Piensa en todas las veces que te suscribiste a diferentes cosas en tu vida. ¿Alguna vez descargaste Evernote, Dropbox o Spotify? Tal vez incluso te diste de alta en un curso de Crehana o Coursera. Es posible que estas acciones hayan sido el resultado de un CTA eficaz.

Diseña y crea llamadas a la acción que mejoren las conversiones
Cuéntanos un poco de ti para acceder al kit
Seguro ya sabes qué es un call to action. Este recurso guía a los visitantes de redes sociales y sitios web a través del recorrido como compradores. Piénsalo: si su texto o diseño no te hubieran llamado la atención con tanta eficacia en el proceso de registro, quizá hoy no usarías las aplicaciones o las páginas web que hoy forman parte de tu vida cotidiana.
Estos elementos van más allá de frases que componen un sitio, puesto que hay varios entornos donde se aplican. Sin embargo, sí son fundamentales en el diseño de una página web. Por eso, en este artículo, te muestro cuántos tipos de ellos puedes encontrar al navegar por internet y algunos ejemplos reales de su uso en diferentes plataformas o medios para que encuentres inspiración y comiences a integrarlos en tus estrategias de marketing.
Tipos de call to action
Existen varios tipos de call to action, los cuales se distinguen de acuerdo a su intención, formato o canal. A continuación, te describo los más frecuentes.
1. CTA de compra
Este tipo de CTA tiene la intención de impulsar la conversión directa, así que motiva a la compra o adquisición de un producto o servicio. Suele funcionar en las páginas de estos artículos, pues les recuerda a los usuarios que la acción deseada es comprar de manera inmediata. Su urgencia y simplicidad hacen que sea eficaz, en particular, en situaciones donde se busca cerrar ventas de manera rápida. Por lo general, utilizan frases como: «Compra ya», «Compra ahora» o «Comprar».
2. CTA de registro
Este llamado a la acción busca involucrar al público a través de la creación de cuentas o suscripciones. Al emplear palabras como «regístrate» o «únete», fomenta la participación y establece una conexión más profunda con la audiencia. Además, es esencial para construir bases de datos, generar leads y mantener a los usuarios comprometidos, así como para mandarlos hacia una página de destino para su registro. Para ello, por supuesto, puedes usar un software para crear una landing page gratis antes de empezar a crear tu CTA.
3. CTA de descarga
La oferta de algo gratuito siempre atrae la atención de los usuarios. El CTA de descarga se centra en generar leads al proporcionar un incentivo como un ebook, una guía o una versión de prueba gratuita. Su intención es que las personas experimenten el valor de una oferta con lo que se crea una puerta de entrada para futuras conversiones. Suele usar frases como: «Descarga gratuita», «Descárgalo ya», «Prueba gratis» o «Lo quiero».
4. CTA de ver más
Estos se utilizan, de manera principal, en blogs y contenido extenso y buscan mantener a los cibernautas dentro del entorno digital de la marca. Para ello, invitan a los lectores a explorar más allá del contenido actual, con lo que fomentan la retención y prolongan la interacción. Son funcionales para aumentar la permanencia en el sitio y fortalecer la conexión del público con una empresa mediante frases como: «Conoce más», «Ver más», «Lee más» o «Descubre más».
5. CTA de compartir
Este tipo de CTA se ha vuelto popular en entornos como las redes sociales. Su intención es aprovechar el poder de estas plataformas y animar a los usuarios a compartir contenido en Facebook, Twitter o Instagram para lograr una mayor visibilidad y alcance. Este tipo de elemento funciona no solo para aumentar la presencia online, sino también para usar la fuerza del marketing de boca a boca digital.
6. CTA de consulta
Este call to action puede atraer a clientes potenciales que desean más información antes de comprometerse con una empresa. Invita a las personas a programar consultas gratuitas o demostraciones en vivo, lo que les brinda una oportunidad de experimentar de forma directa los beneficios de un producto o servicio. Por eso, puedes encontrarlos en la página web de varias empresas o negocios.
7. CTA de opiniones
Su propósito es incentivar a la gente a compartir sus experiencias y opiniones. Sin duda, son efectivos para construir la credibilidad de una marca, ya que las reseñas positivas suelen influir en la toma de decisiones de nuevos clientes. Por lo general, usa frases como: «Deja tu reseña», «Dinos qué opinas» o «Comenta».
8. CTA de dinámica
Por otro lado, este invita a los consumidores a participar en sorteos, concursos o dinámicas específicas. Estos pueden solicitar que los participantes completen acciones como compartir contenido, etiquetar a amigos, seguir perfiles en redes sociales o proporcionar sus datos para entrar en un concurso. La participación del público puede vincularse con la oportunidad de ganar premios, descuentos exclusivos o experiencias únicas.
9. CTA de urgencia
La escasez o la urgencia son poderosos impulsores de una acción. Te recomiendo emplear este tipo de CTA para destacar ofertas o descuentos con un límite de tiempo para motivar a los cibernautas a actuar de inmediato y aprovechar la oportunidad antes de que expire. Para ello, emplean frases como: «Últimas oportunidades», «Oferta limitada» o «Aprovecha la oportunidad».
10. CTA de vuelve pronto
Este tipo orienta a los usuarios que han dejado de hacer algo como cancelar una suscripción o abandonar su carrito de compra, puesto que su intención es alentar a que estos regresen para finalizar una acción o para regresar a la marca.
Otra forma de clasificar los tipos de call to action es según el tono que se usa al redactar un CTA, por ejemplo:
1. CTA literal
Su redacción es directa y clara. Utiliza palabras específicas que describen la acción que se espera que el usuario realice como «Compra ahora», «Suscríbete» o «Descarga gratis». Por esta razón, no deja lugar a interpretaciones y comunica de manera directa la acción que se desea incentivar.
2. CTA figurativo
A diferencia del anterior, este emplea un lenguaje más creativo o metafórico para inspirar una respuesta. Pueden verse como las siguientes llamadas: «Explora el mundo», «Empieza a cambiar hoy» o «Desata tu creatividad». Este busca apelar a las emociones y a la imaginación del usuario, lo que genera un vínculo más emotivo con la acción propuesta.
3. CTA persuasivo
En este caso, se usan técnicas de persuasión para motivar al usuario a tomar una acción específica. Esto puede incluir palabras que generen urgencia como «Oferta limitada», así como frases que resalten beneficios claros, por ejemplo, «Transforma tu vida hoy» o «Baja de peso ahora». Estos buscan convencer al público de que la acción propuesta es beneficiosa y valiosa para él.
4. CTA colorido
Este tipo se enfoca en la parte psicológica, por ejemplo, usar colores llamativos y atractivos para destacarse en la página. Los colores pueden evocar emociones y captar la atención del usuario de manera efectiva, por eso, este CTA se preocupa en el diseño visual para hacer que una llamada a la acción sea más atractiva y destacada.
5. CTA formal
Para este recurso, se emplea un tono más serio y profesional en su redacción. Es adecuado para contextos en los que se requiere una comunicación más respetuosa y estructurada, por ejemplo: «Solicitar información» o «Programar una consulta». Son comunes en entornos empresariales y transacciones formales.
Ahora, reviso a detalle ejemplos reales de call to action para que te animes a crear los tuyos.
Ejemplos de call to action en marketing
- «Sí, quiero» de 40deFiebre
- «Regístrate para conducir» de Uber México
- «Acepto el reto!» de Vilma Núñez
- «¡Quiero tener más visitas ya!» de Rubén Mañez
- «Haz el test» de Mujeres Consejeras
- «Enséñame a escribir textos persuasivos» de Maïder Tomasena
- «Ok, envíamelo a ese correo» de haciaelautoempleo.com
- «Empieza tu periodo de prueba de 30 días gratis» de Amazon Prime Video
- «Unirme ahora» de Matchmakers
- «Suscríbete» de Expansión
- «¡Quiero saber más!» de Sweet Way
- «¡Quiero una propuesta!» de Octopus
- «Obtén una propuesta gratis» de BeeNet
- «Te ayudamos» de Agencia Marketeros
- «Déjanos tus datos y te llamaremos» de Publicar
- «Contenidos» y «Contacto» de ConceptHaus
- «Obtener la app» de Instagram
- «Conviértete en Laika Member» de Laika
- «Descubrir todas las funcionalidades de Semrush» de Semrush
- «Crear una cuenta» de Doppler
- «¿Quieres ser un endorino?» de Endor
- «Ver más» de NM Music House
- «Ver video» de Red Bull
- «Accede gratis al curso» de Laura Ribas
- «Anímate a ser anfitrión» de Airbnb
- «Probar gratis» de Slack
- «Más info» de Amperson
- «Solicita más información» de Tellfy
- «Contáctanos» de Cocktail Marketing
- «Experiencia» de Newrona
- «Obtener Spotify free» de Spotify
- «Escucha nuestro podcast» de Save the Children México
- «Conoce más» de Crehana
- «Crear una cuenta» de Tinder
- «Enviar» de Figallo
- «Agendar cita» de Eusica Music Store
- «Ver los cursos» y «Crea tu cuenta gratis» de Domestika
- «Ver más» de Maskota
- «Solicita Información» de Universidad Anáhuac
- «Entrar» de ANSO
- «Continuar con Facebook» de Pinterest
- «Regístrate hoy / Pruébalo gratis» de Factura Fiel
- «Sí acepto / Me gusta Maluma» de El Club del Rock
- «56 razones para seguirnos» de Jägermeister
- «¿Todo listo para transformar tu vida trabajando en lo que te gusta?» de Hotmart
- «Completa tu inscripción hoy mismo» de Dinastía Creativa
- «Descubre más» de Heura Foods
- «Puedes hacer tu donación aquí» de Fundación Animal Love
- «Apuesta aquí» de Caliente
- «Nueva merca» de Chilango Skate
- «Haz que tus datos trabajen para ti» de Twilio
- Call to action ejemplos en Instagram
- Call to action ejemplos de Stories
- Call to action ejemplos de Twitter
- Call to action ejemplos de LinkedIn
- Call to action ejemplos de YouTube
- Call to action ejemplos de TikTok
- Call to action ejemplos de WhatsApp
- Call to action ejemplos en Facebook
- Call to action ejemplos de Social Ads
- Call to action ejemplos de eventos en redes
- Call to action ejemplos de suscripción de canal
- Call to action ejemplos dinámicas en redes
- Call to action ejemplos de multired
- Call to action ejemplos para aprovechar formatos
- Call to action ejemplos de noticias en redes
Ejemplos de CTA con frases atractivas
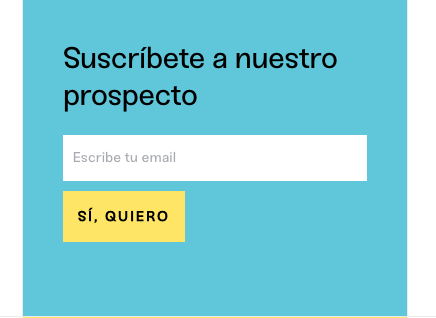
1. Call to action «Sí, quiero» de 40deFiebre
Nada mejor que ser directo y lograr que tu usuario hable en primera persona a la hora de dar clic en un CTA. Esta táctica ayuda a que el visitante realmente se convenza de que él o ella está tomando la decisión de descargar, visitar o comprar algún contenido o recurso dentro de tu sitio. Este ejemplo aplicado por la agencia 40deFiebre es ideal.

Imagen de 40deFiebre
Cómo usar este tipo de CTA en tu empresa
Este tipo de frases para CTA son bastante simples. Si deseas aplicarlas, tan solo piensa en qué dirías (o dices) cuando ves algo en línea y realmente te convence de querer adquirirlo.
Frases para CTA
Pon en tu mente un producto o servicio que sea de tu agrado y piensa en las frases que has dicho al verlo, por ejemplo:
- «¡Lo quiero!»
- «¡Lo necesito!»
- «Sí, deseo comprar»
- «¡Dámelo!»
2. Call to action «Regístrate para conducir» de Uber México
Uber intenta atraer a dos tipos de visitantes muy diferentes para que se registren en su web: conductores y clientes. Aunque ambos buscan cosas diferentes, las necesidades específicas de cada uno pueden identificarse en cada sección correspondiente. También es genial el texto tan directo de la llamada a la acción en la parte superior: «Ponte al volante y genera ganancias». Más claro, imposible.

Imagen de Uber México
Cómo usar este tipo de CTA en tu empresa
Si ofreces diferentes servicios en tu empresa y cada uno está dirigido a distintas audiencias, busca frases que hagan más fácil (y hasta divertido) explorar tu sitio. No olvides incluir imágenes o videos que complementen la descripción de tu mensaje.
Frases para CTA
Si quieres ser directo pero con un toque de originalidad, opta por alguna de estas frases:
- «Yo voy...»
- «Deseo incrementar mis ventas»
- «¡Allá voy!»
3. Call to action «Acepto el reto!» de Vilma Núñez
Este ejemplo es una muestra clara de una personalidad e imagen de marca altamente definida. Puedes verlo desde el diseño, la tipografía y la voz de la empresa, la cual está muy bien planteada y el CTA lo demuestra a la perfección. Vilma Núñez dejó atrás las frases de CTA clásicas, para mejor involucrar y animar a su visitante a formar parte de una meta personal. Todo acompañado de diversos elementos muy bien equilibrados.

Imagen de Vilma Núñez
Cómo usar este tipo de CTA en tu empresa
¡No temas innovar! Si consideras que tu marca o negocio tiene frases particulares con las cuales motivar a tus usuarios, úsalas. Mantener un lenguaje amable y cercano con los clientes suele ser una buena táctica para que no se queden con las ganas de adquirir tu producto o servicio.
Frases para CTA
En esta ocasión tendrás que dejar volar tu imaginación para encontrar las frases para CTA que consideres motivarán a tus usuarios. Sin embargo, te compartimos algunas que pueden ayudarte en tu lluvia de ideas:
- «¡Únete al reto!»
- «¡Logra tus metas aquí!»
- «Comienza tu cambio aquí»
4. Call to action «¡Quiero tener más visitas ya!» de Rubén Mañez
Aplicar la táctica de hablar en primera persona en un CTA puede tener efectos bastante positivos en los usuarios, pues permite asumir la realidad y comprometerte con lo que deseas. Por lo tanto, tiene un toque motivador y le da ese empujón que el visitante requiere para pedir más información, comenzar un plan, descargar un contenido o cualquier otro cometido que tenga tu CTA. Este ejemplo lo explica a la perfección:

Imagen de Rubén Mañez
Cómo usar este tipo de CTA en tu empresa
Motiva a tu usuario. Para que este CTA surta efecto puedes pensar en una meta u objetivo que a él o ella le interesaría cumplir. De esta manera, estás retándolo pero sin ser demasiado directo o sofocante.
Frases para CTA
Piensa en todas las frases motivantes que pasan por tu cabeza cuando estás en el gimnasio haciendo cardio o, si lo prefieres, sé directo y dile a tu usuario lo que podría conseguir si adquiere un producto o servicio tuyo, por ejemplo:
- «¡Quiero aumentar mis ventas!»
- «¡Estoy listo para abrir mi ecommerce!»
- «¡Merezco aumentar mis ventas!»
5. Call to action «Haz el test» de Mujeres Consejeras
En este ejemplo, el CTA es bastante sencillo y recurre a una frase directa, pero no clásica. El botón está acompañado de un degradado de colores de claros a oscuros, lo que hace que el CTA resalte del resto del texto para indicarle al usuario lo que hará en caso de darle clic.

Imagen de Mujeres Consejeras
Cómo usar este tipo de CTA en tu empresa
Si quieres invitar a un usuario para que conteste un test o cualquier otro recurso, te recomendamos ser claro en el mensaje. De lo contrario, podría pensar que lo estás engañando o simplemente no sabrá de qué se trata y lo ignorará.
Frases para CTA
Aquí lo más importante es que le indiques a tu usuario lo que debe hacer desde el principio. Algunas frases para lograrlo son las siguientes:
- «Comienza la prueba gratuita»
- «Inicia una demostración»
- «Contesta el cuestionario»
6. Call to action «Enséñame a escribir textos persuasivos» de Maïder Tomasena
Nuevamente la primera persona se impone y es que este tipo de mensaje se vuelve más cercano y acogedor hacia el usuario. En el sitio web de Maïder Tomasena encontrarás de inicio este increíble CTA y, sin duda, después de explorar sus contenidos, lo único que podrás pedir como visitante es que esta formadora te comparta un poco de su experiencia en el copywriting.

Imagen de Maïder Tomasena
Cómo usar este tipo de CTA en tu empresa
Piensa en aquellos aspectos clave que los usuarios podrían aprender o conseguir con tu contenido, producto o servicio. Después, forma las frases para CTA más amigables.
Frases para CTA
Algunas frases que podrías ocupar son:
- «¡Quiero aprender más de marketing digital!»
- «Quiero volverme un experto/experta en ecommerce»
- «Muéstrame las claves del éxito en redes sociales»
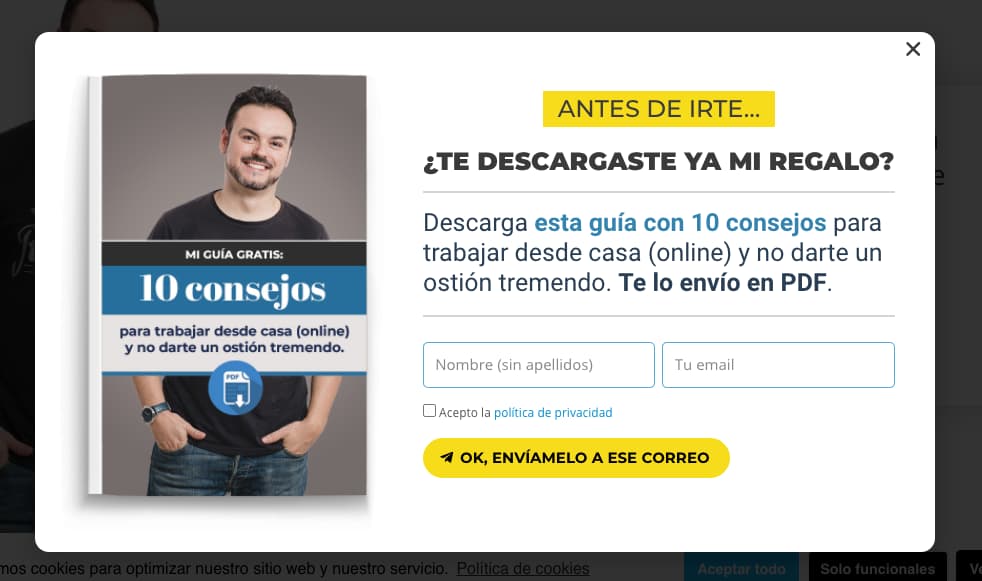
7. Call to action «Ok, envíamelo a ese correo» de haciaelautoempleo.com
Muchos sitios web de empresas ofrecen a los usuarios una prueba gratuita. No obstante, el CTA del blog haciaelautoempleo.com permite que los usuarios reclamen su contenido de una forma muy peculiar.
La diferencia en la elección de palabras puede parecer trivial, pero resulta mucho más personal. Además, la expresión «Ok» da una sensación de urgencia y seguridad de lo que se desea. El usuario es el que está tomando su decisión y este CTA expresa lo que piensa.

Imagen de haciaelautoempleo.com
Cómo usar este tipo de CTA en tu empresa
Si tienes la oportunidad de ser un poco más informal con tus usuarios, entonces aplica este toque de creatividad en tus CTA. Esto abrirá una relación de mayor confianza con tus clientes.
Frases para CTA
¿Qué puede pasar por la mente de tu visitante cuando le ofreces algo? Analízalo y arma tus frases para CTA. Algunas opciones pueden ser:
- «Ok, quiero aprovechar este 15 % de descuento»
- «¡De acuerdo! Tomaré la oportunidad»
- «¡Wow, claro que deseo obtener más beneficios!»
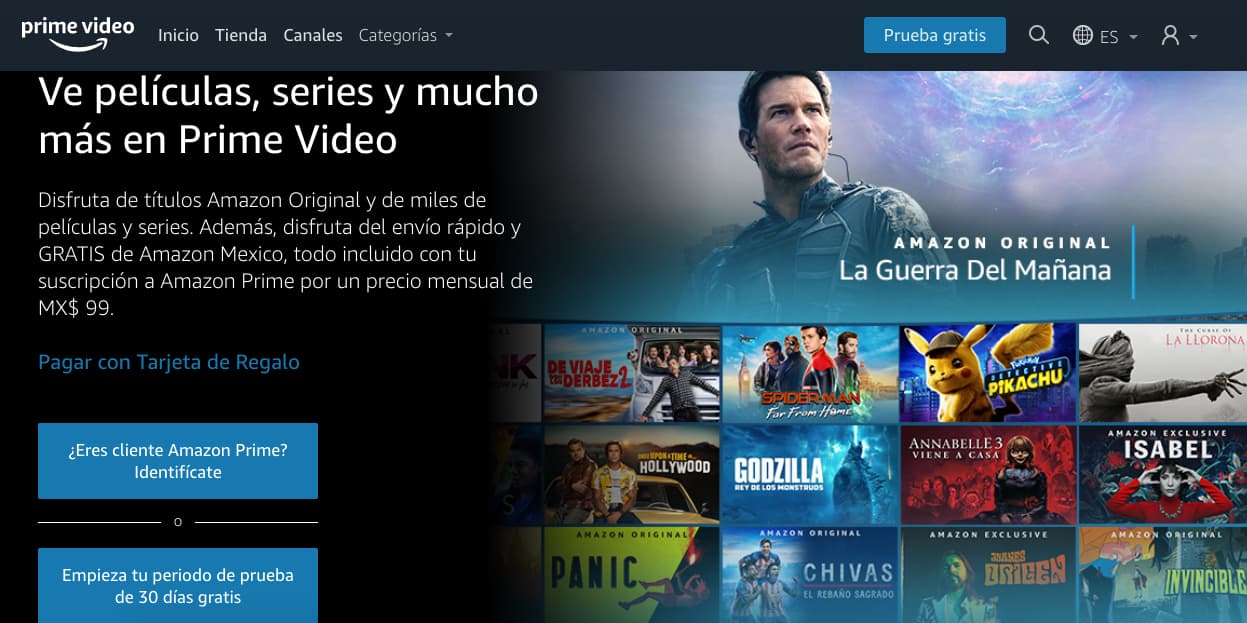
8. Call to action «Empieza tu periodo de prueba de 30 días gratis» de Amazon Prime Video
¿Sabes cuál es uno de los grandes temores de los usuarios antes de comprometerse con una suscripción? Pagar por algo que realmente no disfrutarán. Prime Video elimina por completo esa preocupación dándoles a sus usuarios la oportunidad de probar la plataforma de manera gratuita por un mes y decidir si desean conservar su membresía o no.
Como podrás observar, las llamadas a la acción principales y secundarias son de un color azul que contrasta perfectamente con la imagen de Amazon.

Imagen de Amazon Prime Video
Cómo usar este tipo de CTA en tu empresa
¿A quién no le gustan las pruebas gratis? Si tienes oportunidad de hacer más atractiva tu CTA otorgando un descuento o promoción a los nuevos usuarios, no dudes en hacerlo.
Frases para CTA
Algunas frases que puedes ocupar para este objetivo son las siguientes:
- «Inicia con tu cuenta gratuita»
- «Prueba la app por un mes gratis»
- «¡Comienza gratis!»
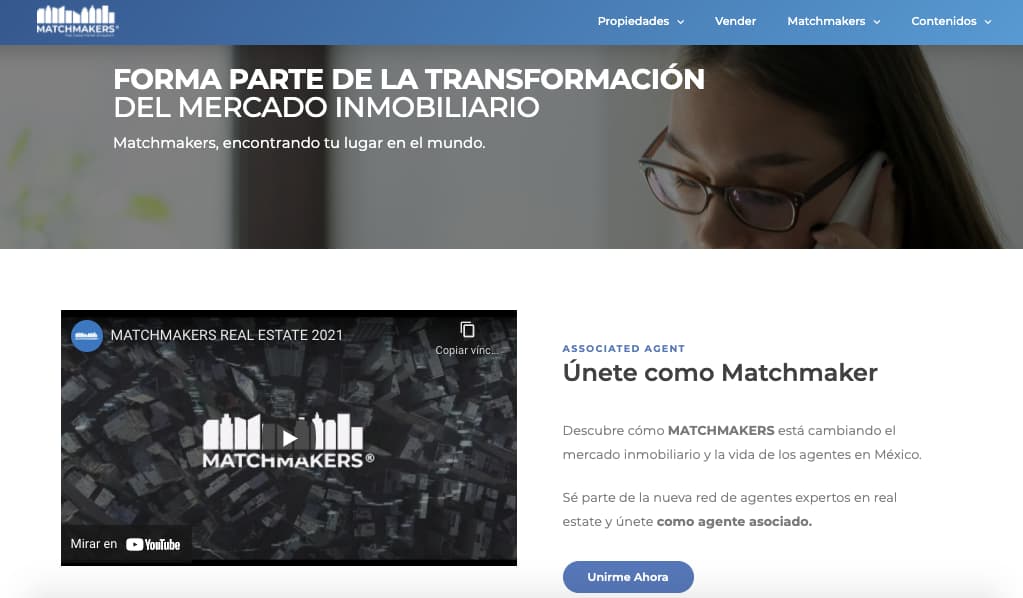
9. Call to action «Unirme ahora» de Matchmakers
El equipo de Matchmakers intenta atraer usuarios que estén interesados en formar parte de una comunidad de transformación del mercado inmobiliario. Para dirigirse específicamente a esta audiencia, hacen un uso muy eficaz del lenguaje con frases como «Encontrando tu lugar en el mundo». La página en sí es muy sencilla: un video explica a grandes rasgos el objetivo de la comunidad y un CTA con una frase simple.

Imagen de Matchmakers
Cómo usar este tipo de CTA en tu empresa
Brinda una breve explicación del valor de tu mensaje para que los usuarios lo comprendan y anímalos a hacer clic en tu CTA con una frase directa.
Frases para CTA
Aquí puedes utilizar frases para CTA tradicionales que sirvan para animar a los usuarios a unirse a tu comunidad, por ejemplo:
- «Únete a nuestra comunidad ahora»
- «Forma parte de esta experiencia única»
- «Rodéate de personas con los mismos intereses que tú»
10. Call to action «Suscríbete» de Expansión
Este CTA de Expansión es interesante. Mientras el visitante explora las diferentes publicaciones, un banner se desliza en el lateral derecho de la página con un CTA que lo invita a suscribirse a su boletín. ¿Y qué es lo mejor? El texto del banner le promete que, tras suscribirse, obtendrá las mejores historias. En otras palabras, la oferta es interesante y relevante para ese visitante.

Imagen de Expansión
Cómo usar este tipo de CTA en tu empresa
Logra que los usuarios se interesen en tu boletín y se suscriban mediante un CTA sencillo, acompañado de alguna frase que dé un detalle acerca de lo que obtendrán regularmente. Este tipo de CTA destaca por no molestar ni interrumpir a los visitantes y ofrece una experiencia más agradable, porque proporciona más información y a la vez permite al usuario continuar leyendo.
Frases para CTA
Algunas frases que pueden servirte son las siguientes:
- «Suscríbete a nuestro newsletter gratis»
- «Recibe nuestro mejor contenido semanalmente»
- «Únete a nuestro boletín»
11. Call to action «¡Quiero saber más!» de Sweet Way
Este ejemplo de CTA tiene mucha emoción de por medio y no es para menos. Su diseño es muy agradable e invita a los usuarios a conocer qué más puede hacer esta agencia por ellos.

Imagen de Sweet Way
Cómo usar este tipo de CTA en tu empresa
¿Estás muy emocionado por todo lo que puedes brindarles a tus clientes? Hazles sentir lo mismo. Un CTA en primera persona que denote entusiasmo sin duda atraerá muchos clics.
Frases para CTA
¿De qué manera animarías a tus clientes? A nosotros se nos ocurren estas opciones:
- «¡Me interesa!»
- «¡Quiero formar parte!»
- «¡Me interesa saber más!»
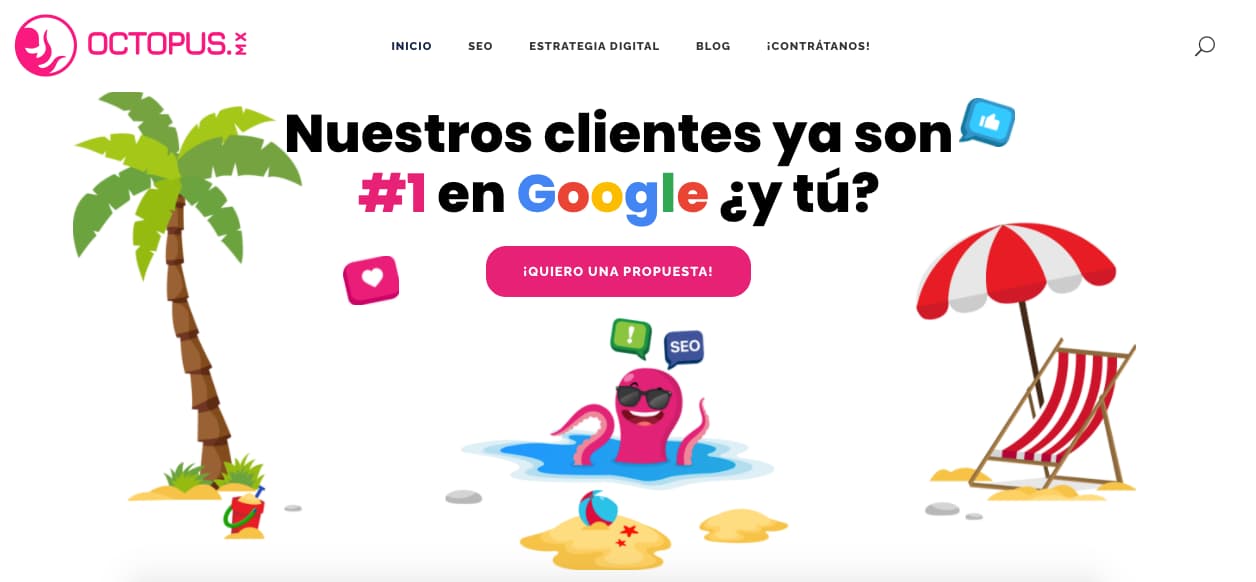
12. Call to action «¡Quiero una propuesta!» de Octopus
¿Realmente tenemos que describir lo genial que es este diseño? Todos los elementos son divertidos y afines a la imagen de la agencia. Además el CTA crea una respuesta inmediata a la pregunta expuesta. Definitivamente, ningún usuario querría perderse la oportunidad de ser el número uno en Google también.

Imagen de Octopus
Cómo usar este tipo de CTA en tu empresa
Las preguntas pueden ser una buena forma de acompañar un CTA, sobre todo cuando crean una necesidad al usuario. Si tu producto o servicio responde a un aspecto clave o determinante, úsalo como carnada.
Frases para CTA
Las frases a incluir deben denotar una cierta urgencia por adquirir el producto, servicio o promoción. Algunos ejemplos son:
- «¡No pierdas esta oportunidad!»
- «¡Aprovecha este descuento ahora!»
- «¡Quiero mejorar mis ventas!»
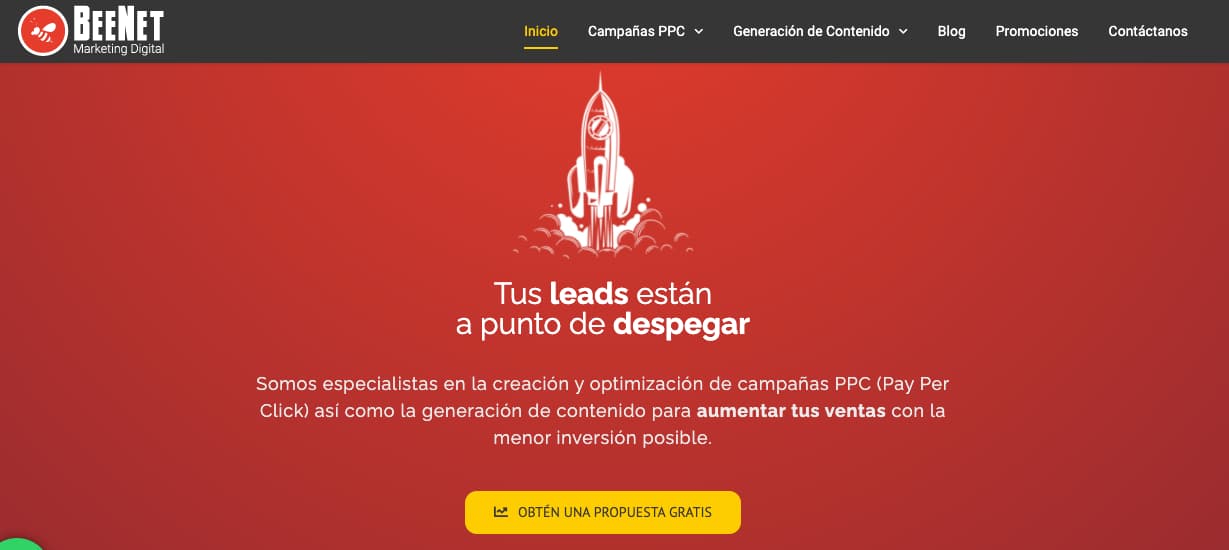
13. Call to action «Obtén una propuesta gratis» de BeeNet
¿Alguien dijo gratis? Sí, los CTA con esta palabra suelen ser muy atractivos y no es para menos. Sobre todo cuando un usuario está en la búsqueda de una agencia que comprenda sus necesidades y objetivos. Este CTA resalta la oferta para que destaque del resto de los elementos de la página.

Imagen de BeeNet
Cómo usar este tipo de CTA en tu empresa
Si dentro de tu propuesta de valor ofreces consultorías gratis u otras promociones, procura que el CTA lo indique y esté resaltado.
Frases para CTA
Algunas frases que puedes ocupar son las siguientes:
- «Recibe una consultoría gratuita»
- «Desarrollamos una propuesta para tu negocio gratis»
- «Agenda una asesoría gratuita ahora»
14. Call to action «Te ayudamos» de Agencia Marketeros
Nada es mejor que demostrar apoyo a los usuarios que te visitan y esperan conocer tus servicios. Si desde un inicio te muestras interesado en solucionar sus problemáticas, mayor confianza tendrán en ti. Este CTA se enfoca precisamente en eso y lo resalta con un color más llamativo que el resto de los elementos.

Imagen de Agencia Marketeros
Cómo usar este tipo de CTA en tu empresa
Si cuentas con servicios o herramientas que puedan resolver la necesidad de tus clientes, no dudes en comunicárselos. Complementa tu CTA con un poco más de información acerca de tu servicio o producto y destácalo con algunas imágenes relevantes.
Frases para CTA
Ocupa alguna de estas opciones para este tipo de CTA:
- «Te ayudamos a generar mayor ROI»
- «Te apoyamos 24/7»
- «Recibe apoyo de expertos al instante»
Ejemplo de CTA originales
15. Call to action «Déjanos tus datos y te llamaremos» de Publicar
Una forma original de agregar un CTA es con un movimiento o aparición al momento en que el usuario pasa el cursor sobre él. Si entras al sitio web de la agencia Publicar y deseas conversar con alguno de sus expertos, podrás darte cuenta de que su CTA no tiene texto, pero sí un icono que al poner el cursor sobre el botón te mostrará un mensaje indicando lo que puedes hacer si le das clic.

Imágenes de Publicar/Gurú
Cómo usar este tipo de CTA en tu empresa
Considera que usar en exceso este CTA quizá no sea una buena opción, sobre todo si no quieres confundir a tus usuarios. Por ello, determina en cuáles CTA podrías utilizar un icono, por ejemplo: un teléfono, en redes sociales, un sobre, etc. Después piensa la frase perfecta para complementarlo.
Frases para CTA
Algunas pueden ser las siguientes:
- «Comunícate con un experto»
- «Envíanos un mensaje»
- «Envíanos un correo electrónico»
- «Ponte en contacto con un asesor aquí»
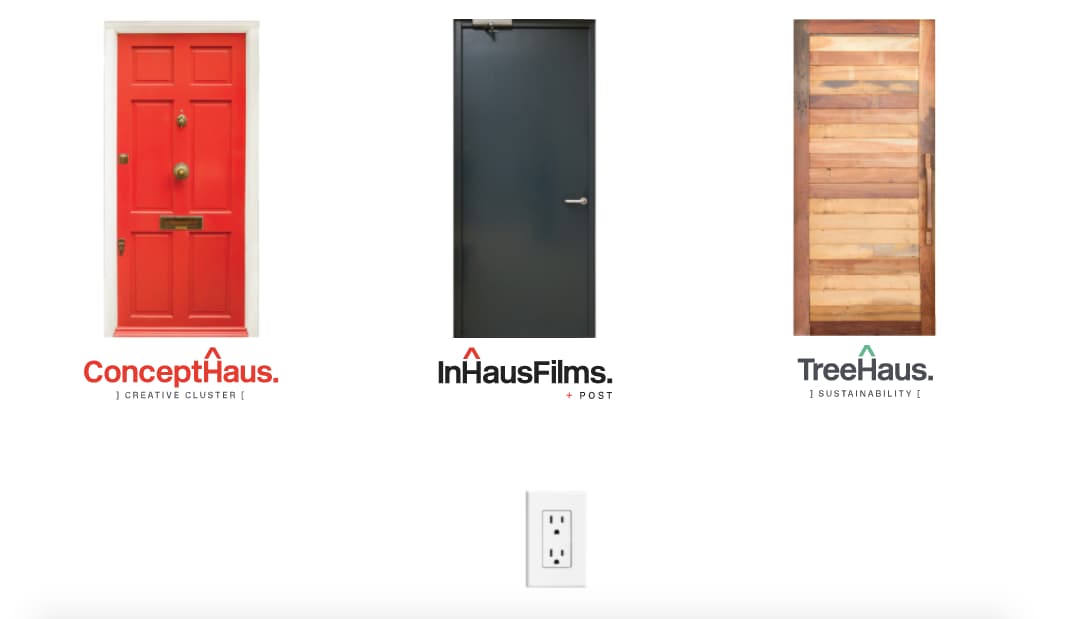
16. Call to action «Contenidos» y «Contacto» de ConceptHaus
¿Acaso esto se trata de un CTA invisible? No del todo. Tan solo uno muy diferente y original. Como puedes ver en este ejemplo, el sitio web de la agencia ConceptHaus decidió que sus CTA no incluirían texto, pero sí imágenes que hacen referencia al nombre de la empresa. Al hacer clic sobre cada uno de ellos se abre la puerta para darte más información referente a cada una de ellas. El más divertido, sin duda, es el contacto eléctrico que al hacer clic te manda hacia el formulario de contacto.

Imagen de ConceptHaus
Cómo usar este tipo de CTA en tu empresa
¿Tienes elementos muy característicos de tu tipo de negocio? Úsalos de manera creativa. Como puedes ver, los CTA no tienen que limitarse a cuadros de colores sólidos con frases simples. Si las imágenes pueden llegar a ser claras para que los usuarios naveguen sin complicaciones (como en este ejemplo), no dudes en implementarlas.
Frases para CTA
Si bien este ejemplo no cuenta con ninguna frase, sí puedes complementar las imágenes con pequeñas líneas que ayuden al usuario a saber qué es lo que tienen que hacer. Algunas que puedes ocupar son:
- «¡Adelante!»
- «Entra ahora»
- «Abrir»
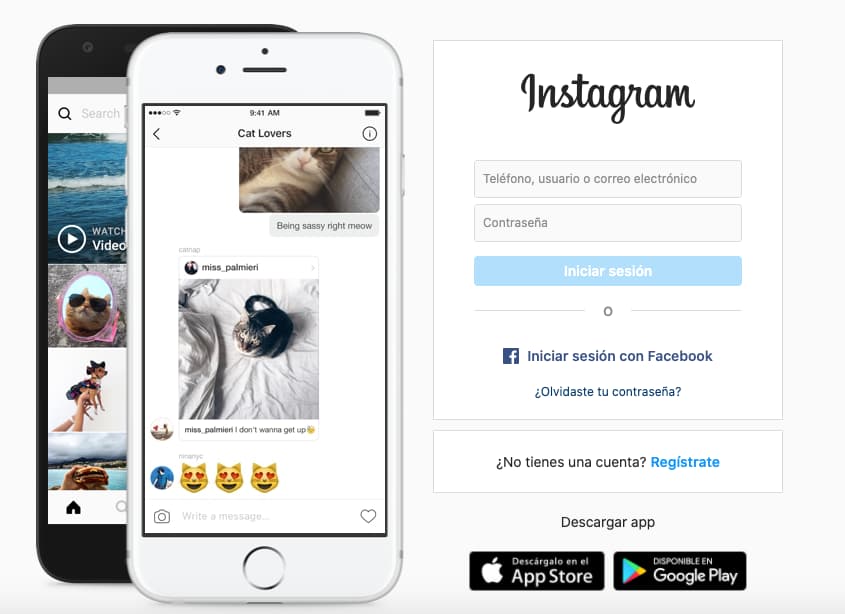
17. Call to action «Obtener la app» de Instagram
Instagram es una aplicación que se usa principalmente en dispositivos móviles. Por eso, su sitio web incluye dos CTA de color negro para descargarla: uno desde la App Store de Apple y otro desde Google Play. Estos CTA son iguales porque lo importante es que se haga la descarga y no desde dónde.

Imagen de Instagram
Cómo usar este tipo de CTA en tu empresa
Si al igual que Instagram tu marca también permite la descarga de contenido a través de una app disponible en App Store o Google Play, simplifica tus CTA con botones de este estilo para dejar en claro las opciones que tienes para tus usuarios. Esta es una forma original y oficial de anunciar tu disponibilidad.
Frases para CTA
- «Búscame en...»
- «Descargar aplicación»
- «¡Descárgame!»
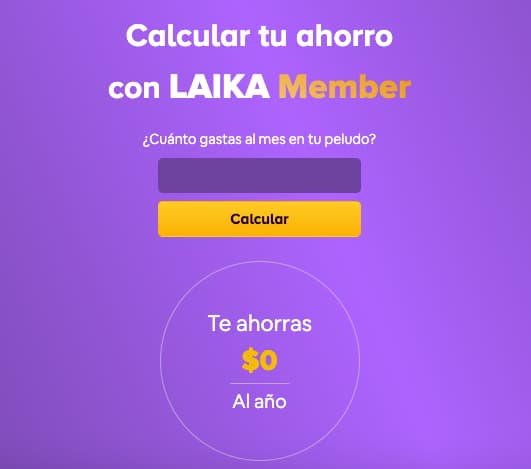
18. Call to action «Conviértete en Laika Member» de Laika
El CTA en la página principal de Laika demuestra que la intención fundamental de la marca es lograr que los visitantes se conviertan en miembros fácilmente. Para lograrlo, acompañan el CTA con una atractiva promoción mediante la cual resumen los grandes beneficios de pertenecer a la comunidad.

Otro aspecto bastante original es que al hacer clic te dirigirás a la página donde podrás conocer la lista de beneficios. Pero eso no es todo, pues también cuentan con un CTA que te permite calcular el ahorro que puedes conseguir al ser miembro de Laika.

Imágenes de Laika
Cómo usar este tipo de CTA en tu empresa
Complementa tu CTA con una promoción o mensaje que lo vuelva más atractivo. Además, de esta manera, estarás dando más información a tus clientes para que sepan de qué se trata tu servicio o producto y de qué forma pueden beneficiarse con él.
Frases para CTA
Este tipo de CTA busca conseguir suscriptores o miembros, así que enfoca las frases en este objetivo:
- «¡Gratis ahora!»
- «Obtén un descuento ahora»
- «Prueba gratis por un mes»
19. Call to action «Descubrir todas las funcionalidades de Semrush» de Semrush
Este CTA invita a conocer las funcionalidades de una herramienta, pero antes te dan una vista previa sin detallar. Lo más original de este CTA es la frase con la que comienza esta sección: «Nuestro CEO se quitará el sombrero... si encuentras otra herramienta que pueda hacer todas estas cosas». Esto busca crear una mayor confianza en los usuarios sin caer en promesas vacías o frases cliché.

Imagen de Semrush
Cómo usar este tipo de CTA en tu empresa
Ante todo debes mostrar seguridad y confianza en tu propia marca. Si tú mismo crees en todas las ventajas y funciones de tu producto o servicio, entonces no dudes en presentarlas a los demás. Usa un CTA específico donde invites a las personas a conocer más de ti.
Frases para CTA
Algunas frases que te ayudarán en este cometido son las siguientes:
- «Lo que hacemos»
- «Conoce más de nuestros servicios»
- «Descubre lo que podemos hacer por tu negocio»
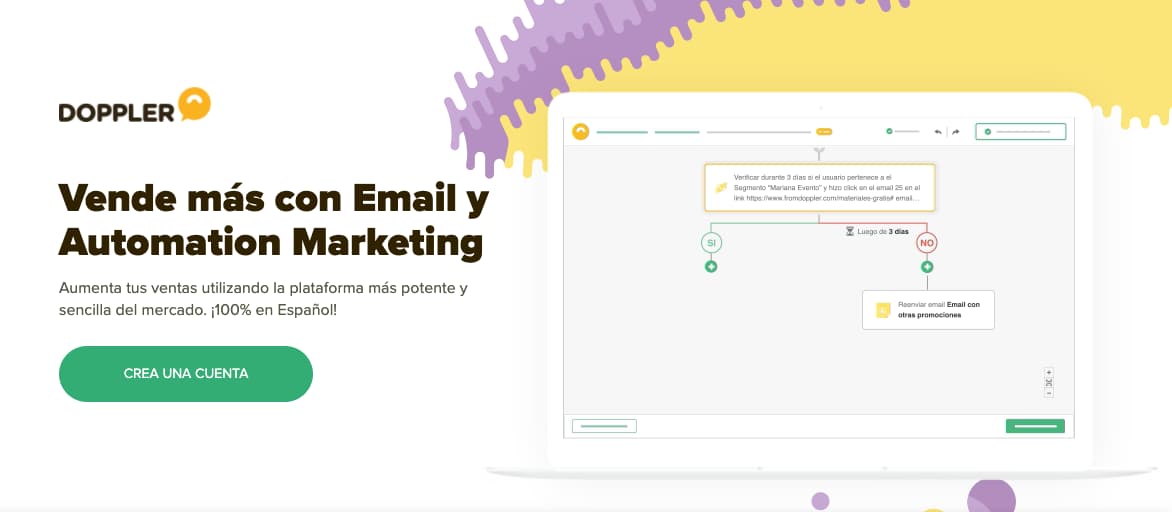
20. Call to action «Crear una cuenta» de Doppler
Una vez más, los diseños simples y con detalles singulares se hacen notar en esta lista. En este ejemplo, Doppler hace uso de un CTA bastante simple, pero con el acompañamiento de una imagen interactiva que da una visualización previa al usuario de la herramienta. Esta es la clave para que el botón se vuelva irresistible.

Imagen de Doppler
Cómo usar este tipo de CTA en tu empresa
Muestra a tu usuario de qué se trata tu producto o servicio de manera original. Puedes hacerlo con una imagen interactiva o incluso algún video corto.
Frases para CTA
Las mejores frases para este tipo de CTA son:
- «Crea una cuenta»
- «Conoce más funciones»
- «Haz clic para saber más»
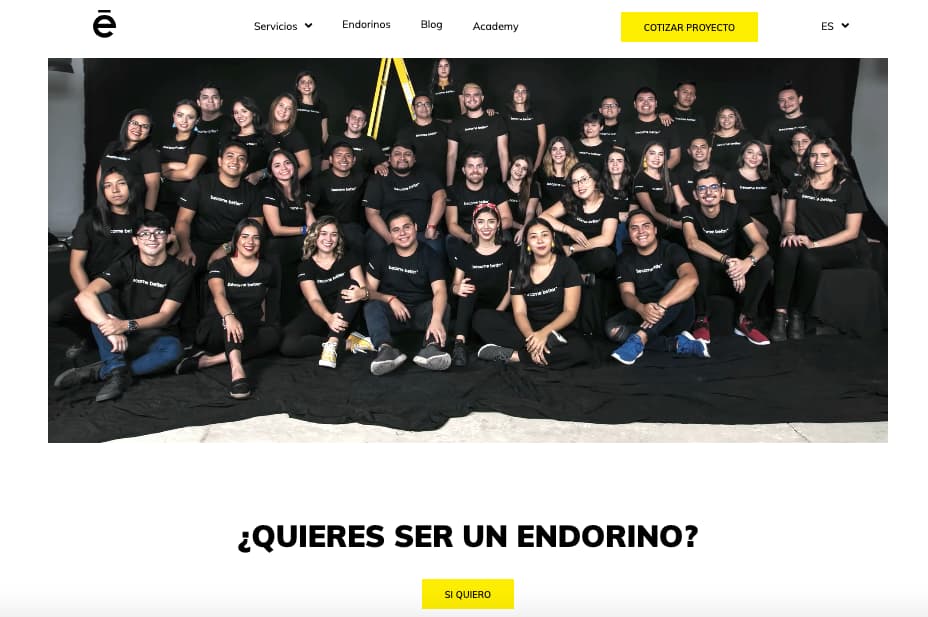
21. Call to action «¿Quieres ser un endorino?» de Endor
Grupo Endor es una agencia mexicana que cuenta con un espacio para invitar a los interesados a unirse a su equipo de trabajo. El CTA, a pesar de ser sencillo al igual que el diseño, tiene un color amarillo que resalta e invita a dar clic. Cuando el cursor está encima del botón, cambia de texto y color. También está acompañado por una imagen con movimiento que permite conocer a los miembros del equipo.

Imagen de Endor
Cómo usar este tipo de CTA en tu empresa
Si deseas recibir los portafolios profesionales de los interesados que entran a tu sitio, escoge un espacio adecuado dentro de tu página principal para evitar que se confunda con el resto de tu contenido. Usa colores afines a tu marca y elige una frase amigable que dé confianza y seguridad.
Frases para CTA
Utiliza alguna de estas frases para lograr este objetivo:
- «¡Únete a nuestro equipo!»
- «¡Estamos en búsqueda de talento!»
- «¿Quieres formar parte de nuestro equipo?»
CTA con fondos atractivos
22. Call to action «Ver más» de NM Music House
Un CTA simple puede acompañarse de un fondo que lo resalte y sea más atractivo para quienes visitan un sitio web. Este es un ejemplo claro de cómo un botón con un color sólido puede cumplir con su misión si está acompañado de un fondo que hable más por él.

Imagen de NM Music House
Cómo usar este tipo de CTA en tu empresa
Si deseas que tu CTA resalte por causa de una imagen, organiza los elementos que van a formar parte y crea un diseño equilibrado. Destaca los puntos (o imágenes) más importantes para dar a entender de qué se trata tu producto, servicio o mensaje y agrégalos con una frase directa.
Frases para CTA
- «Me interesa»
- «Quiero saber más»
- «Registrarse»
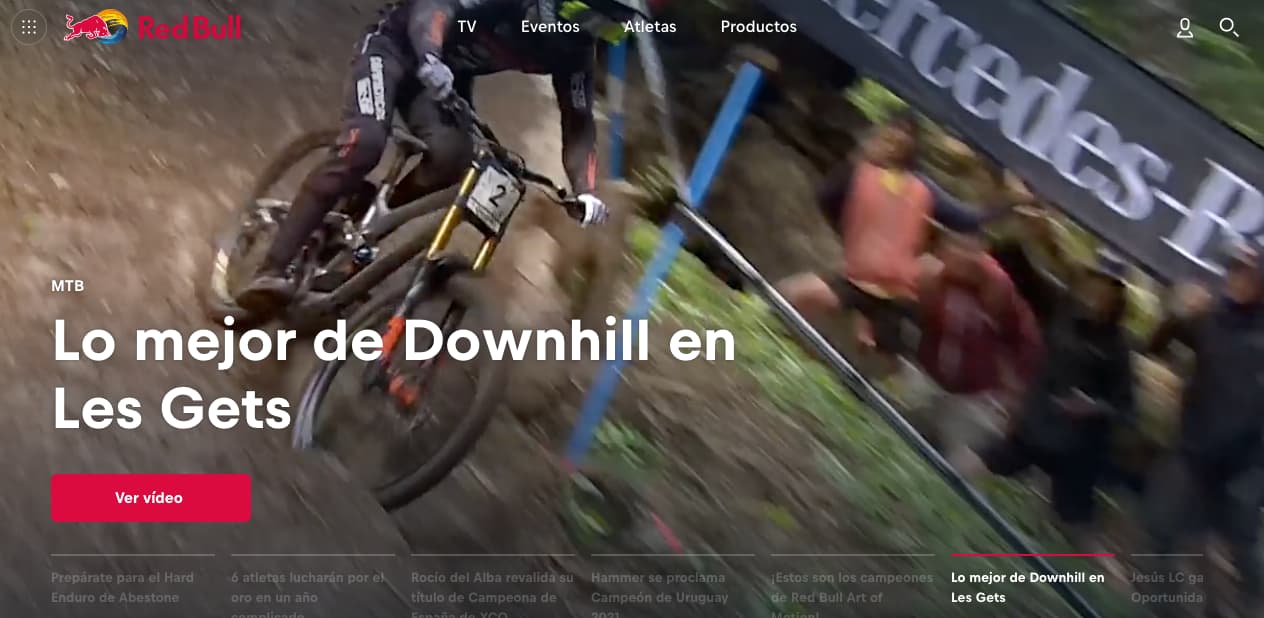
23. Call to action «Ver video» de Red Bull
Sí, somos conscientes de que la frase «Ver video» no es tan atractiva u original, pero ¿qué te parece si la acompañamos de un fondo con video? Suena mucho mejor. Esto hace Red Bull en su página principal, donde presenta un pequeño fragmento de un video y pone un CTA sencillo para invitar a los usuarios a ver el contenido completo.

Imagen de Red Bull
Cómo usar este tipo de CTA en tu empresa
Si tu contenido suele ser más audiovisual, aprovéchalo. Da una muestra de lo que pueden ver tus usuarios si hacen clic al CTA. Si tienen una pequeña prueba, seguro no querrán quedarse con las ganas de seguir mirando.
Frases CTA
Como el contenido ya tiene demasiado movimiento y elementos, lo mejor es mantener un CTA en colores acordes y con frases cortas.
- «Iniciar video»
- «Ver video»
- «Ver»
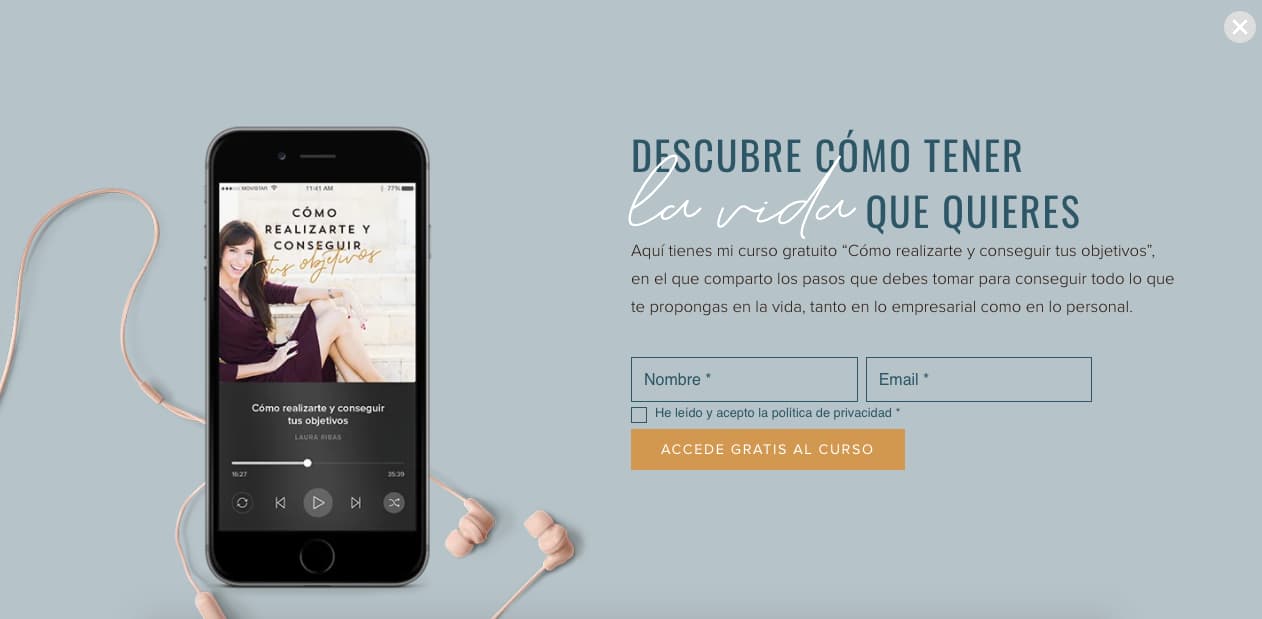
24. Call to action «Accede gratis al curso» de Laura Ribas
A simple vista, la llamada a la acción de Laura Ribas no parece excepcional, pero la diferencia está en los pequeños detalles.
El botón amarillo se destaca de manera eficaz con el fondo de colores sólidos y una imagen que deja claro el formato del contenido. Esta sencillez sugiere un proceso de registro breve e informal.

Imagen de Laura Ribas
Cómo usar este tipo de CTA en tu empresa
No tienes que quebrarte la cabeza pensando en frases para CTA que doblen de risa a tu usuario o que sean muy originales. A veces, lo más simple puede transformarse en algo realmente llamativo si sabes complementarlo con los elementos adecuados. Considera todas las cualidades de tu contenido y agrégalas de manera equilibrada.
Frases para CTA
Para este tipo de CTA puedes recurrir a frases más tradicionales como:
- «Volverse miembro»
- «Descargar contenido ahora»
- «Reservar un lugar»
25. Call to action «Anímate a ser anfitrión» de Airbnb
Para lograr un diseño eficaz no debes centrarte únicamente en el botón: también son muy importantes otros elementos como el color de fondo, las imágenes y el texto que acompañan a los CTA. El equipo de Airbnb tiene en cuenta estos componentes de diseño adicionales e incluye videos con un CTA simple para invitar a los usuarios a convertirse en anfitriones.

Imagen de Airbnb
Cómo usar este tipo de CTA en tu empresa
Alienta a tus usuarios a hacer clic en tu botón de CTA mostrándoles un poco de qué va tu mensaje. Los videos son un excelente recurso con el que, con pocas palabras, puedes ganar la atención del visitante y dejar más clara tu intención.
Frases para CTA
Algunas frases con las que puedes invitar a tus usuarios a realizar las acciones que deseas pueden ser:
- «¡Sé parte de nuestra comunidad!»
- «Anímate a cambiar tus ventas»
- «Prueba nuestros beneficios»
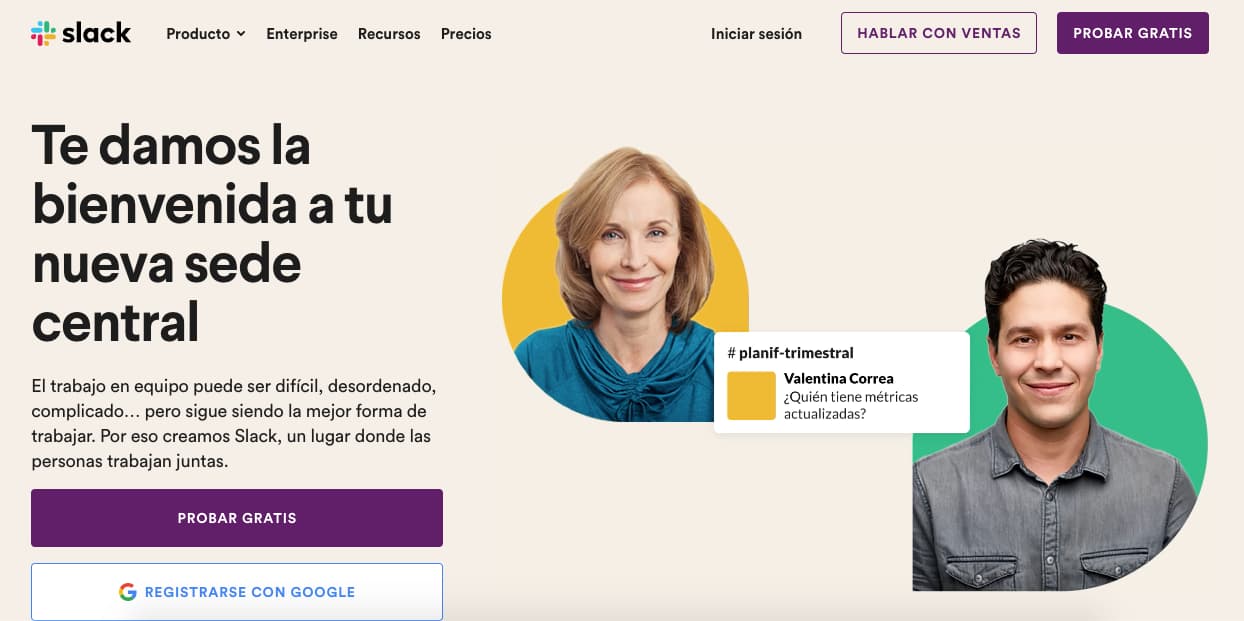
26. Call to action «Probar gratis» de Slack
El equipo de Slack también adopta un diseño minimalista en su sitio web. Su característico color crema es acompañado por algunos elementos de colores e imágenes y el CTA coincide en color con otros CTA secundarios que complementan la página. Los dos CTA principales buscan llevar a los usuarios a la misma página de acceso.

Imagen de Slack
Cómo usar este tipo de CTA en tu empresa
Si al igual que Slack tienes un sitio web con diseño simple, procura que tus CTA tengan colores más brillantes para que resalten. De igual forma, complementa tu mensaje con imágenes o elementos que ayuden al visitante a comprender mejor tu intención.
Frases para CTA
Para este tipo de CTA las frases cortas y medianas son válidas. No pienses mucho cuál es la ideal. Te compartimos algunas opciones sencillas:
- «¡Visítanos!»
- «Crea tu cuenta»
- «Conocer más información»
27. Call to action «Más info» de Amperson
Amperson es una agencia que usa el espacio de su sitio web para destacar quién es y lo que hace. El botón «Más info» sobresale en el fondo oscuro. El texto del CTA también fue estratégicamente elegido, sobre todo por el lenguaje más coloquial y relajado que busca crear cercanía con su audiencia.

Imagen de Amperson
Cómo usar este tipo de CTA en tu empresa
Si tu principal objetivo es desarrollar la presencia en línea de tus clientes, es importante que muestres tu trabajo (en definitiva, esto es lo que la mayoría de los visitantes quiere ver). Por ello, un CTA simple que los lleve a conocer más de ti es un excelente recurso.
Frases CTA
No necesariamente tienes que hacer uso de lenguaje informal, también puedes invitar a tus usuarios a conocer más de ti mediante estas frases:
- «Conoce nuestro trabajo»
- «Mira lo que hacemos»
- «Así funcionamos»
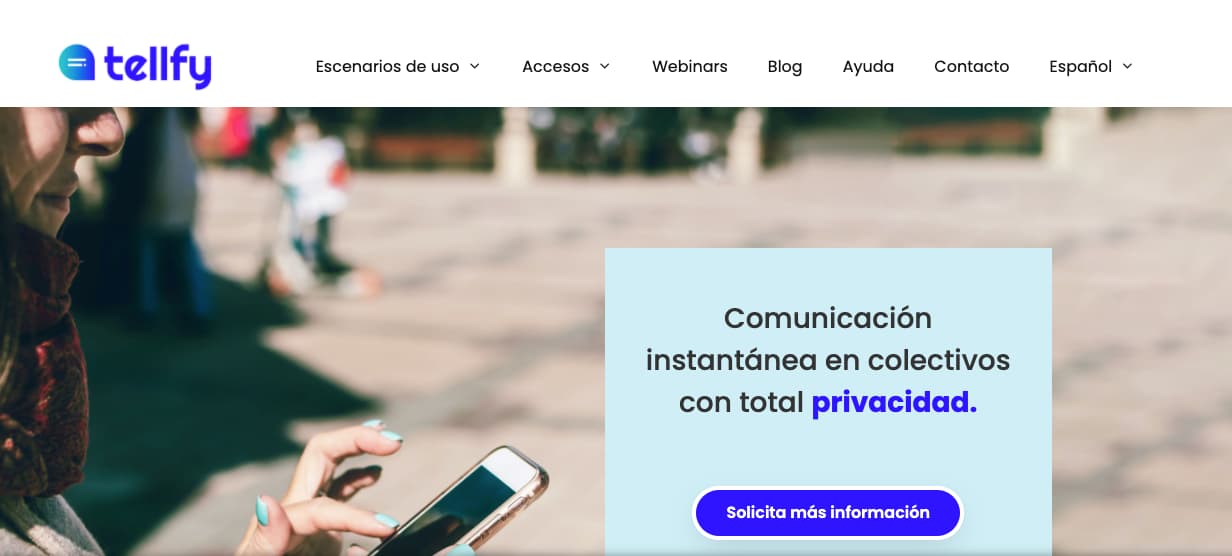
28. Call to action «Solicita más información» de Tellfy
«Comunicación instantánea en colectivos con total privacidad». Al acceder a la página y ver este mensaje, los visitantes lo entienden de inmediato. El diseño del sitio web de Tellfy hace que a los usuarios les resulte muy fácil identificar cuáles son los beneficios de usar la aplicación y cómo registrarse. Pero si queda alguna duda la página tiene disponible un CTA para pedir más información con el mismo color que el logotipo de la marca para que se destaque. Todo está acompañado de una imagen relevante como fondo.

Imagen de Tellfy
Cómo usar este tipo de CTA en tu empresa
Cuanto más entendible sea la información acerca de tu producto o servicio, mejor. Haz que sean fáciles de encontrar los botones de CTA para que los usuarios puedan conocer más detalles sobre funciones, planes, descargas, entre otros.
Frases para CTA
Las mejores frases para CTA que tienen por objetivo brindar más información son los siguientes:
- «Solicitar más información»
- «Conoce más de la app aquí»
- «Descubre más ahora»
29. Call to action «Contáctanos» de Cocktail Marketing
Este ejemplo es ideal para resaltar lo increíble que luce un CTA con un color llamativo en medio de un fondo completamente sólido. Si bien este diseño puede lucir sencillo, denota elegancia y seriedad (y estas son características que definen a la agencia).

Imagen de Cocktail Marketing
Cómo usar este tipo de CTA en tu empresa
Si lo que buscas es resaltar una acción en especial, entonces te recomendamos hacer uso de colores que sean opuestos al fondo de tu sitio. Esto te ayudará a que los visitantes enfoquen su atención en ese mensaje.
Frases para CTA
Ocupa frases cortas que puedan leer con mayor facilidad y rapidez, por ejemplo:
- «Contáctanos»
- «Solicita una cita aquí»
- «Solicitar más información»
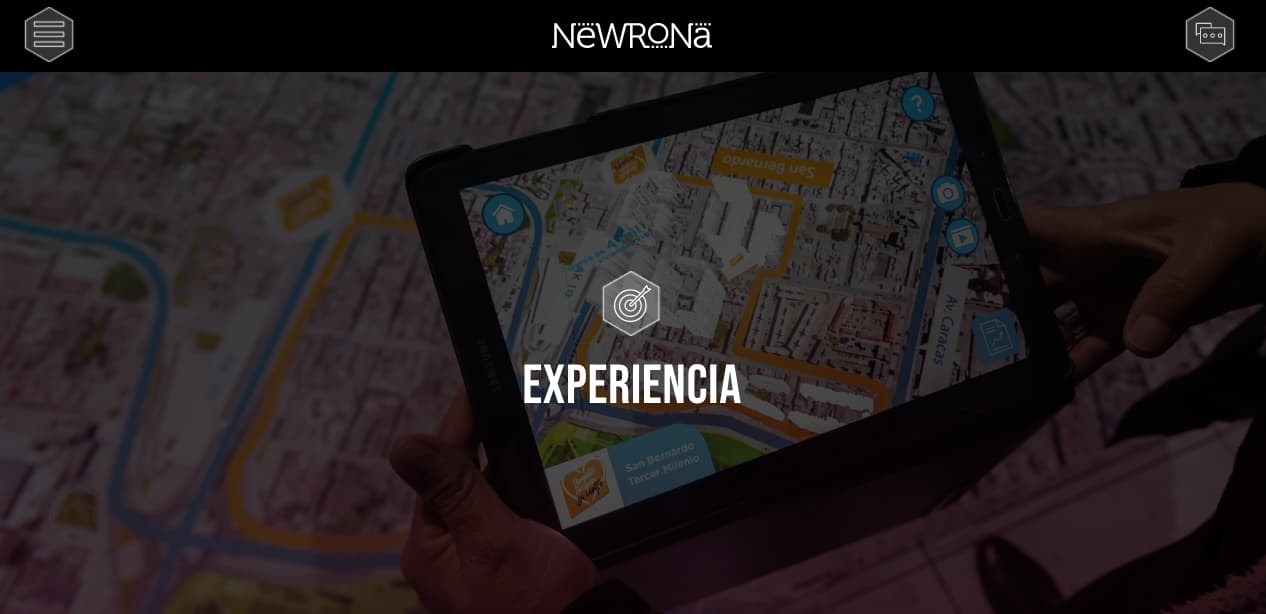
30. Call to action «Experiencia» de Newrona
Los CTA de este sitio web son bastante peculiares pues los botones no cuentan con texto, pero sí con iconos referentes a su contenido. Para no confundir al usuario, estos CTA están acompañados con palabras claves para mejorar la navegación.

Imagen de Newrona
Cómo usar este tipo de CTA en tu empresa
Si cuentas con grandes imágenes en tu sitio, procura que tus CTA sean sencillos para evitar la saturación de elementos.
Frases para CTA
Algunas frases para usar son las siguientes:
- «Descubre más»
- «Sigue explorando»
- «Leer más...»
Ejemplos de CTA con color
31. Call to action «Obtener Spotify free» de Spotify
Los colores son una excelente manera de hacer algo excepcional: un CTA sencillo. Como puedes ver no hay nada sorprendente en la frase que utiliza Spotify para animar a los usuarios a suscribirse, pero el uso de colores vibrantes hace toda la diferencia y te invita a hacer clic.

Imagen de Spotify
Cómo usar este tipo de CTA en tu empresa
Los colores que forman parte de tu imagen corporativa son lo primero que debes tener en cuenta. Puede ser que desees mucho usar naranja porque es tu color favorito, pero no lo incluyas si no es coherente con la paleta de tu marca.
Elegir aquellos tonos que tengan más concordancia con esta selección previa llamará la atención y será adecuado. Haz la prueba con varias combinaciones hasta que llegues a la indicada.
Frases para CTA
Al usar color te recomendamos que las frases que uses en tu CTA sean simples y cortas, así evitará que tu botón se vea saturado o que el texto se pierda. Algunas opciones son:
- «Haz clic ahora»
- «Inscríbete aquí»
- «Deseo más información»
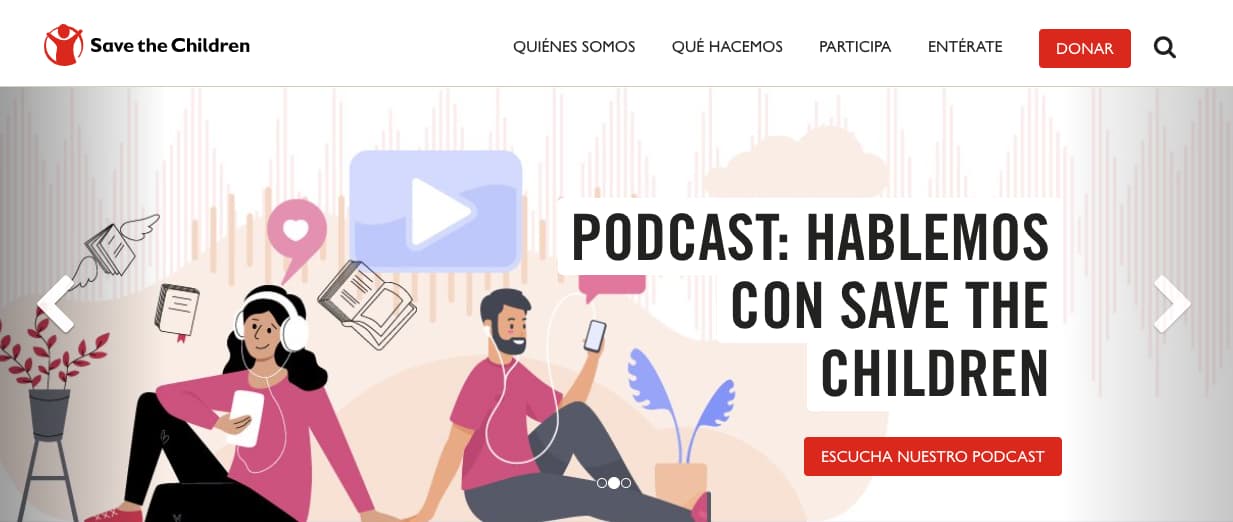
32. Call to action «Escucha nuestro podcast» de Save the Children México
Usar el color rojo para un CTA puede resultar muy atractivo y logra que la atención del visitante se quede fija. Esto es algo que el sitio web de Save the Children sabe y lo aprovecha para utilizarlo en todos sus CTA y captar mayor interés en sus mensajes.

Imagen de Save the Children
Cómo usar este tipo de CTA en tu empresa
Si bien el rojo es buena idea cuando deseas captar la atención de tus usuarios, te recomendamos procurar que tu mensaje no sea tan directo o simple. Evita frases como «¡Lo quiero!» o «Pide más información», pues podría considerarse que tienen un tono agresivo o imperativo.
Frases para CTA
Complementa este color tan sugestivo con una frase más amable como:
- «Disfruta de más contenido aquí»
- «Conoce más de nosotros aquí»
- «Aquí encontrarás más información»
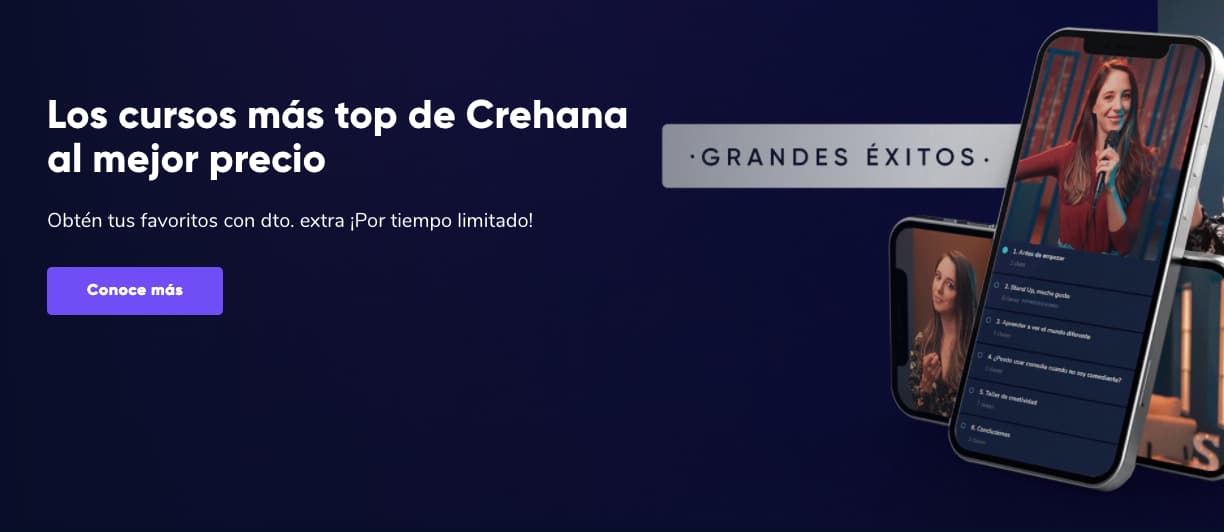
33. Call to action «Conoce más» de Crehana
La plataforma de contenido educativo Crehana hace uso de un CTA de color morado con letras blancas en negritas. Si bien puede parecer un call to action bastante sencillo, juegan de manera inteligente con el color de fondo del sitio web y una imagen bastante atractiva. Este ejemplo es un mensaje claro de que menos es más.

Imagen de Crehana
Cómo usar este tipo de CTA en tu empresa
Te recomendamos seguir la misma recomendación que el CTA de Spotify: elige un color que pertenezca a la paleta corporativa para evitar colocar elementos que no concuerden. De igual forma, inclínate por un fondo simple y deja que la imagen que acompañe a tu CTA haga todo el trabajo de atracción.
Frases para CTA
Selecciona frases cortas para evitar que la sección del CTA se sienta demasiado cargada. Algunas frases que puedes ocupar son las siguientes:
- «Conoce más»
- «Solicita más información»
- «Prueba ahora»
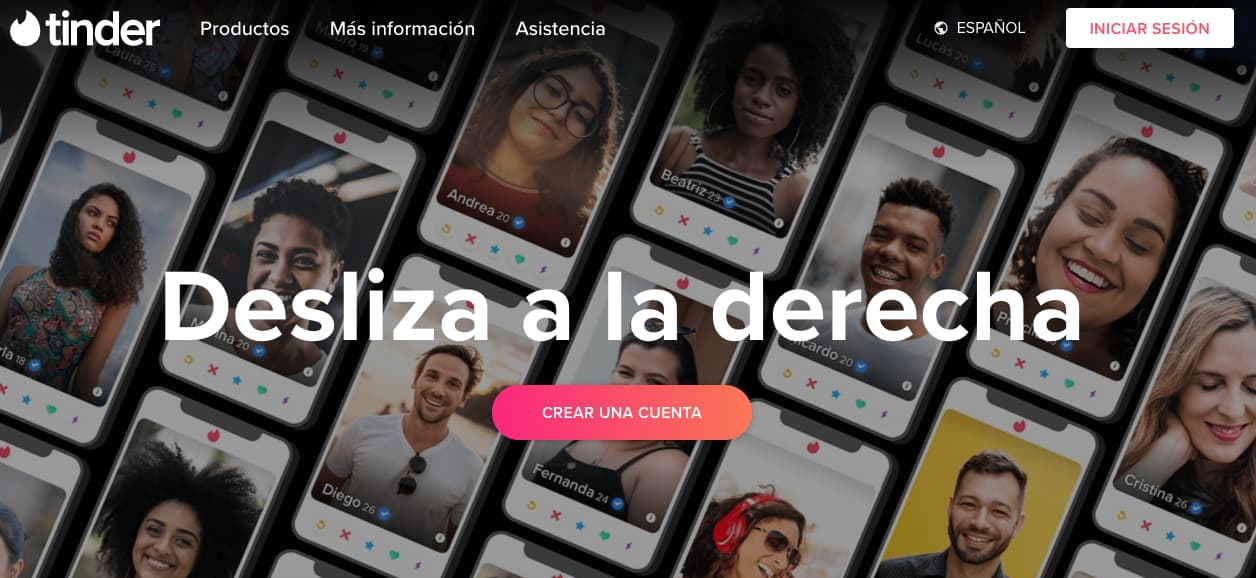
34. Call to action «Crear una cuenta» de Tinder
Sin duda los degradados o gradientes se convirtieron en una de las tendencias de diseño web más populares y Tinder no podía quedarse atrás, como puedes ver en este ejemplo. Además del grandioso fondo que acompaña al CTA, los colores transmiten mucha diversión y te hacen sentir que al crear tu cuenta te encontrarás con grandes sorpresas.

Imagen de Tinder
Cómo usar este tipo de CTA en tu empresa
Si bien los degradados forman parte del diseño web y de marca de muchas empresas, es indispensable que sepas cómo lograr un buen gradiente que sea acorde con la imagen de tu negocio. Existen diferentes tipos de degradados, pero el más popular y utilizado es el horizontal. Recuerda que para que un degradado sea funcional debe inspirar; por eso la recomendación es evitar los tonos pardos que puedan restar atractivo visual.
Frases para CTA
Como el botón ya tiene toda la atención que se requiere, lo mejor es ocupar frases cortas y directas, como las siguientes:
- «Inclúyeme»
- «¡Compra ya!»
- «Crea tu cuenta»
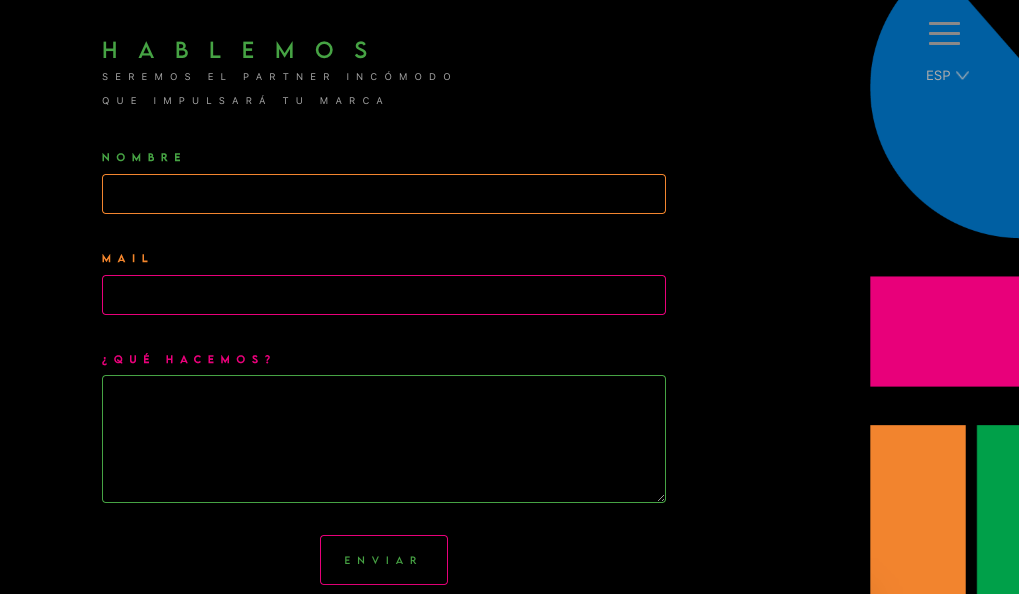
35. Call to action «Enviar» de Figallo
Este formulario y CTA son simplemente fabulosos. Son el claro ejemplo de que no requieres tantos elementos para crear algo funcional y atractivo. La combinación de colores es increíble. Además, la frase inicial de «Seremos el partner incómodo que impulsará tu marca» evidencia la personalidad de la agencia y su nivel tan directo para hablar y hacer las cosas.

Imagen de Figallo
Cómo usar este tipo de CTA en tu empresa
Manténlo simple pero colorido. Para lograr este buen equilibrio lo mejor es que tu CTA esté acompañado de un fondo de color sólido como el negro que vemos en el ejemplo y añade elementos más llamativos a su alrededor. Recuerda lograr una buena combinación de colores. La herramienta del círculo cromático puede ayudarte con esta labor. Crear formularios online gratis en los que uses CTA potentes que conecten con tu audiencia.
Frases para CTA
Cuanto más corta y directa sea la frase, mejor. Puedes ocupar también algo más original que un simple «Enviar» para poner un toque más de originalidad, por ejemplo:
- «¡Dámelo!»
- «Ok, lo quiero»
- «Cómprame»
Ejemplos de CTA con diferentes formas
36. Call to action «Agendar cita» de Eusica Music Store
Además de colores, frases y fondos, los CTA también pueden innovar en sus formas, lo cual puede ayudar a dar una imagen menos agresiva o seria, en caso de requerirlo. En este ejemplo, la frase de CTA es bastante clásica, pero la forma redondeada del botón transmite más dinamismo e incluso jovialidad (aspectos característicos de esta tienda de música).

Imagen de Eusica Music Store
Cómo usar este tipo de CTA en tu empresa
Formas existen muchas: cuadrados, rectángulos, triángulos, círculos y más. Aun así, no todas podrían transmitir lo que busca tu empresa. Por ejemplo, si tu compañía es un tanto más seria y con colores fríos, un triángulo podría romper la coherencia, mientras que un cuadrado iría mejor. Por eso es conveniente que analices bien quiénes te visitan y qué formas no serían inusuales para ellos.
Frases para CTA
Estos CTA también deben estar acompañados de frases cortas para evitar que se pierda la forma al tener tanto texto encima. Puedes ocupar las siguientes:
- «Descubre más»
- «Descarga aquí»
- «¡Únete ahora!»
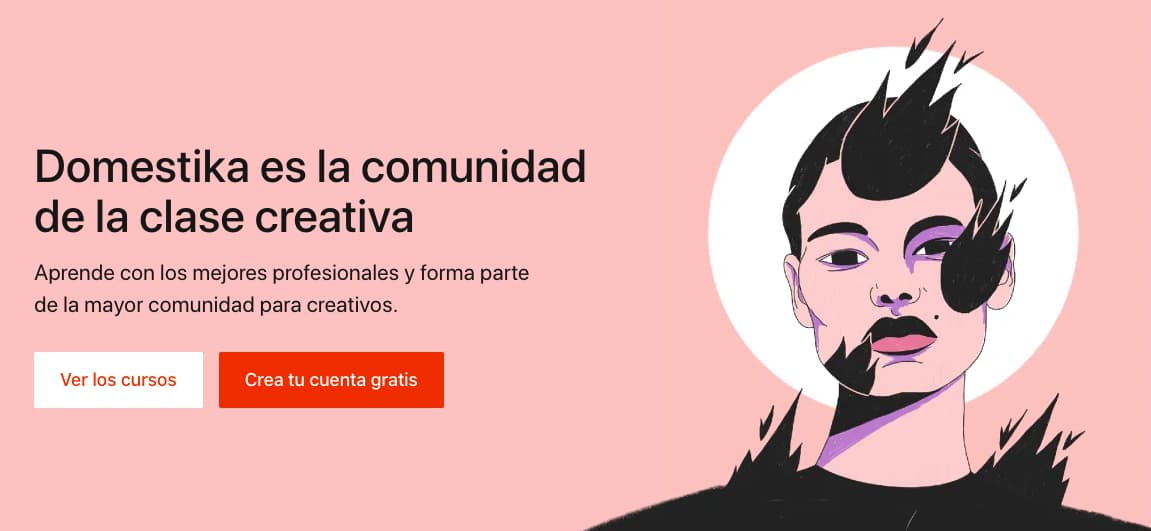
37. Call to action «Ver los cursos» y «Crea tu cuenta gratis» de Domestika
Puedes elegir formas de botones más clásicas como un rectángulo y combinarla con dos elementos en diferentes colores y frases. Así lo hicieron en el sitio de Domestika.

Imagen de Domestika
Cómo usar este tipo de CTA en tu empresa
Si deseas aplicar un doble CTA como Domestika, entonces las formas te ayudarán a diferenciarlos entre sí. Asegúrate que las frases sean cortas para evitar que el texto confunda al usuario.
Frases para CTA
Algunas frases para CTA ideales para complementar una con otra son las siguientes:
- «Apúntate ahora»
- «Quiero probar»
- «Únete y disfruta»
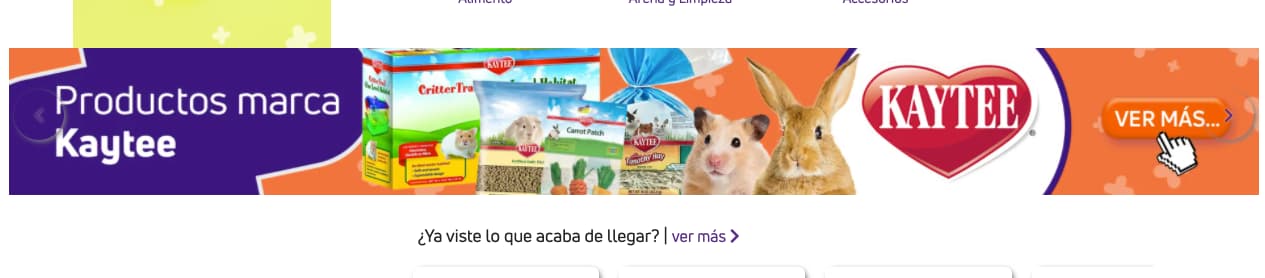
38. Call to action «Ver más» de Maskota
¿Qué tal un poco más de dirección al usuario? ¿O qué tal un elemento divertido que acompañe a tu botón de CTA? El que esta tienda de mascotas ha implementado es bastante peculiar. Si bien la frase es muy sencilla, los colores y el icono con forma de mano crean una atmósfera peculiar. Además, los puntos suspensivos después de la frase ofrecen el mensaje de que al hacer clic los usuarios podrán encontrar más productos.

Imagen de Maskota
Cómo usar este tipo de CTA en tu empresa
Lo más importante es que te asegures de que este tipo de iconos se verá bien con el estilo de tu negocio. Después de eso, solo debes elegir cuál quedaría mejor. De igual forma no ocupes una frase con demasiado texto, así todos los demás elementos tengan un buen equilibrio.
Frases para CTA
- «Clic aquí»
- «Leer más»
- «Descubrir más...»
39. Call to action «Solicita Información» de Universidad Anáhuac
Las formas pueden dar un toque único a tu CTA, pero ¿qué tal si además de la forma la posición del botón es diferente? Esto puede ser un poco atrevido, pero si es puesto de manera estratégica y de forma natural en el sitio web, el resultado será impecable. En este ejemplo es claro que la universidad busca que toda la atención de los visitantes recaiga en la información de los banners, pero a la vez facilita la opción de solicitar información fácilmente sin interrumpir las imágenes.

Imagen de Universidad Anáhuac
Cómo usar este tipo de CTA en tu empresa
Busca el lugar más estratégico de tu sitio web y pon un CTA donde consideres que no interrumpirá la navegación, pero que acompañe a tu usuario en todo momento para cuando lo requiera.
Frases para CTA
Las frases para este tipo de CTA deben ser fáciles de leer pues no estarán en un lugar usual. Opta por aquellas que sean cortas y directas, como las que te compartimos a continuación:
- «Registrarse»
- «Solicítalo aquí»
- «Adquiérelo ahora»
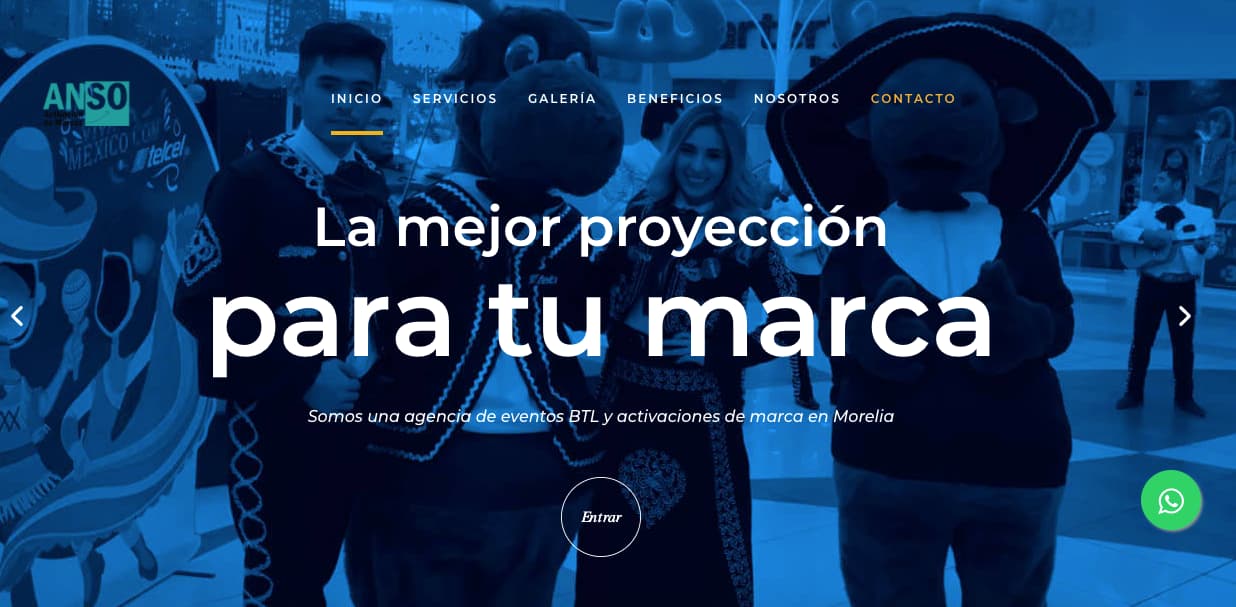
40. Call to action «Entrar» de ANSO
Como te lo mencionamos, puedes ocupar todas las formas que consideres para tu botón de CTA, siempre y cuando cuadre con tu sitio web e imagen de marca. En este ejemplo podemos ver un botón circular con una frase directa y simple.

Imagen de ANSO
Cómo usar este tipo de CTA en tu empresa
Si deseas usar círculos para tus CTA asegúrate de que no haya más elementos similares en tu sitio web o imagen de fondo para evitar una saturación. De igual forma, te recomendamos que la frase sea fácil de comprender.
Frases para CTA
El círculo hace referencia a un botón de inicio (como el botón de encendido de algún aparato), así que las frases podrían ser referentes a este tipo de acciones para hacer la llamada más atractiva.
- «¡Participa!»
- «¡Estoy listo!»
- «Entrar»
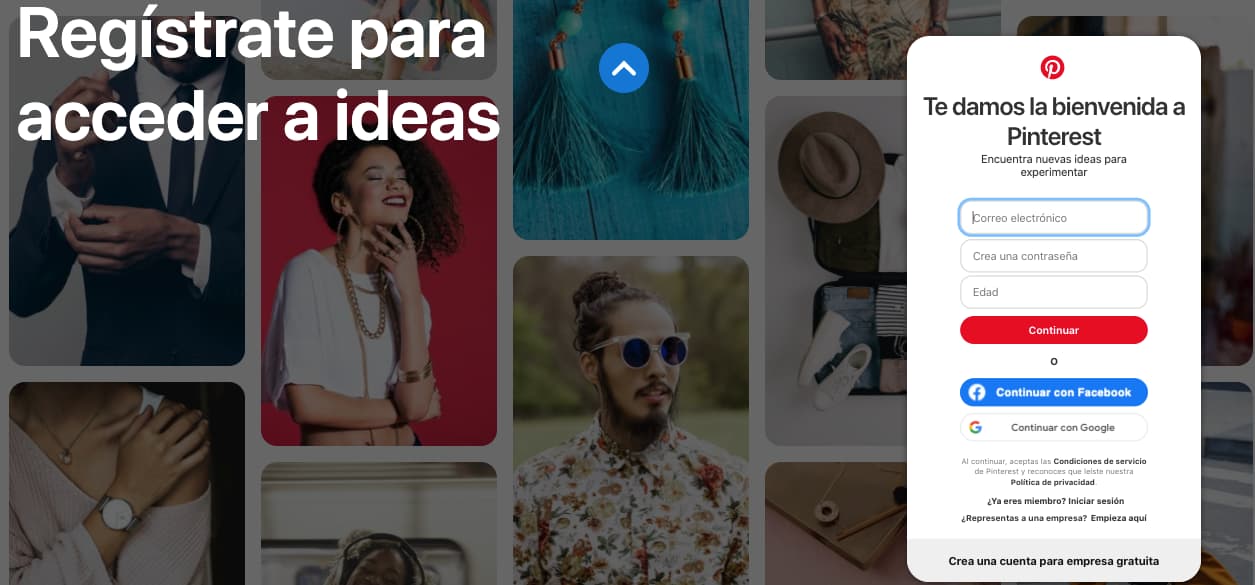
41. Call to action «Continuar con Facebook» de Pinterest
¿Quieres registrarte en Pinterest? Tienes dos opciones: usar tu cuenta de Facebook o tu cuenta de correo electrónico. La intención de Pinterest es que los usuarios se registren con su cuenta de Facebook, si tienen una. ¿Cómo saberlo? porque el CTA azul de Facebook es lo primero que el usuario ve y es mucho más prominente, colorido y fácil de distinguir gracias al logotipo y el color de la marca.
La razón para que esta plataforma le dé preferencia a este tipo de registro tiene que ver con que si el usuario inicia sesión a través de Facebook, Pinterest puede extraer los datos de la API de Facebook y obtener más información sobre el visitante (cosa que no sucederá si por el contrario inicia sesión con la dirección de correo electrónico).
Aunque esta página de inicio está optimizada para atraer a usuarios nuevos, en la parte superior derecha verás un CTA muy sutil para iniciar sesión en Pinterest si ya tienes una cuenta.

Imagen de Pinterest
Cómo usar este tipo de CTA en tu empresa
Si al igual que Pinterest también deseas que tus contactos se registren por medio de Facebook, coloca el botón de forma más estratégica. Recuerda que los CTA pueden generarse con la forma que creas conveniente. En este caso, usa una figura más atrayente que ponga en primer lugar la opción que quieres.
Frases para CTA
Este CTA, al ser más estratégico, requiere que invites a tus usuarios a registrarse en Facebook y lo puedes hacer de las siguientes formas:
- «Continuar con Facebook»
- «Registrarse con Facebook»
- «Iniciar sesión con Facebook»
Ejemplos de CTA en distintos formatos y canales
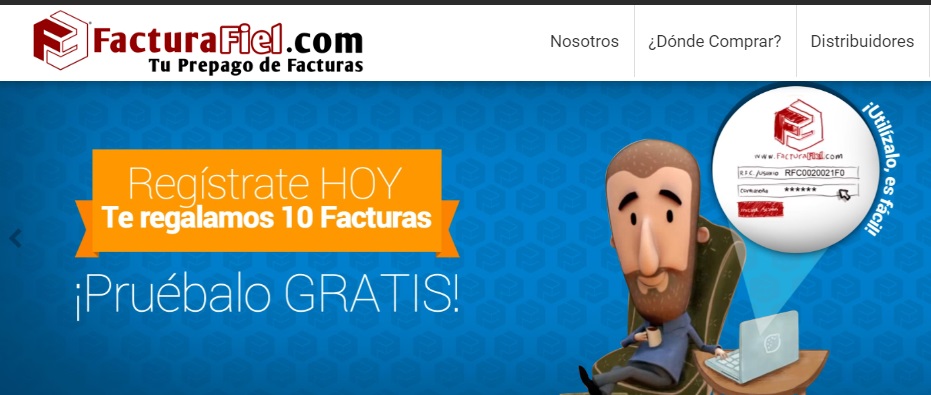
42. Call to action «Regístrate hoy / Pruébalo gratis» de Factura Fiel
Por lo regular pensamos en un botón al hablar de un call to action, pero este elemento es tan versátil que en todo momento se está utilizando dentro de un entorno digital como lo puede ser un sitio web.
En este caso, el banner principal de tu página de inicio puede cumplir la función de una gran CTA. En el ejemplo vemos cómo conviven dos frases que llaman a la acción con el «Regístrate» y «Pruébalo», acompañadas de un gancho o detonador: «Te regalamos 10 facturas». Como puedes observar no existe un botón, pero en todo el espacio del banner puedes hacer clic para registrarte o probar el software.

Imagen de Factura Fiel
Cómo usar este tipo de CTA en tu empresa
Todos los sitios web cuentan con uno o más banners principales. Puedes aprovechar este espacio para utilizarlo como un call to action y guiar a los visitantes de tu página de inicio a que realicen la acción que deseas. Esto es de gran ayuda sobre todo cuando se trata de registros o productos que pueden probar.
Frases para CTA
Algunas frases útiles son:
- «Anímate a probarlo»
- «Aprovecha el periodo de prueba gratuito»
- «Regístrate y obtén los beneficios»
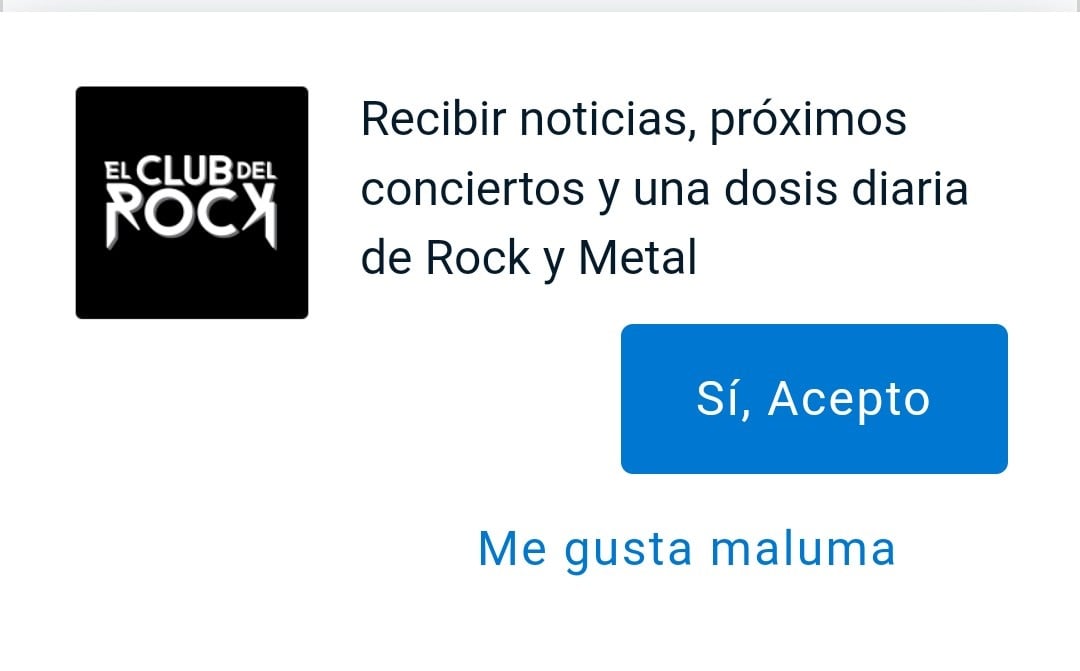
43. Call to action «Sí acepto / Me gusta Maluma» de El Club del Rock
Conocer a tu audiencia es clave para saber cómo motivarlos a que hagan clic en algo. En este ejemplo puedes notar la creatividad para algo tan sencillo como preguntar si quieren suscribirse para recibir información de la marca.
La frase de este CTA puede no tener sentido fuera de este contexto ni para muchas personas, pero para la audiencia de este sitio web sobre el mundo del rock y el metal tiene todo sentido. Si te gusta este género harás clic «sí acepto». En lugar de darte la opción de un simple «no» hacen una broma que juega con los estereotipos de los géneros musicales: si no quieres recibir notificaciones, entonces es porque te gusta un artista que no tiene nada que ver con el rock.

Imagen de El Club del Rock
Cómo usar este tipo de CTA en tu empresa
Este tipo de call to action requiere un conocimiento profundo de tu audiencia, de los perfiles e intereses de las personas que te visitan, que navegarán en tu sitio web y que podrían adquirir sus productos o servicios. El humor es positivo, pero también debes cuidar no rebasar los límites.
Frases para CTA
Algunas frases alternativas son:
- «¿Quieres suscribirte a nuestro boletín o prefieres perderte de las tendencias de… (sector o giro)?»
- «Recibe notificaciones e información sobre nuevas ofertas»
- «El mundo es de los informados, ¿te unes a nuestro boletín?»
44. Call to action «56 razones para seguirnos» de Jägermeister
Este es un ejemplo de un anuncio en Instagram y, si bien esta red social agrega un CTA formal como «Más información», en realidad el copy del post es el que moverá a la acción. No solamente debe atraer la atención, sino invitar a que el usuario haga algo como interactuar, seguir, visitar, entre otras acciones. En este caso, la frase despierta la curiosidad.

Imagen de Jägermeister
Cómo usar este tipo de CTA en tu empresa
En redes sociales puedes realizar una comunicación orgánica y otra pautada. En cualquiera de los dos casos, tanto en el copy in del post como en la descripción o copy out debes invitar a los usuarios a hacer una acción, así que aplicarás frases persuasivas como CTA.
Frases para CTA
Mira estas opciones:
- «La magia comienza con un clic»
- «Síguenos en nuestras redes para más información como esta»
- «Comparte esta información si te ha sido de utilidad»
45. Call to action «¿Todo listo para transformar tu vida trabajando en lo que te gusta?» de Hotmart
Este CTA es ingenioso: lo utiliza Hotmart, una plataforma de marketing de afiliados, para realizar una especie de encuesta con un botón simple que dice «Responder». La pregunta inspiradora ha sido un gancho para que los visitantes del sitio web quieran responder y, a su vez, es una forma de llevarlos hacia lo que la plataforma ofrece.

Imagen de Hotmart
Cómo usar este tipo de CTA en tu empresa
Las frases motivadoras que inspiran son efectivas, siempre y cuando conozcas a tu audiencia y detectes los puntos de dolor que los han llevado hasta ti. Entonces, ofrecerás la solución. De poco sirve una buena frase inspiradora si no la conectas con tu oferta de valor.
Frases para CTA
- «Eleva el nivel de tu negocio»
- «El momento de resolver tu vida es ahora»
- «No esperes más y dale un giro a tu emprendimiento»
46. Call to action «Completa tu inscripción hoy mismo» de Dinastía Creativa
Los CTA van más allá de un sitio web, ya que prácticamente en cualquier entorno digital habrá que invitar a los usuarios a realizar una acción, como en este ejemplo sobre un curso para emprendedores cuya comunicación se llevó a cabo en Telegram. Aunque se mande un mensaje por este tipo de plataformas de mensajería instantánea, deberá existir un call to action.
En el ejemplo podrás notar incluso que coexisten dos CTA, aunque ambos mandan al mismo enlace. Es una forma de reforzar el mensaje: uno habla sobre registros abiertos y otro tiene un gatillo o detonante que indica un límite de tiempo para obtener un descuento.

Imagen de Dinastía Creativa
Cómo usar este tipo de CTA en tu empresa
Si ya has dedicado tiempo a tu sitio web para contar con excelentes CTA, hazlo también con otros entornos digitales en los que tengas contacto con usuarios, visitantes o leads. Actualmente, hacer un seguimiento por WhatsApp o Telegram es una gran alternativa en caso de que ya hayas creado una comunidad en estos medios y a sus integrantes les has indicado que la vía de comunicación será por alguna de esas plataformas.
Frases para CTA
- «Aprovecha los beneficios exclusivos»
- «No olvides inscribirte hoy»
- «Oferta por tiempo limitado»
47. Call to action «Descubre más» de Heura Foods
Este es un buen ejemplo de cómo puedes jugar con tus CTA. La programación de este sitio web hace que el cursor con el que navegan los usuarios sea un CTA constante.
Cada vez que el cursor pasa por algún bloque de información o imagen que tenga que ver con lo que ofrece la marca, se transforma en un círculo con una frase como «ver más» o «descubrir más». En este caso, no tienes un botón fijo.

Imagen de Heura Foods
Cómo usar este tipo de CTA en tu empresa
La creatividad es fundamental para diferenciarte de tus competidores y un elemento como el call to action puede hacerse de muchas formas. Ten diversos CTA en tu sitio y en cualquier entorno digital en el que generes una comunicación.
Frases para CTA
- «Vamos por más»
- «Continúa leyendo»
- «¿Quieres saber más? Haz clic»
48. Call to action «Puedes hacer tu donación aquí» de Fundación Animal Love
Cuando el objetivo de tu organización o marca es muy claro, tu oferta se centra en un solo producto o servicio o hay una acción que es lo primordial para ti, entonces, no temas en usar un CTA enorme, que destaque y con un texto directo.
Esta fundación en favor de los animales agrega un CTA desde la página principal de su sitio web para invitar a las personas a que donen para la causa. Incluso usa un icono de cursor sobre el botón para hacer énfasis en que debes hacer clic.

Imagen de Fundación Animal Love
Cómo usar este tipo de CTA en tu empresa
Este tipo de CTA debe usarse con sentido común, ya que será adecuado dependiendo de tu oferta de valor o de lo que estás buscando. Bien podrías tener en tu sección de blog un CTA de este estilo con lo siguiente: «Suscríbete a nuestro newsletter aquí».
Frases para CTA
- «Deja tu comentario aquí»
- «Obtén una prueba gratis ahora»
- «Únete a nuestra gran comunidad»
49. Call to action «Apuesta aquí» de Caliente
Este es un anuncio de Caliente, un casino online, en Google Ads que aparece en diferentes entornos digitales. Este tipo de CTA es muy directo, conciso y utilizan un verbo fácil de comprender, vinculado totalmente a lo que hace la marca o lo que ofrece.
Los anuncios o banners de Google Ads tienen que brindar un mensaje rápido y con pocos elementos porque las personas solamente le darán un vistazo cuando aparezcan. Por ello, los CTA son tan directos. «Apuesta aquí» lo dice todo; en cambio, si en un canal así se utilizara otro tipo de frase como «Reta a tus emociones», podría causar confusión o simplemente no lograría que los usuarios hicieran clic.

Imagen de Caliente
Cómo usar este tipo de CTA en tu empresa
Si haces publicidad en Google Ads este es el tipo de CTA que debes utilizar, pero también este ejemplo ofrece otra lección: piensa en dónde y cómo el usuario verá tu comunicación para determinar qué tipo de llamada a la acción utilizar. En un anuncio que aparece y desaparece tienes pocos segundos para enganchar.
Frases para CTA
Estas son frases efectivas:
- «Adquiérelo ya»
- «Regístrate en dos minutos»
- «Suscríbete»
50. Call to action «Nueva merca» de Chilango Skate
Este anuncio de Chilango Skate, una tienda especializada en ropa, accesorios y patinetas para skaters, es un ejemplo claro de que un CTA no siempre debe ser formal. Puedes jugar con el lenguaje; adapta tu mensaje a las expresiones que entiende y usa tu audiencia.
El ejemplo usa una llamada simple y fresca: «Nueva merca». Un sitio web con otro tipo de público podría decir: «Conoce la nueva mercancía» o «Nuevos productos».

Imagen de Chilango Skate
Cómo usar este tipo de CTA en tu empresa
¿Qué tanto conoces a tu audiencia? Recuerda que crear tus buyer personas es fundamental para saber cómo debes hablarle a tu audiencia objetivo. No temas usar ciertas expresiones o frases que comprendan porque eso te llevará a conectar con ellos a un nivel más humano y profundo; aunque ten cuidado de no exagerar porque podrías generar el efecto contrario.
Frases para CTA
Algunas frases locales e informales son:
- «Si te mola, suscríbete»
- «Pincha en el banner»
- «Lo más cool para ti»
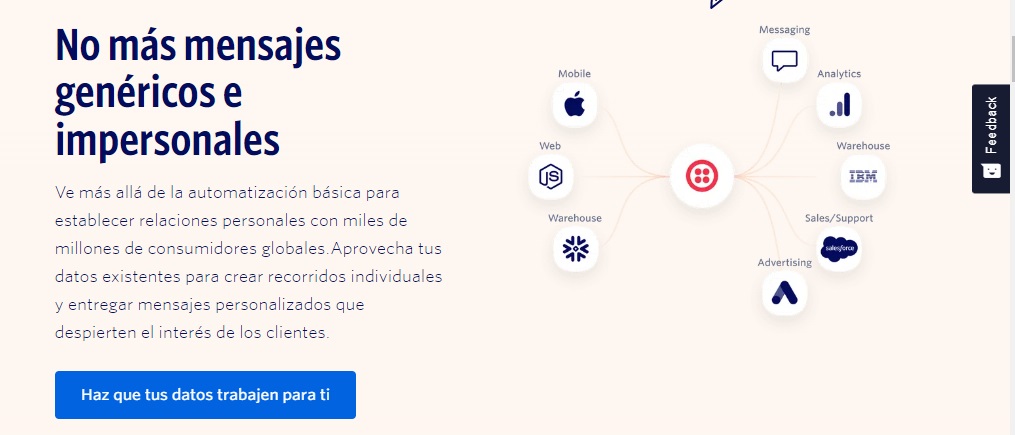
51. Call to action «Haz que tus datos trabajen para ti» de Twilio
Los call to action muchas veces son frases más completas que un simple verbo, pero también puedes aprovechar ese espacio para utilizar un copy más enfocado a un beneficio o característica de tu empresa, la marca o de lo que ofreces.
Así lo hace Twilio, una empresa española que ofrece soluciones de comunicación, con este CTA, en el que además de invitar a hacer clic en el botón da un argumento de lo que puede hacer el usuario con esa solución.

Imagen de Twilio
Cómo usar este tipo de CTA en tu empresa
Puedes aprovechar el espacio de tu CTA para ofrecer un dato adicional como un recordatorio de lo que tus posibles clientes pueden lograr con la solución que ofreces. Ahí será clave que el texto e imágenes que acompañan la llamada especifiquen los beneficios más llamativos.
Frases para CTA
Estas frases pueden demostrar el valor de tu oferta:
- «Logra esos resultados hoy mismo»
- «Alcanza tus objetivos desde ya»
- «Acelera tu crecimiento»
Ejemplos de CTA en redes sociales
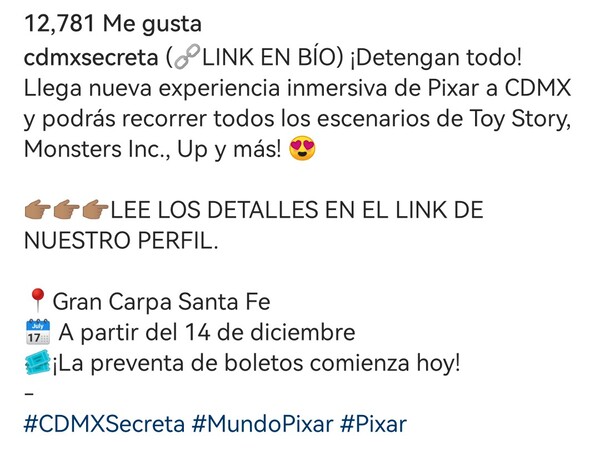
52. Call to action ejemplos en Instagram
Cuando hablamos de redes sociales, puedes utilizar diversos CTA, ya sea en imagen o video, en tu descripción o como un link. Puedes aprovechar cada espacio para guiar a los usuarios hacia la acción que quieres que realicen. Sin embargo, es necesario que entiendas cada plataforma para adaptarte a ellas y obtener el mayor beneficio de este recurso, por ejemplo, en Instagram no puedes usar links en las descripciones, por lo que resulta importante y popular resaltar un CTA como «Link en la Bio».


Imagen de CDMX Secreta
Aunque también puedes utilizar CTA sin hipervínculo. En el siguiente caso, Liverpool en su descripción anima a su público a la compra con un «¡Aprovecha hoy!».

Imagen de Liverpool
Cómo usar este tipo de CTA en tu empresa
Si necesitas proporcionar mayor información y no quieres saturar tu espacio de descripción, puedes usar un CTA para dirigir al público hacia la biografía. Este recurso es muy usado cuando en un sitio web se encuentra todo lo que requiere un cliente o cuando es un link de compra directa como en el caso de boletos o tickets. De esta manera, las empresas indican ver un link en la Bio, donde el usuario podrá hacer clic para direccionarse. Solo recuerda colocar antes este enlace en tu biografía.
Frases para CTA
Mandar a tu biografía o visitar tu perfil pueden resultar estrategias beneficiosas para tu marca si buscas establecer una conexión con los usuarios para que vean el resto de tu contenido:
- «Ver link en la biografía»
- «Visita nuestro perfil»
- «Clic en la Bio»
53. Call to action ejemplos de Stories
Las stories son un formato popular que necesitas usar para tener un mayor alcance y visibilidad, puesto que los algoritmos de las redes sociales le dan una gran prioridad a su uso. Puedes usar CTA en el texto de tu storie e incluso agregar algún vínculo para que el usuario haga clic y lo lleve hacia una oferta en particular. En este ejemplo, la marca bebbia agrega un botón como parte de su arte que indica «Lo quiero», pero también viene el CTA propio de la red que indica «Obtener oferta».

Imagen de Bebbia
No importa que tengas más de un llamado, a veces es mejor ser redundante para reafirmar tu mensaje. También, en el siguiente ejemplo, Buk agrega un botón «Descargar la guía» y el CTA de la red «Descargar».

Imagen de Buk
En este otro ejemplo, tienes un CTA diferente en una storie, ya que indica «Ver tienda». Recuerda que tú decides cuál es el objetivo de tu publicación. En este caso, el vínculo dirige a los usuarios a la localización de la sucursal más cercana a ellos.

Imagen de La Casa de Toño
Cómo usar este tipo de CTA en tu empresa
Utilizar stories es de gran ayuda para llegar a más personas. Como es una publicación de «vistazo» es importante que tengas un mensaje muy directo y un CTA simple.
Frases para CTA
Usa calls to action sencillos como:
- «Descárgalo aquí»
- «Visita nuestro sitio»
- «Compra ahora»
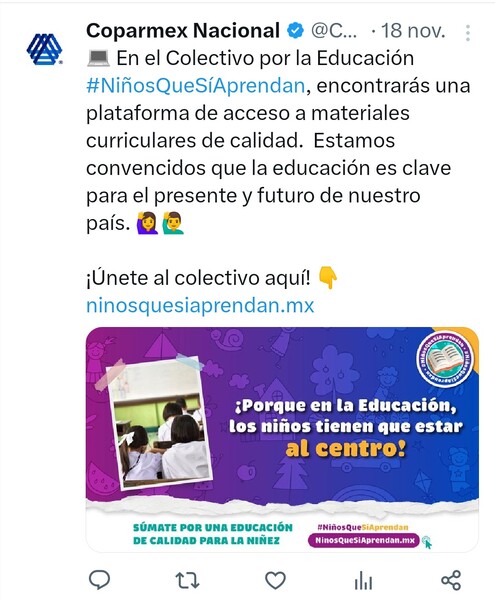
54. Call to action ejemplos de Twitter
En Twitter, los CTA necesitan ser directos, pero emotivos y creativos como este posteo de una asociación comercial mexicana que ha creado un colectivo por la educación que usa el CTA «Únete aquí», un llamado que invita a ser parte del proyecto.

Imagen de Coparmex
Por otro lado, aquí tienes una publicación que apuesta por el uso de pocos caracteres, pero que conecta muy bien con su audiencia. Nota cómo usa un CTA que no es común, pero corresponde con el resto de su redacción: «¡Ábrelo!»

Imagen de InterMx
En este otro ejemplo, el llamado aparece como parte del video del posteo «Canjea tu 20 % de regalo», un recurso válido para orientar al usuario hacia la acción necesaria.

Imagen de El Corte Inglés
Cómo usar este tipo de CTA en tu empresa
Utiliza este llamado tanto en tu descripción como en tu posteo para generar un doble impacto o motivación en tu audiencia.
Frases para CTA
Utiliza frases cortas que vayan con el tono y objetivo de cada publicación:
- «Haz clic»
- «Obtén tu beneficio»
- «Mira más»
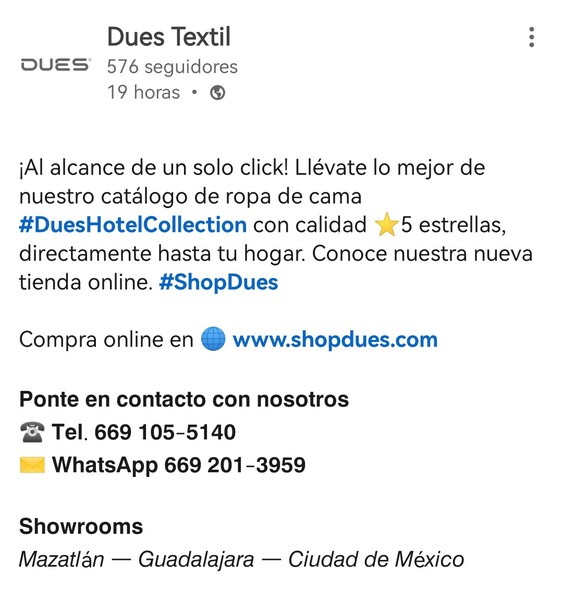
55. Call to action ejemplos de LinkedIn
La audiencia de LinkedIn suele tener un perfil más profesional. Por ello, es posible que no busquen cosas al azar y vean publicaciones con una mayor atención. Por lo tanto, tus descripciones pueden ser más largas y explicativas. En este ejemplo, diseñaron un CTA en la imagen, «Al alcance de un solo click». En su descripción, guía al usuario con frases más largas que cumplen la función de un llamado a la acción como: «Conoce nuestra nueva tienda online», «Compra online en» y «Ponte en contacto con nosotros».


Imagen de Dues Textil
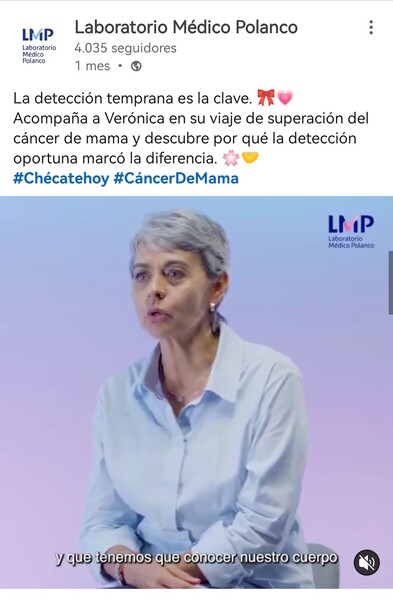
También pueden emplearse CTA más ambiguos o que sean parte del texto, tal como lo hace este laboratorio que dice: «Acompaña a...», para invitar a la audiencia a una charla con una figura relevante.

Imagen de Laboratorio Médico Polanco
Cómo usar este tipo de CTA en tu empresa
Cuida la ambigüedad y la longitud de tus textos.
Frases para CTA
Usa frases profesionales como:
- «Nos encantaría conocer tu opinión»
- «Suscríbete a mi newsletter para más consejos»
- «Participa en nuestra encuesta y descubre las tendencias actuales»
56. Call to action ejemplos de YouTube
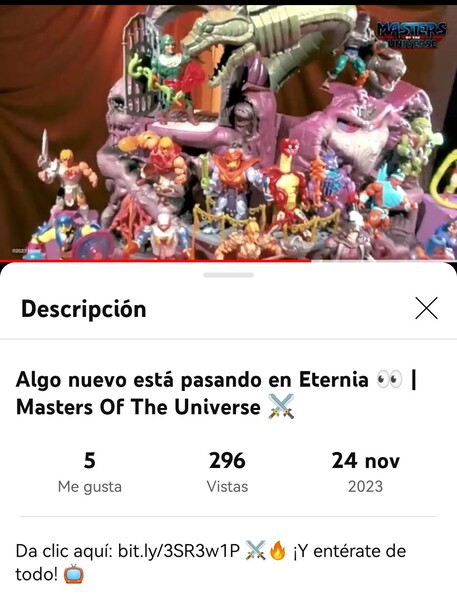
Es muy probable que, en tu canal de YouTube, tengas videos de diversas temáticas, por lo que habrá materiales que no contengan CTA claros dentro del video. Por tanto, el espacio ideal para incluir tus call to action es en la descripción, ya que además de indicar de qué va el video, podrás motivar al público a visitar tu sitio, ver más videos, suscribirse, etc. Por ejemplo, en el siguiente texto se usa el CTA: «Da clic aquí... y entérate de todo».

Imagen de Mattel
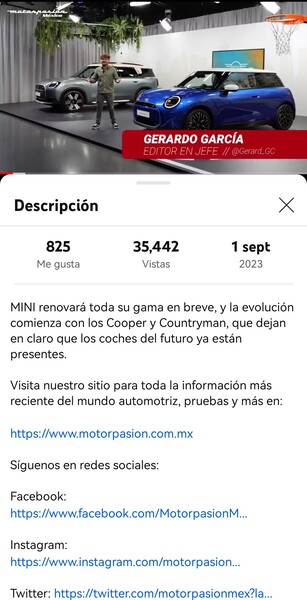
Por otro lado, aquí los CTA generan tráfico hacia otros entornos porque invitan a la audiencia a visitar el sitio web y seguirlos en otras redes sociales.

Imagen de Motor Pasión
Cómo usar este tipo de CTA en tu empresa
Anima a las personas a que le den "me gusta" a tus videos o se suscriban a tu canal.
Frases para CTA
Algunas frases populares de CTA en YouTube son:
- «Dale clic a la campanita para notificaciones»
- «Suscríbete al canal para más contenidos»
- «Te reto a probar el truco que compartí en el minuto...»
57. Call to action ejemplos de TikTok
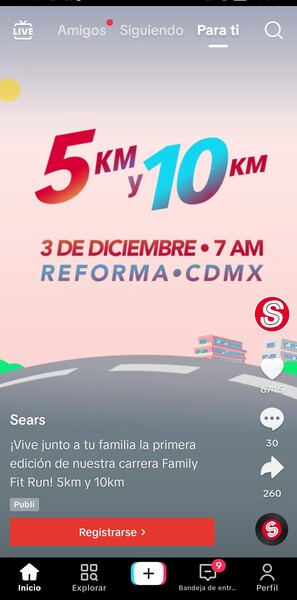
TikTok ha ganado popularidad por su simpleza en los últimos años. Por eso, los CTA deben ser bastante auténticos e insertarse de forma natural en un breve texto. También puedes usar CTA dentro de la imagen o video para animar a la interacción. En este ejemplo, la tienda Sears usa el CTA «Vive junto a tu familia...», un llamado integrado al mensaje. Además, hay un botón que puedes usar, como parte de esta red social, que indica la acción «Registrarse».

Imagen de Sears
En este caso, nota como Panam provoca la interacción con el CTA «¡Saca pantalla y descúbrelo!».

Imagen de Panam
En este otro ejemplo, el CTA es un botón parte de TikTok «Seguir».

Imagen de Prime Video
Cómo usar este tipo de CTA en tu empresa
Recuerda que la audiencia de TikTok es muy dinámica, así que todos tus llamados deben ir más hacia la interacción con tu marca.
Frases para CTA
Usa textos orgánicos, auténticos y creativos:
- «¿Te atreves?»
- «Vota sobre... en los comentarios»
- «Únete y hagámoslo juntos»
58. Call to action ejemplos de WhatsApp
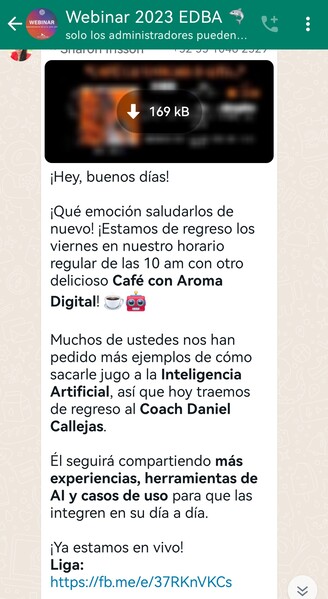
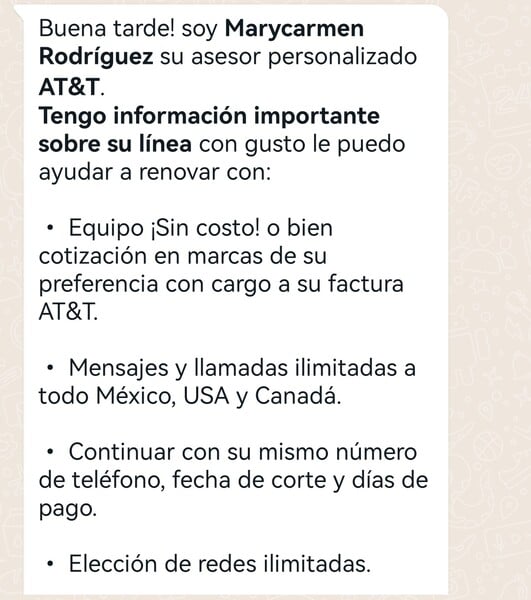
Este canal le permite a las marcas hablar con su público a través de mensajes más directos y especiales. WhatsApp se usa, de manera frecuente, para invitar a algo u ofrecer productos y servicios. Podemos ver esto en los siguientes ejemplos: el primero invita a un webinar que ya ha iniciado con la frase: «¡Ya estamos en vivo!» y el segundo ofrece servicios de telefonía, explica el motivo del mensaje y remata con un CTA «¿Gusta que le brinde toda la información al respecto?».

Imagen de EDBA


Imagen de AT&T
Cómo usar este tipo de CTA en tu empresa
Cuida mucho los mensajes por esta vía para que no seas invasivo o descortés. Explica muy bien el motivo de tu comunicación y anima de manera sutil a las personas a que hagan una acción.
Frases para CTA
Sé respetuoso y utiliza preguntas que provoquen el interés de tu contacto a continuar una comunicación:
- «¿Quieres saber más?»
- «¿Tienes alguna pregunta sobre nuestros productos?»
- «¡Queremos conocer tu opinión!»
59. Call to action ejemplos en Facebook
Esta red social es bastante flexible para el uso de CTA, ya que puedes usarlos en la descripción, en el texto, en los distintos formatos de publicaciones orgánicas y en los anuncios que permite la plataforma. Sin embargo, necesitas usar llamados a la acción fuera de lo común para atraer la atención de las personas o bien que estén conectados con el sentido de tu publicación para que la gente se motive para hacer una acción.
Por ejemplo, la publicación de esta agencia de marketing habla sobre uno de sus logros y termina con el CTA: «Echa un vistazo a nuestras fotos del evento».

Imagen de Media Monks
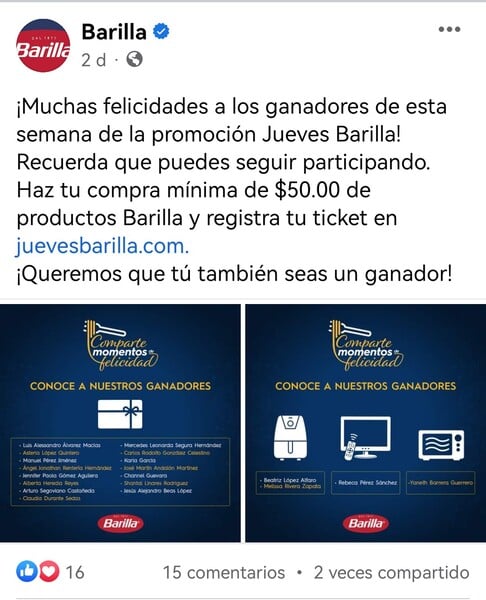
En el siguiente ejemplo, no se usa un CTA común. Barilla, después de presentar a los ganadores de una dinámica, exhorta a la participación de más usuarios con el CTA «¡Queremos que tú también seas un ganador!».

Imagen de Barilla
Cómo usar este tipo de CTA en tu empresa
Para tus publicaciones orgánicas de Facebook, crea CTA atractivos que se acoplen con el resto de tu texto. Evita los llamados muy directos que pidan alguna de las reacciones más populares que ofrece esta red social, es decir, no digas «Dale like» o «Comenta», sino que juega con otras expresiones como «¿Quién más está de acuerdo con esto?».
Frases para CTA
Recuerda que cada CTA tiene que ver con el objetivo de un posteo en particular. Por eso, evita generalidades y usa frases como:
- «Deja un comentario, ¿quién será el escritor estrella hoy?»
- «Quieres conocer más (agregar link)»
- «¿Eres nuestro fan número uno?»
60. Call to action ejemplos de Social Ads
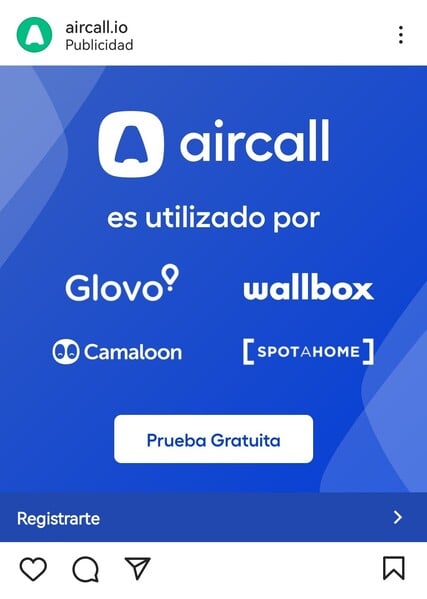
Todas las redes sociales ofrecen la posibilidad de crear anuncios en diferentes formatos. Utilízalos para hacer publicidad pagada y llevar un mensaje particular hacia más usuarios. Por lo general, este tipo de anuncios permiten CTA genéricos como «Regístrate» o «Descargar»; pero también puedes ser más específico al agregar llamados a la acción en tus publicaciones de imagen o video, como en los ejemplos que vemos un botón propio del anuncio como «Registrarte» y que la marca refuerza con un botón CTA «Prueba Gratuita». En la segunda muestra, solo dejaron el botón propio del anuncio «Descargar» y en la tercera usa el botón «Comprar».

Imagen de AirCall

Imagen de Twilio

Imagen de Coppel
Cómo usar este tipo de CTA en tu empresa
Asegúrate de elegir la opción de CTA del anuncio que más se ajuste a lo que quieres promover con tu publicación, pero incluye un llamado más dentro de tu posteo.
Frases para CTA
Usa las opciones de Social Ads para llegar a más personas:
- «Obtener oferta»
- «Donar»
- «Programar cita»
61. Call to action ejemplos de eventos en redes
Una de las acciones que más se promueven en redes sociales son los eventos. Para ello, suelen emplearse CTA vinculados a un sentido de participación. Como en estos ejemplos: se invita a un Workshop con el llamado «Únete ahora» y el botón «Más información». Además, dentro del post con «Únete a la fiesta» y «Vive el Flow al máximo». Por último, observa cómo puedes hacer una invitación simple y directa, algo bastante funcional para el tipo de evento que se busca participación de forma directa mediante un «Visita nuestro stand».

Imagen de ALGO + México

Imagen de Coca-Cola Flow

Imagen de La Costeña
Cómo usar este tipo de CTA en tu empresa
Cuando tu marca desarrolla o participa en un evento en particular, puede utilizar publicaciones orgánicas y de pauta para promover que la audiencia participe en ellos.
Frases para CTA
Usa frases muy directas:
- «Acompáñanos»
- «Participa gratis»
- «Te esperamos»
62. Call to action ejemplos de suscripción de canal
Este es un CTA fundamental cuando tienes un canal de YouTube, pues te permite motivar a la audiencia a que se unan a tu canal para que ganes relevancia en este entorno digital. La plataforma ofrece un botón de «Suscripción», por eso debes motivar al público en tus textos, videos o en tus descripciones haga clic sobre él.

Imagen de Michelin

Imagen de Toks
Cómo usar este tipo de CTA en tu empresa
Motiva a los usuarios a que se suscriban, sobre todo, si tienes un vocero que aparece en tus videos. Siempre inicia y concluye tus videos con la petición amable de que se suscriban a tu canal.
Frases para CTA
Sé directo en tu petición:
- «Suscríbete para más contenidos»
- «Sé parte de la comunidad»
- «¿Quieres más sorpresas? Suscríbete»
63. Call to action ejemplos dinámicas en redes
Las dinámicas en redes sociales son frecuentes, puesto que son de gran valor para fomentar la interacción de las personas. Como parte de la explicación de la dinámica, es necesario que utilices CTA claros para que los usuarios se unan. Por ejemplo, en este primer caso, emplea un llamado «Sigue las pistas» o indica en la descripción: «Participa y gana premios cada semana».


Imagen de Pumas

Imagen de Hooters
Cómo usar este tipo de CTA en tu empresa
La clave aquí es explicar muy bien tu dinámica para que no haya dudas y facilite la participación de los usuarios.
Frases para CTA
Emplea frases motivadoras y menciona los beneficios o incentivos:
- «Participa por el gran premio»
- «Síguenos en nuestras redes y gana»
- «Únete al concurso»
64. Call to action ejemplos de multired
Si tu objetivo es generar tráfico de una red social hacia otra red u otro entorno digital, utiliza call to action que vinculen hacia el otro sitio. Esto lo puedes ver en el primer ejemplo que indica solicita «Mira aquí el video completo» y lleva de Twitter hacia YouTube. Por otro lado, en el segundo ejemplo, se direcciona hacia el blog de la marca con el CTA «Aquí te decimos».

Imagen de Caliente Sports

Imagen de Creadores de Contenido
Cómo usar este tipo de CTA en tu empresa
Las marcas suelen usar más de una plataforma digital, así que emplea este recurso para generar tráfico de un lado hacia otro y que el usuario tenga más puntos de contacto, donde ofrezcas información diferenciada por canal.
Frases para CTA
Propicia la transición de una red a otra con frases como:
- «Aquí el video»
- «Todos los tips en (link)»
- «Reserva tu lugar»
65. Call to action ejemplos para aprovechar formatos
Cada red tiene sus formatos para crear publicaciones, por ejemplo, un carrusel de imágenes, stories, mosaico, reel, entre otros. Esta versatilidad es favorable para que una marca se comunique con su audiencia. En este contexto, debemos entender bien estos formatos para que diseñemos CTA que guíen a las personas a utilizar este formato y obtener su mejor provecho.
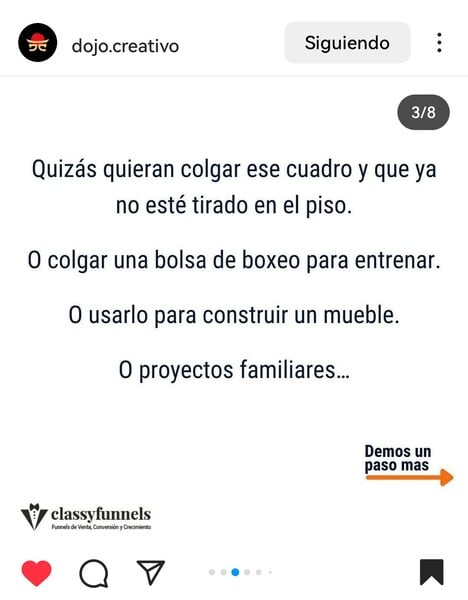
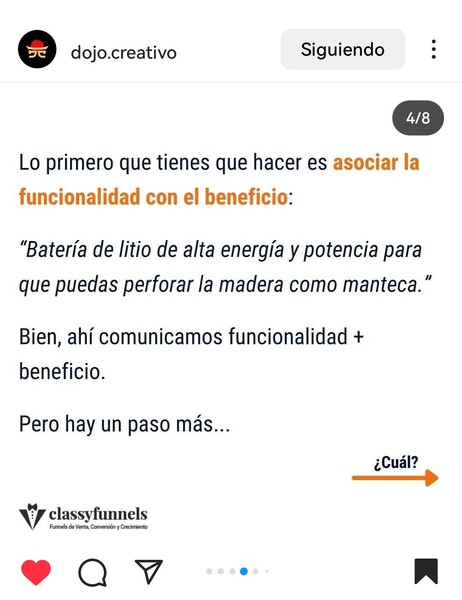
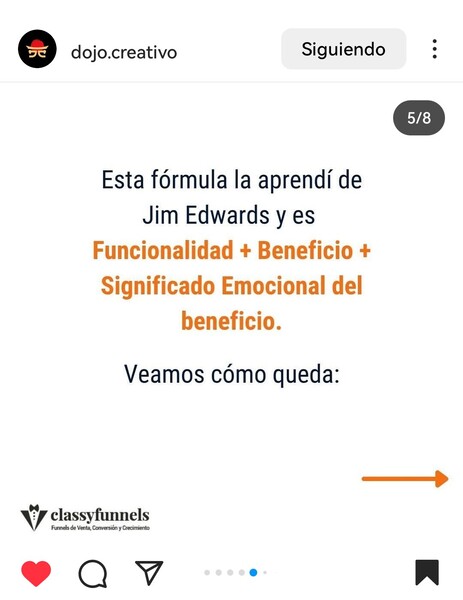
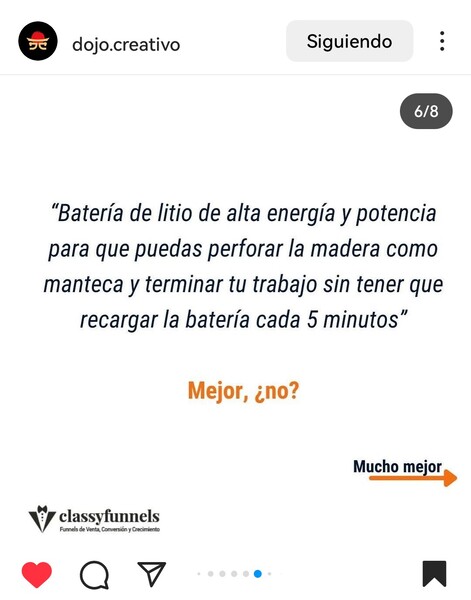
Por ejemplo, observa esta publicación de la agencia Dojo Creativo que utiliza un formato de carrusel de imágenes, es decir, la publicación de varias imágenes en secuencia y para mantener la atención de los usuarios incluye un CTA con una flecha en la parte inferior a fin de que la gente siga leyendo y deslice: «Podría ser para...».
Con esto motiva a la curiosidad, pero agrega el CTA «Demos un paso más» y en la siguiente imagen hace una pregunta para mantener la curiosidad en la información «¿Cuál?» al referirse a cuál es el siguiente paso. Y, aún más, al final deja un CTA como parte del posteo que motiva a los usuarios a comentar.







Imagen de Dojo Creativo
Cómo usar este tipo de CTA en tu empresa
Busca entender cada formato de publicación para saber dónde quedan mejor los CTA y si se requieren estos elementos para que sigan leyendo.
Frases para CTA
Aclara lo que buscas con tu posteo con frases directas:
- «Sigue leyendo»
- «Desliza hacia arriba para conocer la historia completa»
- «Haz (acción específica)»
66. Call to action ejemplos de noticias en redes
Si tienes un blog, brindas noticias o novedades, eres un medio informativo o cuentas con algún sitio web donde haya noticias, puedes usar las redes sociales para llamar la atención de tus noticias más relevantes. Incluye en titulares o resúmenes de la noticia un CTA para que el usuario en redes haga clic y se dirija hacia el sitio donde está la nota completa. Por ejemplo, CNN pone en una storie un titular y con un CTA «Clic para leer más». Por otro lado, el medio Milenio hace un posteo en Facebook sobre una noticia específica a la que se le puede dar clic para leerla en su portal.

Imagen de CNN Español

Imagen de Milenio
Cómo usar este tipo de CTA en tu empresa
Promueve tus noticias o novedades mediante las redes sociales y usa CTA claros, simples y directos.
Frases para CTA
Emplea algunas frases como:
- «Lee la noticia completa»
- «Más información»
- «Entérate aquí»
Ahora que tienes suficientes ideas para hacer tus propios CTA, pon en marcha tus campañas con ayuda del software de creación de call to action de HubSpot para convertir a más visitantes de tu sitio en clientes. Este generador te permite crear este recurso en segundos con una apariencia atractiva, mensajes concisos que se adecúan al comportamiento de cada visitante y mediante pruebas A/B para monitorizar su rendimiento.