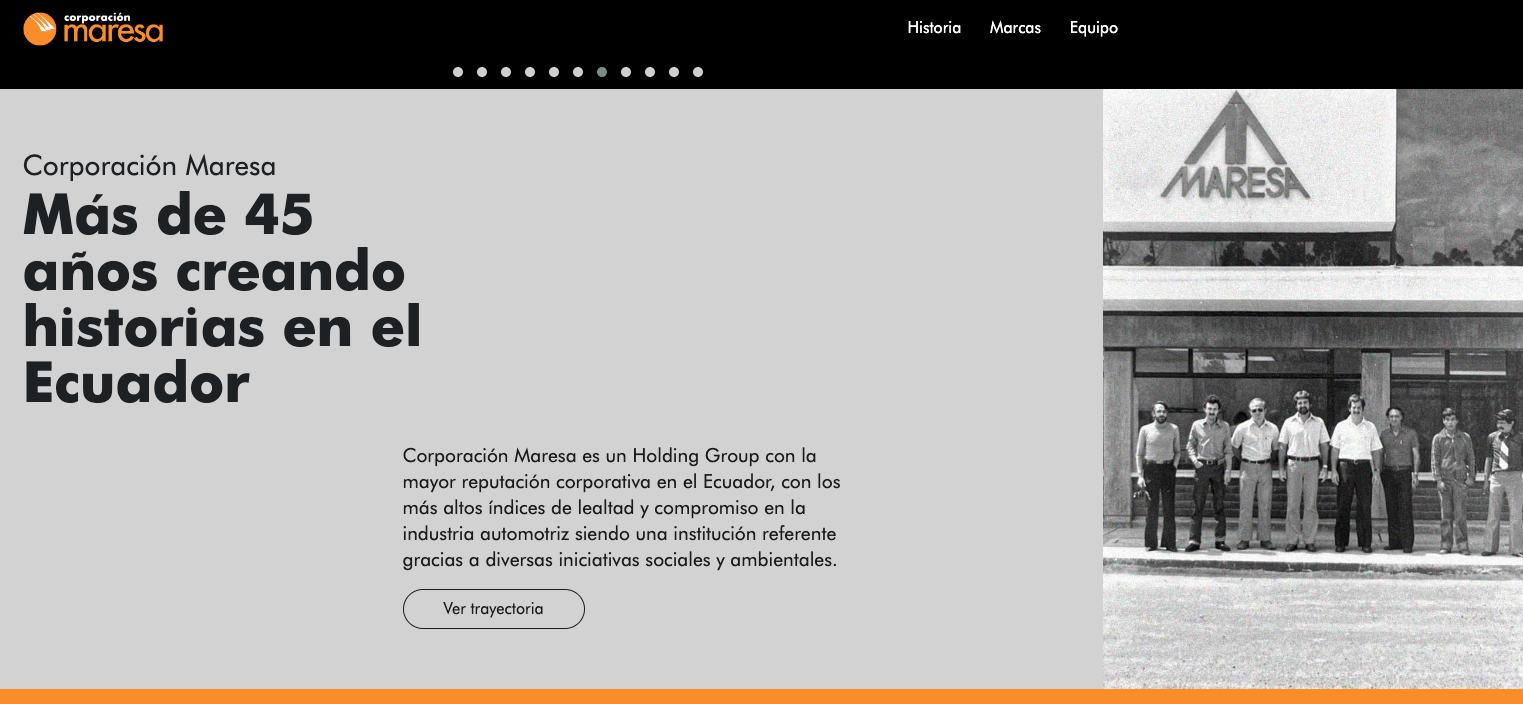
51. Corporación Maresa

La plataforma de CRM de HubSpot ha sido fundamental para la operación de la empresa. A través de los diferentes Hubs, Corporación Maresa ha logrado posicionarse como una de las principales empresas de oferta automotriz en la región Andina, con resultados tangibles tanto en la conversión de clientes como en la satisfacción de estos.
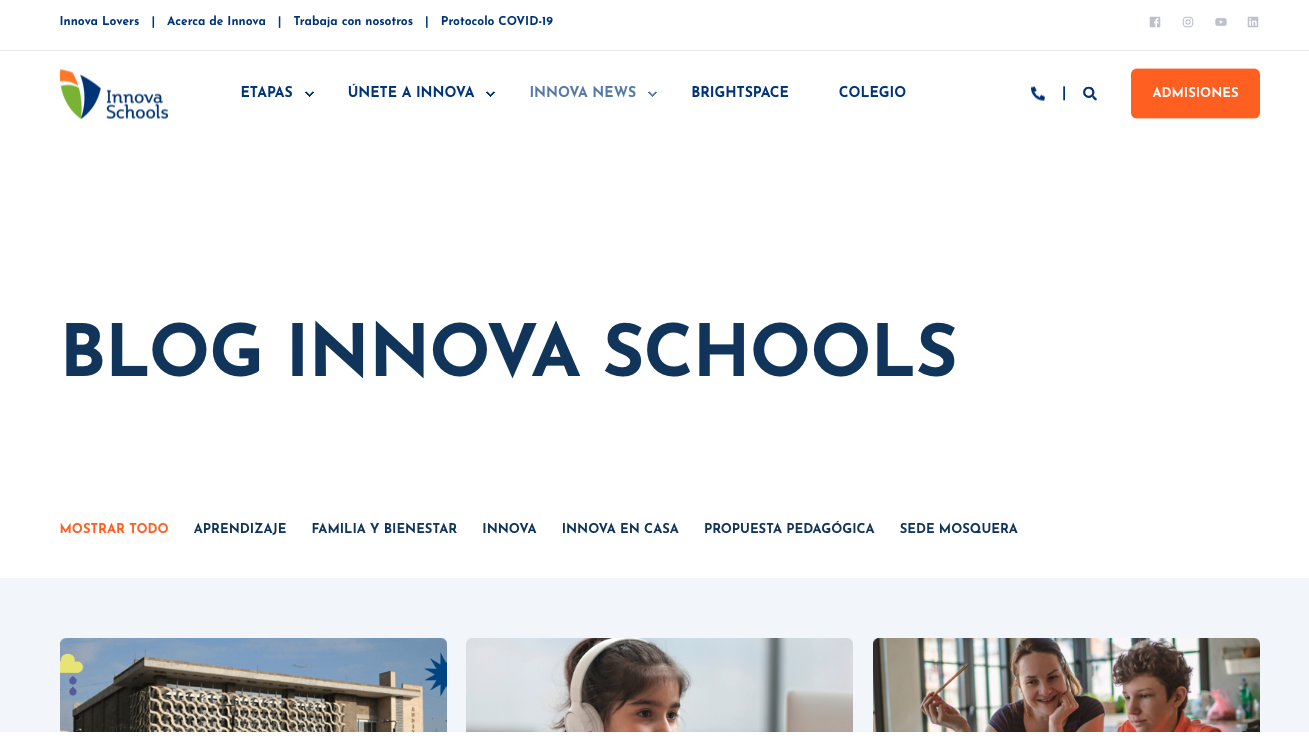
52. Innova Schools

Con la herramienta de CMS de Hubspot, Innova Schools Colombia logró un sitio web de alto impacto, el cual generó más de 14,857 visitas mensuales, convirtiéndolo en el principal medio de adquisición de nuevas matrículas.
Algunas buenas prácticas para crear sitios web interactivos o animados:
- Asegúrate de que solo se mueve lo necesario. No querrás que tus visitantes persigan un menú para acceder a tu tienda en línea. Seguramente abandonarán la página en cuestión de segundos.
- No se trata de hacer tu sitio más pesado. Los elementos dinámicos, interactivos o animados pueden hacer más lenta la página, así que busca soluciones que se adapten a una buena calidad de navegación.
- Permite que la interacción o animaciones reflejen tu trabajo o visión. Además del elemento estético, ayudan a reforzar lo que deseas vender en tu sitio, como tus habilidades creativas o la personalidad de tu negocio.
- Que esos elementos más dinámicos transmitan emociones. Procura generar curiosidad o un ambiente en particular para atraer a tus visitantes. Recuerda que los elementos móviles deben aportar dinamismo y ser coherentes con el sitio.
¿Cuál de estos ejemplos fue tu favorito? Ahora tienes toda la inspiración que necesitas para hacer tu propio sitio web original. Recuerda que tu sitio web es tu principal activo digital y debe convertirse en una máquina para generar conversiones, tal y como lo hemos discutido en nuestra Comunidad.
Cómo crear una página web sin conocimientos de programación
¡No necesitas ser un experto en desarrollo web para crear una página web atractiva y funcional! Con el software para diseñar páginas web HubSpot puedes crear fácilmente páginas web con un simple editor de arrastrar y soltar.
HubSpot tiene una amplia selección de plantillas para elegir, que se pueden personalizar para adaptarse a tu marca y mensaje. Con un editor simple que funciona como un procesador de textos, puedes agregar contenido, imágenes y cualquier otro elemento que necesites sin preocuparte por las complejidades del lenguaje de programación.
La creación de páginas web ya no es un desafío para los no desarrolladores. Con HubSpot cualquier persona tiene cómo crear una página web gratis y mejor aún, integrar su estrategia de ventas y marketing en él. Comienza hoy a crear tu sitio web en HubSpot y sorprende a todos con tu presencia en línea.